Создаём креативную диаграмму в Фотошоп #1
Создаём креативную диаграмму в Фотошоп #1
Сложность урока: Средний
В этом уроке вы узнаете, как создать пирог, стилизованный под слои грунта. Он достаточно сложный и рассчитан на уверенного пользователя. Для выполнения урока вам понадобятся основные навыки работы с корректирующими слоями, масками и стилями слоя.

- Текстура: Sand cliff
- Текстура: Rock cliff
- Текстура: Gravel
- Текстура: Dead grass
- Фото: Wheat field (платно)
- Фото: Grazing cow (платно)
- Фото: Grass (платно)
Скачать архив с материалами к уроку
1. Создаем набросок
Шаг 1
Создаем новый документ (Ctrl/Command+N) размером 600 х 700 пикселей. Рисуем примитивный черно-белый набросок. Лучше всего делать это с помощью графического планшета.

Шаг 2
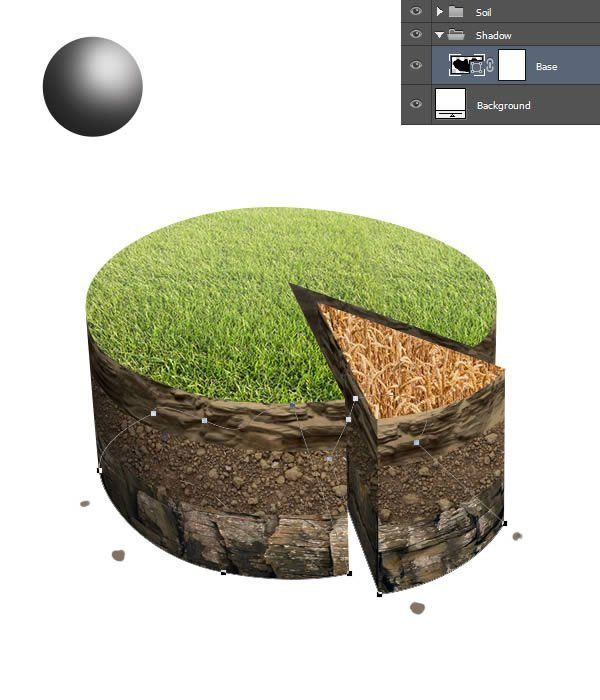
Группируем слои с наброском. Затем создаем новые группы для разных типов слоев. С помощью Pen Tool  (P) (Перо) в режиме Path (Контур) рисуем контур нужной формы, затем кликаем по нему правой кнопкой мышки и выбираем Create Vector Mask
(P) (Перо) в режиме Path (Контур) рисуем контур нужной формы, затем кликаем по нему правой кнопкой мышки и выбираем Create Vector Mask  (Создать векторную маску). Если ваш набросок отсканирован, то измените его режим смешивания на Multiply (Умножение), чтобы он стал полупрозрачным.
(Создать векторную маску). Если ваш набросок отсканирован, то измените его режим смешивания на Multiply (Умножение), чтобы он стал полупрозрачным.

Можете использовать другой способ для создания заливки, но группы с масками должны быть обязательно. Позже это упростит нам работу.

Шаг 3
С помощью Pen Tool  (Перо) (Р) в отдельных группах создаем слои почвы.
(Перо) (Р) в отдельных группах создаем слои почвы.

Набросок нам уже не нужен, поэтому скрываем его.

2. Текстурирование
Шаг 1
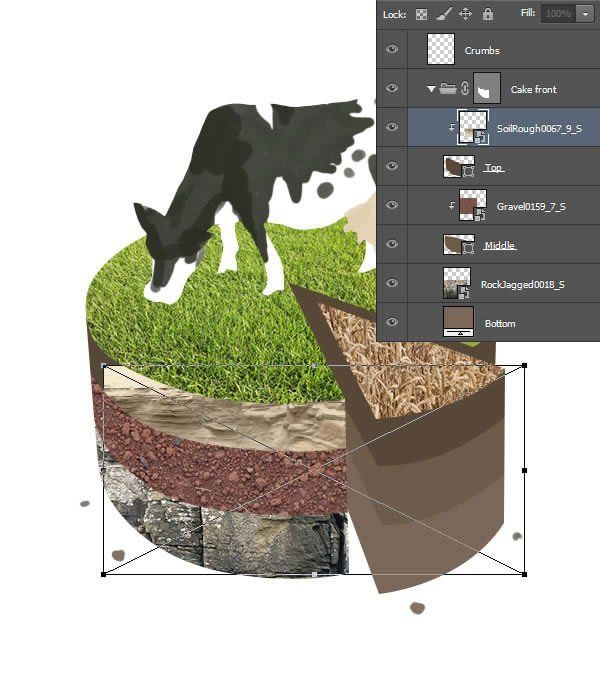
Перетягиваем текстуру на документ, регулируем размер по каждому слою грунта. Обратите внимание на пропорции, чтобы все смотрелось гармонично. На данном этапе не думайте о цвете и перспективе, сейчас важно правильно расположить текстуры.

Каждый слой с текстурой почвы преобразуйте в обтравочную маску use them as clipping masks (Alt + Command/Ctrl + G or Layer > Create Clipping Mask или Alt + Click между слоями).
Поскольку у пирога и его куска по две поверхности ( с земляными текстурами) внешняя и внутренняя, то для удобства слои для каждой стороны поместите в отдельную группу.

Шаг 2
Теперь мы должны деформировать текстуры так, чтобы они смотрелись реалистично. Трансформируем их с помощью Edit - Transform - Warp (Редактирование - Трансформация - Деформация) и Distort (Искажение).

Для трансформации среднего слоя грунта используем только Perpective (Перспектива).

Убедитесь, что все текстуры пропорциональны по отношению друг к другу. Подвигайте текстуры, чтобы найти в них похожие элементы. Это пригодится нам позже.

Как видно на скриншоте, некоторые деформированные области смарт-объектов выглядят ужасно. Особенно это видно на куске торта. Это происходит, потому что Фотошоп сначала масштабирует смарт-объект, а затем его трансформирует. Чтобы это исправить, увеличиваем нужные текстуры в три раза, растрируем их (правый клик по слою и выбираем Rasterize Layer (Растрировать слой)), а затем уменьшаем до нужного размера.

Шаг 3
Теперь настроим цвет. Начнем со среднего слоя. Создаем два корректирующих слоя: Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность) Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

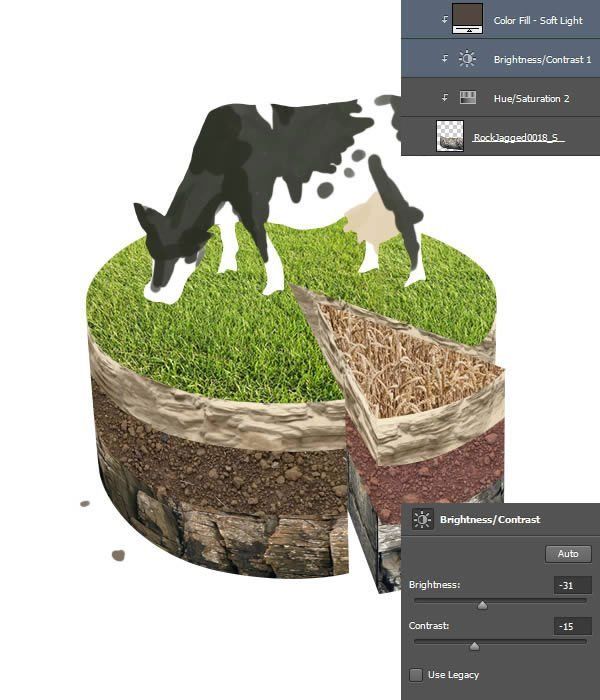
Затем выделяем нижний слой и увеличиваем насыщенность текстуры с помощью Hue/Saturation (Цветовой тон/Насыщенность).

После этого к нижнему слою добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и слой-заливку Solid Color (Цвет) Layer - New Fill Layer - Solid Color (Слой - Новый слой-заливка - Цвет) в режиме Soft Light (Мягкий свет) (цвет #514740).

Далее переходим к верхнему слою. Создаем корректирующий слой Levels (Уровни) и перемещаем черный ползунок ближе к центру. Это необходимо, чтобы выделить темные детали на текстуре. Затем добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность), чтобы сделать текстуру темнее.

Закончив, дублируем корректирующие слои для соответствующих текстур на других частях торта.

Шаг 4
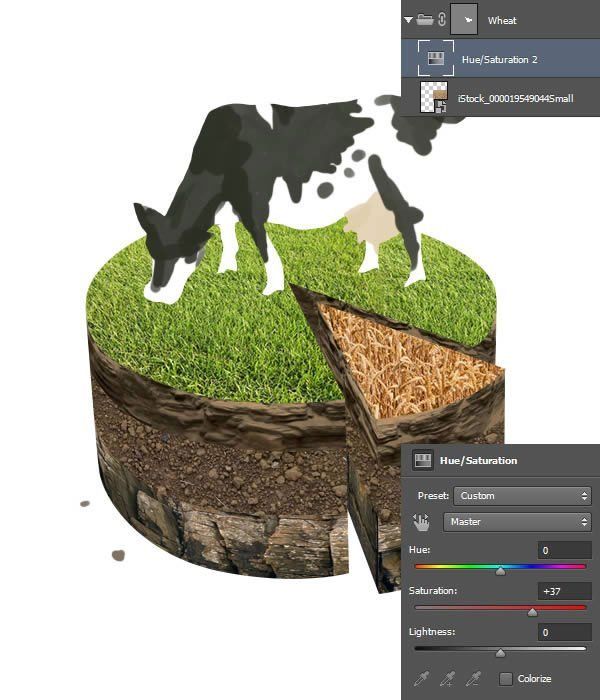
Теперь поработаем над зеленью. Исходник с травой очень качественный, поэтому мы всего лишь подкорректируем насыщенность.

3. Освещение
Шаг 1
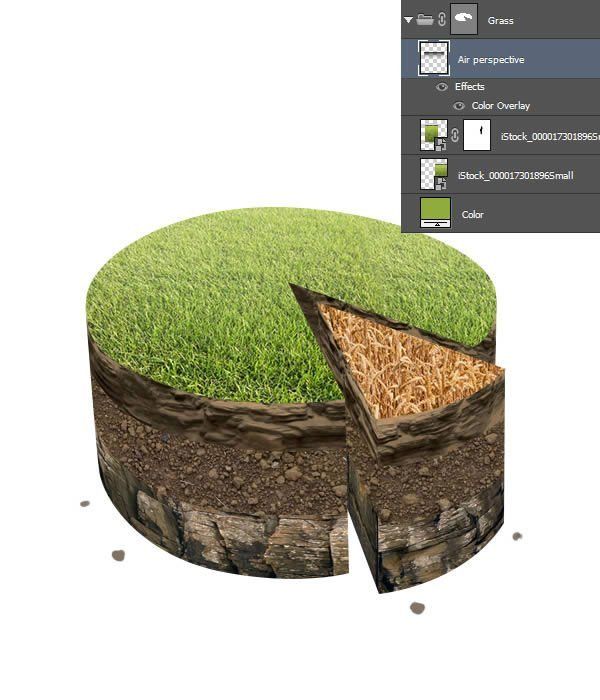
Скрываем слой с коровой. Добавляем новый слой в группе с травой и создаем вертикальный градиент от черного к прозрачному.

Затем применяем к градиентному слою стиль слоя Color Overlay (Наложение цвета) (цвет #fffae1) с непрозрачностью 30%.

Шаг 2
Для удобства мы можем создать специальный шар, который будет указывать на источник света.

Шаг 3
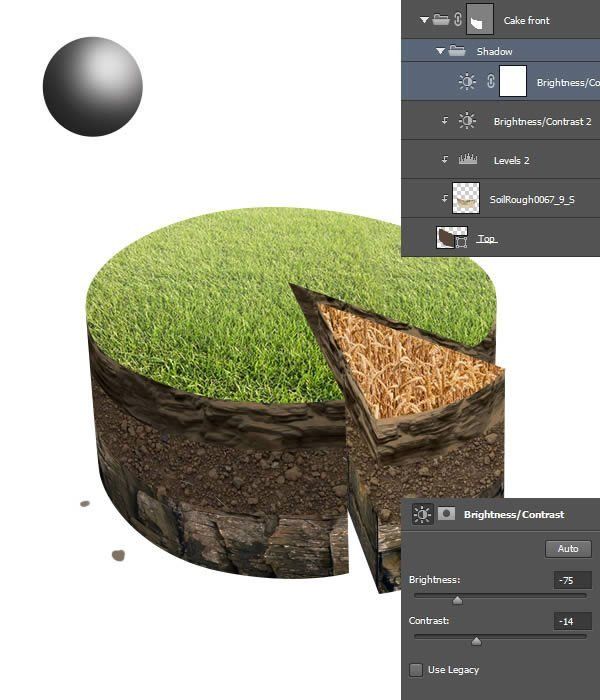
В группе "Cake front" создаем группу "Shadow" и в ней добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Затемняем эту часть торта.

Выделяем маску корректирующего слоя и мягкой кистью черного цвета удаляем лишнюю тень.

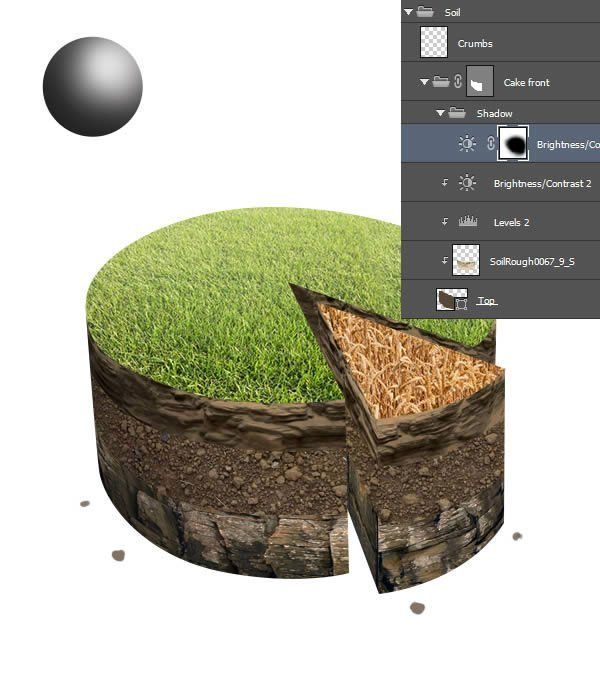
Создаем новый слой в режиме Overlay (Перекрытие). Черной и белой кистью добавляем тени и блики.

Тем же способом добавляем тени в других местах торта. Не забываем учесть, что внутренняя часть торта скрыта и там тень будет более насыщенной.

Шаг 4
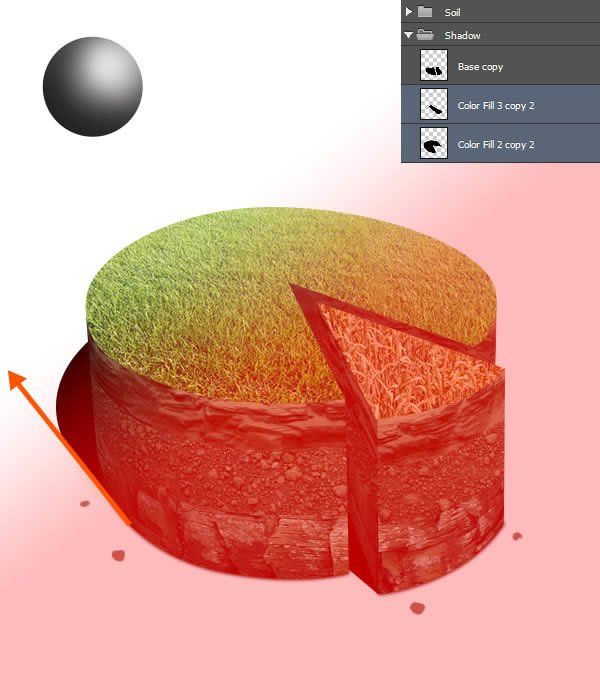
Добавим базовую тень под тортом. Создаем новую группу "Shadow". Копируем маску слоя и преобразуем ее в новую черную фигуру. Перемещаем верхние узелки вниз, чтобы сформировать низ торта. Особое внимание уделяем только боковым линиям, переместив их ближе к центру.

Дублируем фигуру (Ctrl+J) и растрируем ее. Затем размываем с помощью фильтра Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), Radius (Радиус) - 2.

Чтобы тень была насыщеннее, дублируем ее (Ctrl+J) и объединяем копию с оригиналом (Ctrl+E).

Шаг 5
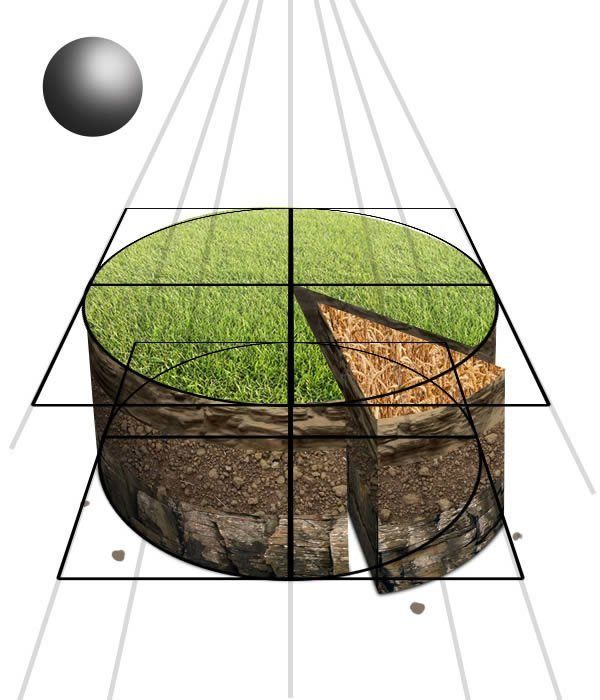
Если вы хотите правильно нанести тень, то нам придется немного поработать с геометрией. Рисуем контур торта (вид сверху).

Используя Edit - Transform - Perspective (Редактирование - Трансформация - Перспектива), подгоняем контур под верхнюю часть торта. Продолжаем вертикальные линии до края рабочего полотна. Затем дублируем сетку и подгоняем ее под нижнюю часть торта.

С помощью Ellipse Tool  (U) (Эллипс) рисуем в нижней части эллипс. Дублируем контур эллипса и перемещаем его левее и выше (не забываем руководствоваться линиями перспективы). Две копии эллипса должны создавать один общий контур. Вырезаем кусок элпипса, чтобы он повторял контур торта.
(U) (Эллипс) рисуем в нижней части эллипс. Дублируем контур эллипса и перемещаем его левее и выше (не забываем руководствоваться линиями перспективы). Две копии эллипса должны создавать один общий контур. Вырезаем кусок элпипса, чтобы он повторял контур торта.

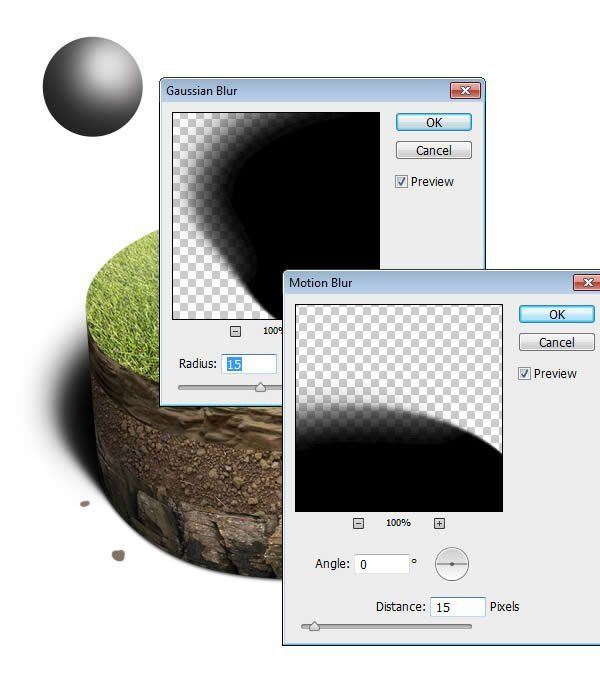
Создаем из этого контура новую фигуру и растрируем ее. С помощью градиента заливаем документ быстрой маской.

Выделяем слой с тенью и размываем ее с помощью фильтра Gaussian Blur (Размытие по Гауссу) с Radius (Радиус) 15. Также применяем фильтр Motion Blur (Размытие в движении).

Аккуратно подравниваем тень с помощью мягкой черной кисти (В) и слой-маски.

Затем дважды кликаем по слою с тенью и применяем стиль слоя Color Overlay (Наложение цвета) (цвет #0e0700), устанавливаем непрозрачность на 85%.

Теперь на новом слое добавляем тень возле отрезанного куска торта.

Продолжение урока
Автор: Anton Egorov
Переводчик: Daewon
Источник: design.tutsplus.com
Комментарии 1
спасибо