Создаем в фотошопе постер в стиле Lo-Fi
Создаем в фотошопе постер в стиле Lo-Fi
 В этом уроке вы узнаете, как создать постер на тему фильма Звёздные войны в стиле Lo-Fi.
В этом уроке вы узнаете, как создать постер на тему фильма Звёздные войны в стиле Lo-Fi.
Сложность урока: Средний
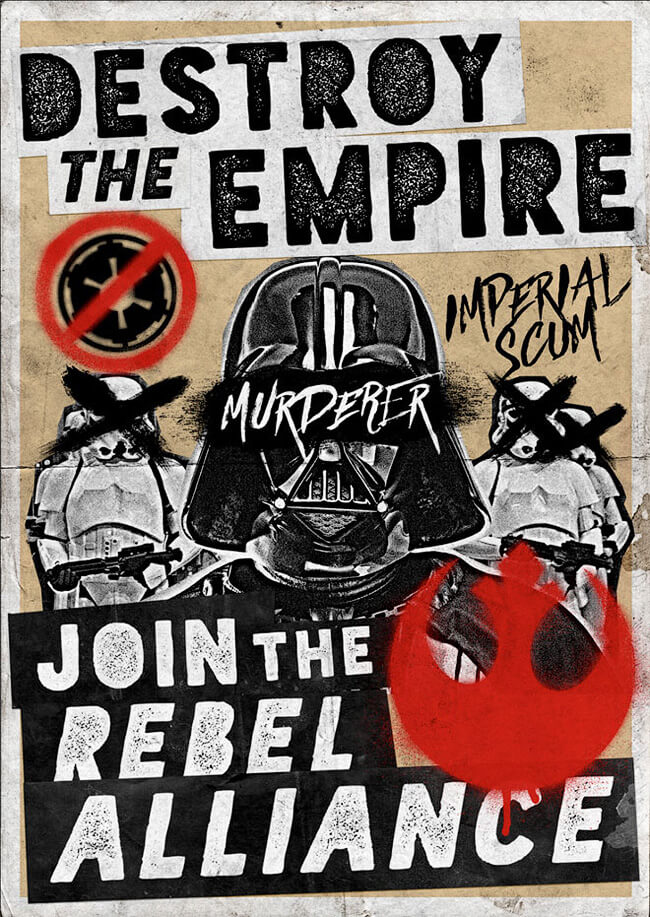
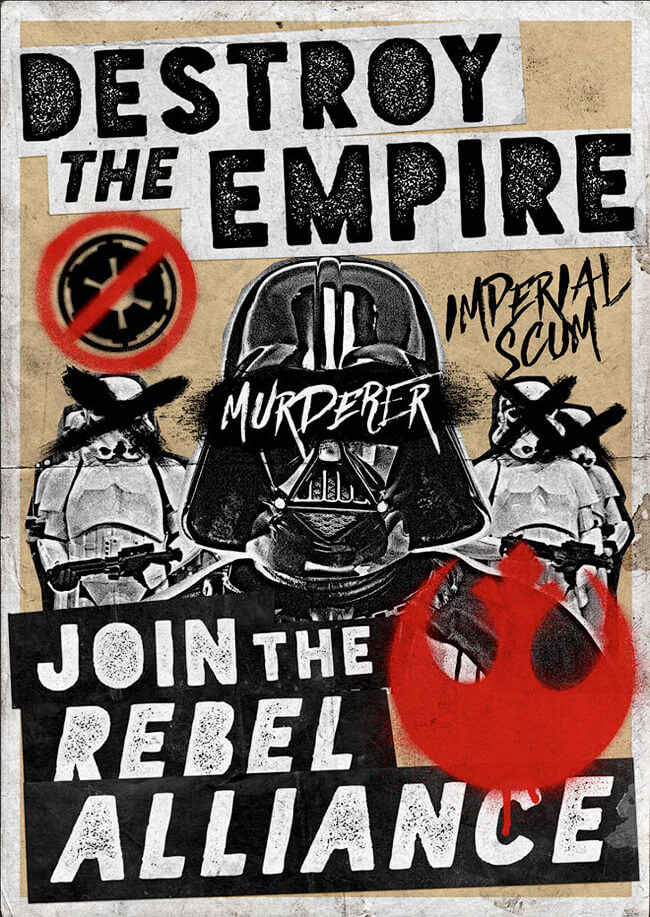
Я давно хотел создать постер в стиле low-fi, который обычно ассоциируется с панк-рок группами или революционной пропагандой, но не мог решить, на чем построить свой дизайн. Затем я увидел трейлер фильма Изгой-Один и понял, что для этого урока нужна тема Звездных Войн! Следуйте со мной, чтобы создать гранжевый пропагандистский постер Повстанческого альянса в Adobe Photoshop с грязными текстурами, эффектом баллончика и ощущением дешевизны.
Дизайн, который мы будем создавать в этом уроке - громкое оппозиционное послание от Повстанческого альянса. Я сделал его в стиле дешевых флаеров и постеров подпольных движений. Они основываются на бюджетных методах производства (аппликации, вручную сделанная типография, ксерокопии низкого качества). Мы создадим на 100% цифровую работу, но с использованием вручную сделанных материалов, которые помогут достигнуть эстетики коллажа.
Скачать архив с материалами к уроку
Шаг 1
Начнем с бумажной текстуры. Откройте ее в Photoshop, затем нажмите Ctrl + A, чтобы выделить всё. Кликните правой кнопкой мыши и выберите Трансформировать выделение (Transform Selection). Удерживайте нажатой клавишу Alt и стяните выделение, оставив границу. Заполните выделение цветом #dcbd88, измените Режим наложения (Blending Mode) на Умножение (Multiply).
Шаг 2
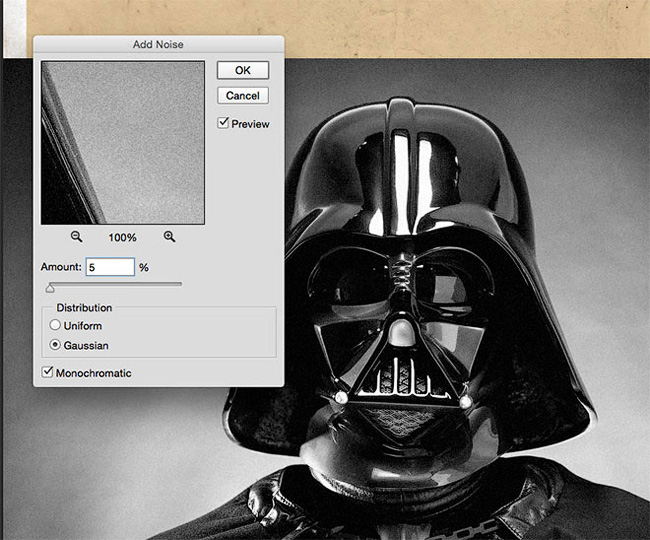
Найдите изображение Дарта Вейдера и вставьте в рабочий документ. Мы взбунтуемся против копирайта и надеюсь, империя Диснея не нанесет ответный удар! Обесцветьте изображение, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Введите 5%, установите галочки По Гауссу (Gaussian) и Монохромный (Monochromatic).
Для придания фотографии эффекта ксерокопии, перейдите в Фильтр > Усиление резкости > "Умная" резкость (Filter > Sharpen > Smart Sharpen), установите настройки: Эффект (Amount) 400%, Радиус (Radius) 15 px, Уменьшить шум (Reduce Noise) 0%.
Шаг 3
Используйте Прямолинейное лассо  (Polygonal Lasso), чтобы грубо обвести контур Вейдера, затем перейдите в меню Выделение > Инверсия (Select > Inverse). Нажмите Backspace, удалив фон.
(Polygonal Lasso), чтобы грубо обвести контур Вейдера, затем перейдите в меню Выделение > Инверсия (Select > Inverse). Нажмите Backspace, удалив фон.
Выберите кисть из материалов урока, отрегулируйте угол и размер на панели Кистей (Brushes panel) и закройте часть лица Дарта Вейдера.
Шаг 4
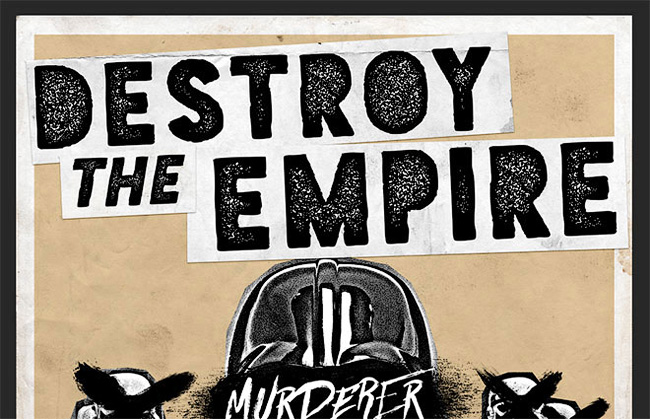
Теперь давайте добавим немного вручную нарисованного текста. Я использую замечательный шрифт Againts с неряшливым стилем.
Раньше для получения реалистичной типографии приходилось вручную рисовать и сканировать текст. Сейчас многие премиум шрифты обладают альтернативными символами, чтобы дублирующиеся буквы выглядели по-разному.
Шаг 5
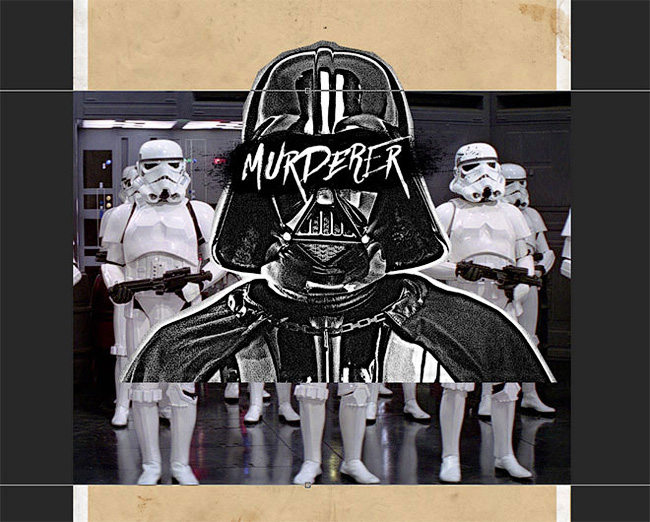
Вставьте фотографию штурмовиков под Вейдера, измените размер, чтобы они были видны с обеих сторон головы. Поскольку нам нужен дешевый вид, подойдет изображение даже с низким разрешением. Обесцветьте фотографию, добавьте 5% шума, точно, как в предыдущих шагах.
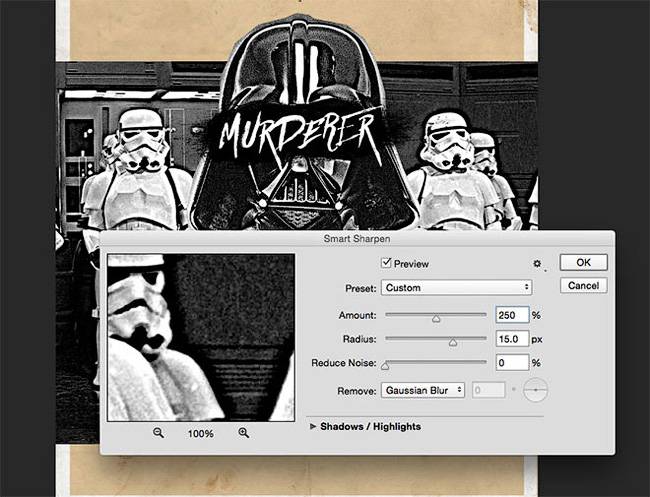
Добавьте "Умную" резкость (Smart Sharpen), но на этот раз с Количеством (Amount) 250%. Это позволит избежать засвета оттенков белого.
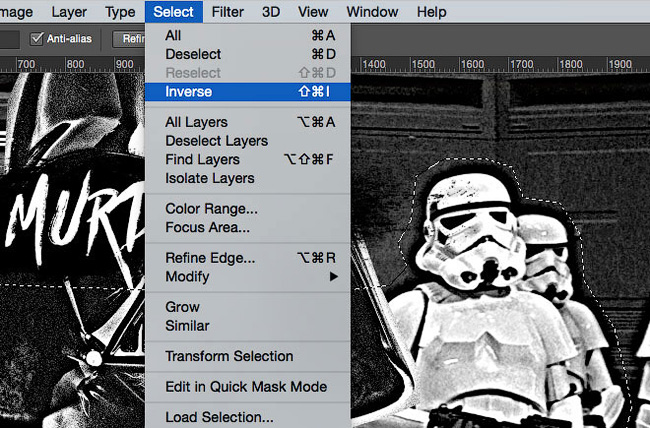
Используйте Прямолинейное лассо  (Polygonal Lasso) для создания обводки вокруг штурмовиков – получится эффект грубого вырезания ножницами. Затем Инвертируйте (Inverse) выделение и удалите фон.
(Polygonal Lasso) для создания обводки вокруг штурмовиков – получится эффект грубого вырезания ножницами. Затем Инвертируйте (Inverse) выделение и удалите фон.
Шаг 6
Выберите одну из кистей среди скачанных материалов, измените ее размер под голову штурмовика. Поменяйте угол, установив кисть диагонально, затем сделайте два штриха, чтобы получился крест. Меняйте кисти каждый раз во избежание повторов.
Шаг 7
Откройте исходную текстуру бумаги, сделайте грубое прямоугольное выделение при помощи Прямолинейного лассо  (Polygonal Lasso). Скопируйте и вставьте эту часть в рабочий документ.
(Polygonal Lasso). Скопируйте и вставьте эту часть в рабочий документ.
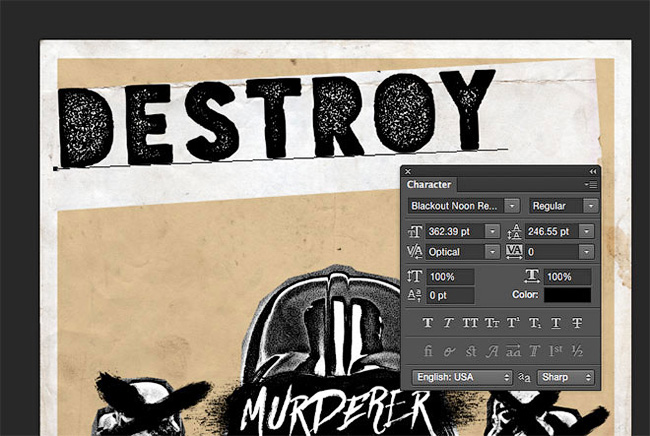
Используйте инструмент Текст  (Type tool) для добавления надписей. Для подобных постеров часто брали случайные буквы из газет, но мы используем шрифт Blackout Noon. Он отлично передает эффект печати низкого качества.
(Type tool) для добавления надписей. Для подобных постеров часто брали случайные буквы из газет, но мы используем шрифт Blackout Noon. Он отлично передает эффект печати низкого качества.
Нажмите Ctrl + T, чтобы небрежно подогнать полоску бумаги под текст. Немного поверните надпись и бумагу для усиления чувства ручной работы.
Шаг 8
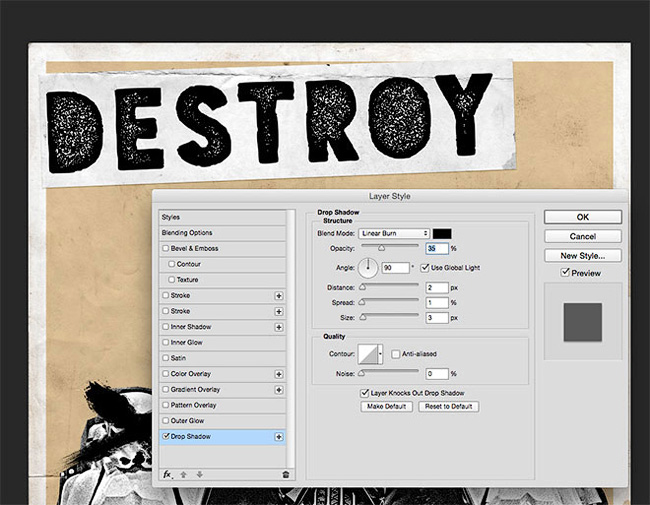
Дважды кликните по слою с бумажной полосой, создайте эффект Тень (Drop Shadow) с такими настройками: черный цвет, Режим наложения (Blending Mode) Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 35%, Смещение (Distance) 2 px, Размах (Spread) 1 px, Размер (Size) 3 px. Это придаст вид, будто текст был вырезан и вклеен на страницу как коллаж.
Шаг 9
Продолжайте писать фразу "Destroy the Empire", используя раздельные элементы текста для каждого слова, чтобы они были повернуты и смещены по-своему. Добавьте бумажную полоску под ними и создайте тени.
Такой же эффект можно применить в другом месте, только бумагу нужно инвертировать (Ctr + I), а текст сделать белым.
Шаг 10
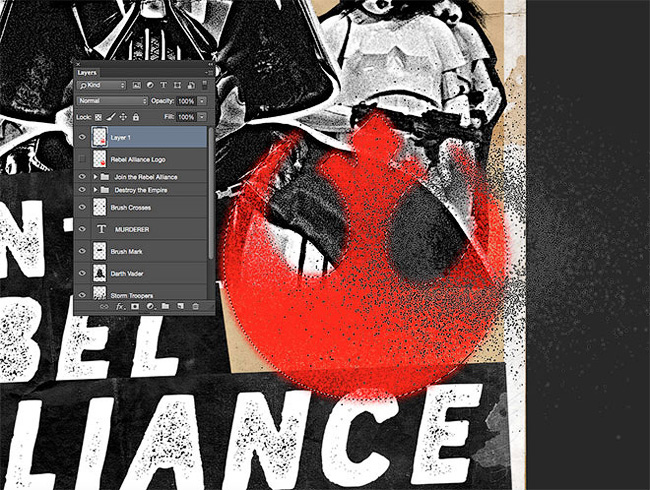
Скачайте логотип повстанцев и вставьте его в документ. Кликните с зажатой клавишей Ctrl по миниатюре слоя, сгенерировав его выделение. Перейдите в Выделение > Модификация > Растушевка (Select > Modify > Feather). Установите Радиус (Radius) 10 px, затем скройте слой.
Шаг 11
Создайте новый слой, используйте кисти "баллончик с краской", заполнив выделение красным цветом (#cc0705). Аккуратно закрашивайте выделение, чтобы оно не было залито сплошным цветом.
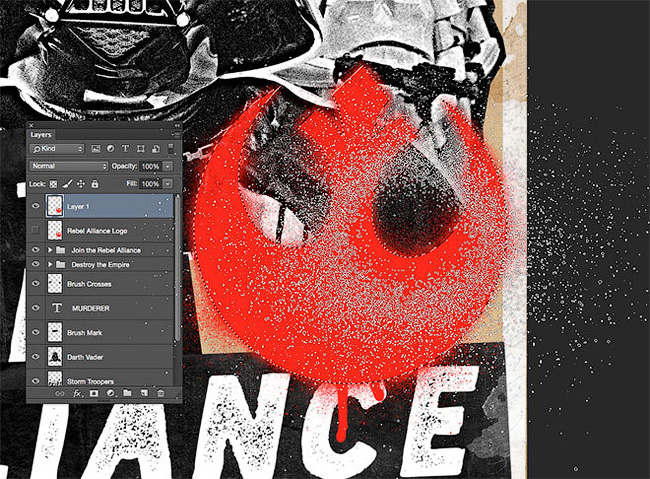
Выберите кисть с пятном от баллончика, сократите размер и оставьте след потекшей краски.
Снова сгенерируйте выделение слоя с логотипом, затем используйте "кисть-баллончик" и мягко заполните участки выделения, сделав грани более четкими.
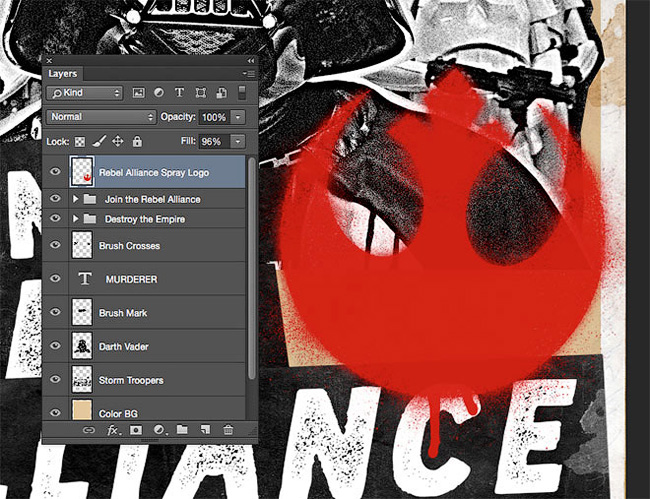
Сократите Заливку (Fill) слоя до 96%, позволив элементам под логотипом слегка просвечиваться. Это завершит эффект трафарета.
Шаг 12
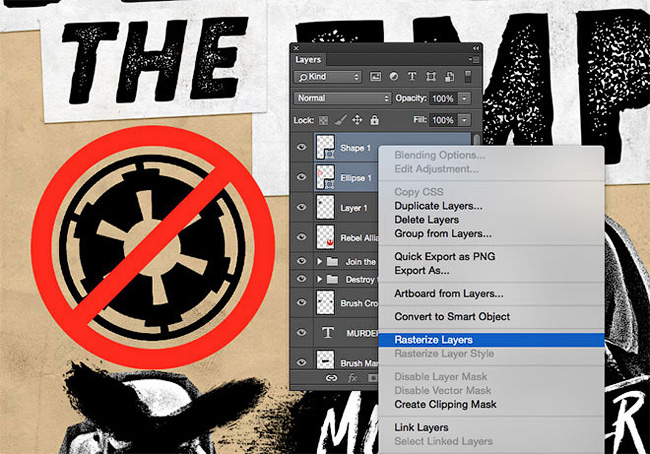
Вставьте копию имперского логотипа, затем нарисуйте круг при помощи инструмента Эллипс  (Ellipse tool). Установите широкую обводку красного цвета, создав основу символа "нет".
(Ellipse tool). Установите широкую обводку красного цвета, создав основу символа "нет".
Нарисуйте диагональную линию, чтобы завершить символ (толщина линии должна совпадать с толщиной круга). Затем выделите оба слоя, Растрируйте (Rasterize) их, после чего нажмите Ctrl + E для объединения.
Сгенерируйте выделения слоя с символом, сделайте растушевку и снова пройдите предыдущие шаги для получения эффекта трафарета.
Шаг 13
Повторите процесс для логотипа империи, но на этот раз используйте черный цвет для контраста с красным символом. Из-за меньшего размера и большего количества деталей, установите растушевку на 5 px.
Шаг 14
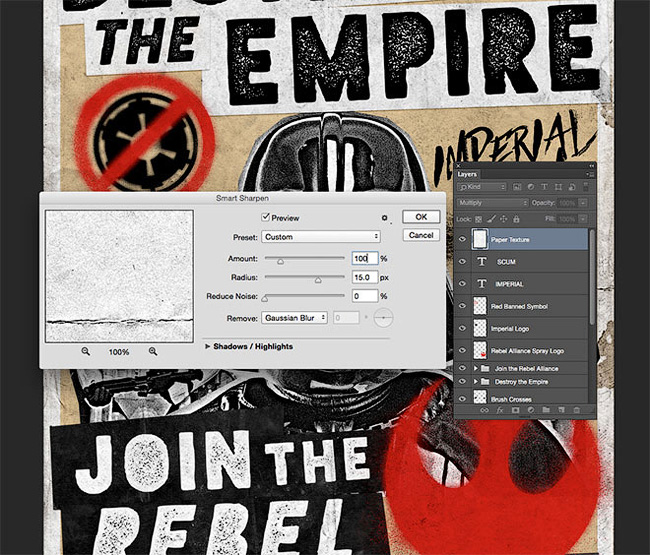
Чтобы завершить работу и добавить больше гранжевых текстур, дублируйте фоновый бумажный слой, после чего перетяните его в самый верх панели слоев. Добавьте 5% Шума (Noise).
Измените режим наложения на Умножение (Multiply), добавьте фильтр "Умная" резкость (Smart Sharpen), подчеркнув детали и улучшив контраст. Посмотрите на результат и подкорректируйте Количество (Amount) для получения нужного результата - значение в 100% дает отличную смесь зернистых тонов, но при этом не слишком портит работу.
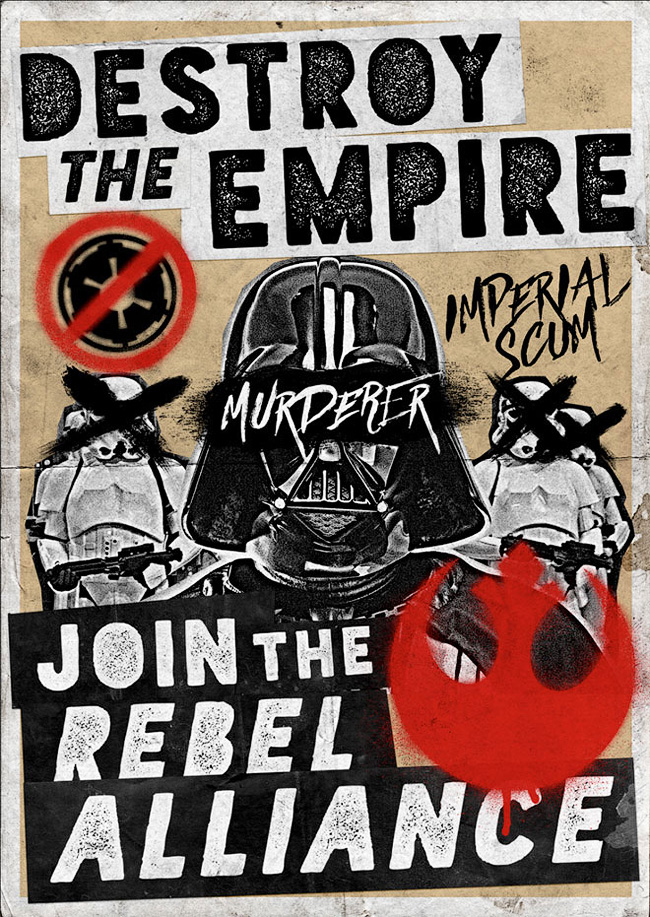
Финальный результат отлично передает стиль гранжевых флаеров и революционных постеров, повторяя низкопробные методы производства в цифровом формате с разнообразными материалами и фильтрами. Ограниченная цветовая палитра, эффекты ксерокса, а также стиль коллажа - все это усилило визуальную эстетику, заставив Повстанческий альянс выглядеть настоящими анархистами галактики!
Автор: Chris Spooner
Источник: blog.spoongraphics.co.uk






























Комментарии 97
Выбрала свои исходники, за основу взяла персонажа из игры, надо будет попробовать ещё несколько вариантов.
К сожалению, второй шрифт из урока у меня не отображается в фотошопе, взяла другой и наложила на него текстуру бумаги
Спасибо. Интересный урок.
Урок понравился, вчера пробовала, как у вас, сегодня сделала уже по своему)
Ещё один мой вариант. На данную обработку меня натолкнула беспорядочная травля догхантерами в моём городе, после принятия закона о защите прав животных. Я тоже не в восторге от бешеных бродячих псов, но я против травли их крысиным ядом!
Вот мой вариант) Звезда смерти.
Отличный постер получился!
Интересно получилось!
Мой вариант
Постер Lo-Fi! Интересно) Спасибо Алексей!
Спасибо!
Спасибо большое
Спасибо за урок)
Билет на зону 1 рейсом)
Быстренько)Спасибо,сай
мерси
Спасибо, идея отличная)
Спасибо, очень понравилась идея))
Спасибо
Спасибо большое.
Спасибо за урок)
мое виденье
Вот так :D
получилось спасибо
Спасибо за урок. Я так понял шрифт Blackout Noon платный и его нет в материалах к уроку, поэтому использовал шрифт Blackout midnight.
Спасибо, за урок)))
Как вам для первого раза?
Огромное спасибо!)))
Спасибо!
Я и Борис Бритва
Спасибо за урок)))