Создаём в Фотошоп музыкальный постер с геометрическими элементами - Часть I
Создаём в Фотошоп музыкальный постер с геометрическими элементами - Часть I
Сложность урока: Сложный
В этом уроке, вы узнаете, как создавать различные геометрические фигуры при помощи 3D слоёв, инструментов рисования, различные сияющие блики и многое другое!
Для работы вам понадобится программа Photoshop CS5 Extended (расширенная версия).

Исходные материалы:
Шаг 1. Создайте новый документ 11x17 дюймов. Для этого, идём Файл – Новый (File > New), выбираем в строке Набор (preset) Формат бумаги США (U.S. Paper), далее выбираем Tabloid в строке Размер (Size).
Примечание переводчика: в данном случае под Tabloid подразумевается формат, используемый для газет.

Шаг 2. Создайте новый слой-заливка градиентом, идём Слой – Новый слой- заливка – Градиент (Layer > New Fill Layer > Gradient). Примените настройки, как показано на скриншоте ниже.

Над фоновым слоем появится новый слой.
Примечание переводчика: по скришоту видно, что автор уменьшил непрозрачность слоя, хотя автор не упоминает о данном действии. Попробуйте поиграть с непрозрачностью слоя.

Шаг 3. Создайте ещё один слой- заливку градиентом, идём Слой – Новый слой- заливка – Градиент (Layer > New Fill Layer > Gradient). Создайте градиент, как на скриншоте ниже. Щёлкните по градиенту, чтобы его изменить.

В начале выберите градиент по умолчанию Чёрно-белый. Затем щёлкните по левому бегунку и примените значение цветового оттенка #FF00FF. Затем щёлкните по правому бегунку и примените значение цветового оттенка #0000FF.

Этот слой должен находиться над слоем с чёрно-белой градиентной заливкой.

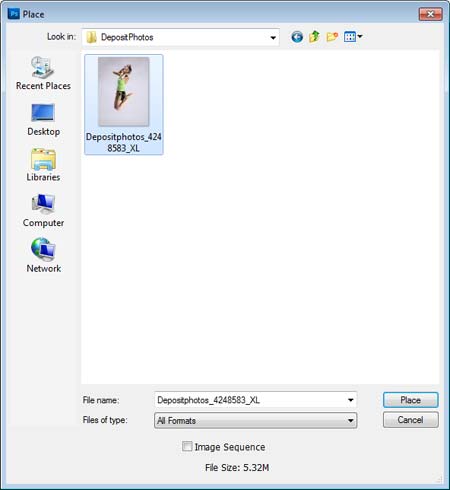
Шаг 4. Идём Файл – Поместить (File > Place), выбираем изображение девушки и нажимаем OK.

Масштабируйте изображение с девушкой, затем нажмите клавишу Enter, чтобы применить трансформацию.
Примечание переводчика: для масштабирования используйте инструмент Трансформация (Transform).

Новый слой с девушкой должен появиться поверх всех слоёв в палитре слоёв. В правом нижнем углу миниатюры вы заметите значок  . Этот значок означает, что слой преобразован в Смарт- объект (Smart Object), т.е. это означает, что исходные данные изображения сохранены, так что вы можете проводить коррекцию изображения столько, сколько вам нравится без ухудшения качества изображения. Недостатком использования смарт-объектов является то, что некоторые инструменты и фильтры, не будут работать. Коррекция нашего изображения не будет настолько масштабна, чтобы использовать смарт-объекты, тем не менее, использование смарт-объектов это всегда хорошая практика.
. Этот значок означает, что слой преобразован в Смарт- объект (Smart Object), т.е. это означает, что исходные данные изображения сохранены, так что вы можете проводить коррекцию изображения столько, сколько вам нравится без ухудшения качества изображения. Недостатком использования смарт-объектов является то, что некоторые инструменты и фильтры, не будут работать. Коррекция нашего изображения не будет настолько масштабна, чтобы использовать смарт-объекты, тем не менее, использование смарт-объектов это всегда хорошая практика.

Шаг 5. Создайте выделение девушки. Существует множество способов выделения объектов и наиболее удачная техника зависит от фотографии, которую вы используете. Что касается нашего изображения, то задний фон очень простой, поэтому мы просто используем инструмент Волшебная палочка  (Magic Wand tool). Начните с выделения заднего фона.
(Magic Wand tool). Начните с выделения заднего фона.

Далее идём Выделение – Инверсия (Select > Inverse), чтобы инвертировать выделение.

Далее, выберите инструмент Прямоугольная область  (Rectangular Marquee tool) и удерживая клавишу Alt, создайте прямоугольное выделение для того, чтобы снять выделение верхней части. Повторите ту же операция для нижней части изображения. Сейчас у вас останется выделенная только девушка.
(Rectangular Marquee tool) и удерживая клавишу Alt, создайте прямоугольное выделение для того, чтобы снять выделение верхней части. Повторите ту же операция для нижней части изображения. Сейчас у вас останется выделенная только девушка.

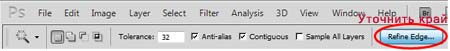
Шаг 6. Нажмите кнопку Уточнить край (Refine Edge), чтобы улучшить качество выделения. Вы можете найти данную опцию в верхней панели настроек, когда активирован любой из инструментов выделения.

Если вы приглядитесь к волосам, то вы заметите, что волосы выделены не качественно. Во-первых, поменяйте Режим просмотра (View Mode) на Перекрытие (Overlay). Выберите инструмент Уточняющая кисть (Refine Radius tool), затем пройдитесь по волосам.
Примечание: инструмент Уточняющая кисть (Refine Radius tool) есть только в программе Photoshop CS5 или выше. Вы можете регулировать размер кисти, путём нажатия клавиш квадратные скобки.

Вот так должно выглядеть выделение, после того, как пройдётесь кистью по волосам. Нажмите клавишу OK, чтобы применить коррекцию.

Шаг 7. В нижней палитре инструментов, нажмите кнопку Добавить слой- маску (Add Layer Mask). Данная опция добавит слой-маску, используя выделение, которые вы только что создали.
Примечание переводчика: если закладка Слои (Layers) отключена, то вы можете активировать её через Окно – Слои (Window > Layers).

Шаг 8. Сейчас мы будем создавать кисть. Создайте новый слой Слой- Новый слой (Layer > New Layer) или нажав клавиши Ctrl+Shift+N. Данный слой расположите поверх всех наших слоёв. Примечание: данный слой является временным, мы создали его, чтобы создать кисть, позже мы удалим этот слой.

Выберите инструмент Прямоугольная область  (Rectangular Marquee tool), далее, создайте примерное выделение, того же размера, как на скришоте ниже.
(Rectangular Marquee tool), далее, создайте примерное выделение, того же размера, как на скришоте ниже.

Залейте выделенную область чёрным цветом. Вы можете сделать это через Редактирование – Заливка (Edit > Fill), в окне Содержимое (contents) выберите Чёрный (Black), затем нажмите OK.

Далее, идём Редактирование – Трансформация – Искажение (Edit > Transform > Skew). Потяните за верхний квадратик вправо, наш чёрный прямоугольник деформируется, как на скриншоте ниже. Не снимайте пока ещё выделение.

Далее, идём Редактирование – Трансформация – Поворот (Edit > Transform > Rotate). Переместите курсор за пределы прямоугольника и поверните его. Если вы при повороте будете удерживать клавишу Shift, то шаг поворота будет равняться 15°. Поверните прямоугольник, как на скриншоте ниже, а затем нажмите клавишу Enter, чтобы применить изменения.

Шаг 9. Идём Редактирование – Определить кисть (Edit > Define Brush). Вы можете назвать кисть, как вашей душе угодно. Я назову кисть “Диагональный стержень”. Нажмите OK, затем снимите выделение через Выделение – Отменить выделение (Select > Deselect) или нажмите клавиши Ctrl+D.

Шаг 10. Удалите текущий слой через Слой – Удалить – Слой (Layer > Delete > Layer).

Создайте новый слой, используя Слой – Новый слой (Layer > New Layer) или нажав клавиши Ctrl+Shift+N, и расположите этот слой ниже слоя с девушкой. Назовите это слой “Диагональные стержни”.

Шаг 11. Выберите инструмент Кисть  (Brush tool), затем выберите кисть, которую мы только что создали. Поменять кисть, можно просто щёлкнув в любом месте на документе.
(Brush tool), затем выберите кисть, которую мы только что создали. Поменять кисть, можно просто щёлкнув в любом месте на документе.

Идём Окно – Кисти (Window > Brushes), чтобы активировать окно настроек кисти. Поставьте галочку в опции Динамика формы (Shape Dynamics) и установите значение Колебание размера (Size Jitter) на 100%.

Поставьте галочку в опции Рассеивание (Scattering) и установите значение Рассеивания (Scatter) на 100%.

Шаг 12. Убедитесь, что цвет переднего плана установлен на чёрном оттенке. Вы можете выставить цвета переднего и заднего плана по умолчанию, нажав клавишу D. Выбрав инструмент кисть, примените её на текущем слое, у вас должно получиться, как на скриншоте ниже.

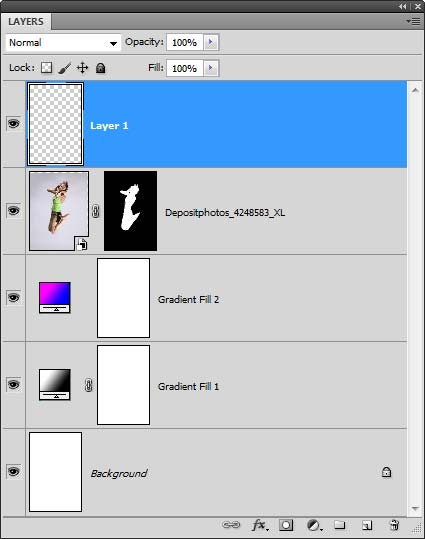
Вот так будут выглядеть наши слои в палитре слоёв.

Шаг 13. Идём Слой – Стили слоя - Наложение градиента (Layer > Layer Style > Gradient Overlay). Загружаем набор градиентов Spectrums.

Выберите градиент Spectrum. Выставьте угол –45° и масштаб (scale) на 150%. Не нажимайте пока ещё OK.
Примечание переводчика: курсором немного спустите окно со стилями слоя, вам будет легче выставить градиент в следующем шаге.

Мы откорректируем положение градиента на нашем документе, зажимаем курсор и тянем градиент вниз вправо, как показано на скриншоте ниже пока у вас не получится голубой / розовый градиент, как на скришоте ниже.
Примечание переводчика: вы заметили, когда мы потянули градиент, у нас осталось только два цветовых оттенка – голубой и розовый.

Шаг 14. Сейчас мы будем создавать 3D диагональные стержни. Здесь вам понадобится программа Photoshop Extended (расширенная версия), чтобы использовать инструменты 3D. Создайте новый слой Слой – Новый слой (Layer > New Layer) или нажав клавиши Ctrl+Shift+N и расположите его поверх всех наших слоёв. Назовите этот слой “3D Диагональные стержни”.

Установите цвет переднего плана на белый. Выберите кисть и нарисуйте несколько диагональных стержней, такие же, как мы рисовали ранее. Не рисуйте слишком большие стержни, иначе могут возникнуть трудности при обработке программой Photoshop. Если возникнут трудности, программа Photoshop укажет вам на это, когда вы попытаетесь конвертировать нарисованное в 3D слой.

Удерживая клавишу Ctrl, щёлкните по миниатюре слоя 3D Диагональные стержни. Вы выделите объекты на слое.

Вы можете создать 3D объект из созданного выделения, но края будут неровные. Чтобы края были гладкие, мы создадим векторный контур. Активируйте закладку Контуры (Paths) через Окно – Контуры (Window > Paths), в нижней панели инструментов нажмите кнопку Сделать из выделенной области рабочий контур (Make work path from selection). Вы создадите векторный контур, используя выделение.

Вы получите новый векторный контур выделения.

Шаг 15. Идём 3D- Чеканка - Выбранный рабочий контур (3D > Repoussé > Selected Path).
Напоминаю, здесь требуется расширенная версия программы Photoshop Extended (в стандартной версии нет такой опции), чтобы был доступ в это меню.
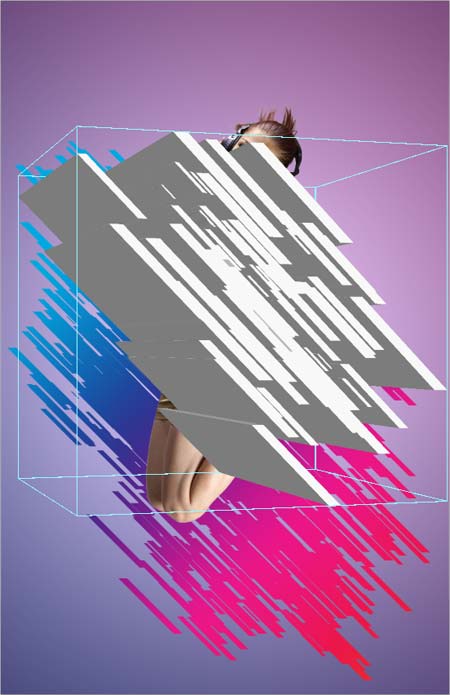
Инструмент Вращение 3D объекта (3D Object Rotate Tool) должен быть уже активным. Просто щёлкните по документу и потяните, чтобы повернуть Диагональные стержни, как показано на скриншоте ниже.

Установите Освещение (Lights) на CAD Optimized, далее откорректируйте Глубину (Depth), чтобы уменьшить толщину, т.е. настройки как на скриншоте ниже.

Вот так будут выглядеть диагональные стержни после применения вышеупомянутых настроек.

Шаг 16. Далее, идём Слой – Стили слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Поменяйте режим наложения на Перекрытие (Overlay), Градиент выберите Spectrum, и масштаб увеличьте до 150%. Пока ещё не нажимайте OK.

Отрегулируйте угол наклона градиента в настройках, таким образом, чтобы он совпадал с углом наклона диагональных стержней, как показано на скриншоте ниже.

Щёлкните прямо по изображению и потяните мышкой градиент, чтобы его сместить, таким образом, чтобы цветовой переход вашего градиента был от голубого к розовому.

Теперь выберите опцию Наложение цвета (Color Overlay). Поменяйте режим наложения на Перекрытие (Overlay), цветовой оттенок установите розовый (#FF7F7F). Нажмите OK, чтобы применить введённые значения.

Шаг 17. Сейчас мы растрируем 3D объект, чтобы ускорить обработку, выполняемую программой Photoshop. Перед тем, как мы растрируем слой, установите в настройках Рендера (Визуализация) (render settings) в окне Качество (quality) опцию Окончательная Трассировка лучей (Ray Traced Final). Для начала вам нужно активировать закладку 3D. Вы можете это сделать через Окно – 3D (Window > 3D), чтобы появилась палитра 3D, далее, поменяйте Качество (Quality) на Окончательная Трассировка лучей (Ray Traced Final). Данная опция улучшит края 3D.

Вы увидите сканирующую синюю решётку в центре изображения. Это программа Photoshop воспроизводит 3D сцену, на это возможно уйдёт несколько минут или больше до того, как изображение будет выглядеть лучше. Вы можете остановить действие, когда посчитаете, что изображение уже выглядит достаточно хорошо.
Внимание. Если вы щёлкните или что-то будете использовать по программе Photoshop в то время, пока программа сканирует, то сканирование приостановится. Чтобы возобновить процесс, просто идёте 3D – Возобновить Визуализацию (3D > Resume Progressive Render).

После рендеринга (визуализации), ваш 3D объект должен иметь чёткие линии и гладкие формы, как на скриншоте ниже:

Идём 3D – Растрировать (3D > Rasterize), чтобы растрировать слой, затем, переместите этот слой ниже слоя с девушкой.

Шаг 18. Нажмите Ctrl+G. Данный слой окажется внутри созданной группы. Удерживая клавишу Alt + перетащите мышкой изображение, как показано на видео ниже, чтобы продублировать и переместить 3D диагональные стержни.
Примечание: для того, чтобы просмотреть видео, нажмите на значок воспроизведения)
У вас получиться куча слоёв внутри группы. Переименуйте группу с “3D диагональные стержни”.

Убедитесь, что группа 3D Диагональные стержни активна. Выберите инструмент Перемещение (Move tool) и сместите 3D диагональные стержни в любое место, куда вам нравится. На скриншоте видно, куда я сместил их:
(Move tool) и сместите 3D диагональные стержни в любое место, куда вам нравится. На скриншоте видно, куда я сместил их:

Шаг 19. Далее, мы откорректируем яркость и контраст 3D диагональных линий. Как вы наверно догадались, мы можем провести световую коррекцию с помощью инструмента Яркость / Контрастность (Brightness/Contrast). Но есть проблема, было бы утомительно применять световую коррекцию к каждому слою внутри группы, а потом сливать их вместе. Вместо этого, мы преобразуем группу в Смарт-объект (Smart Object). В этом случае, мы можем использовать слой, в качестве обтравочной маски корректирующего слоя Яркость / Контрастность (Brightness/Contrast). Сейчас вы увидите, как это работает.
Убедитесь, чтобы группа 3D диагональные стержни была активна, далее идём Слой – Смарт- объект – Преобразовать в Смарт- объект (Layer > Smart Objects > Convert to Smart Object).

Идём Слой - Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Поставьте галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), затем нажмите OK. Появится новый слой. Если вы не видите, что появился новый слой, убедитесь, что вы создаёте корректирующий слой через меню.

Поверх слоя 3D Диагональные стержни должен располагаться корректирующий слой Яркость / Контрастность (Brightness/Contrast). Заметили, стрелка корректирующего слоя направлена на нижний слой? Это означает, что корректирующий слой действует только на нижний слой. Корректирующий слой действует, как обтравочная маска.

В настройках Яркости / Контрастности (Brightness/Contrast), поставьте галочку Использовать прежние (Use Legacy), значение Яркости и Контрастности установите на 50.

Поменяйте режим наложения корректирующего слоя на Свечение (Luminosity). Данный режим предотвратит смешение красок с корректирующим слоем Яркость / Контрастность.

На данный момент, изображение должно выглядеть, как на скриншоте ниже.

Шаг 20. Сейчас мы будем создавать решётчатые круги. Перед тем, как мы сможем создать решётчатые круги, нам необходимо создать решётчатый узор. Начнём с создания нового документа 100x100 px.

Выберите инструмент Прямоугольная область (Rectangular Marquee), в панели настроек в опции Стили (style) установите Заданный размер (Fixed Size), шириной (width) до 100%, и высотой (height) до 25px.

Создайте выделение, как показано на скриншоте ниже.

Создайте новый слой Слой – Новый слой (Layer > New Layer) или нажав клавиши Ctrl+Shift+N. Залейте выделенную область чёрным цветом. Это можно сделать через Редактирование – Заливка (Edit > Fill), содержимое заливки установите – чёрный, далее нажмите OK.

Шаг 21. Продублируйте слой Слой- Создать дубликат слоя- (Layer > Duplicate Layer) или нажав клавиши Ctrl+J.

Идём Фильтр – Другие – Сдвиг (Filter > Other > Offset). Данный фильтр очень полезный, когда вы хотите с высокой точностью хотите сдвинуть объект. Мы собираемся сдвинуть на 50 px вниз, поэтому в настройках вертикали установите +50, затем нажмите OK.

Шаг 22. Мы собираемся повернуть изображение на 45° с помощью инструмента Рамка  (crop tool). Перед тем как приступить, идём в меню Просмотр (View) и убеждаемся, что у вас стоит галочка напротив опций Привязка и Привязать к – Границам документа (Snap and Snap To > Document Bounds).
(crop tool). Перед тем как приступить, идём в меню Просмотр (View) и убеждаемся, что у вас стоит галочка напротив опций Привязка и Привязать к – Границам документа (Snap and Snap To > Document Bounds).

Выберите инструмент Рамка  (Crop tool), далее инструментом рамкой выделите всё изображение. Для этого, просто потяните с верхнего левого угла в нижний правый угол.
(Crop tool), далее инструментом рамкой выделите всё изображение. Для этого, просто потяните с верхнего левого угла в нижний правый угол.

Поверните на 45°. Для этого, расположите свой курсор за пределами границ изображения и потяните в сторону. Во время сдвига, удерживайте клавишу Shift, каждый шаг поворота будет равен 15°.

Потяните внешние границы к центру изображения. Должна произойти привязка к краям документа.

Шаг 23. Далее, идём Редактирование – Определить Узор (Edit > Define Pattern). Называем узор “Диагональная решётка” и нажимаем OK.

Мы создали узор, закройте этот документ через Файл – Закрыть (File > Close) без сохранения и обратно переключитесь на наш основной документ.

Шаг 24. Во-первых, убедитесь, чтобы у вас самый верхний слой был активным. Выберите инструмент Эллипс  (Ellipse), и в верхней палитре настроек, нажмите значок рядом с опцией Фигуры (Shape) и в параметрах инструмента Эллипс (Ellipse), выберите опцию Окружность (Circle). Стили по умолчанию – нет (перечеркнутый квадрат) (Default Style (None).
(Ellipse), и в верхней палитре настроек, нажмите значок рядом с опцией Фигуры (Shape) и в параметрах инструмента Эллипс (Ellipse), выберите опцию Окружность (Circle). Стили по умолчанию – нет (перечеркнутый квадрат) (Default Style (None).

Нарисуйте окружность в любом месте, где вы захотите, там, где будет располагаться решётчатая окружность.

У вас появится новый слой поверх всех ваших слоёв.

Идём Слой – Стили слоя – Параметры наложения (Layer > Layer Style > Blending Options). Устанавливаем Непрозрачность заливки (Fill Opacity) на 0%. Пока ещё не нажимаем OK.

Далее, выбираем опцию Перекрытие узором (Pattern Overlay). Поменяйте режим наложения на Осветление (Screen) и узор выставьте тот, который мы только что создали “Диагональная решётка”. Отрегулируйте масштаб, чтобы получить результат, который вам больше нравится. Нажмите OK, чтобы применит настройки.

Вот так выглядит моя решётчатая окружность при масштабе 50%. Масштаб будет варьироваться в зависимости от размеров вашего документа.
Примечание переводчика: масштаб 50 % автор выставил в настройках стиля слоя.

Шаг 25. Переименуйте слой в Решётчатые Окружности. Убедитесь, чтобы векторная маска была активной. Вокруг миниатюры будет черно-белая линия, которая будет говорить о том, что векторная маска активна.

Выберите инструмент Эллипс (Ellipse tool). В верхней панели настроек, выберите Добавить к области фигуры (+) (Add to Shape Area (+). Это позволит вам добавлять дополнительные круги к векторной маске.

Нарисуйте ещё несколько кругов. Если у вас не получилось, просто нажмите клавиши Ctrl +Z, чтобы выполнить обратное действие и попробуйте повторить ещё раз. Не рисуйте слишком много, дополнительные круги мы добавим позже.
Круги, нарисованные сейчас, будут находиться впереди девушки. Дополнительные круги, которые вы нарисуете далее, будут расположены позади девушки. На скриншоте вы можете увидеть, как я расположил свои круги.

Шаг 26. Продублируйте слой “Решётчатые Окружности”, нажав клавиши Ctrl +J или можете через Слой – Создать дубликат слоя (Layer > Duplicate Layer). Поместите продублированный слой ниже слоя с девушкой.

Добавьте ещё кругов, точно также как вы делали ранее. Убедитесь при этом, чтобы векторная маска была при этом активна. Далее, выберите инструмент Эллипс и добавьте ещё кругов. Вот так должно выглядеть изображение на данный момент.

Шаг 27. Уменьшите слегка Непрозрачность (opacity) двух слоёв “Решётчатые Окружности", чтобы придать им немного прозрачности. Я уменьшил непрозрачность двух слоёв до 80%.

Вторую часть урока вы можете посмотреть здесь.
Автор: Denny Tang
Переводчик: Садыгалиев Марат
Ссылка на источник
Ссылка на PSD файл урока
Источник: www.photoshoptutorials.ws
Комментарии 18
спасибо большое за урок...он шикарный...
3D полоски без функции 3D ))) вот что вышло...
Благодарю,отличный урок!
спасибо за урок сделала без 3D:(
А как блик то создать???
а почему чеканка у меня высвечивается? я раньше с ней работала,а сейчас не могу ее активировать...помогите плллиииииз
не работает 3d((( но сделала и без него
Классный урок!
Марат, спасибо! Очень красиво, интересно. Жаль только, что Чеканки у меня нет.
хмммм....у меня чеканка не высвечивается в доступных пунктах (
Спасибо! Много нового!
Раньше не знала, что можно точно произвести сдвиг! Огромное спасибо за урок))
Интересно, спасибо!!!
Действительно хороший урок!!! Стоит попробовать. Спасибо огромное!
Промежуток
Красота!
Спасибо за перевод! Хороший урок!
Прикольно, что могу сказать...
УАУ!