Создай клубный постер в Фотошоп
Создай клубный постер в Фотошоп
Сложность урока: Средний
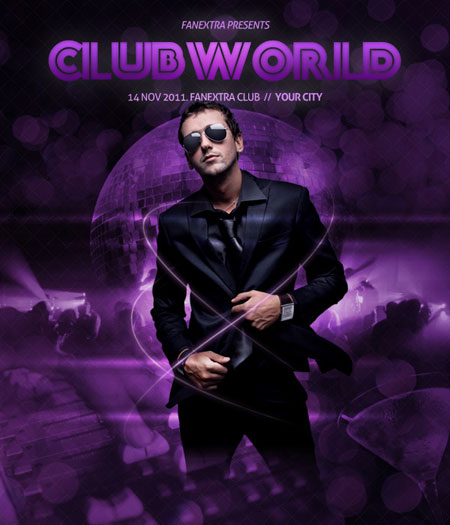
Итоговый результат
Исходные материалы:
ШАГ 1. Создайте новый документ (600X700px).
Залейте документ чёрным цветом:

Загрузите одну из текстур Боке по ссылке вначале урока, и переместите на наш документ.
Нет необходимости уменьшать насыщенность этих текстур, т.к. дополнительный слой с Боке поможет добавить разнообразия и глубины к итоговой работе.

Просто примените к слою слой-маску и с помощью большой мягкой кисти чёрного цвета скройте верхнюю часть текстуры Боке. Далее, уменьшите непрозрачность этого слоя до 20%:

Повторите этот шаг, добавив вторую текстуру Боке и расположив в верхней части композиции:

ШАГ 2. Создайте новый слой, назовите этот слой ‘белые блики’.
С помощью инструмента Радиальный градиент  (radial gradients), установив цвет градиента от белого к прозрачному, нарисуйте несколько белых бликов в центре изображения:
(radial gradients), установив цвет градиента от белого к прозрачному, нарисуйте несколько белых бликов в центре изображения:

Поменяйте режим наложения для этого слоя на Перекрытие (overlay), а затем продублируйте слой, чтобы световой эффект был более интенсивным:

Выберите инструмент Зеркальный градиент (reflected gradient), данный инструмент можно найти в верхней панели инструментов рядом с Линейным (linear) и Радиальным (radial) градиентами.
С помощью градиента от белого к прозрачному, создайте зеркальный градиент чуть ниже центра изображения. Благодаря свойствам зеркального градиента, у вас должен получиться интересный градиент от прозрачного к белому и обратно к белому. За счёт данного градиента, мы создадим световой луч:
Примечание переводчика: не забудьте создать новый слой для создания зеркального градиента.

Итак, поменяйте режим наложения для этого слоя на Перекрытие (overlay):

Далее, продублируйте слой, чтобы световой эффект был более интенсивным:

ШАГ 3. Загрузите фото Ночного клуба, переместив на наш документ и расположив по центру в левой части изображения:

Итак, уменьшите непрозрачность этого слоя до 60%. Создайте слой- маску и с помощью мягкой чёрной кисти, скройте резкие края фотографии, для более идеального совмещения с задним фоном:

Создайте новый корректирующий слой Цветовой тон / Насыщенность (hue/saturation), (не забудьте преобразовать данный корректирующий слой в обтравочную маску). Таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0

Продублируйте фотографию с Ночным клубом, сместите дубликат в правую часть документа. К дубликату также примените тот же корректирующий слой и также на слой- маске скройте резкие края изображения для создания плавного перехода с задним фоном:

ШАГ 4. Повторите Шаг 3, на этот раз добавьте изображения пульта режиссёра и бокала для Мартини, расположив в нижней части документа.
Не забывайте создавать корректирующий слой Цветовой тон / Насыщенность (hue/saturation) к каждому изображению, включая слой- маски для создания более плавного перехода с задним фоном. Корректируйте степень непрозрачности слоя, пока вас не устроит результат:

ШАГ 5. Выделите изображение Зеркального шара, далее, переместите выделенное изображение на наш документ:

Уменьшите непрозрачность слоя с Зеркальным шаром до 25%, добавьте к слою слой- маску и на слой- маске скройте нижнюю правую часть зеркального шара:

Создайте новый корректирующий слой Цветовой тон / Насыщенность (hue/saturation), используйте данный корректирующий слой в качестве обтравочной маски и уменьшите насыщенность изображение с зеркальным шаром:

В заключение, мы хотим придать нашему шару дополнительный световой блик поверх него.
К слою с шаром примените стили слоя Внутреннюю тень (inner shadow).
Режим наложения (Blend Mode): Перекрытие (Overlay)
Цвет (Color): ffffff
Непрозрачность (Opacity): 100%
Угол (Angle): 90
Смещение (Distance): 0px
Стягивание (Choke): 0%
Размер (Size): 6px


ШАГ 6. Создайте новый слой, назовите этот слой ‘Перекрытие цвета’.
Залейте слой Линейным градиентом (linear gradient), цветовой диапазон градиента от 8e0fd2 до c53cf3.
(linear gradient), цветовой диапазон градиента от 8e0fd2 до c53cf3.

Поменяйте режим наложения для этого слоя на Цветность (color) и уменьшите непрозрачность этого слоя до 40%. Это должно придать вашей композиции красивый фиолетовый оттенок:

ШАГ 7. Сейчас, мы создадим красивый узор для заднего фона нашего постера.
Создайте новый документ размерами (30X30px). Я залил задний фон чёрным цветом, просто для наглядности, чтобы показать вам созданный узор, но вы не заливайте задний фон чёрным светом, очень важно, чтобы ваш фон оставался прозрачным при создании узора:
Нарисуйте серию точек 1px по диагонали по всему документу, пока не получится форма креста:

Убедитесь, что у вас прозрачный фон, далее, идём Редактирование – Определить узор (edit>define pattern).
Назовите узор ‘крест - накрест’.

Сейчас, возвращаемся на наш оригинальный документ. Создайте новый слой, назовите этот слой ‘верхний узор’.
Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым.
Далее, к этому слою применяем стили слоя Перекрытие узора (pattern overlay).
Настройки для опции Перекрытие узора (Pattern Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 7%
Узор (Pattern): (выберите свой узор ‘крест- накрест’, который вы создали ранее в этом шаге)
Масштаб (Scale): 100%
На скриншоте ниже, вы можете увидеть, что из-за низкой непрозрачности 7%, почти не видно узора, но это очень важно, чтобы узор был едва уловимый:

Итак, нажмите ОК. Поменяйте режим наложения для этого слоя на Перекрытие (overlay), чтобы скрыть заливку 50% серого, оставляя видимым только ваш узор. Опять же, ваш узор будет едва заметен, но это придаст дополнительные детали к вашему постеру:

ШАГ 8. Пришло время добавить текст! Скачайте шрифт по ссылке вначале урока. Напечатайте заглавие ‘CLUBWORLD’ в верхней центральной части изображения.
Настройки Текста для названия Постера:
Шрифт (Font): 42 Street HB
Размер (Size): 66pt
Трекинг для выделенных символов (Kerning): -50
Цвет (Color): d9c6e1

Примените стили слоя, Внутренняя тень (Inner Shadow), Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay):
Настройки для опции Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply)
Цвет (Color): 000000
Непрозрачность (Opacity): 36%
Угол (Angle): 90
Смещение (Distance): 1px
Стягивание (Choke): 0%
Размер (Size): 5px
Настройки для опции Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 11%
Шум (Noise): %
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 40px
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): Цветовые пределы от : 550876 до bd4ef3
Стиль (Style): Линейный (Linear)
Угол (Angle): 90
Масштаб (Scale): 100%




Создайте новый слой, назовите этот слой ‘световой блик на тексте clubworld’. Нажмите Ctrl+ щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение текста. Затем, убедитесь, что вы стоите на слое ‘световой блик на тексте clubworld’, создайте градиент в центре текста от белого к прозрачному с помощью радиального градиента. Благодаря активному выделению, радиальный градиент не выйдет за границы вашего текста.

Сейчас, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность до 50%. Это должно создать красивый световой эффект в центре вашего заглавного текста:

ШАГ 9. Добавьте мелкий текст сверху и снизу заглавного текста.
Примечание переводчика: автор не указал ссылку на шрифт Aller, вы можете скачать шрифт по этой ссылке, которую я нашёл для вас.
Настройки мелкого Текста:
Шрифт (Font): Aller
Размер (Size): 14pt
Трекинг для выделенных символов (Kerning): -50
Цвет (Color): cf83f0

Примените стили слоя к этому слою Внешнее свечение (outer glow).
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 40%
Шум (Noise): 0
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 27px


ШАГ 10. Загрузите изображение модели по ссылке вначале урока, выделите и переместите изображение с мужчиной на наш документ.

Добавьте слой- маску к слою с мужчиной, и с помощью мягкой чёрной кисти, скройте нижнюю часть ног мужчины для более плавного перехода с задним фоном:

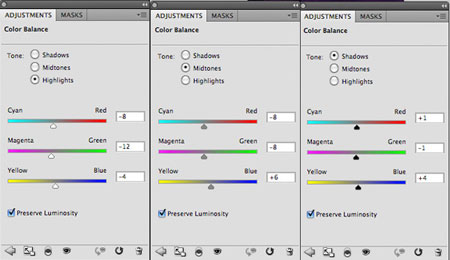
Далее, создайте новый корректирующий слой Цветовой Баланс (color balance), данный корректирующий слой используйте в качестве обтравочной маски.
Света (Highlights): -8 / -12 / -4
Средние тона (Midtones): -8 / -8 / +6
Тени (Shadows): +1 / -1 / +4

Также примените стили слоя Внешнее свечение (Outer Glow), чтобы мужчина реально бросался в глаза на этом фоне:
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 50%
Шум (Noise): 0%
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 100px


ШАГ 11. Выберите мягкую кисть, установите размер кисти 2px, цвет кисти установите белый.
Далее, создайте новый слой, назовите этот слой ‘светящаяся обводка’. С помощью инструмента Перо  (pen tool) создайте волнистую линию по всей ширине мужчины. Затем, щёлкните правой кнопкой по линии и выберите опцию Выполнить обводку (stroke path). В появившемся окне поставьте галочку Имитировать нажим (simulate pressure) для создания более натурального эффекта.
(pen tool) создайте волнистую линию по всей ширине мужчины. Затем, щёлкните правой кнопкой по линии и выберите опцию Выполнить обводку (stroke path). В появившемся окне поставьте галочку Имитировать нажим (simulate pressure) для создания более натурального эффекта.
Ваша созданная линия будет обведена обводкой белой кистью 2px:

На отдельных слоях, нарисуйте ещё линий с помощью инструментов перо и кисти:

Итак, к каждому слою со светящейся обводкой примените слой- маску и с помощью мягкой круглой кисти скройте некоторые участки линий, чтобы создать иллюзию, как будто картина 3D. Попытайтесь создать ощущение, что линии как бы обвивают фигуру мужчины:

Примените режим наложения Перекрытие (overlay) ко всем созданным слоям, чтобы создать красивый световой эффект!
Примечание переводчика: для удобства объедините все слои с линиями, а уже потом примените к объединённому слою режим наложения Перекрытие, а затем к этому же объединённому слою примените опцию Внешнее свечение, т.к. с режимом Перекрытие, Внешнее свечение смотрится эффектнее.
Настройки для опции Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): d566ec
Размах (Spread): 0%
Размер (Size): 8px


ШАГ 12. Пришло время, чтобы создать ещё больше световых эффектов!
С помощью инструмента Зеркальный градиент (reflected gradient tool), нарисуйте белый луч по всей ширине изображения:

Сейчас, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность до 80%

Продублируйте этот слой несколько раз, расположите дубликаты слоя по всей высоте документа. Также к каждому дубликату я применил слой- маску, чтобы скрыть левые / правые концы световых лучей для более плавного совмещения с задним фоном:

ШАГ 13. Мы хотим создать более тёмную и более задымлённую область вокруг ног мужчины.
Для этого, создайте новый слой, назовите этот слой ‘облака’. С помощью фильтра Рендеринг создайте чёрно-белые облака, Фильтр – Рендеринг - Облака (filter>render>clouds).
Примечание переводчика: перед тем, как вы примените фильтр рендериг, нажмите клавишу ‘D’, чтобы установить свет переднего и заднего плана по умолчанию.

Далее, поменяйте режим наложения на Перекрытие (overlay) и с помощью слой- маски кройте все облака, кроме нижней части изображения:

ШАГ 14. Создайте новый слой, назовите этот слой ‘перекрытие радиальный бликов’.
Создайте серию световых бликов с помощью инструмента радиальный градиент от белого к прозрачному поверх основных участков вашей композиции, к которым вы хотите применить световой эффект:

Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность до 20%:

ШАГ 15. Создайте новый слой, назовите этот слой ‘виньетка’. Мы создадим лёгкий эффект виньетки вокруг краёв и углов нашего изображения, чтобы сфокусировать внимание в центральной части.
С помощью большой мягкой чёрной кисти, непрозрачностью примерно 20% , прорисуйте по краям и углам изображения:

ШАГ 16. Добавьте текст в нижней части документа. Примените тот же самый шрифт, который вы использовали для мелкого текста в области заглавного текста:

ШАГ 17. В заключении, создайте два корректирующих слоя Уровни (levels) и Карта градиента (gradient map). НЕ ПРИМНЯЙТЕ обтравочные маски к этим корректирующим слоям, т.к. мы хотим, чтобы коррекция применялась ко всему изображению, а не только к нижележащему слою.
Настройки для корректирующего слоя Уровни (Level):
5 / 1.08 / 240
Настройки для корректирующего слоя Карта градиента (Gradient Map):
Градиент (Gradient): По умолчанию оранжево- жёлто – оранжевый
Режим наложения (Layer Blend Mode): Перекрытие (overlay)
Непрозрачность (Opacity): 7%


И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат
Автор: Tom
Переводчик: Садыгалиев Марат
Источник
Источник: www.psd.fanextra.com


Комментарии 115
Как-то так)) Спасибо за урок!
Спасибо за урок!
Хорошо получилось! Только парень не совсем вписан в фон, очень резкие очертания.
Только парень не совсем вписан в фон, очень резкие очертания.
Спасибо
Спасибо за идею!
спасибо за урок
И тут Остапа понесло.
Спасибо. Было интересно. Но с линиями -беда.
Спасибо.Всех с наступающим.
Cпасибо! =)
Марат, как всегда, урок замечательный!!! Спасибо!
тренировалась на паре))))
Спасибо
Классный урок!Побольше таких))
Спасибо за хороший урок!
урок просто сногшибательный . вот такое у меня интернет-кафе получилось
классный урок! спасибо!
Спасибо! урок пригодился для работы!
Крутой урок, побольше таких!
Большое спасибо!
Спасибо, я в восторге от урока!!!
Спасибо за урок)
Урок просто супер!
вот
Как то так...
Здорово! Мне понравилось!
Не разобралась, как установить мелкий шрифт - там, вроде .exe-файл грузится... я его запустила. но безрезультатно... если кто-нибудь скажет. в чем дело - буду благодарна))))
Большое спасибо делала урок с удовольствием.Очень понравилась задумка автора.Но у меня были проблемы с ‘светящаяйся обводкай’ А так всё отлично спс огромное
Работа не загрузилась =(
спасибо!!!
Спасибо!
Отличный урок!!! Спасибо!!!
урок понравился) спасибо, но получилось не совсем то что я ожидал)
хороший урок