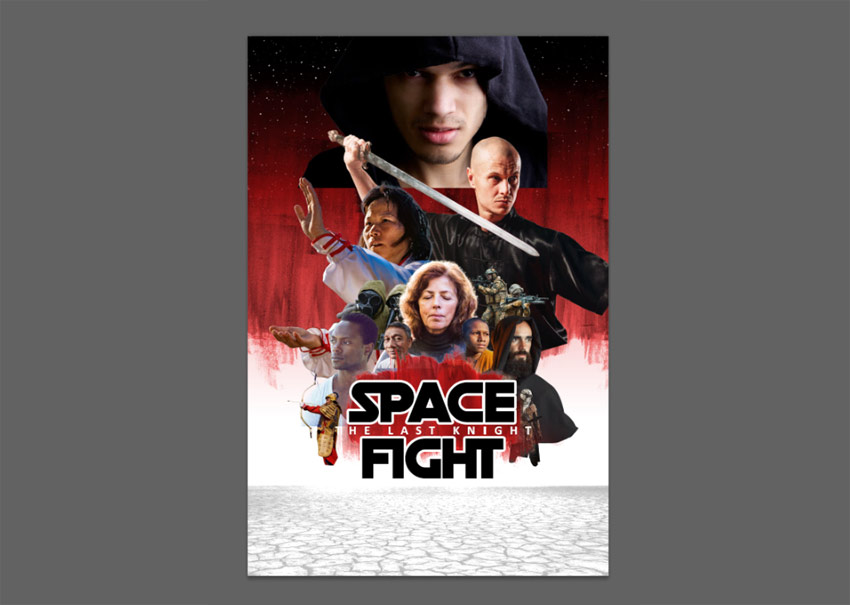
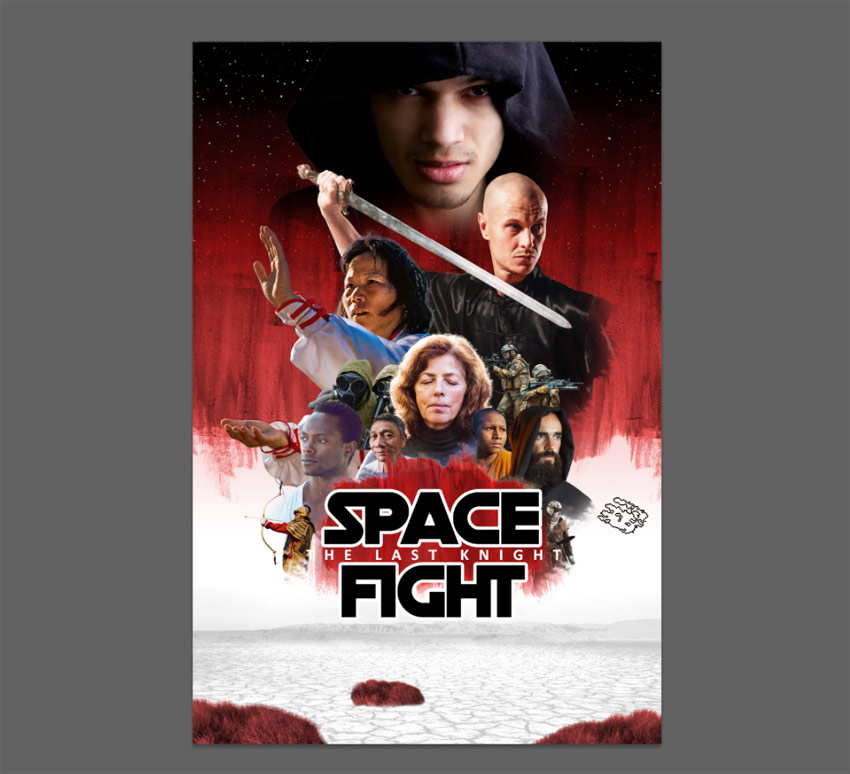
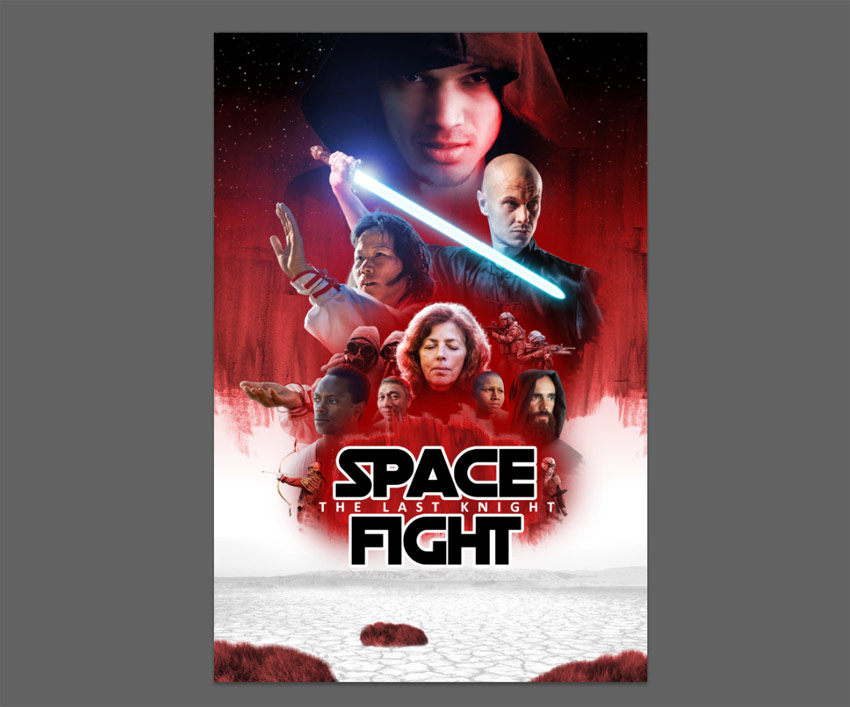
Постер в стиле фильма «Звездные войны: Последние джедаи»
Постер в стиле фильма «Звездные войны: Последние джедаи»
 В этом уроке автор покажет, как создать постер в стиле фильма «Звездные войны: Последние джедаи».
В этом уроке автор покажет, как создать постер в стиле фильма «Звездные войны: Последние джедаи».
Сложность урока: Средний
Скопировать чужую профессиональную работу – отличный способ научиться создавать постеры для фильмов. Так, у вас будет четкая цель, на основе которой вы узнаете о трендах и техниках, помогающих добиться нужного результата. В этом уроке я покажу вам, как создать постер в стиле фильма «Звездные войны: Последние джедаи».
Для создания этого постера вам не нужно использовать точно такие же исходники. Можете в качестве главных персонажей использовать фото своих друзей!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка основы
Шаг 1
Для начала нам нужно вырезать всех персонажей. Я покажу вам весь процесс поэтапно на одном примере.
Открываем файл в Фотошоп. Для этого переходим в меню File – Open (Файл – Открыть) и выбираем нужный файл. Используем любой инструмент (например, Pen Tool (P) (Перо)) для создания выделения по контуру модели. На данном этапе не нужно выделять каждый волосок. Просто проводим контур по видимой «массе» волос.
Шаг 2
Далее переходим Select – Refine Edge (Выделение – Уточнить край). В открывшемся окне ставим галочку напротив Smart Radius (Умный радиус) и увеличиваем Radius (Радиус) для сглаживания контура. Затем слева в окне активируем кисть и проводим по волоскам, чтобы убрать лишний фон. Фотошоп сделает все необходимые вычисления и выполнит работу самостоятельно. Закончив, ниже переключаем Output (Вывод) на New Layer (Новый слой) и жмем ОК.
Делаем то же самое с остальными персонажами.
Шаг 3
Создаем новый документ. Разрешение, которое я использовала, стандартное для постеров:
- Width (Ширина): 24 Inches (дюймов)
- Height (Высота): 36 Inches (дюймов)
- Resolution (Разрешение): 150 Pixels/Inch (пикселей/дюйм)
Шаг 4
Перед началом основной работы мы должны набросать композицию будущего постера. Для этого включаем сетку View – Show – Grid (Просмотр – Показать – Сетку). Затем активируем линейку (Ctrl+R) и из нее вытягиваем несколько направляющих, чтобы поделить постер на секции. Ваша сетка необязательно должна быть такой же, как у меня. Главное, чтобы в ней был какой-то смысл и идея, а не просто хаотичное сочетание линий.
Выбираем место для названия фильма. Я использовала шрифт Death Star с большим расстоянием между строками (для настройки откройте панель Window – Character (Окно – Символ)).
Шаг 5
Ниже создаем новый слой (Ctrl+Shift+N) и, используя Paint Bucket Tool (G) (Заливка), заполняем его любым цветом. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Выбираем Gradient Overlay (Наложение градиента) и настраиваем его, как показано ниже:
Шаг 6
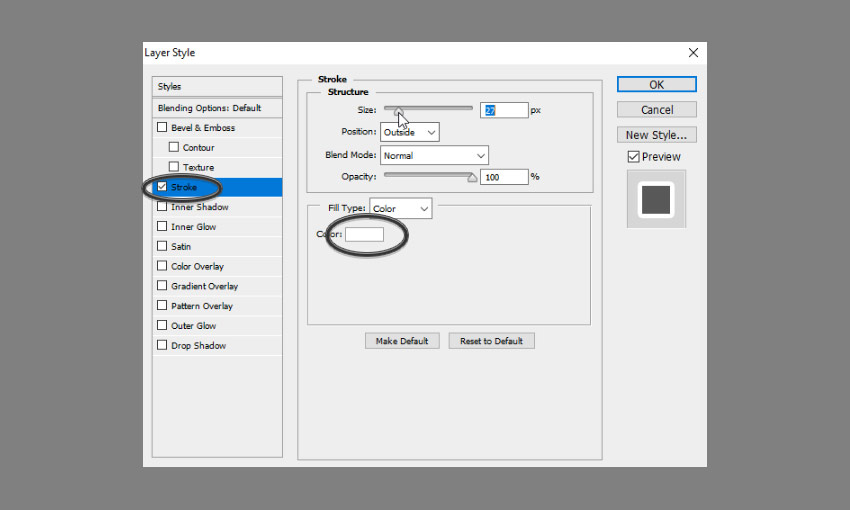
Дважды кликаем по текстовому слою и применяем стиль слоя Stroke (Выполнить обводку). В настройках выбираем белый цвет и устанавливаем Size (Размер) на 27 пикселей, как на оригинальном постере «Звездных войн».
Шаг 7
Добавляем следующий текстовый слой со второй частью названия. Размещаем надпись между строк первого текста. Здесь можно использовать строгий шрифт без засечек. Я выбрала Calibri Bold с очень большим расстоянием между символами.
Шаг 8
Вставляем всех персонажей на постер. С помощью свободной трансформации (Ctrl+T) корректируем их размер, наклон и расположением. При необходимости отражаем по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Для начала вставляем главных героев фильма, а затем заполняем пространство между ними второстепенными персонажами.
2. Создаем фон для постера
Шаг 1
Открываем набор с текстурами. Выбираем любую и открываем ее в Фотошоп.
Шаг 2
Переходим на панель Window – Channels (Окно – Каналы). Зажимаем клавишу Ctrl и кликаем по миниатюре канала Gray (Серый). Затем возвращаемся на панель Layers (Слои) и переходим на Select – Inverse (Выделение – Инвертировать). Копируем (Ctrl+C) выделенную область.
Шаг 3
Вставляем скопированную текстуру на основной документ под персонажами. При необходимости можете дублировать (Ctrl+J) ее, чтобы сделать менее прозрачной. Группируем все копии текстуры (Ctrl+G).
Шаг 4
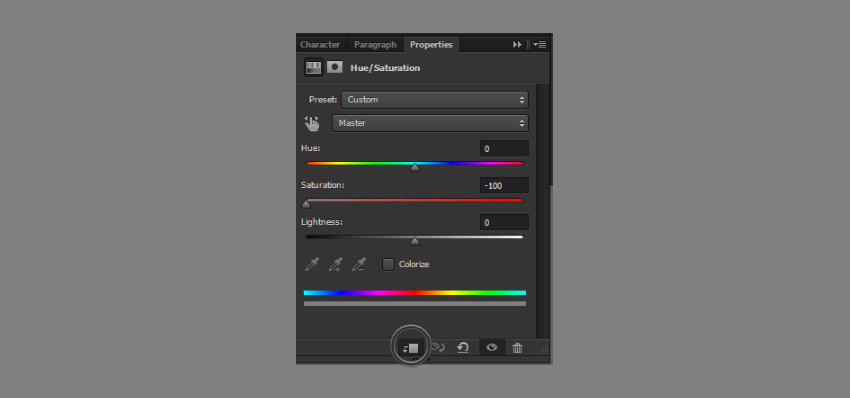
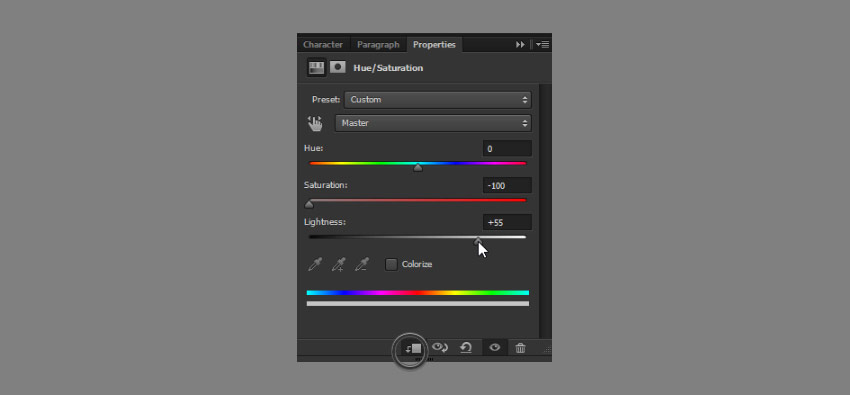
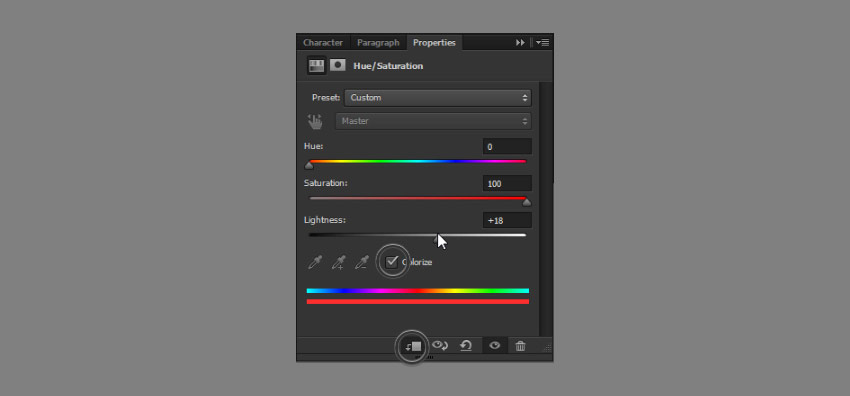
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Превращаем корректирующий слой в обтравочную маску для слоя ниже (группа текстур) и ставим галочку напротив Colorize (Тонирование). Двигаем ползунки, чтобы изменить цвет по своему вкусу.
Шаг 5
Внутри группы добавляем больше текстур, их цвет изменится автоматически.
Шаг 6
Таким же способом создаем фон для названия фильма.
Шаг 7
Над фоном ниже персонажей добавляем новый слой. С помощью Paint Bucket Tool (G) (Заливка) заполняем его черным цветом. Затем применяем Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), ставим галочку напротив Monochromatic (Монохромный).
Шаг 8
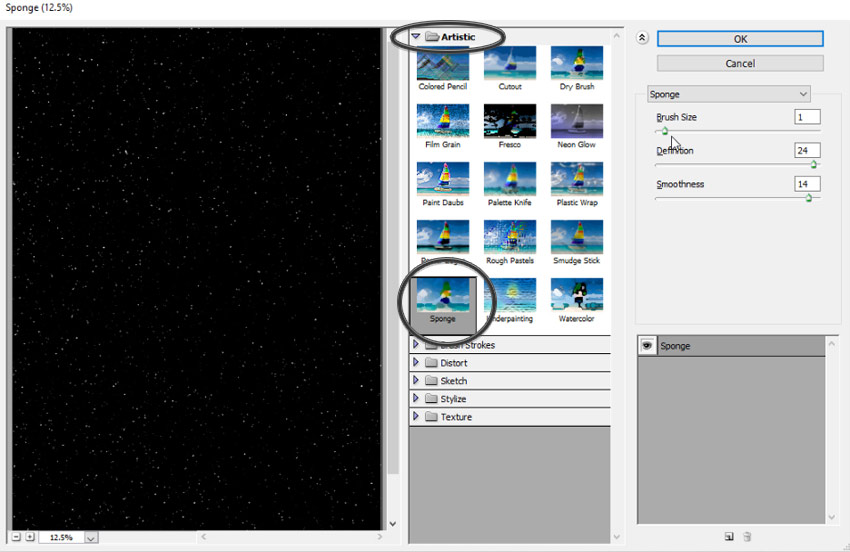
Переходим Filter – Filter Gallery – Artistic – Sponge (Фильтр – Галерея фильтров – Имитация – Губка). Настраиваем фильтр, чтобы создать эффект звездного неба.
Шаг 9
В нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на этот слой. Выбираем маску и заливаем ее снизу вверх черно-белым градиентом. Черная часть градиента скроет содержимое слоя.
Шаг 10
Настраиваем положение градиента так, чтобы красная тонировка была только под текстурой с мазками кисти.
Шаг 11
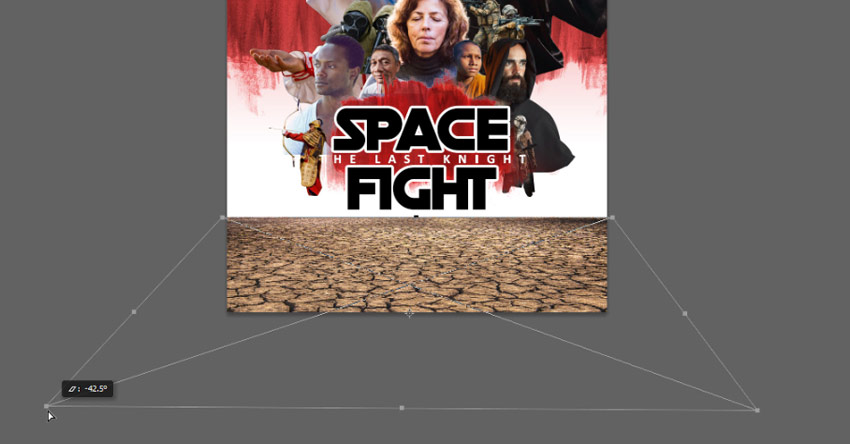
Вставляем фото с потрескавшейся землей. С помощью свободной трансформации (Ctrl+T) корректируем ее размер, затем зажимаем клавишу Ctrl и растягиваем нижние боковые точки, чтобы создать искажение в перспективе.
Шаг 12
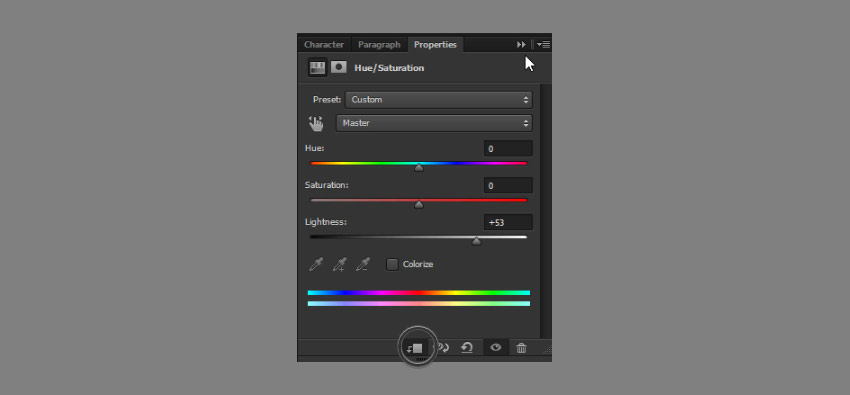
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить землю.
Шаг 13
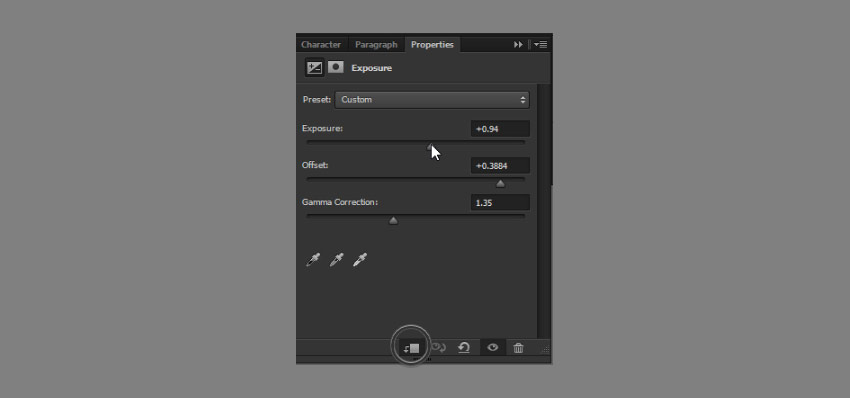
Уменьшаем контрастность с помощью корректирующего слоя Exposure (Экспозиция).
Шаг 14
Над землей вставляем фото с горной панорамой. Корректируем его размер. Затем применяем к горам корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы подогнать ее цвет под потрескавшуюся землю.
Шаг 15
Добавляем маску и дорабатываем контур гор, чтобы объединить их с фоном.
Шаг 16
Вставляем картинку с травой и корректируем ее размер.
Шаг 17
Применяем к траве корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме обтравочной маски и дорабатываем цвет.
Шаг 18
Таким же способом добавляем больше островков травы.
3. Дорабатываем освещение на персонажах
Шаг 1
Чтобы красиво и аккуратно объединить персонажей с фоном, добавляем маски и дорабатываем края. Сначала можете пройтись мягкой круглой кистью, а затем переключиться на текстурную и добавить интересные эффекты по контуру.
Шаг 2
Между персонажами добавляем новые слои. Мягкой круглой кисточкой (В) рисуем красный туман, чтобы отделить их друг от друга.
Шаг 3
На некоторых фото достаточно сильно заметны различия в освещении. Давайте исправим это с помощью корректирующего слоя Curves (Кривые).
Шаг 4
На постере много красного цвета, который должен отражаться и на персонажах. Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и добавляем красноватую тонировку.
Шаг 5
Зажимаем клавишу Alt и тянем за корректирующий слой на панели слоев, чтобы дублировать его. Добавляем копию для каждого персонажа и не забываем преобразовать их в обтравочные маски (Ctrl+Alt+G).
Шаг 6
Редактируем маску каждого корректирующего слоя, чтобы убрать лишнюю красную тонировку на лицах.
Шаг 7
Давайте с помощью Hue/Saturation (Цветовой тон/Насыщенность) добавим контурное освещение.
Шаг 8
Дважды кликаем по корректирующему слою и в окне Layer Style (Стиль слоя) настраиваем Underlying Layer (Подлежащий слой). Зажимаем клавишу Alt, чтобы разделить черный ползунок на две половины. Благодаря этому эффект станет прозрачным в темных местах. Затем редактируем маску и оставляем эффект только по контуру.
Применяем такой же эффект к остальным персонажам.
Шаг 9
На оригинальном постере «Звездных войн» есть также белая окантовка. Давайте добавим ее с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), затем настраиваем Underlying Layer (Подлежащий слой) и редактируем маску.
4. Создаем световой меч
Шаг 1
Используя любой способ, создаем выделение меча. Добавляем новый слой и заливаем выделение белым цветом. Размещаем его над слоем с персонажем.
Шаг 2
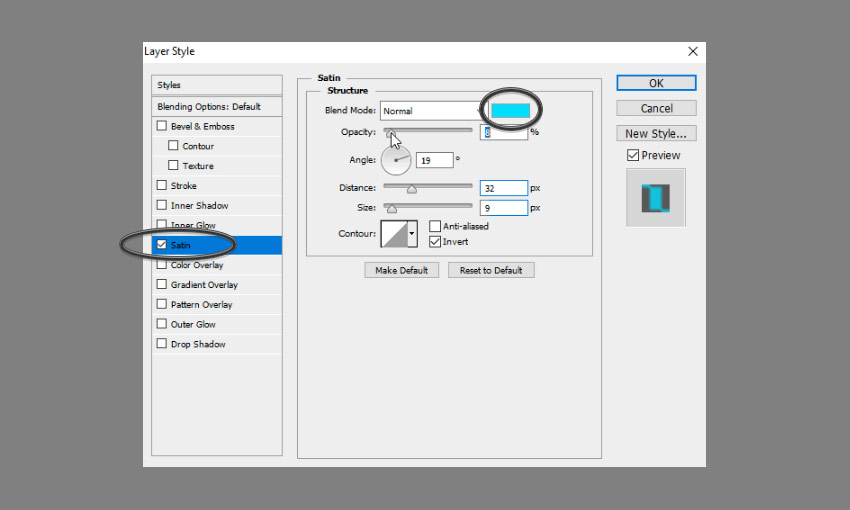
Дважды кликаем по слою с белой заливкой. Активируем стиль слоя Satin (Глянец) и устанавливаем синий цвет, чтобы добавить голубую полосу на мече.
Шаг 3
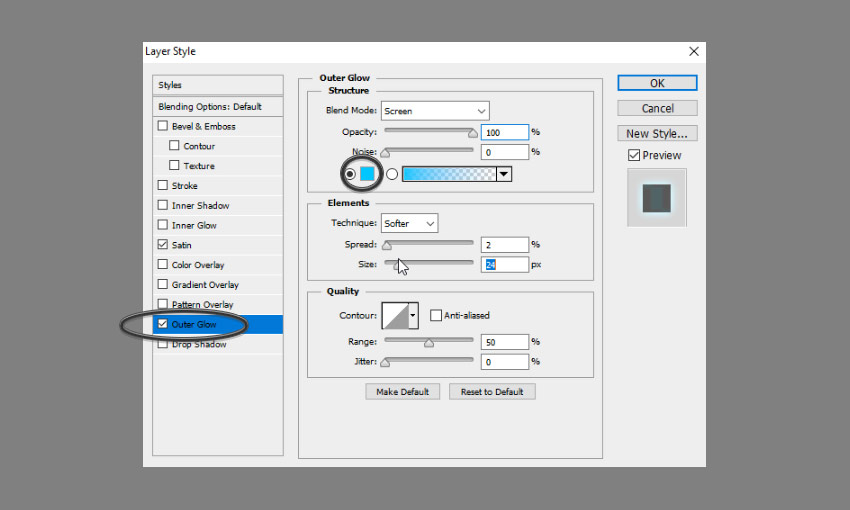
Применяем Outer Glow (Внешнее свечение) и в настройках выбираем синий цвет.
Шаг 4
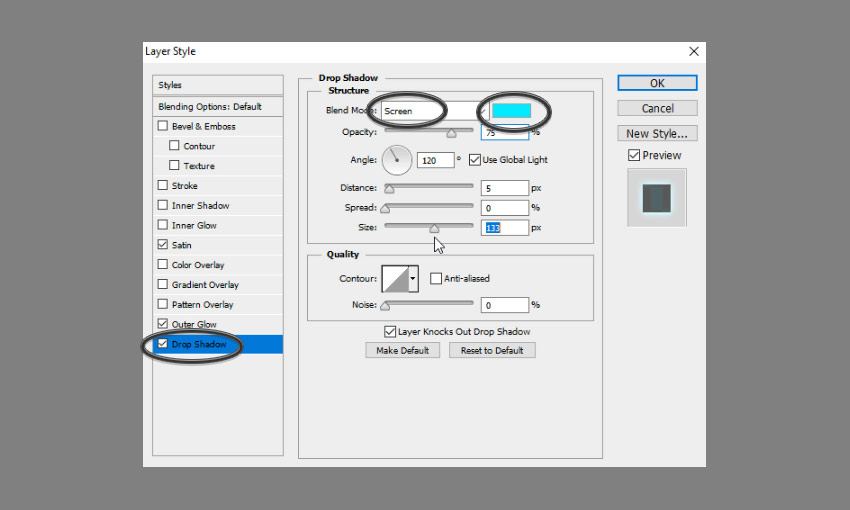
Ставим галочку напротив Drop Shadow (Тень) и в настройках переключаем Blend Mode (Режим наложения) на Screen (Осветление). Также выбираем синий цвет.
Шаг 5
Создаем новый слой и заливаем его черным цветом. Применяем к нему Filter – Render – Lens Flare (Фильтр – Рендеринг – Блик). Выбираем любой тип блика и настраиваем его яркость.
Шаг 6
Переключаем режим наложения слоя на Screen (Осветление), чтобы скрыть черные области. После этого добавляем голубоватую тонировку с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Размещаем блик на мече.
Шаг 7
Так как мы добавили новый источник света на сцене, то необходимо дополнительно доработать освещение персонажей. Процесс такой же, как с красным цветом, но в этот раз используем синий оттенок.
5. Завершаем постер
Шаг 1
Мы почти закончили и дальше продолжим работу с деталями. Давайте тщательно проанализируем каждого персонажа. Гармонично ли они вписаны в композицию? При необходимости добавьте корректирующие слои. Я решила немного затемнить персонажа в капюшоне, чтобы он выглядел более загадочно.
Шаг 2
Добавляем самолеты над текстом.
Шаг 3
Также добавляем несколько самолетов на фоне.
Шаг 4
Ниже под названием добавляем любой текст, например, Lorem Ipsum, чтобы заполнить пространство. Используем шрифт Ultra Condensed.
Шаг 5
Добавляем белое свечение на тексте, чтобы сделать его более заметным.
Шаг 6
Включаем направляющие и смотрим как выглядит композиция в целом. Возможно, понадобится передвинуть некоторых персонажей, чтобы картинка выглядела более симметрично.
Шаг 7
В самом верху добавляем корректирующий слой Levels (Уровни). Увеличиваем контрастность постера.
Шаг 8
Редактируем маску корректирующего слоя и восстанавливаем освещение в слишком затемненных участках.
Шаг 9
Закончив, жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Применяем к ней Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Шаг 10
Дублируем (Ctrl+J) этот слой. Применяем к копии Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем такой радиус, чтобы в окне предпросмотра были видны только контуры.
Шаг 11
Переключаем режим наложения слоя с шумом на Linear Light (Линейный свет). Это увеличит резкость деталей.
Да пребудет с вами сила!
Отличная работа! Теперь вы знаете, как создать полноценный постер в Фотошоп. Если вам интересно посмотреть постер в условно реальных условиях, попробуйте наш мокап-генератор на сайте Placeit.
Если вам нужно быстрое решение, предлагаю воспользоваться нашим конструктором постеров – Placeit. Там вы сможете выбрать готовый шаблон и настроить его по своему желанию!
Автор: Monika Zagrobelna
Источник: design.tutsplus.com















































































Комментарии 18
.
Как то так :)). Не Звездные войны, но делала по уроку. Спасибо огромное за ваши уроки. Потихоньку осваиваю фотошоп.
своеобразная атака клонов получилось из парня спасибо за урок
спасибо за урок 
Спасибо за урок! Постер создавать было весело (ну мне по крайней мере, у меня же гуси ХД)
Жаль только что картинка получилась ну нереально тяжелая, если сохранять в нормальном качестве. Никогда еще не сохраняла работу в низком качестве, чтобы выгрузить на сайт