Рисуем макет коробки в Фотошоп
Рисуем макет коробки в Фотошоп
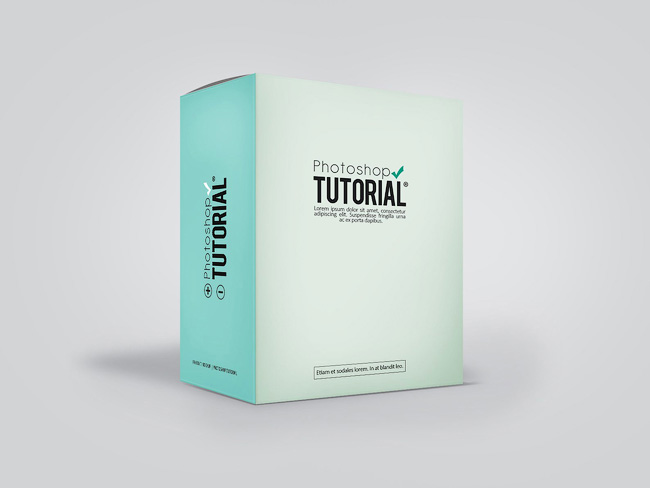
 В сегодняшнем несложном уроке мы научимся создавать реалистичный макет коробки для рекламируемого продукта.
В сегодняшнем несложном уроке мы научимся создавать реалистичный макет коробки для рекламируемого продукта.
Сложность урока: Средний
В сегодняшнем очень простом уроке мы научимся создавать реалистичный макет коробки для продукта в Photoshop.
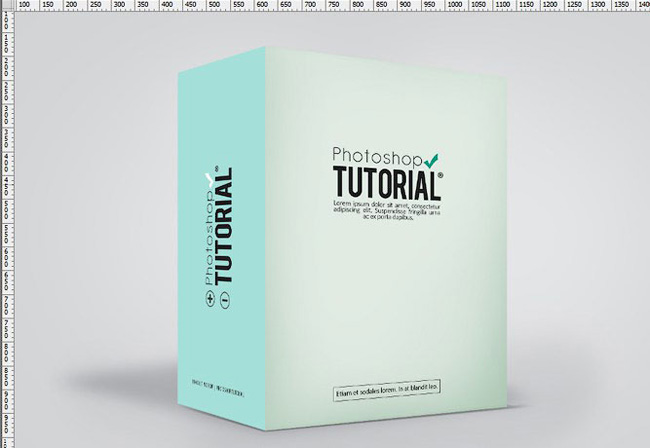
Это изображение было сделано, чтобы помочь вам создать свой макет. Сперва мы нарисуем коробку, затем добавим ей немного оформления. В конце урока я покажу, как создать тени и блики, придав работе реалистичности. Для выполнения урока потребуется Photoshop CS3 или новее.
Скачать архив с материалами к уроку
Шаг 1
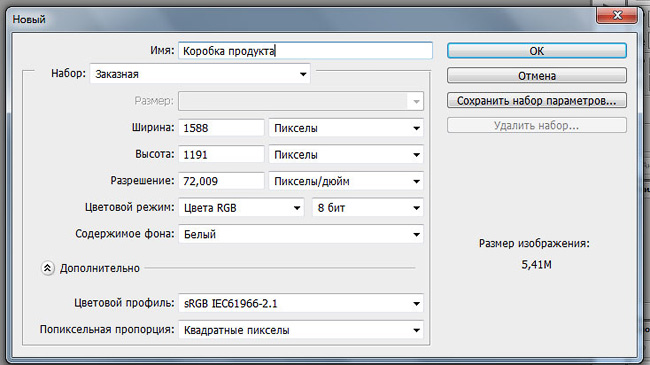
Начнем с создания документа размером 1588 х 1191 пикселей. Изменим фоновый цвет на #d2d3d5.
Чтобы работа была более аккуратной и организованной, нам потребуются Линейки (Rulers) и Сетки (Grids). Первые можно найти в меню Просмотр > Линейки (View > Rulers) или вызвать по нажатию Ctrl + R. Второй важный инструмент находится в Просмотр > Показать > Сетку (View > Show > Grids). Также сетку можно включить, нажав Ctrl + '. Вот мои настройки для сеток, исправьте свои таким же образом и проходить этот урок будет проще.
Шаг 2
Создайте Новую группу (New Group), назовите ее "Правая сторона". Создайте новый слой, назовите его так же. При помощи инструмента Прямоугольная область  (Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).
(Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).
Теперь сделайте слой смарт-объектом. Для этого кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект (Make A Smart Object). Это позволит изменять содержимое слоя, не "разрушая" его.
Шаг 3
Создайте группу под названием "Левая сторона". Создайте слой, назовите его аналогично. Как и в предыдущем шаге, нужно выделить участок и заполнить его цветом. На этот раз создайте выделение размером 483х1078 пикселей. Превратите этот слой в смарт-объект.
Шаг 4
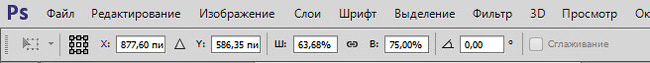
Перед переходом к самому дизайну давайте подкорректируем слои и превратим их в реалистичную 3D коробку. Начнем с правой стороны. Выберите этот слой, нажмите Ctrl + T. Прежде всего, нужно стянуть прямоугольник (примерно до 75%), пока его высота не будет равна, приблизительно, 814. Не забудьте кликнуть по иконке цепи в верхней панели параметров. Затем перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и измените фигуру как на скриншоте ниже (перетягивать нужно только правую сторону):
Затем нажмите Ctrl + T, удерживайте нажатой клавишу Ctrl и немного стяните правую сторону, чтобы фигура выглядела как прямоугольник, а не толстый квадрат.
Шаг 5
Для левой стороны нужен немного другой подход. Сперва уменьшите ее до 75%. Выделите ее, нажмите Ctrl и трансформируйте, чтобы получилась трехмерная форма. Убедитесь, что высоты скошенных сторон левой и правой грани параллельны, не забудьте стянуть левую сторону коробки. В итоге должно получиться что-то такое.
Шаг 6
Теперь можно переходить к дизайну. Начнем с правой стороны. Выделите слой и дважды кликните по смарт-объекту, открыв его. На этом этапе вы можете либо создать свое оформление, либо следовать уроку.
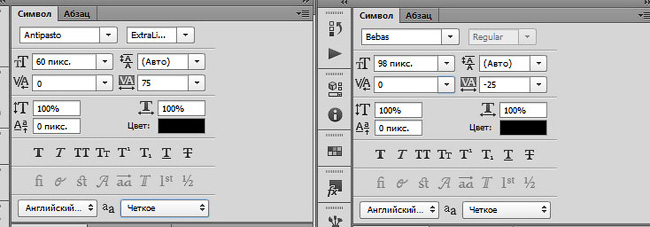
Для своего дизайна я выбрал небесно-синюю цветовую гамму. Если хотите следовать уроку со мной, установите фоновый цвет на #e1ebe4; у меня все будет довольно просто. Когда фон готов, займемся заголовком (он будет в центре верхней части). Я использовал такие шрифты (цвет - #1f1f20):
Чтобы было больше деталей, я добавил галочку и товарный знак при помощи инструмента Произвольная фигура  (Custom Shape Tool).
(Custom Shape Tool).
Затем я добавил случайный текст, воспользовавшись инструментом Абзац (Paragraph Tool) (его можно открыть, выбрав Текст  (Text Tool) и кликнув по случайному участку). Вот мои настройки:
(Text Tool) и кликнув по случайному участку). Вот мои настройки:
Также я добавил надпись в самом низу и обвел ее рамкой.
Шаг 7
После того, как закончили с этой гранью, сохраните ее. Вы сразу же увидите изменения в оригинальном документе. Теперь давайте перейдем ко второй секции. Дважды кликните по смарт-объекту, чтобы открыть окно для его редактирования. Заполните фон цветом #a5dfda, затем просто скопируйте и разместите заголовок из предыдущего шага. Теперь останется только повернуть текст. Сделайте галочку белой, добавьте больше символов. Всё, что я использовал, можно найти в меню инструмента Произвольная фигура  (Custom Shape Tool).
(Custom Shape Tool).
Таким же образом добавьте произвольный текст в нижней части.
После того, как всё готово, сохраните документ. Вот как выглядит мой дизайн:
Шаг 8
Теперь давайте добавим освещение, сделав коробку реалистичной. Начнем с новой группы под названием "Тени". Создайте новый слой, назовите его "Задняя тень". Выделите участок размером с нашу коробку и заполните его черным цветом. Затем "положите" слой, исказив его с зажатой клавишей Ctrl. После этого примените Размытие по Гауссу (Gaussian Blur) и измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light).
Шаг 9
Добавьте новый слой - "Нижняя тень". Установите основной цвет #000000; при помощи Кисти  (Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.
(Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.
Шаг 10
Нам нужен еще один слой. Назовите его "Свет". Установите фоновый цвет на #ffffff, сделайте кисть больше и три раза проведите по центру коробки. Установите режим наложения Мягкий свет (Soft Light).
Шаг 11
Создайте слой "Нижняя тень 2". Затем выберите кисть и настройте ее, как на скриншоте ниже.
Выберите инструмент Перо  (Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.
(Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.
Шаг 12
Откройте группу "Правая сторона", создайте два слоя - "Тени", "Тени 2". Убедитесь, что оба они являются обтравочными для слоя с дизайном. Используйте мягкую кисть с 0% жесткости (Hardness). Установите оба слоя на Мягкий свет (Soft Light). На первом нарисуйте большую U-образную фигуру по краю коробки. На втором слое используйте ту же кисть, но с меньшей непрозрачностью, сделав обводку вокруг текста. Это придаст рисунку больше глубины и акцентирует внимание.
Шаг 13
Создайте еще два слоя - "Детали: Тени", "Детали: Блики". Здесь нужно просто повторить шаг 11. Используйте #ffffff для бликов, а #000000 для теней. Контуров над и под коробкой будет достаточно.
Шаг 14
Повторите два предыдущих шага с левой стороной коробки.
Шаг 15
Теперь нам нужна группа. Назовем ее "Детали". После этого нужно создать новый слой - "Левая створка". При помощи инструмента Перо  (Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…
(Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…
… а также Внутреннее свечение (Inner Glow).
Шаг 16
Создайте слой "Тень". Теперь снова повторите шаг 11, но с большим размером кисти (4-6 пикселей) создайте линию рядом с гранью коробки (линия должна быть ближе к правой стороне). Затем примените Размытие по Гауссу (Gaussian Blur), а режим наложения выберите Мягкий свет (Soft Light). На скриншоте ниже линия помечена красным.
Шаг 17
Повторите процесс предыдущего шага, но на этот раз назовите слой "Блики", а в качестве основного цвета используйте #ffffff. Расположите линию ближе к левой грани (на скриншоте она помечена синим).
Шаг 18
Последний штрих! Создайте слой под названием "Линия" и при помощи инструмента Линия  (Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.
(Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.
Финальные результаты:
Мы закончили! Если вам удалось получить финальный результат без запинок, отличная работа! Можете гордиться собой. Если что-то в уроке было непонятно, дайте мне знать.
Автор: x–tenshii
Источник: www.photoshoptutorials.ws

























Комментарии 68
"Зимняя" коробка кофе.
Спасибо за урок!
Дякую..)
Классный урок, впервые со смарт объектами поработал. С тенями сложно было работать, конкретно 8 шаг, выделить с коробку, "положить" через Ctrl, хотелось бы по подробней.
пришлось повозиться,
Я любо ленивый, либо мне есть к чему стремиться.
спасибо)
спасибо
Спасибо за перевод!))
Спасибо за перевод!!
как-то так:
Depression Starter Pack
Максим Жаворонко, очень круто смотрится!!
Долго пришлось попотеть но результат того стоит !!! СПАСИБО БОЛЬШОЕ
Спасибо, урок понятен, в некоторых местах непонятны были мелочи, но я импровизировал
Не стал заморачиваться дальше, главное было научиться работать со смарт-объектами.
Ну, не очень получилось на первый раз :D
Вариант на тему Фаллоут.
Огромное Спасибо, Отличный Урок.
Спасибо Вам большое за такой полезный и хороший урок!
Спасибо за урок!
Спасибо за урок!
S - в моём мире это значит надежда...
В какой-то момент я просто отказываюсь от туториала :D Спасибо за урок))
Хороший урок!
Прошу критики ;)
Большое спасибо за урок
Со второго раза этот урок лучше пошел..Сразу не во все въехал.
что-то такое несуразное получилось...
))
Спасибо.
Действительно, достаточно тяжелый урок именно из-за манеры пояснения действий. Очень много нюансов, которые нужно было бы пояснить иллюстрацией, но этого не сделано, хотя иллюстрируются названия и внешний вид всех инструментов, что странно, т.к. те, кто сможет сделать этот урок исходя из объяснений, и так знают как выглядит каждый инструмент. Некоторые действия вообще непонятно для чего сделаны, где мы создаем сначала фигуры одного размера, а потом уменьшаем. Хотя, с другой стороны, урок хорош тем, что заставляет думать, как же сделать определенный шаг, чтобы получился нужный эффект. Но все равно, большое спасибо! Было интересно покопаться)))
спасибо за урок! когда понимаешь о чем идет речь и что нужно сделать для получения конечного результата, то выполнение урока не представляет труда.
Это наглядный пример ,когда из довольно простого урока можно сделать нечто непонятное и заумное....Господи, посмотреть бы на того человека, кто этот урок записал! Отвратительно, тяжело, непонятно с недоговорками ..Объяснение омерзительное!