Создаем листовку с ресторанным меню в Фотошоп
Создаем листовку с ресторанным меню в Фотошоп
 В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст.
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст.
Сложность урока: Средний
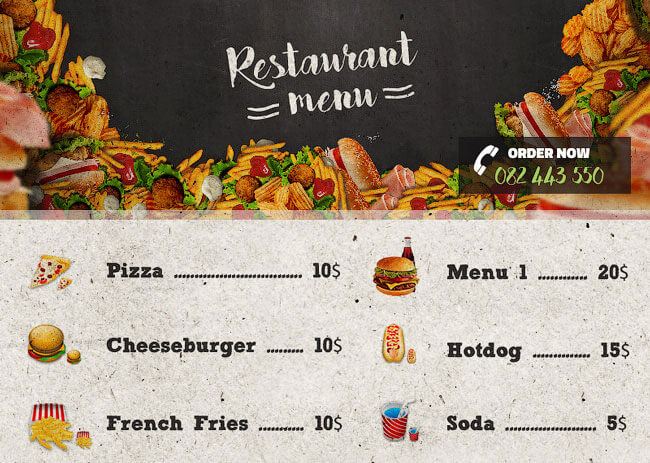
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop, там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.
1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.
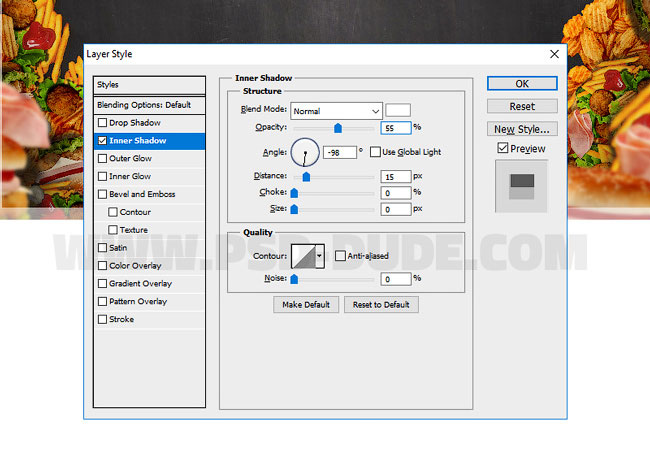
Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).
2. Добавляем текст на доске
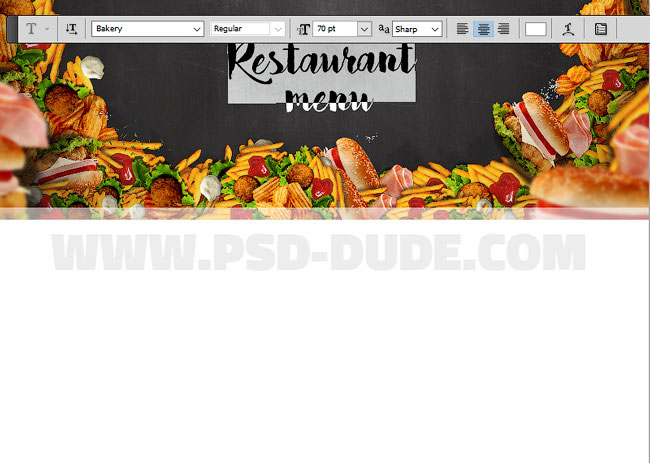
Активируем инструмент Type Tool  (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй – menu.
(T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй – menu.
Чтобы создать эффект надписи мелом, заливаем текст белым цветом. Если вы хотите узнать, как создать реалистичный эффект надписи мелом в Фотошоп, советуем посмотреть соответствующие материалы.
Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.
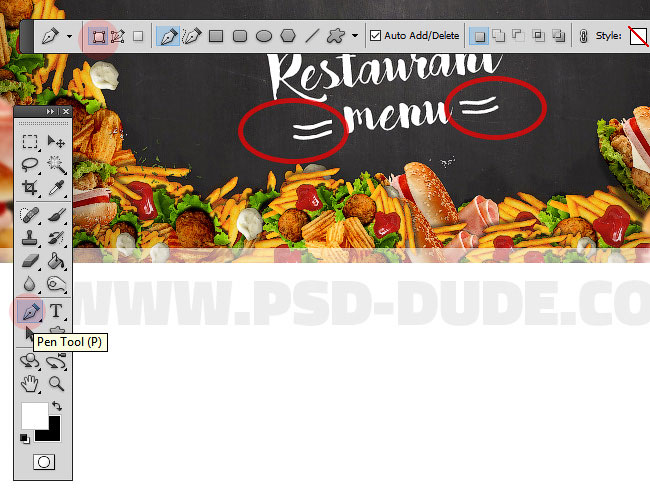
Инструментом Pen Tool  (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
(P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
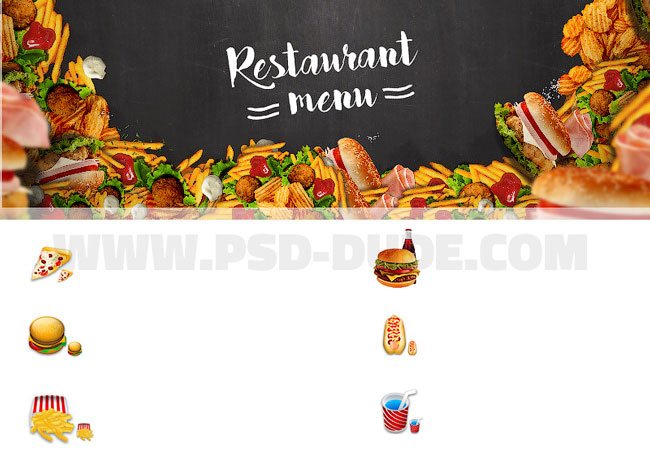
3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.
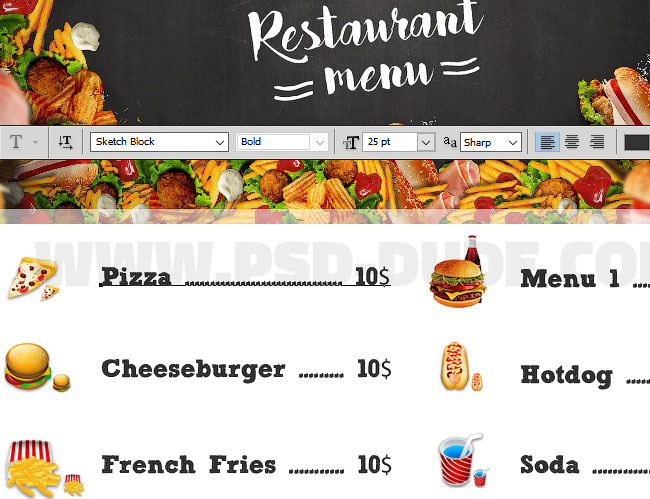
Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).
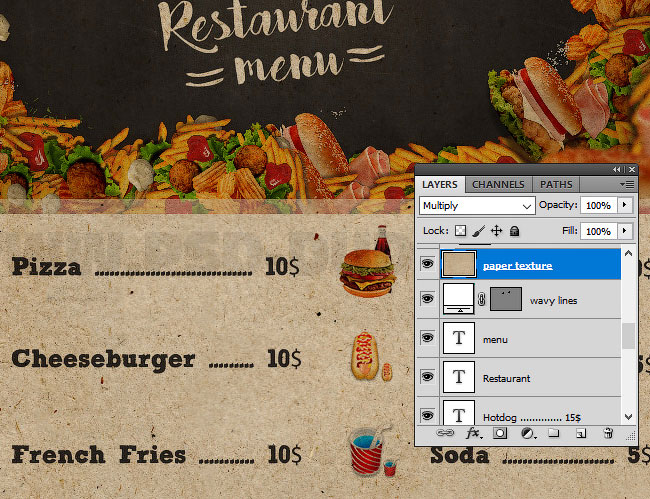
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).
Выше текстуры добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.
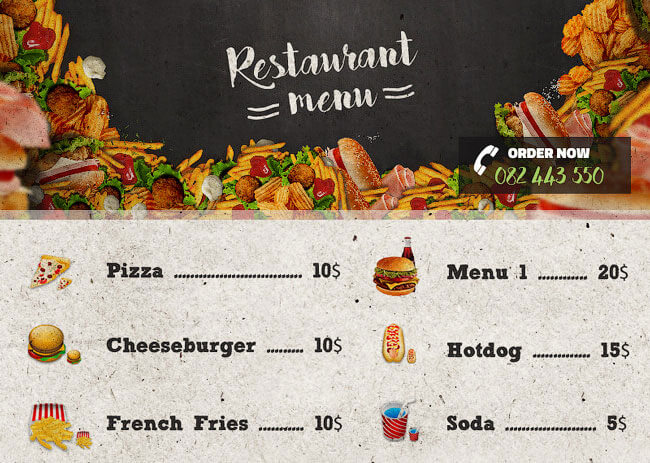
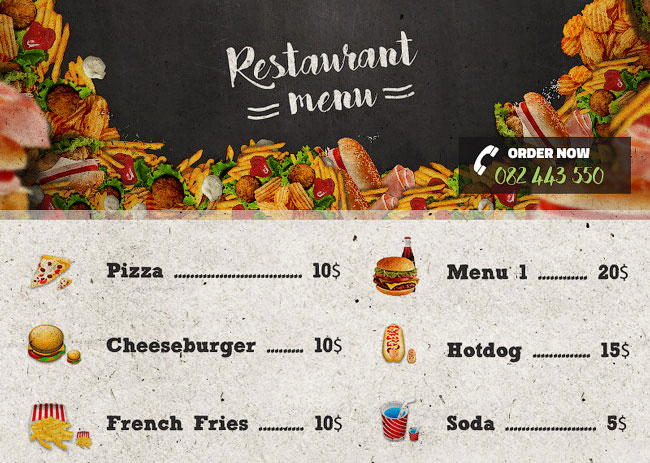
Вот так выглядит готовое меню для ресторана.
5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева. Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Автор: psddude
Источник: www.psd-dude.com














Комментарии 63
Хороший урок, вдохновилась именно от него)
Спасибо!
Добрый вечер, вот и моя работа :)) так долго делала её, надеюсь получилось хорошо
Спасибо за интересный урок!
Понравилось исполнение!
Спасибо)
Меню и визитки)
Спасибо за урок!
как-то так вышло)
Спасибо за урок ) хорошая практика
Хорошо исполнили урок!
Спасибо, миленько)
Спасибо
Спасибо за урок!
Спасибо большое за Урок!!:))
Спасибо за урок.
ардак фатима
спасибо
Спасибо!
Спасибо за урок)
такая вот листовка
Спасибо)))
Спасибо.
спасибо за идею
Спасибо за урок!
Спасибо)
Хороший урок!) Спасибо))
Спасибо)
Отличный урок,пригодиться!