Создай изумительную радугу в Фотошоп
Создай изумительную радугу в Фотошоп
Сложность урока: Средний
Этот урок научит вас создавать космический ретро дизайн, ставший популярным благодаря James White с сайта Signalnoise. Все, что вам нужно, это фотошоп и немного свободного времени. В этом подробном примере, мы создадим ретро космическую радугу, но представленная техника может быть использована в комбинациях с любыми фигурами и цветами.
Превью:

Это отрывок окончательного рисунка, который будет создаваться в 10 легких шагов. Итак, давайте начнем.
Материалы для урока:
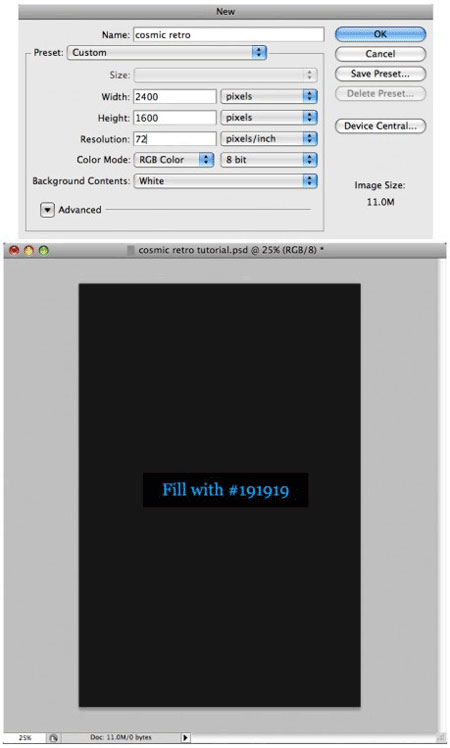
Шаг 1. Создание документа
Начнем с создания нового документа размером 2400px by 1600px. Залейте фон темно-серым цветом. Я использовал #191919.

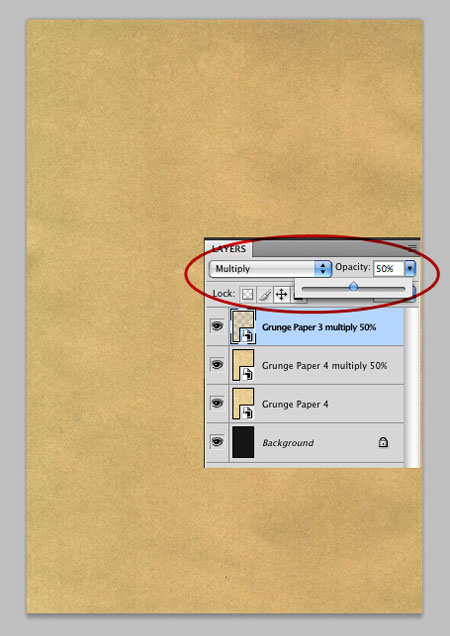
Шаг 2. Добавление текстур
Теперь мы добавим несколько симпатичных бумажных гранжевых текстур Old Grunge Paper Textures, которые были представлены на сайте Fudgegraphics ранее. Их вы можете скачать по ссылке в архиве, и нам понадобятся только текстуры под номером 3 и 4. Для начала откройте бумажную текстуру 4 (Paper Texture 4) и поместите ее над фоновым слоем. Вы, возможно, захотите масштабировать ее под размер документа. Хорошо взять за привычку всегда конвертировать изображения в смарт-объект во время их масштабирования. Таким образом, вы не рискуете качеством, если вдруг в дальнейшем захотите увеличить изображение. Дублируйте слой с бумажной текстурой 4 (Paper Texture 4), измените его blending mode (режим смешивания) на Multiply (Умножение) и установите Opacity (прозрачность) на 50%.

Чтобы закончить с текстурами, мы добавим бумажную текстуру 3 (Paper Texture 3) над слоями. Снова используйте Multiply (Умножение) в качестве blending mode (режима смешивания), и установите Opacity (прозрачность) на 50%.

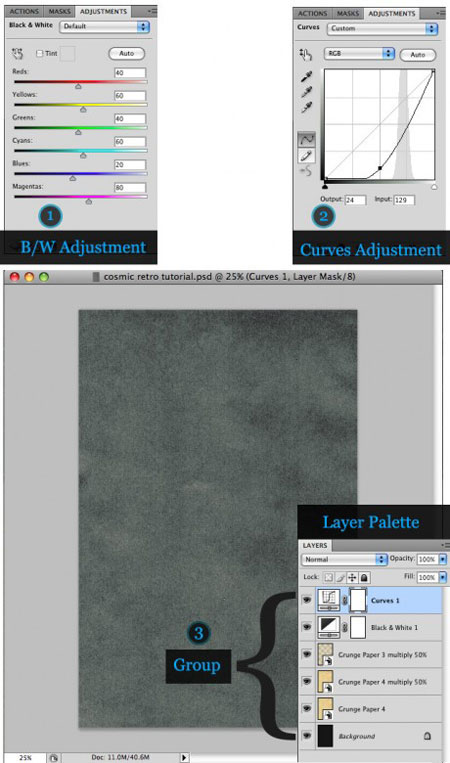
Шаг 3. Коррекция фона
Теперь добавим Adjustment Layer (Корректирующий слой) Black&White (Черный и белый), чтобы обесцветить фон. Опять же, это самый простой способ сделать это. В качестве альтернативы, вы можете слить все слои и обесцветить их, используя сочетание клавиш Ctrl + Shift + U.
Затем, добавим Adjustment Layer (Корректирующий слой) Curves (Кривые), используя настройки, представленные ниже. Они затемнят фон, который должен теперь выглядеть так:

Как только вы завершили все эти шаги, поместите все слои в группу и назовите ее “background” (фон). Это поможет вам сохранить все в порядке.
Шаг 4. Добавление фигур
Теперь, когда мы подготовили фон, мы можем окончательно приступить к добавлению наших геометрических фигур. Выберите инструмент Rectangle Tool  (Прямоугольник) и убедитесь, что выбрана опция “Shape Layer” (Контурный слой). Цвет заливки не важен, поскольку в любом случае мы будем его изменять через Layer Style (Стиль слоя). Нарисуйте прямоугольник, как показано ниже (ориентировочно 1700px на 180px).
(Прямоугольник) и убедитесь, что выбрана опция “Shape Layer” (Контурный слой). Цвет заливки не важен, поскольку в любом случае мы будем его изменять через Layer Style (Стиль слоя). Нарисуйте прямоугольник, как показано ниже (ориентировочно 1700px на 180px).

Шаг 5. Изменение Layer Style (Стиля слоя) фигуры
Откройте Layer Style (Стиль слоя) для прямоугольной фигуры и установите значение Fill Opacity (Прозрачность заливки) на 0%. Затем добавьте простой градиент Black to White (от черного к белому) под angle (углом) 90о и измените Blending Mode (режим смешивания) на Soft Light (Мягкий свет).


Шаг 6. Деформация прямоугольника в арку
При выделенном слое с фигурой прямоугольника выберите Edit > Transform Path > Warp (Редактировать >Трансформация > Деформация). Используйте настройку Arch (Арка) и установите Bend (Изгиб) на 25%. Нажмите Enter.

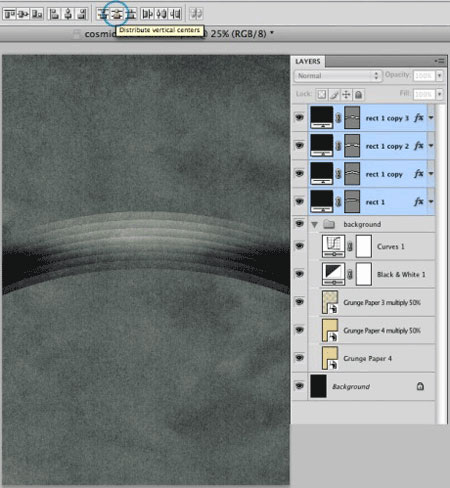
Шаг 7. Дублирование и перемещение арки
Удерживая Alt+Shift, передвиньте форму ниже. Это действие дублирует слой (клавиша Alt), в то же время, сохраняя его на одном уровне с первоначальным слоем (клавиша Shift). Повторите этот шаг до тех пор, пока вы не получите 4 экземпляра арки. Выделите все 4 слоя и выберите “distribute vertical centers” (вертикальное распределение по центру) в панели распределения.

Теперь сгруппируйте 4 слоя и дублируйте группу. Выделите копию группы и снова, удерживая клавиши Alt+Shift, потяните слои вниз. Выровняйте 2 группы по вертикали и распределите их по своему усмотрению. У вас должно смотреться примерно так.

Шаг 8. Добавление цветов
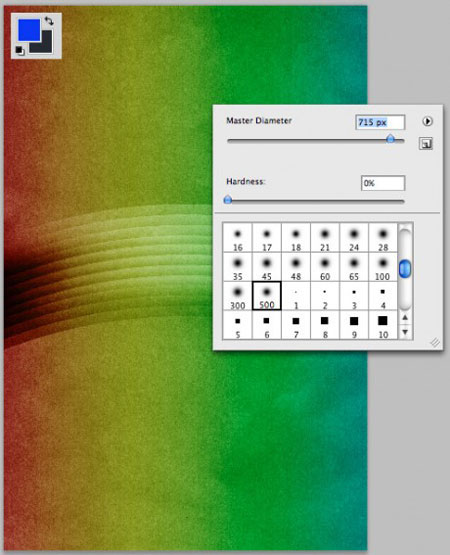
Теперь, когда у нас есть простой макет нашего изображения, пришло время добавить к нему некоторые цвета. Создайте новый слой над остальными и выберите инструмент Gradient tool (Градиент). Выберите симпатичный градиент colourful rainbow (красочная радуга) и примените его горизонтально к пустому слою.
(Градиент). Выберите симпатичный градиент colourful rainbow (красочная радуга) и примените его горизонтально к пустому слою.

Измените blending mode (режим смешивания) слоя на Soft Light (Мягкий свет). Выберите темно-синий цвет и закрасьте область за пределами радуги большой мягкой кистью.

В normal (обычном) blending mode ( режиме смешивания) слой с радугой должен выглядеть так же, как на изображении ниже.

Шаг 9. Улучшение цветов:
Поскольку blending mode (режим смешивания) “soft light” (мягкий свет) дает неярко выраженный эффект, мы дублируем слой с радугой, чтобы добавить больше живых цветов. Оставьте настройки soft light (мягкого света), но измените Opacity (прозрачность) слоя на 40%. Выберите еще более темный синий и закрасьте участки вне радуги, как прежде.
Теперь создайте новый слой и залейте его темно-серым цветом. Установите blending mode (режим смешивания) на Multiply (Умножение) и измените Opacity (прозрачность) слоя на 85%. Добавьте к слою маску и большой мягкой кистью (той же, что мы использовали ранее) спрячьте участок радуги. Это делается при выборе черного цвета в качестве заливки и посредством закрашивания радуги. Преимущество маски слоя в том, что если вы закрасили больше, чем нужно, просто выберите в качестве заливки белый цвет и закрасьте участки, которые вы хотите снова сделать видимыми. Ваше изображение должно выглядеть, как это.

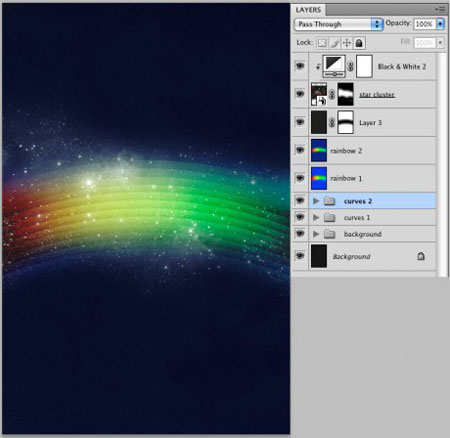
Шаг 10. Добавление звезд
В качестве финального штриха, мы добавим немного звездного скопления к нашему изображению. Зайдите на сайт Flickr и скачайте фото Chritmas Tree Cluster от Luca Argalia aka Skywalker79 в его оригинальном размере. Поместите его поверх всех слоев. Установите Blending Mode (режим смешивания) на Screen (Осветление). Масштабируйте и расположите его по своему усмотрению. Снова я преобразовал свое фото в смарт-объект перед масштабированием.

Добавьте маску слоя к скоплению звезд и спрячьте края фото, а также нежелательные участки. Я также добавил Adjustment layer (корректирующий слой) Black/White (Черный/Белый) к звездам, чтобы избавиться от всех цветов.

Итоговое изображение
Вот оно. Изображение может быть закончено округлыми границами и темной рамкой. Вот окончательный космический ретро дизайн, который мы создавали сегодня.

Возможности безграничны
Вот еще один вариант дизайна с использованием этой техники

Я поддерживаю вас в игре с различными формами, углами и градиентами. Дерзайте, развлекайтесь и не забывайте показывать свои изображения нам.
Автор: Franz Jeitz
Перевод: Анцыперович Александра
Ссылка на источник
Источник: www.photoshoplady.com
Комментарии 61
Спасибо!
Спасибо!Очень понравилось!
Спа-си-бо!
Ммммммм....красотища....))) Спасибо
умный урок:)
Спасибо! Волшебный урок!
Спасибо!=))
круто, даже очень!=))
Спасибо за урок)
Спасибо!
Спасибо! Интересная техника)
Спасибо!
Применил эту технику к фигурам.
Спасибо!
Спасибо за урок!
Спасибо, отличный урок!
Красиво
Добавлено: 14.12.2010 15:53:30
Спасибо. Красивый урок.
спасибо
красиво
Размыл границы полосок радуги размытием по Гаусу и несколько раз добавил фильтр Fresco.
Получилась несколько "апргрейдженная" радуга)
Спасибо, интересный урок!
Как-то так)
Спасибо, очень красивый урок!!! Только почему-то копирование Alt+Shift не прошло...
Спасибо. Красивый урок.
Спасибо!
спасибо
Спасибо за урок*)
Спасибо
Вот она мая красивая)