Создаём плакат с автомобилем в Фотошоп
Создаём плакат с автомобилем в Фотошоп
Сложность урока: Средний
Бывает, уходит много времени на то, чтобы найти идеальное фото. Иногда объекту на фото нужна ретушь, или просто не подходит фон. В этом уроке я покажу, как объединять в одну композицию различные объекты. Я расскажу, как найти изображение и поясню некоторые методы комбинирования изображений.
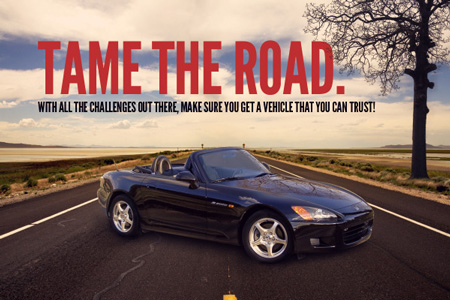
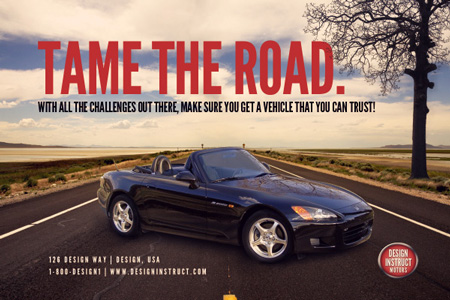
Посмотрим на финальное изображение:
Дополнительные материалы:
Шаг 1. Непростой частью в этом уроке является объединение нескольких изображений в одно, чтобы они были максимально схожи с точек зрения масштаба и перспективы.
Существует много бесплатных сток-сайтов с изображениями, например: stock.xchng, morgueFile и Flickr (не забудьте ознакомиться с условиями использования изображений на этих сайтах); платные сток-сайты: Thinkstock или pixmac.

Для композиции, которую мы хотим создать, нужен автомобиль, находящийся на фоне. В нашем случае, фоном для автомобиля будет дорога.

Шаг 2. После того, как фон найден, нужно проверить автомобиль на соответствие масштаба и перспективы по отношении к дороге. Для этого, создайте новый документ размером 1200×800px, перенесите в него изображение с дорогой и отрегулируйте его размер при помощи инструмента Свободное трансформирование (Free Transform).
Теперь откройте изображение Автомобиль, убедитесь, что слой с ним активен и войдите в меню Слой – Слой-маска – Скрыть все (Layer Mask > Reveal All), чтобы добавить к слою слой-маску. Используя черную кисть, отделите автомобиль от фона, рисуя по слой-маске. Как Вы видите, автомобиль смотрится хорошо, но не находится под нужным углом по отношению к дороге.

После долгих поисков, я нашел автомобиль, который идеально нам подходит: Honda S2000 4.

Шаг 3. Откройте изображение Honda S2000 4 в Фотошоп и при помощи инструмента Перо  (Pen Tool (P)) в режиме контуров, отделите автомобиль от фона, на котором он находится.
(Pen Tool (P)) в режиме контуров, отделите автомобиль от фона, на котором он находится.

Кликните правой кнопкой мыши по созданному контуру и выберите пункт Образовать выделенную область, затем перенесите отделенный от фона автомобиль в наш фон с дорогой. При помощи инструмента Масштабирование: Редактирование – Трансформирование – Масштабирование (Edit > Transform > Scale), уменьшите автомобиль примерно до 97% от оригинального размера.

Шаг 4. Когда Вы берете объект из другого изображения и переносите в свое, как в нашем случае с автомобилем, нужно внимательно посмотреть, есть ли отражение на поверхности этого объекта, и что в нем отражается. На нашем автомобиле есть отражение деревьев и неба. Как Вы понимаете, само по себе отражение на автомобиле существовать не может, нам придется добавить в нашу иллюстрацию дерево и небо, которые и создают отражение.

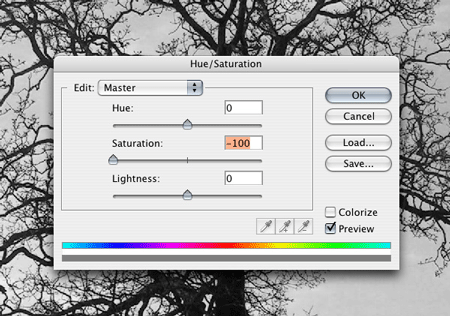
Шаг 5. Откройте изображение Дерево. Нужно отделить дерево от неба, чтобы оно гармонично вписалось в общий фон изображения. Для начала дублируйте слой с деревом. При активном слое-дубликате войдите в меню: Изображение – Коррекция – Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и установите параметр Насыщенность: -100.

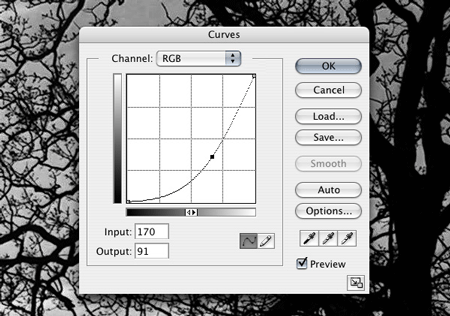
Дальше войдите в меню Изображение – Коррекция - Кривые (Image > Adjustment > Curves) – этот способ поможет затемнить ветки, тем самым облегчит их отделение от неба.

Теперь войдите в меню Выделение – Цветовой диапазон (Select > Color Range), измените параметр Разброс до 200. Дерево выделится.

В палитре Слои активизируйте оригинальный слой с деревом, и войдите в меню Слой – Новый – Скопировать на новый слой (Layer > New >Layer via Copy), для того, чтобы создать третий слой с деревом.
Теперь активизируйте третий слой с деревом и войдите в меню Слой – Обработка краев – Удалить белый ореол (Layer > Matting > Remove White Matte). На время снизьте непрозрачность слоя с деревом для того, чтобы нам был виден фон того изображения, куда мы помещаем дерево. Поместите дерево на траву справа от дороги и измените его размер.

Шаг 6. Нужно удалить все ненужные детали вокруг дерева. Для этого войдите в меню Слой – Слой маска – Скрыть все (Layer > Add Layer Mask > Reveal All) и на появившейся слой-маске кистью черного цвета замаскируйте те детали дерева, которые Вы хотите убрать. Дерево должно плавно слиться с травой.

Шаг 7. Фоновый слой с дорогой выглядит немного размыто, без контраста. Чтобы это исправить, примените к фону команду Уровни: Изображение – Коррекция – Уровни (Image > Adjustment > Levels) и передвиньте черный ползунок немного вправо.

Также, при помощи уровней, отрегулируйте слой с автомобилем.

Шаг 8. Теперь приступим к созданию тени из-под автомобиля. Активизируйте слой с автомобилем, затем войдите в меню: Выделение – Загрузить выделенную область (Select > Load Selection) – вокруг автомобиля появится выделение. Создайте новый слой и на нем заполните выделение черным цветом. Теперь к получившемуся слою с тенью примените фильтр Размытие по Гауссу: Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 12px.

С помощью инструмента Перемещение  (Move Tool (V)), переместите слой с размытой тенью под слой с автомобилем и сдвиньте ее немного влево. К слою с тенью добавьте слой маску через меню: Слой – Слой-маска – Скрыть все (Layer > Add Layer Mask > Reveal All) и скройте черной кистью на слой-маске некоторые черные области тени.
(Move Tool (V)), переместите слой с размытой тенью под слой с автомобилем и сдвиньте ее немного влево. К слою с тенью добавьте слой маску через меню: Слой – Слой-маска – Скрыть все (Layer > Add Layer Mask > Reveal All) и скройте черной кистью на слой-маске некоторые черные области тени.
Теперь загрузите выделение для слоя с автомобилем: Выделение – Загрузить выделение (Select > Load Selection) и заполните выделение на новом слое черным цветом. К этому слою примените фильтр Размытие в движении: Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur):

Добавьте слой-маску к размытому теневому слою автомобиля, и замаскируйте те черные участки этого слоя, которые выходят за его края.

Шаг 9. Создайте новый слой над слоем с автомобилем. Черной кистью с жесткостью 0%, диаметром 20пикселов и непрозрачностью 20%, замаскируйте светлые участки шин.


Шаг 10. Теперь нарисуем лобовое стекло автомобиля. Для этого инструментом Пипетка  (Eyedropper Tool) возьмите пробу цвета с внутренней стороны двери. Затем, создайте новый слой над слоем с автомобилем и кистью с жесткостью 0% начните рисовать лобовое стекло. Для слоя со стеклом снизьте непрозрачность до 80%.
(Eyedropper Tool) возьмите пробу цвета с внутренней стороны двери. Затем, создайте новый слой над слоем с автомобилем и кистью с жесткостью 0% начните рисовать лобовое стекло. Для слоя со стеклом снизьте непрозрачность до 80%.

Шаг 11. Для того, чтобы будущему плакату придать небольшой ретро-эффект, добавьте корректирующий слой Карта градиента (Gradient Map) поверх всех слоев. Для градиента выберите цвета фиолетовый и оранжевый.

Снизьте непрозрачность корректирующего слоя до 15%. Дублируйте корректирующий слой Карта градиента и для слоя-дубликата измените режим наложения на Перекрытие (Overlay). В палитре Слои поместите дубликат корректирующего слоя Карта градиента под оригинальный слой Карта градиента.

Шаг 12. К изображению добавим закат желто-оранжевого цвета. Создайте новый слой над фоновым слоем и в цветовой палитре установите желто-оранжевый цвет (#FFAE00). Активизируйте инструмент Градиент  (Gradient Tool (G)), выберите градиент от цвета переднего плана к прозрачному и нарисуйте градиент по линии горизонта.
(Gradient Tool (G)), выберите градиент от цвета переднего плана к прозрачному и нарисуйте градиент по линии горизонта.

Для слоя с горизонтом, измените режим наложения на Мягкий свет (Soft Light) и снизьте непрозрачность слоя до 20%. Так, как горизонт имеет желто-оранжевый цвет, такой же цвет нужно добавить и к автомобилю. Создайте новый слой над слоем с автомобилем, в качестве цвета переднего плана установите желто-оранжевый цвет ((#FFAE00)), которым рисовали горизонт, и закрасьте края автомобиля. Установите режим наложения для этого слоя Мягкий свет (Soft Light) и снизьте непрозрачность до 20%:

Теперь нужно избавиться от подсветки, которая находится не на автомобиле. Выделите слой с автомобилем и войдите в меню Выделение – Загрузить выделение (Select > Load Selection) для того, чтобы загрузить выделение вокруг автомобиля. Теперь выделите слой с лобовым стеклом и войдите: Выделение – загрузить выделение (Select > Load Selection) и включите маркер Добавить к выделенной области (Add to Selection).
Дальше, войдите в меню Выделение – Инверсия (Select > Inverse), выделите слой с прорисованными желто-оранжевым цветом краями и нажмите клавишу Del.

Шаг 13. Теперь к плакату добавим текст "TAME THE ROAD." Шрифтом League Gothic красного цвета (#CC3333). Под этим текстом разместите слоган буквами чуть меньшего размера и черного цвета.

Шаг 14. Переходим к созданию логотипа. Для начала, активизируйте инструмент Текст  (Horizontal Type Tool (T)) и напишите текст, который будет располагаться внутри логотипа. Я напишу "DESIGN INSTRUCT MOTORS". Теперь инструментом Эллипс (Ellipse Tool) нарисуйте круг красного цвета (#CC3333) вокруг текста.
(Horizontal Type Tool (T)) и напишите текст, который будет располагаться внутри логотипа. Я напишу "DESIGN INSTRUCT MOTORS". Теперь инструментом Эллипс (Ellipse Tool) нарисуйте круг красного цвета (#CC3333) вокруг текста.
Теперь дублируйте слой с красным кругом: Слой – Создать дубликат слоя (Layer > Duplicate Layer) и слой-дубликат заполните серым цветом (#CCCCCC). Увеличьте серый круг при помощи инструмента Свободное трансформирование: Редактирование – Свободное трансформирование (Edit > Free Transform).

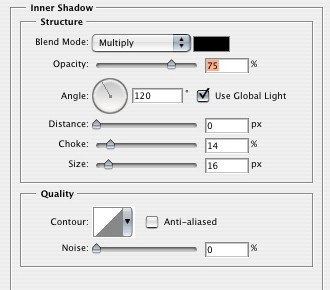
К внешнему кругу добавьте стиль слоя Внутренняя тень

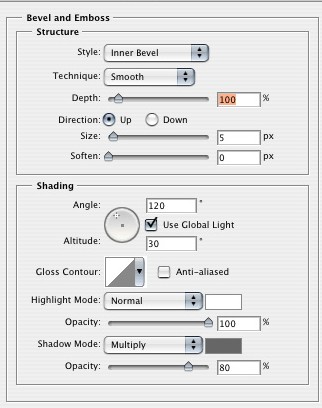
Тиснение

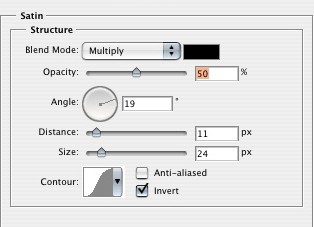
Глянец

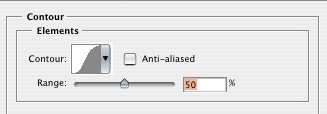
Контур

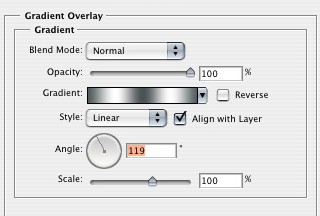
Наложение градиента


Перейдите к слою с красным кругом и добавьте к нему стили слоя Внутренняя тень:

Наложение градиента:


Перейдите к слою с текстом в логотипе и добавьте к нему стили слоя Тень

Тиснение:


Свяжите два круга вместе через пиктограмму цепь в нижней части палитры Слои и при помощи инструмента Свободное трансформирование (Free Transform), потяните верхний центральный маркер вниз, чтобы из круга сделать овал. Выделите слои с овалами и текстом и объедините их в один слой.

Уменьшите логотип и поместите в правый нижний край плаката. Также я добавил контактную информацию в левый нижний угол.

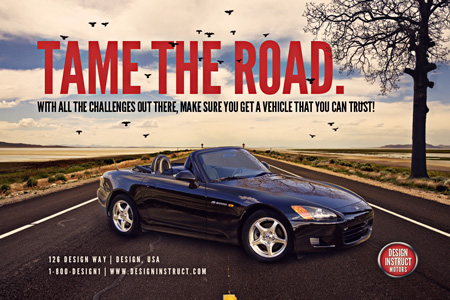
Шаг 15. Добавим летящих птиц вокруг текста. Загрузите и установите Кисть bird brush.

Шаг 16. В финальном шаге добавим резкости изображению при помощи фильтра Цветовой контраст (High Pass). Для начала объедините все слои в один и дублируйте полученный слой. К слою-дубликату примените фильтр Цветовой контраст: Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass) с радиусом 10px и измените режим наложения для этого слоя на Мягкий свет (Soft Light)

В этом уроке мы скомбинировали несколько изображений для создания единой композиции. Это наш конечный результат:

Автор: Tyler Denis
Перевод: Луговских Татьяна
Ссылка на источник урока
Источник: www.designinstruct.com
Комментарии 44
Хороший урок, спасибо))
Интересная задумка для урока.
Возможно мой вариант немного проще, но зато своё)
Спасибо за урок. Вот моя машинка )
Благодарю.
Классный урок, спасибо автору и переводчику!!!
Довольно простой урок, но познавательный, спасибо
Спасибо
Интересно Большое спасибо
Хороший урок. Спасибо!
Cпасибо за урок
спс!!!
Вот внесла корректировку.
Спасибо за урок.
Класс урок)))
Спасибо! Было интересно!
Спасибо! Урок интересный. Вроде перевод верхнего слогана звучит как "приручи дорогу со всеми проблемами..."
Спасибо автору))
Спасибо!Очень полезный урок!
По моему, комментарии не требуются. Спасибо.
Спасибо большое за урок
Спасибо за отличный урок.Узнала интересные и нужные моменты а обработке фото.
Спасибо автору и переводчику за отличный урок!
дякую за класний урок як мене повеселив! ! !
Спасибо !
Извините, немного не по теме. А нельзя ли выкладывать уроки в формате Word или PDF?
Спасибо за урок!
Ух! Как интересно! Спасибо! Хороший урок! Попробую. Только свои фотки подберу.
Спасибо, Татьяна, за урок!
Занятный урок, спасибо!
Спасибо за интересный урок! Вот что у меня получилось)