Создаем рекламу карманного ПК
Создаем рекламу карманного ПК
Сложность урока: Сложный
Создаем рекламу карманного ПК

В этом уроке Вы узнаете, как сделать интересную рекламку Карманного компьютера.
Материалы для урока:
Шаг 1
Создайте новый документ (Ctrl+N). Размер моего документа 741×1000 и я использовал этот цвет: #000412.

Шаг 2
Создайте новый слой и назовите его “Пыль”. Теперь выберите кисть и установите ее Hardness (Жесткость) на 0 % и 250 размер. Используйте этот цвет #0b4690 и нарисуйте облако пыли, как показано на экране. Или нарисуйте его по-своему. Установите режим наложения для слоя Screen (Осветление)

Шаг 3
Установите foreground color (основной цвет) белый и background color (фоновый цвет) черный. Сделайте новый слой и назовите его “Облака” и примените к нему фильтр Filter - Render - Clouds (Фильтр - Рендеринг – Облака).
Установите Opacity (непрозрачность) слоя с облаками 28% и установите режим наложения Multiply (Умножение).

Шаг 4
Теперь нам надо вставить карманный ПК (далее КПК) в наш проект.
Карманный ПК который используется в уроке можно загрузить из архива. Так же необходимо будет вырезать наш КПК (отделить от белого фона)

Шаг 5
Теперь Вам нужно привести размеры КПК к желаемым, скорее всего вы его будете уменьшать, после этого нужно немного повернуть. Назовите слой “КПК”. Также вырежете стилус КПК и скопируйте его на отдельный слой, назовите слой “Стилус”.

Шаг 6
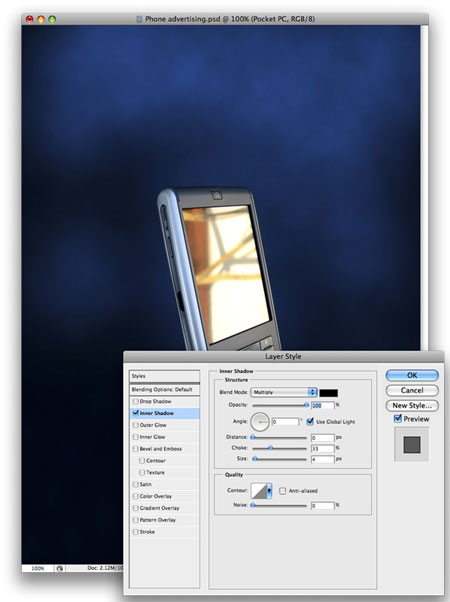
Отключите видимость слоя "стилус", позже мы вернемся к нему. Примените к слою с КПК следующие стили слоя:
Внутренняя тень
Угол=0; Смещение=0; Стягивание=33; Размер=4.

Шаг 7
Выделите слой с КПК. Не снимая выделения, создайте новый слой и залейте выделение черным цветом. Установите для этого слоя режим наложения Soft Light (Мягкий свет).

Шаг 8
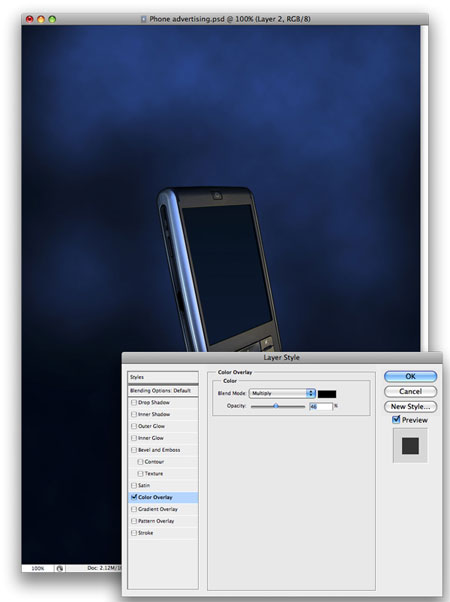
Создайте новую группу в панели слоев и назовите ее “Экран”. Создайте новый слой. Обрисуйте экран КПК по контуру с помощью инструмента Pen (Перо), назовите его “Экран” и заполните его градиентом, сверху вниз, используя цвета градиента от черного до #001f4e.

Шаг 9
Двойной клик на слое, чтобы войти в установки стилей слоя и примените следующие стили слоя: Color Overlay (Color - black, Blend mode -Multiply,Opacity = 46%), Наложение цвета (Цвет – черный, Режим - Умножения, Непрозрачность =46%)

Шаг 10
Создайте новый слой над группой "Экран". Используя мягкую круглую кисточку с Жесткостью 0 % , размером 100 и цветом #47c0ef, нарисуйте так же, как показано на скриншоте.

Затем Ctrl + клик по слою с Экраном, чтобы загрузилось выделение.
Нажмите Shift+Ctrl+I, чтобы инвертировать выделение. Вернитесь на слой с пятнышками и нажмите Delete, чтобы убрать лишнее.
Измените режим наложения на Screen (Осветление).

Шаг 11
Создайте новый слой и повторите действия, которые мы делали в шаге 10, используя тот же цвет, нарисуйте на нем примерно так же, как на скриншоте. (Здесь предыдущий слой спрятан, для того, чтобы Вы могли видеть, как автор рисовал на этом слое)

Шаг 12
Теперь установите для этого слоя Opacity (непрозрачность) 40% и режим наложения Screen (Осветление). Затем включите тот слой, который мы отключали в предыдущем шаге.

Шаг 13
Создайте новый слой выше слоев, которые мы создали в шаге
10 и 11. Установите foreground color (основной цвет) - белый и нарисуйте фигуру с помощью инструмента Pen tool (Перо).
Установите для этого слоя Opacity (непрозрачность) 7% и режим наложения Overlay (Перекрытие)
Теперь нам необходимо растрировать слой (правый клик мыши на слое –Растрировать слой). Осталось удалить лишнюю часть нашей фигуры которая выходит за пределы экрана нашего КПК. Для этого оставляем выбранным слой с получившейся фигурой и выделяем слой с экраном (Ctrl+левый клик мыши на слое), ( Ctrl+Shift+I) для инверсии нашего выделения и Delete для того, чтобы удалить лишнюю часть фигуры.

Шаг 14
В этом шаге дважды дублируйте слой с фигурой, созданной в предыдущем шаге (Ctrl+J) и немного сместите каждую из них, чтобы получилось вот так:


Шаг 15
Создайте новую группу и назовите ее “Кольцо”. В этой группе создайте новый слой. Сделайте на слое квадратное выделение и залейте его черным цветом.

Шаг 16
Не снимая выделения, примените фильтр Filter - Render - Difference Clouds (Фильтр - Рендеринг - Облака с наложением)
Затем нажимайте Ctrl+F, пока не получите нужный вам рисунок.

Шаг 17
Теперь примените фильтр Filter - Distort – Twirl (Фильтр – Искажение - Скручивание) используйте настройки фильтра, как показано ниже. Также имейте в виду, что должен быть выбран слой облаков, когда применяете фильтр.

Шаг 18
Теперь Вы можете снять выделение и выбрать инструмент Elliptical Marquee Tool (Овальная область (М)) и создать выделенную область, как на рисунке. После этого идем в Select - Modify - Feather (Выделение - Модификация – Растушевка) и используем 20%-ый радиус растушевки. Далее инвертируйте выделение Ctrl + Shift + I. И, наконец, удалите (сотрите) лишнюю часть нашей воронки.

Шаг 19
Как и в шаге 18, создаем выделение, на сей раз в центре кольца. Снова выбираем Select - Modify - Feather (Выделение - Модификация – Растушевка) и используем 20%-ый радиус растушевки. И с помощью инструмента Eraser Tool (Резинка) стираем внутреннюю часть нашего выделения.

Шаг 20
Теперь выбираем пункт меню Image - Adjustments - Brightness and Contrast (Изображение-Коррекция-Яркость/Контрастность). Установите такие же настройки:

Шаг 21
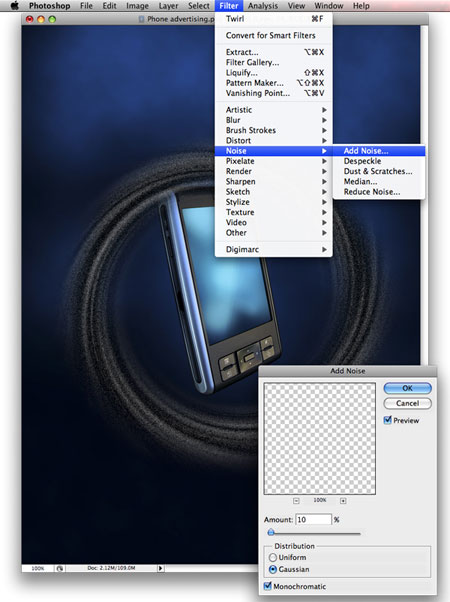
Теперь применяем Filter - Noise - Add noise (Фильтр – Шум - Добавить шум) Gaussian (по Гауссу) с радиусом 10% .

Шаг 22
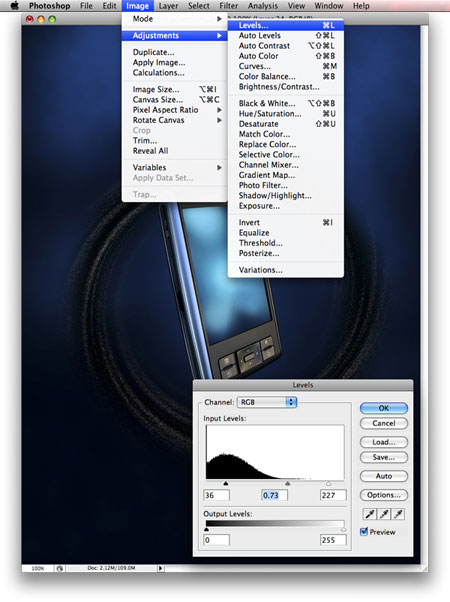
Теперь подкорректируем немного уровни Image - Adjustments – Levels (Изображение - Коррекция - Уровни) и применим вот такие настройки:

Шаг 23
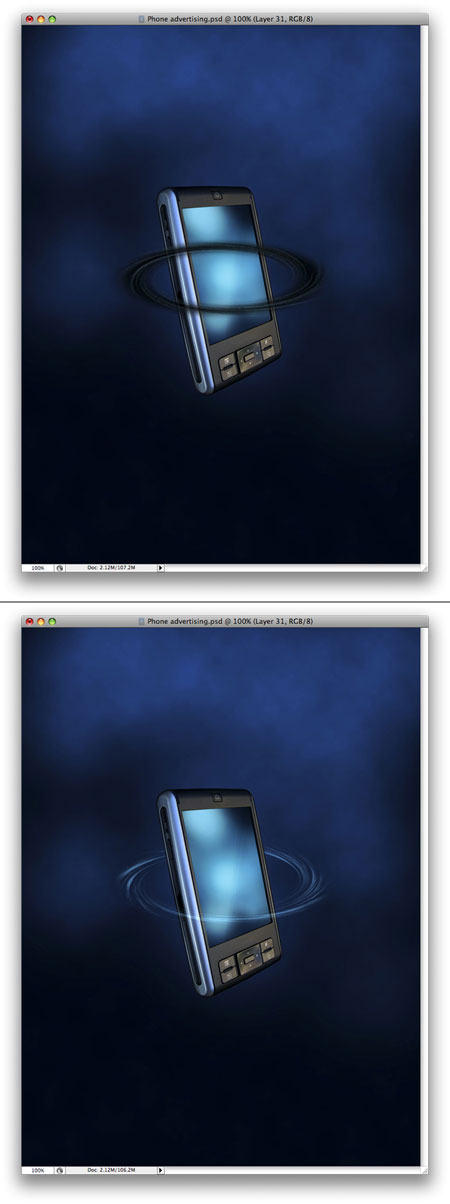
Далее Image - Adjustments - Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) примените такие же настройки. Не забудьте поставить галочку на Colorize (Тонирование).

Шаг 24
Теперь необходимо трансформировать это кольцо. А также установить режим наложения для него Linear Dodge (Линейный осветлитель).

Шаг 25
Дублируем слой.

Шаг 26
Создайте папку “Стилус” сделайте активным слой "стилус" и переместите его в папку. Создайте новый слой в папке “Стилус”. Выделите стилус Ctrl + клик на слое с ручкой. Перейдите на созданный нами выше новый слой и залейте выделение черным цветом. Также установите режим наложения Soft Light (Мягкий свет).

Шаг 27
Создайте новый слой ниже папки "Стилус". Установите foreground color (основной цвет) белый и background color (фоновый цвет) черный.
Далее Filter - Render - Clouds (Фильтр - Рендеринг – Облака). Сделайте выделение как на рисунке и примените Filter - Distort - ZigZag (Фильтр - Искажение – Зигзаг). Установите такие же настройки. Используйте стиль Pond Ripples (Круги на воде).

Шаг 28
Далее Edit - Transform - Distort (Редактировать - Трансформирование – Искажение). Трансформируйте слой так, пока не получите правильную перспективу. После этого измените режим наложения для слоя на Soft Light (Мягкий свет). Для большей реалистичности Вы должны стереть часть нашего изображения.

Шаг 29
Создайте новый слой ниже слоя “Облака” и назовите его “Свет” Нарисуйте кистью белого цвета на данном слое что-то похожее и установите Opacity (непрозрачность) 51% и режим наложения Soft Light (Мягкий свет).

Шаг 30
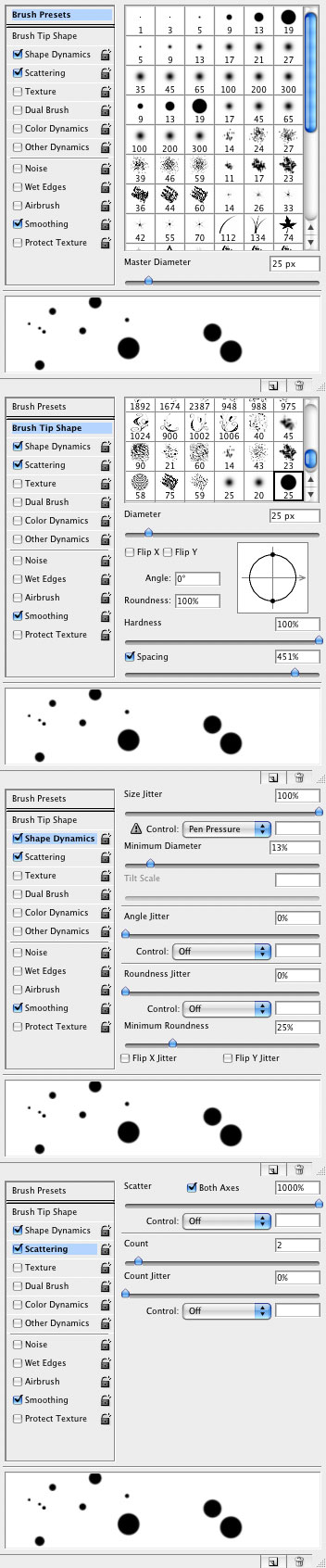
Сделайте новую папку выше слоя “Свет” и назовите ее “Точки”. В этой папке создайте новый слой и нарисуйте на нем наши чудесные точки, которые будут располагаться позади КПК. Используйте эти параметры для настройки кисти.

Шаг 31
Цвет кисти должен быть черный. На созданном слое нарисуйте что-то близкое к тому, что нарисовал автор.
Затем установите Opacity (непрозрачность) 30% и режим наложения Soft Light (Мягкий свет).

Шаг 32
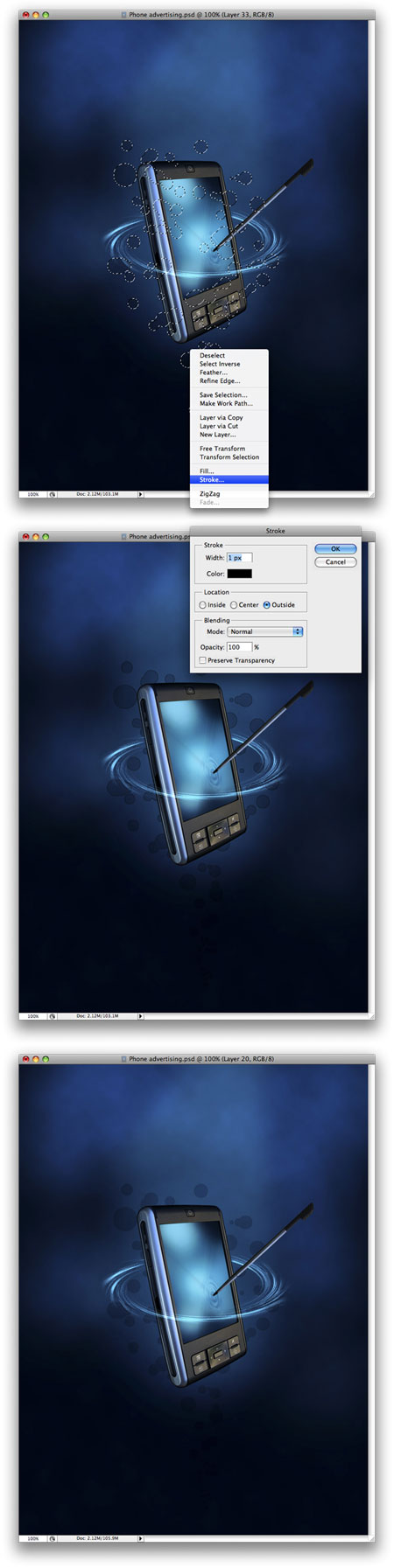
Ctrl + клик на слое, чтобы создать выделение. Теперь создайте новый слой, и выбрав Lasso Tool (инструмент Лассо). Клик правой кнопкой мыши на экране и выбираем select Stroke (выполнить обводку) используйте параметры, как на рисунке. Установите Opacity (непрозрачность слоя) 40 %.

Шаг 33
Повторите Шаг 31-32, на сей раз сделайте белые точки.

Шаг 34
Создадим эффект движения. Для этого сделайте новую папку выше папки “Точки” и назовите ее “Движение”. Вы должны cкопировать КПК и объединить все слои, которые Вы скопировали в единый слой. После переместите объединенный слой с КПК в папку “Движение”.

Шаг 35
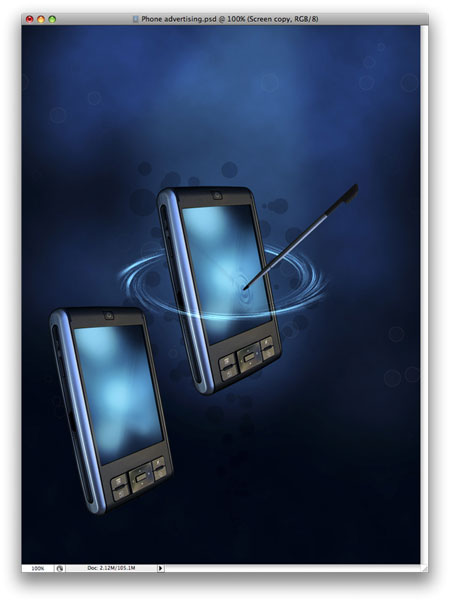
Затем Вы должны преобразовать дублированный КПК. Переместив его и наклонив его так, как это сделал автор.

Шаг 36
Теперь примените фильтр к дублированному КПК Filter - Blur - Motion Blur (Фильтр – Размытие – Размытие в движении). Используйте такие же настройки параметров:

Шаг 37
Продублируйте слой КПК еще 5 раз. Повторите шаг 35 и если нужно шаг 36, чтобы добавить больше размытия. Также измените Opacity (непрозрачность слоя) всех слоев так, чтобы получился эффект постепенного исчезновения.

Шаг 38
Сделайте новый слой и поместите этот слой на самый верх. Назовите слой “Пузыри”. Теперь перейдите в настройки кисти и примените следующие параметры для кисти:

Шаг 39
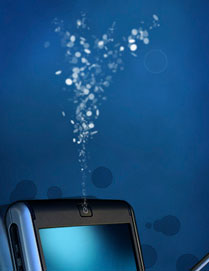
В слое “Пузыри”, нарисуйте что-то похожее. Используйте для кисти белый цвет. Конечно, у вас не получиться нарисовать точную копию того, что нарисовал автор, но это и не требуется.

Примените следующие стили слоя для наших пузырьков: Внешнее свечение и Наложение цвета.


Шаг 40
Последняя вещь, которую мы сделаем, создадим новую папку, которая будет располагаться сверху всех других слоев. В этой папке создаем новый слой. Создаем прямоугольное выделение.
Берем инструмент Gradient Tool (Градиент), установите в качестве основного цвета Белый и выберете градиент Foreground to Transparent (от основного цвета к прозрачному). Применяем градиент слева направо.

Шаг 41
Используя Eraser Tool (инструмент Резинка) просто сотрите часть градиента, таким образом, чтобы остался эффект постепенного исчезновения. Затем установите режим наложения Soft Light (Мягкий свет) и разместите слой так же, как автор.

Шаг 42
Затем используйте инструмент Line Tool (Линия) с толщиной 1 px и нарисуйте линию по краю фигуры.

Шаг 43
Используйте инструмент Eraser Tool (Резинка) и сотрите концы линии таким образом, чтобы по краям она постепенно исчезала. И установите для линии Opacity (непрозрачность) 50% и режим наложения Soft Light (Мягкий свет).

Шаг 44.
Теперь нужно продублировать эту фигуру столько раз, сколько Вам нужно, и изменить расположение, размер и настройки для каждой из фигур, чтобы получить вот такие проблески.

От автора урока: Перед тем как закончить проект, возможно, вы захотите больше поработать над деталями и что-то еще добавить. Используйте эти знания, которые Вы получили в этом уроке, и создавайте свои собственные проекты.

От переводчика: Если у Вас что-то не получается сразу, вернитесь назад и попробуйте сделать это снова. Не пытайтесь осилить сложный урок сразу, тем более, если у Вас мало опыта. Делайте перерывы. Лучше оставьте часть урока на следующий день, и с новыми силами приступайте к покорению вершин Photoshop мастерства.
Удачи Всем и терпения будущие Фотошоп - мастера!!!
Перевод: Artfat
Источник: www.tutzor.com
Комментарии 68
Спасибо
спс)
спасибо
Долгий урок
Спасибо! Урок очень интересный и полезный!
Спасибо!
Это был самый сложный для меня урок, но я справилась,хоть и не сразу.
спс)
спасибо
спасибо за урок.
Спасибо!
спасибо за урок
Вот мой кпк)
Спасибо большое!))
Спасибо!
кул
Спасибо!
спасибо за урок)))
самсунг
класный урок!
интересные приемы, красивый результат. Конечно, получилось не так, как у автора, которому отдельный респект, но все-равно, результат есть.
я уже нарисовала ноутбук для сайта, а из урока просто добавила эффекты!
Спасибо за урок! Вроде справилась, думала будет сложнее.
Спасибо за урок)))
Спасибо за интересный урок.
как вырезать с помощью пера элемент? Cпасибо
Даже дедушка Дагон хочет новенький айфон :)
Спасибо, очень интересный урок)
Вот что получилось.