Рисуем перекидное табло в Фотошоп
Рисуем перекидное табло в Фотошоп
 В этом уроке мы создадим информационное перекидное табло.
В этом уроке мы создадим информационное перекидное табло.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5. Приступаем к созданию основы для текста
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19. Добавьте Текст
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31. Основа для индикации информационной панели
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76. Исправляем Текст
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- # Комментарии
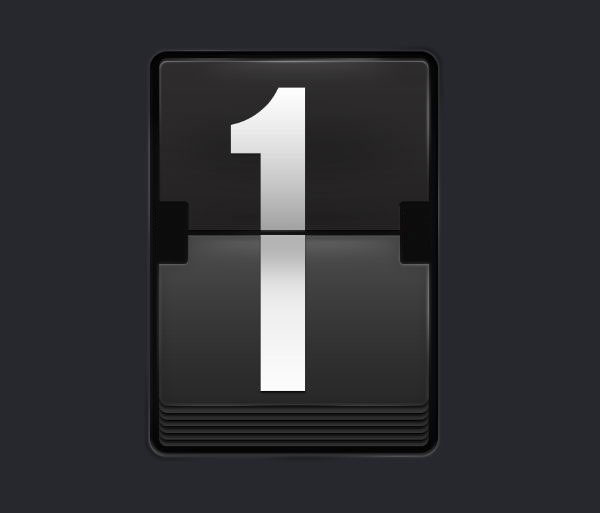
Когда последний раз вы были в аэропорту? Во время ожидания, вы, возможно, сталкивались с информационным табло с расписанием рейсов. Таблички с информацией переворачивались, а затем появлялась новая информация. В этом уроке мы создадим такое информационное перекидное табло. Давайте приступим!
Итоговый результат:
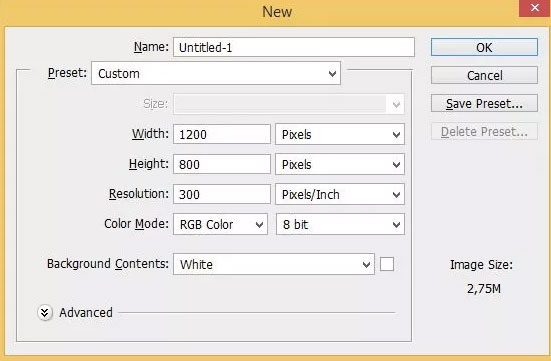
Шаг 1
Создайте новый документ. Установите следующие размеры 1200 px × 800 px.
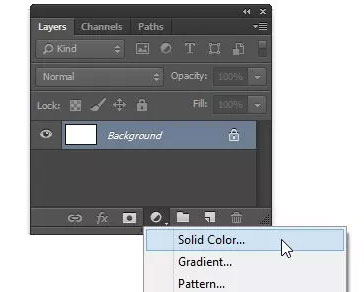
Шаг 2
Добавьте новый корректирующий слой Цвет (Solid Color).
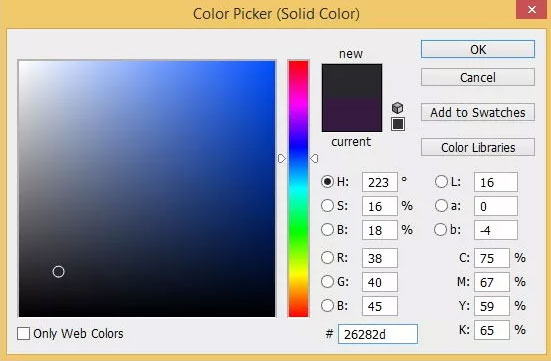
Шаг 3
Выберите цветовой оттенок #26282d. Это будет основной цвет для нашего информационного табло.
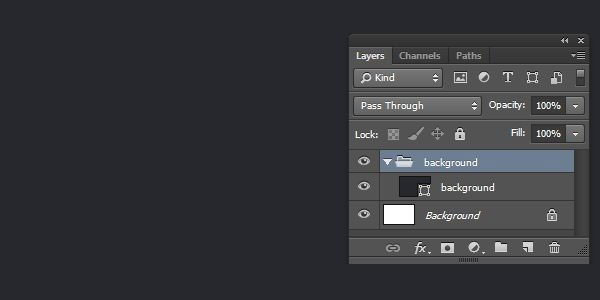
Шаг 4
Главное, чтобы всё было организовано в палитре слоёв. Самый простой способ - это разложить слои в соответствующие папки. Находясь на слое с корректирующим слоем Цвет (Solid Color), нажмите клавиши (Ctrl + G), чтобы создать новую группу для данного корректирующего слоя. Дважды щёлкните по названию группы, чтобы переименовать группу.
Примечание переводчика: вы можете назвать новую группу ‘Задний фон’.
Шаг 5. Приступаем к созданию основы для текста
Создайте ещё одну группу, назовите эту группу Первая Цифра (First Digit).
Шаг 6
Добавьте прямоугольник с закруглёнными углами, цвет прямоугольника #141213. Это будет основа для нашего текста.
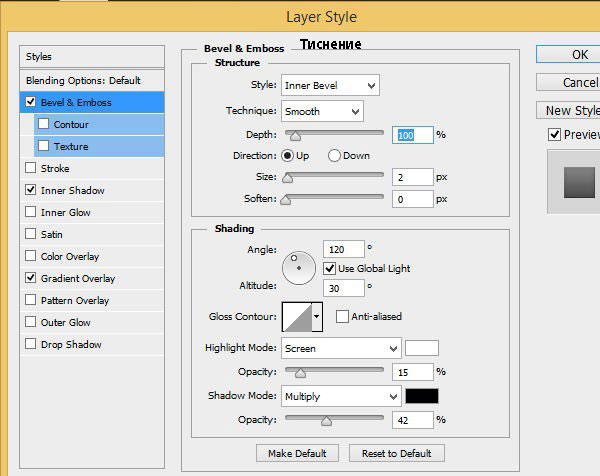
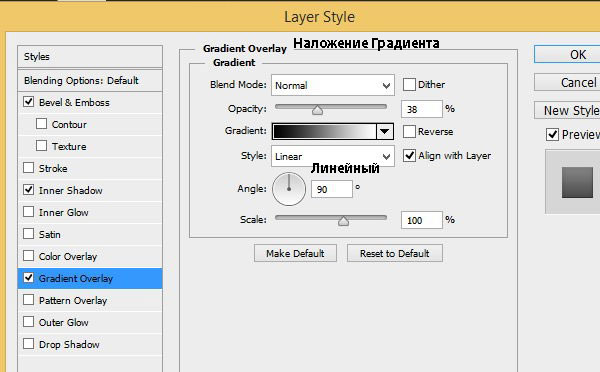
Шаг 7
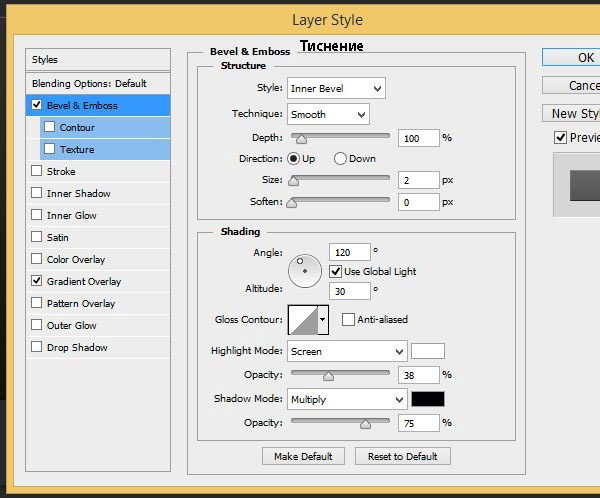
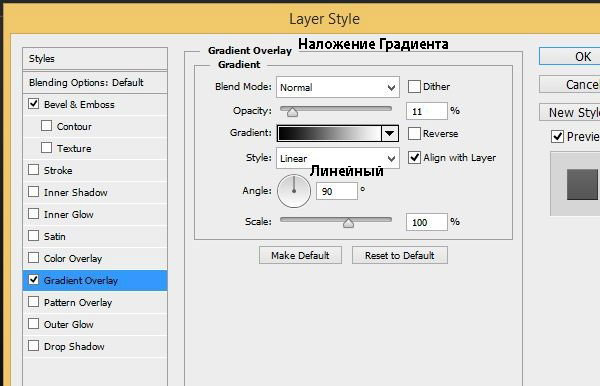
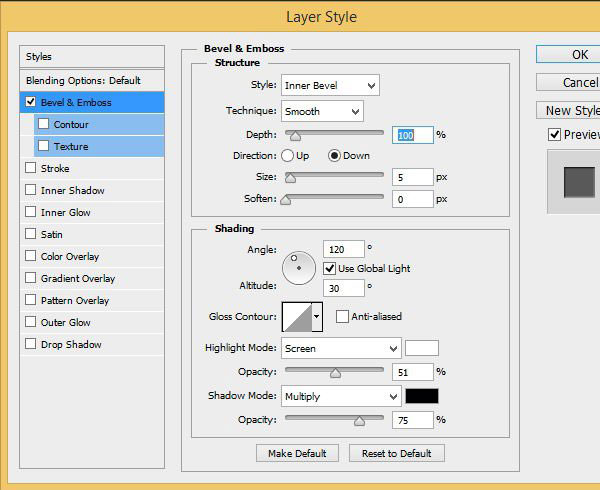
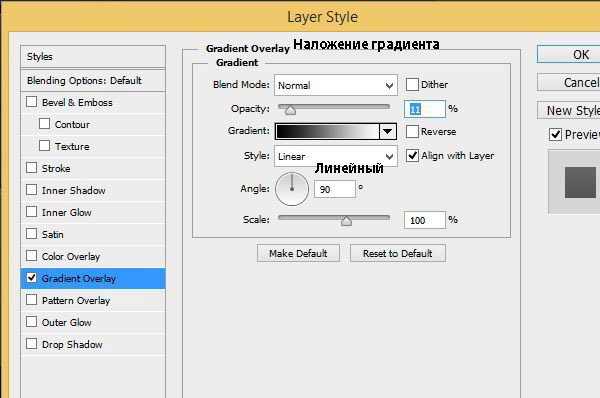
Дважды щёлкните по слою с прямоугольником, чтобы применить стили слоя Тиснение (Bevel & Emboss) и Наложение Градиента (Gradient Overlay). Примените настройки, которые указаны на скриншоте ниже.
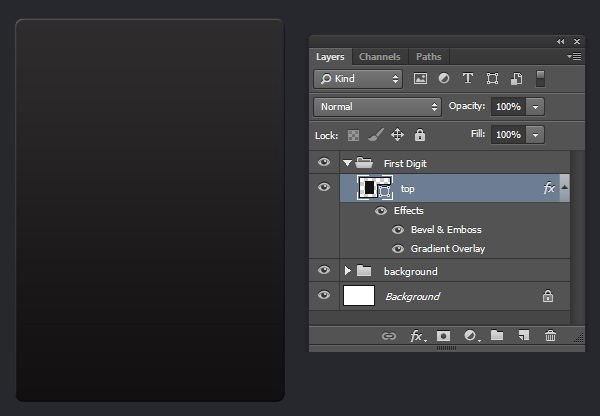
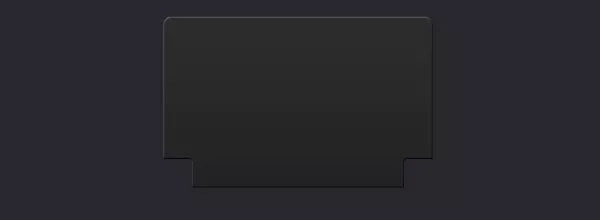
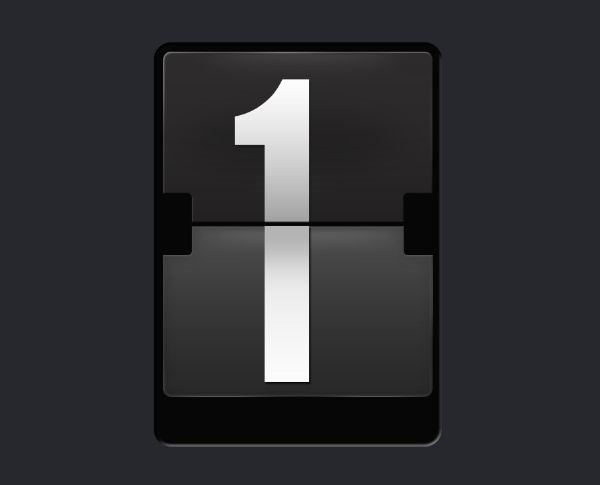
Результат.
Шаг 8
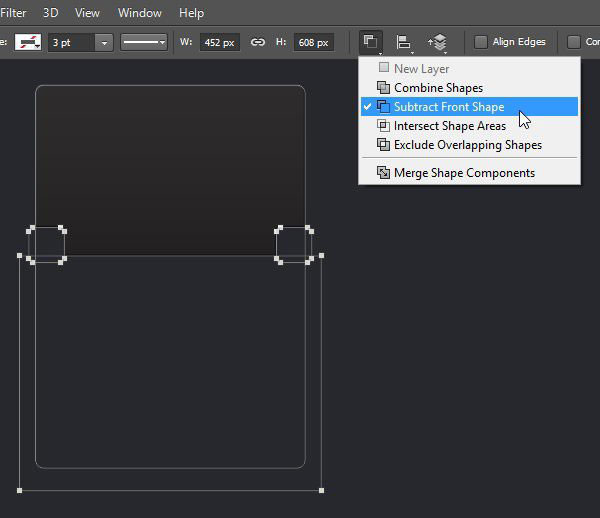
Выделите половину предыдущей фигуры, а также добавьте два прямоугольника. В настройках выберите режим Вычитание из выделенной области (Subtract Front Shape).
Примечание переводчика: находясь на слое с прямоугольником, который вы создали в предыдущих шагах, с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)), выделите нижнюю половинку прямоугольника + выделите маленькие прямоугольники в углах, далее, нажмите клавишу Delete, чтобы отсечь лишние участки. Вместо цельного прямоугольника, у вас получится половинка прямоугольника.
(Rectangular Marquee Tool (M)), выделите нижнюю половинку прямоугольника + выделите маленькие прямоугольники в углах, далее, нажмите клавишу Delete, чтобы отсечь лишние участки. Вместо цельного прямоугольника, у вас получится половинка прямоугольника.
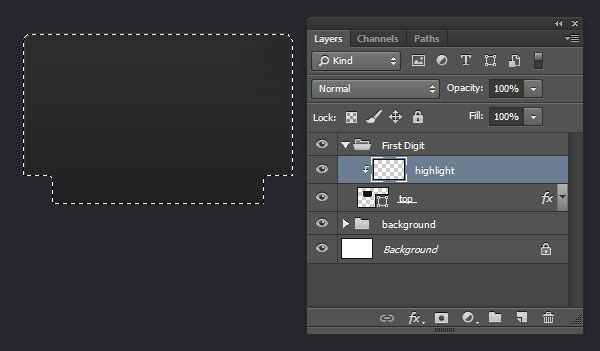
Шаг 9
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с половинкой прямоугольника, чтобы загрузить активное выделение.
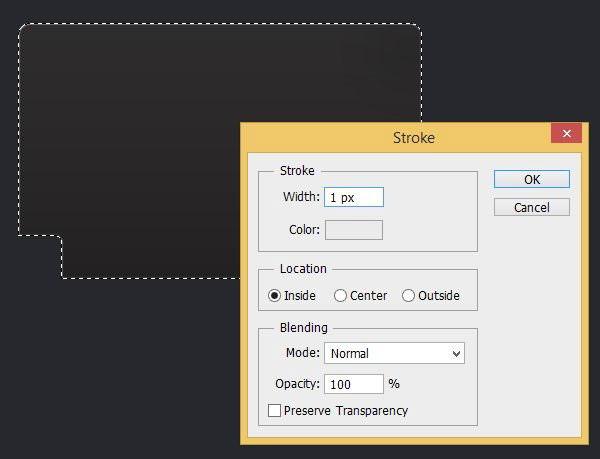
Шаг 10
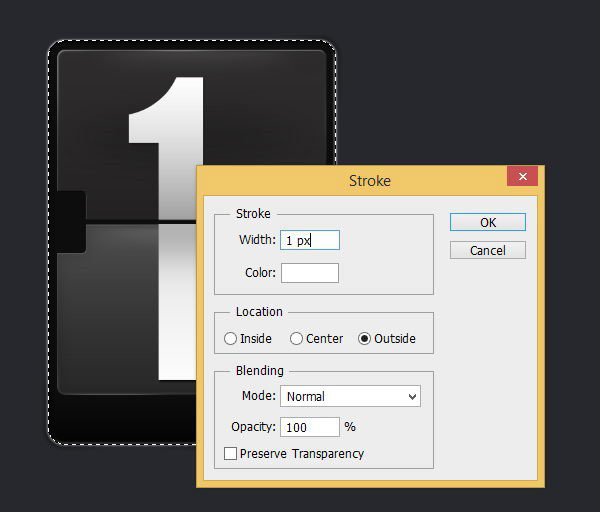
Создайте новый слой. Далее, щёлкните правой кнопкой по выделенной области и в появившемся окне выберите опцию Выполнить обводку (Stroke) или перейдите Редактирование – Выполнить обводку (Edit > Stroke). Установите Ширину (Width) обводки: 1 px, Цвет (Color): #, а также Позицию относительно границы (Location): Внутри (Inside). Программа Photoshop создаст линию толщиной 1 px вдоль выделенной области.
Примечание переводчика: поэкспериментируйте с цветом обводки, попробуйте выбрать светло-серый оттенок.
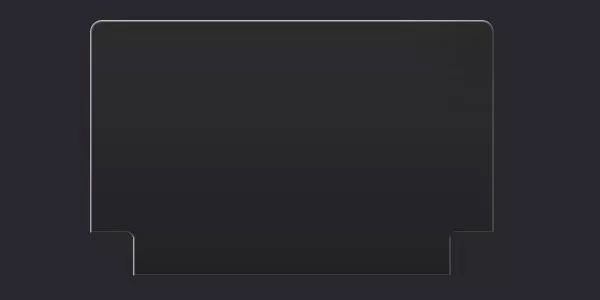
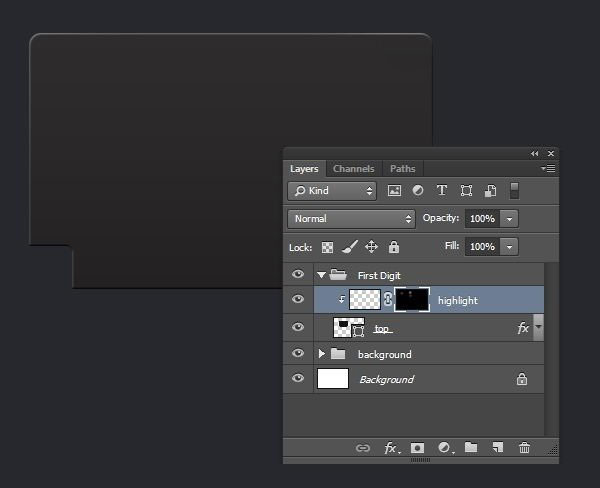
Шаг 11
Нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 12
Нажмите клавиши (Ctrl + Alt + G), чтобы преобразовать слой с обводкой в обтравочную маску. Далее, к слою с обводкой, добавьте слой-маску, щелкнув по значку Добавить слой-маску  (Add layer mask) в нижней части панели слоев. Вначале нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем, залейте слой-маску чёрным цветом, нажав клавиши (Ctrl + Delete). Выберите инструмент Кисть
(Add layer mask) в нижней части панели слоев. Вначале нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем, залейте слой-маску чёрным цветом, нажав клавиши (Ctrl + Delete). Выберите инструмент Кисть  (Brush tool). С помощью кисти, цвет кисти белый, прокрасьте отдельный участок обводки, чтобы часть линии обводки вновь стала видимой, тем самым вы добавите световой блик на контур прямоугольника.
(Brush tool). С помощью кисти, цвет кисти белый, прокрасьте отдельный участок обводки, чтобы часть линии обводки вновь стала видимой, тем самым вы добавите световой блик на контур прямоугольника.
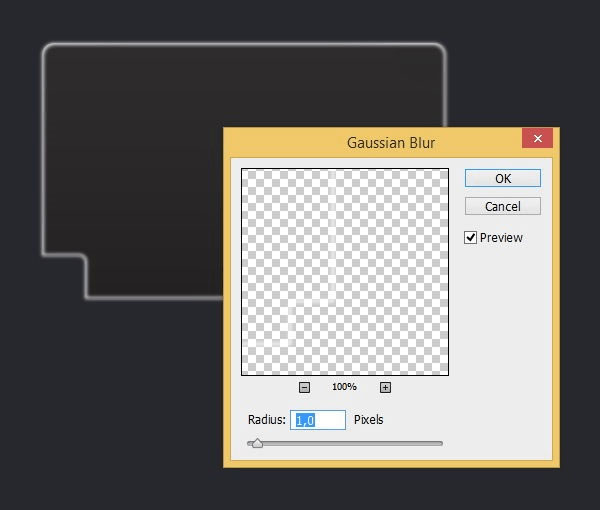
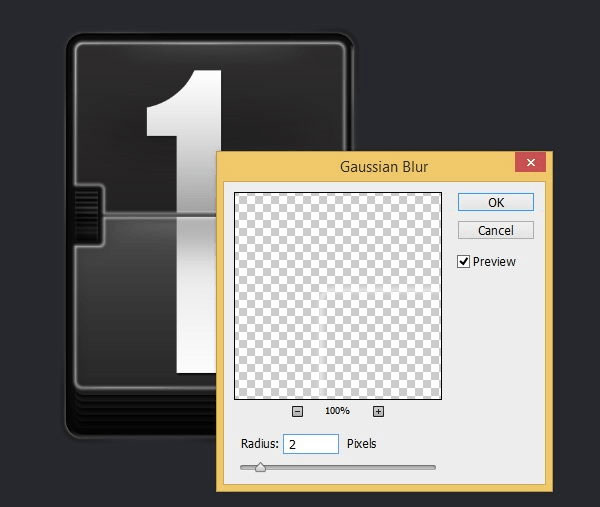
Шаг 13
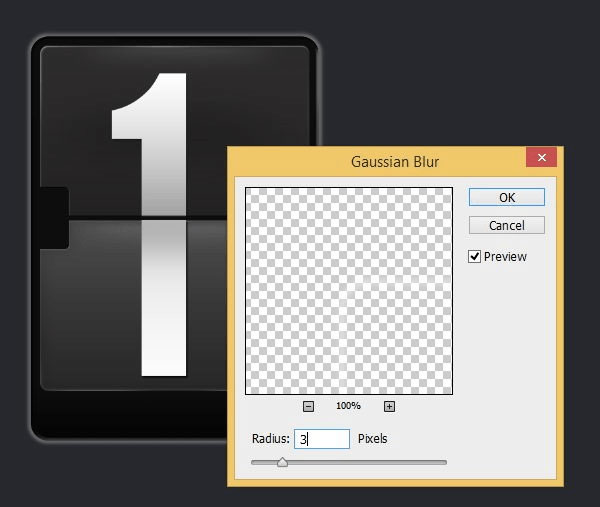
Мы создали четкий световой блик. Теперь, мы его смягчим. Создайте новый слой. Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с половинкой прямоугольника, чтобы загрузить активное выделение. Добавьте обводку к выделенной области. Далее, к линии обводки примените фильтр Размытие по Гауссу (Gaussian Blur filter), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).
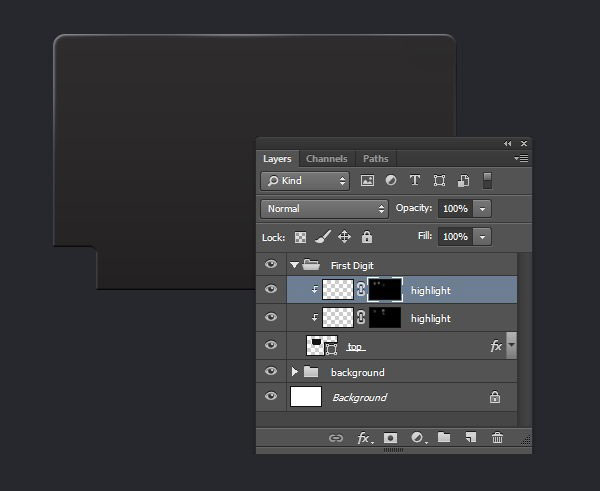
Шаг 14
Нажмите клавиши (Ctrl + Alt + G), чтобы преобразовать слой с размытой обводкой в обтравочную маску. Далее, к этому же слою с обводкой, добавьте слой-маску, щелкнув по значку Добавить слой-маску (Add layer mask) в нижней части панели слоев. Залейте слой-маску чёрным цветом. Прокрасьте белой кистью по отдельному участку размытой обводки, чтобы часть линии обводки вновь стала видимой.
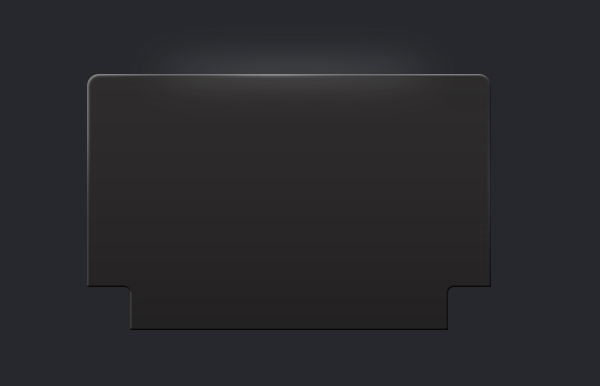
Шаг 15
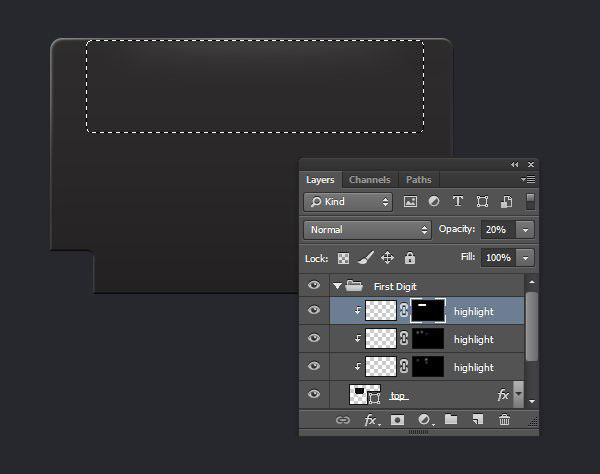
Создайте новый слой. Далее, с помощью мягкой белой кисти, слегка прокрасьте верхнюю часть прямоугольника.
Шаг 16
Выделите свечение внутри фигуры прямоугольника, не снимая активного выделения, добавьте слой-маску.
Шаг 17
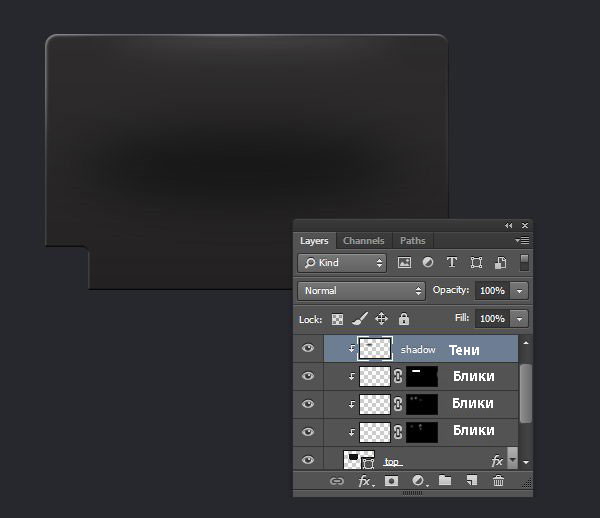
Создайте новый слой, преобразуйте этот слой в обтравочную маску. С помощью мягкой кисти чёрного цвета, добавьте тени внутри прямоугольника.
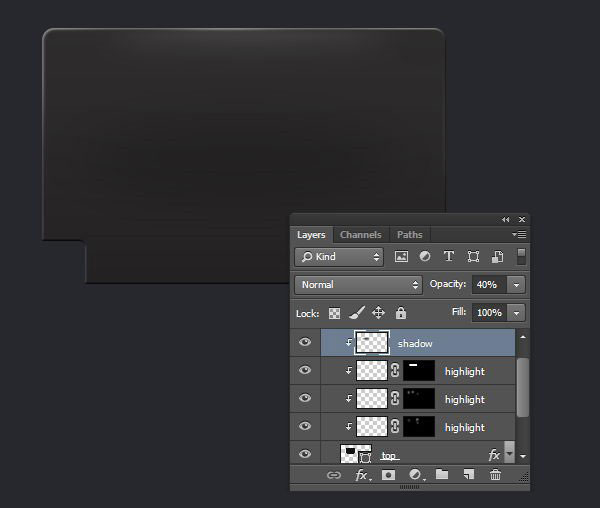
Шаг 18
Уменьшите степень Непрозрачность (Opacity) слоя с тенью до 40%.
Шаг 19. Добавьте Текст
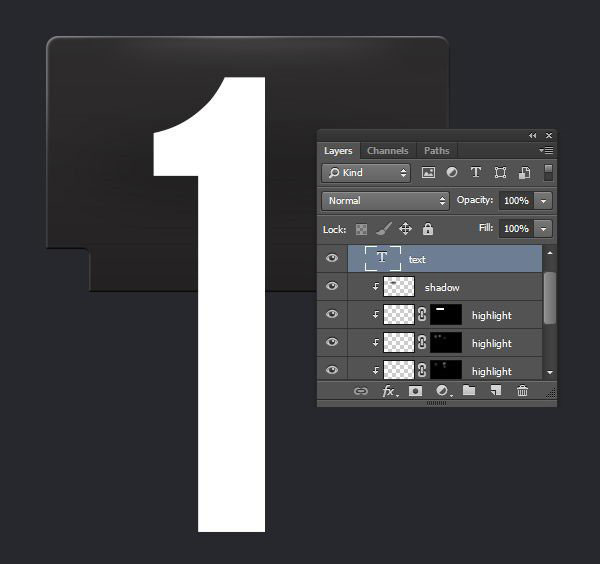
Добавьте цифру поверх прямоугольника.
Примечание переводчика: все слои, которые мы создали, а также слой с цифрой будут расположены внутри группы Первая Цифра (First Digit).
Шаг 20
Нажмите клавиши (Ctrl + Alt + G), чтобы преобразовать слой с цифрой в обтравочную маску.
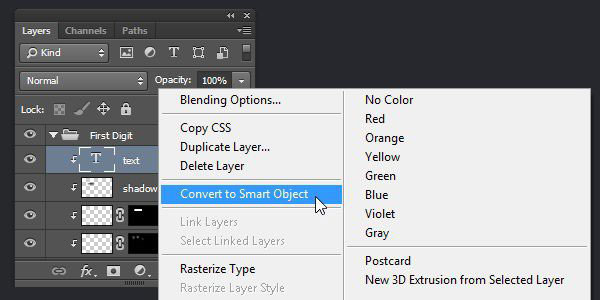
Шаг 21
Преобразуйте слой с цифрой в смарт-объект. Для этого, щёлкните правой кнопкой мыши по слою с цифрой и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
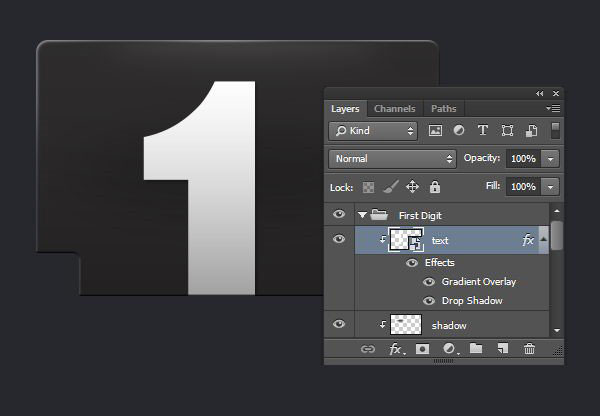
Шаг 22
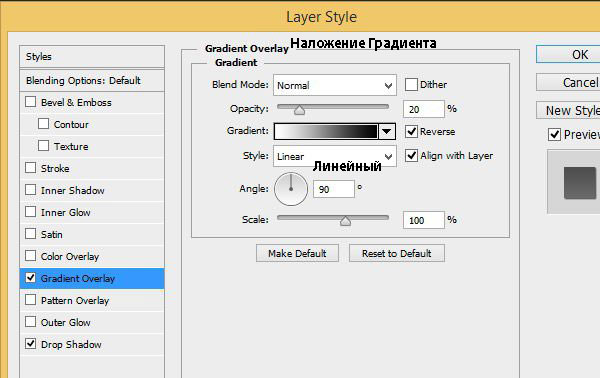
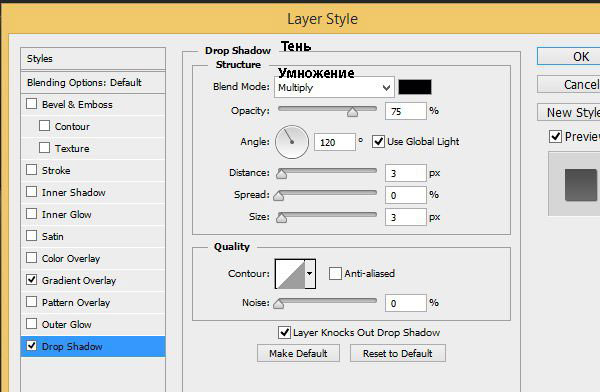
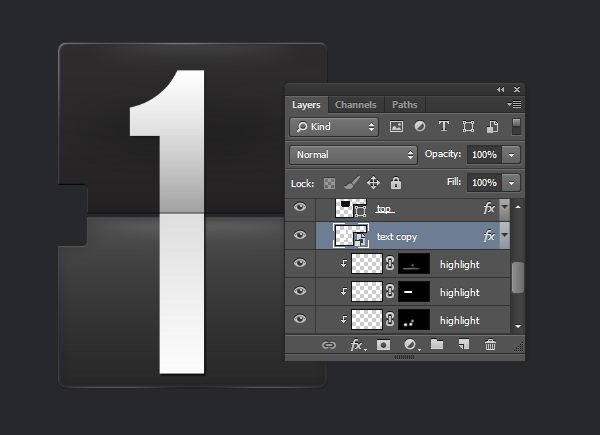
Дважды щёлкните по слою с цифрой, чтобы добавить стили слоя Наложение Градиента (Gradient Overlay) и Тень (Drop Shadow).
Вид цифры в верхней части информационного табло.
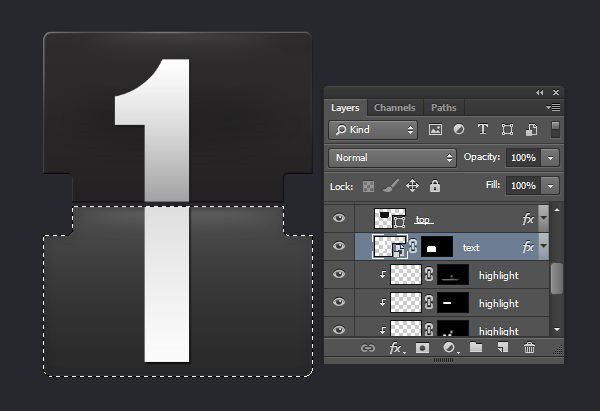
Шаг 23
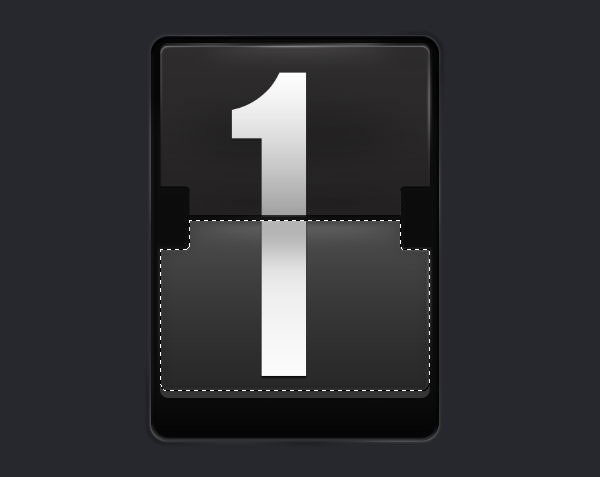
Далее, мы добавим нижнюю часть информационного табло. Всё, что вам нужно, это повторить Шаг 8. Но на этот раз, вам нужно вычесть нижнюю часть.
Шаг 24
К нижней части прямоугольника, добавьте следующие стили слоя Тиснение (Bevel & Emboss), Внутренняя тень (Inner Shadow), и Наложение Градиента (Gradient Overlay). Примените настройки, которые указаны ниже.
Шаг 25
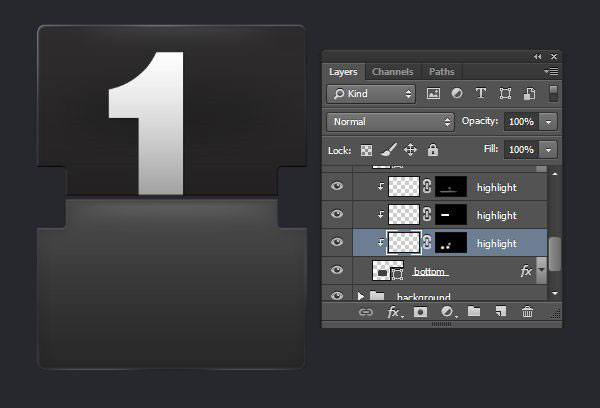
Добавьте световые блики таким же образом, как и для верхней части прямоугольника.
Шаг 26
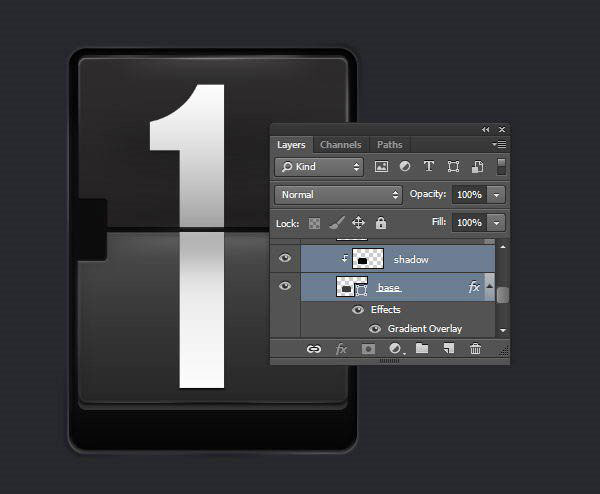
Нажмите клавиши (Ctrl + J), чтобы продублировать слой с цифрой, которую мы добавили ранее.
Шаг 27
Поменяйте настройки для стилей слоя Наложение Градиента (Gradient Overlay) и Тень (Drop Shadow).
Шаг 28
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с нижней частью прямоугольника, чтобы загрузить активное выделение. Далее, добавьте слой-маску к слою с цифрой. Теперь, только нижняя часть цифры будет видна.
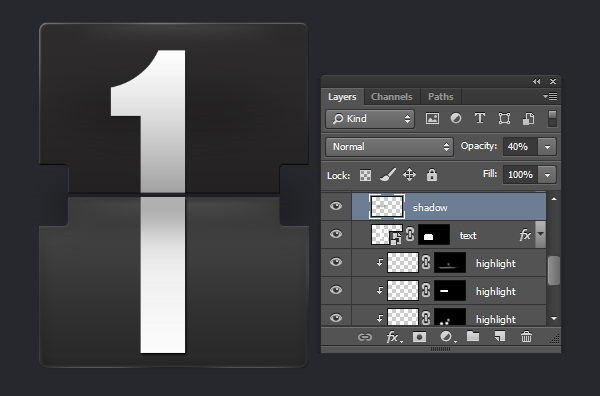
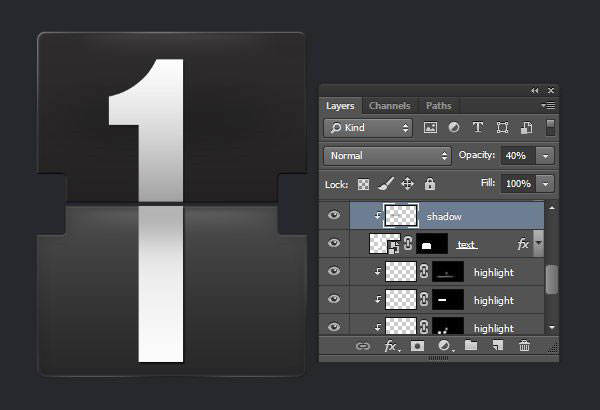
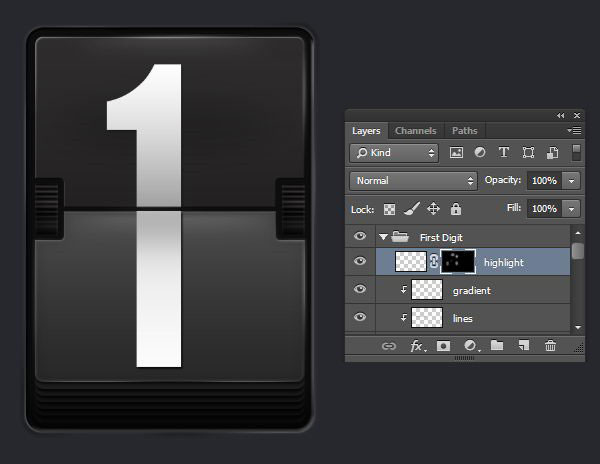
Шаг 29
Создайте новый слой. Далее, с помощью мягкой кисти с низкой непрозрачностью, цвет кисти чёрный, нарисуйте нежные тени в верхней части цифры.
Шаг 30
Преобразуйте слой с тенью в обтравочную маску.
Шаг 31. Основа для индикации информационной панели
Нарисуйте прямоугольник с закруглёнными углами почти чёрного цвета (#060606) ниже слоя с нашим прямоугольником. Это будет паз, где будет расположена информационная панель.
Примечание переводчика: создайте новую группу ниже всех слоёв внутри группы Первая Цифра (First Digit). Назовите новую группу ‘Основа для индикации’ или назовите на своё усмотрение.
Шаг 32
Дважды щёлкните по слою с нарисованным прямоугольником, чтобы добавить стиль слоя Тиснение (Bevel & Emboss). Примените следующие настройки, которые указаны ниже.
Результат на данный момент.
Шаг 33
Удерживая клавишу (Ctrl)+щёлкните мышкой по миниатюре слоя с только что нарисованным прямоугольником, чтобы загрузить активное выделение. Создайте новый слой, залейте активное выделение белым цветом.
Шаг 34
Прокрасьте отдельные участки белой кистью.
Примечание переводчика: скорее всего здесь ошибка, прокрасьте отдельные участки чёрной кистью, как показано на скриншоте ниже.
Шаг 35
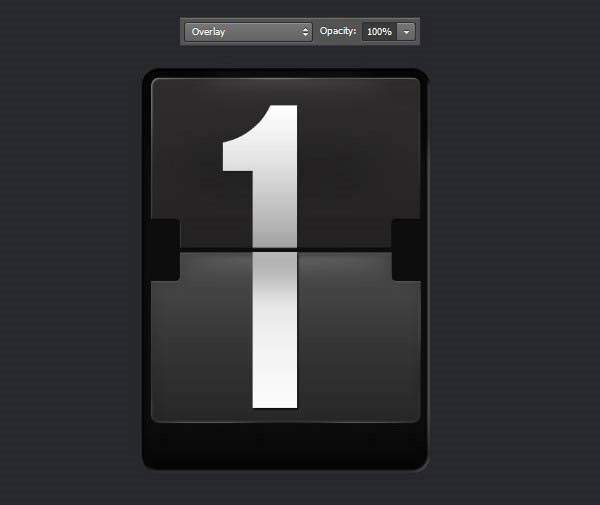
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
Шаг 36
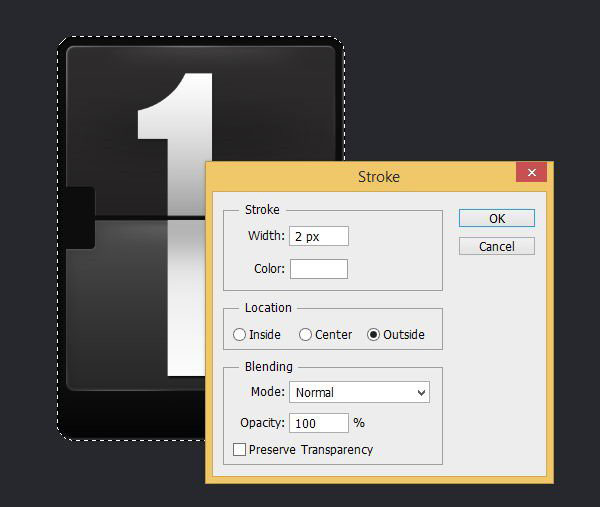
Удерживая клавишу (Ctrl)+щёлкните мышкой по миниатюре слоя с только что нарисованным прямоугольником, чтобы загрузить активное выделение. Создайте новый слой. Далее, перейдите Редактирование – Обводка (Edit > Stroke), установите Ширину (width) обводки 2 px, цвет обводки белый.
Шаг 37
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить линию обводки.
Шаг 38
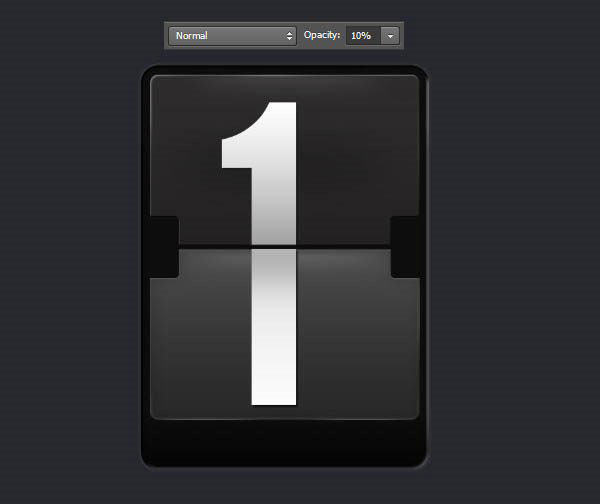
Уменьшите непрозрачность (Opacity) слоя с размытой обводкой до 10%. Данная белая размытая линия станет световым бликом на внешней кромке основы для индикации текста.
Шаг 39
Создайте ещё одну обводку, точно так же, как и в Шаге 36. Но на этот раз используйте чёрный цвет для обводки. Данная чёрная обводка станет тенью для внешней кромки паза.
Шаг 40
Далее, мы добавим более насыщенный световой блик на кромку основы индикации текста. Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с основой для индикации текста, чтобы загрузить активное выделение. Далее, перейдите Редактирование – Обводка (Edit > Stroke), установите ширину (width) обводки 1 px, цвет обводки белый.
Примечание переводчика: не забывайте создавать новые слои.
Шаг 41
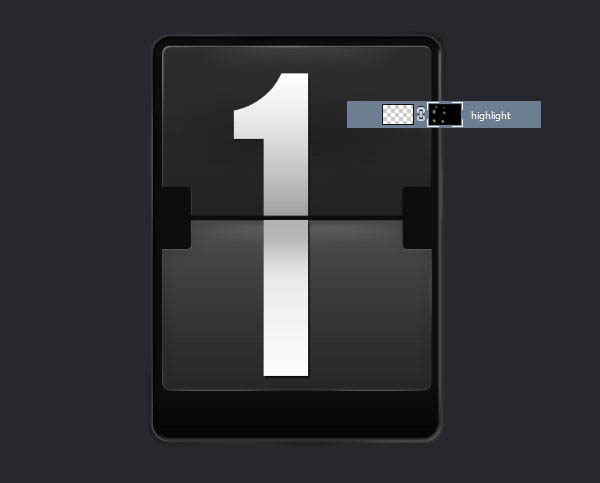
К слою с белой обводкой добавьте слой-маску, а затем, залейте слой-маску чёрным цветом. Выберите инструмент Кисть  (Brush tool). Установите цвет переднего плана на белый цвет и с помощью мягкой кисти, прокрасьте отдельные участки обводки, чтобы световые блики вновь были видны на краях.
(Brush tool). Установите цвет переднего плана на белый цвет и с помощью мягкой кисти, прокрасьте отдельные участки обводки, чтобы световые блики вновь были видны на краях.
Шаг 42
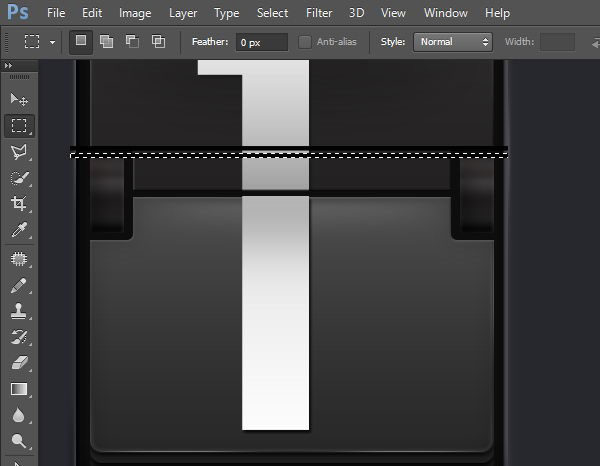
Продублируйте слой с нижней частью прямоугольника. Выберите инструмент Перемещение  (Move tool), а затем, удерживая клавишу (Shift) + нажмите клавишу со стрелкой вниз, чтобы сместить дубликат нижней части прямоугольника вниз на 10 px.
(Move tool), а затем, удерживая клавишу (Shift) + нажмите клавишу со стрелкой вниз, чтобы сместить дубликат нижней части прямоугольника вниз на 10 px.
Шаг 43
Дважды щёлкните по данному дубликату слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay).
Шаг 44
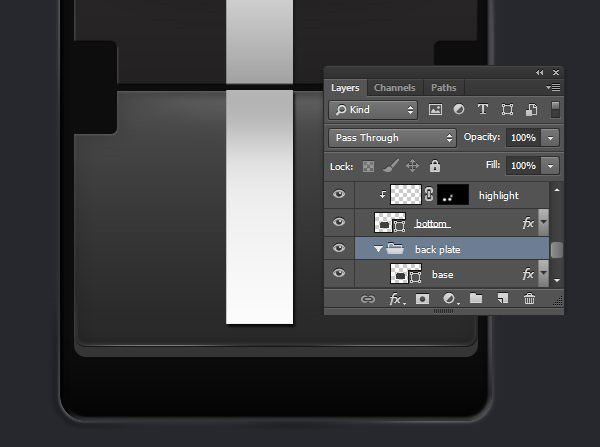
Расположите слой с дубликатом ниже слоя с текстом и прямоугольниками.
Примечание переводчика: создайте новую группу ниже всех слоёв с прямоугольниками и цифрами внутри группы Первая Цифра (First Digit), но поверх слоя с группой ‘Основа для индикации’. Назовите эту группу ‘Перекидные таблички’ или назовите на своё усмотрение.
Шаг 45
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с нижней частью прямоугольника, чтобы загрузить активное выделение. Создайте новый слой поверх слоя, который мы только что создали. Залейте активное выделение чёрным цветом.
Примечание переводчика: создайте новый слой поверх дубликата слоя, который вы создали в Шаге 42.
Шаг 46
Сместите слой с чёрной заливкой на 2 px вниз.
Шаг 47
К слою с чёрной заливкой примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы смягчить заливку и создать естественную тень.
Шаг 48
Далее, преобразуйте слой с чёрной заливкой в обтравочную маску к слою с дубликатом слоя.
Шаг 49
Выделите слой с нижней частью прямоугольника, который мы продублировали ранее, а также слой с тенью, который расположен поверх этого дубликата слоя.
Примечание переводчика: данная пара слоёв будет ‘Табличка 1’.
Шаг 50
Нажмите клавиши (Ctrl + J), чтобы продублировать их.
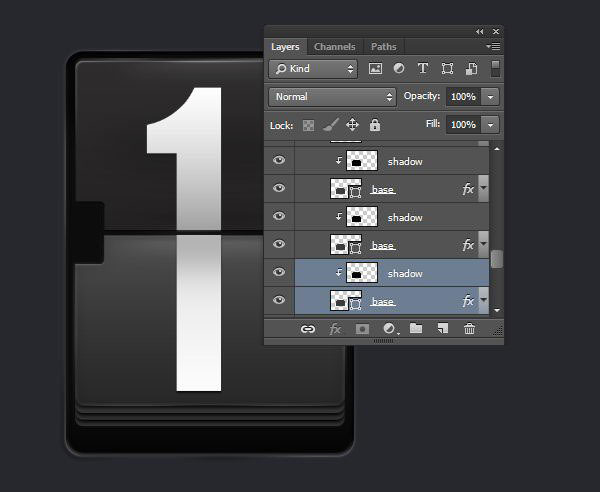
Шаг 51
Переместите вниз дубликаты слоёв, расположив ниже оригинальных слоёв, которые мы ранее создали. В данный момент, мы видим две таблички в нижней части табло.
Примечание переводчика: дубликат пары слоёв будет ‘Табличка 2’. Пара слоёв ‘Табличка 2’ должна располагаться ниже пары слоёв ‘Табличка 1’ и т.д..
Шаг 52
Ещё раз продублируйте слой с нижней частью прямоугольника и слой с тенью. Продолжайте создавать дубликаты слоёв, пока у вас есть достаточно места в основании индикации табло.
Примечание переводчика: создав дубликат пары слоёв, не забывайте смещать дубликат пары вниз на 2 рх.
Шаг 53
Удерживая клавишу (Ctrl)+щёлкните по миниатюре последнего слоя с нижней частью прямоугольника, чтобы загрузить активное выделение. Создайте новый слой поверх всех слоёв с дубликатами табличек. Выберите инструмент Кисть  (Brush tool). Установите цвет переднего плана на чёрный цвет.
(Brush tool). Установите цвет переднего плана на чёрный цвет.
Примечание переводчика: создайте новый слой поверх всех слоёв внутри группы
‘Перекидные таблички’. На новом слое, автор создаёт затенение с плавным переходом.
Шаг 54
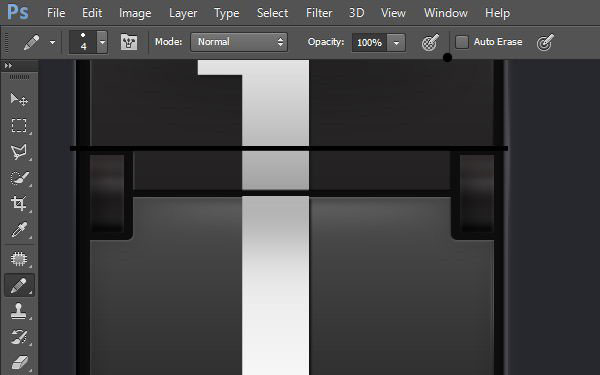
Начните прокрашивать нижнюю часть выделенной области, создавая затенение до тех пор, пока нижняя часть таблички не сольётся с чёрным задним фоном. Далее, нарисуйте два прямоугольника в средней части табло.
Примечание переводчика: создайте новый слой поверх всех слоёв внутри группы Первая Цифра (First Digit). На новом слое нарисуйте два прямоугольника. Автор создаёт фигуры, напоминающие зубчатые колёсики.
Шаг 55
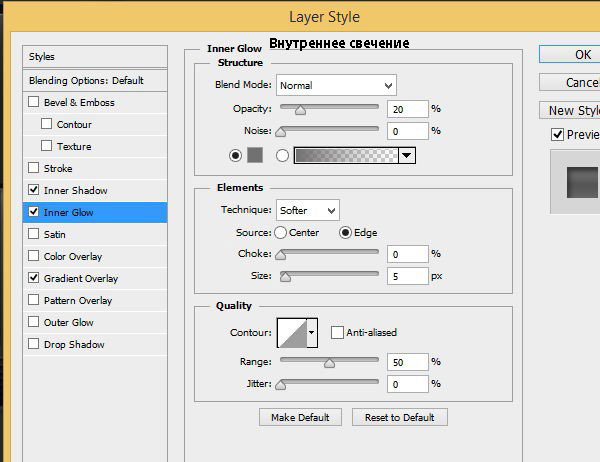
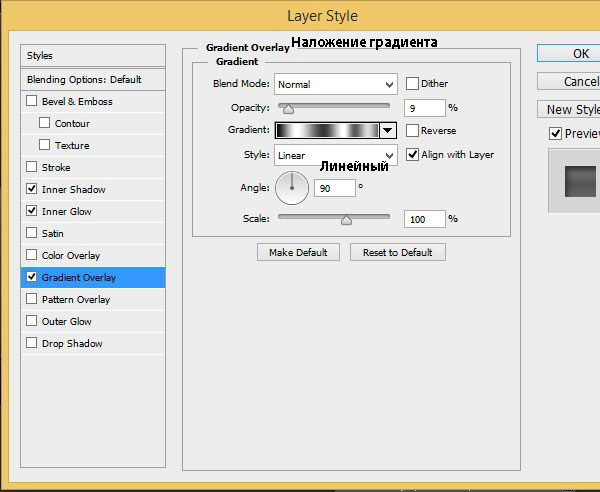
Дважды щёлкните по слою с маленькими прямоугольниками, чтобы применить следующие стили слоя Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), и Наложение градиента (Gradient Overlay). Примените настройки, которые указаны на скриншоте ниже. Не забудьте поставить галочку в окошке Просмотр (Preview) во время работы со стилями слоя, таким образом, вы сможете увидеть результат в момент редактирования параметров стилей слоя.
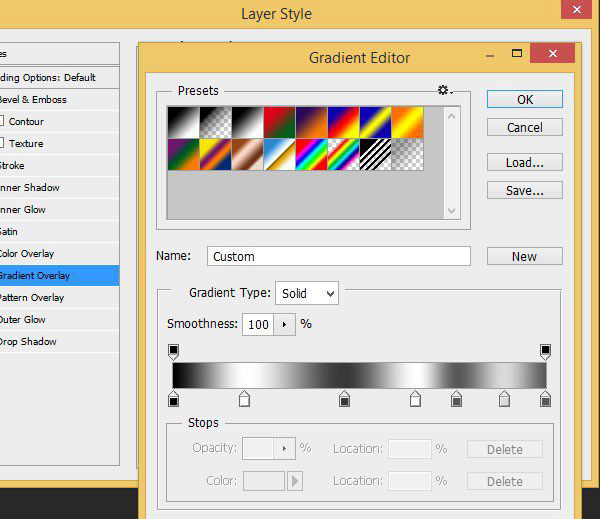
В настройках стиля слоя Наложение градиента (Gradient Overlay), щёлкните по градиенту, чтобы появилось окно настроек шкалы градиента. Выставите цвета градиента, как показано на скриншоте ниже.
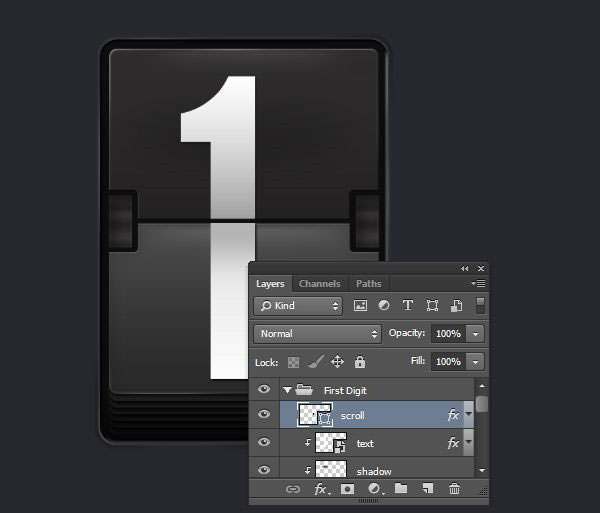
Результат.
Шаг 56
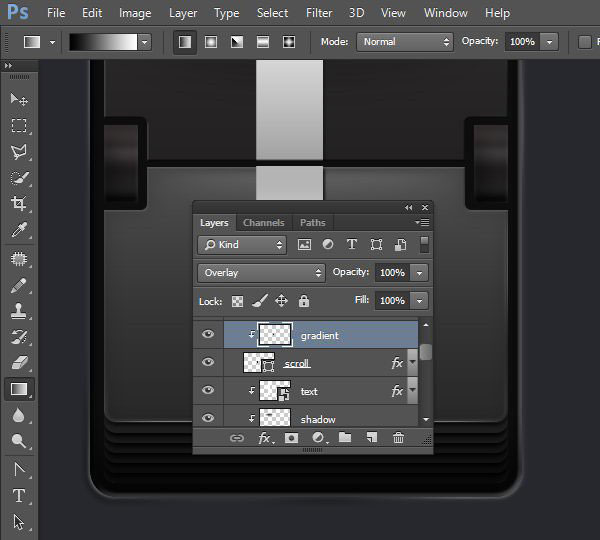
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с маленькими прямоугольниками, чтобы загрузить активное выделение. Создайте новый слой. Залейте активное выделение чёрно-белым градиентом, как показано на скриншоте ниже.
Шаг 57
Поменяйте режим наложения для данного слоя с чёрно-белым градиентом на Перекрытие (Overlay).
Шаг 58
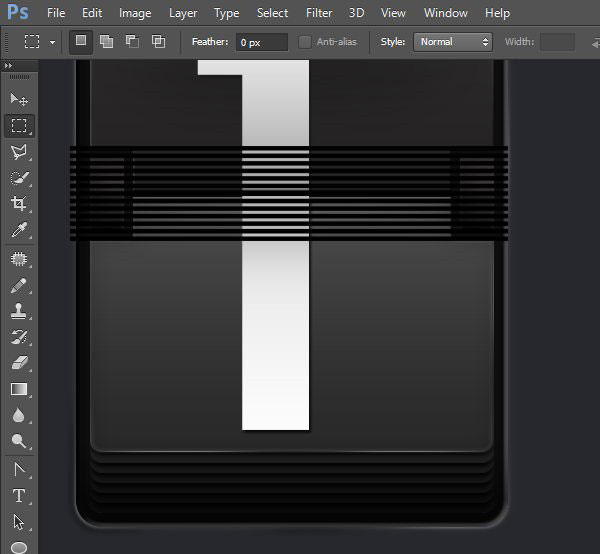
Далее, мы добавим горизонтальные линии на наши боковые маленькие прямоугольники. Создайте новый слой, нарисуйте чёрную линию с помощью инструмента Карандаш  (Pencil tool). Чтобы нарисовать идеальную прямую линию, удерживайте клавишу (Shift) во время создания линии.
(Pencil tool). Чтобы нарисовать идеальную прямую линию, удерживайте клавишу (Shift) во время создания линии.
Шаг 59
Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с горизонтальной линией, чтобы загрузить выделение, а затем, удерживая клавиши (Shift + Alt) + нажмите клавишу со стрелкой вниз, чтобы продублировать линию, которую мы ранее нарисовали.
Шаг 60
Не снимая активного выделения, нажмите несколько раз клавиши (Ctrl + Shift + Alt + стрелка вниз), чтобы создать ещё несколько дубликатов слоёв с линиями.
Шаг 61
Преобразуйте слой с линиями в обравочную маску к слою с маленькими прямоугольниками.
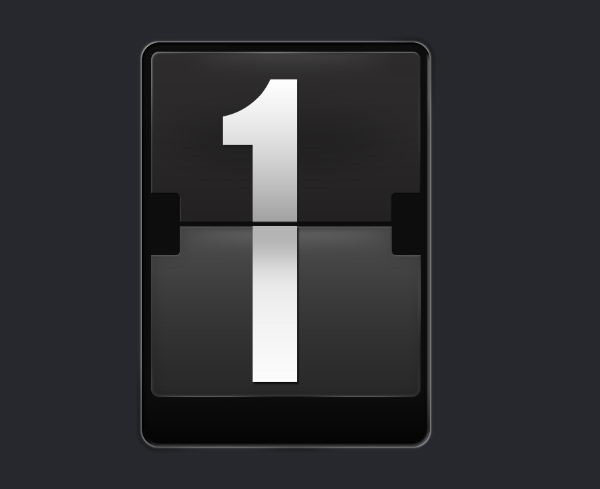
Результат.
Шаг 62
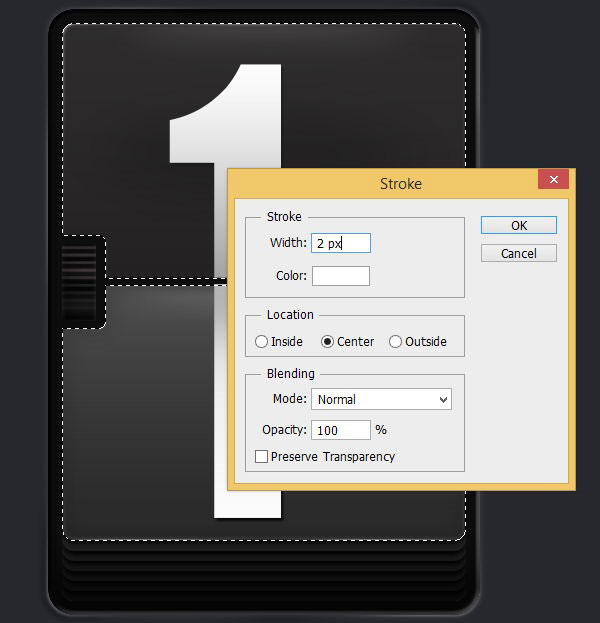
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с основой прямоугольника, чтобы загрузить активное выделение. Далее, идём Редактирование - Обводка (Edit > Stroke). Установите ширину (width) обводки 2 px, цвет обводки белый, Позиция относительно границы (location) внутри (inside). Нажмите кнопку OK.
Примечание переводчика: у нас один слой с верхней частью прямоугольника и один слой с нижней частью прямоугольника, чтобы выделить оба прямоугольника, вначале выделите один прямоугольник, а затем, удерживая клавиши (Shift+Ctrl) +щёлкните по миниатюре второго слоя с прямоугольником, таким образом, мы выделим сразу два прямоугольника.
Шаг 63
Смягчите обводку с помощью фильтра Размытие по Гауссу (Gaussian Blur filter). Установите радиус размытия 2 px.
Шаг 64
К слою с обводкой, добавьте слой-маску. Залейте слой-маску чёрным цветом. С помощью мягкой белой кисти, прокрасьте отдельные участки обводки, чтобы создать световые блики.
Обратите внимание на едва уловимую разницу до и после добавление световых бликов на края основы для индикации текста.
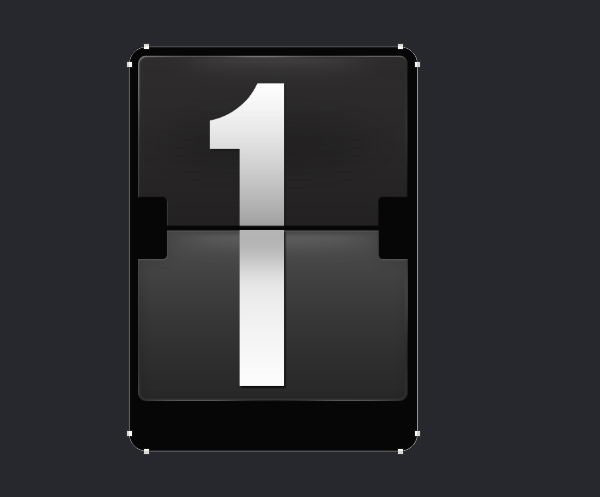
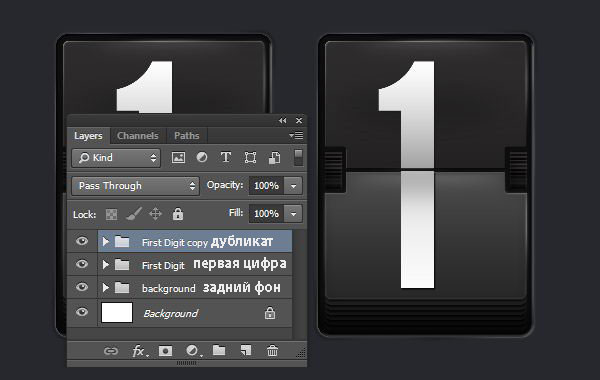
Шаг 65
Перейдите на слой с группой с первой цифрой. Нажмите клавиши (Ctrl + J), чтобы создать дубликат группы. Сместите дубликат группы, расположив рядом с оригинальной группой.
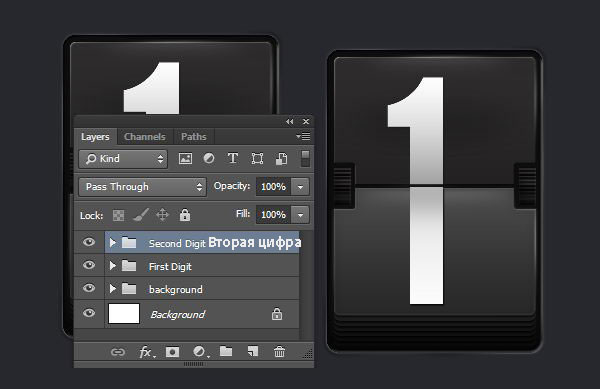
Шаг 66
Чтобы нам было легко ориентироваться в палитре слоёв, назовите дубликат созданной группы Вторая цифра (Second Digit).
Шаг 67
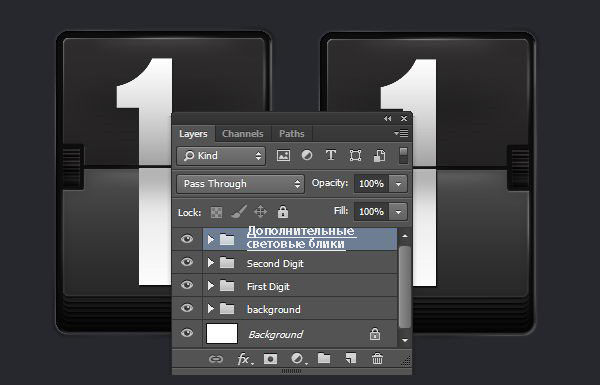
В данный момент, таблички с цифрами выглядят одинаково. Нам это не нужно. Нам нужно, чтобы каждая табличка была уникальна по-своему. Для этого, мы добавим дополнительные световые блики на каждую табличку перекидного табло. Техника добавления световых бликов та же самая, что и ранее, когда мы добавляли блики. Вначале, создайте новую группу поверх всех слоёв, назовите эту группу ‘Дополнительные световые блики’.
Шаг 68
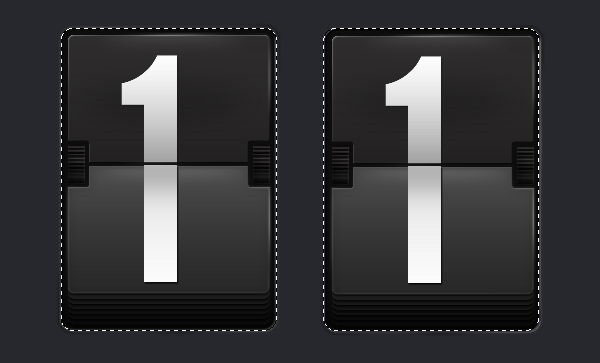
Загрузите активное выделение вокруг двух основ для индикации текста.
Шаг 69
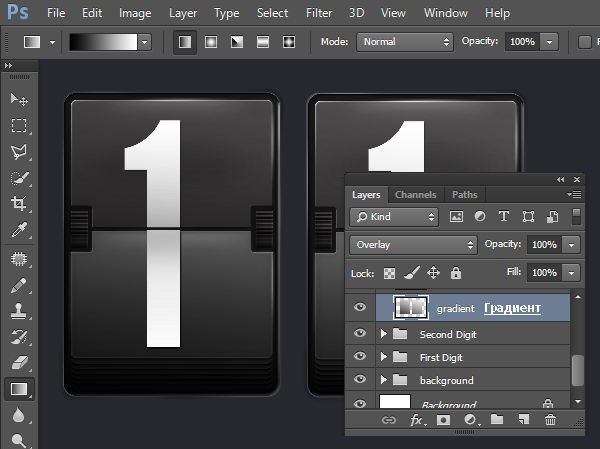
Создайте новый слой. Залейте новый слой чёрно-белым градиентом.
Шаг 70
Поменяйте режим наложения для слоя с чёрно-белым градиентом на Перекрытие (Overlay). Теперь, одна из табличек темнее, чем другая.
Шаг 71
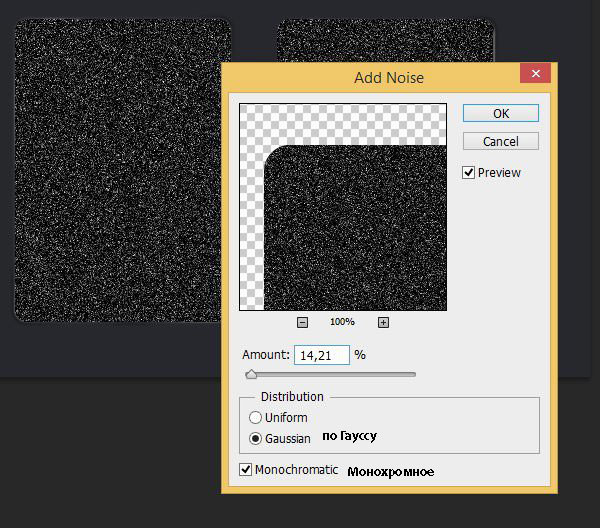
Не снимая активного выделения, которые вы создали в предыдущем шаге, создайте новый слой, залейте выделенную область чёрным цветом, далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 72
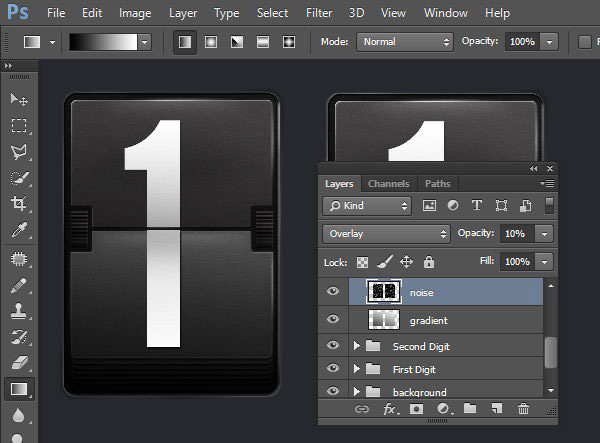
Поменяйте режим наложения для слоя с шумом на Перекрытие (Overlay).
Шаг 73
Ещё раз создайте активное выделение вокруг табличек с цифрами. Примените обводку (Stroke) к выделенной области. Цвет обводки белый, ширина обводки 2 px.
Шаг 74
Смягчите обводку с помощью фильтра Размытие по Гауссу (Gaussian Blur). К слою с размытой обводкой, добавьте слой-маску. Залейте слой-маску чёрным цветом. С помощью мягкой белой кисти, прокрасьте отдельные участки обводки, чтобы эти участки обводки стали вновь видимыми.
Шаг 75
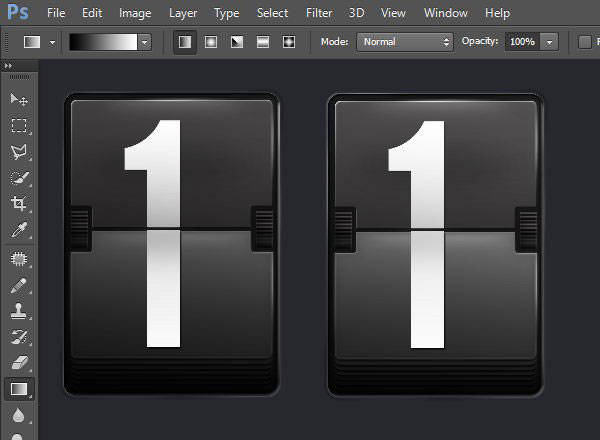
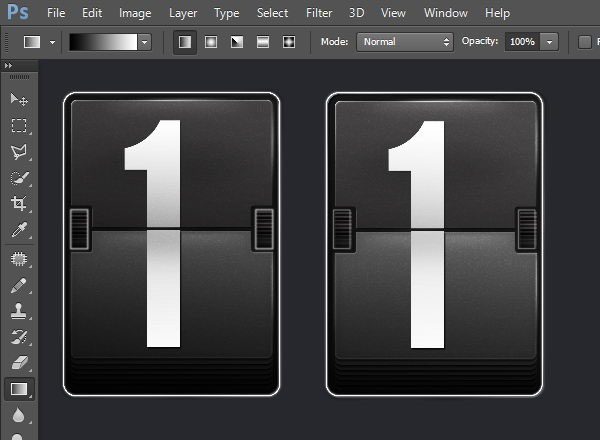
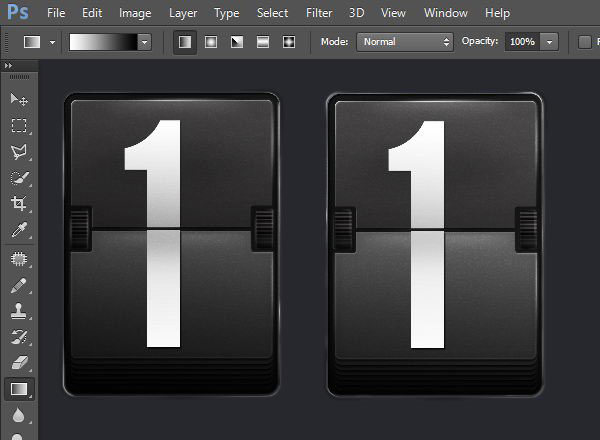
На скриншоте ниже, мы можем увидеть разницу до и после добавления дополнительных световых бликов.
Шаг 76. Исправляем Текст
В данный момент, обе цифры созданы из одного и того же смарт-объекта. Это означает, что, если мы исправим одну цифру, то вторая цифра тоже изменится автоматически. Вы можете поэкспериментировать, просто щёлкните по миниатюре слоя с цифрой, чтобы провести редактирование.
Шаг 77
Далее, появится диалоговое окно, информирующее вас, что файл необходимо сохранить в той же самой папке. Если вы будете менять текст, то сохраните файл в той же самой папке, далее, нажмите кнопку OK.
Шаг 78
Далее, у вас откроется отдельный документ с цифрой. Поменяйте цифру, а затем нажмите клавиши (Ctrl + S), чтобы сохранить изменения. Если текст или цифра не подходят под рабочий документ, тогда идём Изображение – Показать всё (Image > Reveal All) для автоматического масштабирования.
Шаг 79
Как вы видите на скриншоте ниже, цифры на двух табличках поменялись автоматически. Но нам нужно, чтобы цифры не были одинаковыми.
Шаг 80
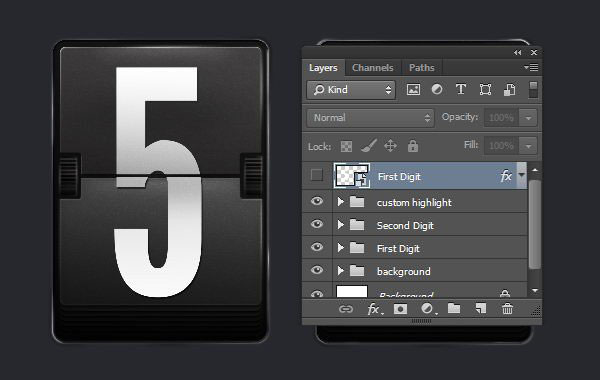
Перейдите в группу Первая цифра (First Digit). Выберите слой с цифрой, а затем, продублируйте этот слой (Ctrl + J).
Шаг 81
Переместите данный дубликат слоя на самый верх в палитре слоёв, далее, отключите видимость данного слоя, щёлкнув по глазку рядом с миниатюрой слоя. С этого момента, если мы решим отредактировать текст или поменять цифру, всё, что мы должны сделать, просто дважды щёлкнуть по миниатюре данного слоя с тестом или цифрой без надобности заходить вовнутрь группы.
Шаг 82
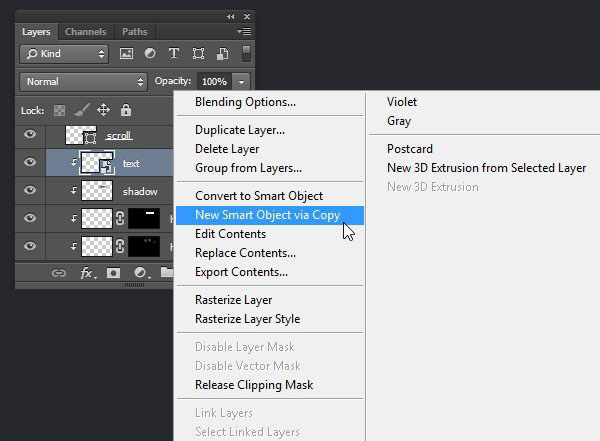
Далее, перейдите в группу Вторая цифра (Second Digit), выберите слой со второй цифрой. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Новый смарт-объект через копирование (New Smart Object via Copy). Программа Photoshop создаст новый дубликат Смарт-объекта, который не будет связан с исходным слоем. Замените исходный слой с цифрой на новый слой со смарт-объектом.
Шаг 83
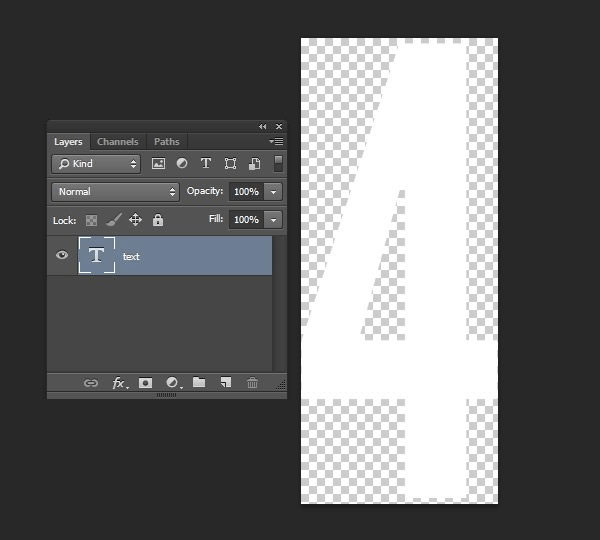
Далее, мы протестируем новый Смарт-объект. Дважды щёлкните по миниатюре слоя с новым смарт-объектом, который мы только что продублировали.
Шаг 84
Смарт-объект откроется в отдельном документе. Поменяйте текст или цифру. Сохраните, закройте документ.
Шаг 85
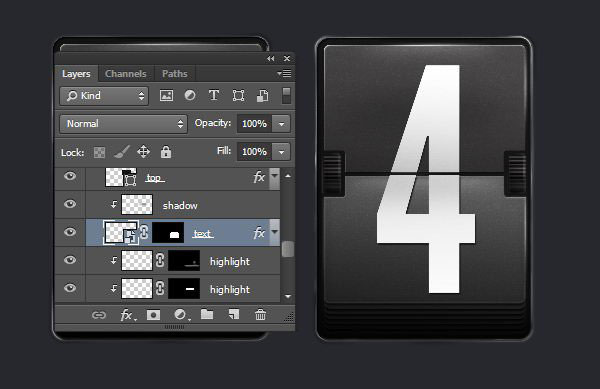
На скриншоте ниже видно, что новый смарт-объект полностью независим от первого после того, как мы поменяли цифру.
Шаг 86
Продублируйте смарт-объект, который мы только что создали (Ctrl + J). Замените слой с цифрой в нижней части прямоугольника на вновь созданный дубликат смарт-объекта.
Шаг 87
Далее, продублируйте слой со второй цифрой на второй табличке. Переместите дубликат слоя на самый верх в палитре слоёв. Отключите видимость данного слоя, щёлкнув по глазку рядом с миниатюрой слоя.
Шаг 88
Давайте проведём ещё один тест. Дважды щёлкните по миниатюре слоя с первой цифрой, чтобы изменить содержимое.
Шаг 89
Поменяйте цифру.
Шаг 90
Сохраните изменения.
Мы завершили урок! Надеюсь, что вам понравился данный урок.
Итоговый результат:
Автор: Mohammad Jeprie
Источник: www.photoshoptutorials.ws

















































































































Комментарии 13
Спасибо!
Спасибо за перевод!
Спасибо за урок!
спасибо
Спасибо за интересный урок!
Спасибо. Подобные уроки, дарят вдохновение)
Это моя работа.
Спасибо! =)
Спасибо за урок! Тоже в голову идея с часами пришла...)
Спасибо. Очень поучительно. )))
Марат, спасибо за перевод и примечания! Автору отдельное спасибо. Подобный урок уже был, только не такой навороченный.
Это не на этот урок.