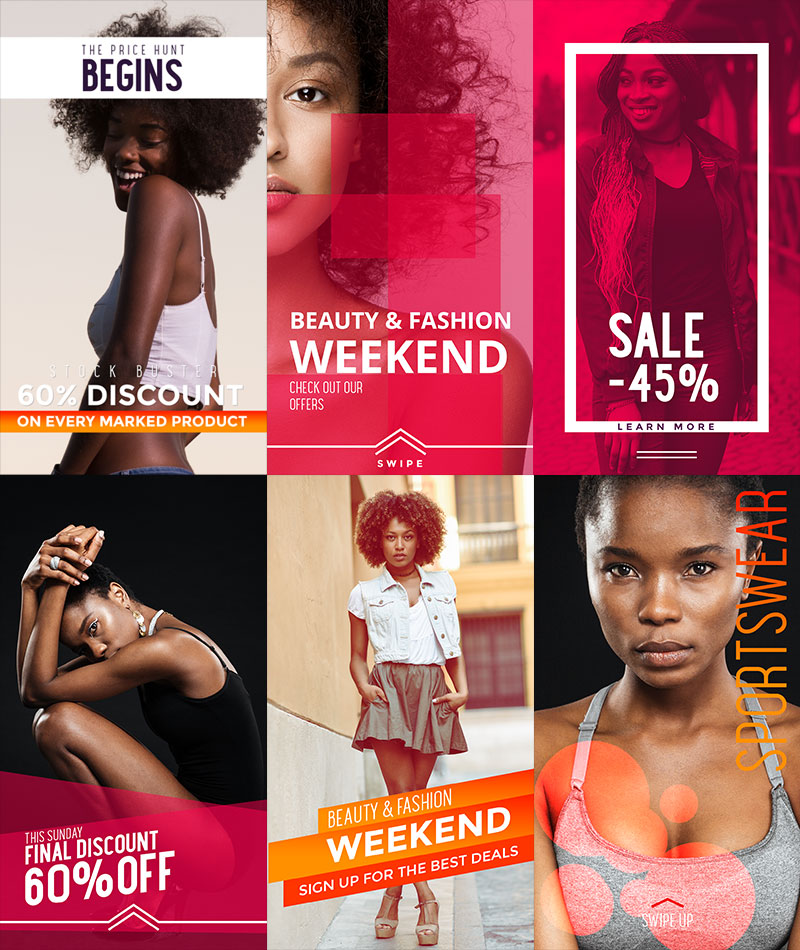
Создаем шаблоны для сторис в Instagram
Создаем шаблоны для сторис в Instagram
 Автор расскажет, как разработать целый набор шаблонов для историй Инстаграм, которые очень гибкие в настройке.
Автор расскажет, как разработать целый набор шаблонов для историй Инстаграм, которые очень гибкие в настройке.
Сложность урока: Средний
В этом уроке я расскажу вам, как разработать целый набор шаблонов для историй Инстаграм, которые очень гибкие в настройке. Инстаграм-сториc – отличный способ подчеркнуть свой бренд и украсить профиль. В уроке я покажу вам только простые варианты, которые можно «безболезненно» редактировать и доработать под абсолютно любые потребности.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
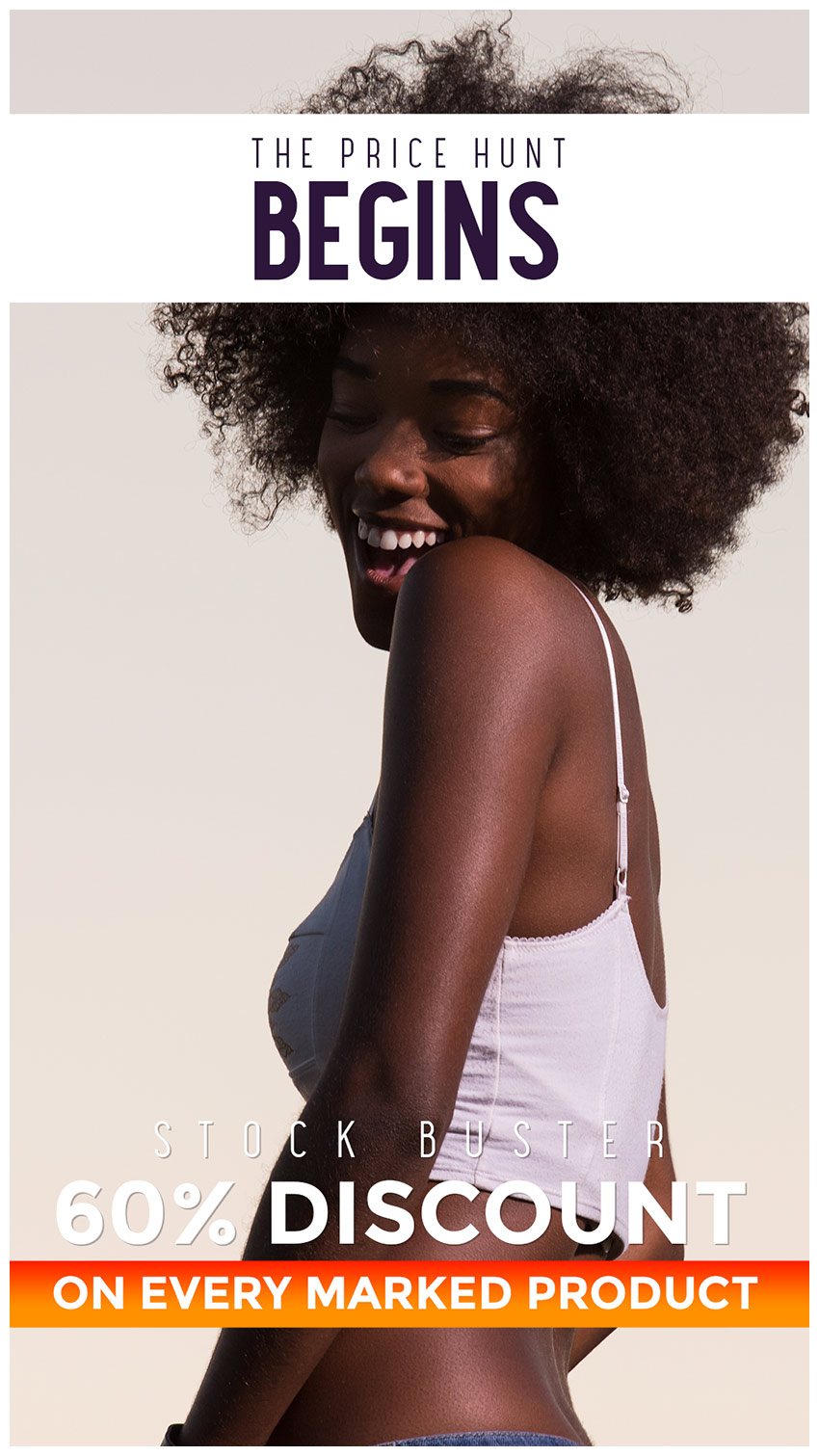
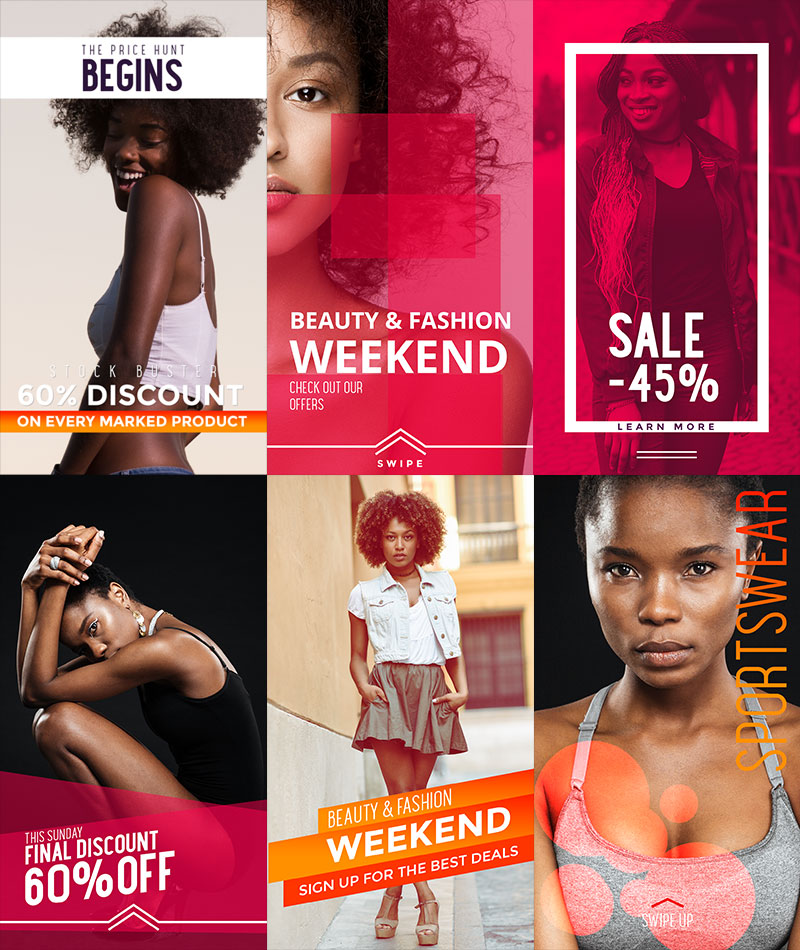
1. Создаем простой шаблон для истории Инстаграм
Шаг 1
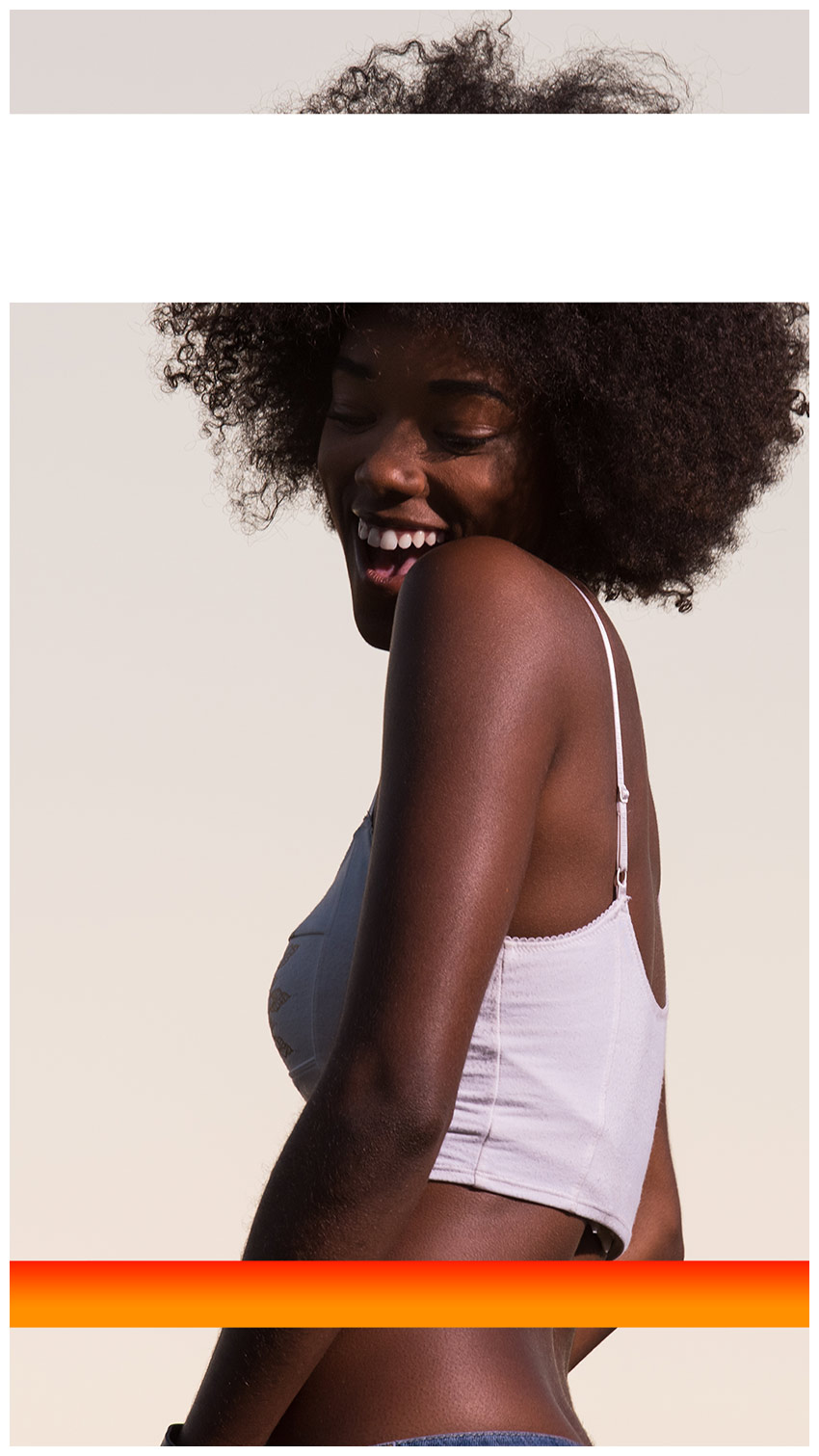
Начинаем с создания нового документа File – New (Файл – Создать). Используем размер 1080 х 1920 пикселей – это размер истории.
Шаг 2
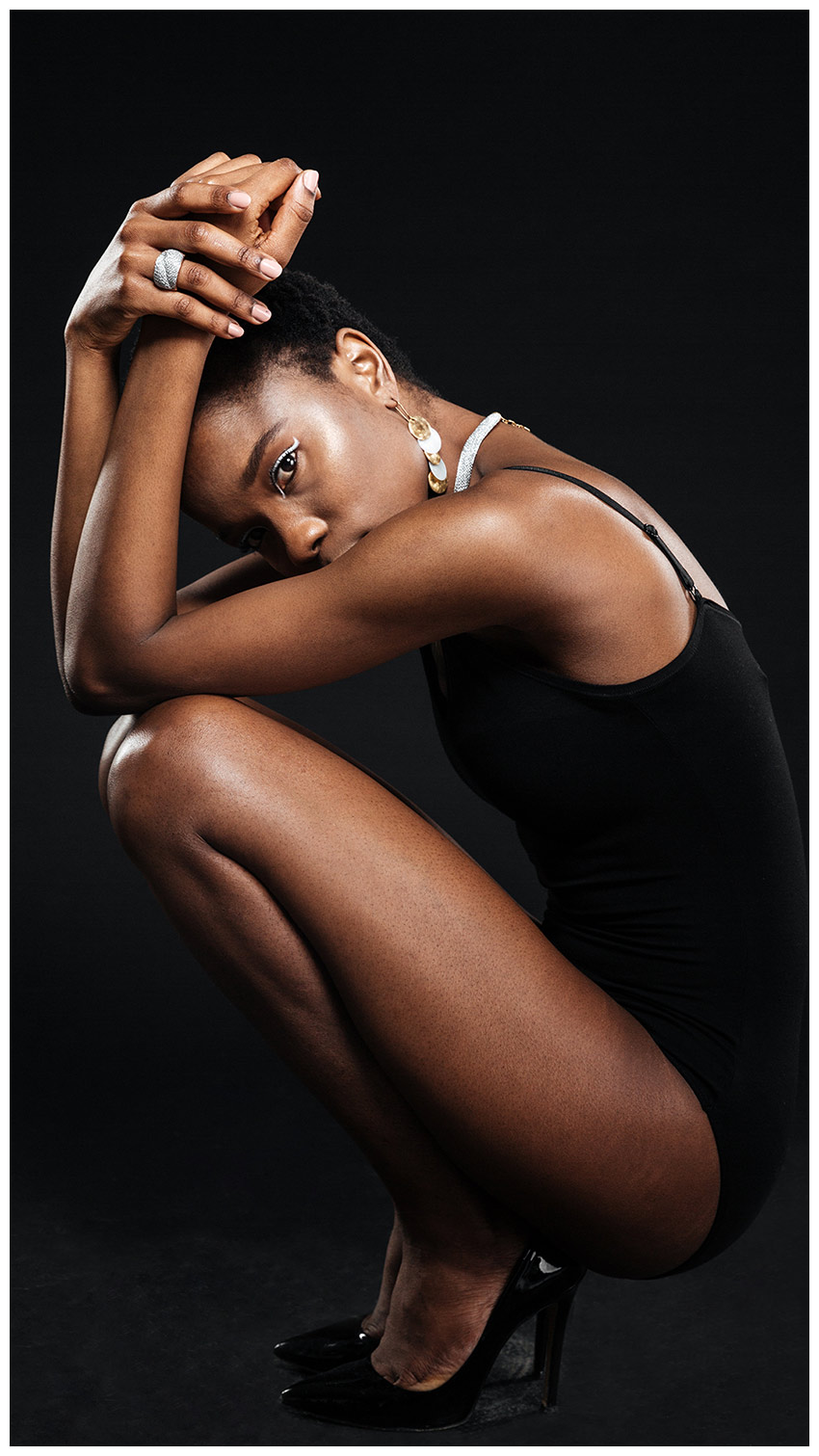
Размещаем на рабочем полотне фото модели или другую картинку.
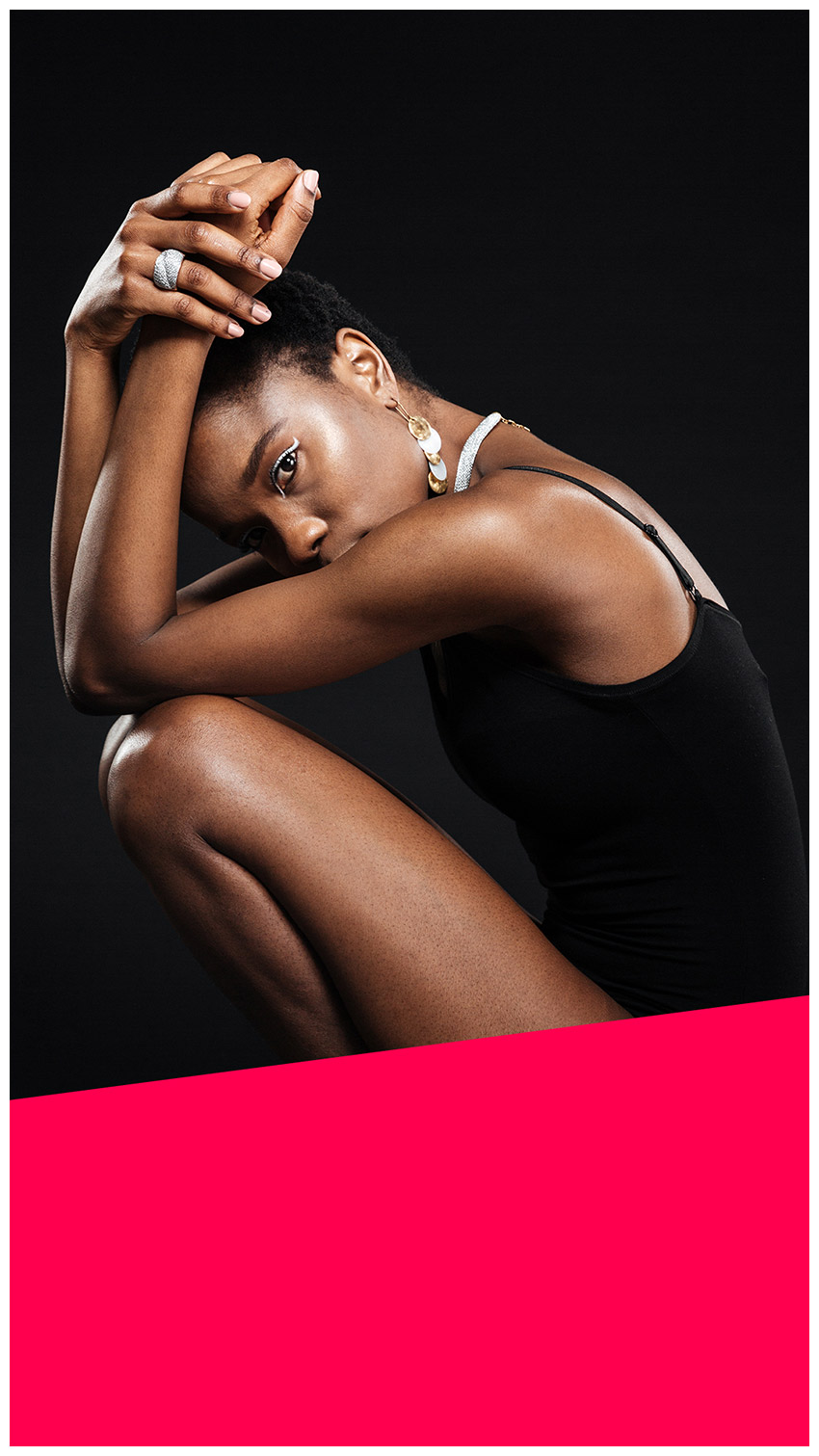
Шаг 3
С помощью Rectangle Tool  (M) (Прямоугольник) рисуем узкий прямоугольник в нижней части полотна. Цвет не имеет значение.
(M) (Прямоугольник) рисуем узкий прямоугольник в нижней части полотна. Цвет не имеет значение.
Шаг 4
Переходим Layer – Layer Style – Gradient Overlay (Слой – Стиль слоя – Наложение градиента) и применяем к прямоугольнику градиентную заливку, используя красный (#ff0300) и оранжевый (#ff9000).
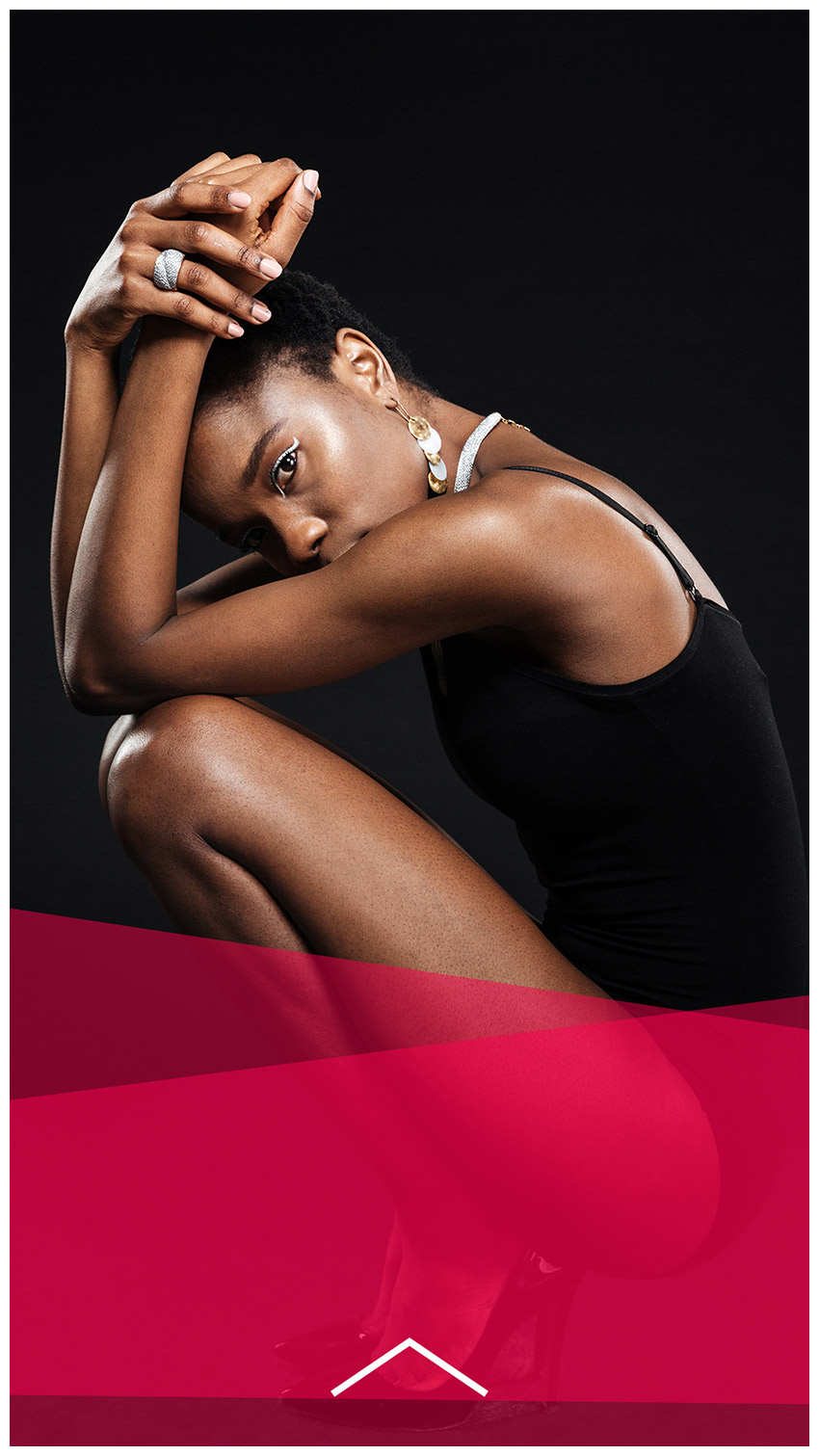
Шаг 5
Снова берем Rectangle Tool  (M) (Прямоугольник) и создаем прямоугольник в верхней части документа.
(M) (Прямоугольник) и создаем прямоугольник в верхней части документа.
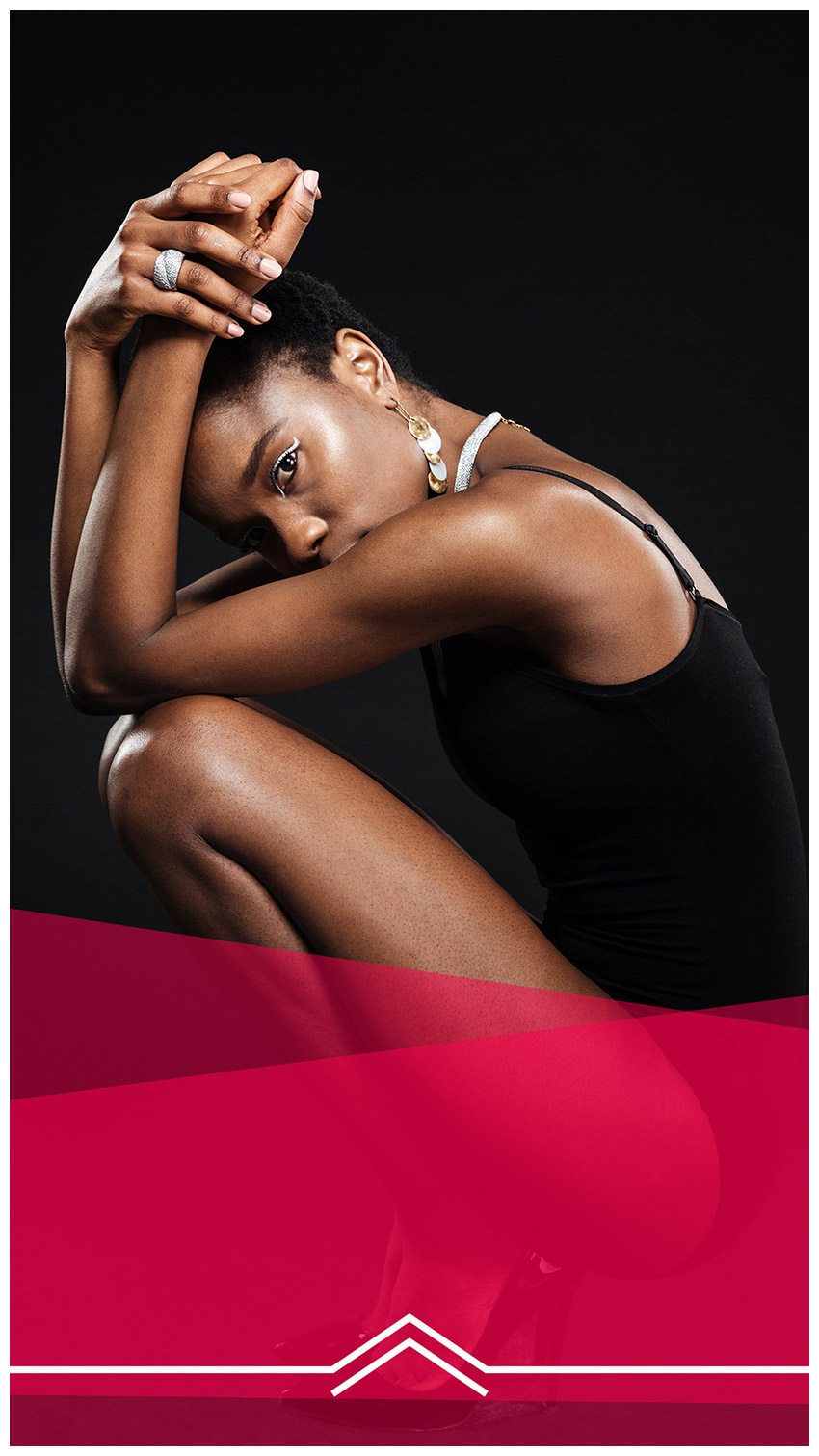
Шаг 6
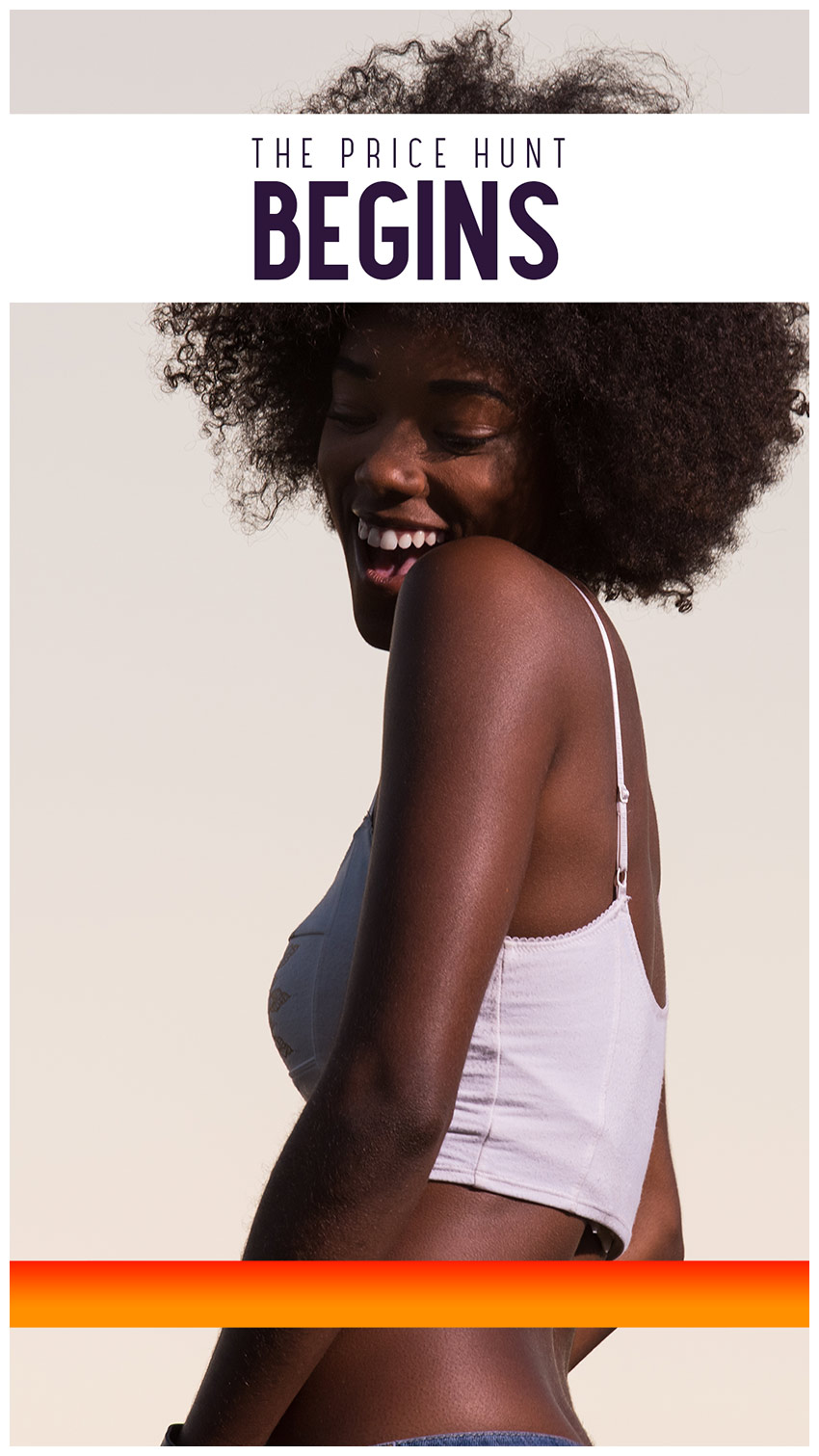
Используя шрифт Maxwell Sans Small Caps Book пишем первую часть текста. В моем случае это слоган «The price hunt». Используем темно-фиолетовый цвет (#2d163b).
Размещаем текст в верхней части большого прямоугольника.
На панели Window – Character (Окно – Символ) устанавливаем Spacing (Межбуквенное расстояние) на 300.
Шаг 7
Заканчиваем слоган новым словом, но в этот раз используем большой размер шрифта, жирное начертание и убираем межбуквенное расстояние.
Шаг 8
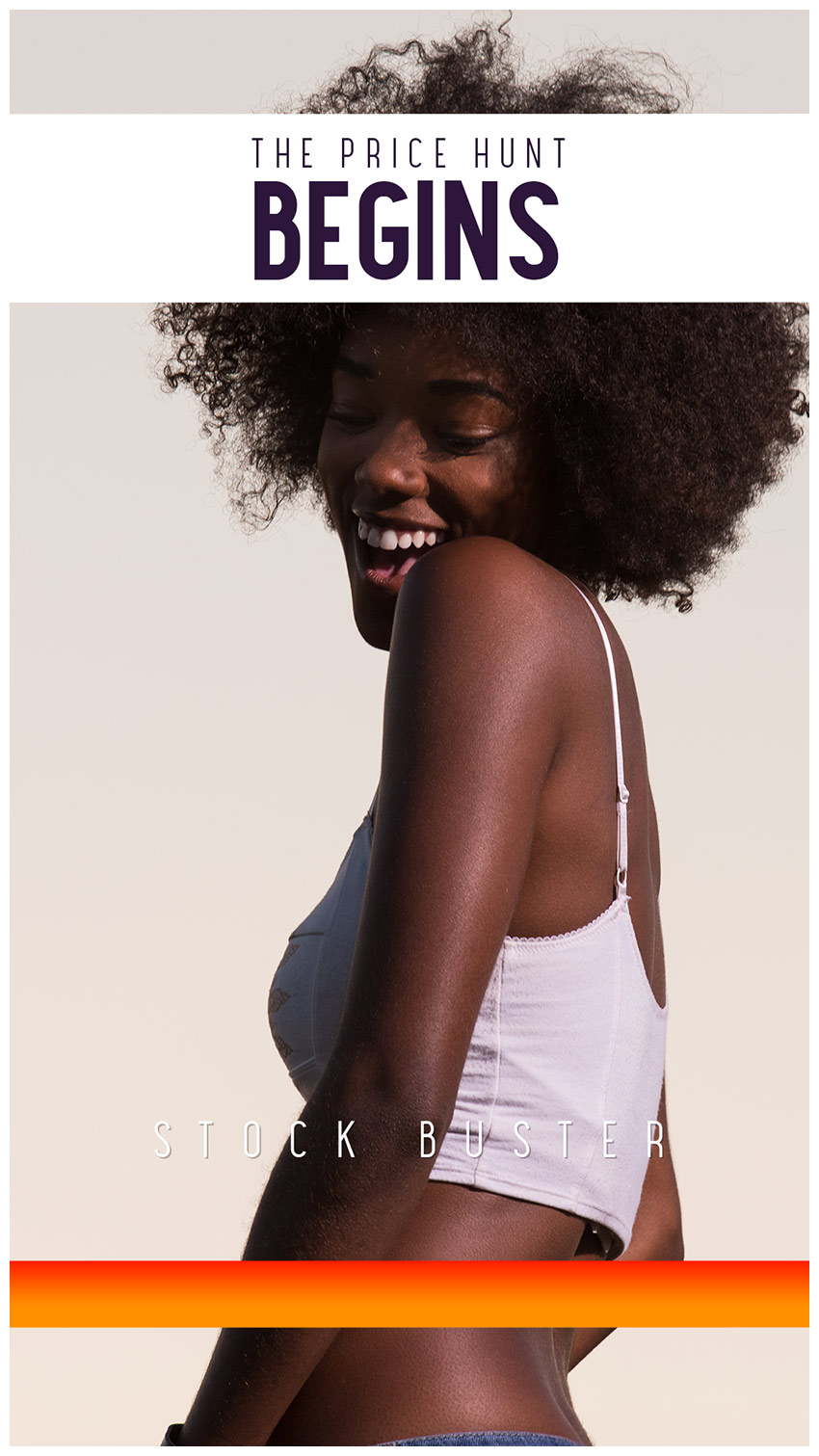
Таким же шрифтом пишем вторую строку текста и размещаем ее над нижним прямоугольником. Убедитесь, что вы оставили достаточно места для информации о скидке, которую мы добавим ниже.
Переключаем цвет на белый, а Spacing (Межбуквенное расстояние) – на 600.
Шаг 9
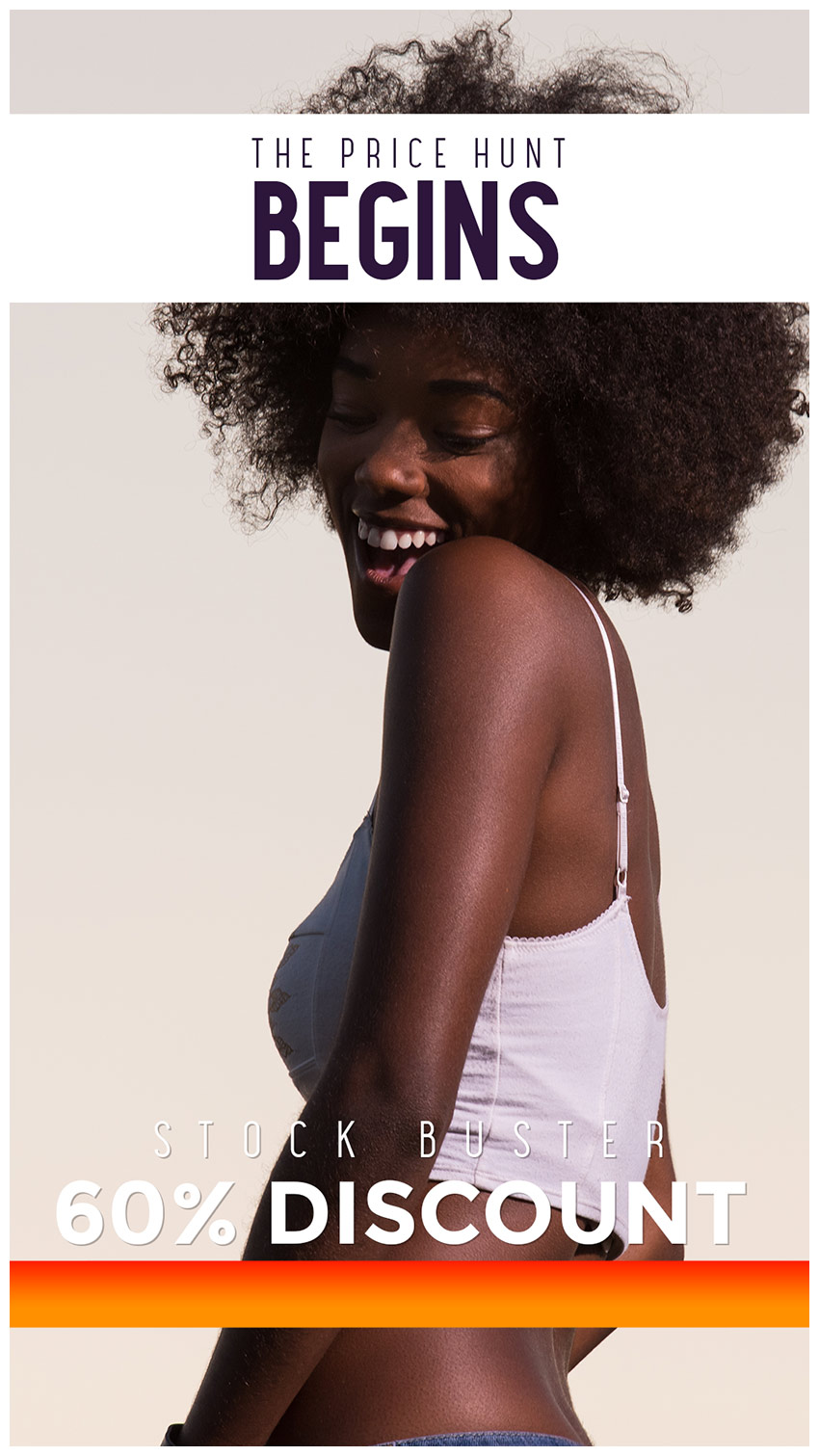
Выбираем шрифт Montserrat, устанавливаем жирное начертание и пишем процент скидки.
Размещаем этот текст сразу над нижним прямоугольником с градиентной заливкой.
Шаг 10
Тем же шрифтом Montserrat пишем остальную информацию о скидке. Используем белый цвет.
Если вы, как и я, создаете все шаблоны для историй в одном документе, тогда с зажатой клавишей Ctrl выделяем все слои, относящиеся к первому шаблону, и группируем их (Ctrl+G). Называем группу «Первый шаблон».
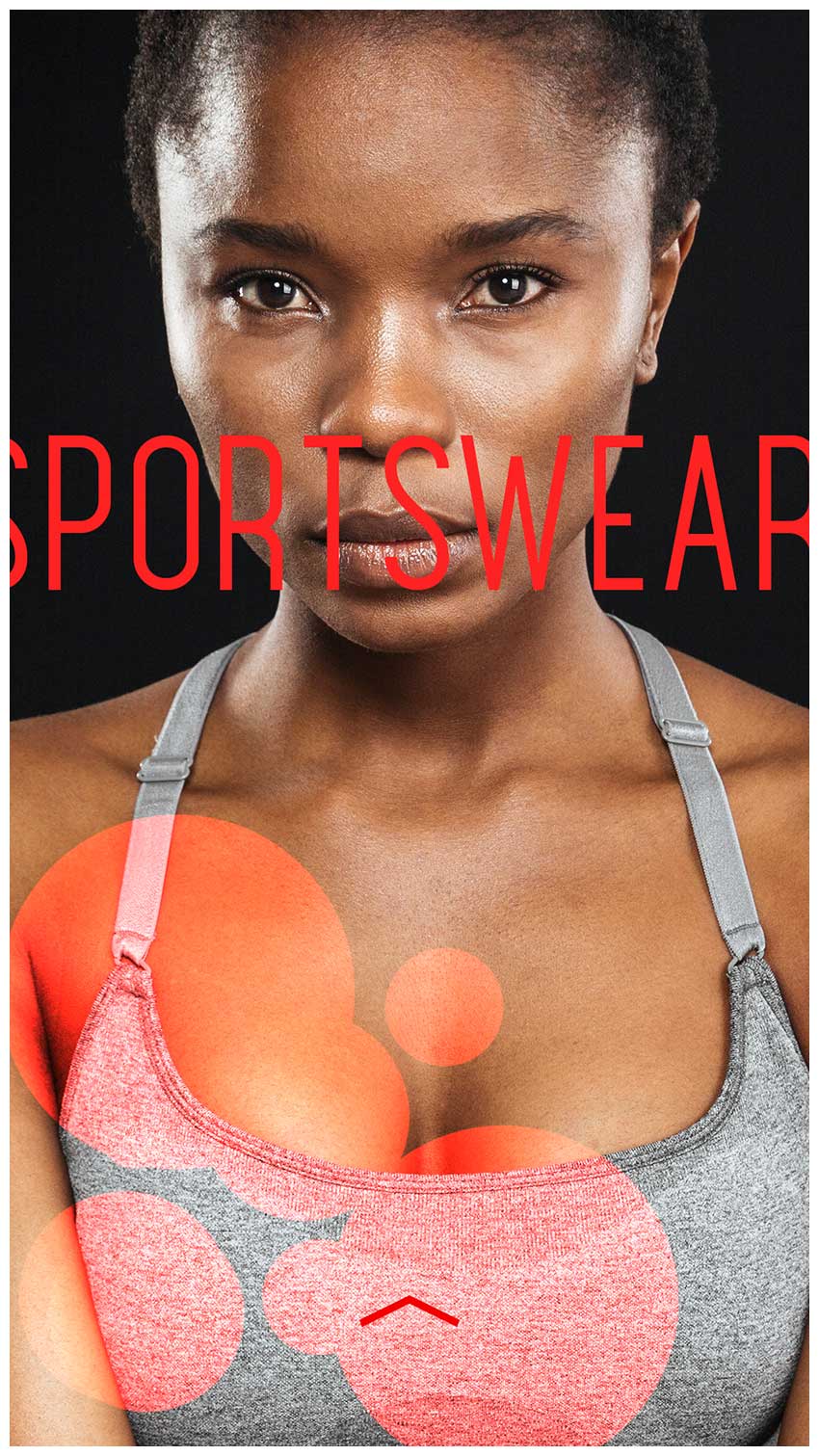
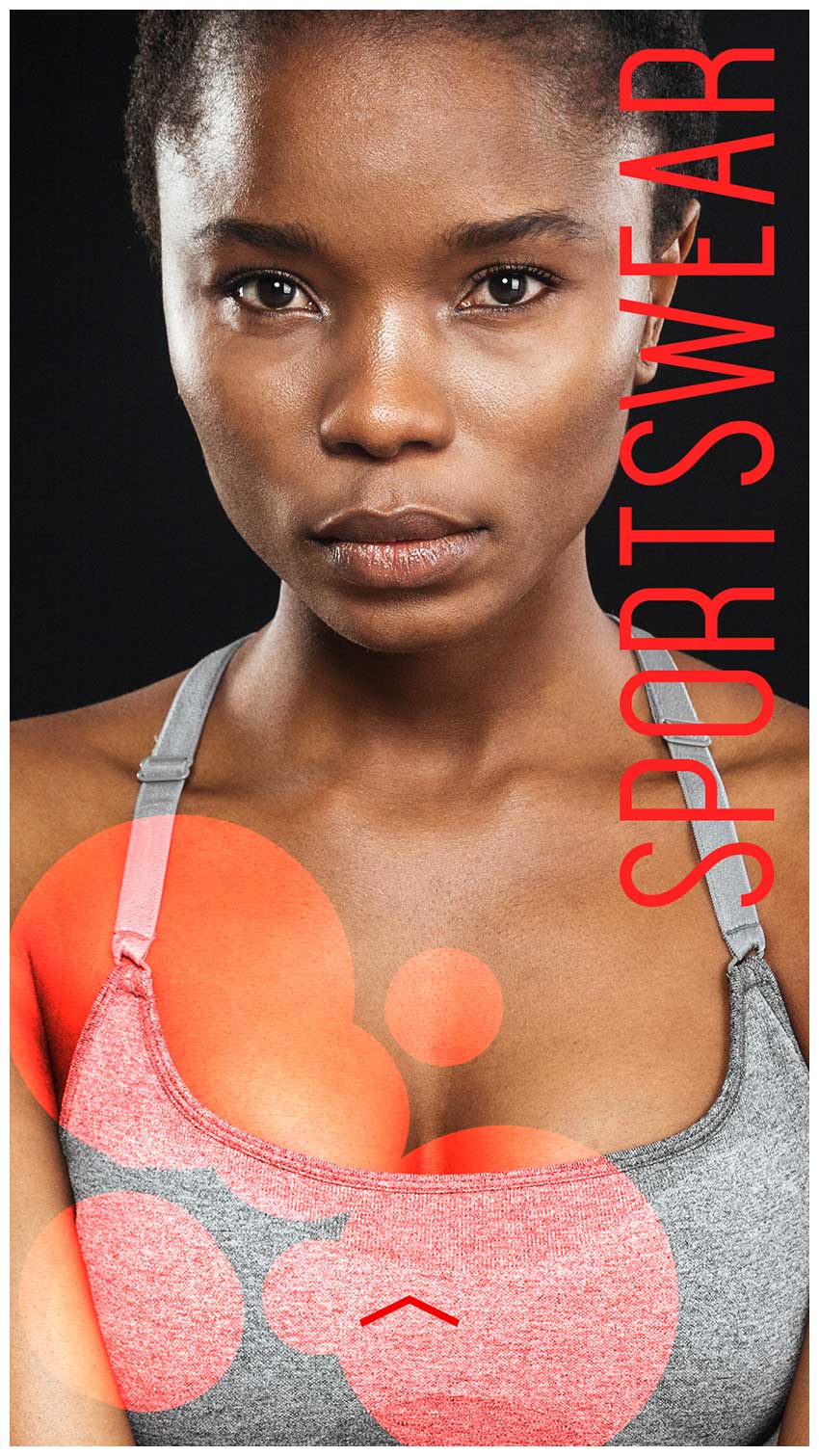
2. Создаем модный эффект с пузырями
Шаг 1
В центре рабочего полотна вставляем фото с моделью.
Шаг 2
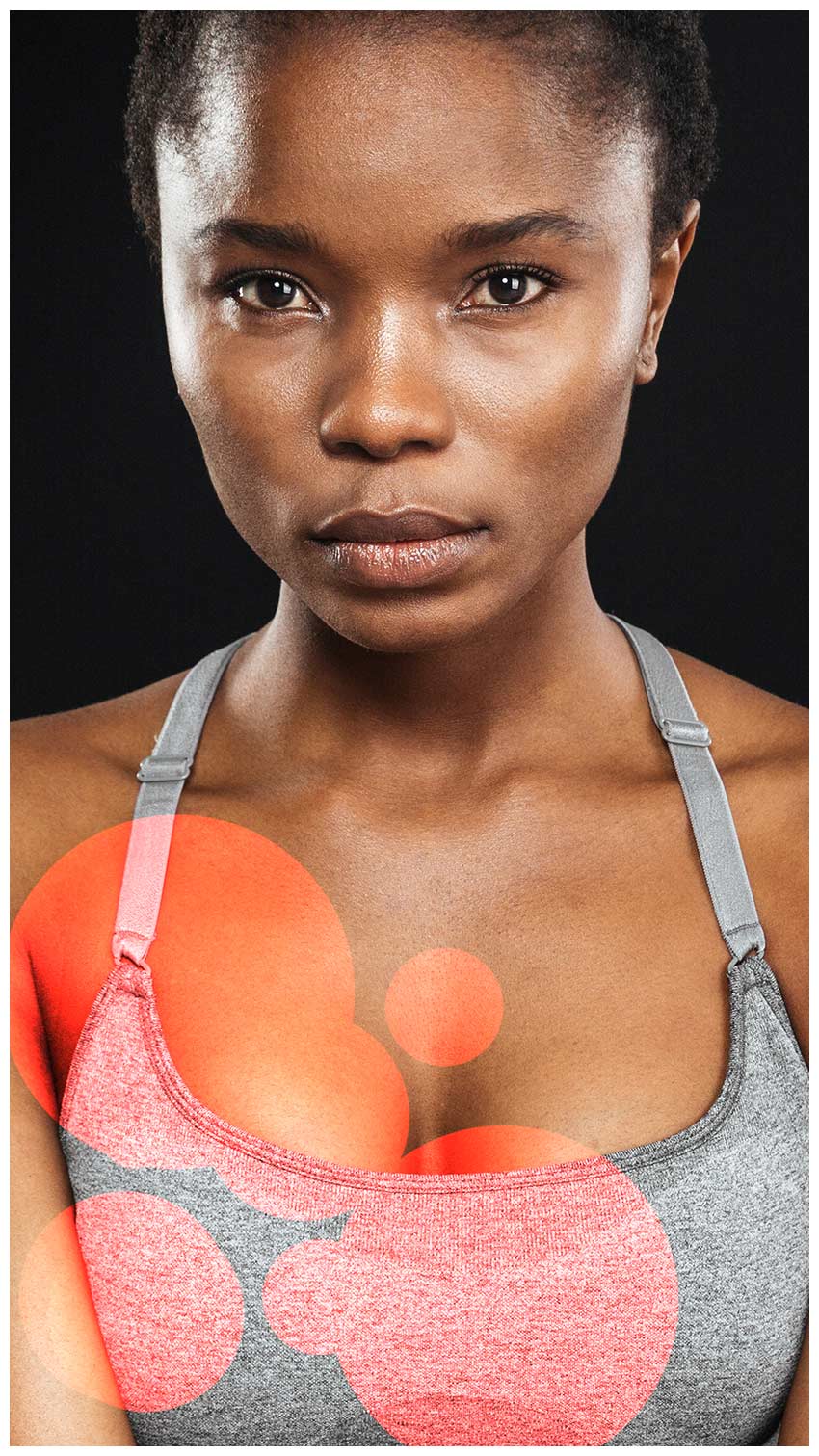
Активируем Ellipse Tool  (U) (Эллипс), в левом нижнем углу создаем группу из окружностей разного размера. Заливаем их красным цветом (#b00a08).
(U) (Эллипс), в левом нижнем углу создаем группу из окружностей разного размера. Заливаем их красным цветом (#b00a08).
Выбираем все слои с окружностями, кликаем по ним правой кнопкой мыши и применяем Merge Shapes (Объединить фигуры) или жмем комбинацию клавиш Ctrl+E.
Шаг 3
Повторяем предыдущий шаг и рисуем больше мелких окружностей.
Шаг 4
Переключаем режим наложения окружностей на Color Dodge (Осветление основы).
Шаг 5
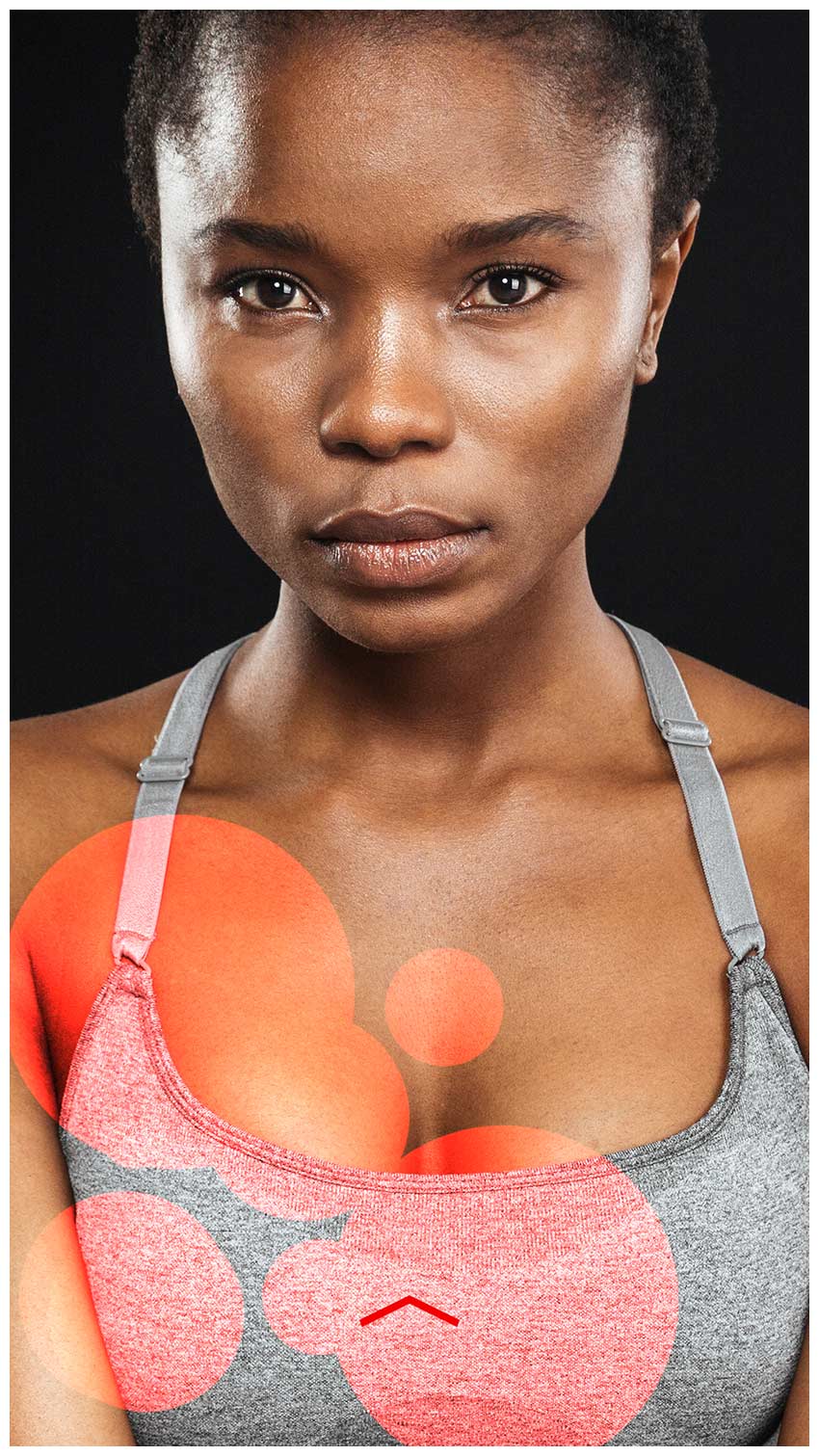
Активируем Line Tool  (U) (Линия), выбираем ярко-красный цвет (#f20000) и рисуем короткую диагональную линию шириной 10 пикселей.
(U) (Линия), выбираем ярко-красный цвет (#f20000) и рисуем короткую диагональную линию шириной 10 пикселей.
Дублируем ее (Ctrl+J), отражаем копию по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали) и соединяем концы обеих линий вместе, чтобы сформировать стрелку вверх.
Снова выделяем слои и объединяем их вместе (Ctrl+E). Размещаем стрелку по центру в нижней части полотна. Это будет кнопка для свайпа вверх.
Шаг 6
Шрифтом Maxwell Sans Small Caps Book пишем любой текст в центре полотна. Это может быть акционное предложение или название товара, который вы рекламируете. Используем большой размер шрифта.
Шаг 7
В меню Edit – Transform (Редактирование – Трансформирование) выбираем Rotate 90 Counter-Clockwise (Повернуть на 90 по ч.с.). С помощь Move Tool (V) (Перемещение) размещаем текст с правой стороны полотна.
Шаг 8
Применяем к тексту стиль слоя Gradient Overlay (Наложение градиента), используем красный (#ff0300) и оранжевый (#ff9000) цвета.
Шаг 9
Под красной стрелкой шрифтом Maxwell Sans Small Caps Book пишем надпись «Swipe Up» (Свайп вверх).
Группируем все слои со вторым шаблоном и называем группу «Второй шаблон».
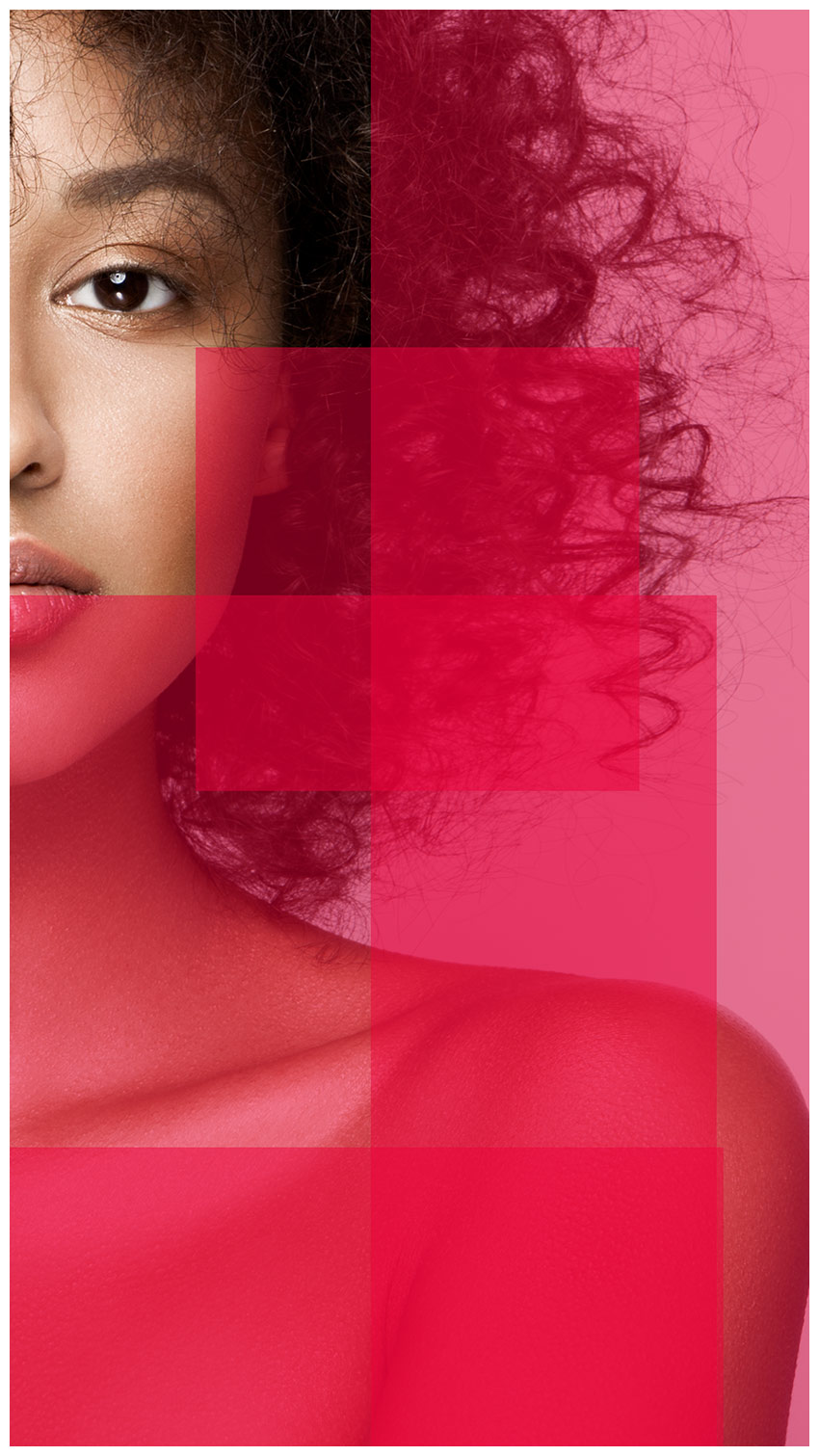
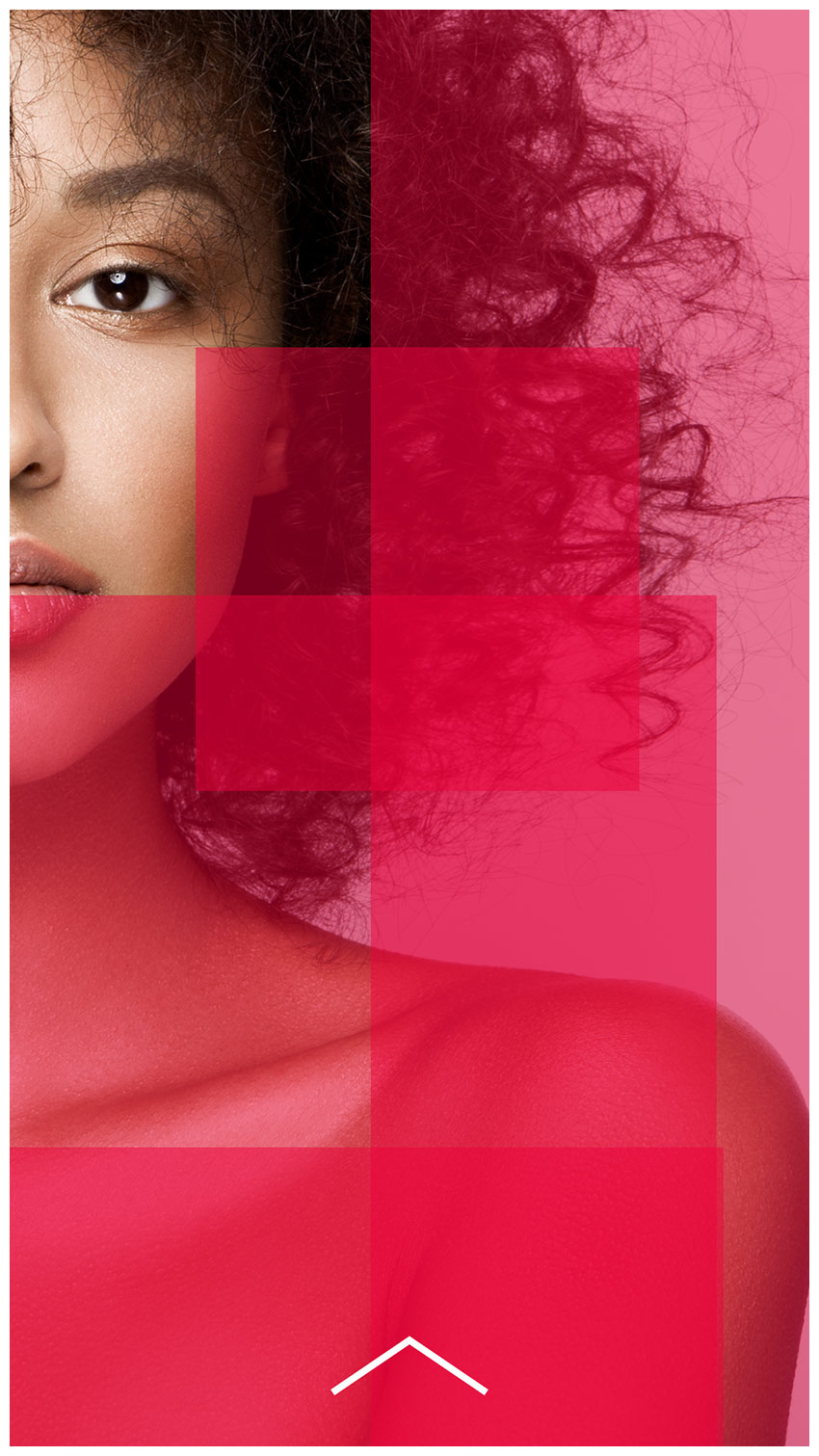
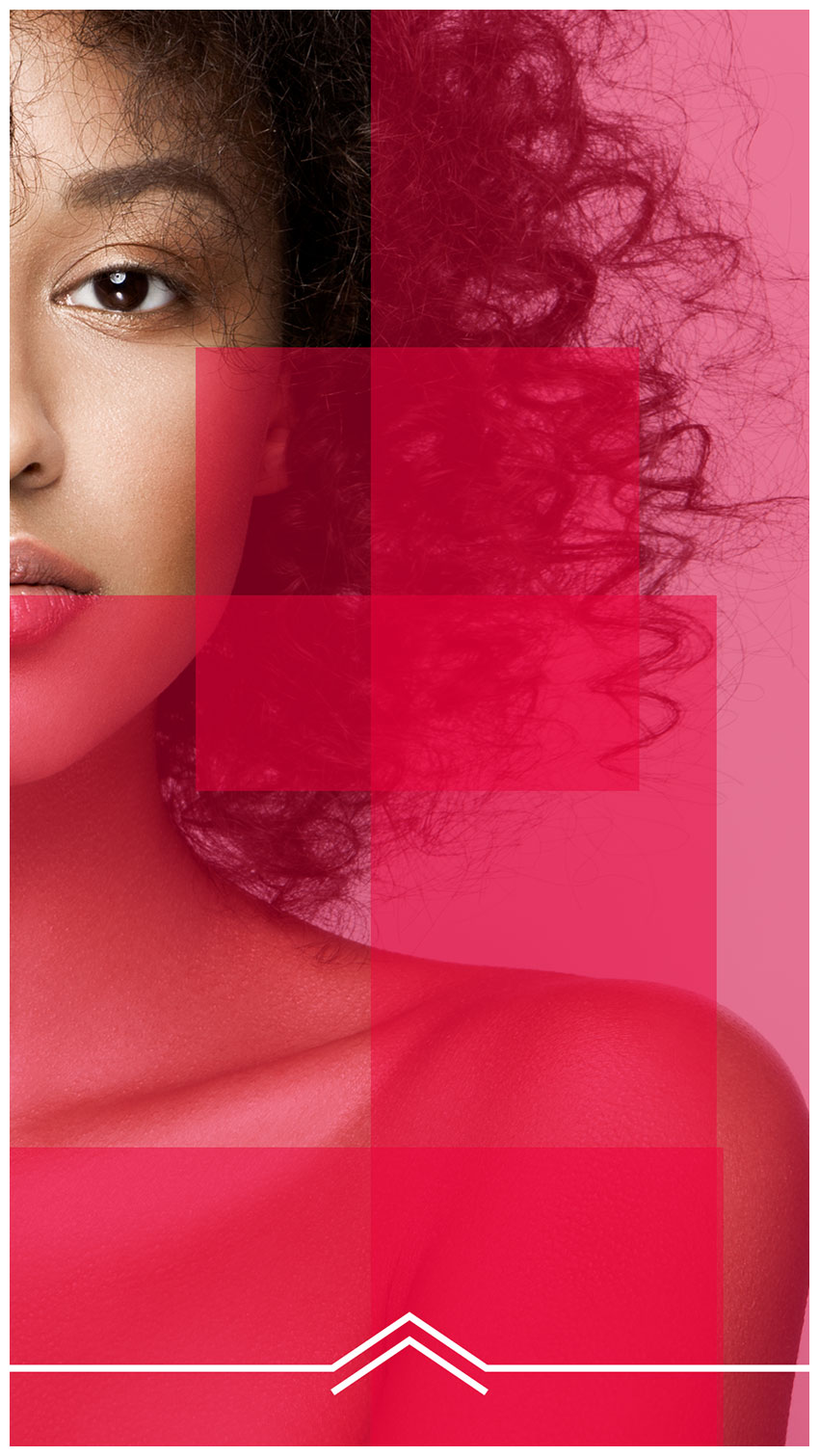
3. Создаем пиксельный эффект
Шаг 1
Размещаем модель в центре рабочего полотна.
Шаг 2
С помощью Rectangle Tool  (U) (Прямоугольник) в хаотичном порядке рисуем розовые (#ec003a) квадраты разного размера внахлест друг на друга.
(U) (Прямоугольник) в хаотичном порядке рисуем розовые (#ec003a) квадраты разного размера внахлест друг на друга.
Уменьшаем их непрозрачность до 50%.
Группируем все слои и называем группу «Пиксельный эффект».
Шаг 3
Рисуем стрелку. С помощью Line Tool  (U) (Линия) создаем диагональную полосу шириной 10 пикселей.
(U) (Линия) создаем диагональную полосу шириной 10 пикселей.
Дублируем ее, отражаем по горизонтали и соединяем концы линий, чтобы образовать стрелку. Заливаем ее белым цветом.
Выделяем оба слоя с диагональными линиями, кликаем правой кнопкой и выбираем Merge Shapes (Объединить фигуры). Размещаем стрелку в нижней части шаблона посредине.
Шаг 4
Дублируем (Ctrl+J) группу со стрелкой и размещаем копию примерно на 10 пикселей выше оригинала.
С помощью Line Tool  (U) (Линия) добавляем по бокам прямые горизонтальные линии до самых границ документа.
(U) (Линия) добавляем по бокам прямые горизонтальные линии до самых границ документа.
Выделяем слои и объединяем их в одну фигуру (Ctrl+E).
Шаг 5
Выбираем шрифт Open Sans, жирное начертание и прописными буквами пишем текст. Заливаем его белым цветом. Разделяем надпись на две строки и нижнюю увеличиваем по ширине верхней. Для этого на нижней строке должно быть меньше слов, чем на верхней.
Шаг 6
Выбираем шрифт Maxwell Sans Small Caps и под предыдущей надписей пишем дополнительный текст.
Выравниваем его по левому краю.
Шаг 7
Шрифтом Montserrat жирным начертанием пишем надпись «Swipe» под стрелкой.
Устанавливаем Spacing (Межбуквенное расстояние) на 350.
Группируем все слои третьего шаблона и называем группу «Третья история».
4. Создаем двухтоновый эффект
Шаг 1
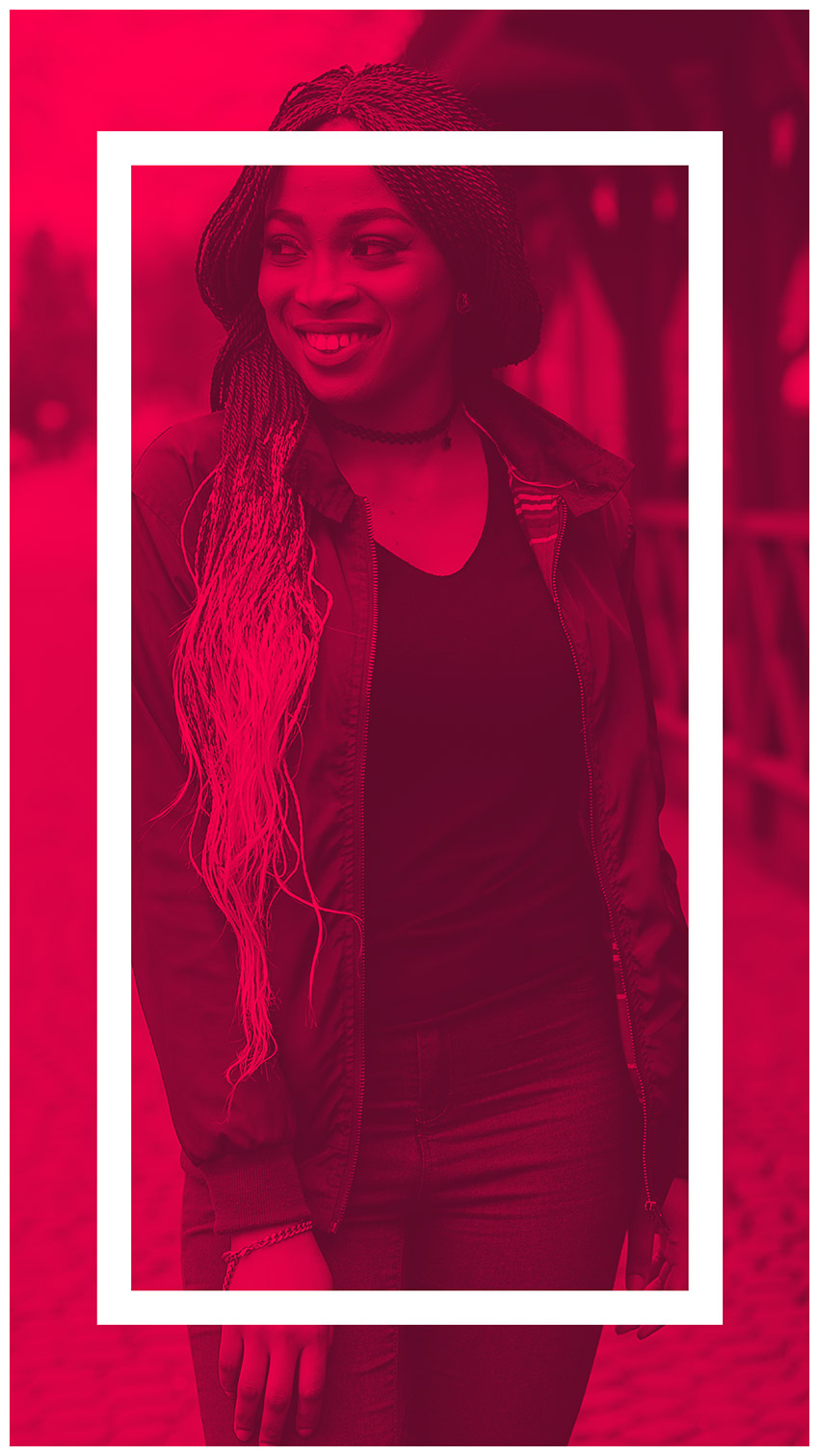
Размещаем модель в центре полотна.
Шаг 2
Выше добавляем корректирующий слой Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем цвета темно-розовый (#590a28) и розовый (#ff004e).
Шаг 3
Берем инструмент Rectangle Tool  (U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
(U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
На верхней панели отключаем заливку и устанавливаем ширину обводки на 45 пикселей, чтобы получилась рамка.
Шаг 4
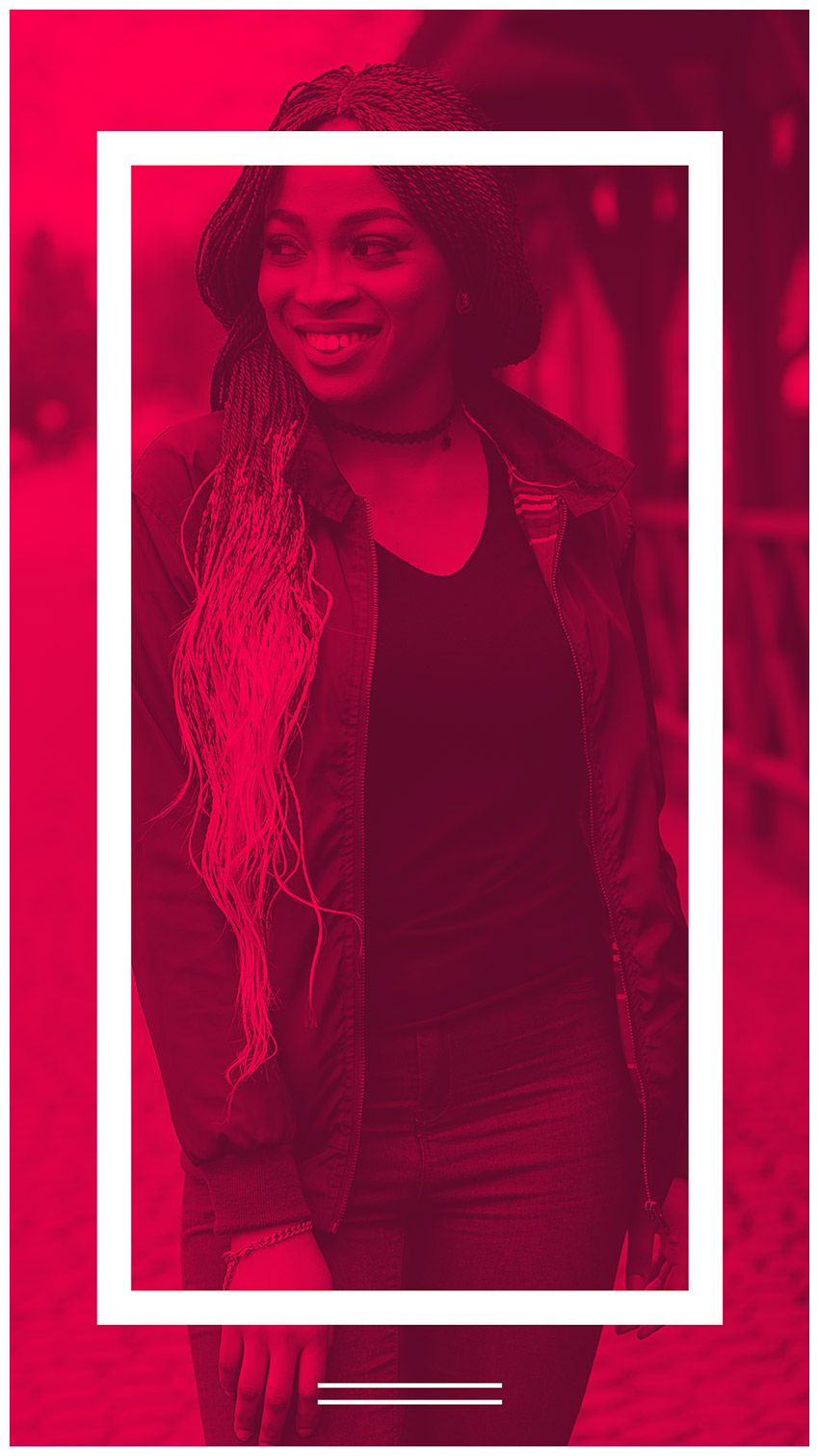
С помощью Line Tool (U)  (Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.
(Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.
Шаг 5
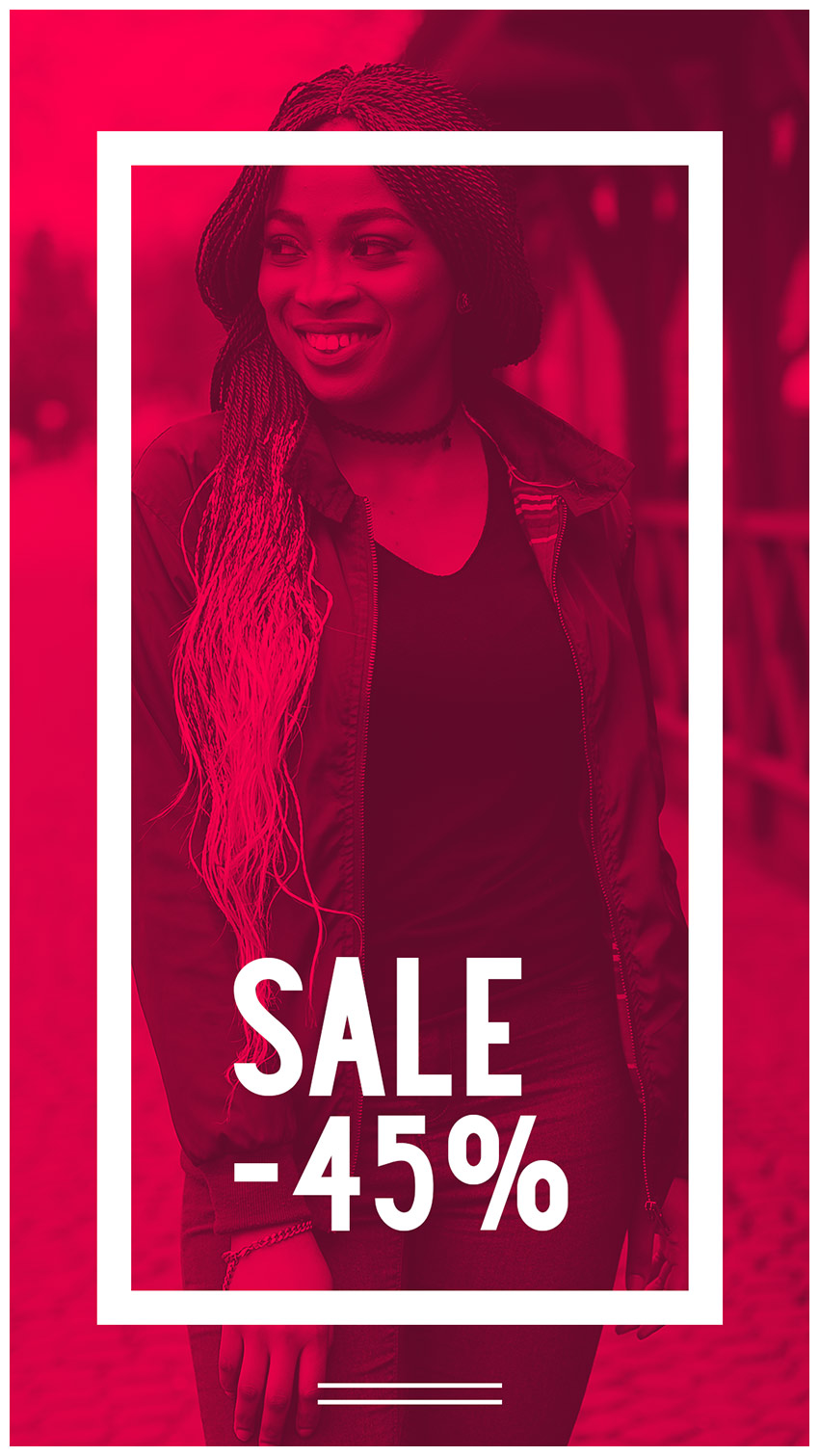
Добавляем текст. Используем шрифт Maxwell Sans Small Caps Book, жирное начертание, большой размер. Размещаем надпись в нижней части шаблона.
Шаг 6
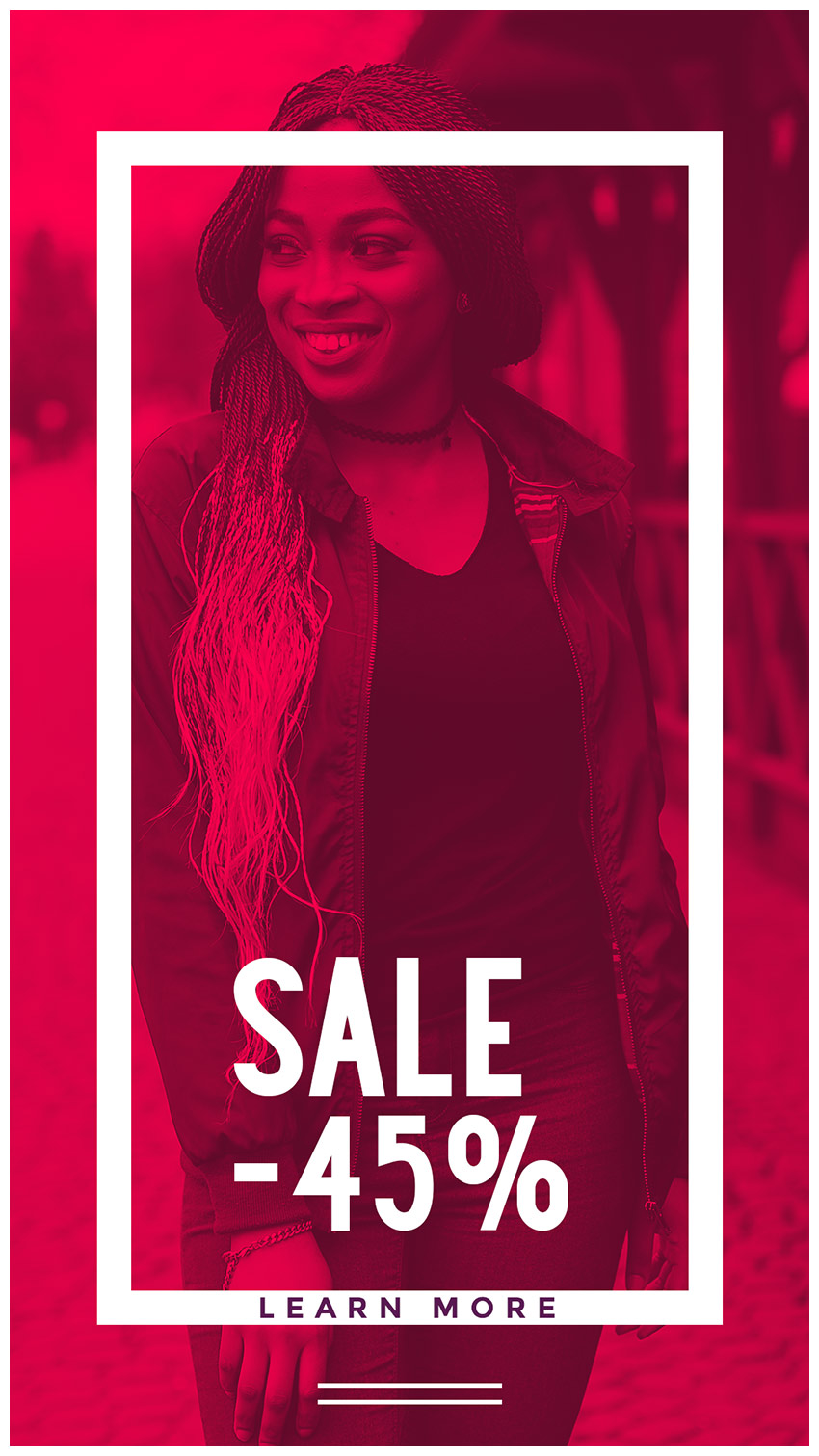
Шрифтом Montserrat на нижней части рамки пишем надпись «Learn more». Заливаем его цветом #5a1953.
Устанавливаем межбуквенное расстояние на 350.
Группируем все слои и называем группу «Четвертый шаблон».
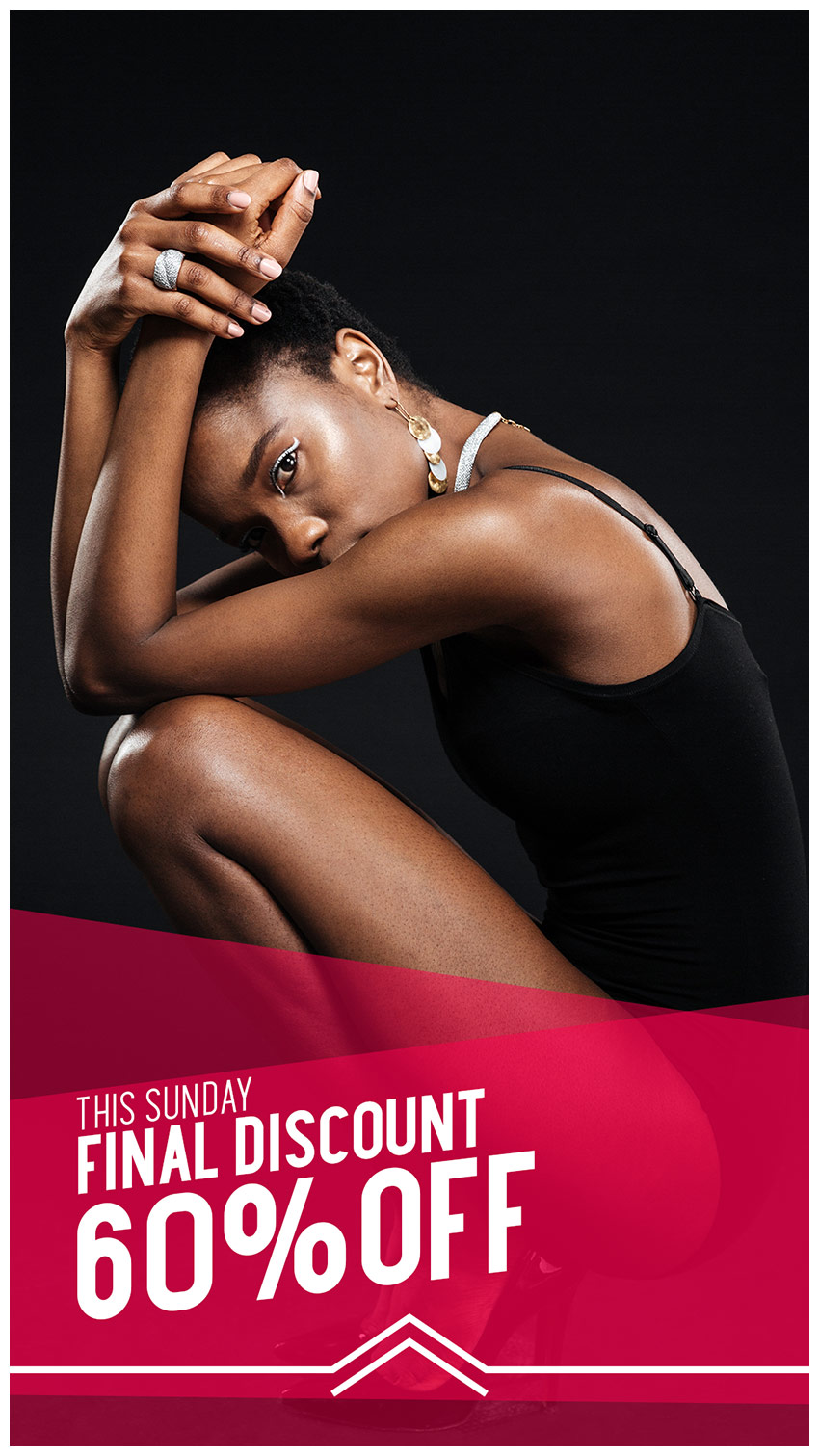
5. Создаем текст под наклоном
Шаг 1
Размещаем в центре полотна.
Шаг 2
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Тянем за угловую точку, чтобы изменить наклон фигуры.
Шаг 3
Дублируем фигуру, отражаем ее по горизонтали и поднимаем чуть выше оригинала. Уменьшаем непрозрачность обеих фигур до 50%.
Шаг 4
С помощью Line Tool  (U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
(U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
Дублируем ее и отражаем по горизонтали. Соединяем концы линий, чтобы получить стрелку вверх.
Выделяем оба слоя с линиями и объединяем их в одну фигуру (Ctrl+E).
Шаг 5
Дублируем стрелку и размещаем копию выше оригинала на 10 пикселей.
С помощью Line Tool  (U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
(U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
Закончив, объединяем все в одну фигуру (Ctrl+E).
Шаг 6
Шрифтом Maxwell Sans Small Caps пишем всю необходимую информацию.
Распределяем текст в три строки: сверху – самый мелкий, снизу – самый крупный.
Шаг 7
Выделяем все три текстовых слоя, активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон).
Тянем правую верхнюю точку вверх, чтобы изменить наклон текста. Постарайтесь сделать так, чтобы наклон текста повторял наклон прямоугольника.
Группируем все слои с пятым шаблоном и называем группу «Пятый шаблон».
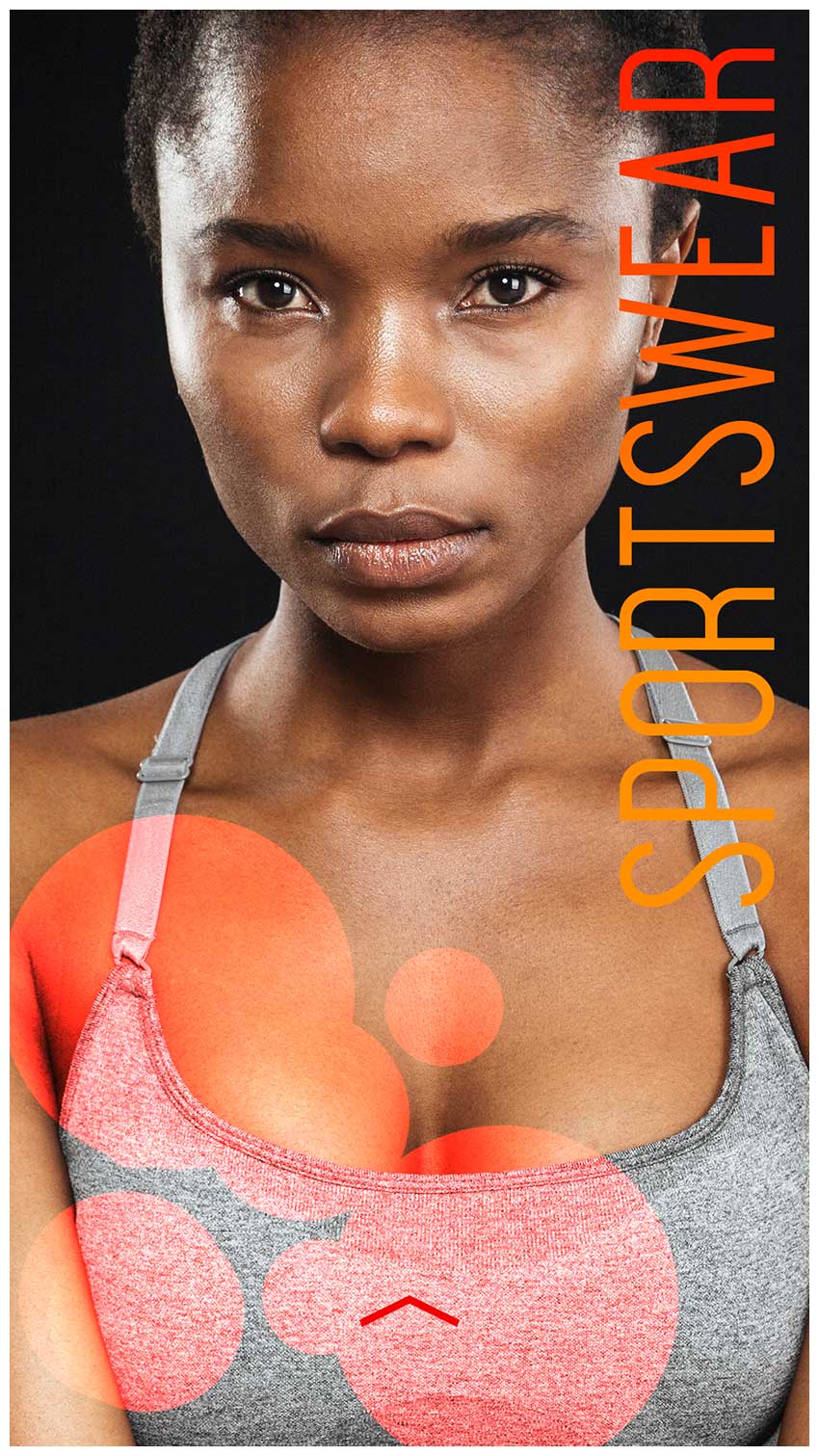
6. Создаем яркий оранжевый шаблон
Шаг 1
Вставляем модель в центре рабочего полотна.
Шаг 2
Выше создаем градиентную заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Устанавливаем фиолетовый (#5a1953) и красный (#b00a08) цвета. Переключаем режим наложения этого слоя на Lighten (Замена светлым).
Шаг 3
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), переходим в режим Skew (Наклон) и тянем вверх правую опорную точку, чтобы создать диагональное искажение.
Шаг 4
Дважды повторяем шаг выше и рисуем еще два прямоугольника. Или можете дублировать предыдущую фигуру и отредактировать размеры копий. Самый крупный должен находиться между двумя другими.
Цвет не имеет значение.
Шаг 5
Для двух новых прямоугольников применяем стиль слоя Gradient Overlay (Наложение градиента). Используем красный (#ff0300) и оранжевый (ff9000).
Шаг 6
Белым цветом пишем текст. Комбинируем шрифты Maxwell и Montserrat.
Шаг 7
На панели слоев выбираем все три текстовых слоя, активируем свободную трансформацию и переходим в режим Skew (Наклон).
Тянем за правую узловую точку, чтобы создать диагональное искажение. Постарайтесь как можно точнее повторить искажение прямоугольников, чтобы текст был параллелен им.
Каждую строку текста размещаем по центру прямоугольников.
Группируем все шесть слоев и называем группу «Шестой шаблон».
Мы закончили!
Теперь у вас есть набор настраиваемых и многофункциональных шаблонов для Инстаграм-сторис!
Никогда не бойтесь экспериментировать с разными техниками и пробовать что-то новое. Не забудьте поделиться своим результатом в комментариях ниже. Также можете оставлять любые предложения, замечания или комментарии!
Автор: Abbey Esparza
Источник: design.tutsplus.com















































Комментарии 33
Спасибо за уроки)
Спасибо за урок))
СПАСИБО!
Спасибо за прекрасный урок!
Спасибо))
Спасибо Хороший и интересный урок.
Почему материалы не открываются на маке? Можно перезалить?
Отличный урок, спасибо.
Спасибо за урок).
Вторая часть работы
Отличный урок!))
спасибо
Спасибо!Отличные идеи. Буду использовать.
Спасибо за урок!!! Наделал жене картинок в инстаграм.
Делаль-делаль шаблоны, четыре сделаль, но потом надоело. Из папки с альтернативными материалами добавил ещё пару снимков в уже существующие шаблоны и всё)))
А мне нравятся такие уроки и делала с удовольствием))
Анимация
Мой вариант урока)
Что-то gif -ка не захотела загружаться. И не просто не захотела, а ее просто не было видно в папке. Там были только одни jpeg.
Максим, спасибо за перевод! Очень хороший урок, только везде, где написано Градиент нужна – Карта градиента)