Создаем новогодний текст с конфетами в Фотошоп
Создаем новогодний текст с конфетами в Фотошоп
 В этом уроке вы узнаете, как создать новогодние стеклянные буквы наполненные конфетами.
В этом уроке вы узнаете, как создать новогодние стеклянные буквы наполненные конфетами.
Сложность урока: Средний
На пороге зима, и всего через несколько дней наступят новогодние праздники. Так что сегодня мы создадим стеклянный текстовый эффект с конфетами, который идеально подходит для создания новогодней и рождественской типографики. Вы можете создать и заполнить стеклянные буквы другими сладостями, например, шоколадными конфетами.
Финальное изображение:
Скачать архив с материалами к уроку
Шаг 1
Для начала скачайте архив с материалами, содержащий текстуры и стили, используемые в этом уроке. Загрузите ASL и PAT файлы в Photoshop.
Шаг 2
Создайте новый PSD-файл и примените деревянную текстуру в качестве фона, скачав ее по ссылке в начале урока.
Шаг 3
Теперь можете добавить свой текст. Используйте шрифт Intro. Назовите этот слой Текст.
Шаг 4
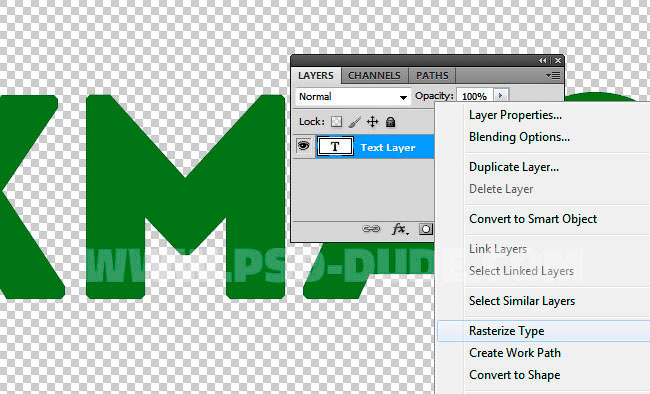
Теперь я хочу немного изменить тип шрифта, создать закругленные углы. Конечно, вы можете изначально выбрать тип шрифта с закругленными углами. Итак, сначала кликните правой кнопкой мыши по текстовому слою и выберите Rasterize Type (Растрировать текст).
Удерживая нажатой клавишу Ctrl, нажмите на иконку текстового слоя, чтобы создать выделение.
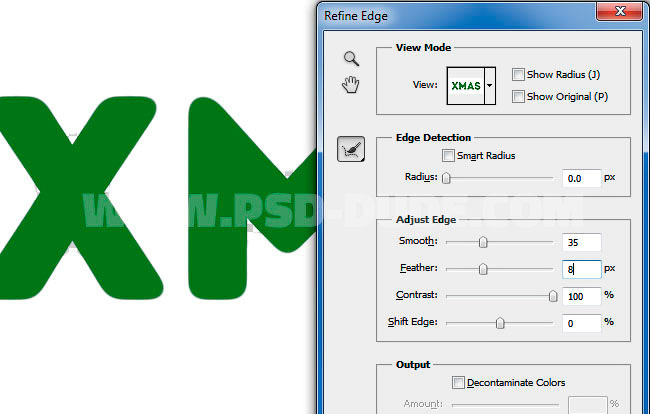
Перейдите в меню Select > Refine Edge (Выделение > Уточнить край) и укажите следующие настройки.
Шаг 5
Нажмите сочетание клавиш Shift+F5, чтобы заполнить выделение любым цветом. Нажмите Ctrl+I, чтобы инвертировать выделение и затем нажмите клавишу Delete. Наконец, нажмите Ctrl+D, чтобы снять выделение.
Шаг 6
Кликните правой кнопкой мыши по текстовому слою и выберите Convert to smart object (Конвертировать в смарт-объект). Назовите этот слой Стеклянный текст с конфетами 1. Сделайте еще три копии: Стеклянный текст с конфетами 2, Стеклянный текст с конфетами 3, Стеклянный текст с конфетами 4.
Шаг 7
Теперь добавим стили слоя для всех четырех слоев, чтобы создать стеклянный текстовый эффект. Давайте начнем со слоя Стеклянный текст с конфетами 1; Сделайте двойной клик по слою, чтобы открыть окно Layer style (Стиль слоя).
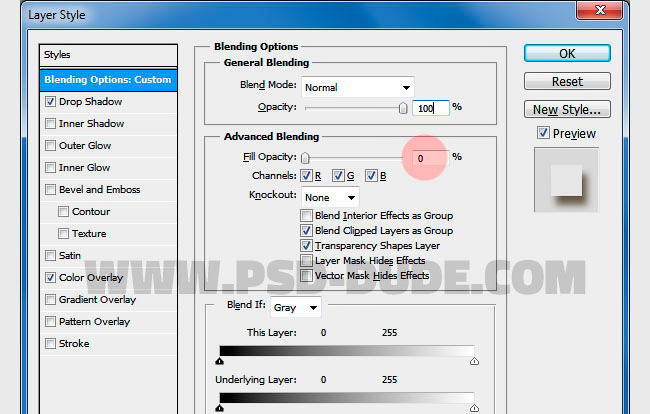
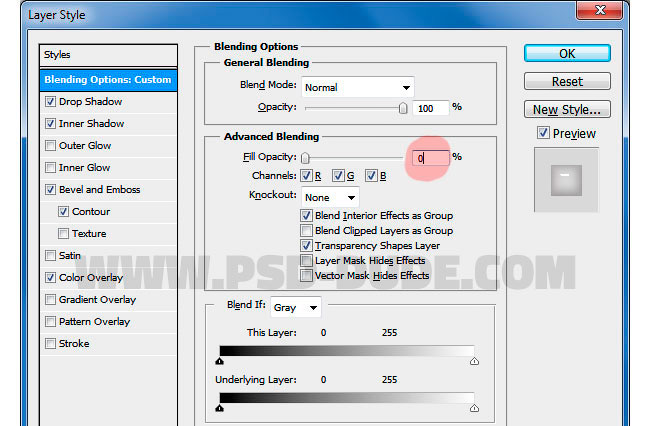
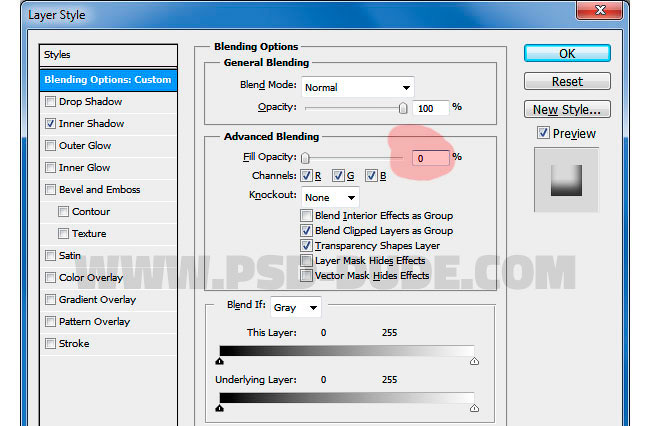
Blending Options (Параметры Наложения)
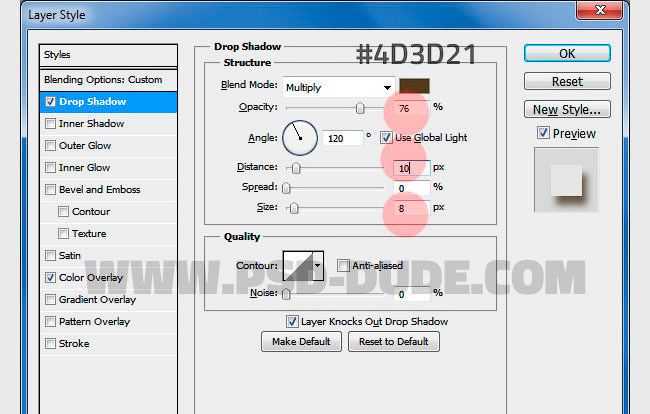
Drop Shadow (Тень)
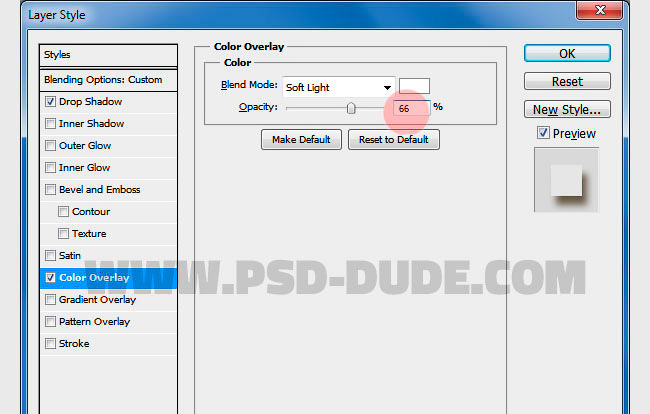
Color Overlay (Наложение цвета)
Шаг 8
Теперь переходим к следующему слою Стеклянный текст с конфетами 2, добавьте стили слоя, показанные ниже.
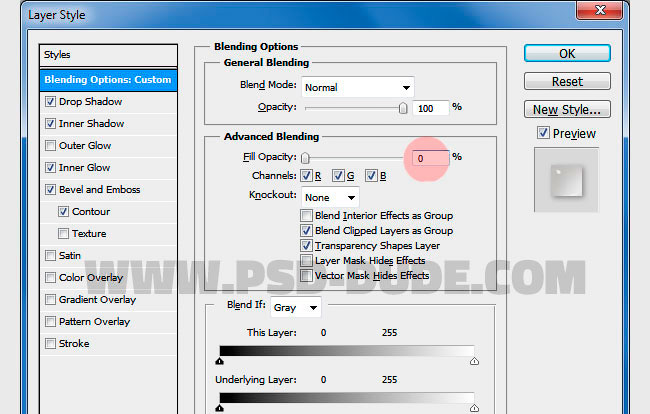
Blending Options (Параметры Наложения)
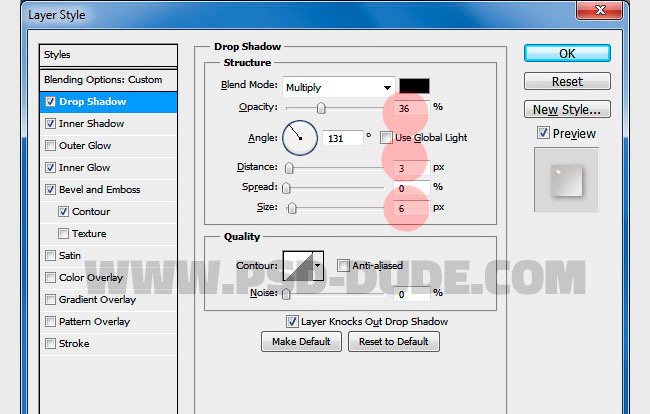
Drop Shadow (Тень)
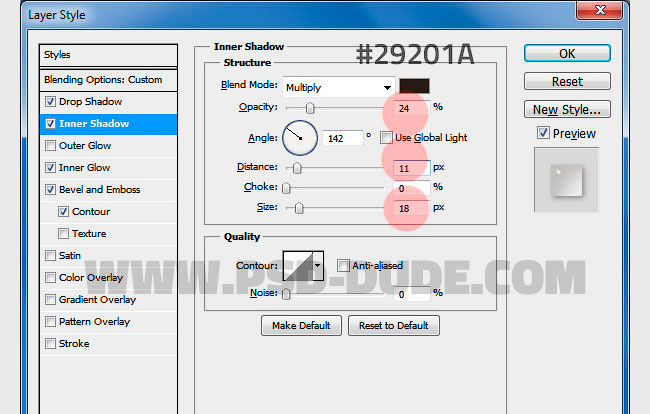
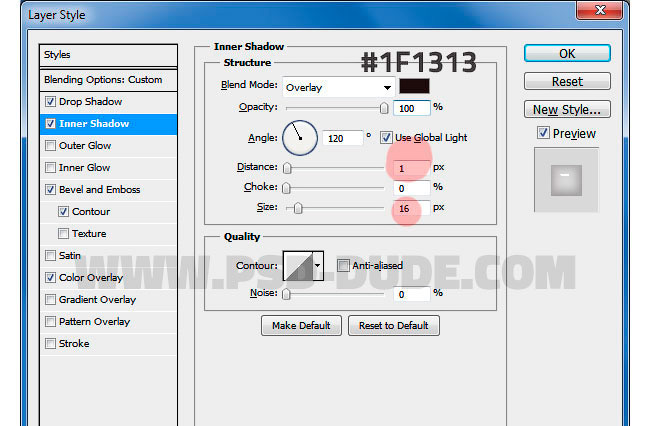
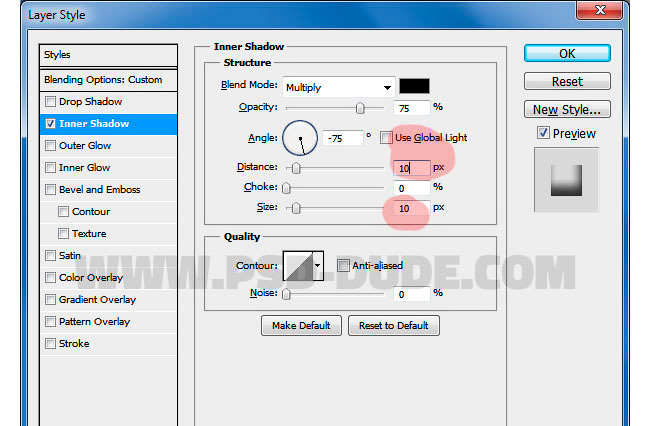
Inner Shadow (Внутренняя тень)
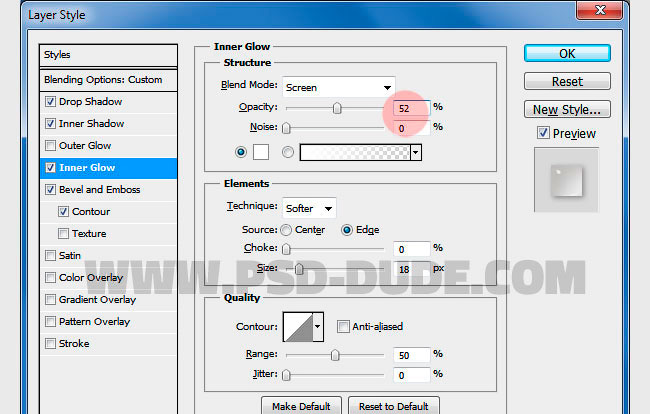
Inner Glow (Внутреннее свечение)
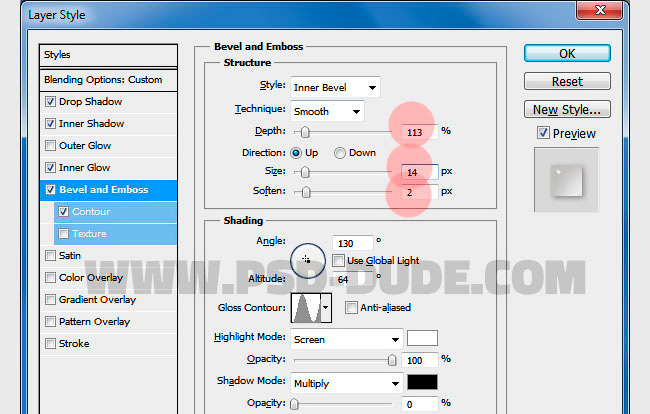
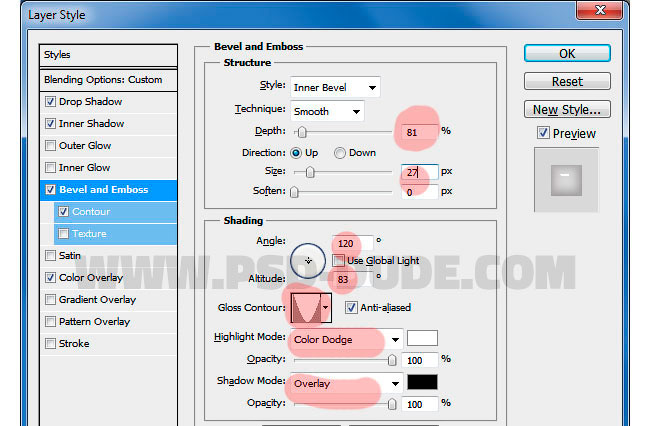
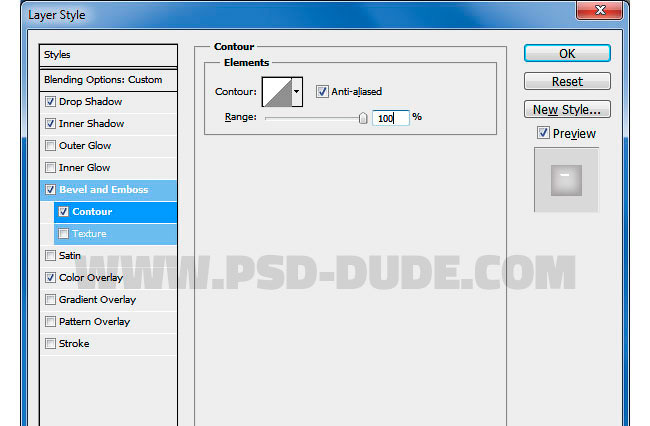
Bevel and Emboss (Тиснение)
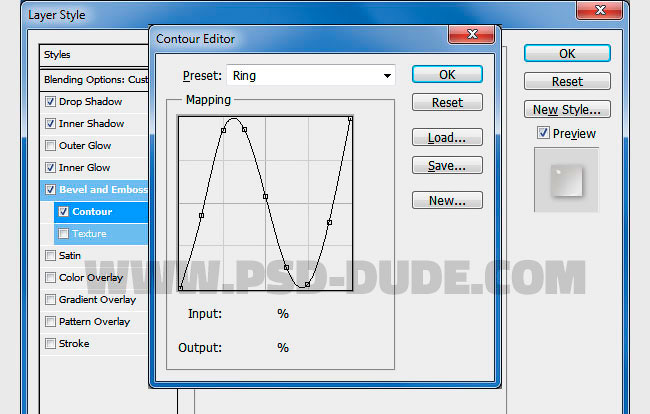
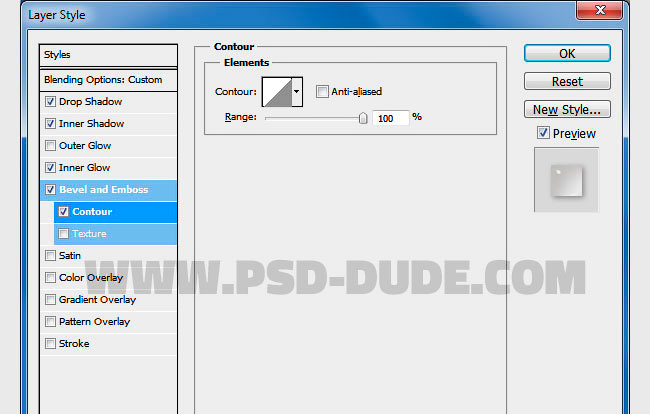
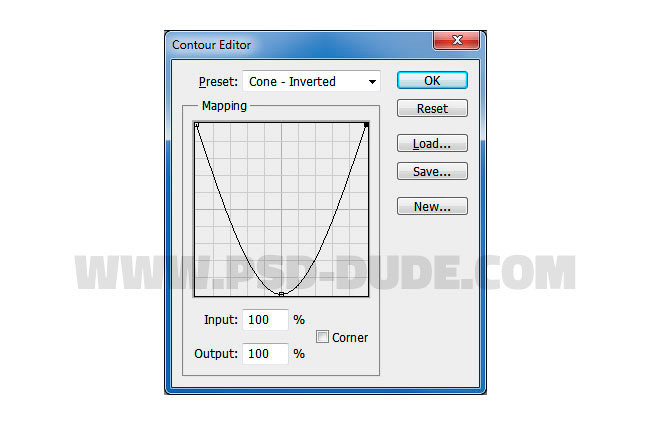
Kontour (Контур)
Шаг 9
Далее слой Стеклянный текст с конфетами 3:
Blending Options (Параметры Наложения)
Inner Shadow (Внутренняя тень)
Bevel and Emboss (Тиснение)
Kontour (Контур)
Шаг 10
Теперь переходим к последнему слою Стеклянный текст с конфетами 4, добавьте ему следующие стили слоя:
Blending Options (Параметры Наложения)
Inner Shadow (Внутренняя тень)
Ваш прозрачный стеклянный текстовый эффект должен выглядеть следующим образом:
Шаг 11
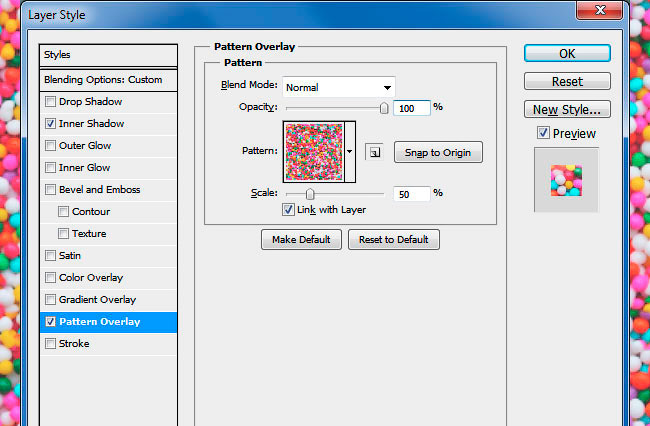
Перейдем к слою Стеклянный текст с конфетами 1, и нажмите Shift+Ctrl+N, чтобы создать новый слой. Назовите его Конфетная текстура. Заполните этот слой любым цветом и добавьте стиль слоя Pattern Overlay (Наложение узора), используя конфетную бесшовную текстуру.
Шаг 12
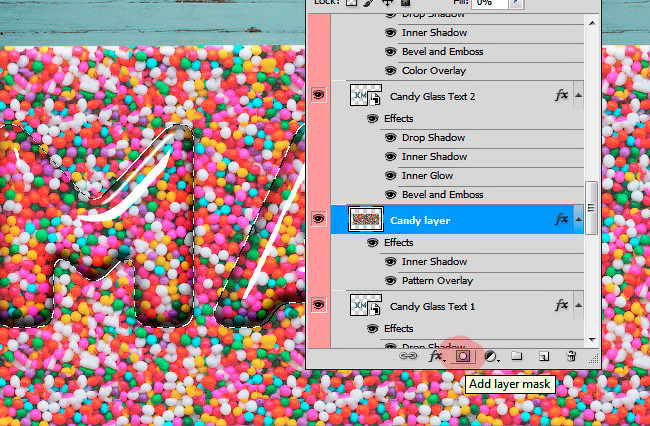
Перейдите к слою Стеклянный текст с конфетами 1, удерживая клавишу Ctrl нажатой, кликните по иконке слоя, чтобы сделать выделение. Вернитесь к слою Конфетная текстура и нажмите на значок Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Шаг 13
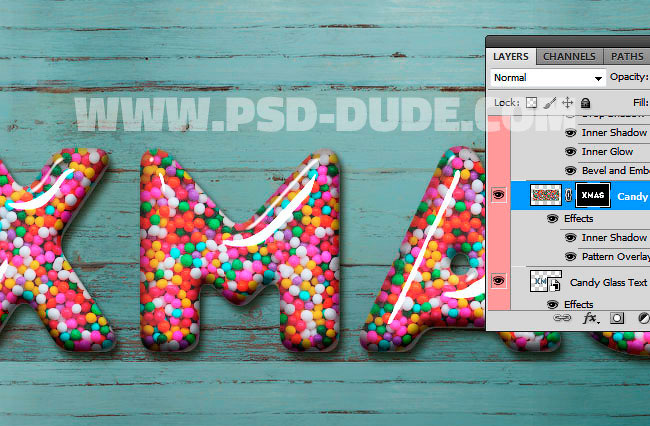
Нажмите на маску слоя Конфетная текстура. Возьмите жесткую круглую Brush Tool  (Кисть) черного цвета и скройте часть конфетной текстуры, как показано на рисунке ниже. Убедитесь, что верхний край состоит из круглых, необрезанных конфет.
(Кисть) черного цвета и скройте часть конфетной текстуры, как показано на рисунке ниже. Убедитесь, что верхний край состоит из круглых, необрезанных конфет.
Шаг 14
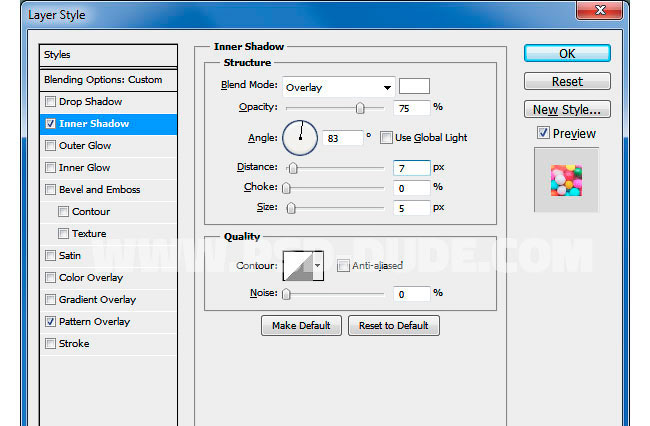
Добавьте стиль слоя Inner Shadow (Внутренняя тень) к слою Конфетная текстура.
Шаг 15
Для того чтобы изображение стало более праздничным, я добавил Еловую ветку (примечание: ветку можно скачать по ссылке в начале урока). Для того чтобы использовать ее, удалите фон. Ниже показан видеоурок о том, как вы можете удалить фон в Photoshop, используя альфа-каналы и маски слоя.
Шаг 16
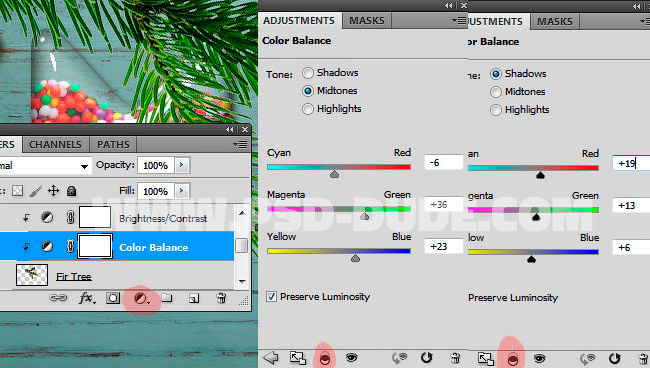
Добавьте корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски для этого слоя.
Шаг 17
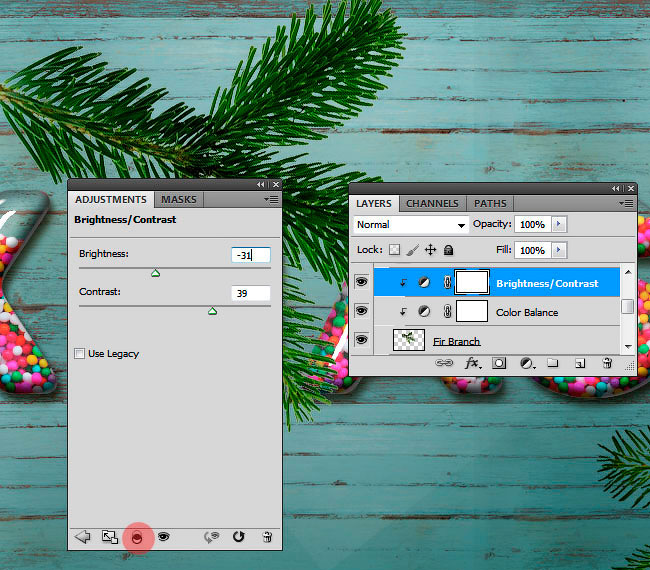
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст) в качестве обтравочной маски только для слоя Ветка ели.
Шаг 18
Теперь вы можете растрировать слой Ветка ели и два корректирующих слоя (выделите 3 слоя и нажмите Ctrl+E, чтобы объединить слои). Получившийся слой дублируйте несколько раз, поверните, измените размер и переместите слои так, чтобы создать еловое обрамление.
Шаг 19
Если хотите, можете превратить эти стеклянные буквы с конфетами в елочные украшения. Используйте Pen Tool  (Перо), чтобы создать круглые формы. Добавьте стили слоя, чтобы создать серебряный глянцевый эффект. Вы можете найти стиль слоя под названия "Silver Style" в файле ASL, который вы скачали в начале этого урока.
(Перо), чтобы создать круглые формы. Добавьте стили слоя, чтобы создать серебряный глянцевый эффект. Вы можете найти стиль слоя под названия "Silver Style" в файле ASL, который вы скачали в начале этого урока.
Шаг 20
Используйте круглую Brush Tool  (Кисть), чтобы нарисовать несколько линий. Добавьте стили слоя, чтобы создать эффект серебряной резьбы. Вы можете найти стиль слоя под названием "Silver Thread Style" в файле ASL, который вы скачали в начале этого урока.
(Кисть), чтобы нарисовать несколько линий. Добавьте стили слоя, чтобы создать эффект серебряной резьбы. Вы можете найти стиль слоя под названием "Silver Thread Style" в файле ASL, который вы скачали в начале этого урока.
Шаг 21
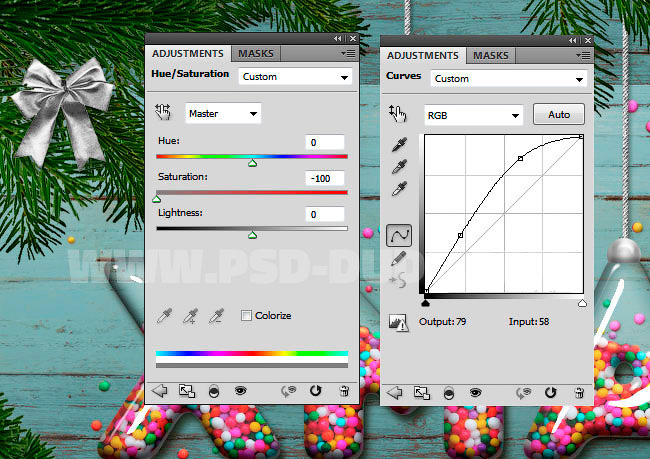
Для того чтобы новогодние шары выглядели еще более празднично, можете добавить бант на еловые ветки, скача его по ссылке в начале урока. Как вы наверно заметили, в оригинале бант золотого цвета, а мы хотим серебряный бант, чтобы он соответствовал другим цветовым оттенкам. Так что добавьте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) и Curves (Кривые) только для слоя Бант.
Шаг 22
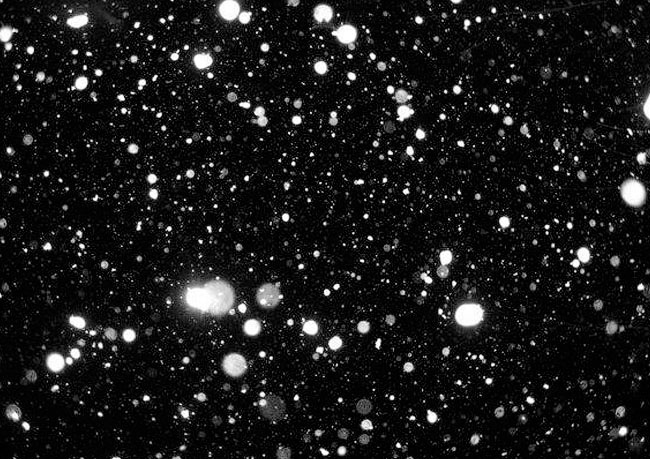
В качестве последних штрихов можно добавить немного снежинок. Вы можете использовать одну из текстур Падающий снег; просто добавьте текстуру на новом слое и установите режим наложения Lighten (Замена светлым) или Screen (Экран).
А вот и конечный результат: Рождественский текстовый эффект в виде стеклянных шариков, наполненных красочными конфетами. Для фона я использовал текстуру старых досок и обрамление из еловых веток. Надеюсь, вы попробовали выполнить урок!
Автор: psddude
Источник: www.psd-dude.com








































Комментарии 193
Спасибо за урок!
Спасибо за урок.
Классный урок! Вот только с драже помучился , там не все так гладко мне надо было чтоб текстура ложилась не на 50% как в уроке а на 100% и тут начались заморочки появились границы очень явные на текстуре. Игрался с выделением драже но не супер получилось но как мог пытался,
Спасибо за урок!)
добрый день! подскажите пожалуйста, никак не получается сделать стеклянный текст, перепробовала три раза, но текст таким не получается, все шаги в точности выполняла, а получается вот такое:
Помогите пожалуйста, очень нужен такой текст. может кто-то может отправить файл псд, была бы безмерно благодарна!)
Повторяла все действия с буквами точ в точ, как у автора, но о чем то он явно умалчивает. Буквы совсем отличаются. На деле не такие объемные и блики в других местах. С веревочками для шаров вообще сначала не поняла, стиль получается совсем не такой, как у автора, пришлось рисовать толщиной в 3 пкс, чтобы получилось что то похожее. Возьму этот урок на заметку для последующих работ, спасибо.
Спасибо за урок!
Отлично!
Спасибо большое, отличный урок! Доставил радость! Желаю и вам ...
Замечательный урок! Бантики оставила золотыми, мне такие больше нравятся)
Спасибо за урок! И с Новым 2019 годом!
Уважаемые дизайнеры, с наступающим вас новым годом ещё раз. У меня просьба, кто нибудь можете показать данную работу этого текста через видео. Буду очень благодарен. Я постарался, но у меня увы, по инструкции не совсем получилось. Можете с помощью видео показать процесс создания данной работы. Спасибо заранее
отличный урок.спасибо
Спасибо за урок!!!
очень хорошо!
Что-то типо того вышло.. Спасибо за урок
Давненько этот урок у меня в закладках лежал.
Спасибо большое за шикарный урок.
Спасибо
Спасибо за урок!
Antalja, Здорово!
спс) с наступающим!
Большое спасибо
Спасибо! =) Исходники хорошие, приятно было тренироваться.
Большое спасибо .) Очень интересный урок !
Отличный урок!
непролучаеца помогите как правильно згладить края шрифта
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо! Урок классный..Но почему-то при добавлении стилей к текстовым слоям эффект был не такой как у автора и пришлось переделать два верхних слоя опытным путем,чтобы было что - то похожее. То есть стеклянного эффекта получилось достигнуть не сразу.
так здорово!
новогоднее настроение :)
мой сладкий вариант)))
Спасибо за урок!