Создаем обои с эффектом боке в Фотошоп
Создаем обои с эффектом боке в Фотошоп
 В этом уроке вы узнаете, как создать яркие обои с эффектом боке при помощи кисти и нескольких фильтров.
В этом уроке вы узнаете, как создать яркие обои с эффектом боке при помощи кисти и нескольких фильтров.
Сложность урока: Легкий
В этом уроке мы научимся создавать яркие обои с эффектом боке при помощи нескольких фильтров, а также создания кисти.
Шаг 1. Фон и текстура
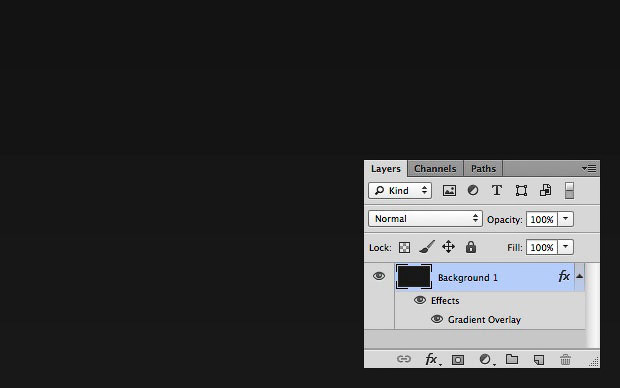
Откройте Photoshop и создайте новый документ (Ctrl+ N), размером 1440 x 900 px с прозрачным фоном, назовите слой “Фон1”, залейте его темно-серым цветом # 1E1E1E, (Редактирование-> Выполнить заливку (Edit->Fill) и введите этот цвет), затем добавьте стиль слоя Наложение градиента (Gradient Overlay) на “Фон 1”, нажав на иконку Добавить стиль слоя (Add a layer style) в нижней части палитры слоев, цвет от # 1E1E1E к # 1F1F1F.
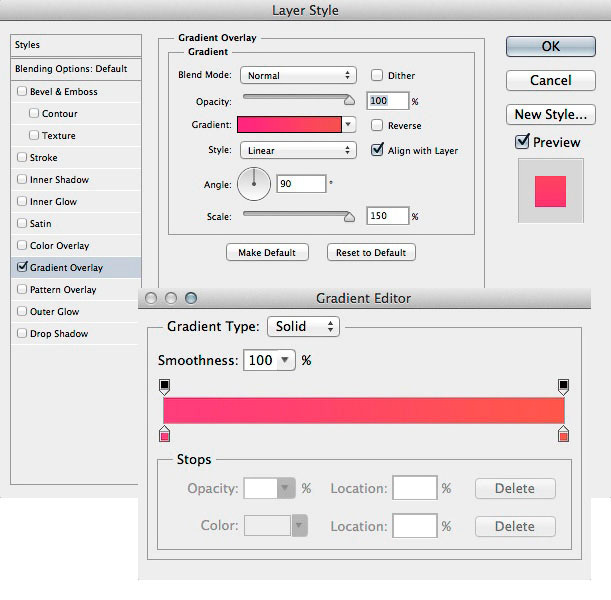
Создайте новый слой (Ctrl + Shift + N), переименуйте его в “Фон 2”, залейте белым цветом, Редактирование-> Выполнить заливку-> Белый (Edit->Fill-> White), примените другой стиль слоя Наложение градиента (Gradient Overlay) на этом слое от # E83484 до # CE5449 с этими параметрами:
Поместите слой “Фон 2” в новую группу, для этого перетащите миниатюру слоя на иконку Создать новую группу (Create a new group) в нижней части палитры слоев, назовите эту группу «Фон 2» и измените режим смешивания на Перекрытие (Overlay).
Шаг 2. Кисть сердце
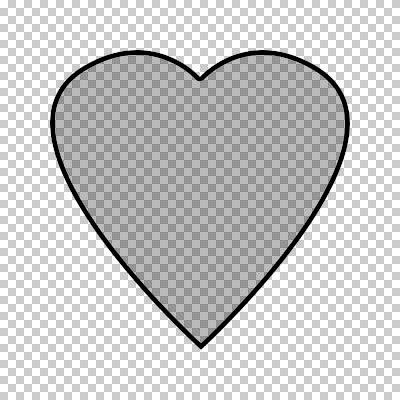
В этом шаге мы создадим Кисть  (Brush) сердце для эффекта боке, для этого создайте новый документ (Ctrl + N) размером 500 x 500 px и прозрачным фоном, а затем выберите инструмент Произвольная фигура
(Brush) сердце для эффекта боке, для этого создайте новый документ (Ctrl + N) размером 500 x 500 px и прозрачным фоном, а затем выберите инструмент Произвольная фигура  (Custom Shapе Tool) (U), выберите фигуру сердца в панели инструментов. Создайте фигуру в центре документа.
(Custom Shapе Tool) (U), выберите фигуру сердца в панели инструментов. Создайте фигуру в центре документа.
Изменим Непрозрачность заливки (Fill Opacity) для фигуры на 50% и добавим стиль слоя Обводка (Stroke) к форме сердца, размером 5 px, и изменим Режим наложения (Blend Mode) на Перекрытие (Overlay).
Убедитесь, что у Вас активирован слой с сердцем и перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset), для того чтобы сохранить эту форму как кисть. Назовите ее “Сердце Боке”.
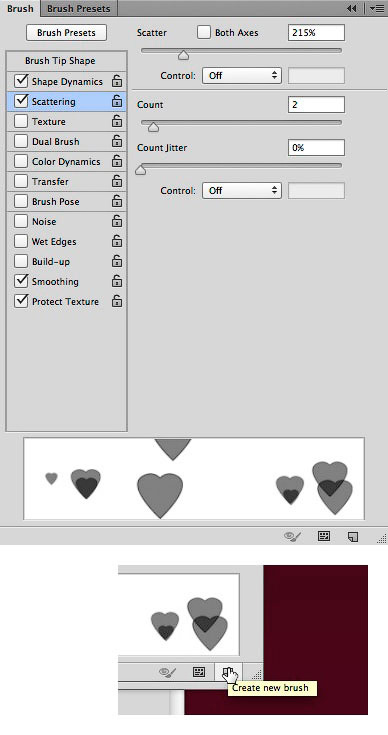
Перед использованием этой кисти нам нужно настроить ее немного больше, для этого откройте панель Кистей (Brush), Окно-> Кисть (Window-> Brush), выберите кисть, которую мы создали, и измените параметры как на картинке ниже. Не забудьте сохранить кисть, когда все будет готово, нажав на нижнюю правую иконку в панели кистей.
Шаг 3. Размытие сердец
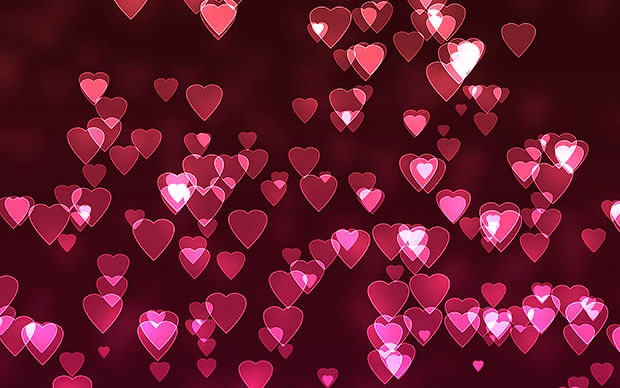
Теперь у нас есть наша собственная кисть. Давайте вернемся к основному документу. Активируйте инструмент Кисть  (Brush Tool) (B), выберите созданную кисть и белый цвет, затем создайте новый слой (Ctrl + Shift + N) и нарисуйте несколько сердец по всему документу. Когда вы будете довольны результатом, поместите этот слой с сердечками в новую группу под названием “Сердца боке”, для этого перетащите миниатюру слоя на иконку Создать новую группу (Create a new group) в нижней части палитры слоев. Измените Режим наложения (Blend Mode) этой группы на Осветление основы (Color Dodge).
(Brush Tool) (B), выберите созданную кисть и белый цвет, затем создайте новый слой (Ctrl + Shift + N) и нарисуйте несколько сердец по всему документу. Когда вы будете довольны результатом, поместите этот слой с сердечками в новую группу под названием “Сердца боке”, для этого перетащите миниатюру слоя на иконку Создать новую группу (Create a new group) в нижней части палитры слоев. Измените Режим наложения (Blend Mode) этой группы на Осветление основы (Color Dodge).
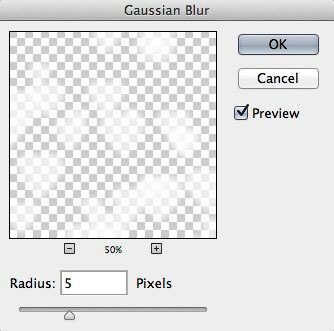
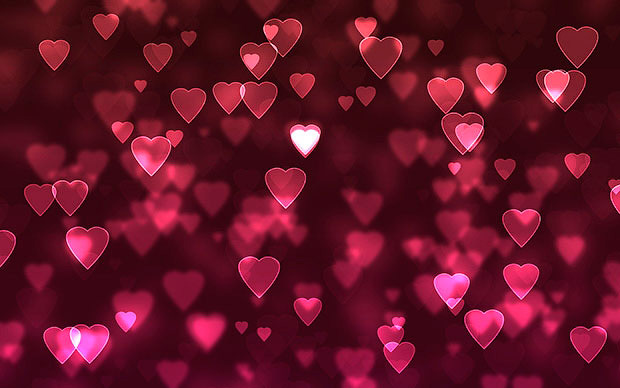
Давайте добавим немного размытия на этих сердцах, для этого перейдите Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussian Blur) с радиусом (Radius) 20 px. Изменим Заливка (Fill) размытия на 50%.
Создадим новый слой (Ctrl + Shift + N) в той же группе, рисуем еще несколько сердец на весь документ с помощью Кисти  (Brush Tool). Добавьте Размытие по Гауссу (Gaussian Blur) на этих сердцах, но на этот раз с радиусом 5 px. Изменим Заливка (Fill) этого слоя до 75%.
(Brush Tool). Добавьте Размытие по Гауссу (Gaussian Blur) на этих сердцах, но на этот раз с радиусом 5 px. Изменим Заливка (Fill) этого слоя до 75%.
Создайте еще один новый слой в той же группе, снова рисуем несколько сердец на весь документ с помощью Кисти  (Brush Tool). На этот раз мы будем применять фильтр Цветовой контраст (High Pass) на этих сердцах, для этого перейдите в Фильтр-> Другое-> Цветовой контраст (Filter-> Other-> High Pass) с радиусом 5 px. Измените Режим наложения (Blend Mode) этого слоя на Осветление основы (Color Dodge) и его Заливка (Fill) до 50%.
(Brush Tool). На этот раз мы будем применять фильтр Цветовой контраст (High Pass) на этих сердцах, для этого перейдите в Фильтр-> Другое-> Цветовой контраст (Filter-> Other-> High Pass) с радиусом 5 px. Измените Режим наложения (Blend Mode) этого слоя на Осветление основы (Color Dodge) и его Заливка (Fill) до 50%.
Шаг 4. Сердечки Боке
После создания размытых сердец давайте создадим сердечки боке переднего плана. Создаем новый слой в группе “Сердца боке” и рисуем еще несколько сердец на холсте.
Создайте маску слоя на этом слое, активируйте инструмент Градиент  (Gradient Tool) (G), выберите черно-белый градиент и проведите градиент на маске слоя, идущий с нижней части документа примерно до 35% вверх.
(Gradient Tool) (G), выберите черно-белый градиент и проведите градиент на маске слоя, идущий с нижней части документа примерно до 35% вверх.
Дублируем слой, с которым мы только что работали (Ctrl + J), поместим новый слой под оригинал, а затем применим фильтр Размытие в движении (Motion Blur), для этого выберем Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion blur) со Смещением (Distance) 100px и Углом (Angle) 0. Изменим Заливка (Fill) этого слоя до 20%.
Создадим новый слой в той же группе, активируем мягкую круглую Кисть  (Brush Tool) (B) белого цвета и рисуем на правой и левой сторонах документа, используя различную Непрозрачность (Opacity) кисти. Автор использовал непрозрачность от 25 до 35%. Создайте снова слой в той же группе и той же кистью рисуем на некоторых областях документа, чтобы выделить отдельные сердечки.
(Brush Tool) (B) белого цвета и рисуем на правой и левой сторонах документа, используя различную Непрозрачность (Opacity) кисти. Автор использовал непрозрачность от 25 до 35%. Создайте снова слой в той же группе и той же кистью рисуем на некоторых областях документа, чтобы выделить отдельные сердечки.
Шаг 5. Корректировка
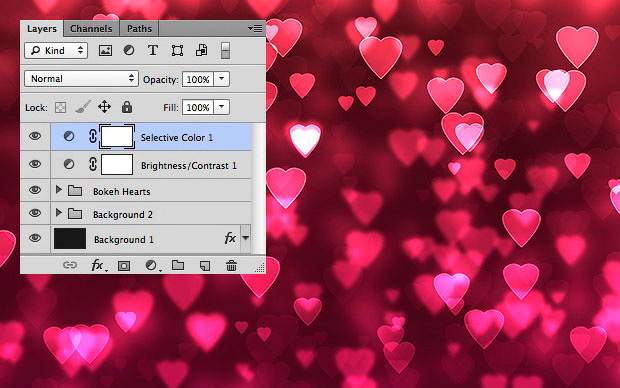
В этом шаге мы добавим два корректирующих слоя, для первого добавим Яркость/Контрастность. Для этого перейдем Слой-> Новый корректирующий слой-> Яркость/Контрастность (Layer-> New Adjustment Layer-> Brightnes/Contrast) и установим значения Яркость (Brightnes) 25 и Контраст (Contrast) 20.
Для второго добавим корректирующий слой Выборочная коррекция цвета (Selective Color), выберите Красный (Reds) и добавьте эти параметры:
Наши обои готовы, я надеюсь, что вы узнали что-то новое при создании этих обоев.
Автор: cienel
Источник: cienel.net














































Комментарии 80
Спасибо,очень интересно)
Спасибо за урок)
Спасибо за урок!
Спасибо за урок!
и такой.
:) спосибо...
спасибо =)
Подскажите пожалуйста, как выполнить шаг 3 в версии фотошопа сс2017? Подробно описал проблему в теме к уроку на форуме.
интересный урок! спасибо!)
Спасибо за такой подробный урок!
хороший не очень сложный урок. с первого раза как то не очень получилось((
Спасибо!
Спасибо, очень простой урок, но эффект приятный в итоге)
Спасибо!
так понравился урок, что сделала несколько вариантов) спасибо большое))
Интересный урок,правда у меня получилось немного темнее,решила использовать градиент
Спасибо за прекрасный урок! Очень познавательный для новичка.
Спасибо!
Спасибо!
спасибо-)
спасибо-) понравилось.
Очень здорово,но кажется я что-то не так сделал
Спасибо Вам большое!
спасибо)))))
Спасибо за урок)
неплохо
А еще можно вот так:
Спасибо.