Создаем изометрическую иконку ландшафта в Фотошоп
Создаем изометрическую иконку ландшафта в Фотошоп
 В этом уроке вы научитесь создавать изометрическую иконку с природным ландшафтом, используя приёмы коллажирования.
В этом уроке вы научитесь создавать изометрическую иконку с природным ландшафтом, используя приёмы коллажирования.
Сложность урока: Средний
Хотите сделать крутой 3D-дизайн? В этом уроке вы научитесь создавать изометрическую иконку ландшафта, используя только программу Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
Шаг 1. Создаём новый документ
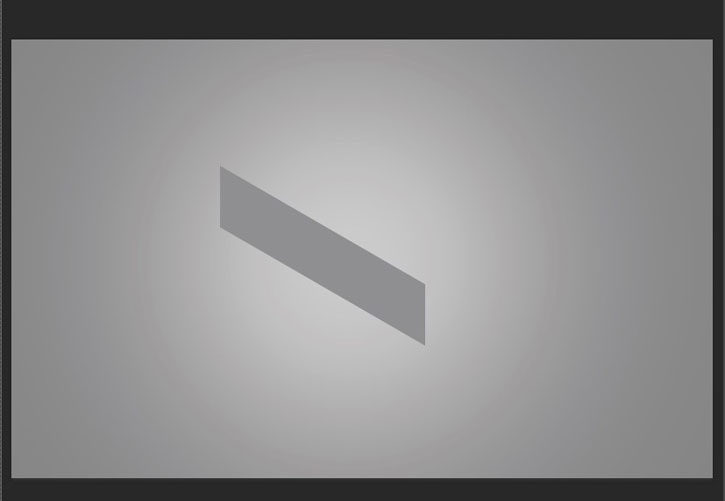
Создайте новый документ размером 800х500 px. С помощью инструмента Заливка  (Paint Bucket Tool) (G), залейте фоновый слой серым цветом (примечание переводчика: цвет #858585). Затем выберите на панели инструментов Кисть
(Paint Bucket Tool) (G), залейте фоновый слой серым цветом (примечание переводчика: цвет #858585). Затем выберите на панели инструментов Кисть  (Brush Tool) (B) и нарисуйте большое пятно в центре изображения (примечание переводчика: жесткость кисти 0%, размер 725 px. цвет # cccccc).
(Brush Tool) (B) и нарисуйте большое пятно в центре изображения (примечание переводчика: жесткость кисти 0%, размер 725 px. цвет # cccccc).
Шаг 2. Рисуем изометрическую фигуру
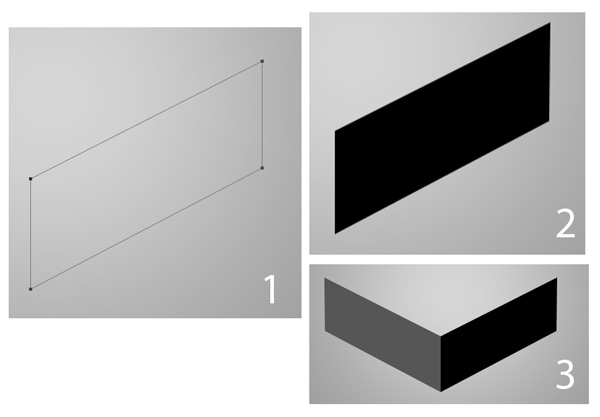
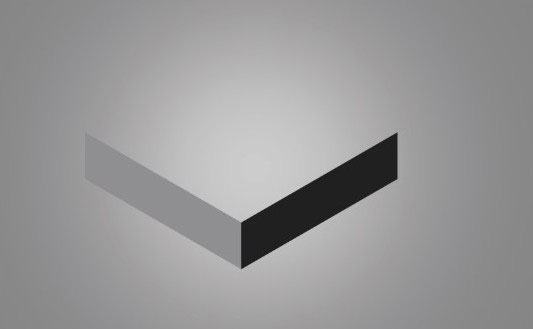
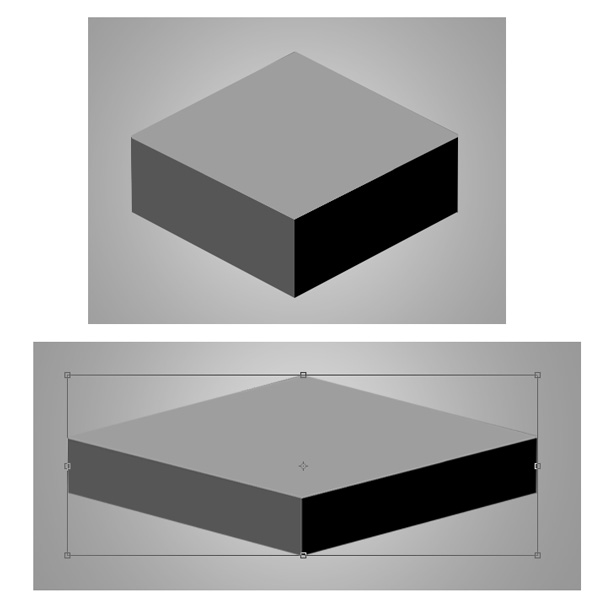
Используя инструмент Перо  (Pen Tool (P)), создайте первую изометрическую фигуру, которая состоит из двух вертикальных линий и двух наклонных линий под углом 30º. После этого залейте фигуру черным цветом и продублируйте её один раз Ctrl+J. Затем отразите по горизонтали продублированную фигуру, для этого перейдите в Редактирование – Трансформирование – Отразить по горизонтали (Edit> Transform> Flip Horizontal), после этого залейте ее серым цветом и расположите, как показано на изображении.
(Pen Tool (P)), создайте первую изометрическую фигуру, которая состоит из двух вертикальных линий и двух наклонных линий под углом 30º. После этого залейте фигуру черным цветом и продублируйте её один раз Ctrl+J. Затем отразите по горизонтали продублированную фигуру, для этого перейдите в Редактирование – Трансформирование – Отразить по горизонтали (Edit> Transform> Flip Horizontal), после этого залейте ее серым цветом и расположите, как показано на изображении.
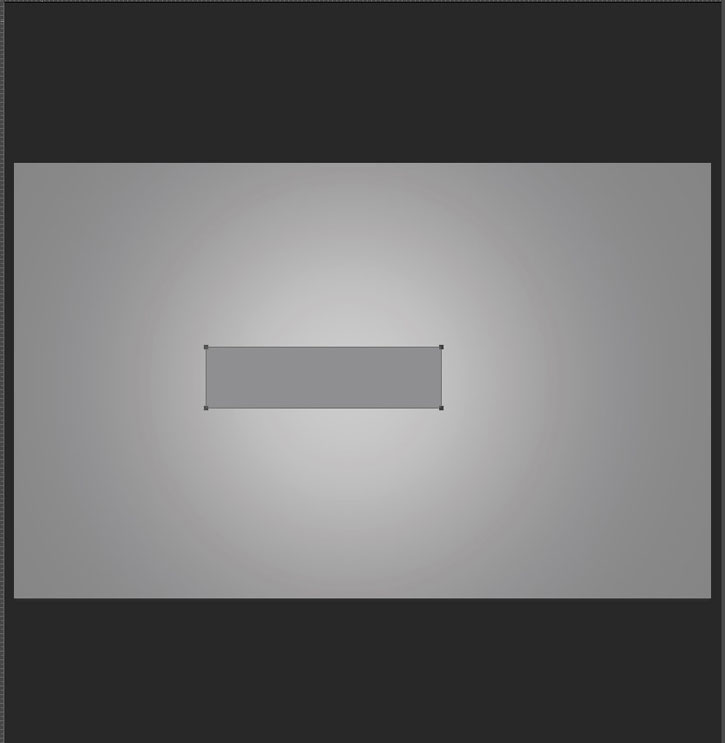
Примечание переводчика: также есть другой более практичный способ создания изометрии. Создайте один прямоугольник размером 270х70 px, (после трансформирования и дублирования этот прямоугольник будет левой и правой стороной изометрической фигуры).
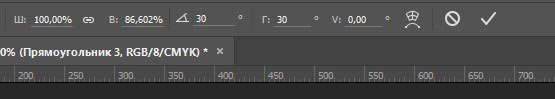
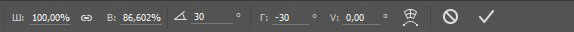
Выполните свободное трансформирование контура (Ctrl+T) и вверху введите такие данные:
- Масштабирование по вертикали:86,602 %
- Поворот: 30
- Наклон по горизонтали:30
Нажмите Enter
Затем продублируйте левую сторону изометрической фигуры Ctrl+J и отобразите ее по горизонтали. После этого переместите правую сторону изометрической фигуры вправо.
Создайте квадрат размером 270*270 px. Выполните свободное трансформирование контура (Ctrl+T) и вверху видите такие значения:
- Масштабирование по вертикали:86,602 %
- Поворот: 30
- Наклон по горизонтали: -30
Нажмите Enter
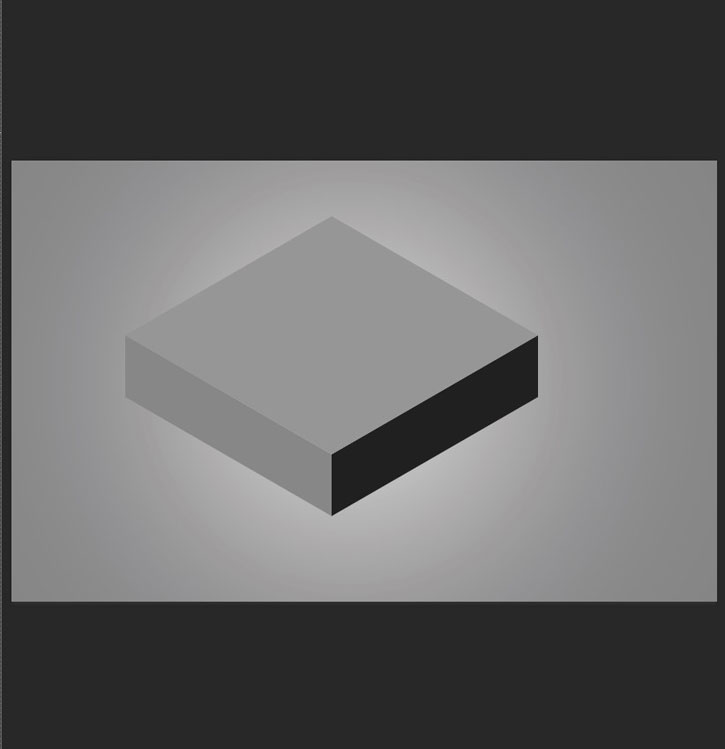
Выберите инструмент Перо  (Pen Tool) (P) и создайте верхнюю часть для изометрической фигуры. Затем залейте её светло-серым цветом. После этого выделите всю фигуру и измените размер (сделайте фигуру короче и шире) с помощью свободного трансформирования контура (Ctrl+T).
(Pen Tool) (P) и создайте верхнюю часть для изометрической фигуры. Затем залейте её светло-серым цветом. После этого выделите всю фигуру и измените размер (сделайте фигуру короче и шире) с помощью свободного трансформирования контура (Ctrl+T).
Шаг 3. Добавляем ландшафт
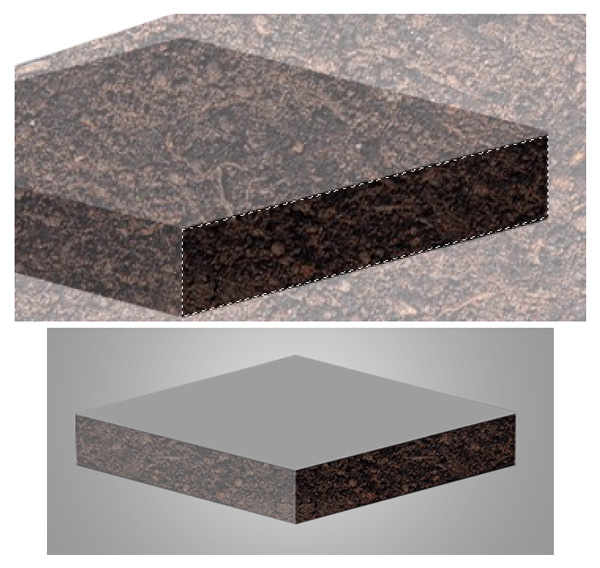
Вставьте в документ текстуру земли, которую вы скачали. Поверните текстуру на 30 ° и уменьшите Непрозрачность (Opacity) до 30 %. Используя инструмент Прямоугольное лассо  (Polygonal Lasso Tool) (L), выделите определенный участок фигуры.
(Polygonal Lasso Tool) (L), выделите определенный участок фигуры.
Скопируйте и вставьте выделенный участок земли на новый слой и увеличьте непрозрачность до 100%. Продублируйте новый слой (выделенный участок земли) и отразите его по горизонтали (примечание переводчика: уменьшите непрозрачность копии до 84 %). Затем удалите исходное изображение с текстурой земли.
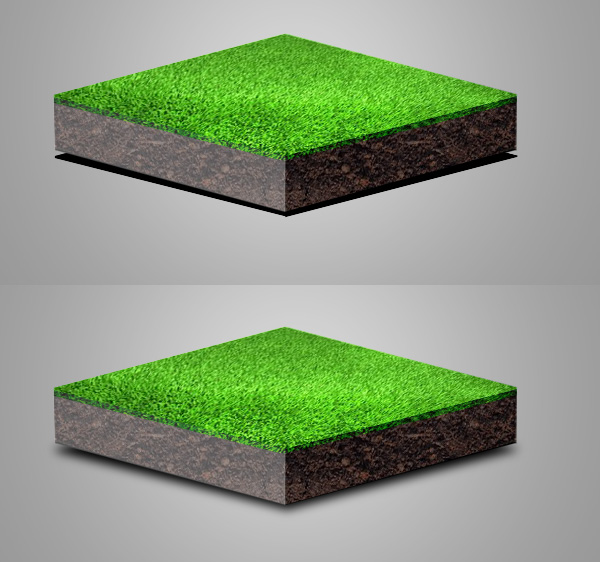
Вставляем текстуру с травой
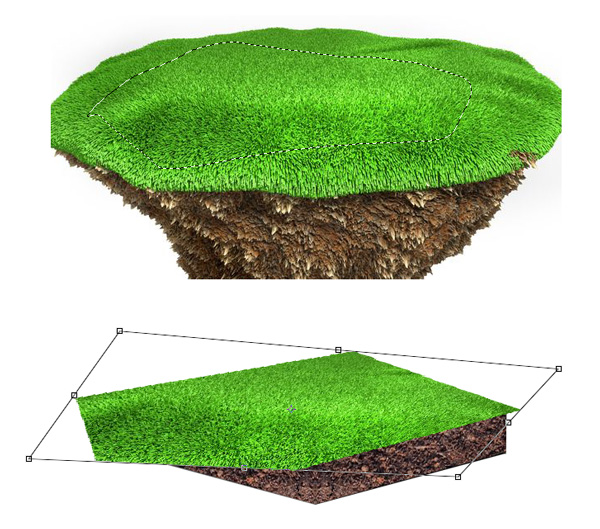
Теперь вставьте текстуру с травой. Примените к текстуре Свободное трансформирование (Free Transform Tool) (Ctrl+T), выберите опцию Перспектива (Perspective) и измените перспективу текстуры.
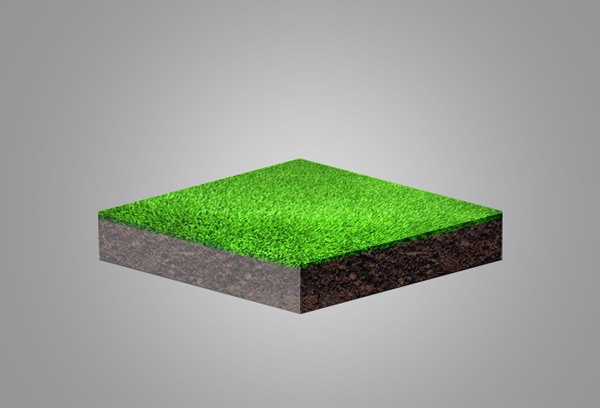
Используя инструмент Прямоугольное лассо  (Polygonal Lasso Tool) (L), удалите перекрывающие разделы фигуры. После этого изображение должно выглядеть приблизительно так:
(Polygonal Lasso Tool) (L), удалите перекрывающие разделы фигуры. После этого изображение должно выглядеть приблизительно так:
Для того чтобы создать тень под фигурой, необходимо скопировать слой с травой и переместить его под изометрическую фигуру. Затем перейдите в Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и уменьшить яркость до -100.
После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) радиус 5 px.
Добавляем камни в пейзаж
Давайте начнем добавлять остальную часть пейзажа. Добавьте камень на новый слой. Затем уменьшите изображение и попытайтесь выбрать угол, который хорошо сочетался бы с изометрической фигурой.
Для того чтобы очистить края и удалить часть камня, используйте Ластик  (Eraser Tool) (E) или добавьте слой маску к изображению с камнем и черной кистью пройдитесь по слой – маске.
(Eraser Tool) (E) или добавьте слой маску к изображению с камнем и черной кистью пройдитесь по слой – маске.
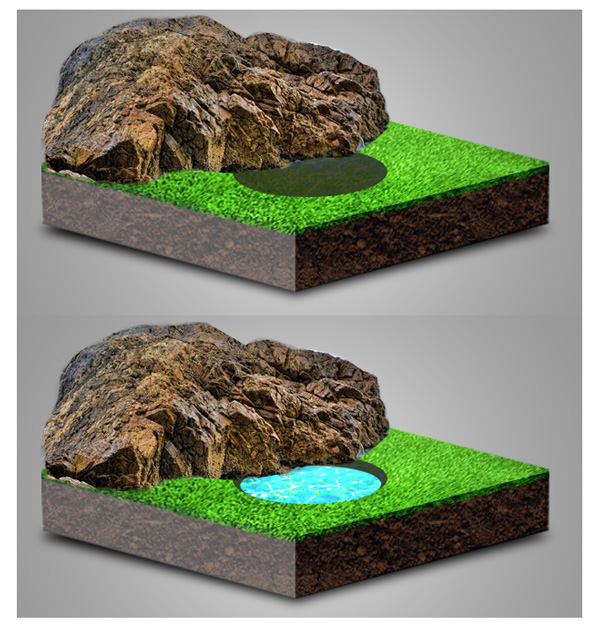
Добавляем воду и деревья
Поместите текстуру с водой поверх всех слоев, уменьшите Непрозрачность (Opacity) до 50%, выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и выделите определенную область воды.
Затем скопируйте выделенную область воды Ctrl+C и вставьте на новый слой Ctrl+V. Переместите слой с водой под слой с камнем.
Продублируйте слой Ctrl+J. Затем перейдите в Редактирование – Свободное трансформирование (Edit > Free Transform) (Ctrl+Т), немного уменьшите и переместите влево - вниз выделенную область. После этого перейдите на нижний выделенный слой с водой и выберите Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation), уменьшите насыщенность до -100% и яркость до -50%.
Добавьте дерево на новый слой. Также вы можете использовать верхнюю часть дерева для создания небольших кустов сбоку от скалы.
Шаг 4. Рисуем тени
Создайте новый слой, установите режим наложения Умножение (Multiply), и нарисуйте мягкую тень при помощи Кисти  (Brush Tool) (B), это придаст изображению реалистичный вид. Пройдитесь при необходимости Ластиком
(Brush Tool) (B), это придаст изображению реалистичный вид. Пройдитесь при необходимости Ластиком  (Eraser Tool) (E) для корректировки цвета.
(Eraser Tool) (E) для корректировки цвета.
Шаг 5. Добавляем блики
Закончим рисовать нашу иконку добавлением бликов! Создайте новый слой, установите режим наложения Перекрытие (Overlay), непрозрачность установите до 60 % и белой мягкой кистью (примечание переводчика: непрозрачность кисти 17 %) пройдитесь по дереву, скале, траве, фону для добавления бликов. Продолжайте улучшать ваше изображение, пока не получите желаемый результат.
Вот мы и закончили рисовать изометрическую иконку!
Автор: 123RF
Источник: blog.123rf.com


















Комментарии 135
Изометрическая иконка.
Спасибо за урок
Решил сделать немного по своему
Спасибо за урок!
Добавила отражение в воду, чтоб выглядело реалистичнее)) Спасибо за урок
Сделала немного по-своему. Альтернативные исходники, определенно, надо другие)).
Так себе из альтернативных материалов)
спасибо, сделал многое не так другими способами, в уроке много не понятно. Но все же получилось )
спс
Спасибо за урок!
Очень хорошо! Там снизу белые полосы остались. И можно тень снизу добавить.
Понравился урок, но очень не понравилось то что если делать в 800 на 500, очень плохое качество картинок всех, на первый взгляд всё очень легко) но не тут то было) пол дня провозился с начинкой этого клочка земли)
жду справедливой оценки с критикой и советами)
Большое спасибо за урок) было очень интересно)
И как всегда не могу остановится на одном варианте
Хорошо сделали урок!
Спасибо за урок!
Большое спасибо за урок!
Моя первая работа.
СПАСИБО ЗА УРОК!
Спасибо за урок)
Не судите строго, первая фотошоп работа
Спасибо за урок!
Спасибо за урок!
Хороший урок, спасибо, было чему поучиться и вот что вышло:
Дякую 123RF!
Спасибо! Вдохновилась уроком, сделала свой вариант :)
спасибо за урок. Немного проявила фонтазии
Интересно!
Спасибо!
Работа хорошая, только надо было вместо земли показать глубину воды и внизу грунт.
Спасибо!
Не плохой урок.