Создаём в Фотошоп обои к Новому году
Создаём в Фотошоп обои к Новому году
Сложность урока: Средний
В этом уроке я покажу вам, как создать рождественскую открытку с яркими новогодними шарами.

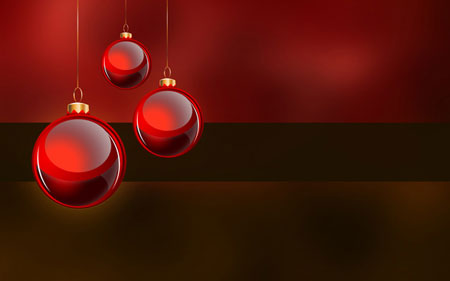
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (цветовой режим RGB) разрешением 72 pixels/inch. Используем Paint Bucket Tool  (Заливка) (G), чтобы залить фон цветом #462500.
(Заливка) (G), чтобы залить фон цветом #462500.

Затем используем Rectangle Tool  (Прямоугольник) (U), чтобы нарисовать прямоугольник цветом #1C1200.
(Прямоугольник) (U), чтобы нарисовать прямоугольник цветом #1C1200.

Устанавливаем Fill (Заливка) для этого слоя на 90%.

Теперь мы нарисуем елочный шар. Используем Ellipse Tool  (Эллипс) (U), чтобы нарисовать окружность.
(Эллипс) (U), чтобы нарисовать окружность.

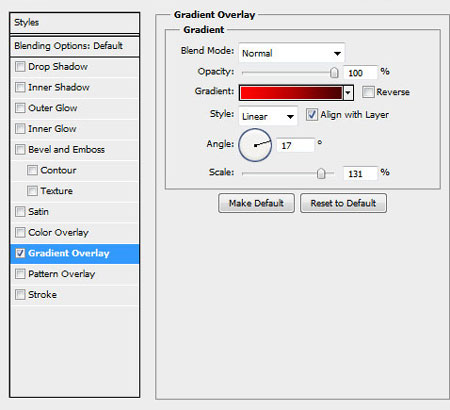
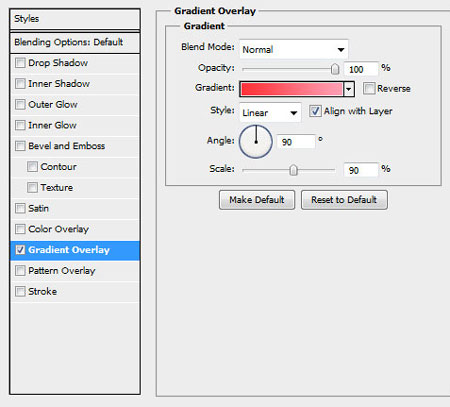
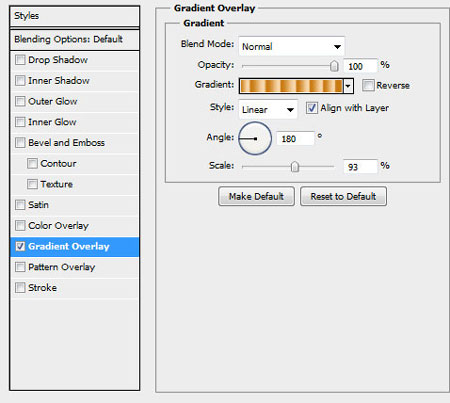
Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

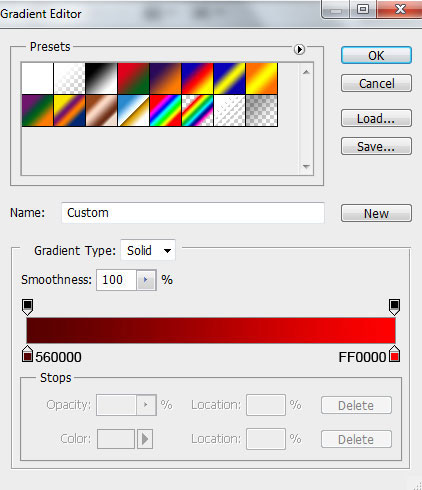
Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

Получаем следующий результат:

Используя тот же инструмент, рисуем новую окружность, как показано ниже.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

Получаем следующий результат:

Рисуем еще одну окружность с помощью Ellipse Tool  (Эллипс) (U).
(Эллипс) (U).

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

Получаем следующий результат:

Еще одна окружность.

Жмем на кнопку Add a layer style ( Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

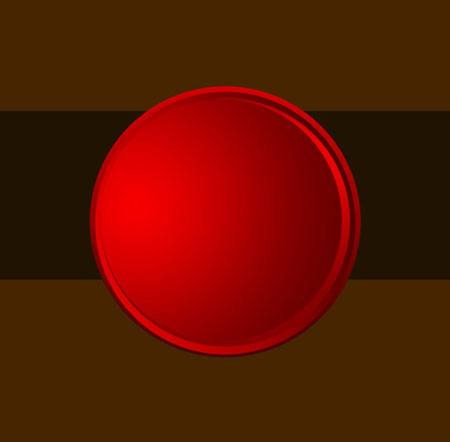
Получаем следующий результат:

Теперь нарисуем блик в нижней части шара, используя Ellipse Tool  (Эллипс) (U). Удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем овал, чтобы вырезать верхнюю часть предыдущей окружности, как показано ниже. Цвет #320000.
(Эллипс) (U). Удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем овал, чтобы вырезать верхнюю часть предыдущей окружности, как показано ниже. Цвет #320000.

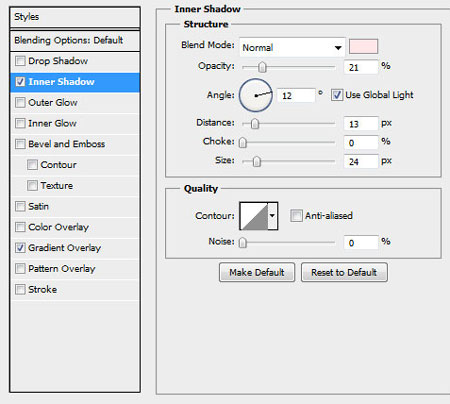
Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Inner Shadow (Внутренняя тень).
(Добавить стиль слоя) внизу панели слоев и выбираем Inner Shadow (Внутренняя тень).

Применяем Gradient Overlay (Перекрытие).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

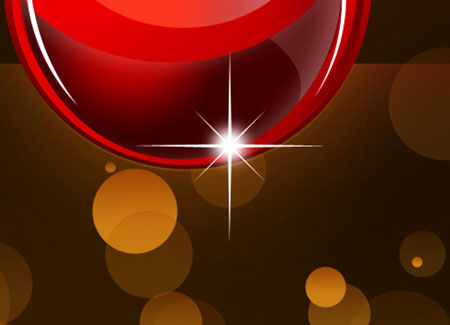
Получаем следующий результат:

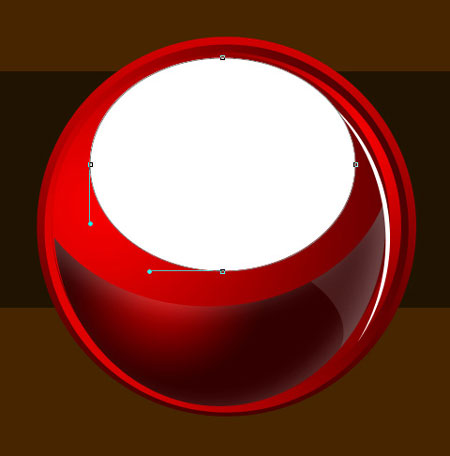
В правой части блика рисуем отражение белого цвета, используя Ellipse Tool  (Эллипс) (U). Удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем два других эллипса, чтобы отрезать предыдущую окружность с двух сторон, как показано ниже.
(Эллипс) (U). Удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем два других эллипса, чтобы отрезать предыдущую окружность с двух сторон, как показано ниже.

Устанавливаем Fill (Заливка) для этого слоя на 11%.

Нарисуем узкий блик в правой части шара. Сначала рисуем первую окружность инструментом Ellipse Tool  (Эллипс), затем удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем вторую окружность, чтобы отрезать левую часть предыдущей. Цвет #FCFBFB.
(Эллипс), затем удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем вторую окружность, чтобы отрезать левую часть предыдущей. Цвет #FCFBFB.

Тем же инструментом рисуем верхний блик.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) в нижней части панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) в нижней части панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

Получаем следующий результат:

Рисуем еще один узкий блик в правой части.

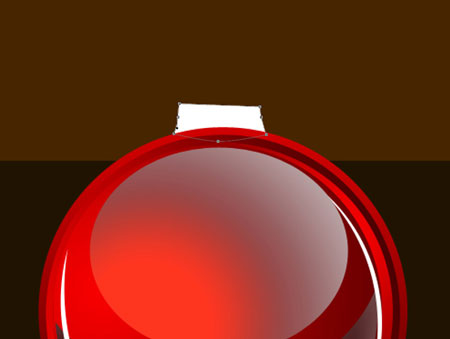
Теперь мы нарисуем "хвостик" шара. Берем Pen Tool  (Перо) (Р), устанавливаем режим рисования Shape Layers (Слой фигуры) на панели параметров инструмента и рисуем фигуру, как показано ниже. Располагаем "хвостик" под слоями с шаром.
(Перо) (Р), устанавливаем режим рисования Shape Layers (Слой фигуры) на панели параметров инструмента и рисуем фигуру, как показано ниже. Располагаем "хвостик" под слоями с шаром.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK,чтобы закрыть окно.

Получаем следующий результат:

Создаем новый элемент "хвостика", используя Pen Tool  (Перо) (P).
(Перо) (P).

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

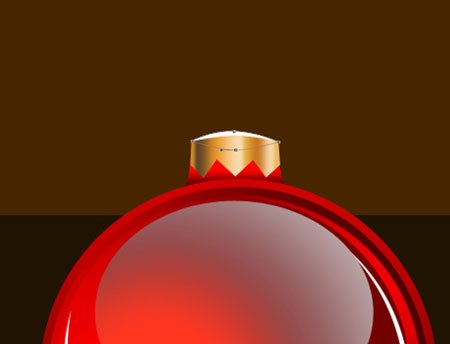
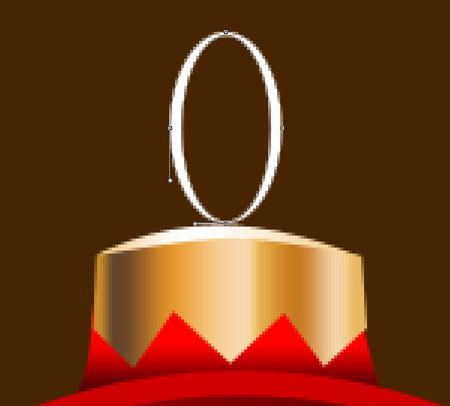
Теперь мы должны нарисовать верхнюю выпуклую часть. Активируем Pen Tool  (Перо) (Р), устанавливаем режим рисования Shape Layers (Слой фигуры) на панели параметров инструмента и рисуем фигуру, как показано ниже. Располагаем созданный элемент под предыдущим.
(Перо) (Р), устанавливаем режим рисования Shape Layers (Слой фигуры) на панели параметров инструмента и рисуем фигуру, как показано ниже. Располагаем созданный элемент под предыдущим.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

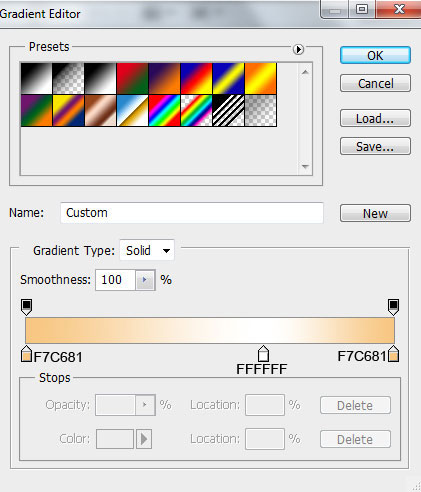
Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

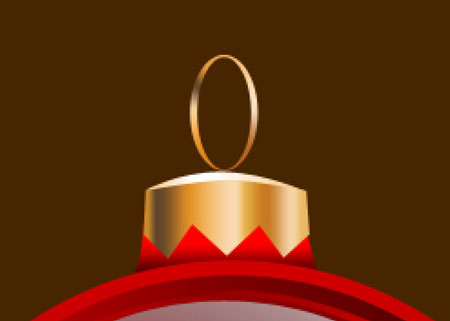
Берем Ellipse Tool  (Эллипс) (U) и создаем кольцо. Сначала рисуем первый эллипс, затем удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем второй эллипс в центре предыдущего, как показано ниже.
(Эллипс) (U) и создаем кольцо. Сначала рисуем первый эллипс, затем удерживаем Alt или жмем кнопку Subtract from shape area (-) (Вычесть из области фигуры) на панели параметров инструмента и рисуем второй эллипс в центре предыдущего, как показано ниже.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

Теперь нарисуем нить. Для начала создаем линию с помощью Line Tool  (Линия) (U) с параметром Weight (Толщина) 3 px.
(Линия) (U) с параметром Weight (Толщина) 3 px.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

Создаем новую группу Layer - New - Group (Слой - Новый - Группа), с зажатой клавишей CTRL выделяем все слои и перемещаем их в группу. Два раза дублируем ее и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы изменить размер и расположение копий.

Теперь займемся фоном. Создаем новый слой и берем мягкую круглую кисть  (В).
(В).

Используем эту кисть, чтобы зарисовать нижнюю часть полотна цветом #0F0900. Располагаем этот слой сразу над фоновым.

Вставляем маску на слой, нажав на кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев. Берем мягкую круглую кисть
(Добавить слой-маску) внизу панели слоев. Берем мягкую круглую кисть  (В) черного цвета с Opacity (Непрозрачность) 10%. Рисуем этой кистью по маске, чтобы скрыть некоторые области, как показано ниже.
(В) черного цвета с Opacity (Непрозрачность) 10%. Рисуем этой кистью по маске, чтобы скрыть некоторые области, как показано ниже.

Создаем новый слой и используем мягкую круглую кисть  (В), чтобы зарисовать фон, как показано ниже.
(В), чтобы зарисовать фон, как показано ниже.

Располагаем слой над предыдущим. В этот раз используем цвет #FFD0A7 и меняем Opacity (Непрозрачность) кисти на 30%.

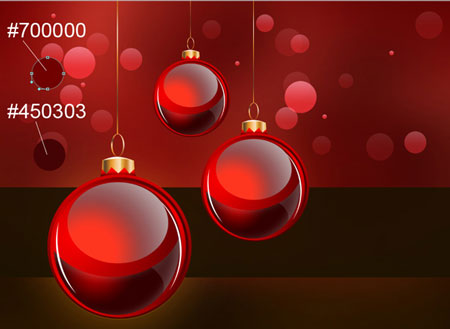
Создаем новый слой и снова используем круглую мягкую кисть  (В), чтобы закрасить верхнюю часть фона. Цвет кисти #4C0000. Располагаем этот слой над предыдущим.
(В), чтобы закрасить верхнюю часть фона. Цвет кисти #4C0000. Располагаем этот слой над предыдущим.

Создаем еще один новый слой и продолжаем работать с верхней частью фона. Берем мягкую круглую кисть (В) цветом #FF6C5C и с Opacity (Непрозрачность) 80%, затем рисуем, как показано ниже.

Располагаем этот слой над предыдущим.

Вставляем маску на слой, нажав кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев, и берем мягкую круглую кисть (В) черного цвета с Opacity (Непрозрачность) 20%. Рисуем кистью по маске, чтобы скрыть некоторые области фона и получить результат, как на изображении ниже.
(Добавить слой-маску) внизу панели слоев, и берем мягкую круглую кисть (В) черного цвета с Opacity (Непрозрачность) 20%. Рисуем кистью по маске, чтобы скрыть некоторые области фона и получить результат, как на изображении ниже.

Создаем новый слой и берем мягкую круглую кисть  (В) черного цвета с Opacity (Непрозрачность) 10%.
(В) черного цвета с Opacity (Непрозрачность) 10%.

Закрашиваем фон этой кистью, как показано ниже. Располагаем этот слой над предыдущим. Все группы с шарами должны находиться в самом верху панели слоев, сейчас мы работаем только с фоном.

Добавляем свечение под шарами. Создаем новый слой и берем мягкую круглую кисть  (В).
(В).

Рисуем свечение. Располагаем этот слой так, чтобы он находился над предыдущим и под слоем с центральной горизонтальной линией.

Устанавливаем Fill (Заливка) для этого слоя на 65% и меняем режим смешивания на Screen (Осветление).

Теперь давайте создадим эффект боке. Берем Ellipse Tool  (Эллипс) (U) и рисуем маленькую окружность.
(Эллипс) (U) и рисуем маленькую окружность.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

Много раз дублируем (CTRL+J) эту окружность и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы изменить размер и расположение копий, как на скриншоте ниже. Используем разные уровни Opacity (Непрозрачность) и Fill (Заливка) для всех слоев. Располагаем слои с окружностями над фоновыми слоями.

Тем же инструментом создаем больше окружностей.

Устанавливаем разные значения Opacity (Непрозрачность) для окружностей, дублируем (CTRL+J) их и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы изменить размер и расположение копий, как на скриншоте ниже. Слои с окружностями должны находиться под шарами.

Берем Ellipse Tool  (Эллипс) (U), чтобы нарисовать окружность в нижней части фона.
(Эллипс) (U), чтобы нарисовать окружность в нижней части фона.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

Дублируем (CTRL+J) эту окружность много раз и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы изменить размер и расположение копий, как показано ниже. Устанавливаем разные уровни Opacity (Непрозрачность) для окружностей.

Создаем новый слой и берем мягкую круглую кисть  (В).
(В).

Кистью рисуем свечение от шаров, используя цвет #FFAAA6 и Opacity (Непрозрачность) 10%.

Устанавливаем режим смешивания слоя на Color Dodge (Осветление основы).

Создаем новый слой и берем мягкую круглую кисть (В).

Кистью рисуем свечение на "хвостиках" шара. Используем цвет #F89000 и Opacity (Непрозрачность) 20%.

Устанавливаем режим смешивания слоя на Screen (Осветление).

Теперь мы нарисуем сияющие звездочки на шарах. Берем Pen Tool  (Перо) (Р), устанавливаем режим рисования на Shape Layers (Слой фигуры) и рисуем вертикальную тонкую полосу.
(Перо) (Р), устанавливаем режим рисования на Shape Layers (Слой фигуры) и рисуем вертикальную тонкую полосу.

Дублируем (CTRL+J) ее и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы повернуть копию на 90 градусов.

Дублируем оба слоя, с помощью Free Transform (Свободная трансформация) (CTRL+T) уменьшаем копии и поворачиваем на 45 градусов, как показано ниже.

Создаем новый слой и берем мягкую круглую кисть (В) белого цвета.

Рисуем свечение на звездочке, как показано ниже.

Берем Ellipse Tool  (Эллипс) (U) и рисуем небольшую окружность внутри звездочки.
(Эллипс) (U) и рисуем небольшую окружность внутри звездочки.

Устанавливаем Fill (Заливка) для этого слоя на 17%.

Создаем новую группу Layer - New - Group (Слой - Новый - Группа), с зажатой клавишей CTRL выделяем все слои и перемещаем их в группу. Дублируем группу восемь раз и активируем Free Transform (Свободная трансформация) (CTRL+T), чтобы изменить размер и расположение копий. Несколько звездочек размещаем под шарами.

С помощью Horizontal Type Tool  (Горизонтальный текст) (Т) пишем поздравление на открытке. На панели Character (Шрифт) выбираем шрифт, размер и цвет.
(Горизонтальный текст) (Т) пишем поздравление на открытке. На панели Character (Шрифт) выбираем шрифт, размер и цвет.

Кликаем на полотне и пишем "Merry Christmas". Затем жмем Enter, чтобы применить текст.

Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
(Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

Кликаем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и установить цвета, как показано ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

Создаем новый слой и берем мягкую круглую кисть  (В) белого цвета.
(В) белого цвета.

Рисуем сияющие пятна.

Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

Создаем новый слой и берем мягкую круглую кисть  (В) белого цвета с Opacity (Непрозрачность) 20%, чтобы нарисовать размытые пятна на полотне.
(В) белого цвета с Opacity (Непрозрачность) 20%, чтобы нарисовать размытые пятна на полотне.

Получаем следующий результат:

Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

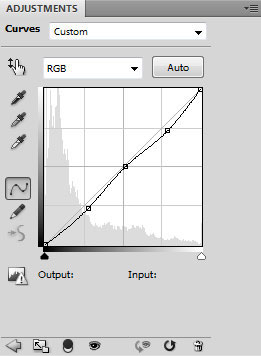
Жмем на кнопку Create new fill or adjustment layer  (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
(Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

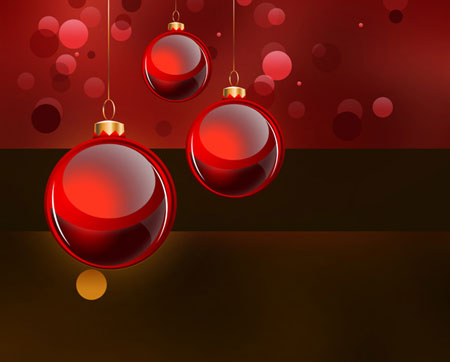
Получаем следующий результат:

(нажмите на изображение, чтобы увеличить)
Наша рождественская открытка с елочными шарами готова!
Веселого Нового года и Рождества!
Автор: AdobeTutorialz
Переводчик: Максим Енин
Ссылка на источник
Источник: www.adobetutorialz.com
Комментарии 181
Спасибо за урок!
Спасибо)
Спасибо за перевод!
Благодарю
Спасибо за перевод!
Глянцевые шары - это что-то! А эффект боке - мой любимый эффект.
Вот, что у меня получилось в итоге...
Понравилась работа!
Отличная открытка!
Спасибо за красивый урок!
Спасибо!
Спасибо за урок!!!
Спасибо! Трудоёмкий, но очень интересный.
Спасибо! =)
Спасибо, работу сделала давно, но решилась выложить сейчас
обои на рабочий стол. урок пригодился. этот же макет ушел на новогоднюю открытку. спасибо!
Спасибо за урок. Долго возилась, но результат того стоит
Урок, конечно, интересный, но уж очень трудоёмкий.
ох и намаялась я с этим уроком... но результатом довольна) спасибо)
спасибо
Спасибо. Этот урок на выработку терпения,хотя результат очень красивый. Пусть и не за один день, но все же сделала.
Спасибо за урок. Очень долго делала
Спс
Спасибо! Очень красиво! замечательный урок!
Спасибо за полезный урок))
Замечательный урок!
Спасибо за урок)
Пришлось потрудиться)
Спасибо за урок! Результат очень красивый!
Красиво!
а вот и мой вариант
Замечательная открытка! Сразу поднимается настроение и хочется праздника!)
Спасибо за урок и перевод!