Создаём кинопостер в Фотошоп
Создаём кинопостер в Фотошоп
Сложность урока: Средний
В этом уроке мы будем создавать чёрно-белый кинопостер. Вы, для выполнения урока, можете использовать мои изображения либо свои собственные.
Конечный результат:
Ресурсы урока:
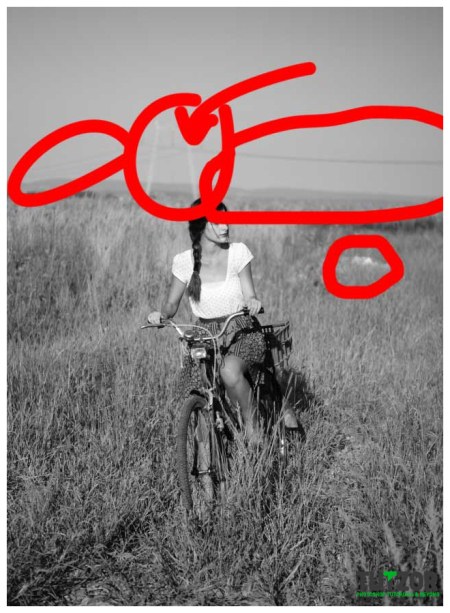
Шаг 1. Я буду работать с фотографией моего друга. Выбор пал именно на эту фотографию потому что, изображение девушки на велосипеде отлично передаёт настроение 40-х годов прошлого века, второй мировой войны.
Примечание: как вы уже поняли, важно, чтобы ваша фотография передавала нужное настроение.
Откройте фотографию с девушкой в Фотошопе. На скриншоте ниже я отметил две линии. Это электрические столбы. Их нужно убрать, т.к. в 40-х годах прошлого столетия они ещё не существовали..
Примечание: автор изначально использует ч-б фотографию. Если вы собираетесь использовать свою фотографию, то она, скорее всего, будет цветной. В этой статье вы найдёте четыре способа перевода цветной фотографии в чёрно-белую.

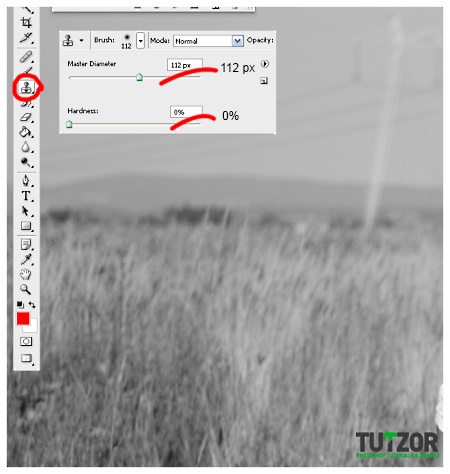
Шаг 2. Выберите инструмент Штамп  (Clone Stamp Tool) (S) и настройте его, как показано ниже.
(Clone Stamp Tool) (S) и настройте его, как показано ниже.

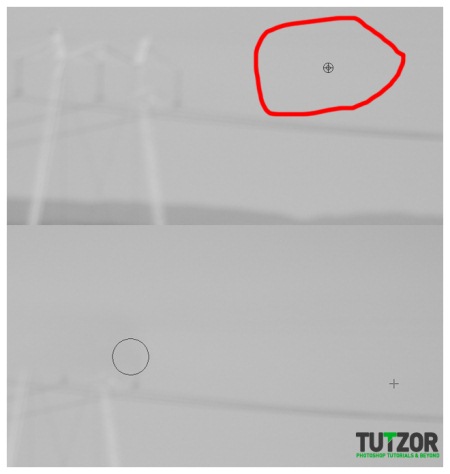
Шаг 3. Удерживая клавишу Alt, кликните на участке неба, отмеченном красным цветом. Потом одиночными кликами обрисуйте столбы.

Шаг 4. Части столбов, расположенных ближе к земле, стирайте кистью меньшего размера.

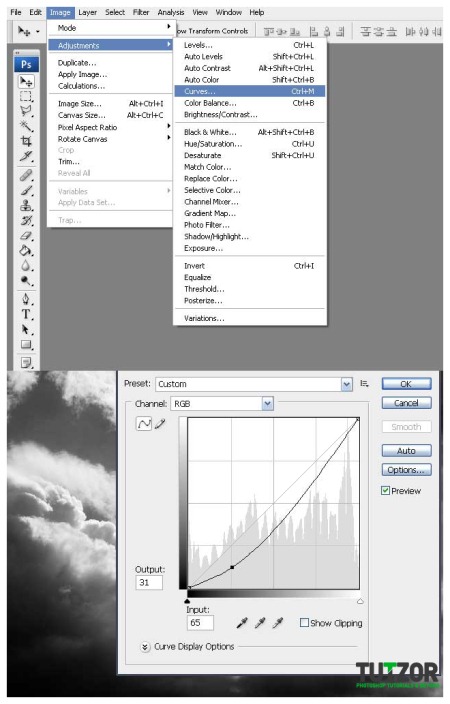
Шаг 5. Теперь добавим облака на небо. Откройте фотографию облаков в Фотошопе и перейдите в меню Изображение > Коррекции > Кривые (Image > Adjustments > Curves). Настройки показаны ниже на скриншоте.

Шаг 6. Перетащите облака в основной документ инструментом Перемещение  (Move Tool) (V). Инструментом Свободное трансформирование (Ctrl + T) измените размер облаков так, чтобы они подходили нашему холсту. Скройте слой с облаками на время. Выберите инструмент Перо
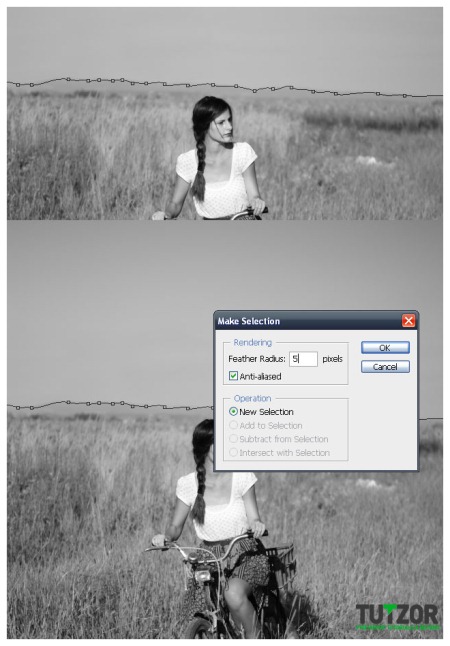
(Move Tool) (V). Инструментом Свободное трансформирование (Ctrl + T) измените размер облаков так, чтобы они подходили нашему холсту. Скройте слой с облаками на время. Выберите инструмент Перо  (Pen Tool) (P) и нарисуйте контур вокруг неба, проходящий через линию горизонта, как показано ниже. После этого кликните правой кнопкой мыши и выберите пункт Образовать выделенную область (Make Selection). Введите значение радиуса растушевки 5 пикселей.
(Pen Tool) (P) и нарисуйте контур вокруг неба, проходящий через линию горизонта, как показано ниже. После этого кликните правой кнопкой мыши и выберите пункт Образовать выделенную область (Make Selection). Введите значение радиуса растушевки 5 пикселей.

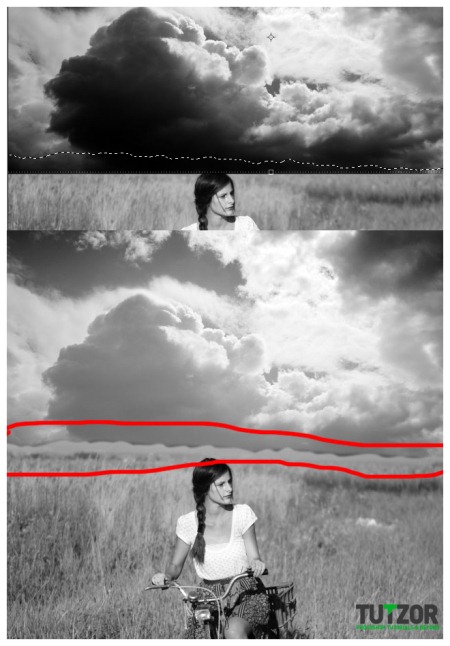
Шаг 7. Сделайте видимым слой с облаками и расположите его, как показано ниже. Инвертируйте выделение (Ctrl + Shift + I) и нажмите Delete.

Шаг 8. Выберите инструмент Ластик  (Eraser Tool) (E) и настройте, как показано ниже. Аккуратно сотрите нижний край облаков.
(Eraser Tool) (E) и настройте, как показано ниже. Аккуратно сотрите нижний край облаков.

Шаг 9. Выберите инструмент Осветлитель  (Dodge Tool) (O) и настройте его также как и ластик. Обрисуйте нижний край облаков. Если одного раза будет недостаточно, повторите процесс. Можете повысить размер кисти инструмента, чтобы усилить яркость.
(Dodge Tool) (O) и настройте его также как и ластик. Обрисуйте нижний край облаков. Если одного раза будет недостаточно, повторите процесс. Можете повысить размер кисти инструмента, чтобы усилить яркость.

Шаг 10. Сейчас добавим размытие к облакам, чтобы они вышли из фокуса, как и остальная часть фона. Просто примените фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur).

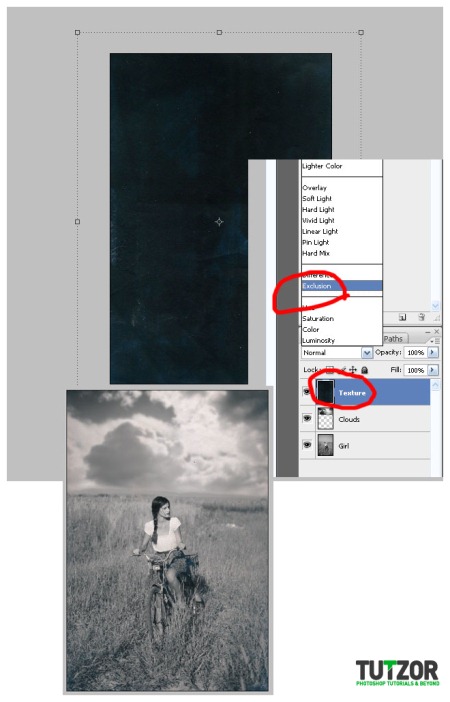
Шаг 11. Так как это кинопостер о фильме времен 1940 года, нужно состарить его при помощи текстуры. Вставьте текстуру, предоставленную в начале урока в наш документ. Измените её размер, чтобы она соответствовала размеру холста. Расположите её поверх остальных слоёв и установите Режим наложения (Blending Mode) на Исключение (Exclusion).

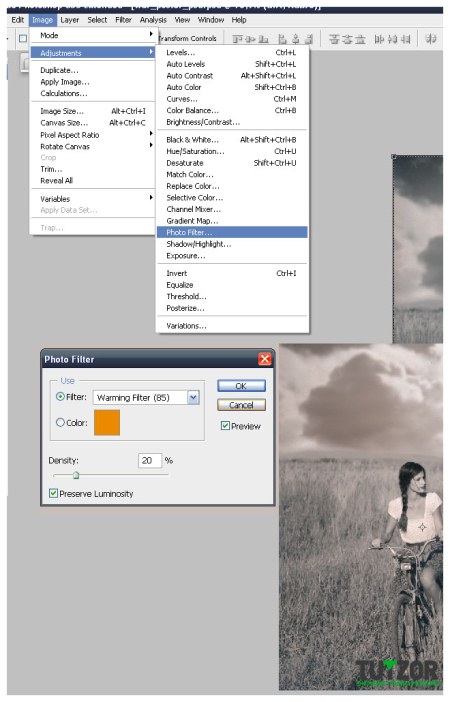
Шаг 12. Выберите фоновый слой с девушкой и перейдите в меню Изображение > Коррекции > Фотофильтр (Image > Adjustments > Photo Filter). Настройки показаны ниже.

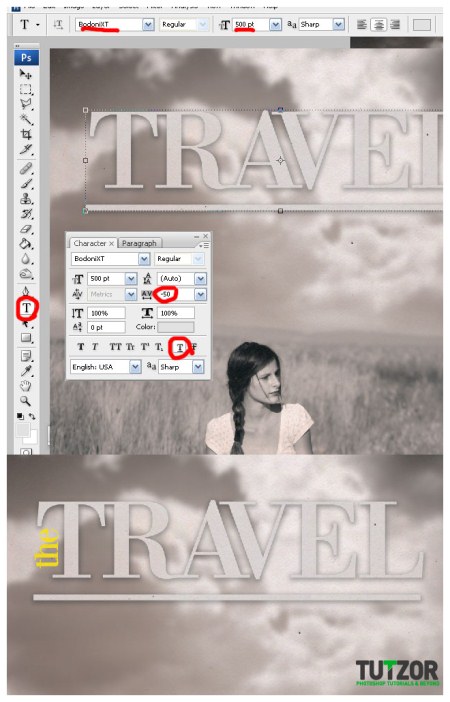
Шаг 13. Добавим заголовок. Я использовал шрифт “Bodoni XT”. Перейдите в меню Окно > Символ (Window > Character) и настройте шрифт, как показано ниже. Инструментом Горизонтальный текст  (Horizontal Type Tool) (T) напишите слово “TRAVEL”. Создайте новый слой и напишите на нём жёлтым цветом слово “the” без подчёркивания. Инструментом Свободное трансформирование (Ctrl + T) расположите слово вертикально, как показано ниже.
(Horizontal Type Tool) (T) напишите слово “TRAVEL”. Создайте новый слой и напишите на нём жёлтым цветом слово “the” без подчёркивания. Инструментом Свободное трансформирование (Ctrl + T) расположите слово вертикально, как показано ниже.

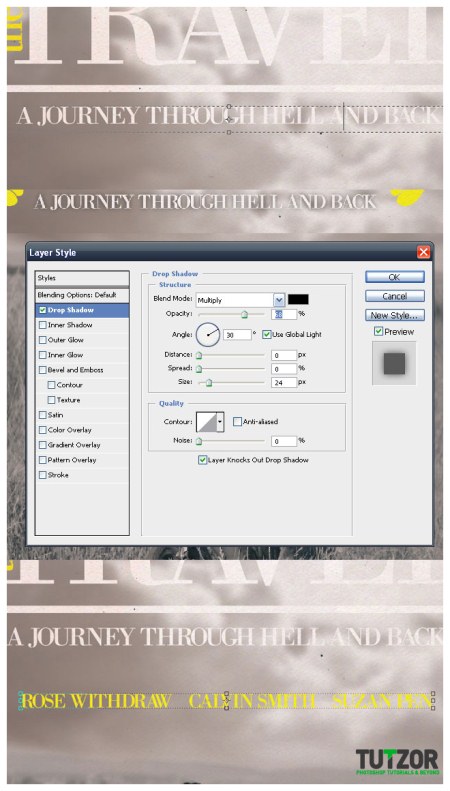
Шаг 14. Под названием фильма можете дописать цитату и некоторые имена актёров. Кликните дважды на текстовом слое, чтобы открыть окно стилей и примените Тень (Drop Shadow). Настройки стиля показаны ниже. Имена актёров пишите жёлтым цветом.

Шаг 15. Сейчас добавим пару фигур, чтобы выделить имена актёров. Инструментом Произвольная фигура  (Custom Shape Tool) (U) создайте фигуру, показанную ниже слева от имени актёра. После этого сделайте её копию (Ctrl + J) и отразите по горизонтали при помощи инструмента Свободное трансформирование (Ctrl + T). Инструментом Кисть
(Custom Shape Tool) (U) создайте фигуру, показанную ниже слева от имени актёра. После этого сделайте её копию (Ctrl + J) и отразите по горизонтали при помощи инструмента Свободное трансформирование (Ctrl + T). Инструментом Кисть  (Brush Tool) (B) с жёсткими краями нарисуйте точки между именами актёров.
(Brush Tool) (B) с жёсткими краями нарисуйте точки между именами актёров.

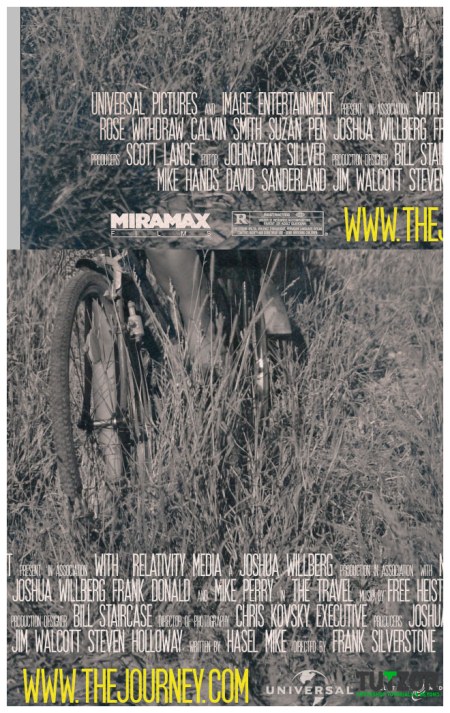
Шаг 16. В нижней части постера пишут информацию о продюсерах, вставляют логотипы и остальные элементы, которые обычно используют при создании постеров. Я использовал шрифт “SFMovie” и написал следующее: “UNIVERSAL PICTURES AND IMAGE ENTERTAINMENT PRESENT IN ASSOCIATION WITH RELATIVITY MEDIA A JOSHUA WILLBERG PRODUCTION IN ASSOCIATION WITH MIKE HANDS ROSE WITHDRAW CALVIN SMITH SUZAN PEN JOSHUA WILLBERG FRANK DONALD AND MIKE PERRY IN THE TRAVEL MUSIC BY ...CO PRODUCER... EDITOR ... PRODUCTION DESIGNER .... DIRECTOR OF PHOTOGRAPHY ...EXECTUVIE PRODUCERS...PRODUCED BY... WRITTERN BY”.
Размер букв имён должен быть 120pt, а остальных слов – 60pt.

Шаг 17. Теперь вставьте векторные перья и измените их цвет на жёлтый. Чтобы отделить одну часть от другой используйте любой инструмент выделения.

Шаг 18. В левом верхнем углу можете добавить логотип “TUTZOR”. Инструментом Прямоугольник  (Rectangle Tool) (U) создайте фигуру и инструментом Свободное трансформирование (Ctrl + T) поверните её. Расположите в углу, как показано ниже. Цвет фигуры – 55% серый. Тем же шрифтом, что и для названия фильма, напишите “as seen on” размером 80pt и “TUTZOR” размером 150pt.
(Rectangle Tool) (U) создайте фигуру и инструментом Свободное трансформирование (Ctrl + T) поверните её. Расположите в углу, как показано ниже. Цвет фигуры – 55% серый. Тем же шрифтом, что и для названия фильма, напишите “as seen on” размером 80pt и “TUTZOR” размером 150pt.

Конечный результат:

Автор: cosmin
Источник: www.tutzor.com
Комментарии 91
Спасибо.
Спасибо !
Решил проявить чуть-чуть креатива. Сделал знакомую героиней сериала:)) Выяснилось, что она не знает этот сериал:)) А я его фанат.
Как-то так №2...
Как-то так...
Огромное спасибо. Любимый урок. Любимый фильм.
вечеринка в стиле ганста
Привет всем. Очки пожалуй лишние.
Эффект понравился, решила без текста
решила сделать журнал--- шапочку создавала сама по оригиналу ну а фото пришлось сделать поярче как журнальное. Спасибо за идею!!!!!!!
Спасибо! До текста тоже не добралась =)
Спасибо за урок! Когда-нибудь попробую с текстом.
Спасибо за урок, информация о продюсерах, шрифт ----> SF Movie Poster а не SFMovie.
Хороший урок.
спасибо, очень понравился урок!
Спасибо. Сделала немного с цветом
прикольный урок!
очень быстро всё получилось)
Шрифты не те. Спасибо.
Спасибо, познавательно!
спасибо)очень интересно)
Спасибо за урок!
HANX за урок!!! ;)))
Интересно, спасибо за урок!
Спасибо!
Классный урок. Спасибо!
Благодарю за урок)
запомню этот урок
СУПЕР!!!