Создаем постер в стиле Питера Макса
Создаем постер в стиле Питера Макса
 Красочные работы Питера Макса – это важная часть американской поп-культуры. Этот урок создан под впечатлением от его работ конца 60-х годов в космическом стиле, который принес Питеру Максу мировую известность.
Красочные работы Питера Макса – это важная часть американской поп-культуры. Этот урок создан под впечатлением от его работ конца 60-х годов в космическом стиле, который принес Питеру Максу мировую известность.
Сложность урока: Средний
Красочные работы Питера Макса от космического поп-арта 60-х до неоэкспрессионизма наших дней – это важная часть американской поп-культуры. Этот урок создан под впечатлением от его работ конца 60-х годов в космическом стиле – стиле, который принес Питеру Максу мировую известность.
Это довольно длинный урок, и для простоты я не буду объяснять, как пользоваться инструментами и командами меню: предполагается, что у вас уже есть базовый уровень владения фотошопом.
Скачать архив с материалами к уроку
Шаг 1
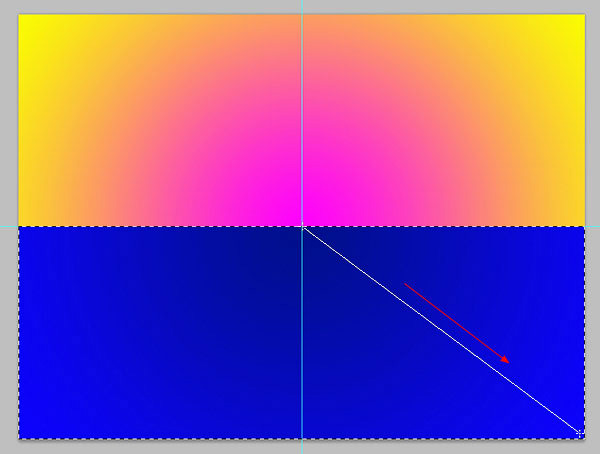
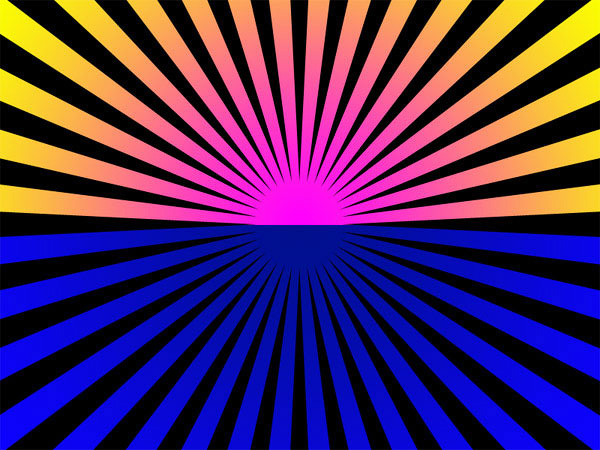
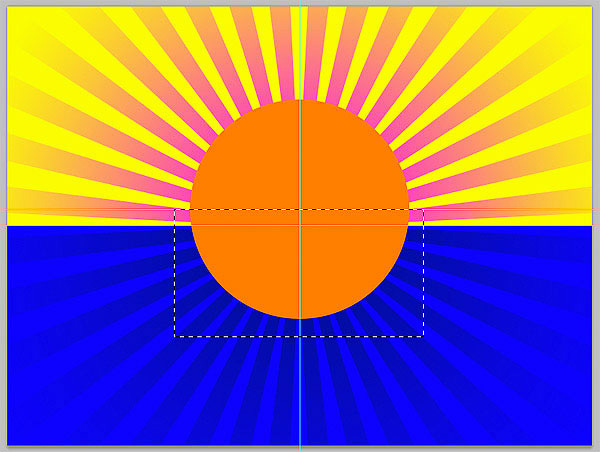
Создайте новый документ размером 800 x 600 пикселей. Отметьте центр документа с помощью горизонтальной и вертикальной направляющих и протяните радиальный градиент от цвета #FF00FF к цвету #FAFD00.
Примечание переводчика: создайте направляющую командой меню Просмотр - Новая направляющая (View – NewGuide) и подтащите её к середине, она сама прилипнет к центру. Для создания градиента воспользуйтесь инструментом Градиент  (Gradient).
(Gradient).
Выделите нижнюю часть изображения инструментом Прямоугольное выделение (Rectangular Marquee) и залейте его другим радиальным градиентом от цвета #00108A к цвету #0C02FD.
Примечание переводчика: не забудьте затем снять выделение Ctrl(Cmd) + D.
Шаг 2
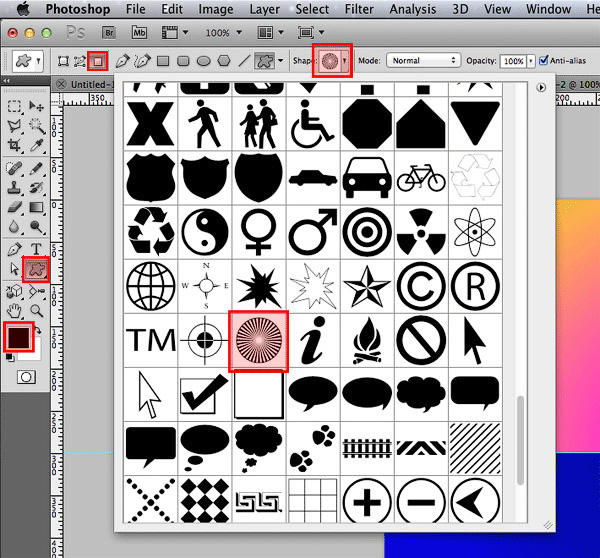
Создайте новый слой, назовите его Лучи и установите черный цвет переднего плана. Активируйте инструмент Произвольная фигура  (Custom Shape), задайте режим Заливка пикселов (Pixel mode) и выберите из списка фигуру с лучами.
(Custom Shape), задайте режим Заливка пикселов (Pixel mode) и выберите из списка фигуру с лучами.
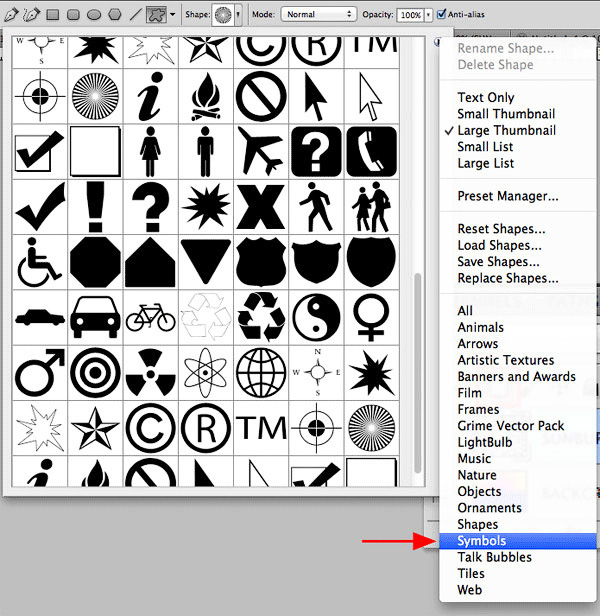
Если вы не видите такую фигуру, вам придется её загрузить. Нажмите на маленькую стрелочку справа вверху и выберите в выпадающем меню Символы (Symbols). Нажмите в появившемся диалоговом окне кнопку Добавить (Append), и этот набор фигур добавится в конец списка:
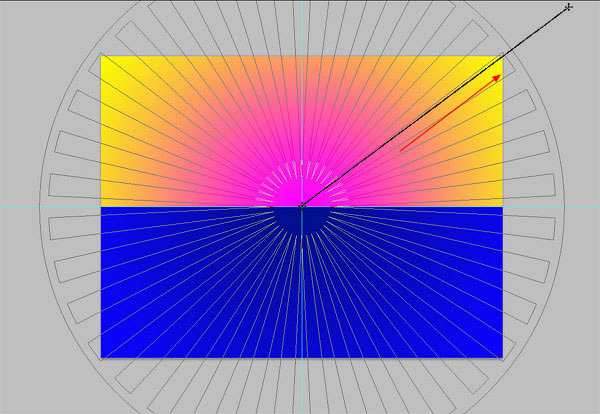
Теперь нарисуем в центре холста лучи. Мы не хотим, чтобы эти лучи обрывались, поэтому размер фигуры должен быть больше размера нашего документа.
Сначала кликните левой кнопкой мыши в центре документа и только потом нажмите сочетание клавиш Alt (Option) + Shift. Такое сочетание клавиш позволит вам рисовать фигуру от центра (за это отвечает клавиша Alt (Option)) и сохранить её пропорции (клавиша Shift). Затем двигайте курсор к краю документа, пока края фигуры не скроются за его пределами.
Если вы нажмете Alt (Option) до клика мышкой, то курсор превратиться в пипетку, и у вас ничего не выйдет – именно поэтому так важно сперва начать рисовать фигуру и лишь затем нажимать сочетание клавиш Alt (Option) + Shift. Посмотрите, что у вас должно получиться:
Шаг 3
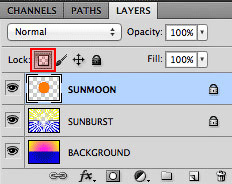
Теперь в центре нашего изображения нарисованы чёрные лучи. Пора нарисовать лучи солнца и луны. Активируйте слой Лучи и нажмите на иконку сохранения прозрачных пикселов (Lock transparent pixels).
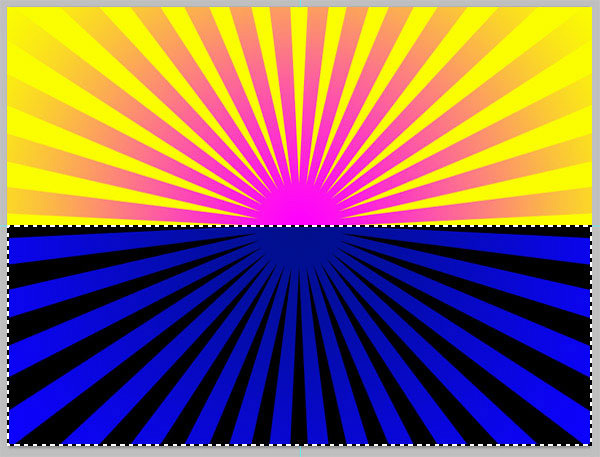
С помощью инструмента Прямоугольное выделение  (Rectangular Marquee) выделите верхнюю половину холста.
(Rectangular Marquee) выделите верхнюю половину холста.
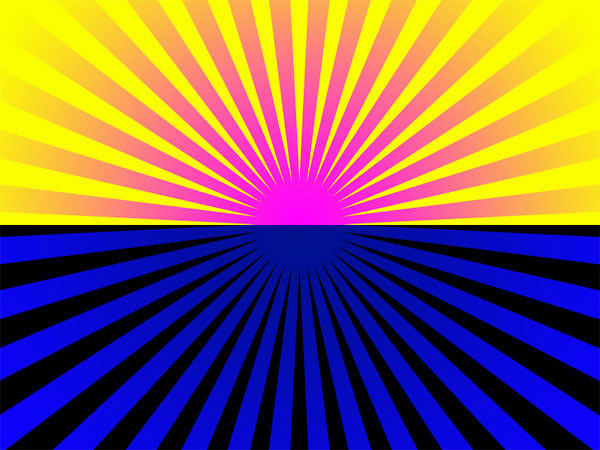
Установите цвет переднего плана #FAFD00 и заполните слой этим цветом, нажав Alt (Option) + Delete. Или можете не менять цвет переднего плана, а воспользоваться командой меню Редактирование – Выполнить заливку (Edit – Fill).
Теперь выделите нижнюю половину изображения.
И заполните её цветом #0C02FD.
Шаг 4
Нарисуем солнце и луну. Установите цвет переднего плана #FF7E00 и выберите инструмент Эллипс  (Ellipse).
(Ellipse).
Нарисуем круг, но не в самом центре, а чуть приподнимем его по вертикали. Создайте новый слой, назовите его Солнце-луна и нарисуйте круг тем же способом, что и лучи: кликните мышкой в будущем центре круга, зажмите клавиши Alt (Option) + Shift и нарисуйте круг размером около 300 пикселов.
Я сдвинул круг вверх, потому что солнце будет частично перекрыто облаками. Впрочем, поскольку этот круг нарисован на отдельном слое, вы можете его передвинуть.
Теперь раскрасим нижнюю часть круга, то есть луну. Нажмите на иконку сохранения прозрачных пикселов (Lock transparent pixels) для слоя Солнце-луна.
Инструментом Прямоугольное выделение  (Rectangular Marquee) выделите нижнюю половину круга.
(Rectangular Marquee) выделите нижнюю половину круга.
И заполните её цветом #FFFB97.
Примечание переводчика: странный вид луны, которая залезла на чужую половину, будет в дальнейшем скрыт облаками.
Выделим контур круга, для этого применим следующий стиль слоя:
Обводка (Stroke)
- Размер (Size): 3 пикс.
- Положение (Position): Снаружи (Outside)
- Цвет (Color): черный
Примечание переводчика: для добавления стиля слоя нажмите на иконку Добавить стиль слоя (Addlayerstyle) внизу палитры слоёв или сделайте двойной щелчок по слою.
Шаг 5
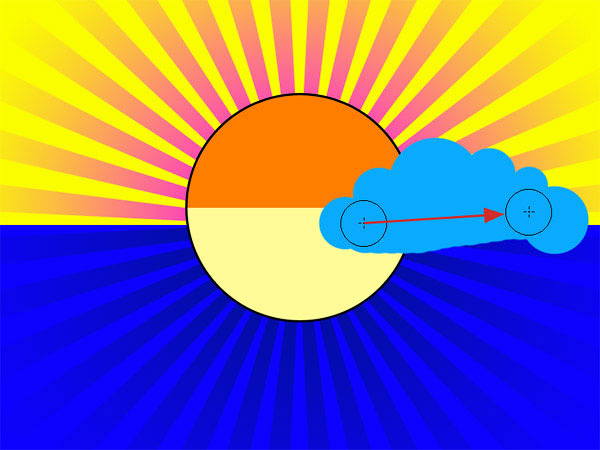
Создайте новый слой и назовите его Облако. Установите цвет переднего плана #09ABFF, и цвет заднего плана - белый. Возьмите инструмент Кисть  (Brush) и выберите круглую жесткую кисть размером около 70 пикселов.
(Brush) и выберите круглую жесткую кисть размером около 70 пикселов.
Начните рисовать верхушку облака, как показано ниже. Чтобы сделать облако пушистым, увеличивайте и уменьшайте кисть с помощью горячих клавиш [ и ].
Нарисовав пушистый верх, просто закрасьте середину облака.
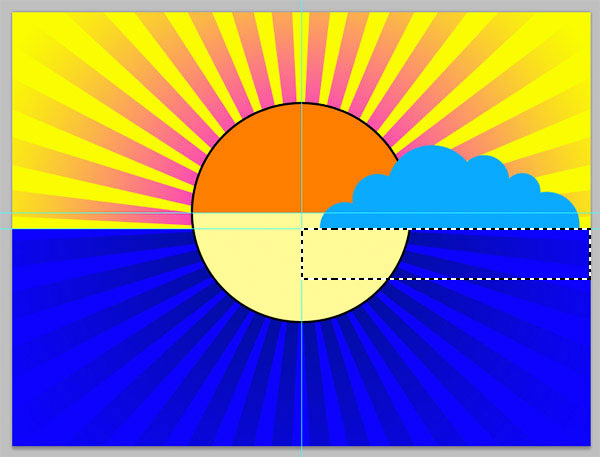
Инструментом Прямоугольное выделение  (Rectangular Marquee) выделите ночную часть облака и сотрите её, нажав клавишу Delete.
(Rectangular Marquee) выделите ночную часть облака и сотрите её, нажав клавишу Delete.
Задайте стили слоя Облако:
Обводка (Stroke)
- Размер (Size): 2 пикс.
- Положение (Position): Внутри (Inside)
- Цвет (Color): черный
Наложение градиента (Gradient Overlay)
- Градиент (Gradient): от основного цвета к фоновому.
Градиент от основного цвета к фоновому стоит самым первым в списке градиентов, он окрасит облако в бело-голубой цвет.
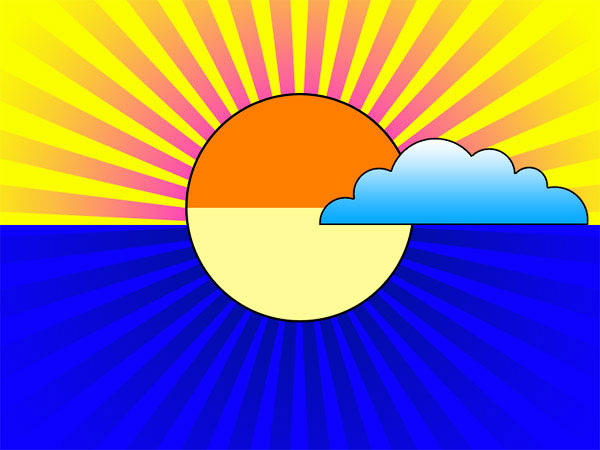
Ваш постер должен выглядеть так:
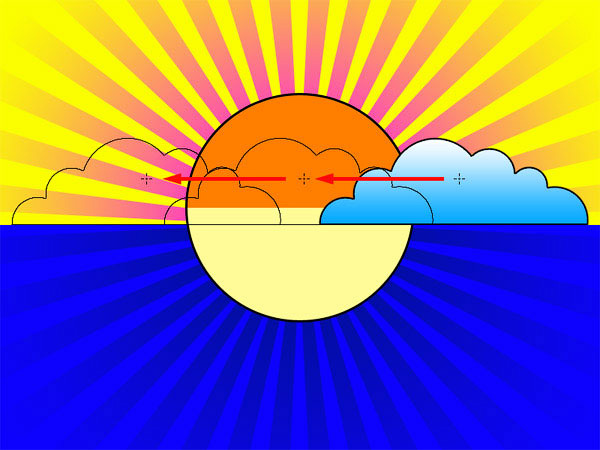
Дважды скопируем и сдвинем облако влево. Для этого выберите инструмент Перемещение  (Move), зажмите клавишу Alt (Option) и двигайте облако, как на рисунке ниже:
(Move), зажмите клавишу Alt (Option) и двигайте облако, как на рисунке ниже:
В результате вы получите два новых слоя с копией облака. Назовите эти слои Облако 2 и Облако 3. Это не обязательно, но лучше держать свои вещи в порядке.
Наш постер теперь выглядит так:
Шаг 6
Добавим текст в стиле ретро. Установите шрифт Lot.
Примечание переводчика: можете установить похожий шрифт a_Groto с поддержкой кириллицы.
Выберите инструмент Текст  (Text) и напечатайте слово HARMONY. Задайте размер шрифта 120 пунктов и расстояние между буквами 100 пунктов (вы можете поменять эти параметры, если сочтете нужным). Цвет текста может быть любым, мы все равно его сменим.
(Text) и напечатайте слово HARMONY. Задайте размер шрифта 120 пунктов и расстояние между буквами 100 пунктов (вы можете поменять эти параметры, если сочтете нужным). Цвет текста может быть любым, мы все равно его сменим.
Примечание переводчика: очевидно, разрешение документа у автора урока 72 пиксела на дюйм. Если у вас другое разрешение, этот размер шрифта вам не подойдет.
Установите цвет переднего плана #3ED131, а цвет заднего плана #2D31DD. Задайте следующие стили слоядля текста:
Обводка (Stroke)
- Размер (Size): 3 пикс.
- Положение (Position): Внутри (Inside)
- Цвет (Color): черный.
Наложение градиента (Gradient Overlay)
- Градиент (Gradient): от основного цвета к фоновому.
Шаг 7
Теперь надо дублировать текстовый слой. Для этого перетащите этот слой в палитре слоев на иконку Создать новый слой (New Layer) внизу палитры или воспользуйтесь командой меню Слои – Создать дубликат слоя (Layers - Duplicate) и нажмите OK, ничего не меняя в диалоговом окне.
Примечание переводчика: Проще всего, стоя на текстовом слое, нажать на клавиатуре Ctrl(Cmd) + J.
Назовите этот слой HARMONY 2. Выберете инструмент Перемещение  (Move) и передвиньте этот слой на 15 пикселей вправо и 15 пикселей вверх с помощью стрелочек на клавиатуре.
(Move) и передвиньте этот слой на 15 пикселей вправо и 15 пикселей вверх с помощью стрелочек на клавиатуре.
Откройте стили слоя и снимите галочку со стиля Наложение градиента (Gradient Overlay). Теперь выберите стиль Наложение цвета (Color Overlay) и задайте цвет #FE2098. Нажмите OK, чтобы закрыть диалоговую панель.
Шаг 8
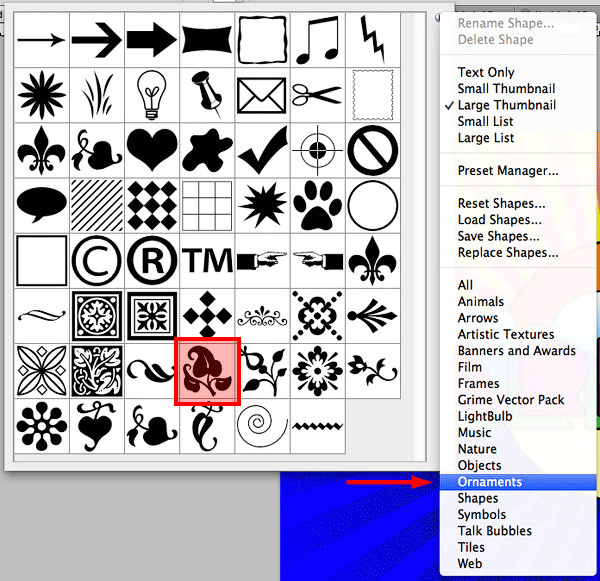
Помните, как мы рисовали фигуру с лучами? Сейчас мы повторим то же самое, но для другой фигуры. Для сначала смените цвет переднего плана на черный, затем активируйте инструмент Произвольная фигура  (Custom Shape) и выберите фигуру с листочком, она находится в группе Орнаменты (Ornaments):
(Custom Shape) и выберите фигуру с листочком, она находится в группе Орнаменты (Ornaments):
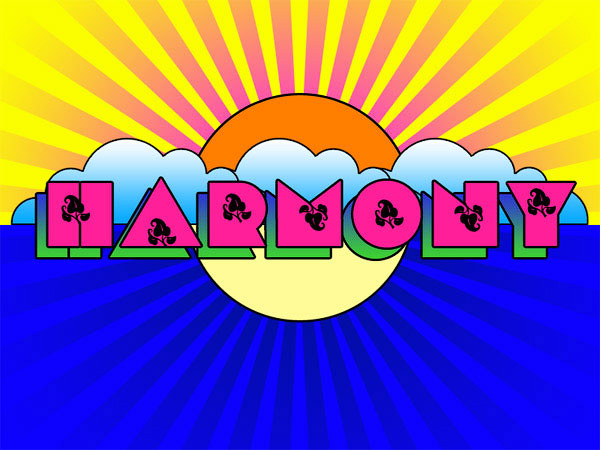
Используем эту фигуру для украшения букв (вы можете выбрать и другую фигуру). Создайте новый слой и назовите его Лист. Нарисуйте первый листок так, как на изображении внизу.
Шаг 9
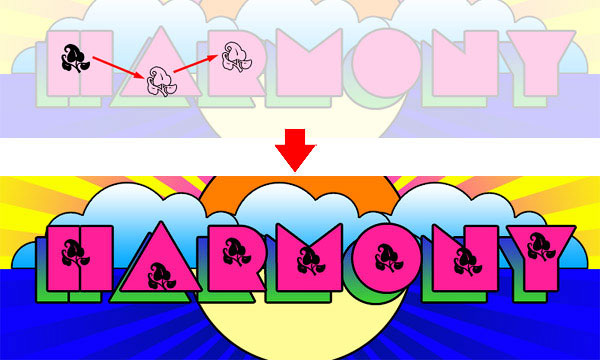
В следующем шаге мы будем копировать листок на другие буквы. Для этого выберите инструмент Перемещение  (Move), зажмите клавишу Alt (Option) и перетащите листок на следующую букву, потом на следующую и так далее. Всякий раз при перемещении слоя с зажатой клавишей Alt (Option) создается новая копия слоя.
(Move), зажмите клавишу Alt (Option) и перетащите листок на следующую букву, потом на следующую и так далее. Всякий раз при перемещении слоя с зажатой клавишей Alt (Option) создается новая копия слоя.
Давайте повернем листочки на буквах M и N. При активном инструменте Перемещение  (Move) кликните по листочку на букве М, затем выполните команду меню Редактирование – Трансформирование – Поворот на 180° (Edit – Transform – Rotate 180°). То же самое проделайте и для фигуры на букве N.
(Move) кликните по листочку на букве М, затем выполните команду меню Редактирование – Трансформирование – Поворот на 180° (Edit – Transform – Rotate 180°). То же самое проделайте и для фигуры на букве N.
Примечание переводчика: автор урока активирует слой в палитре слоев, кликнув мышкой по изображению этого слоя. Чтобы повторить этот трюк, надо настроить инструмент Перемещение  (Move): в строке его параметров поставьте галочку в поле Автовыбор (AutoSelect).
(Move): в строке его параметров поставьте галочку в поле Автовыбор (AutoSelect).
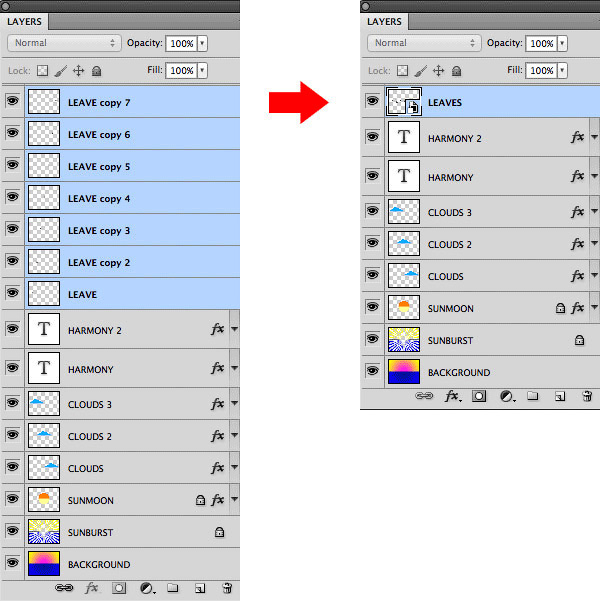
Шаг 10
После работы с листочками палитра слоев переполнилась новыми слоями. Давайте объединим их в один слой, так называемый смарт-объект (Smart Object). Для этого выделите все слои с листочками и выполните команду меню Слои – Смарт-объект – Преобразовать в смарт-объект (Layers – Smart Objects – Convert To Smart Objects). После этого все слои превратятся в один, вы можете применить к нему стили слоя или трансформировать, но рисовать на нем не сможете. Чтобы изменить содержимое смарт-объекта, нужно сделать двойной щелчок на его иконке в палитре слоев, тогда откроется новый документ со всеми слоями внутри. Отредактировав этот документ, закройте его, сохранив изменения, и все эти изменения появятся в основном документе. Чтобы больше узнать о смарт-объектах, ппосмотрите это видео.
Примечание переводчика: смарт-объекты – это, конечно, замечательно, и знать об их существовании необходимо, но в данном случае такое объединение бессмысленно и даже вредно. Редактировать наклейки на буквы внутри смарт-объекта, не видя самих букв, крайне затруднительно, а каждый смарт-объект утяжеляет документ, требуя дополнительной памяти. Проще всего слить слои с листочками в один пиксельный слой (горячая клавиша Ctrl(Cmd) + E), после этого вы все равно сможете перемещать и трансформировать листочки по отдельности, просто выделив нужный.
Шаг 11
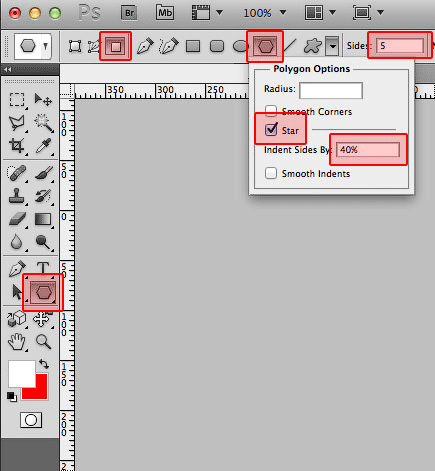
Наш урок затянулся. Вы всё ещё здесь? Давайте придадим постеру космический вид. Создайте новый слой и назовите его Звезды. Установите белый цвет переднего плана, выберите инструмент Многоугольник  (Polygon) и настройте его, как на рисунке ниже:
(Polygon) и настройте его, как на рисунке ниже:
Начните рисовать звезды в левой нижней четверти холста, не заходя за её границы. Размещайте их хаотически, но с умом, рисуйте звёзды поменьше около луны и побольше с краю, чтобы создать иллюзию перспективы и глубины.
Задайте стиль слоя Звезды:
Обводка (Stroke)
- Размер (Size): 2 пикс.
- Положение (Position): Внутри (Inside)
- Цвет (Color): черный
Шаг 12
Создайте новый слой и назовите его Планеты. Установите цвет переднего плана #CC00FF и нарисуйте между звездами планеты, используя инструмент Эллипс  (Ellipse). Чтобы рисовать круги, а не эллипсы, зажмите клавишу Shift.
(Ellipse). Чтобы рисовать круги, а не эллипсы, зажмите клавишу Shift.
Примечание переводчика: вы можете изменить настройки инструмента Эллипс (Ellipse), чтобы он рисовал только круги, и необходимость в клавише Shift отпадет.
После этого добавьте планетам такую же черную обводку, что и у звезд.
Шаг 13
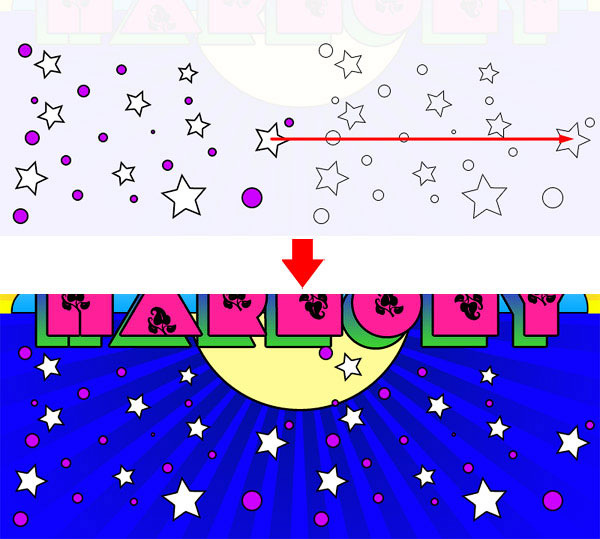
Теперь давайте отразим звезды и планеты на правую половину холста. Выделите слои Звезды и Планеты, возьмите инструмент Перемещение  (Move), зажмите клавишу Alt (Option), кликните по какой-нибудь звезде или планете и перетащите её вправо. Таким образом, мы сделаем копии обоих слоев.
(Move), зажмите клавишу Alt (Option), кликните по какой-нибудь звезде или планете и перетащите её вправо. Таким образом, мы сделаем копии обоих слоев.
Теперь в палитре слоев выделены два новых слоя. Выполните команду меню Редактирование – Трансформирование – Отразить по горизонтали (Edit – Transform – Flip Horizontal). С помощью инструмента Перемещение  (Move) подвиньте звезды с планетами, чтобы картинка выглядела симметрично, для точного расположения пользуйтесь стрелочками на клавиатуре.
(Move) подвиньте звезды с планетами, чтобы картинка выглядела симметрично, для точного расположения пользуйтесь стрелочками на клавиатуре.
Примечание переводчика: сделать точное отражение звезд и планет можно проще, не двигая их туда-сюда. Выделив два оригинальных слоя, не перемещайте их, а просто скопируйте, перетащив на иконку Создать новый слой (NewLayer) внизу палитры слоёв или нажав горячие клавиши Ctrl(Cmd) + J. Затем для полученных копий выполните команду меню Редактирование – Свободное трансформирование (Edit – FreeTransform) или нажмите Ctrl(Cmd)+T. Подцепите мышкой контрольную точку в центре рамки трансформирования и перетащите её на вертикальную направляющую в центре. Теперь у нас получится зеркальное отражение относительно середины: кликнув правой кнопкой мыши, выберите из выпавшего меню Отразить по горизонтали (FlipHorizontal) и завершите трансформацию.
После отражения звезд и планет постер должен выглядеть так:
Проделайте то же самое с планетами на верхней половине холста.
Примечание переводчика: для рисования планет на дневной части постера автор выбрал цвета #35c832 и #0af5f7.
Финальный результат:
Автор: Enrique Flouret
Источник: www.creativecloseup.com









































Комментарии 70
Благодарю за отличный урок!
миленько)) спасибо
спасибо
Класс!
спасибо)
Спасиб)
Спасибо. Пригодилось для работы
Ссылка нерабочая :с
Ссылка работает
Спасибо! Прикольный урок!!)))
Спасибо! Классный урок!
Спасибо за урок
Спасибо
спасибо)
Спасибо!
Спасибо.
Спасибо)
Очень красочно и легко, спасибо!
Спасибо за урок)
отличный урок, спасибо
Спасибо, интересный урок
Спасибо,классный урок)
Спасибо за урок!
Ну какие планеты в полдень солнечный?:)))
Как всегда, экспериментирую. Только я могу сделать яркую картинку ещё цветастее:D
Спасибо большое за урок и перевод.
попробывал сделать работу
♥Спасибо!♥
Люблю яркие картинки))
Спасибо!
Спасибо)
Спасибо за урок)
Спасибо! Красочно и весёленько получилось!