Рисуем модные космические иконки в Фотошоп
Рисуем модные космические иконки в Фотошоп
 Вдохновившись последними событиями в исследовании космоса, мы нарисуем модные космические иконки в плоском стиле с эффектом длинной тени, используя простые фигуры и операции с контуром.
Вдохновившись последними событиями в исследовании космоса, мы нарисуем модные космические иконки в плоском стиле с эффектом длинной тени, используя простые фигуры и операции с контуром.
Сложность урока: Средний
Вдохновившись последними событиями в исследовании космоса, мы нарисуем модные космические иконки в плоском стиле с эффектом длинной тени, используя простые фигуры и операции с контуром.
1. Рисуем ракету
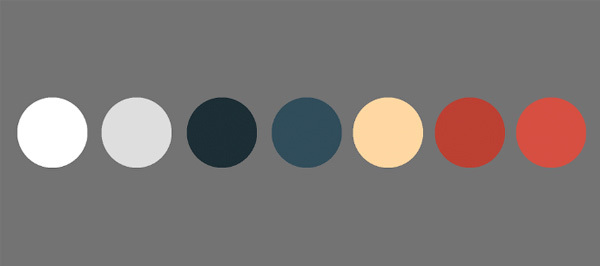
Ниже вы видите палитру цветов, которую мы будем использовать. Я использовала приглушенные тона, чтобы создать ретро-эффект, который хорошо сочетается с плоским стилем. Вы можете сохранить эту палитру себе на компьютер, затем открыть в Photoshop и выбирать нужный цвет с помощью инструмента Eyedropper Tool  (I) (Пипетка) или на панели заливки фигуры.
(I) (Пипетка) или на панели заливки фигуры.
Шаг 1
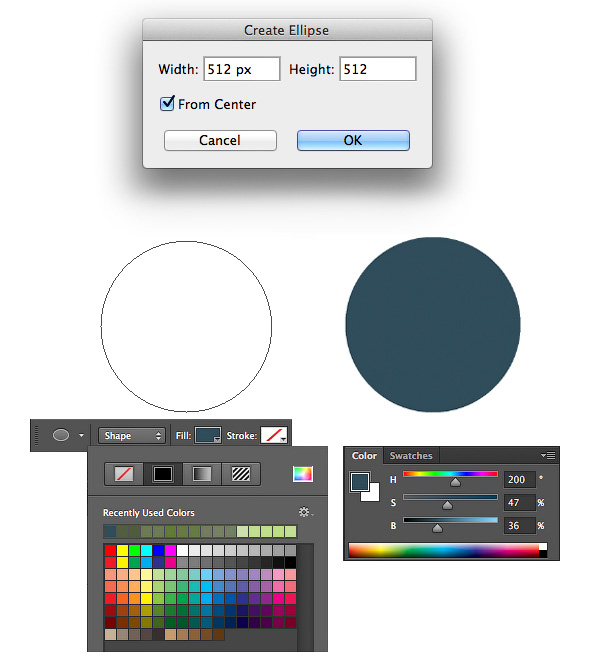
Сперва создадим основу. Иконки будут круглой формы, поэтому на панели инструментов активируем Ellipse Tool  (U) (Овал). Кликаем мышкой по рабочему полотну, чтобы вызвать диалоговое окно создания окружности, вводим ширину и высоту фигуры – 512 х 512 пикселей. Теперь у нас есть базовая окружность. Давайте заполним ее темно-синим цветом, напоминающим космические просторы. Инструмент Ellipse Tool
(U) (Овал). Кликаем мышкой по рабочему полотну, чтобы вызвать диалоговое окно создания окружности, вводим ширину и высоту фигуры – 512 х 512 пикселей. Теперь у нас есть базовая окружность. Давайте заполним ее темно-синим цветом, напоминающим космические просторы. Инструмент Ellipse Tool  (U) (Овал) все еще активен, переходим на панель параметров инструмента и находим кнопку Fill (Заливка). По нажатию на кнопку откроется панель цветов, на которой вы можете выбрать один из стандартных цветов или нажать на многоцветный прямоугольник, чтобы установить свой оттенок.
(U) (Овал) все еще активен, переходим на панель параметров инструмента и находим кнопку Fill (Заливка). По нажатию на кнопку откроется панель цветов, на которой вы можете выбрать один из стандартных цветов или нажать на многоцветный прямоугольник, чтобы установить свой оттенок.
Шаг 2
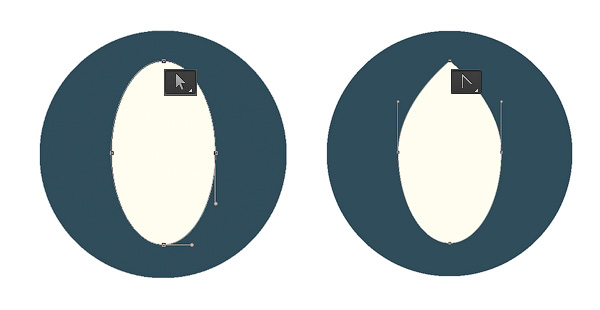
Теперь нам нужно создать основу для ракеты. В центре окружности создаем вытянутый овал. Активируем Direct Selection Tool  (A) (Прямое выделение) и кликаем по краю овала, чтобы сделать видимым его контур и опорные точки. Переключаемся на инструмент Convert Point Tool
(A) (Прямое выделение) и кликаем по краю овала, чтобы сделать видимым его контур и опорные точки. Переключаемся на инструмент Convert Point Tool  (P) (Преобразовать опорную точку) (он находится там же, где Pen Tool
(P) (Преобразовать опорную точку) (он находится там же, где Pen Tool  (P) (Перо)) и кликаем на верхнюю опорную точку, чтобы сделать острый угол.
(P) (Перо)) и кликаем на верхнюю опорную точку, чтобы сделать острый угол.
Шаг 3
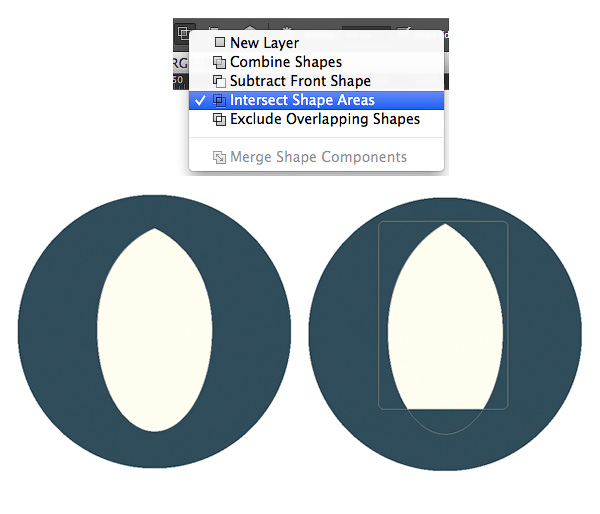
Основа ракеты все еще активна, переходим на верхнюю панель параметров инструмента и выбираем Intersect Shape Areas (Область пересечения фигур). Затем берем Rectangle Tool  (U) (Прямоугольник) и рисуем прямоугольник, который перекрывает большую часть ракеты, кроме нижней части. В результате этих действий все, что находится снаружи прямоугольника, будет невидимым. Таким образом, мы отрезали нижнюю часть прямоугольника.
(U) (Прямоугольник) и рисуем прямоугольник, который перекрывает большую часть ракеты, кроме нижней части. В результате этих действий все, что находится снаружи прямоугольника, будет невидимым. Таким образом, мы отрезали нижнюю часть прямоугольника.
Шаг 4
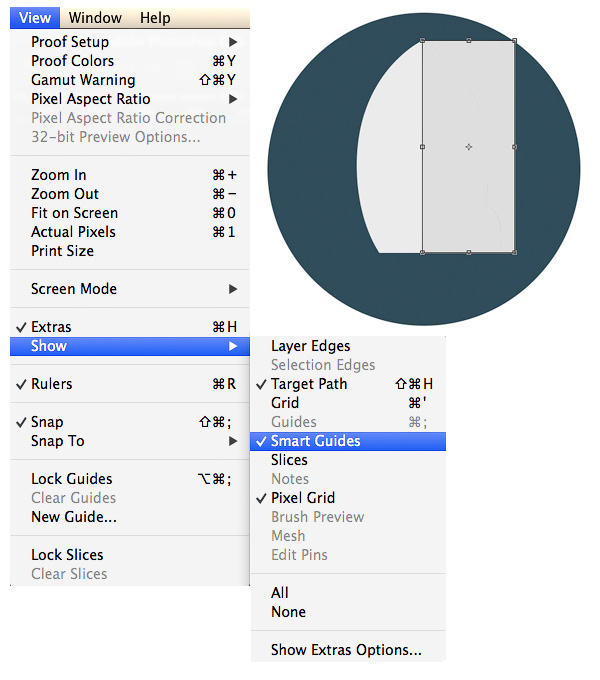
Давайте слегка затеним половину ракеты. Для начала активируем направляющие View – Show – Smart Guides (Вид – Показать – Быстрые направляющие), они помогут в точном размещении всех объектов. Создаем прямоугольник светло-серого цвета так, чтобы он перекрывал правую часть ракеты.
Шаг 5
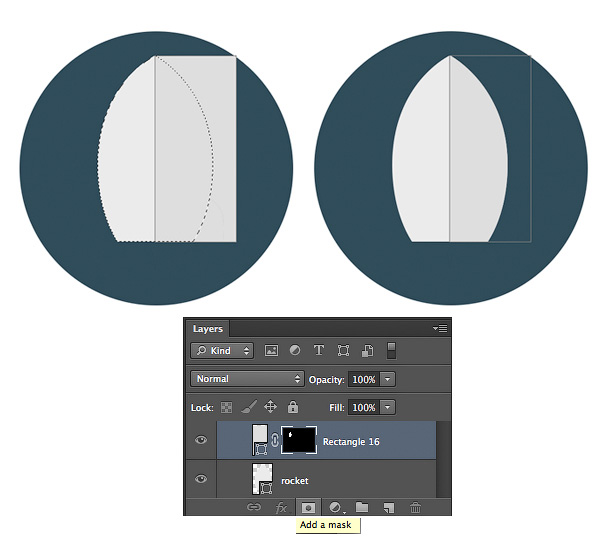
Теперь мы должны убрать лишнюю часть прямоугольника, которая выходит за границы ракеты. Следующие действия могу показаться запутанными, но вам всего лишь нужно делать все четко по инструкции, и тогда не возникнет проблем.
Для начала зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ракетой на панели слоев. Сделав это, вокруг ракеты появится выделение в виде марширующих муравьев. Затем мы переходим на слой с прямоугольником и кликаем на иконку Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев. Таким образом, все, что находится за пределами выделения, будет скрыто с помощью маски.
(Добавить слой-маску) в нижней части панели слоев. Таким образом, все, что находится за пределами выделения, будет скрыто с помощью маски.
Шаг 6
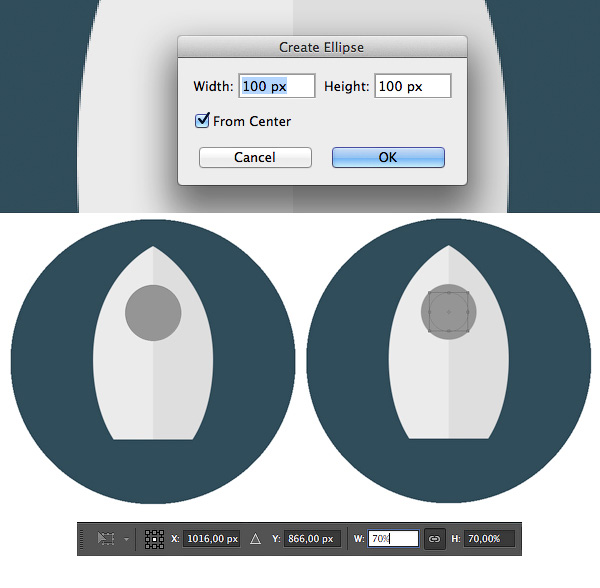
Берем Ellipse Tool  (U) (Овал) и создаем иллюминатор ракеты. Затем рисуем стекло. Жмем Ctrl+J, чтобы дублировать слой с иллюминатором. Затем жмем Ctrl+T, чтобы трансформировать фигуру. Перемещаемся на верхнюю панель параметров и устанавливаем Width (Ширина) и Height (Высота) на 70%.
(U) (Овал) и создаем иллюминатор ракеты. Затем рисуем стекло. Жмем Ctrl+J, чтобы дублировать слой с иллюминатором. Затем жмем Ctrl+T, чтобы трансформировать фигуру. Перемещаемся на верхнюю панель параметров и устанавливаем Width (Ширина) и Height (Высота) на 70%.
Заливаем стекло иллюминатора бледным серо-синим цветом, стараясь не отдаляться от оттенков нашей палитры. Затем в нижней части ракеты рисуем инжектор, используя инструмент Rounded Rectangle Tool (U) (Закругленный прямоугольник).
Шаг 7
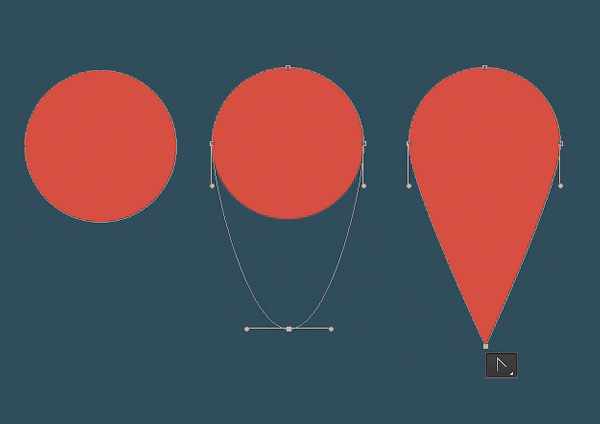
Теперь нарисуем стабилизаторы ракеты. Начинаем с создания красной окружности, затем с помощью инструмента Direct Selection Tool  (A) (Прямое выделение) тянем нижнюю опорную точку вниз, чтобы вытянуть форму окружности. Затем кликаем по опорной точке инструментом Convert Point Tool
(A) (Прямое выделение) тянем нижнюю опорную точку вниз, чтобы вытянуть форму окружности. Затем кликаем по опорной точке инструментом Convert Point Tool  (P) (Преобразовать опорную точку), чтобы создать острый угол.
(P) (Преобразовать опорную точку), чтобы создать острый угол.
Шаг 8
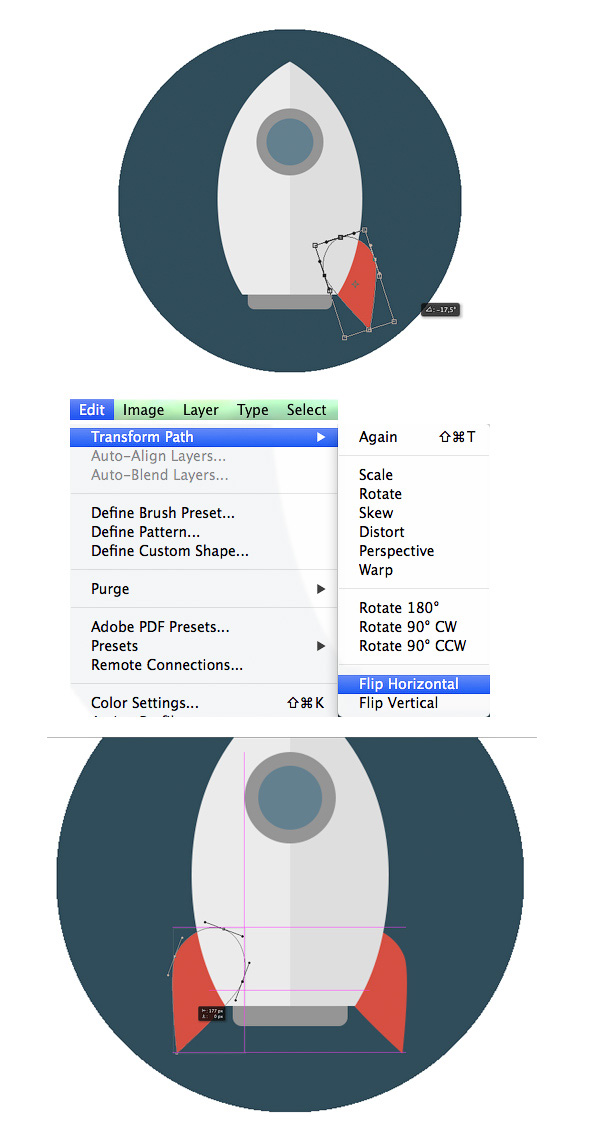
Жмем Ctrl+T, слегка поворачиваем стабилизатор и размещаем его позади ракеты. Затем жмем Ctrl+J чтобы дублировать стабилизатор и переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Зажимаем клавишу Shift и перемещаем отраженную копию на противоположную сторону ракеты.
Шаг 9
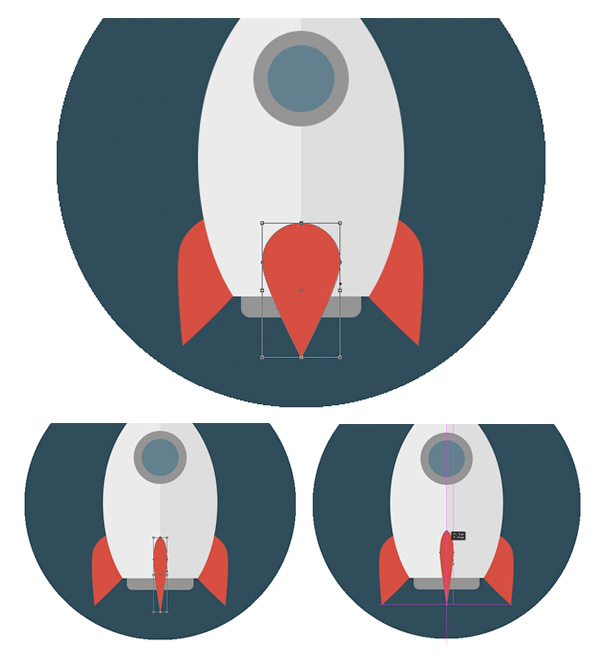
Рисуем третий стабилизатор на фронтальной части ракеты и сжимаем его с помощью свободной трансформации (Ctrl+T).
Шаг 10
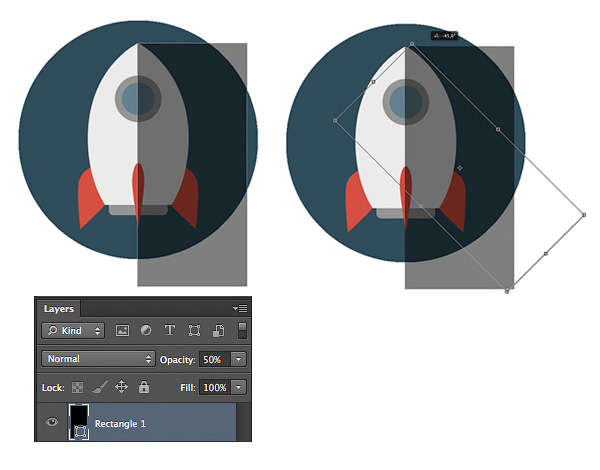
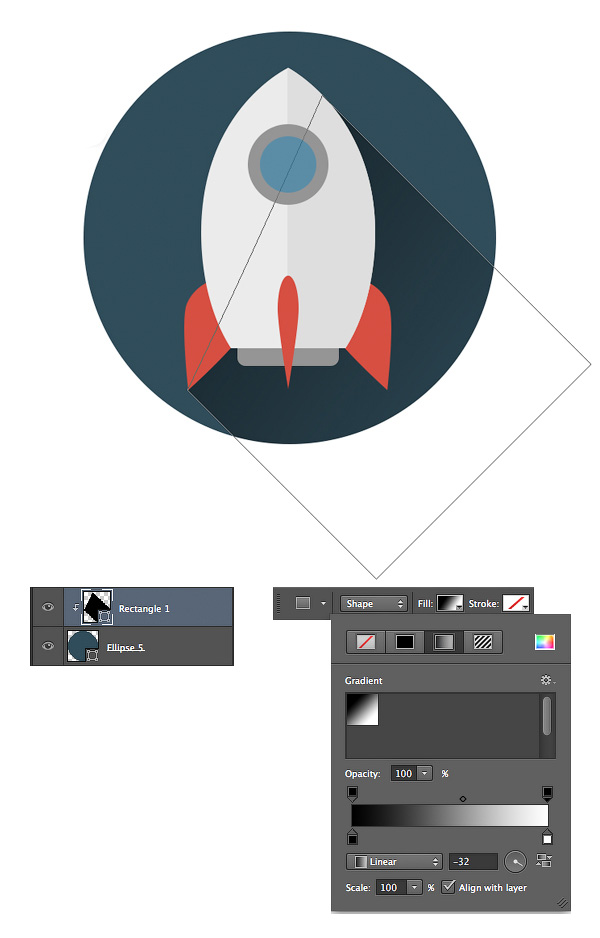
Теперь мы создадим модный эффект длинной тени. Начнем с рисования черного прямоугольника, затем на панели слоев уменьшаем его непрозрачность до 50%. Активируем свободную трансформацию (Ctrl+T) и поворачиваем прямоугольник на 45 градусов.
Растягиваем прямоугольник, чтобы он покрывал всю площадь ракеты, как показано на картинке ниже.
Шаг 11
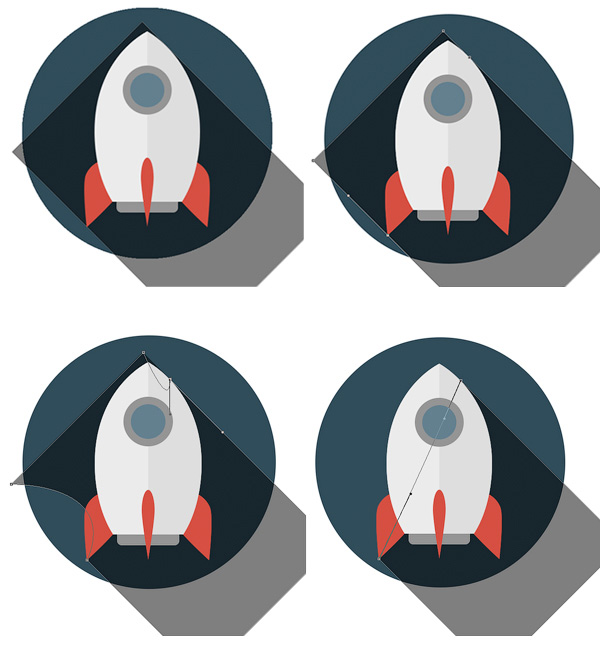
Размещаем прямоугольник позади ракеты. Теперь нам нужно удалить левую часть прямоугольника, которая выходит за границы ракеты. Берем инструмент Add Anchor Point Tool (P) (Добавить опорную точку) (находится в том же меню, что и Pen Tool  (P) (Перо)) и добавляем две опорные точки на прямоугольнике. Одну точку ставим в месте, где прямоугольник пересекается с нижним кончиком левого стабилизатора, а вторую – в точке пересечения прямоугольника и правой половины нашей ракеты.
(P) (Перо)) и добавляем две опорные точки на прямоугольнике. Одну точку ставим в месте, где прямоугольник пересекается с нижним кончиком левого стабилизатора, а вторую – в точке пересечения прямоугольника и правой половины нашей ракеты.
Теперь с помощью Direct Selection Tool  (A) (Прямое выделение) мы можем переместить ненужные опорные точки и скрыть их за ракетой.
(A) (Прямое выделение) мы можем переместить ненужные опорные точки и скрыть их за ракетой.
Шаг 12
Вот еще один простой способ скрыть лишнюю часть тени, которая находится за пределами круглой основы иконки. Переходим на слой с тенью и жмем Ctrl+Alt+G, чтобы преобразовать его в обтравочную маску.
Выбираем тень, берем Rectangle Tool  (U) (Прямоугольник) и меняем цвет заливки на линейный градиент от черного к белому. На верхней части панели слоев меняем режим смешивания тени на Multiply (Умножение), чтобы она хорошо сочеталась с основой.
(U) (Прямоугольник) и меняем цвет заливки на линейный градиент от черного к белому. На верхней части панели слоев меняем режим смешивания тени на Multiply (Умножение), чтобы она хорошо сочеталась с основой.
Шаг 13
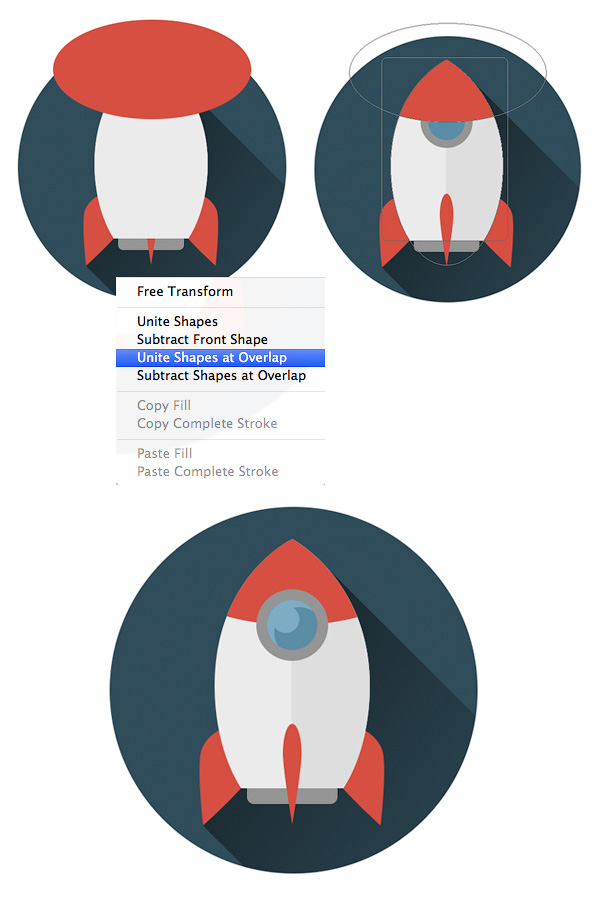
Давайте добавим еще пару мелких деталей. Берем Ellipse Tool  (U) (Овал) и создаем красный овал в верхней части ракеты. Выделяем слои с овалом и основой, Ellipse Tool
(U) (Овал) и создаем красный овал в верхней части ракеты. Выделяем слои с овалом и основой, Ellipse Tool  (U) (Овал) должен быть активен, кликаем правой кнопкой мыши, чтобы вызвать контекстное меню. Выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишнее, тем самым сформировав переднюю часть ракеты. И, наконец, добавляем простой блик на иллюминаторе, используя светло-синий цвет.
(U) (Овал) должен быть активен, кликаем правой кнопкой мыши, чтобы вызвать контекстное меню. Выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишнее, тем самым сформировав переднюю часть ракеты. И, наконец, добавляем простой блик на иллюминаторе, используя светло-синий цвет.
По всей площади основы рисуем круглые звездочки бледно-желтым цветом.
2. Рисуем полосатую планету
Теперь мы владеем базовыми навыками работы в Photoshop и можем ускорить дальнейший процесс создания иконок, так как будем использовать те же операции. Давайте перейдем к следующей иконке – планете с кольцом из астероидов.
Шаг 1
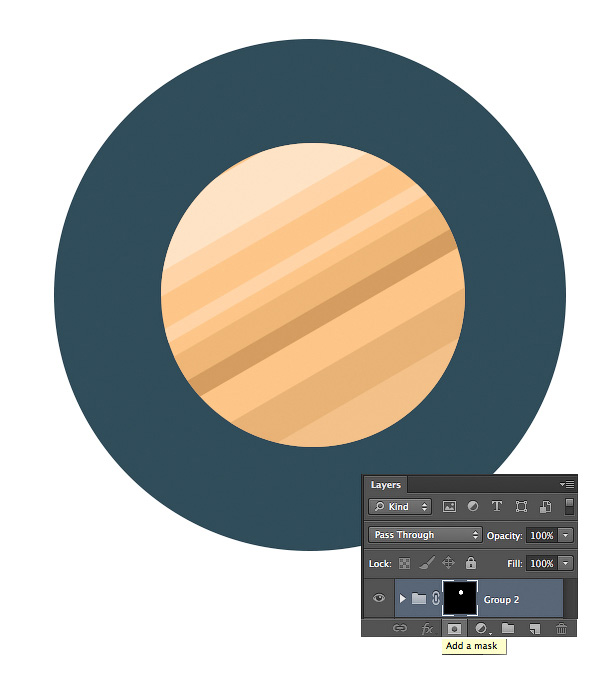
Начинаем с создания бледно-желтой окружности поверх синей основы. Затем, используя Rectangular Tool  (U) (Прямоугольник) создаем группу горизонтальных линий разной ширины и оттенка, размещаем их близко друг к другу. Вы можете сгруппировать линии (выделяем слои и жмем Ctrl+G) и повернуть всю группу по диагонали, чтобы добавить динамики нашей планете.
(U) (Прямоугольник) создаем группу горизонтальных линий разной ширины и оттенка, размещаем их близко друг к другу. Вы можете сгруппировать линии (выделяем слои и жмем Ctrl+G) и повернуть всю группу по диагонали, чтобы добавить динамики нашей планете.
Шаг 2
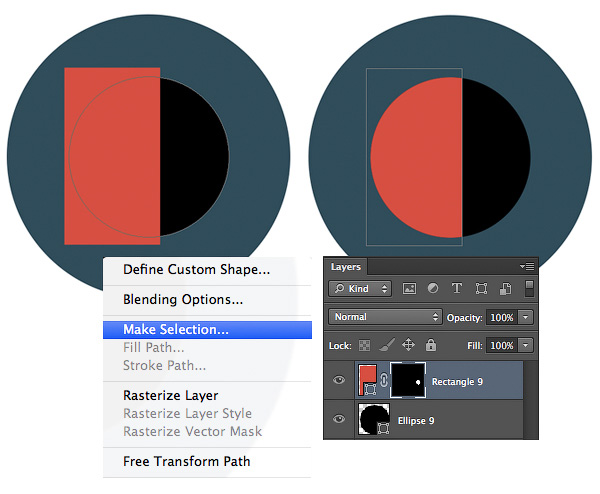
Теперь мы должны избавиться от лишних концов линий. Выбираем основу планеты, берем Ellipse Tool  (U) (Овал) и кликаем правой кнопкой по нашей иконке. Из контекстного меню выбираем Make Selection (Создать выделение) и в открывшемся окне жмем ОК, оставив все настройки по умолчанию.
(U) (Овал) и кликаем правой кнопкой по нашей иконке. Из контекстного меню выбираем Make Selection (Создать выделение) и в открывшемся окне жмем ОК, оставив все настройки по умолчанию.
Когда появятся марширующие муравьи, выделяем группу с линиями и кликаем по иконке Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев. Таким образом, мы скрыли все лишние детали.
(Добавить слой-маску) в нижней части панели слоев. Таким образом, мы скрыли все лишние детали.
Шаг 3
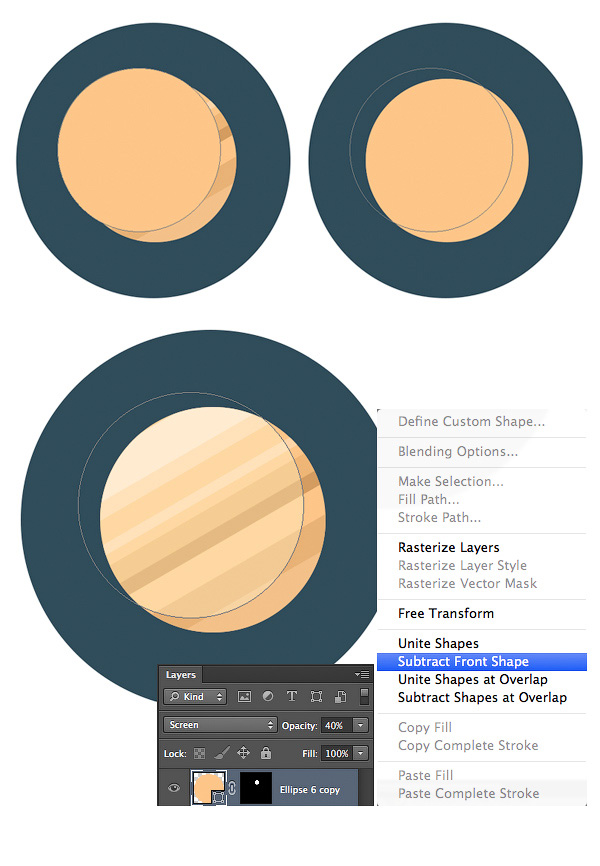
Давайте добавим объем планете, нарисовав тень с правой стороны. Дублируем основу планеты и размещаем копию выше всех слоев, сдвигаем ее немного левее. Выделяем основу планеты и копию и выбираем Subtract Front Shape (Вычесть переднюю фигуру). Меняем режим смешивания на Screen (Осветление) и уменьшаем непрозрачность (Opacity) до 40%, сделав планету чуть светлее, и, таким образом, создав тень.
Шаг 4
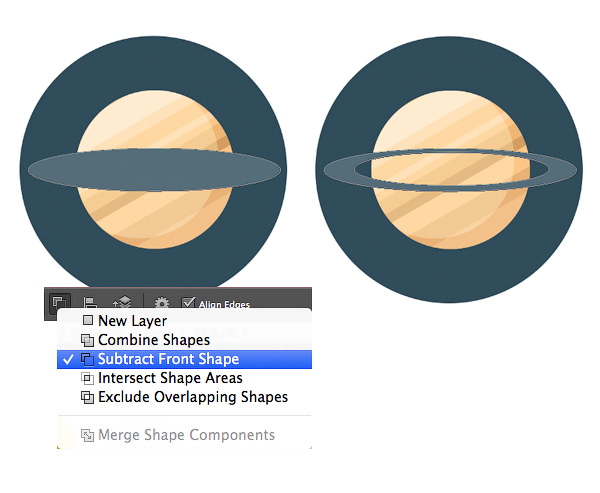
Теперь нарисуем кольцо из астероидов. Создаем сплюснутый овал и включаем функцию Subtract Front Shape (Вычесть переднюю фигуру). Затем внутри предыдущего овала создаем новый, таким образом, сформировав отверстие.
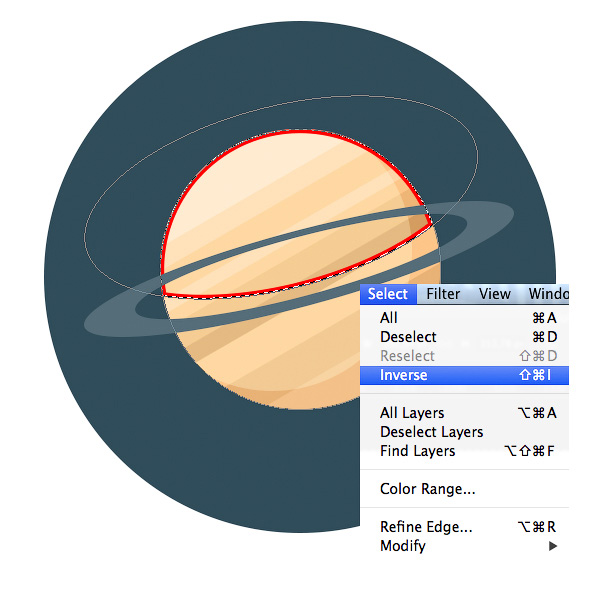
Нужно удалить часть кольца, которая должна находиться за планетой. Создаем овал, покрывающий верхнюю часть планеты и часть кольца, которую нам необходимо скрыть (фигура с красной обводкой на картинке ниже). Выделяем слои с созданным овалом и основой планеты и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении).
Шаг 5
Жмем правой кнопкой по фигуре с красной обводкой и выбираем Make Selection (Создать выделение). Затем переходим Select – Inverse (Выделение – Инвертировать).
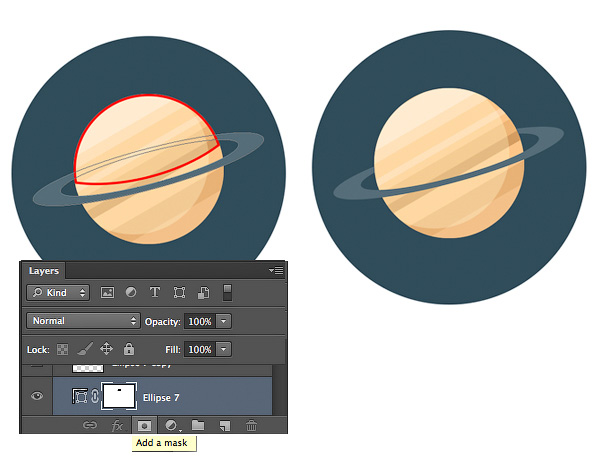
Не снимая выделение, выбираем слой с кольцом и кликаем на кнопку Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев, чтобы скрыть лишние области.
(Добавить слой-маску) в нижней части панели слоев, чтобы скрыть лишние области.
Шаг 6
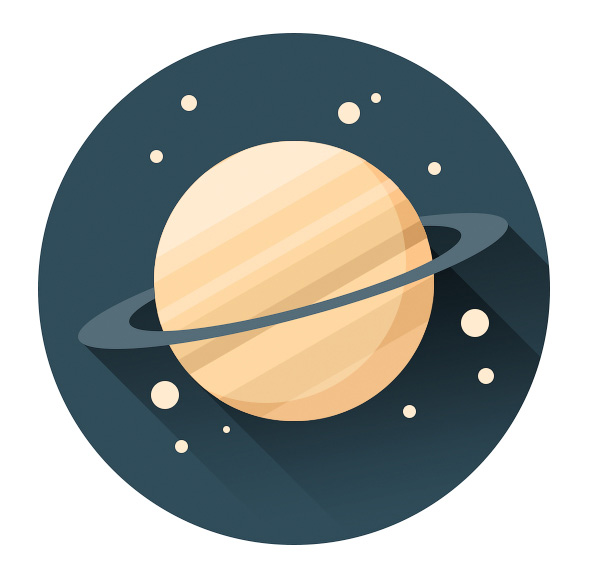
Создаем плоскую тень, используя ту же технику, которую мы использовали в первом разделе.
И, наконец, рисуем звезды.
3. Рисуем радиотелескоп с антенной
Шаг 1
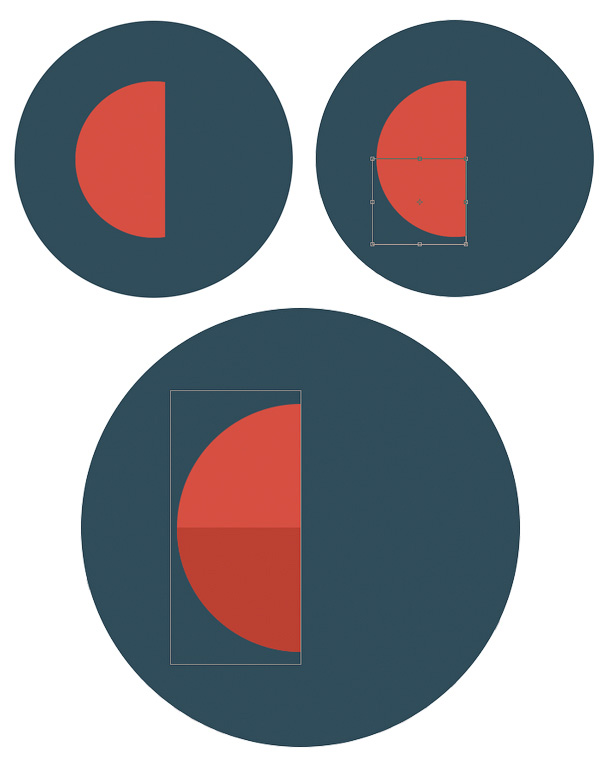
Начинаем с создания черной окружности. На самом деле, цвет не имеет значения, так как сама по себе окружность нам не нужна. Поверх окружности создаем красный прямоугольник, перекрыв примерно половину. Загружаем выделение окружности, используя команду Make Selection (Создать выделение) (мы использовали ее выше), затем добавляем к слою маску, чтобы скрыть лишнее. Теперь мы можем удалить черную окружность, оставив только красную фигуру.
Чтобы немного детализировать телескоп, нижнюю часть его основы заполняем темно-красным цветом.
Шаг 2
Теперь нарисуем антенну. Для начала создаем вертикальный сжатый овал в правой части телескопа, чтобы сформировать его внутреннюю часть. Далее с помощью инструмента Polygon Tool  (U) (Многоугольник) создаем треугольник и заливаем его светло-серым цветом. Вытягиваем его по горизонтали, чтобы сделать тоньше, и рисуем небольшую окружность на кончике.
(U) (Многоугольник) создаем треугольник и заливаем его светло-серым цветом. Вытягиваем его по горизонтали, чтобы сделать тоньше, и рисуем небольшую окружность на кончике.
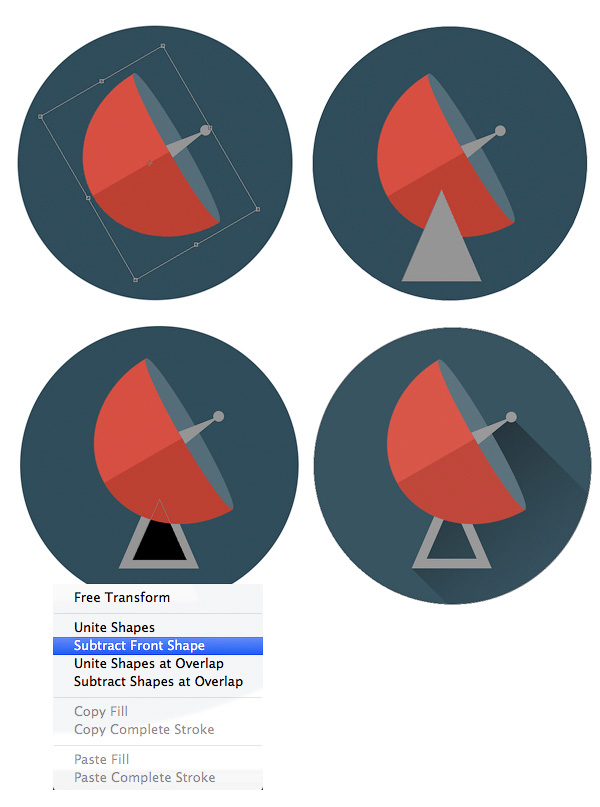
Шаг 3
Слегка поворачиваем телескоп, чтобы он смотрел по диагонали вверх, передавая сигналы в космос. Рисуем еще один серый треугольник у основания телескопа. Внутри него вырезаем отверстие в форме такого же треугольника, используя команду Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 4
Добавляем длинную тень и группу звезд.
4. Рисуем летающую тарелку
Шаг 1
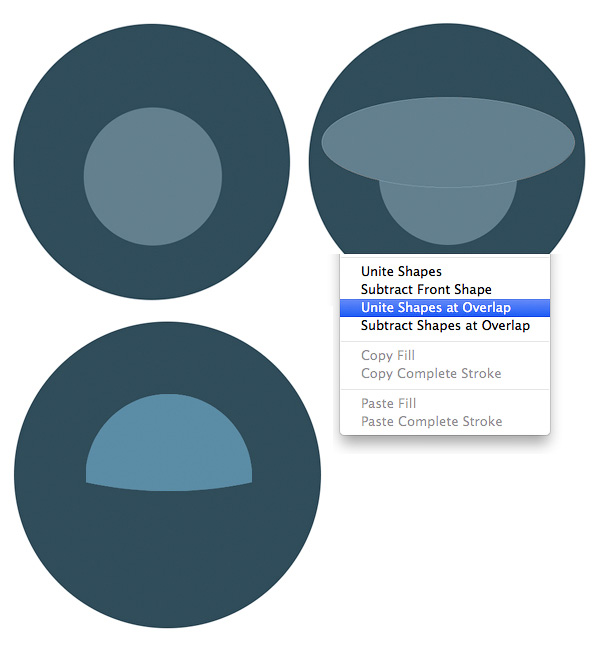
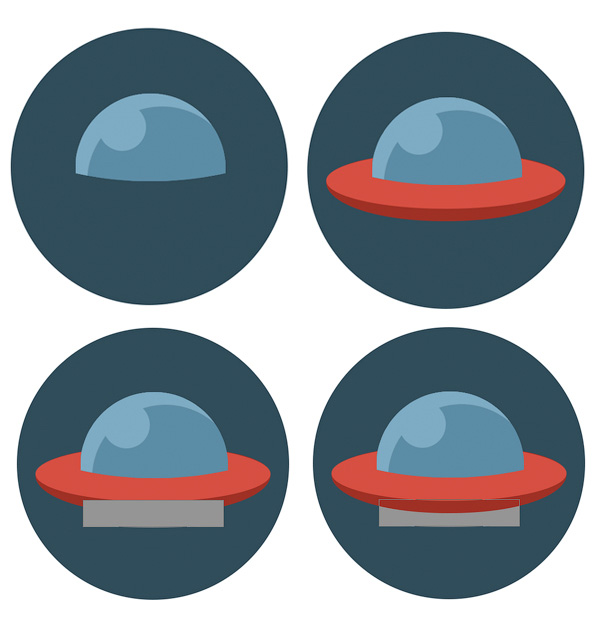
Начнем с формирования верхней части тарелки и создаем окружность. Нам нужно удалить ее нижнюю часть с помощью дополнительного овала, который мы создаем в верхней части окружности. Создав фигуру, используем команду Unite Shapes at Overlap (Объединить фигуры в наложении).
Шаг 2
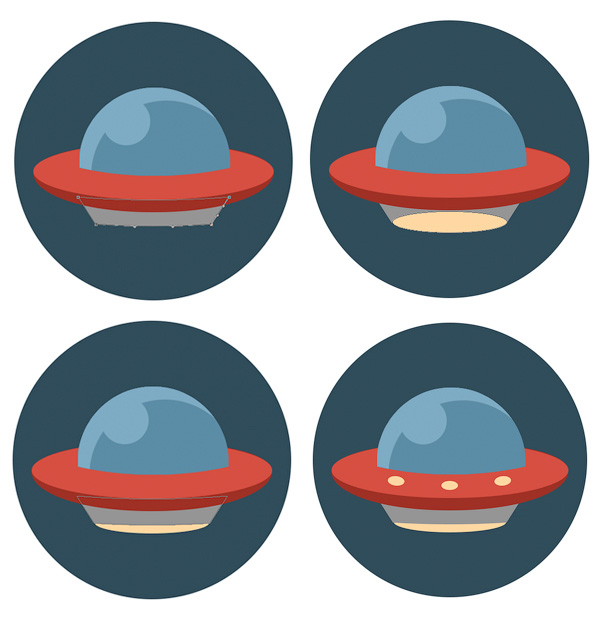
Рисуем блик на тарелке и нижнюю часть, которая состоит из двух красных овалов, расположенных один над другим. В нижней части под овалами рисуем серый прямоугольник.
Шаг 3
Детализируем тарелку, добавив светлый овал в нижней части и несколько желтых лампочек на красной части.
Заканчиваем иконку, нарисовав длинную тень и звезды.
5. Рисуем телескоп на штативе
Шаг 1
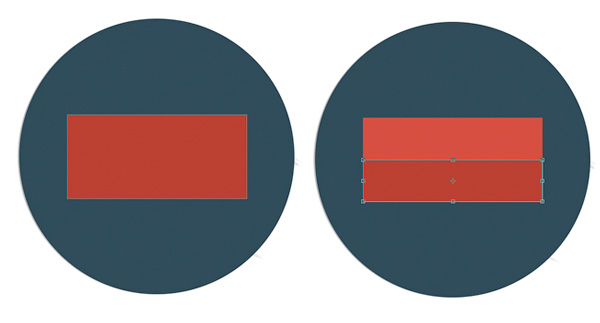
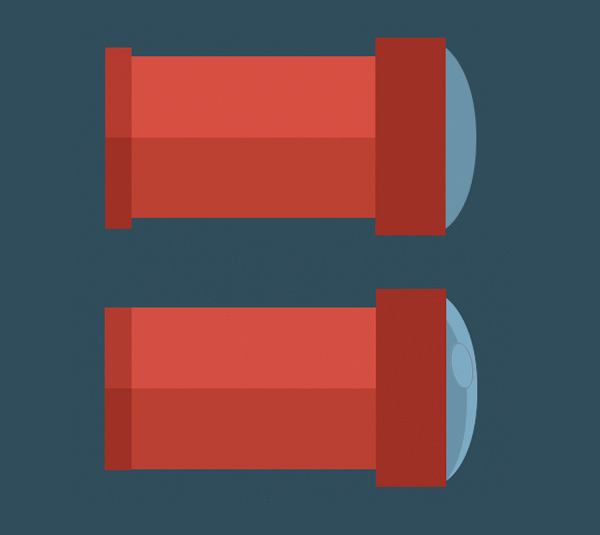
Начнем с формирования основы из вытянутого прямоугольника. Дублируем его (Ctrl+J) и сжимаем копию с помощью Free Transform (свободная трансформация) (Ctrl+T). Заливаем нижний прямоугольник темно-красным цветом, чтобы получить аккуратную тень.
Шаг 2
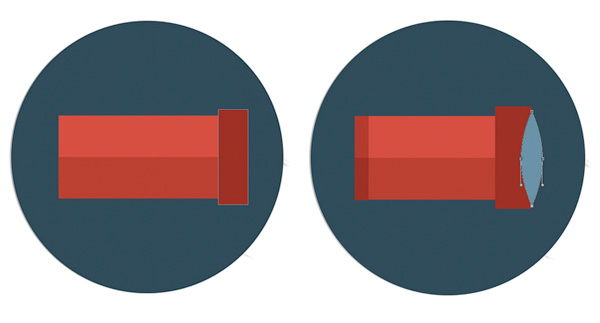
Рисуем переднюю часть телескопа, затем добавляем линзу, для которой мы должны нарисовать сплюснутый овал серо-синего цвета. Инструментом Convert Point Tool  (P) (Преобразовать опорную точку) кликаем по верхней и нижней опорным точкам, чтобы получить острые углы.
(P) (Преобразовать опорную точку) кликаем по верхней и нижней опорным точкам, чтобы получить острые углы.
Размещаем линзу за передней частью телескопа, нажав комбинацию клавиш Ctrl+Shuft+[, затем светло-синим цветом рисуем блик.
Шаг 3
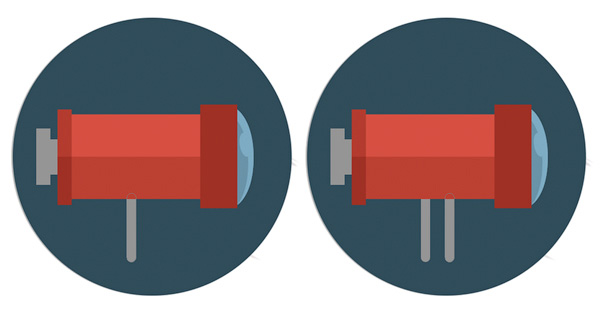
Рисуем окуляр нашего телескопа, скомбинировав два серых прямоугольника. Затем берем Rounded Rectangle Tool  (U) (Закругленный треугольник) и рисуем ножки телескопа.
(U) (Закругленный треугольник) и рисуем ножки телескопа.
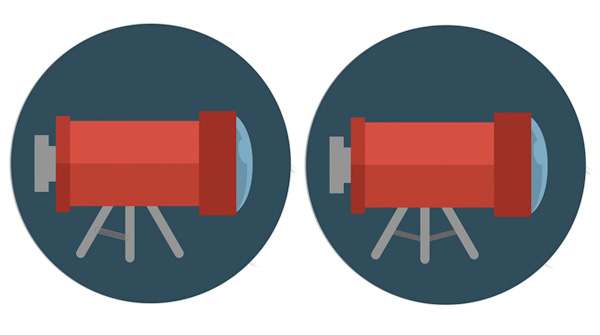
Регулируем наклон ножек и более темным оттенком рисуем между ними соединяющие детали.
Шаг 4
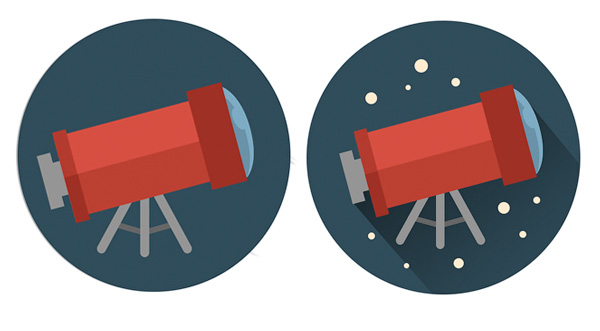
Поворачиваем телескоп так, чтобы он смотрел по диагонали вверх. Рисуем длинную тень и звезды.
6. Рисуем луну в облаках
Шаг 1
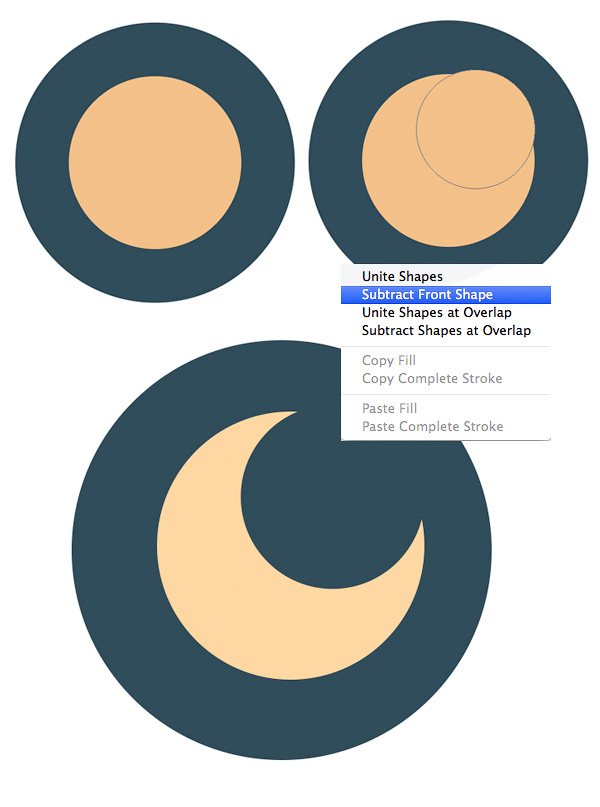
Начинаем с создания окружности желтого цвета, затем поверх нее рисуем меньшую окружность, разместив ее на верхней правой стороне предыдущей. Используем команду Subtract Front Shape (Вычесть переднюю фигуру), чтобы сформировать полумесяц.
Шаг 2
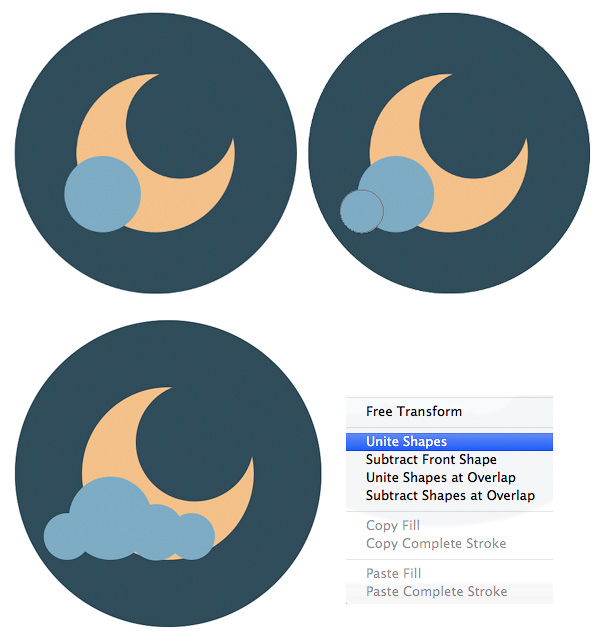
Теперь займемся облаками, которые будут полностью состоять из синих окружностей. Добавляем несколько окружностей разного размера, чтобы получить пушистое облако. Если окружности находятся на разных слоях, выделяем их все и через контекстное меню выполняем команду Unite Shapes (Объединить фигуры).
Шаг 3
Теперь отрежем нижнюю часть облака с помощью прямоугольника, который должен находиться поверх облака, и команды Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 4
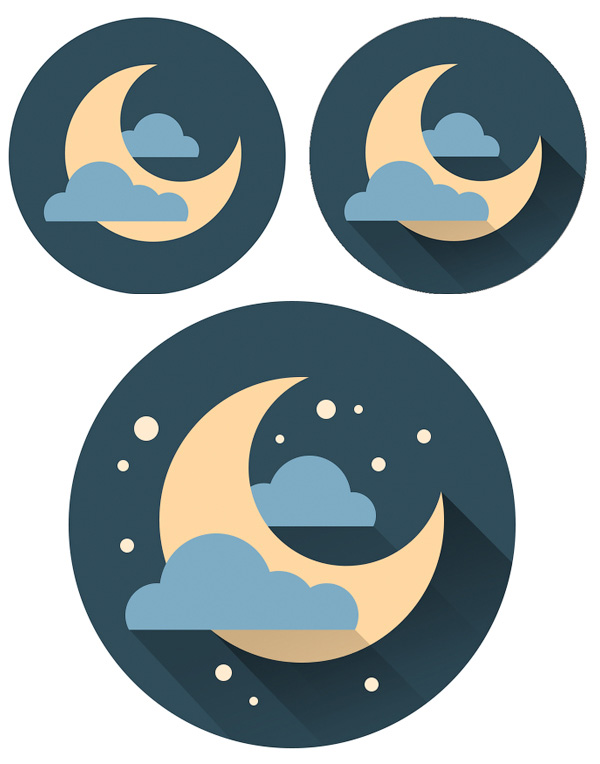
За полумесяцем рисуем еще одно облако, но меньшего размера, чтобы добавить глубины картинке. Затем рисуем длинную тень и звезды.
7. Создаем космический фон
Теперь, закончив с иконками, давайте создадим фоновый слой с темно-синей заливкой и распределим по нему звезды разного диаметра. Затем по краям документа инструментом Rounded Rectangle Tool  (U) (Закругленный прямоугольник) добавляем прямоугольники, чтобы сделать работу более интересной.
(U) (Закругленный прямоугольник) добавляем прямоугольники, чтобы сделать работу более интересной.
Хьюстон, у нас нет проблем!
Отличная работа, друзья! Мы закончили создание набора современных иконок в плоском стиле с длинной тенью. Надеюсь, полученные знания пригодятся вам в будущих проектах. Удачи!
Автор: YuLia Sokolova
Источник: design.tutsplus.com
















































Комментарии 94
Очень увлекательный урок. Спасибо большое)))
Шикарный урок,спасибо большое))
Спасибо за урок!
Спасибо за урок!
Отличный урок. Спасибо!
Спасибо!
Спасибо большое!!!
Спасибо, полезный урок
Спасибо за урок
Спасибо за урок и перевод.
Такая же история и с планетой, когда делаю Вычесть переднюю фигуру. Делаю так - выделяю 2 слоя оригинала и копии и пр кн выбираю команду
Подскажите, пожалуйста. Как объединить фигуру в наложении, если, когда объединяю исчезает какая то часть ракеты. Какими только способами не пробовала ничего не получается. Заранее спасибо
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
ракетка
Огромное спасибо))) Все классно!
Спасибо за урок!
Спасибо !
Спасибо за урок!!! Было сложно с некоторыми языковыми тонкостями фотошопа, но справилась, в который раз убеждаюсь что нужно переключаться на английскую версию и не знать бед..)
Большое спасибо за этот замечательный урок! Узнала много нового... :3
Спасибо за урок.
спасибо за урок! вдохновил на создание вот такой открытки)
Cпасибо.
Спасибо.
Две добавила от себя.
Спасибо за урок))
Нужен был трамвай =) Спасибо за урок, это моя первая работа в фотошопе =)
Спасибо за урок! Очень понравилось. )))
Спасибо за урок, понравилось.
Разрывал внутренний конфликт, когда рисовала облако и звезды за луной :) Картинке глубину, конечно, добавило, а вот реалистичности поубавилось.
Интересный урок!