Создаем в Фотошоп обложку для музыкального альбома
Создаем в Фотошоп обложку для музыкального альбома
Сложность урока: Средний
В этом уроке вы узнаете, как создать обложку для музыкального альбома в гранжевом стиле, используя для этого различные текстуры и стоковые изображения.

Материалы для урока:
Сначала вам нужно подобрать подходящее изображение для вашей обложки альбома. Я использовал фотографию.
Примеч. переводчика. На данном этапе измените размер будущей обложки альбома до подходящего вам, при необходимости кадрируйте изображение.

На данной фотографии присутствует шум, избавимся от него. Выберите для этого в меню Filter > Noise > Reduce Noise (Фильтр – Шум – Уменьшить шум) с указанными настройками.

Добавим корректирующий слой Levels (Уровни) для повышения контраста. Нажмите на иконку корректирующего слоя внизу палитры слоев и выберите из списка Levels (Уровни).

В настройках для корректирующего слоя Levels (Уровни) есть черная, белая и серая цветовые пипетки. Используйте их для определения на вашей фотографии черных, белых и нейтральных тонов, т.е. возьмите каждую пипетку и кликните по соответствующей точке на изображении.
Примеч. переводчика. Чтобы точно найти белую (черную) точки на вашем изображении, удерживая клавишу Alt, начните перемещать белый (черный) ползунок под гистограммой влево (вправо) до появления первых деталей на изображении. Именно эти точки определите в качестве белой (черной) точек с помощью цветовых пипеток.

Добавьте обтравочную маску для созданного слоя Levels (Уровни), чтобы коррекция применилась только к слою с фотографией. Для этого нажмите Alt и кликните между данными слоями на палитре слоев.


Первую текстуру, которую мы добавим в работу, вы можете скачать по ссылке в архиве.
После загрузки откройте текстуру в Photoshop, расположите этот слой поверх всех слоев, при необходимости трансформируйте текстуру до размеров вашей работы (Для открытия текстуры можно использовать команду File > Place (Файл - Поместить) и указать нужную текстуру).

Поменяйте режим наложения для слоя с текстурой на Screen (Экран/Осветление), понизьте Opacity (Непрозрачность) слоя до 60%.


Теперь добавим текстуру звездного неба, которую можно найти на сайте NASA.
Расположите эту текстуру поверх области неба в вашей работе.

Выберите Image > Adjustments > Levels (Изображение – Коррекция – Уровни) и снова используйте цветовые пипетки для усиления черных и белых тонов на изображении.

Добавьте маску к данному слою, нажав на соответствующую иконку маски внизу палитры слоев.

Находясь в режиме маски, закрасьте черной Кистью  (Brush tool) нижнюю область изображения – там, где звезды не нужны. Поменяйте режим наложения для данного слоя на Screen (Экран/Осветление).
(Brush tool) нижнюю область изображения – там, где звезды не нужны. Поменяйте режим наложения для данного слоя на Screen (Экран/Осветление).


Теперь добавим блик в работу. Для этого сначала создайте новый слой и залейте его черным цветом.
Выберите в меню Filter > Render > Lens Flare (Фильтр – Рендеринг – Блик) и сделайте указанные настройки. Расположите блик так, как показано на скриншоте.

Поменяйте режим наложения слоя с бликом на Screen (Экран/Осветление).


Теперь нам понадобится еще одна гранжевая текстура.

Расположите слой с текстурой поверх всех слоев (при необходимости трансформируйте этот слой до размеров вашей работы). Обесцветьте слой с текстурой Image – Adjustment – Desaturation (Изображение – Коррекция - Обесцветить). И немного увеличьте контрастность - Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).

Поменяйте режим наложения слоя с текстурой на Overlay (Перекрытие).


Для создания логотипа будем использовать кисть с изображением звезды, которую можно взять в архиве.
Создайте новый слой, используя инструмент Кисть  (Brush tool) и кисть со звездой, нарисуйте большую белую звезду.
(Brush tool) и кисть со звездой, нарисуйте большую белую звезду.

Добавьте маску к слою со звездой.

Теперь мы снова будем использовать нашу гранжевую текстуру для текстурирования звезды. Находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), в качестве слоя укажите там название вашего слоя с гранжевой текстурой.

В результате получится, что гранжевая текстура стала помещена в качестве маски слоя.

Находясь на маске слоя, увеличьте ее яркость и контрастность, выбрав для этого Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).

После этого кликните правой кнопкой мыши по маске слоя на палитре слоев и выберите Apply layer Mask (Применить слой-маску).
Теперь добавим название музыкальной группы к логотипу со звездой. Для этого можно использовать Шрифт Allstar.
Выберите инструмент Text tool  (Горизонтальный Текст).
(Горизонтальный Текст).

Используйте следующие настройки.


Когда вас устроит расположение текста, скройте видимость слоя с текстом на палитре слоев. Снова перейдите на слой со звездой и добавьте к нему маску слоя.

Как мы делали ранее, находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), на этот раз в качестве слоя укажите там слой с текстом.

Находясь на маске слоя, подправьте видимость краев и промежутков по краям текста, используя для этого инструмент Кисть ( Brush tool).
Brush tool).
Примеч. переводчика. Автор подкорректировал нижний правый угол у буквы N и нижний левый угол у буквы D.

Добавьте еще одну строку с текстом в работу – название вашего альбома.

Вы можете использовать для этого стандартный шрифт Century Gothic, но отрегулируйте расстояние между буквами, как показано ниже.

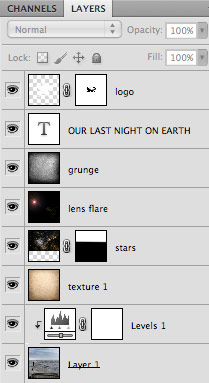
В конце ваша палитра слоев должна выглядеть так.

Вот такой получился окончательный результат – обложка для музыкального альбома.

(Нажмите на изображение, чтобы увеличить)
Спасибо за прочтение урока.
Автор: DesignNocturne
Переводчик: Елена Виноградова
Ссылка на источник
Источник: www.designnocturne.com
Комментарии 127
хороший урок, спасибо
Как то так
Спасибо за простой и понятный урок, немного отходил от инструкций, но в целом нравится.
ну как?)
Оцените.
Ловим)
Цените) спасибо.
Спасибо
спасибо за урок!
Cпасибо за урок, пришлось исходники свои брать
Как называется эта программа ?
Abode Photoshop - эта программа называется :)
Спасибо
Спасибо за урок,нашёл для себя что то новое.!!!!!Классно!
К сожалению ссылки на текстуры устарели. Так что наберите в поисковой системе Яндекс или Гугл запрос "Текстура бумаги", там будет предложена масса подходящих текстур.
Мой альбом.
Проверьте, пожалуйста, ссылки на скачивание текстур. Ошибку выдают :(
Спасибо за урок, очень помог
Почему я не могу открыть Коррекцию что бы обесцветить?
Объясните всё по пунктам
Заранее спасибо!
Расположите слой с текстурой поверх всех слоев (при необходимости трансформируйте этот слой до размеров вашей работы). Обесцветьте слой с текстурой Image – Adjustment – Desaturation (Изображение – Коррекция - Обесцветить). И немного увеличьте контрастность - Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Спасибо)
фон взяла свой, кстати тоже по уроку делался)
Спасибо автору)
Спасибо!
Спасибо за урок!
Спасибо за урок и перевод!
Моя
Большое спасибо за урок)
Текстура что то не открывается. Сервер не доступен. Проблема у них.
так
спасибо)
Создал увеличенную версию своего копирайта)
спасибо за урок, но чуть под другому сделал)стремлюсь достичь большего))не смотря чтобы было одинаково)))но спасибо)