Создаём перекидное табло для текста в Фотошоп
Создаём перекидное табло для текста в Фотошоп
Сложность урока: Средний
- #Шаг 1. Создание документа
- #Шаг 2. Создание фона
- #Шаг 3. Создание текста
- #Шаг 4. Рисуем основную фигуру перекидного табло.
- #Шаг 5. Стили для базовой формы Табло
- #Шаг 6. Создание внутренней фигуры в табло
- #Шаг 7.
- #Шаг 8.
- #Шаг 9. Разделитель
- #Шаг 10. Создание петель
- #Шаг 11. Дублируем таблички для всех букв
- #Шаг 12.
- #Шаг 13. Эффект свечения
- #Шаг 14. Создание внутренней тени
- #Шаг 15. Цвет
- # Комментарии
В то время, когда на смену перекидным табло приходят всё больше цифровые дисплеи, в таких местах, как аэропорты, вокзалы, автовокзалы, и так далее, они по-прежнему живут как символ путешествия. Используете ли вы их в интерфейсе приложения или ретро дизайне, автор уверен, что этот урок вы найдёте полезным и интересным.
Итоговый результат

Материалы для урока:
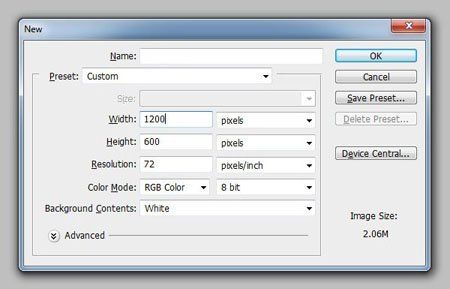
Шаг 1. Создание документа
Откройте фотошоп и создайте новый документ с размерами 1200 x 600пикс.

Шаг 2. Создание фона
Для начала залейте фоновый слой цветом # 666666. Далее используем текстуру с царапинами, чтобы придать фону вид поверхности.
Используйте текстуру предложенную в начале урока или выберите что-нибудь подходящее из бесплатных тестур. Поместите вашу текстуру в документ прямо над слоем с фоном. В панели слоев, измените режим наложения слоя с текстурой на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 10%.

Шаг 3. Создание текста
Автор выбрал для надписи слово TYPE. Вы можете использовать свой текст. Активируйте инструмент Текст  (Horizontal Type Tool) и напишите его. Для этого выберите шрифт League Gothic с размером около 500 пт. После того, как создали тест, идём в меню Слой – Растрировать – Текст (Layer > Rasterize > Type).
(Horizontal Type Tool) и напишите его. Для этого выберите шрифт League Gothic с размером около 500 пт. После того, как создали тест, идём в меню Слой – Растрировать – Текст (Layer > Rasterize > Type).

Шаг 4. Рисуем основную фигуру перекидного табло.
Создайте новый слой и с помощью инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) в режиме Фигура (Shape) и с радиусом 15 пикселей нарисуйте базовую форму табло вокруг первой буквы. Рассчитывайте размеры так, чтобы фигуры табло не прикасались между собой. Так же обратите внимание, что слой с фигурой должен быть под слоем с текстом в палитре слоёв.
(Rounded Rectangle Tool) в режиме Фигура (Shape) и с радиусом 15 пикселей нарисуйте базовую форму табло вокруг первой буквы. Рассчитывайте размеры так, чтобы фигуры табло не прикасались между собой. Так же обратите внимание, что слой с фигурой должен быть под слоем с текстом в палитре слоёв.

В дальнейшем мы дублируем фигуру перекидного табло для остальных букв.
Теперь поместите этот слой в новую группу. Для этого сделайте его активным и идите в меню Слой – Сгруппировать слои (Layer > Group Layers). Дайте название группе Flap 1, чтобы ваша работа была более организована.
Шаг 5. Стили для базовой формы Табло
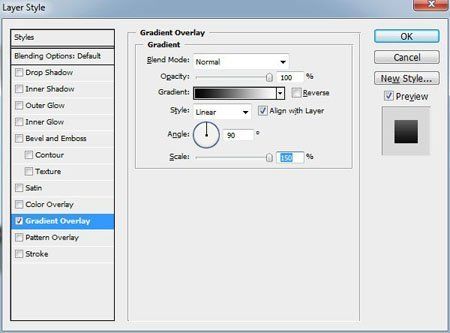
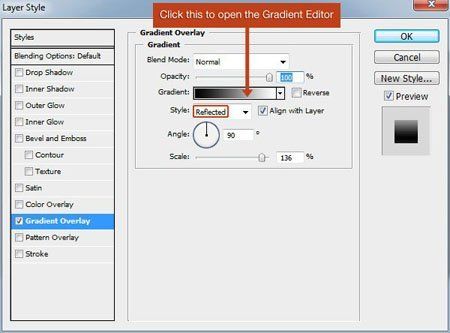
Добавим фигуре три стиля слоя – Наложение градиента (Gradient Overlay), Тень (Drop Shadow) и Обводку (Stroke). И так, перейдите в меню Слои – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay).
Наложение градиента (Gradient Overlay),
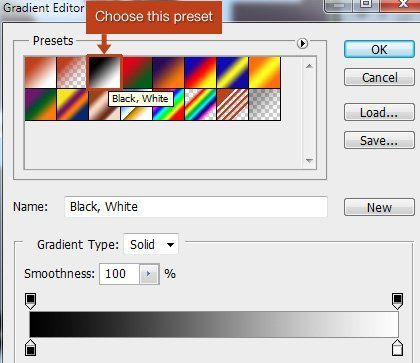
В окне настроек градиента выберите стиль Зеркальный (Reflected). Теперь откройте редактор градиента, нажав на окно его просмотра

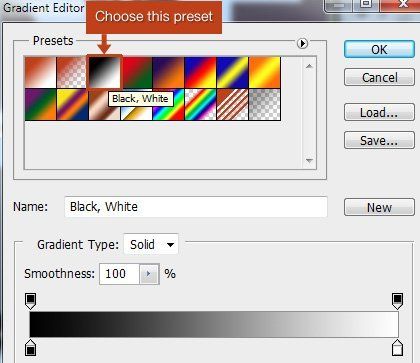
Выберите из набора градиент от чёрного к белому.

Тень (Drop Shadow)
Теперь мы собираемся добавить эффект тени к нашему слою для того, чтобы фигура табло выделялась от фона. В окне настроек стилей слоя перейдите на вкладку Тень (Drop Shadow).

Обводка (Stroke)
Используя настройки со скриншота, добавьте обводку.

Шаг 6. Создание внутренней фигуры в табло
Теперь растрируем базовую фигуру табло. Для этого идём в меню Слои – Растрировать – Фигуру (Layer> Rasterize> Shape). Выделите этот слой в палитре слоёв и загрузите его выделение в меню Выделение – Загрузить выделенную область (Select> Load Selection). Это создаст выделение вокруг фигуры.
Теперь сократим выделение в меню Выделение – Модификация – Сжать (Select> Modify> Contract). В диалоговом окне поставьте значение 5 пикселей.
Создайте новый слой и залейте на нём сжатое ранее выделение чёрным цветом #000000.
Результат на данном этапе.

Шаг 7.
Чтобы создать видимость того, что табло делится на две части нам нужно дублировать верхнюю часть внутренней формы на новый слой и задать ей свой собственный стиль слоя. Найдём центр внутренней фигуры. Для этого идём в меню Редактирование – Свободное трансформирование (Edit > Free Transform). Убедитесь, что у вас отмечена опция Показать управляющие элементы (Show Transform Controls).
Примечание переводчика: Эта опция (Показать управляющие элементы) доступна при активном инструменте Перемещение (Move). Проще определить центр фигуры, если у вас отмечена Привязка в меню Вид, тогда направляющая сама цепляется в центре.
Проверьте что у вас включены линейки Ctrl+R и вытащите горизонтальную направляющую, оставив её в центре фигуры.

Используя инструмент Прямоугольное выделение  (Rectangular Marquee Tool) создайте выделение вокруг верхней половины фигуры. После этого перейдите в меню Слои – Новый – Скопировать на новый слой (Layer > New> Layer via Copy). Это автоматически создаст новый слой с выделенной верхней частью фигуры.
(Rectangular Marquee Tool) создайте выделение вокруг верхней половины фигуры. После этого перейдите в меню Слои – Новый – Скопировать на новый слой (Layer > New> Layer via Copy). Это автоматически создаст новый слой с выделенной верхней частью фигуры.
Шаг 8.
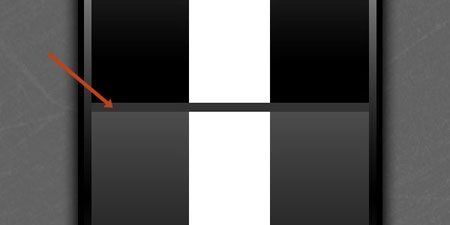
Убедитесь, что в палитре слоёв активен слой с созданной половинкой и откройте окно стилей слоя. Применим Наложение градиента (Gradient Overlay).

Шаг 9. Разделитель
Создайте новый слой поверх слоя с текстом. Сделайте выделения с помощью инструмента Прямоугольное выделение  (Rectangular Marquee Tool) с размерами 200 пикс в ширину и 6 пикселей в высоту. Заполните созданное выделение серым цветом # 333333. С помощью инструмента Свободное трансформирование (Free Transform) редактируйте края прямоугольника, подвинув их внутрь.
(Rectangular Marquee Tool) с размерами 200 пикс в ширину и 6 пикселей в высоту. Заполните созданное выделение серым цветом # 333333. С помощью инструмента Свободное трансформирование (Free Transform) редактируйте края прямоугольника, подвинув их внутрь.

Шаг 10. Создание петель
Теперь мы собираемся сделать петли, которые будут скреплять таблички. Создайте новый слой и с помощью инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 6х25 пикселей и залейте его чёрным цветом. Применим стиль слоя Наложение градиента (Gradient Overlay).
(Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 6х25 пикселей и залейте его чёрным цветом. Применим стиль слоя Наложение градиента (Gradient Overlay).


Дублируйте слой, который только что создали и переместите копию вправо. В панели слоёв выберите слой с разделителем (серая горизонтальную линию в середине нашего табло) и два слоя с петлями.
Поместите эти три слоя в группу слоёв в меню Слои – Новый – Группа из слоёв (Layer > New > Group from Layers) и назовите эту группу Split 1.
Шаг 11. Дублируем таблички для всех букв
Теперь дублируем группу Flap 1 в меню Слои – Дубликат группы (Layer > Duplicate Group). Дайте имя дублированной группе - Flap 2, так ваша работа будет более организованной и в ней будет легче ориентироваться.
Используйте инструмент Перемещение  (Move Tool) для того чтобы поставить копированную табличку под следующую букву.
(Move Tool) для того чтобы поставить копированную табличку под следующую букву.
Повторите эти действия для следующих букв, меняя названия дублированным группам.

Шаг 12.
Используя способ описанный в предыдущем шаге дублируйте группу Split 1 и дайте копии название Split 2. Переместите эту группу к следующей букве.
Повторите эти действия для следующих букв, меняя названия дублированным группам.

Шаг 13. Эффект свечения
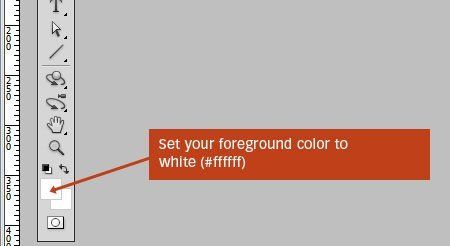
Установите основной цвет на белый # FFFFFF.

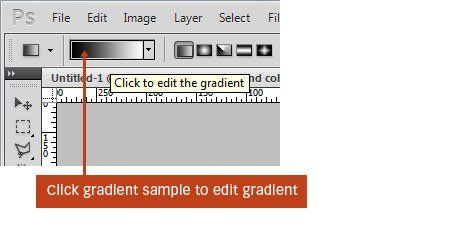
Выберите инструмент Градиент (Gradient Tool) на панели инструментов. В верхней панели настроек выберите для градиента радиальный режим. Теперь нажмите на окошко градиента чтобы открыть его редактор.
(Gradient Tool) на панели инструментов. В верхней панели настроек выберите для градиента радиальный режим. Теперь нажмите на окошко градиента чтобы открыть его редактор.

Выберите градиент от белого к прозрачному.

Теперь создайте новый слой поверх всех остальных слоев. Проведите градиентом начиная примерно с центра документа в конец. Используйте свободную трансформацию для трансформирования слоя со свечением так, чтобы оно проходило от краёв документа и было продолговатым. Измените режим наложения этому слою на Мягкий свет (Soft Light).

Шаг 14. Создание внутренней тени
Создайте новый слой для внутренней тени, которая будет видна по краям нашего документа. Активируйте инструмент Прямоугольное выделение (Rectangular Marquee Tool) и в верхнем меню настроек поставьте значение Растушевки (Feather) 50 пикселей. Теперь идём в меню Выделение – Все (Select > Select All). Инвертируем выделение Shift+Ctrl+I и заливаем его чёрным цветом.
(Rectangular Marquee Tool) и в верхнем меню настроек поставьте значение Растушевки (Feather) 50 пикселей. Теперь идём в меню Выделение – Все (Select > Select All). Инвертируем выделение Shift+Ctrl+I и заливаем его чёрным цветом.
Примечание переводчика: при выделение всего холста, как предлагает автор урока, не получается инверсия выделения, поэтому проведите область выделения не доходя до краёв, затем инвертируйте.

Шаг 15. Цвет
В этом шаге мы добавим нашей работе немного цвета. Активируйте самый верхний слой в палитре слоёв и добавьте новый корректирующий слой в меню Слои – Новый корректирующий слой – Карта градиента (Layer> New Adjustment Layer> Gradient Map). Измените цвета градиента корректирующего слоя на жёлтый и фиолетовый, при необходимости отметьте настройку Инверсия (Reverse) для того, чтобы жёлтые цвета покрывали светлые оттенки работы, а фиолетовые цвета влияли на тени.
Измените режим наложения корректирующего слоя на Цветность (Color) и уменьшите Непрозрачность (Opacity) до 50%.

Вот и всё. Автор надеется, что урок с полезной и насыщенной информацией вам очень пригодится.

Автор: Tyler Denis
Перевод: Рыбка
Источник: www.designinstruct.com
Комментарии 71
Спасибо!
Спасибо за урок
Спасибо за перевод!
Спасибо за урок!
Спасибо большое!)Примерно вышло так)
Спасибо за урок !
Спасибо!
спасибо
спс)
Спасибо за урок и перевод.
Спасибо
спасибо.
Спасибо!
Спасибо, хороший пример.
Спасибо, очень интересненько.
Спасибо!
Спасибо за урок. Оригинальный текст.
и еще один)
Спасибо за урок!!!
Вот моя работа. Заняло почти час.
Такой вопрос.Как создать выделение размерами 200 пикс в ширину и 6 пикселей в высоту если у меня всё в сантиметрах?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Нужно открыть "редактирование" - "установки" - "единицы измерения и линейки" - далее там где "линейки" нажимаете на треугольничек и выбираете "пикс". Жмете "ок".
спасибо
Спасибо за урок! Все очень доходчиво и содержательно!
спасибо) вот что получилось
Спасибо) Урок очень понравился.
Спасибо, полезный урок.
Спасибо!
Великолепно!
С цветом у меня что то не получилось!!