Создаем реалистичный мокап винной бутылки в Фотошоп
Создаем реалистичный мокап винной бутылки в Фотошоп
 В этом уроке вы узнаете как, используя смарт-объекты, создать реалистичный мокап винной бутылки.
В этом уроке вы узнаете как, используя смарт-объекты, создать реалистичный мокап винной бутылки.
Сложность урока: Средний
В этом уроке я покажу вам, как создать реалистичный мокап винной бутылки. Такой мокап пригодится, когда вам нужно продемонстрировать дизайн этикетки для бутылки красного вина, а настоящей стеклянной бутылки пока что не существует.
А благодаря смарт-объектам, который мы создадим в ходе работы, вы в любой момент сможете изменить картинку на этикетке!
Если вы не хотите тратить время, и вам сразу нужен готовый мокап, предлагаю посмотреть премиум-мокап винной бутылки по ссылке (платно). Этот мокап полностью готов к работе, вам всего лишь нужно при помощи пары кликов мышью заменить картинку на этикетке на свою.
Скачать архив с материалами к уроку
1. Удаляем этикетку с бутылки
Шаг 1
Загружаем картинку с бутылкой красного вина с сайта Pixabay и открываем ее в Photoshop CS5 или более поздней версии.
Шаг 2
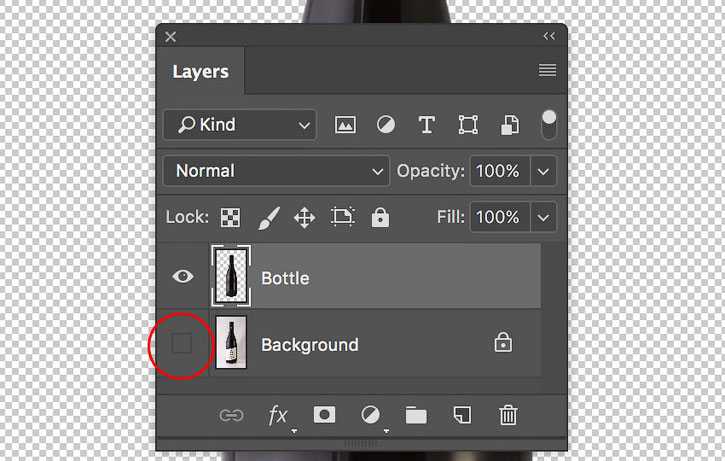
Для начала жмем Ctrl+J, чтобы дублировать слой. Обратите внимание на панель слоев. В данный момент там находится два слоя с одинаковым содержимым. Оригинальный снимок будет храниться на фоновом слое, а редактировать мы будем копию выше (Слой 1):
Дважды кликаем по названию копии на панели слоев и называем ее «Бутылка».
Шаг 3
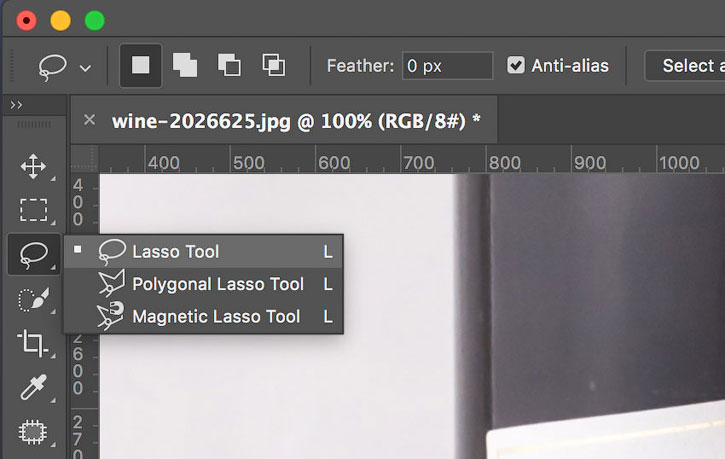
Активируем Lasso Tool  (L) (Лассо). На панели инструментов есть еще два типа лассо: Polygonal Lasso Tool
(L) (Лассо). На панели инструментов есть еще два типа лассо: Polygonal Lasso Tool  (прямоугольное) и Magnetic Lasso Tool
(прямоугольное) и Magnetic Lasso Tool  (магнетическое), которые спрятаны под стандартным лассо. Нам нужно выбрать самое первое в списке.
(магнетическое), которые спрятаны под стандартным лассо. Нам нужно выбрать самое первое в списке.
Обводим выделением этикетку на бутылке, примерно так же, как вы обводите что-то ручкой или карандашом на бумаге. Активировав Lasso Tool  (L) (Лассо), курсор мышки превратится в маленькое лассо. Кликаем в любой точке документа, откуда хотим начать выделение, затем, не отпуская кнопку мышки, доводим выделение до конца:
(L) (Лассо), курсор мышки превратится в маленькое лассо. Кликаем в любой точке документа, откуда хотим начать выделение, затем, не отпуская кнопку мышки, доводим выделение до конца:
Чтобы закончить выделение, возвращаемся к начальной точке и отпускаем кнопку мышки. На самом деле, вам необязательно доводить выделение до начальной точки. Но, если вы это не сделаете, Photoshop автоматически закроет выделение, дорисовав прямую линию от точки, где вы отпустили кнопку мышки, в точку начала выделения.
Шаг 4
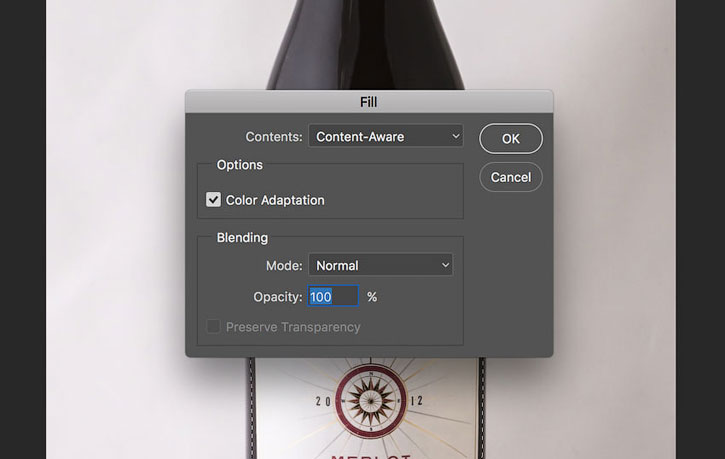
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку). В выпадающем меню Contents (Содержание) выбираем Content-Aware (С учетом содержимого) и жмем ОК.
Этикетка исчезла! Photoshop автоматически удалил ее и заполнил пустое место деталями бутылки. Если результат использования заливки Content-Aware (С учетом содержимого) вас не устраивает, отмените последние действия нажатием клавиш Ctrl+Z и запустите процесс снова. Каждый раз у вас будет получаться другой результат. Закончив, не забываем снять выделение командой Select – Deselect (Выделение – Снять выделение) или нажатием клавиш Ctrl+D.
Шаг 5
Жмем клавишу L, чтобы активировать Lasso Tool  (Лассо) и выделяем золотой элемент на горлышке бутылки.
(Лассо) и выделяем золотой элемент на горлышке бутылки.
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку), устанавливаем Contents (Содержимое) на Content-Aware (С учетом содержимого) и жмем ОК.
Нам удалось избавиться от лишнего элемента на горлышке бутылки! Не забываем снять выделение в меню Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
2. Удаляем фон
Шаг 1
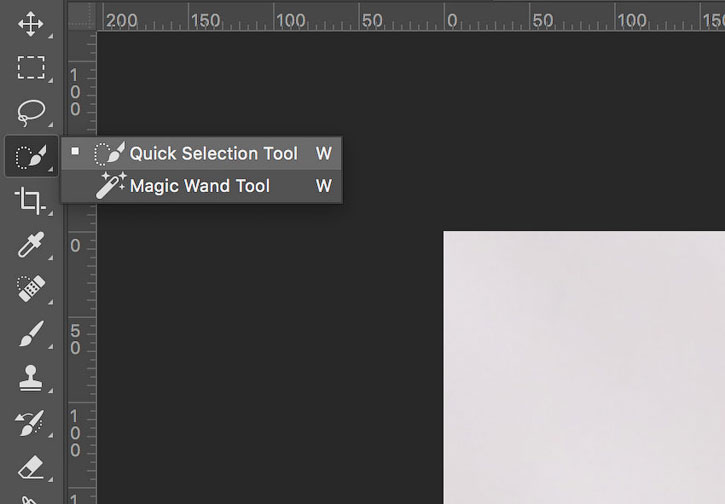
Теперь мы должны удалить белый фон с изображения. Делать мы это будем с помощью Quick Selection Tool  (Быстрое выделение). Активируем инструмент, нажав по его иконке на панели инструментов, или клавишей W на клавиатуре.
(Быстрое выделение). Активируем инструмент, нажав по его иконке на панели инструментов, или клавишей W на клавиатуре.
Чтобы начать выделение, передвигаем курсор в левый верхний угол бутылки, кликаем левой кнопкой и проводим по тому месту, которое нужно выделить. С перемещением курсора, Photoshop непрерывно анализирует область, сопоставляет цвета, оттенки и текстуры, и пытается понять, что именно мы хотим выделить, чаще всего результат получается четким и качественным.
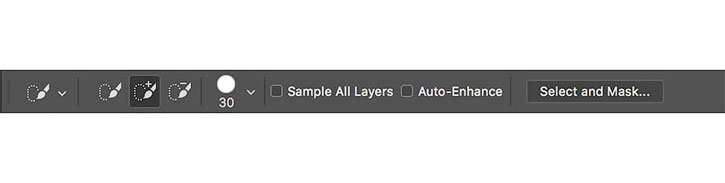
Если вы обратите внимание на верхнюю панель с параметрами инструмента, то увидите набор дополнительных иконок, которые позволяют переключаться между тремя режимами инструмента выделения (слева направо: новое выделение, добавить к выделению и вычесть из выделения). Параметр добавить к выделению (центральная иконка) уже активирован, поэтому наша следующая задача – продолжить добавление к выделенной области, пока мы не выделим все необходимое:
В конце аккуратно проводим инструментом у краев бутылки, чтобы полностью выделить белый фон:
Шаг 2
Выделив фон, удаляем его командой в главном меню Edit – Cut (Редактирование – Вырезать).
Не забывайте снять выделение командой Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
Чтобы оценить результат работы, не забудьте отключить видимость фонового слоя, кликнув по значку глаза на панели слоев.
Шаг 3
Закончив с удалением фона, займемся доработкой краев бутылки.
Внимательно анализируем края бутылки и с помощью Eraser Tool  (Ластик) дорабатываем неаккуратные места. Чтобы активировать этот инструмент, жмем клавишу Е, затем кликаем правой кнопкой по рабочему полотну, чтобы открыть контекстное меню инструмента. Устанавливаем Size (Размер) на 20 px и Hardness (Жесткость) – на 100%. Настроив инструмент, проводим ластиком в нужных местах.
(Ластик) дорабатываем неаккуратные места. Чтобы активировать этот инструмент, жмем клавишу Е, затем кликаем правой кнопкой по рабочему полотну, чтобы открыть контекстное меню инструмента. Устанавливаем Size (Размер) на 20 px и Hardness (Жесткость) – на 100%. Настроив инструмент, проводим ластиком в нужных местах.
3. Создаем новый фон
Шаг 1
Активируем Rectangle Tool  (Прямоугольник) нажатием клавиши U, затем создаем новый прямоугольник под бутылкой. Убедитесь, что слой с прямоугольником находится под слоем с бутылкой.
(Прямоугольник) нажатием клавиши U, затем создаем новый прямоугольник под бутылкой. Убедитесь, что слой с прямоугольником находится под слоем с бутылкой.
Шаг 2
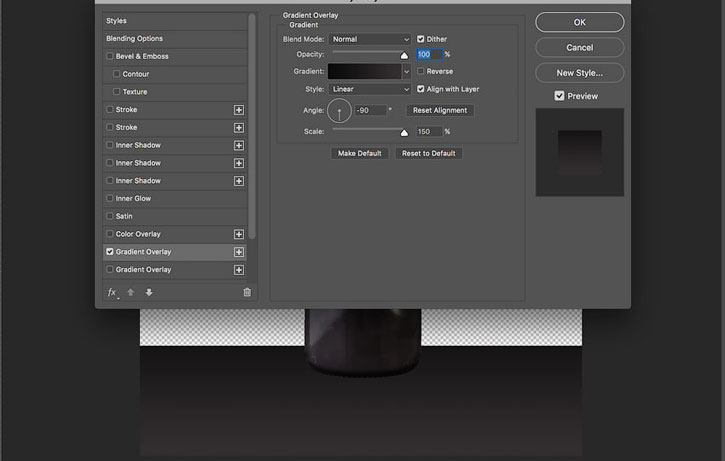
Дважды кликаем по слою с прямоугольником, чтобы открыть окно Layer Style (Стиль слоя). Применяем Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Для градиента используем цвета #0a0a0a и #332f30, стиль Linear (Линейный) и угол
-90.
Шаг 3
Жмем на клавиатуре U и добавляем еще один прямоугольник за бутылкой, заполнив весь фон.
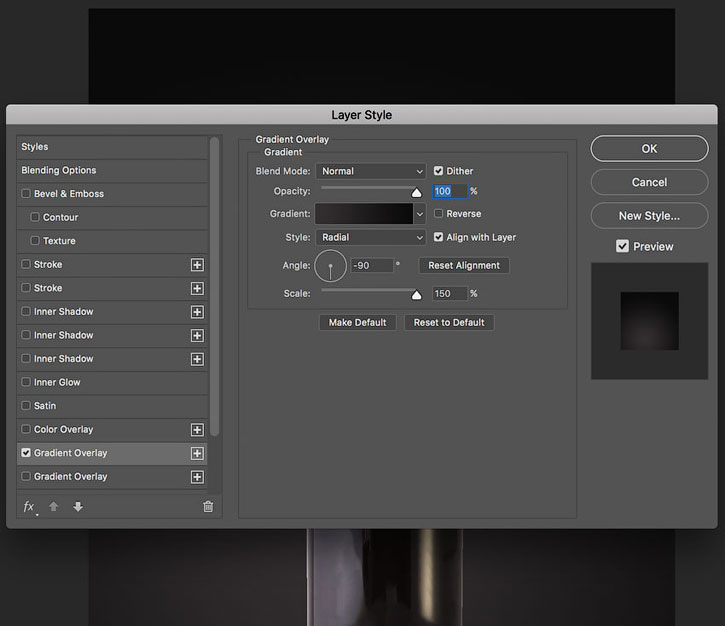
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и добавляем новый эффект Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Используем цвета для градиента #332f30 и #0a0a0a, стиль Radial (Радиальный) и масштаб 150%.
Выделяем оба созданных слоя, кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Называем получившуюся группу «Фон» и жмем ОК.
Шаг 4
Ваш результат должен получиться примерно таким же:
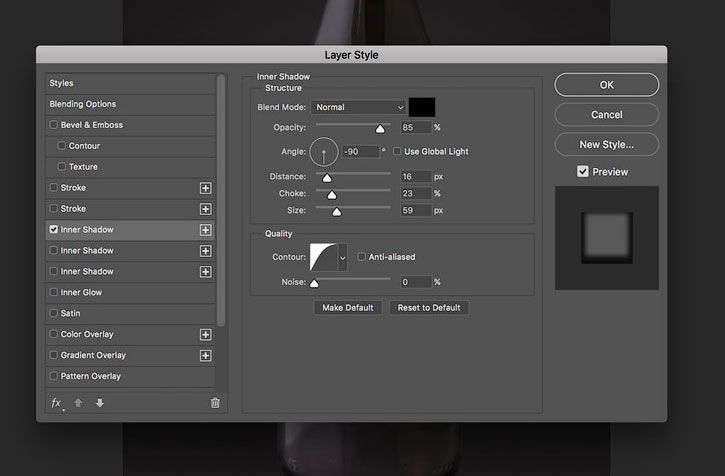
Как вы видите, края бутылки выглядят ужасно. Давайте исправим это. Дважды кликаем по слою с бутылкой.
В открывшемся окне Layer Style (Стиль слоя) добавляем стиль слоя Inner Shadow (Внутренняя тень), как показано ниже:
4. Добавляем тени и отражение
Шаг 1
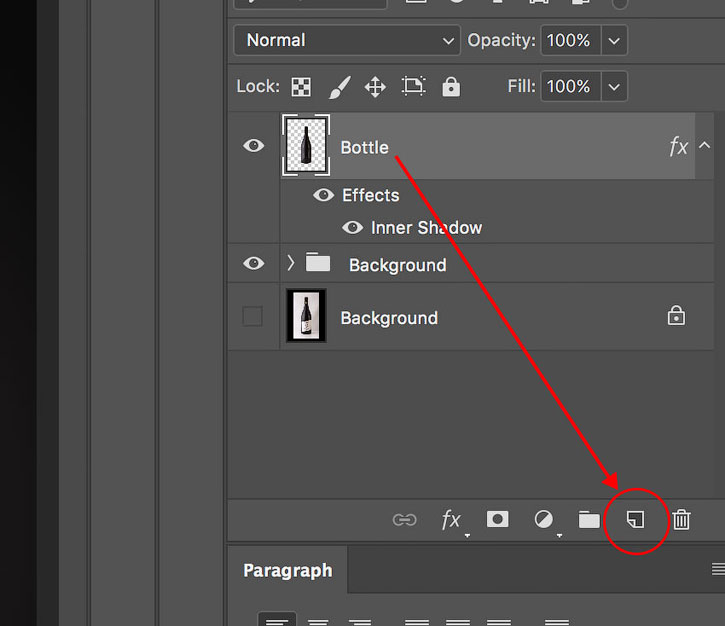
Хватаем левой кнопкой мышки слой «Бутылка» и перетаскиваем его на кнопку Create new layer (Создать новый слой) в нижней части панели слоев, отпускаем кнопку, чтобы создать дубликат слоя:
Называем копию «Отражение» и перемещаем ее под бутылку. Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Шаг 2
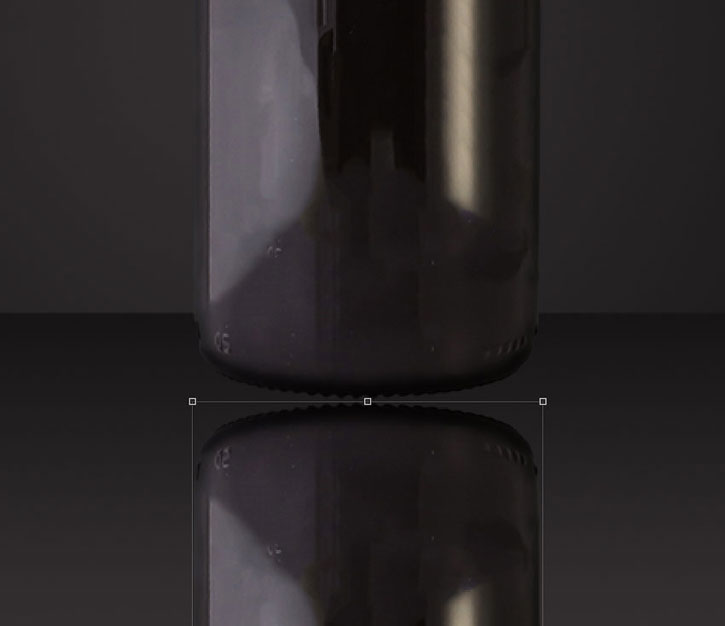
В верхнем меню переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и размещаем дубликат в нижней части бутылки:
Шаг 3
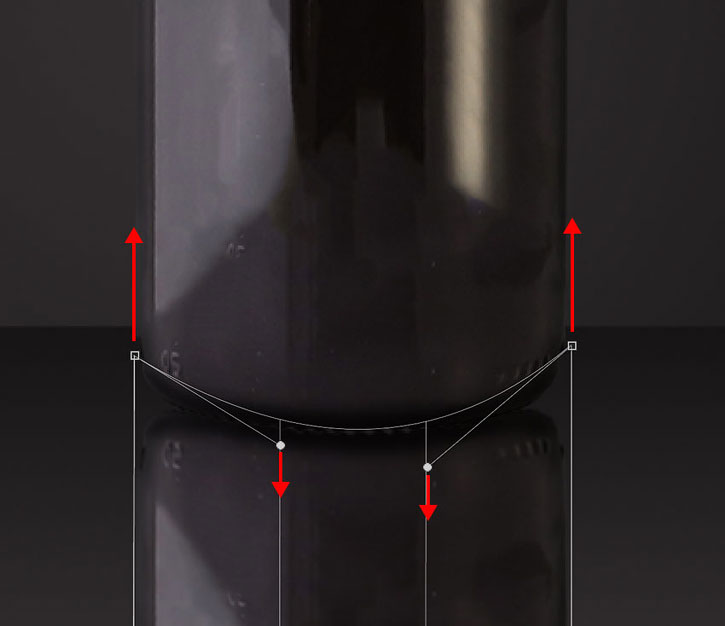
Теперь переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация). Тянем за угловые точки, чтобы подогнать форму отражения под форму нижней части бутылки. Закончив, жмем клавишу Enter, чтобы применить изменения.
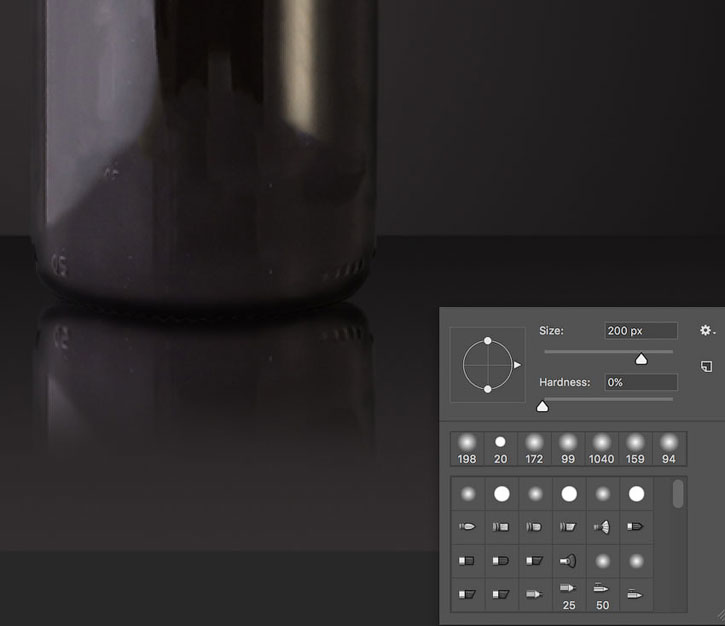
Активируем Eraser Tool (E) (Ластик), устанавливаем Size (Размер) на 500 пикселей, Hardness (Жесткость) – на 0% и аккуратно удаляем нижнюю часть отражения.
На панели слоев устанавливаем Opacity (Непрозрачность) на 35%.
Шаг 4
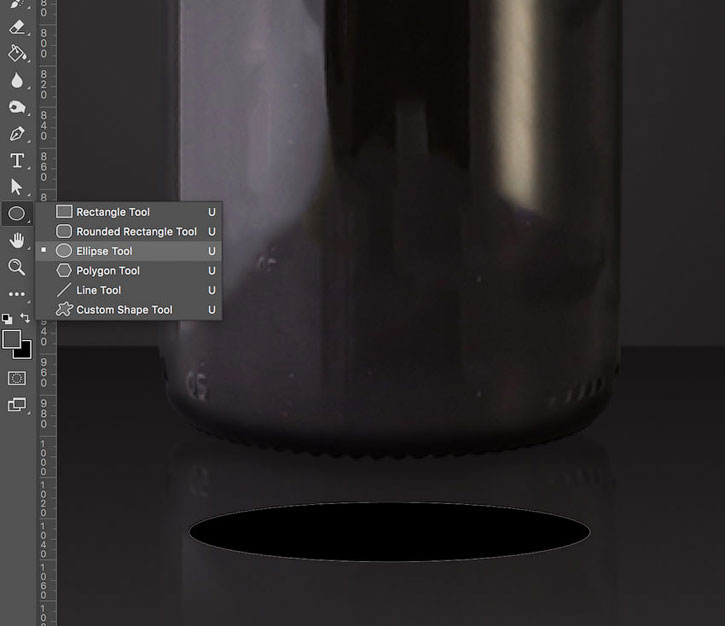
Активируем Ellipse Tool  (U) (Овал) и рисуем окружность диаметром чуть меньше ширины бутылки. Цвет фигуры устанавливаем на черный. Называем новый слой «Маленькая тень».
(U) (Овал) и рисуем окружность диаметром чуть меньше ширины бутылки. Цвет фигуры устанавливаем на черный. Называем новый слой «Маленькая тень».
Теперь мы добавим размытие для этой тени. В верхнем меню переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). В результате появится сообщение: «Прежде чем продолжить, этот слой-фигуру необходимо растрировать или преобразовать в смарт-объект. В случае растрирования он больше не будет редактируемым». Нажимаем кнопку Rasterize (Растрировать) и устанавливаем радиус размытия на 10 пикселей. После этого жмем ОК.
Убедитесь, что на панели слоев слой «Маленькая тень» находится под слоем с бутылкой. Донышко бутылки должно практически полностью перекрывать фигуру, оставив тонкую полоску тени, как показано ниже:
Мы закончили добавление первого слоя тени! Давайте добавим еще дополнительный слой.
Шаг 5
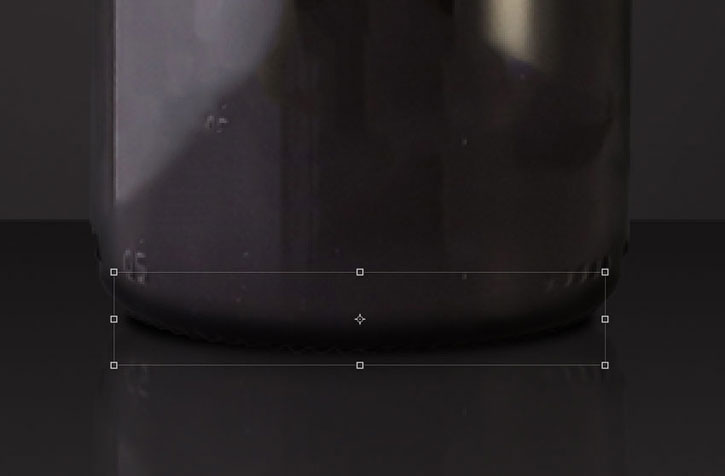
Далее мы должны повторить весь процесс из Шага 4, но с некоторыми изменениями. Активируем Ellipse Tool  (U) (Овал) и рисуем овал диаметром больше ширины бутылки. Убедитесь, что цвет фигуры установлен на черный. Называем этот слой «Большая тень». На панели слоев проверяем, чтобы слой с овалом находился под слоем с бутылкой. Размещаем фигуру в нижней части бутылки. Бутылка должна перекрывать черный овал, как показано ниже:
(U) (Овал) и рисуем овал диаметром больше ширины бутылки. Убедитесь, что цвет фигуры установлен на черный. Называем этот слой «Большая тень». На панели слоев проверяем, чтобы слой с овалом находился под слоем с бутылкой. Размещаем фигуру в нижней части бутылки. Бутылка должна перекрывать черный овал, как показано ниже:
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), чтобы добавить эффект размытия. Радиус размытия устанавливаем на 85 пикселей и жмем ОК, чтобы подтвердить изменения. На панели слоев устанавливаем Opacity (Непрозрачность) слоя на 30%.
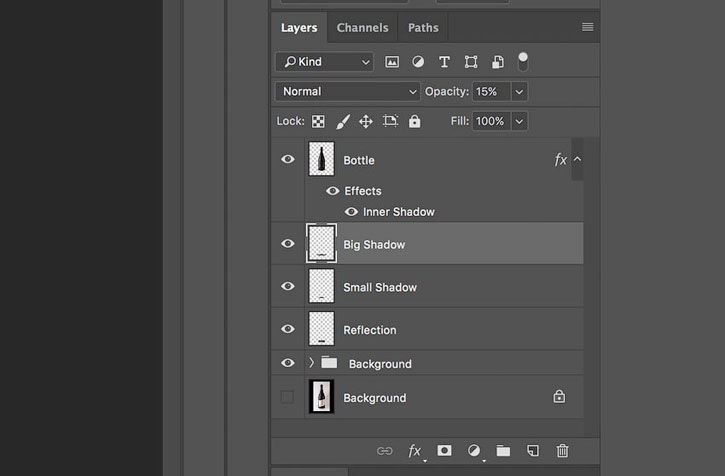
Теперь панель слоев должна выглядеть вот так:
Выделяем слои «Большая тень», «Маленькая тень» и «Отражение». Чтобы выделить сразу несколько слоев, кликаем по первому и зажимаем клавишу Shift, затем кликаем по последнему слою, чтобы автоматически выделить все слои между первым и последним. Затем кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Вводим название «Тень» для группы и жмем ОК.
5. Создаем этикетку
Шаг 1
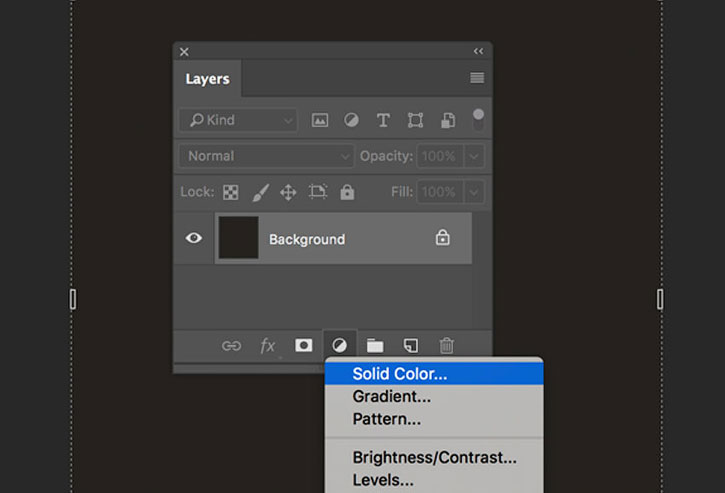
Создаем новый документ размером 893 х 958 пикселей.
В нижней части панели слоев кликаем по иконке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Заполняем слой цветом #25221f.
Шаг 2
Загружаем и устанавливаем шрифт Open Sans и активируем Type Tool  (T) (Текст). На панели Character (Символ) устанавливаем Tracking (Трэкинг) на 75 и заглавными буквами пишем текст PREMIUM RED WINE 2017 (цвет #86752c).
(T) (Текст). На панели Character (Символ) устанавливаем Tracking (Трэкинг) на 75 и заглавными буквами пишем текст PREMIUM RED WINE 2017 (цвет #86752c).
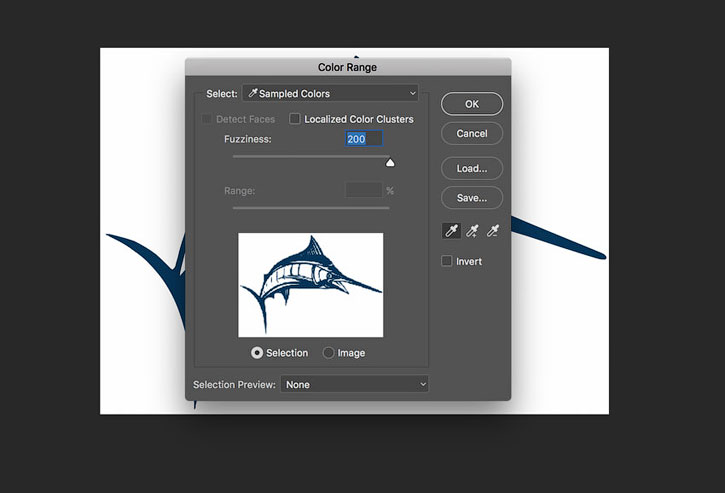
Открываем изображение с рыбой. В верхнем меню переходим Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем Fuzziness (Разброс) на 200, снимаем галочку с Localized Color Cluster (Локализованные наборы цветов) и жмем ОК.
Инвертируем выделение с помощью команды Select – Inverse (Выделение – Инверсия). Перетаскиваем это изображение на документ с будущей этикеткой, используя инструмент Move Tool  (V) (Перемещение). Дважды кликаем по слою с рыбой и добавляем стиль слоя Color Overlay (Наложение цвета), используем цвет #6a6a6b.
(V) (Перемещение). Дважды кликаем по слою с рыбой и добавляем стиль слоя Color Overlay (Наложение цвета), используем цвет #6a6a6b.
Шаг 3
Шрифтом Open Sans пишем слово BLACK.
Загружаем и устанавливаем шрифт Berkshire Swash и пишем слово Marvin.
Продолжаем добавлять текст, используя шрифт Open Sans:
Загружаем и устанавливаем шрифт Black Jack, затем добавляем еще текст, как показано ниже:
Новая этикетка готова! Сохраняем этот файл на рабочем столе с именем Этикетка.psd. Позже он нам понадобится.
6. Деформируем этикетку
Шаг 1
Возвращаемся к документу с бутылкой и на панели слоев выбираем слой «Бутылка».
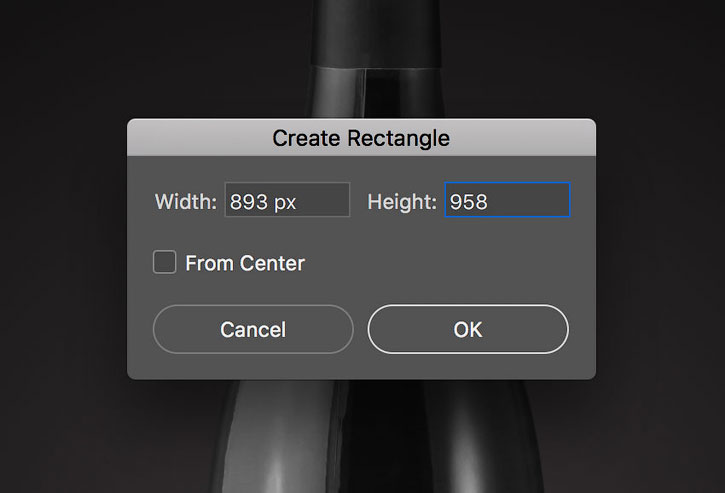
Активируем Rectangle Tool  (U) (Прямоугольник) и левой кнопкой кликаем в любом месте рабочего полотна. В появившемся окне вводим размер нового прямоугольника 893 х 958 пикселей. Жмем ОК и называем новый слой «Этикетка».
(U) (Прямоугольник) и левой кнопкой кликаем в любом месте рабочего полотна. В появившемся окне вводим размер нового прямоугольника 893 х 958 пикселей. Жмем ОК и называем новый слой «Этикетка».
Кликаем правой кнопкой по слою «Этикетка» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Только что мы создали смарт-объект, который будет содержать картинку для этикетки.
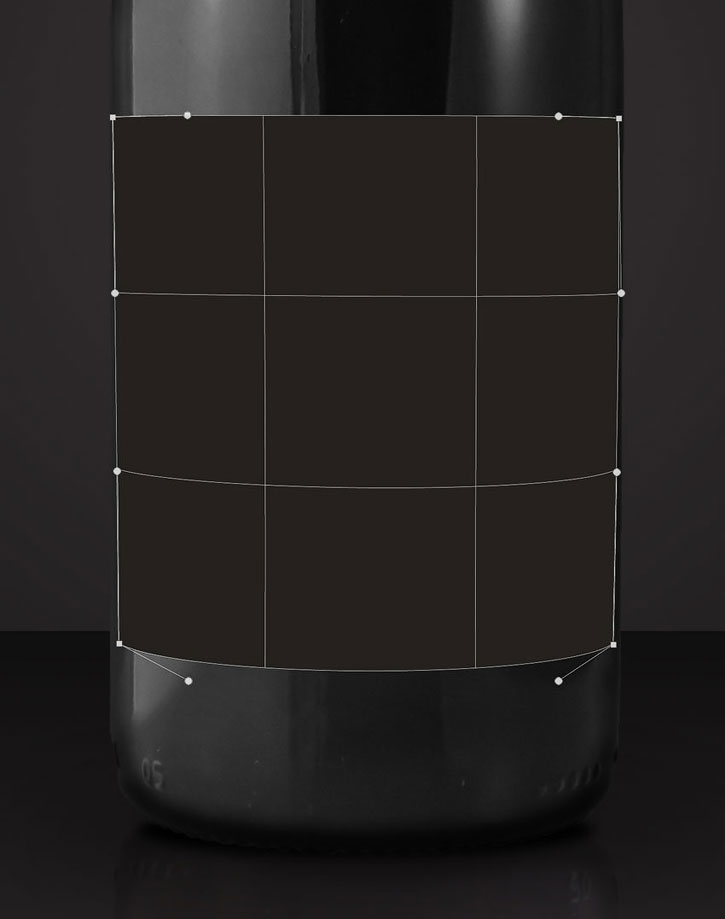
Размещаем прямоугольник на бутылке и в верхнем меню переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация) или жмем Ctrl+T, чтобы активировать свободную трансформацию, затем кликаем правой кнопкой по прямоугольнику и выбираем Wrap (Деформация).
На верхней панели параметров устанавливаем режим деформации на Custom (Заказная). Это позволит нам свободно редактировать фигуру и придать ей любую форму.
Чтобы изменить прямоугольник, тянем за опорные точки, любой из отрезков сетки или за внутреннюю часть сетки. Чтобы подкорректировать изгиб сетки, используем специальные направляющие на опорных точках. Принцип работы направляющих очень похож на процесс создания векторной фигуры, например, пером. Постарайтесь придать прямоугольнику такую же форму:
Закончив, жмем Enter, чтобы принять изменения.
Шаг 2
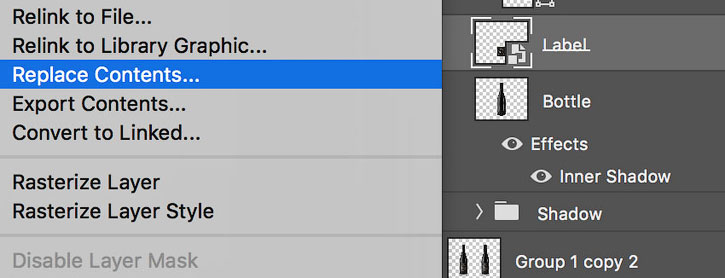
Выбираем смарт-объект и переходим Layer – Smart Objects – Replace Contents (Слой – Смарт-объект – Заменить содержимое).
В открывшемся окне находим файл Этикетка.psd, которые мы заранее сохранили, и жмем кнопку Place (Поместить).
Картинка для этикетки теперь находится внутри смарт-объекта.
Вы в любой момент можете внести изменения в этикетке, отредактировав содержимое смарт-объекта:
- Выделяем смарт-объект на панели слоев.
- Дважды кликаем по его миниатюре на панели слоев, чтобы открыть для редактирования.
В результате содержимое смарт-объекта откроется в новом окне Photoshop (либо в том приложении, с которым установлена ассоциация формата содержимого смарт-объекта, это может быть, например, Adobe Illustrator или Adobe Acrobat).
Закончив со всеми изменениями, сохраняем содержимое смарт-объекта и результат работы сразу же будет виден на основном рабочем документе.
Шаг 3
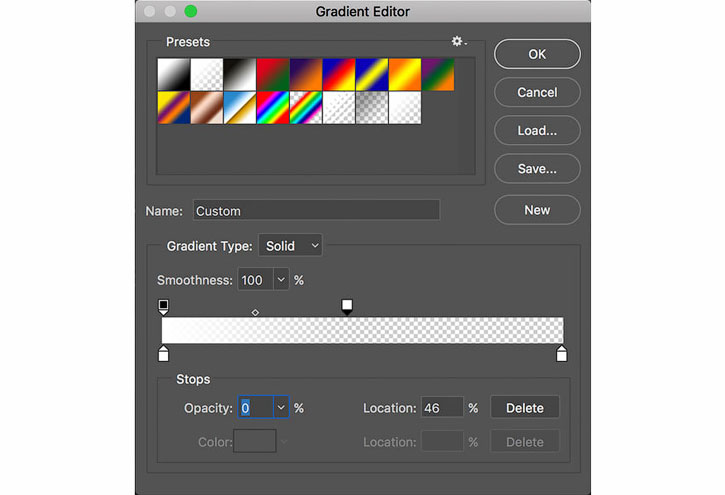
На панели слоев выбираем слой «Этикетка», дважды кликаем по этому слою (не задевая при этом название слоя), чтобы добавить стиль слоя Gradient Overlay (Наложение градиента):
Кликаем по маленькой градиентной полосе, чтобы отредактировать его. Устанавливаем нижние цветовые ползунки на белый, а для правого верхнего уменьшаем Opacity (Непрозрачность) до 0% и устанавливаем Location (Позиция) на 46%.
Шаг 4
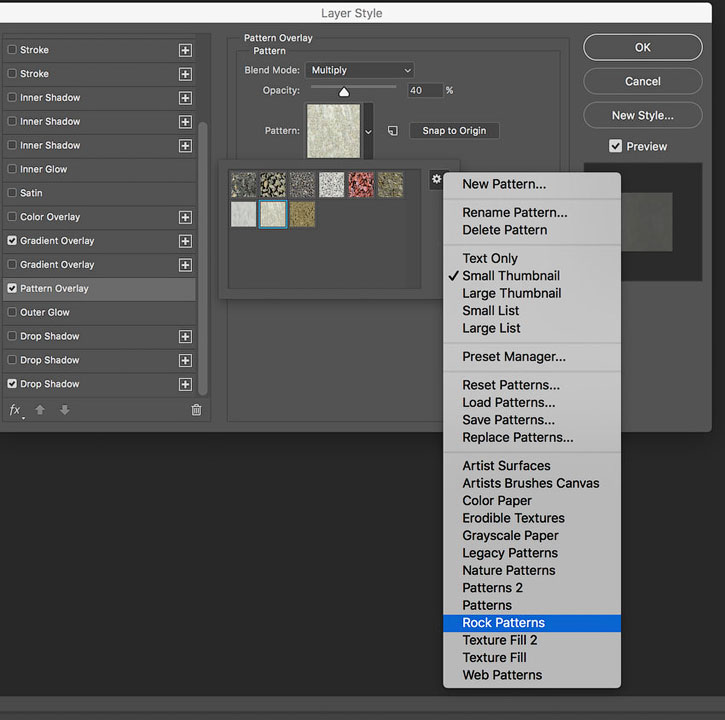
Теперь добавляем стиль слоя Pattern Overlay (Наложение узора). Устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 40%, затем кликаем по квадрату с текстурой. Жмем по маленькому значку шестеренки и в контекстном меню выбираем текстуры Rock Patterns (Скалы).
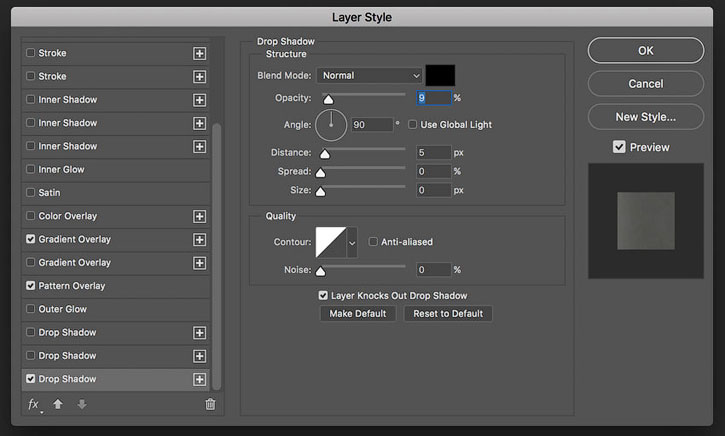
Наконец, применяем стиль слоя Drop Shadow (Тень): режим смешивания Normal (Нормальный), черный цвет, Opacity (Непрозрачность) 9% и Distance (Смещение) 5 пикселей.
Шаг 5
Выбираем Rectangle Tool  (U) (Прямоугольник), левой кнопкой кликаем в любом месте рабочего полотна и в появившемся окне устанавливаем размер на 925 х 1275 пикселей. На панели слоев устанавливаем Fill (Заливка) созданного прямоугольника на 0%. С помощью Move Tool
(U) (Прямоугольник), левой кнопкой кликаем в любом месте рабочего полотна и в появившемся окне устанавливаем размер на 925 х 1275 пикселей. На панели слоев устанавливаем Fill (Заливка) созданного прямоугольника на 0%. С помощью Move Tool  (V) (Перемещение) размещаем прямоугольник на этикетке и бутылке, как показано ниже:
(V) (Перемещение) размещаем прямоугольник на этикетке и бутылке, как показано ниже:
Шаг 6
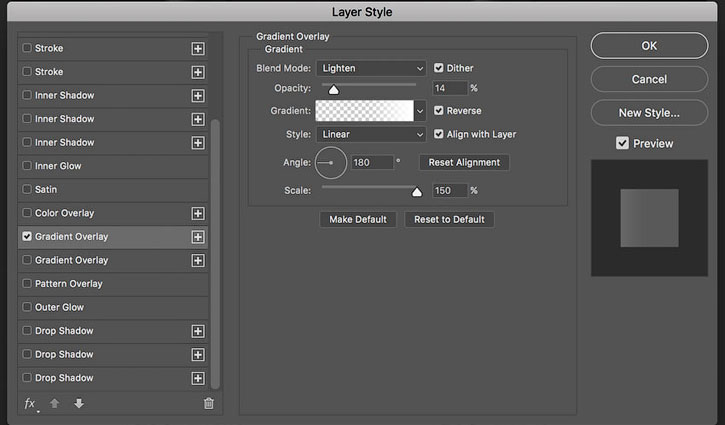
Выбираем только что созданный слой, называем его «Блики» и дважды кликаем по нему, чтобы открыть Layer Style (Стиль слоя). Добавляем стиль слоя Gradient Overlay (Наложение градиента).
- Blend Mode (Режим смешивания): Soft Light (Мягкий свет);
- Opacity (Непрозрачность): 80%;
- Angle (Угол): 0°;
- Scale (Масштаб): 150%.
Устанавливаем нижние цветовые ползунки на белый и добавляем четыре верхних ползунка непрозрачности. Слева направо:
- Первый ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 9%.
- Второй ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 25%.
- Третий ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 37%.
- Четвертый ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 53%.
Шаг 7
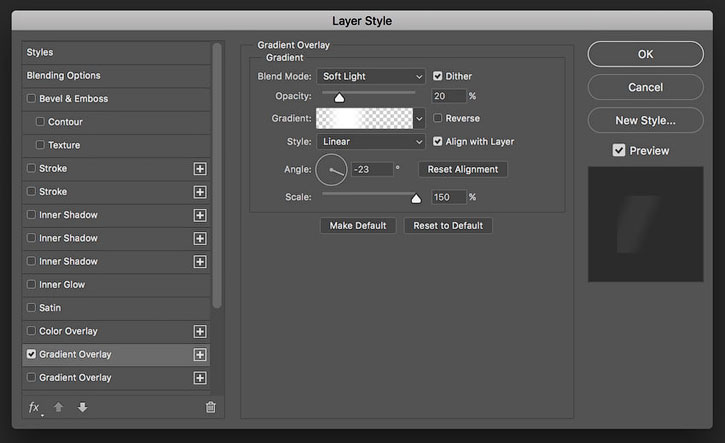
Дублируем (Ctrl+J) слой «Блики» и называем копию «Луч света». Дважды кликаем по этому слою, чтобы открыть Layer Style (Стиль слоя). Переходим к настройкам активного стиля Gradient Overlay (Наложение градиента) и устанавливаем Opacity (Непрозрачность) на 20% и Angle (Угол) – на -23 градуса. Закончив, жмем ОК.
Шаг 8
Дублируем слой «Луч света» и называем копию «Текстура». Дважды кликаем по этому слою, чтобы открыть Layer Style (Стиль слоя). Удаляем Gradient Overlay (Наложение градиента), кликнув на галочку рядом со стилем, и добавляем Pattern Overlay (Наложение узора).
Устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 100%, затем кликаем по квадрату с текстурой. Кликаем по значку шестеренки и загружаем набор Color Paper (Цветная бумага), в котором находим узор Marbled (Мраморный).
Шаг 9
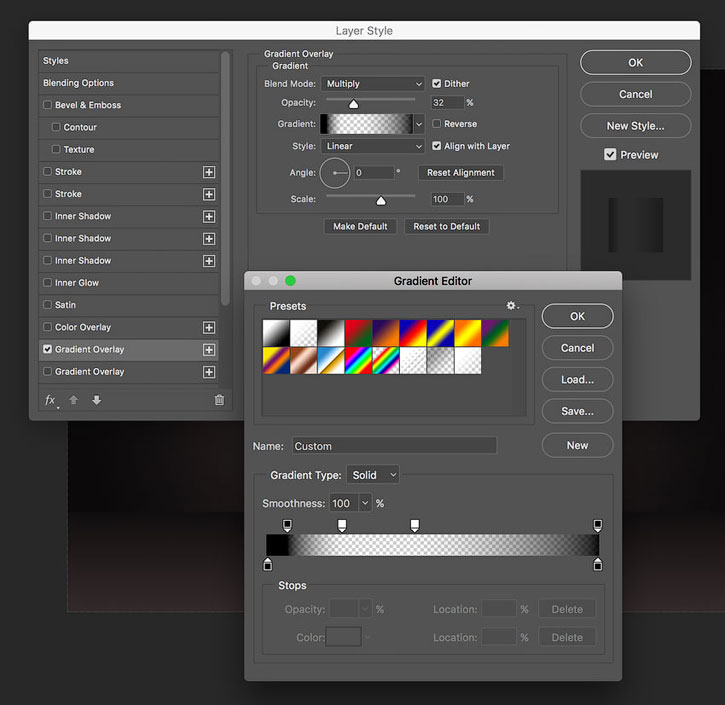
Дублируем слой «Текстура» и называем копию «Тени». Дважды кликаем по этому слою, чтобы открыть Layer Style (Стиль слоя). Удаляем стиль Pattern Overlay (Наложение узора), кликнув на галочку, и добавляем Gradient Overlay (Наложение градиента).
Устанавливаем режим смешивания на Multiply (Умножение), Opacity (Непрозрачность) – на 32%, Angle (Угол) – на 0, Scale (Масштаб) – на 100%.
Нижние цветовые ползунки устанавливаем на черный и добавляем четыре верхних ползунка непрозрачности. Слева направо:
- Первый ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 6%.
- Второй ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 23%.
- Третий ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 45%.
- Четвертый ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 100%.
Шаг 10
Выделяем слои «Тени», «Текстура», «Луч света» и «Блики». Чтобы выделить сразу несколько слоев, кликаем по первому и зажимаем клавишу Shift, затем кликаем по последнему слою, чтобы автоматически выделить все слои между первым и последним. Далее жмем по слоям правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Мы почти закончили! Текущий результат выглядит вот так:
Добавим финальный штрих в виде доработки общего освещения композиции.
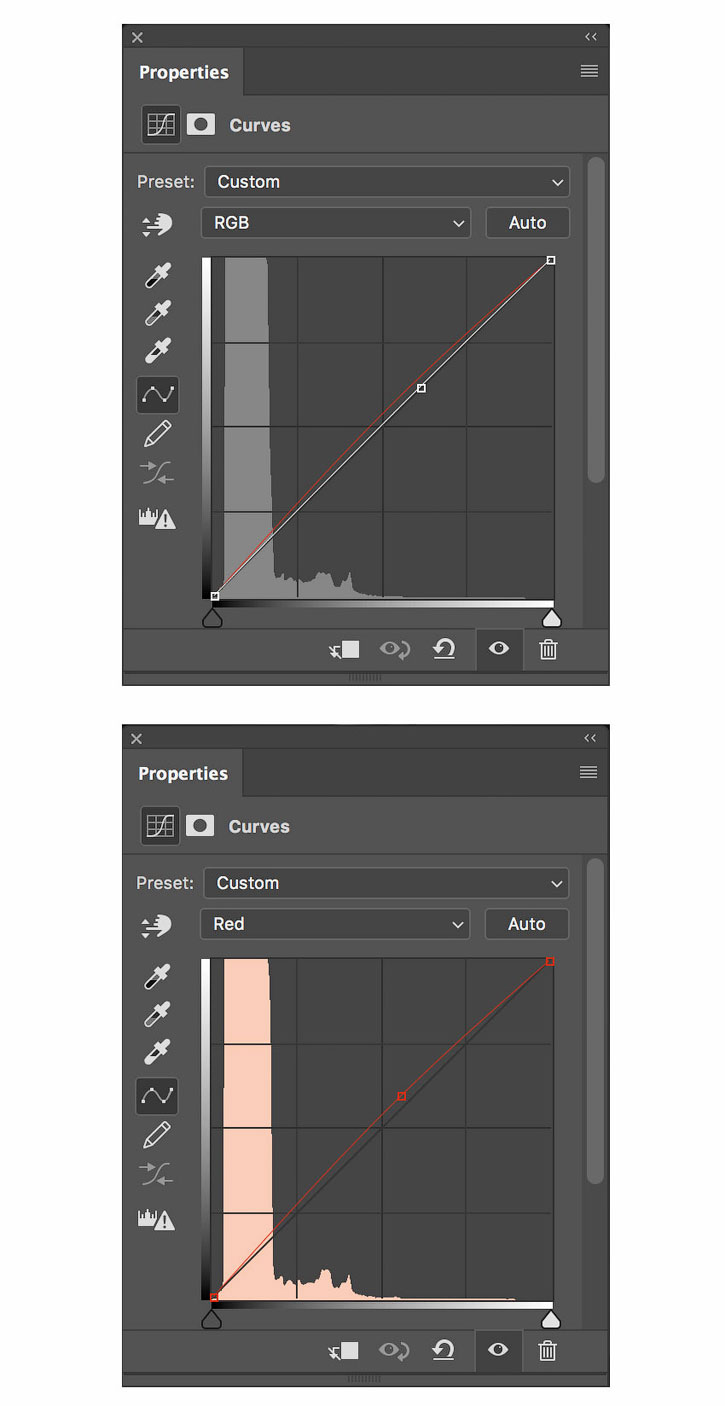
Выбираем слой «Тени» и в верхнем меню переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и жмем ОК.
Далее настраиваем кривые RGB и Red (Красный) следующим образом:
Поздравляю, мы закончили!
В этом непростом уроке вы научились быстрому способу удаления лишних деталей с объекта и заполнения пустых мест с помощью параметра заливки Content-Aware (С учетом содержимого). После этого мы с нуля разработали этикетку и наложили ее на бутылку. Затем тщательно прорисовали блики и тени, чтобы придать эффект 3D. В результате у нас получился фотореалистичный мокап винной бутылки. Чтобы заменить этикетку на свою картинку, мы просто открываем смарт-объект и редактируем его содержимое.
Не забудьте посмотреть мои мокапы бутылок на GraphicRiver. Мокапы премиум-качества идеально подойдут для стильной и профессиональной презентации дизайна этикетки.
Надеюсь, вам понравился мой урок, и вы узнали что-то новое для себя. Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Tom Piccarreda
Источник: design.tutsplus.com





















































Комментарии 53
Спасибо за полезный урок!
В CS3 "с учётом содержимого" нет и я так понимаю, никаких аналогичных действий не сделать?
Alexandr Sib88, Нет нету, и аналогичных нету. Это Я уже не помню в какой версии появилось, но точно гораздо позже.
спасибо
спасибо
Благодарю за урок! Очень все доступно и понятно.
спасибо
Спасибо за урок!
Это неправильный метод
Сделала немного другую этикетку, так как с рыбой так и не удалось поладить.
Застряла на втором шаге при создании этикетки. Почему то рыба переносится вместе с фоном, хотя делаю всё четко по инструкции.
Полезный урок,спасибо!
спасибо
Спасибо большое)
спс))
Спасибо за урок!
Спасибо, отличный урок!
Спасибо за урок!
не идеально, но я только начинаю изучать фотошоп))
Спасибо за идею.
Спасибо!!!
спасибо за урок. все очень хорошо рассказано.
Спасибо за урок , много нового узнала!
Спасибо за перевод!
Мне бы три капельки валерьянки...
Переводчику спасибо за труды.
Спасибо.
спасибо
Спасибо за урок вот моя
спасибо)
спасибо