Рисуем портрет в Фотошоп
Рисуем портрет в Фотошоп
 Один из самых важных советов в рисовании – это рисуйте то, что вы видите. В данном уроке продемонстрирована техника рисования портрета в Фотошоп.
Один из самых важных советов в рисовании – это рисуйте то, что вы видите. В данном уроке продемонстрирована техника рисования портрета в Фотошоп.
Сложность урока: Сложный
Введение
Один из самых важных советов в рисовании портретов – это рисуйте то, что вы видите, а не то, что вы думаете вы видите.
Очень легко начать рисовать детали, которые вы, как вам кажется, видите, и это приведет к тому, что вы измените все изображение, даже не осознавая этого. Сделав это, вы увидите законченный рисунок, который едва ли похож на модель, и очень удивитесь, почему же у вас не получается похоже. Если вы постоянно будете анализировать источник в процессе, то и рисунок выйдет намного лучше.
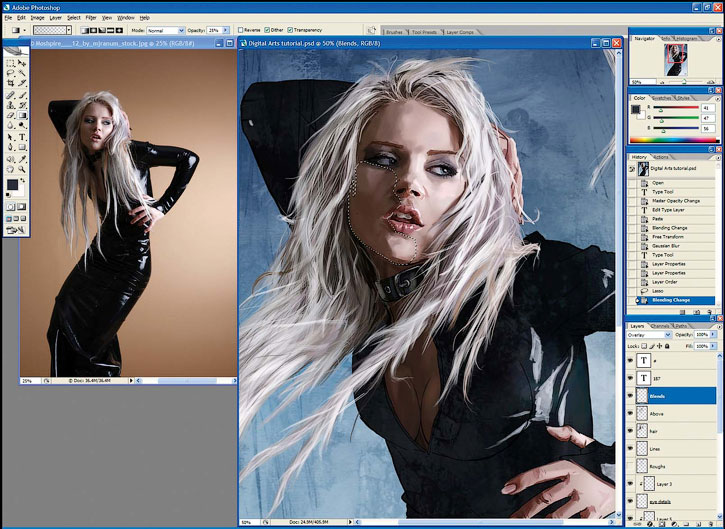
За основу данного портрета была взята фотография мисс Мош.
Примечание: В уроке были использованы кисти для волос, наброска, рисунка и гранжевая текстура для одежды. К сожалению, автор не указал ссылки на источник материалов. В качестве альтернативного варианта для выполнения урока вы можете воспользоваться предложенными ниже материалами либо подобрать свои.
- кисть для волос
- Кисть Карандаш
- Базовый набор художественных кистей
- Гранжевые фоны (перед применением рекомендую обесцветить и усилить контраст)
- фото модели
Шаг 1
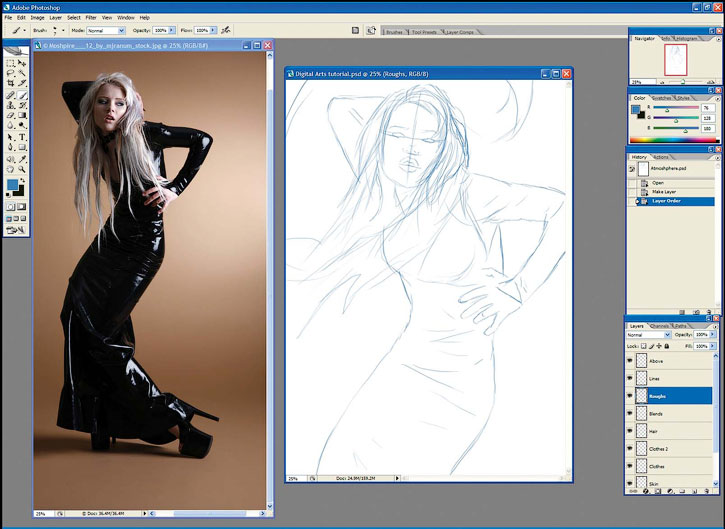
Откройте изображение-источник вместе с новым документом А4 с разрешением 300 пикселей на дюйм, и создайте слои под названием «кожа», «одежда», «одежда 2», «волосы», «переходы», «наброски», «линии» и «выше».
На слое с наброском при помощи кисти ‘Dave C’s Pencil 7 Blue’ создайте набросок, прежде чем работать над финальными линиями на слое «линии» при помощи кисти ‘ink’. Не переживайте, если финальные линии получились не идеально – большинство из них будут перекрыты далее в процессе.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, Линии, Набросок, Переходы, Волосы, Одежда 2, Одежда, Кожа
Шаг 2
При помощи все той же кисти ‘ink’, набросайте основные цвета на соответствующих слоях (то есть, цвет кожи на слое Кожа и так далее). Если мы будем держать цвета на разных слоях, это позволит нам с легкостью выделять необходимые области, поэтому убедитесь в отсутствии смежных цветов. Пока не заполняйте волосы основным цветом, так как мы разберемся с ними отдельно.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, Линии, Набросок, Переходы, Волосы, Одежда 2, Одежда, Кожа. Соответствующие цвета на слоях Кожа и Одежда.
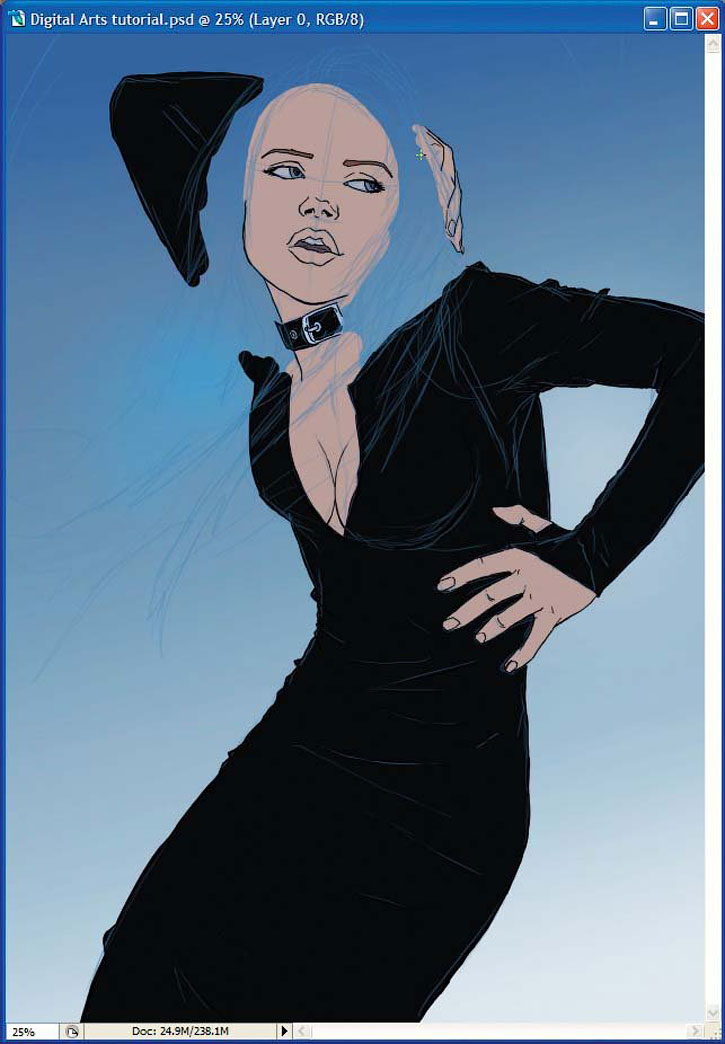
Шаг 3
Воспользуйтесь инструментом Linear Gradient (Линейный градиент), чтобы залить фоновый слой, иначе рисование на белом фоне исказит восприятие цвета.
Добавьте слой для затенения к каждому слою с основными цветами, поставьте галочку напротив строки Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обрывочной маски). Это позволит вам добавлять тени только существующим пикселям, и вам не придется переживать о том, чтобы не выйти за края. Добавьте затенение лицу на слое, связанном со слоем «Кожа».
Шаг 4
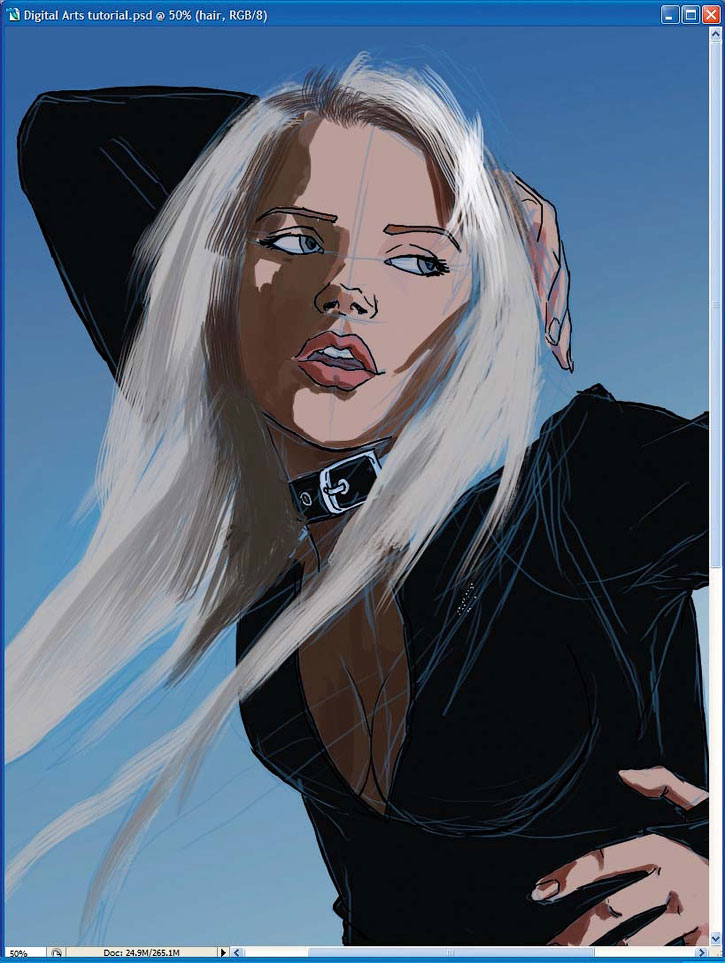
На слое «Волосы» при помощи кисти для рисования волос с 60% непрозрачностью начните создавать базу для волос. Начните с темных цветов, так как они будут видны вплоть до верхних слоев волос. Используйте широкий спектр цветов, включая серые, фиолетовые и коричневые цвета.
На данном этапе не заморачивайтесь работой над отдельными прядями - вместо этого, сконцентрируйтесь на форме в целом и форме волос.
Шаг 5
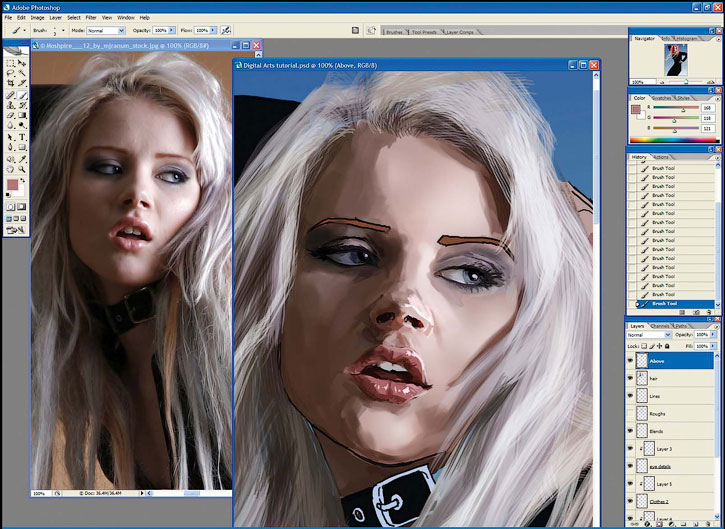
Скройте верхний слой с наброском и начните прорабатывать глаза на слое «сверху» - они помогут вам собрать рисунок в одно целое. Помните, что глаза - это 3D объекты; вам необходимо затенить не только радужку, но и белок глаза. Веко отбрасывает тень на глазное яблоко.
Изобразите свет, отражающийся в ее зрачке, и добавьте небольшую линию над нижним веком, чтобы показать слезные каналы глаза, а также нарисуйте ресницы.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже)
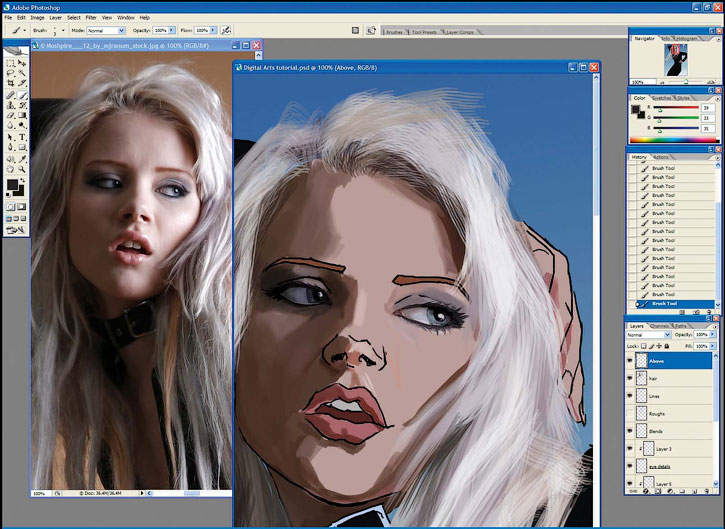
Шаг 6
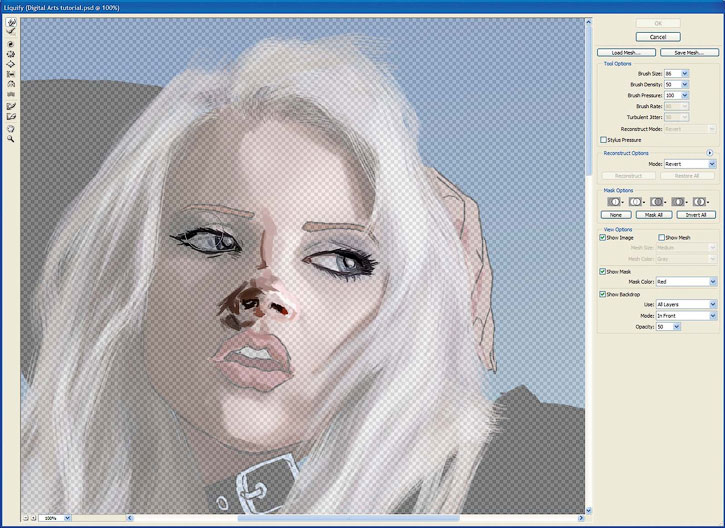
Если вы взглянете на фотографию поближе, вы заметите, что на нашем рисунке глаза получились немного шире, чем необходимо. Когда вам нужно поправить некоторые аспекты рисунка, и вы хотите избежать перерисовывания с нуля и потери того, что вы уже нарисовали, нажмите Filter > Liquify (Фильтр > Пластика) и выберите инструмент Forward Warp (Деформация) (W), а затем при помощи курсора переместите пиксели на место.
Шаг 7
При работе над губами, внимательно рассмотрите их форму и тени. Обратите внимание, что по мере удаления от центра, у губ пропадает четкий контур, и они становятся намного мягче. Воспользуйтесь кистью аэрографом, чтобы избежать жестких краев на этом этапе.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 8
Заблокируйте прозрачность на слое «кожа» (кликните по символу с шахматной доской на панели слоев) и очень светлым розовым цветом при помощи инструмента Gradient (Градиент) (G) точечно обозначьте основной источник света на коже. Лучше использовать для этой цели градиент, нежели кисть, так как он намного более легкий.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 9
Вновь на слое «выше» начните работать над руками и ногтями при помощи кисти ‘inking opacity’. Пользуйтесь множеством цветов и уделяйте должное внимание теням на фотографии. Я сделал ногти длиннее, но это личный выбор. Измените цвет на ногтях и помните, местами они отражают свет.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 10
Проработайте украшение на шее на соответствующем слое-обтравочной маске, внимательно смотря на фото-источник, прежде чем перейти к слою с волосами. На слое «волосы» добавьте немного темных теней той же кистью ‘inking opacity’. Это нормально, если они выглядят жестко, и, будто бы не на месте, так как мы это вскоре исправим; им нужна дополнительная глубина, так что добавьте большие пряди волос, все также фокусируясь, в основном, на форме в целом.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 11
На слое сверху добавьте несколько светлых мазков, некоторые из них - поверх темных волос. Пряди должны быть более детализированы, нежели ранее - рисуйте пряди торчащими в разные стороны, а кончики некоторых прядей - растрепанными. Варьируйте цвета: чем больше цветов вы используете, тем более оригинально это будет выглядеть.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
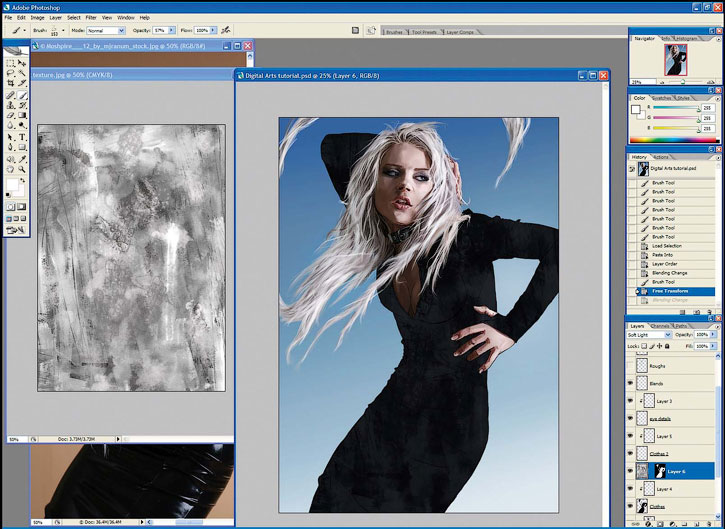
Шаг 12
Вставьте текстуру краски над слоем «одежда» и измените режим наложения на Soft Light (Мягкий Свет). Зажмите Cmd/Ctrl и кликните по миниатюре слоя «одежда» (это выделит все пиксели на слое), а затем добавьте слой-маску слою с текстурой краски (нажмите иконку с кругом в квадрате на панели слоев). На обтравочной маске, связанной со слоем «одежда», воспользуйтесь кистью ‘inking opacity’, чтобы добавить блики и отражения на одежде.
Примечание переводчика: на скриншоте названия слоев сверху вниз: набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже), Одежда
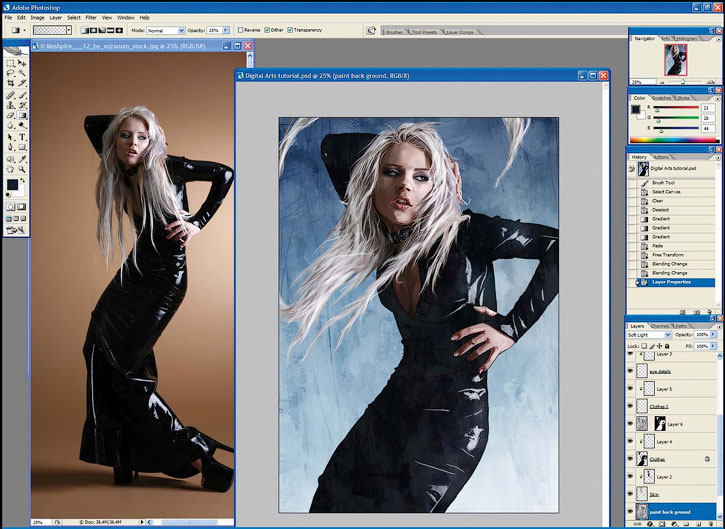
Шаг 13
Заблокируйте слой «одежда» и на этом слое добавьте бликом светло-голубой точечный градиент. Нажмите Cmd/Ctrl + V, чтобы снова вставить текстуру краски, а затем Cmd/Ctrl + T, чтобы ее трансформировать, и потяните за края текстуры, чтобы растянуть ее на весь холст. Разместите этот слой над голубым слоем с фоном, режим наложения слоя измените на Soft Light (Мягкий Свет).
Примечание переводчика: на скриншоте названия слоев сверху вниз: Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 6 (текстура краски со слоем-маской), Слой 4 (обрезан по слою ниже), Одежда, Слой 2 (обрезан по слою ниже), Кожа, краска на фоне
Шаг 14
Перетащите слой «переходы» на самый верх и режим наложения измените на Overlay (Перекрытие). Теперь добавьте несколько градиентов, чтобы усилить цвет в определенных местах так, чтобы он выделялся. Чтобы избежать распространения градиента на прилегающие области, используйте инструмент Lasso (Лассо) (L), чтобы выделять необходимые места и добавлять градиент на слое «переходы».
Примечание переводчика: на скриншоте названия слоев сверху вниз: Слои с текстом «#» и «187», Переходы, Выше, волосы, линии, набросок (видимость слоя отключена), Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже)
Шаг 15
При помощи ненасыщенного красного цвета прорисуйте области, где бы было видно естественный кровоток, такие как нос, щеки и кончики пальцев, а в волосы добавьте белого и фиолетового, дабы сделать их более яркими. Добавьте небольшие детали текстуры, как, например, пигментация кожи и небольшие поры кистью ‘speckle’. Хоть такие детали почти незаметны, наблюдатель их заметит, и кожа не будет выглядеть неестественно.
Шаг 16
На слое-обтравочной маске «одежда» кистью ‘inking opacity’ добавьте мягкое голубое свечение на краях одежды, в тех же местах, где на фото присутствует коричневое свечение. Для завершения, вставьте картинку с фотографиями над слоем «краска», режим наложения Soft Light (Мягкий Свет). На слое «выше» добавьте эффект небрежности кистью ‘Fire brush’. Внесите последние коррективы.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 6 (текстура краски со слоем-маской), Слой 4 (обрезан по слою ниже), Одежда, Слой 2 (обрезан по слою ниже), Кожа, лист с фото
Автор: David and Sarah Cousens
Источник: www.digitalartsonline.co.uk

















Комментарии 11
спасибо
Спасибо! Отличнейший урок! давно искал нечто подобное! ;D
Отличная работа!
Спасибо за урок! Жалко автор не указал почти ничего про кисти и их настройки.
спасибо
Отличная работа!
Хорошие основы, первый портрет с помощью планшета)
Отличная работа!