Создаем рекламный буклет в Фотошоп
Создаем рекламный буклет в Фотошоп
 В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop.
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- # Комментарии
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид
Образец Рекламного Буклета – Вид оборотной стороны
Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.
Шаг 4
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент  (Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.
(Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.
Шаг 5
С помощью инструмента Прямоугольник  (Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
(Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.
Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.
Шаг 7
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.
Шаг 8
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.
Шаг 9
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
Шаг 10
С помощью инструмента Эллипс  (Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.
(Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.
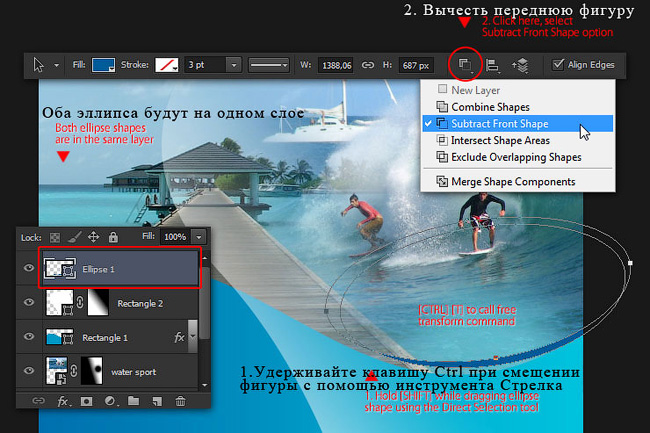
Шаг 11
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс  (Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).
(Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).
Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.
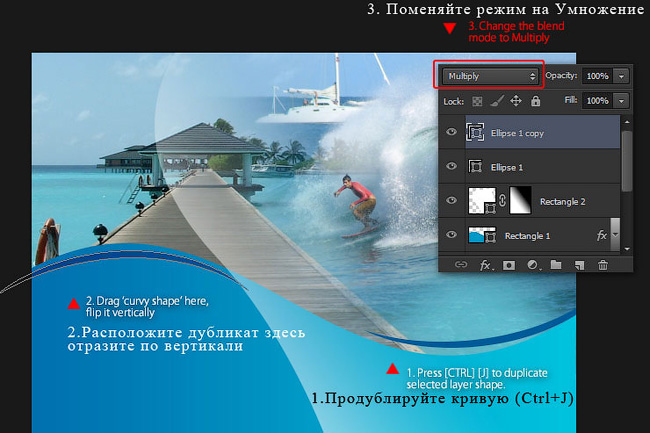
Шаг 13
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение  (Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).
(Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).
Шаг 14
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент  (Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
(Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.
Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.
Шаг 16
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.
Шаг 17
Выберите инструмент Прямоугольник  (Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).
(Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).
Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
Шаг 19
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.
Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.
Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.
Шаг 22
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.
Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол  (Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка
(Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка  (Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.
(Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.
Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.
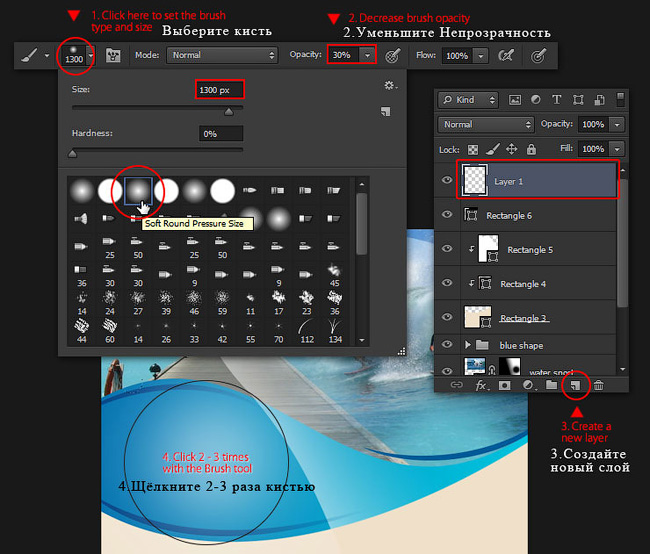
Шаг 25
Создайте новый слой. Выберите инструмент Кисть  (Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.
(Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.
Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).
Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).
Шаг 29
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.
Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.
Шаг 31
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.
Шаг 32
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.
Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.
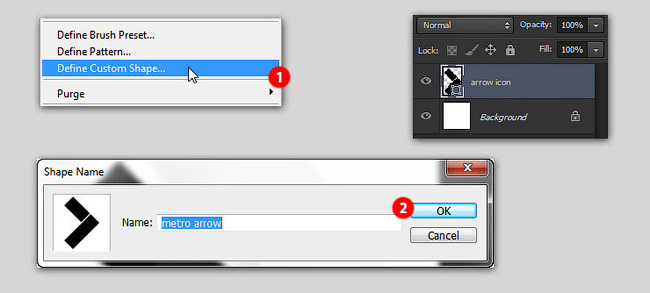
Шаг 34
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура  (Custom Shape tool).
(Custom Shape tool).
Шаг 35
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс  (Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст
(Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст  (Horizontal Type tool).
(Horizontal Type tool).
Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст  (Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
(Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
Теперь, всё, что вам нужно сделать, это добавить параграфы.
Шаг 36
Выберите инструмент Произвольная фигура  (Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.
(Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.
Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).
Шаг 38
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.
Шаг 39
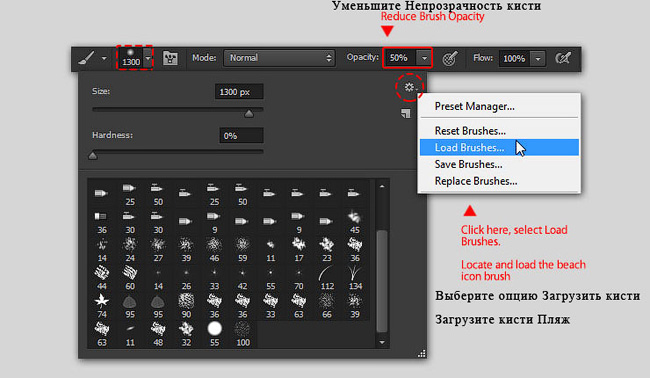
Выберите инструмент Кисть  (Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
(Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.
Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.
Шаг 41
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
Шаг 42
С помощью инструмента Текст  (Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
(Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
Примечание переводчика: “Flower Garden” - Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.
Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть  (Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.
(Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.
Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).
Шаг 45
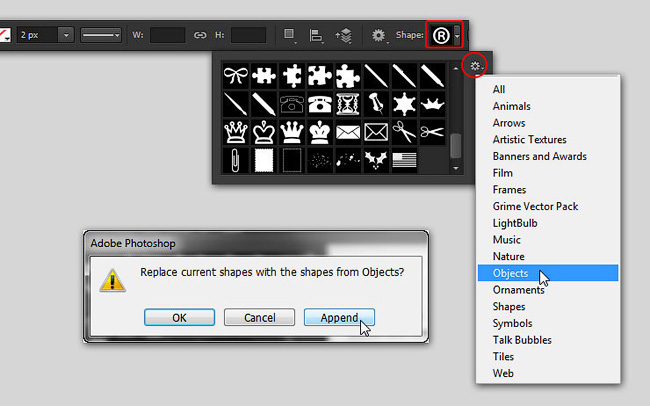
Выберите инструмент Произвольная фигура  (Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
(Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
Примечание переводчика: категория Web - фигуры с тематикой интернет паутины.
Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).
Шаг 47
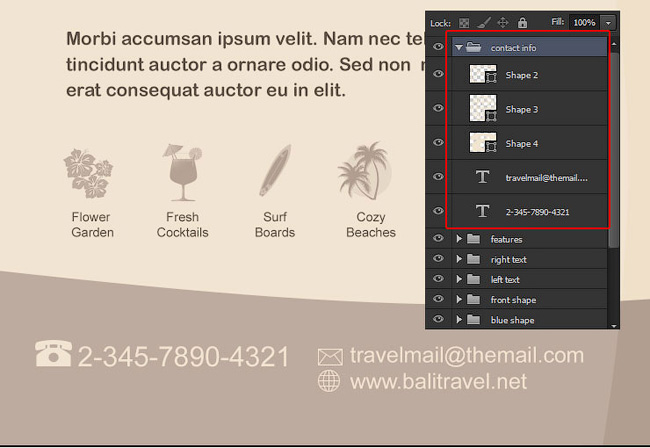
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура  (Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.
(Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.
Шаг 48
Добавьте замещающий текст для имени сотрудника туристического агентства.
Шаг 49
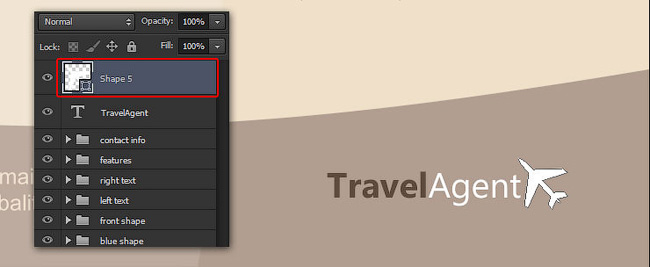
Ещё раз выберите инструмент Произвольная фигура  (Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).
(Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).
Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).
Шаг 51
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).
Шаг 53
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.
Шаг 54
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.
Шаг 56
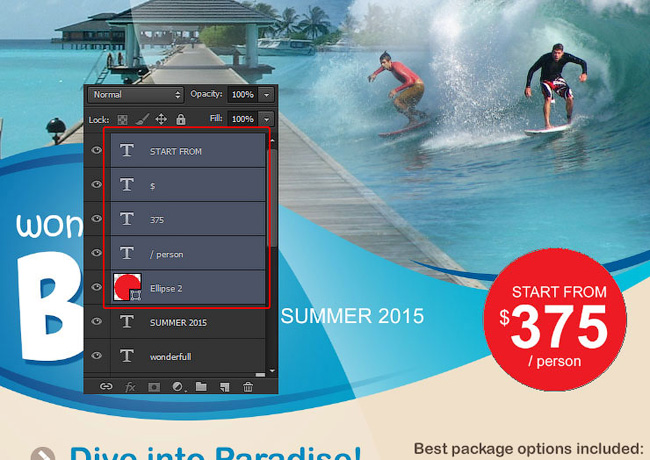
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс  (Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
(Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J
Шаг 57
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.
Шаг 58
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px
Шаг 59
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).
Шаг 60
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов
Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.
Шаг 62
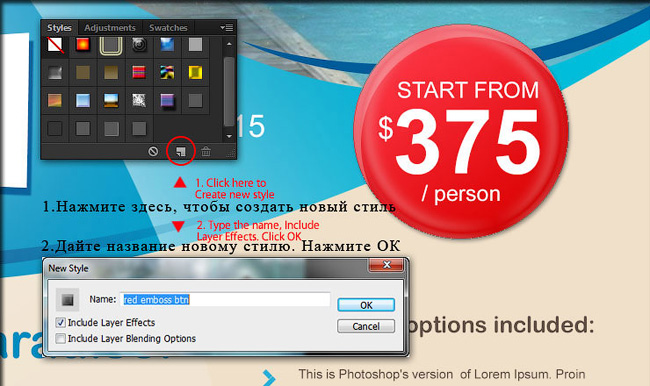
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).
Шаг 63
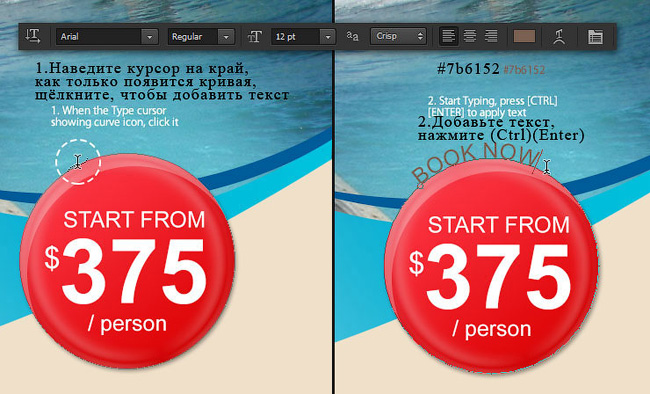
Выберите инструмент Горизонтальный текст  (Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
(Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать - дело вкуса.
Шаг 64
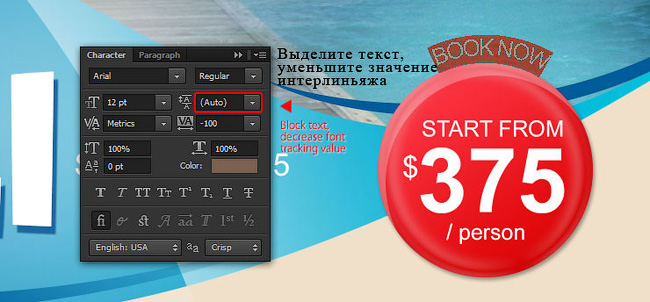
Выделите текст с помощью инструмента Текст  (Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).
(Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).
Шаг 65
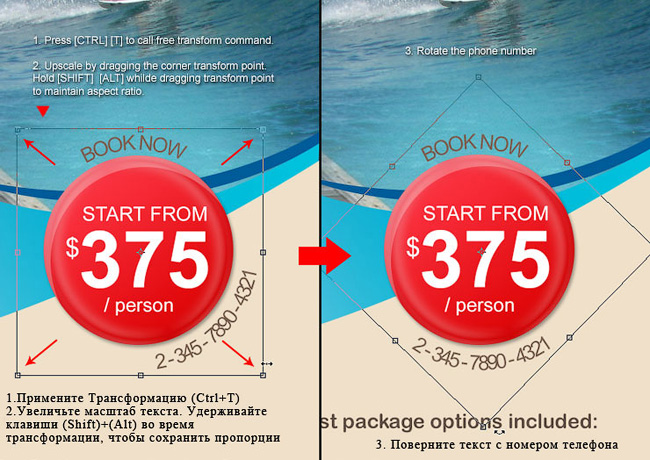
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.
Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).
Шаг 67
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.
Шаг 68
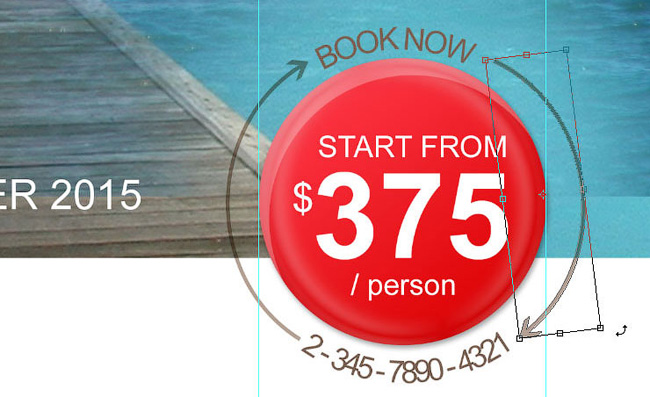
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.
Шаг 69
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.
Шаг 70
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура  (Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).
(Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).
Шаг 71
Выберите инструмент Стрелка  (Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.
(Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.
Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).
Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.
Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.
Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.
Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.
Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 78
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.
Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 80
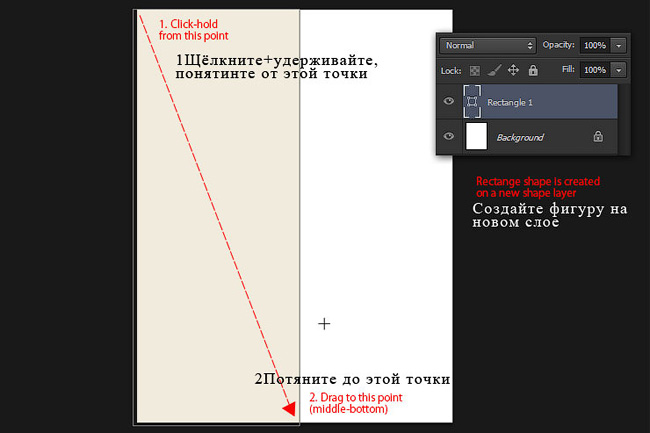
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник  (Rectangle) в режиме слой-фигура (layer-shape).
(Rectangle) в режиме слой-фигура (layer-shape).
Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 82
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.
Шаг 83
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник  (Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.
(Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.
Шаг 84
Идём Редактирование –Трансформация - Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.
Шаг 85
Выберите инструмент Волшебная палочка  (Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.
(Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.
Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.
Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.
Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.
Шаг 90
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.
Шаг 91
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.
Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.
Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.
Шаг 95
Выберите инструмент Горизонтальный текст  (Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).
(Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).
Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.
Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура  (Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).
(Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).
Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка  (Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.
(Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.
Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения  (Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.
(Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.
Шаг 101
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.
Шаг 102
С помощью инструмента Эллипс  (Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.
(Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.
Шаг 103
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.
Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура  (Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область
(Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область  (Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.
(Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.
Шаг 105
С помощью инструмента Горизонтальный текст  (Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.
(Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.
Шаг 106
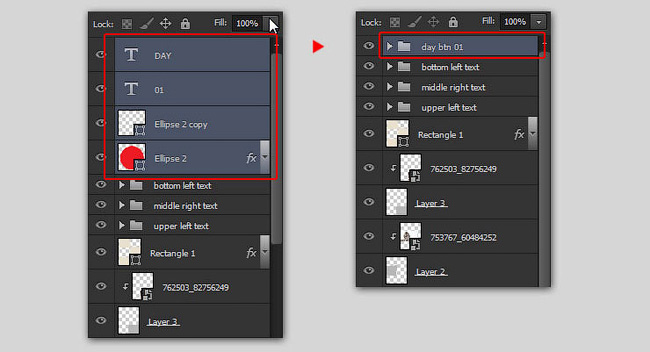
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.
Шаг 107
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:
Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.
Автор: Jayan Saputra
Источник: www.photoshoptutorials.ws

















































































































Комментарии 13
спасибо за полезный урок!
ууух! вот так затягивает!
Спасибо за урок. Было интересно "потворить"
Неплохо проработали урок!
Спасибо, отличный урок
Спасибо, отличный урок
Прекрасное исполнение урока!
Добрый день! Урок был очень полезен, спасибо)
...и вторая страница буклета
полезный урок, спасибо
Отличный урок! Большое Спасибо ^^
Уффф, еле дорисовала треть! Спасибо. Мне было сложновато - манипуляции с текстом, фигурами ))) Надо повторить или закончить )))
Спасибо за урок. Поняла, что надо еще попрактиковаться в операциях с фигурами.
продолжение)
и вторая сторона)
Спасибо!)
Лицевая сторона
очень интересный урок!побольше бы таких!
И вторая сторона.
Большое спасибо.
хороший урок, обязательно воспользуюсь
Мне вот только не понятно было, когда стрелочку рисовала. Как прямоугольники разместить на один слой, чтобы потом преобразовать в кисть. У меня каждый на разных слоях оказывался.
Спасибо большое за урок! Очень информативный и полезный!
я зажимаю shift и у меня вместо прямоугольника получается квадрат ((( . ПОМОГИТЕ !!! что я делаю не так ?
Лицевая
Разворот
теперь своя версия
первая сторона
Очень полезный и интересный урок.