Рисуем иконку папки с документами в Фотошоп
Рисуем иконку папки с документами в Фотошоп
 В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.
В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.
Сложность урока: Средний
В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.
Финальное изображение:
Скачать архив с материалами к уроку
Шаг 1
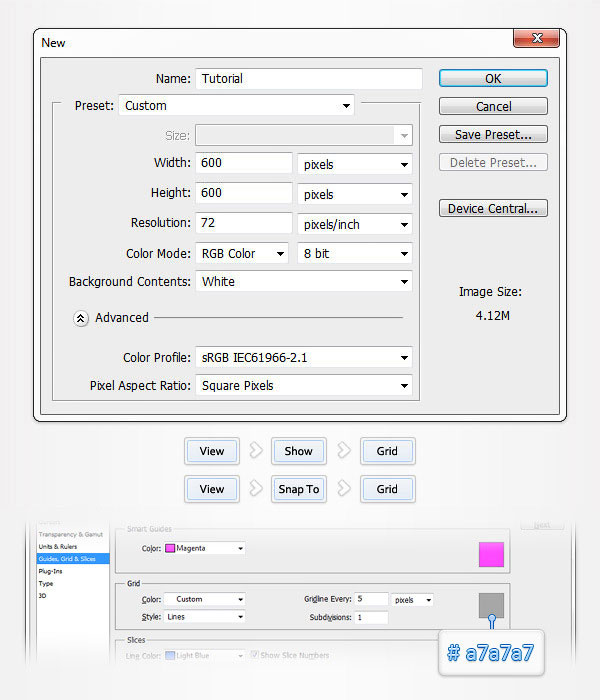
Откройте программу Photoshop и создайте новый документ, для этого нажмите комбинацию клавиш Control + N. В открывшемся меню введите следующие данные:
Примечание переводчика: на скриншоте
- Высота (Width): 600 пикселей (pixels)
- Ширина (Width): 600 пикселей (pixels)
- Разрешение (Resolution): 72 пиксель/дюйм (pixels/inch)
- Цветовой режим (Color Mode): RGB color, 8 bit
- Содержимое фона (Background Contents): Белый (White)
- Цветовой профиль (Color profile): sRGB IEC61966-2.1
- Попиксельная пропорция (Pixel Aspect Ratio): Квадратные пиксели (square pixels)
После ввода данных нажмите Ок.
Затем отобразите сетку Просмотр – Показать – Сетку (View> Show> Grid) и включите функцию привязать к линиям сетки Просмотр – Привязать к – Линиям сетки (View – Snap To – Grid). Теперь нам необходимо настроить параметры сетки, перейдите в Редактирование – Настройки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и сосредоточьтесь на разделе Сетка (Grid). Введите значение 5 в поле «Линия через каждые» (Gridline Every) и 1 в поле «Внутреннее деление на» (Subdivision). Установите цвет сетки #a7a7a7.
После того как вы выставили все настройки, нажмите Ок. Не отвлекайтесь на сетку, в дальнейшем она облегчит нам работу. Вы можете всегда отключить или включить сетку с помощью сочетания клавиш CTRL + ”. Вам также следует открыть панель Инфо (Окно – Инфо (Window > Info)), чтобы иметь возможность текущего просмотра размера и положения фигур.
Шаг 2
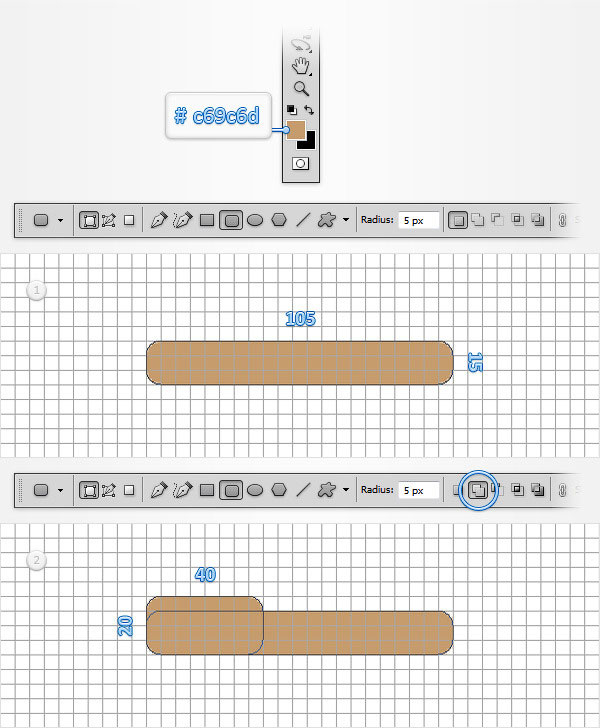
Установите светло-коричневый цвет (#c69c6d) переднего плана и выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool). В верхней части панели инструмента установите радиус 5 px и создайте векторную фигуру размером 105 х 15 px. Затем находясь на слое с векторной фигурой (прямоугольник со скругленными краями, который мы только что создали), выберите операцию Объединить фигуры (Add to Shape Area) и добавьте еще один прямоугольник со скругленными краями размером 40х20 px, после этого разместите его так как показано на изображении ниже.
(Rounded Rectangle Tool). В верхней части панели инструмента установите радиус 5 px и создайте векторную фигуру размером 105 х 15 px. Затем находясь на слое с векторной фигурой (прямоугольник со скругленными краями, который мы только что создали), выберите операцию Объединить фигуры (Add to Shape Area) и добавьте еще один прямоугольник со скругленными краями размером 40х20 px, после этого разместите его так как показано на изображении ниже.
Шаг 3
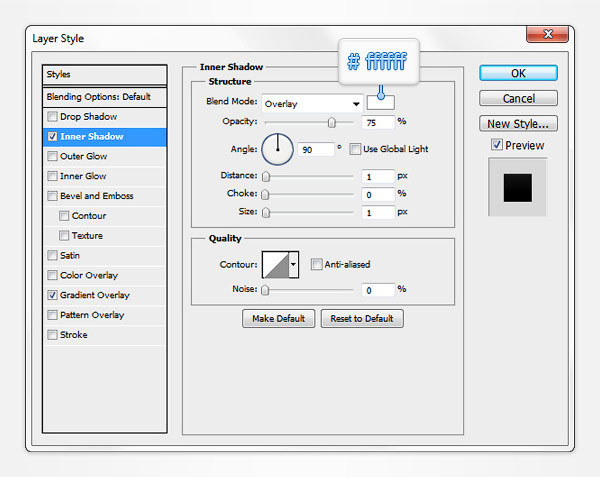
Перейдите на панель Слои (Layers) (если панель слои не отображается, перейдите в Окно – Слои (Window – Layers)) и переименуйте векторную форму на «back», затем дважды щелкните по слою, чтобы открыть окно Стиль слоя (Layer Style). Примените к слою следующие эффекты: Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Примечание переводчика: на скриншотах
Внутренняя тень:
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый (#ffffff)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 1 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
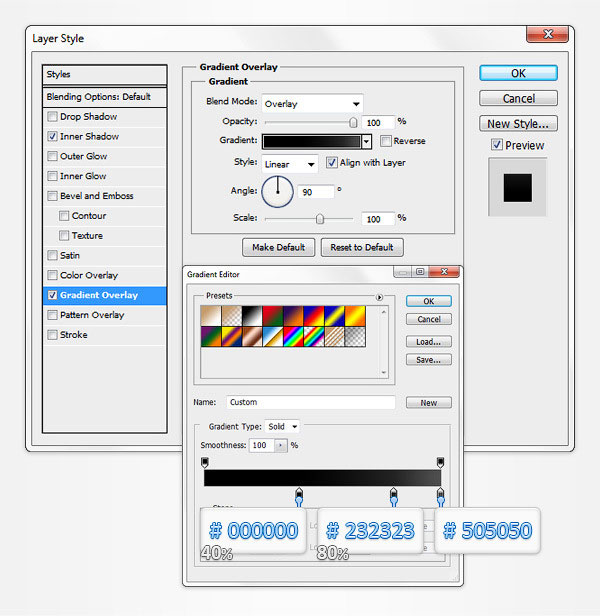
Наложение градиента
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #000000 позиция 40%
- цвет #232323 позиция 80%
- цвет #505050 позиция 100%
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Шаг 4
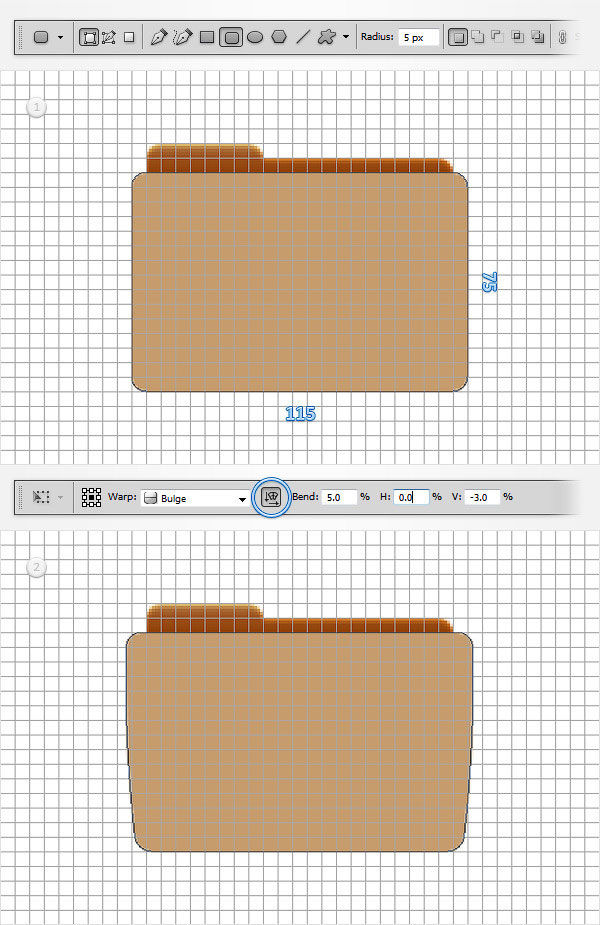
Убедитесь, что цвет переднего плана по-прежнему установлен светло-коричневый (#c69c6d), выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool). Создайте векторную форму размером 115 х 75 пикселей, расположите ее как показано на первом изображении, затем перейдите в Редактирование – Трансформирование – Деформация (Edit – Transform – Warp). Вверху выберите:
(Rounded Rectangle Tool). Создайте векторную форму размером 115 х 75 пикселей, расположите ее как показано на первом изображении, затем перейдите в Редактирование – Трансформирование – Деформация (Edit – Transform – Warp). Вверху выберите:
- Деформация (Warp): Выпуклый (Bulge)
- Включите кнопку: Изменить ориентацию деформации (Orientation)
- Изгиб (Bend): 5%
- Установить искажение по вертикали (Vertical distortion) V: -3%
После этого нажмите Enter. У вас должен получиться такой же результат, как на втором изображении. Затем переименуйте слой, назовите его «front» .
Шаг 5
Перейдите к слою под названием «front» и примените следующие эффекты:
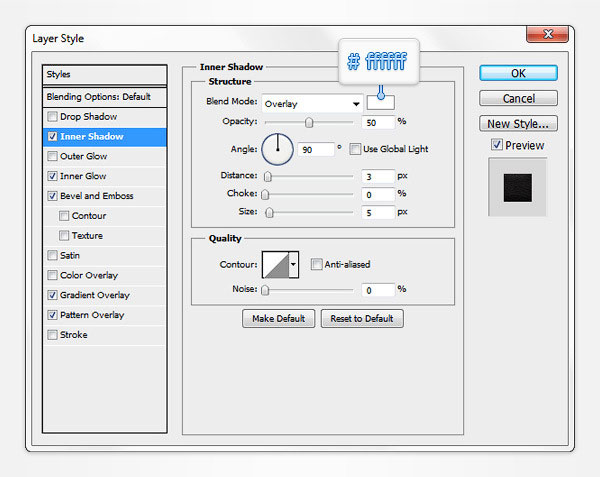
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый (#ffffff)
- Непрозрачность (Opacity): 50%
- Угол (Angle): 90°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
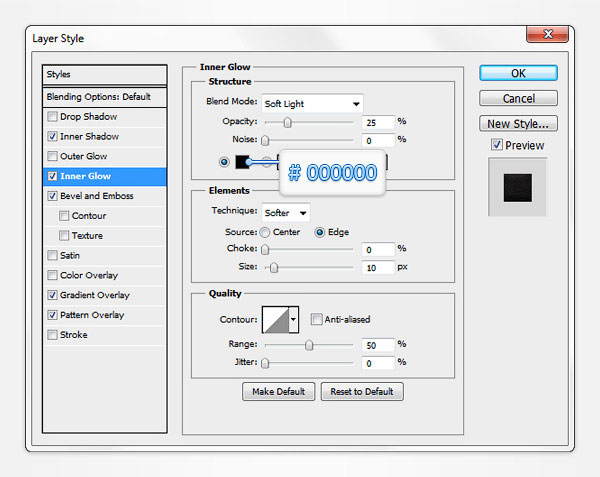
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 25%
- Метод (Technique): Мягкий (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size):10 рх
- Сглаживание (Anti-aliased): снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
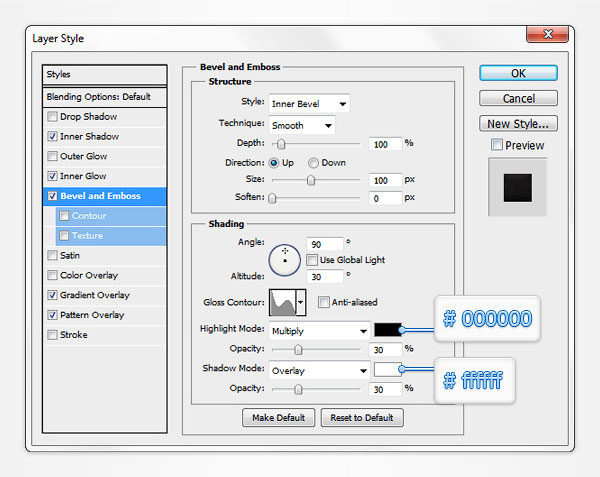
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 100 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 90 °
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Контур глянца (Gloss Contour): Волнистый уклон (Rolling Slope - Descending)
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Умножение (Multiply), Цвет черный #000000
- Непрозрачность (Opacity): 30%
- Режим тени (Shadow Mode): Перекрытие (Overlay), Цвет белый #ffffff
- Непрозрачность (Opacity): 30%
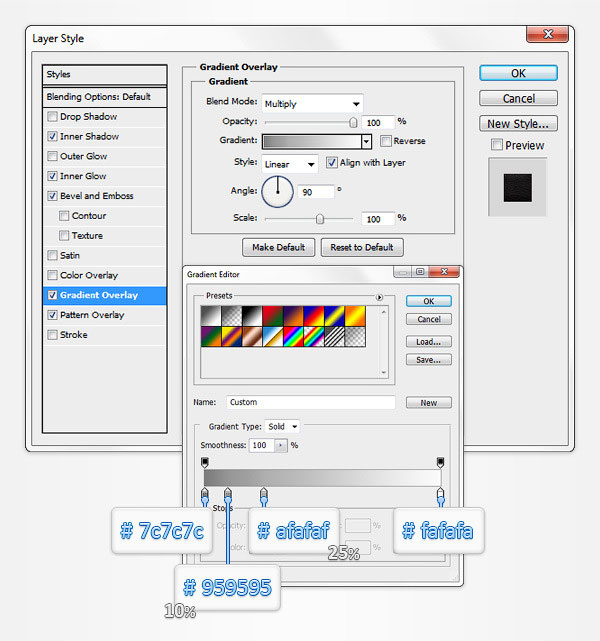
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #7с7с7с позиция 0%
- цвет #959595 позиция 10%
- цвет #afafaf позиция 25%
- цвет #fafafa позиция 100%
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
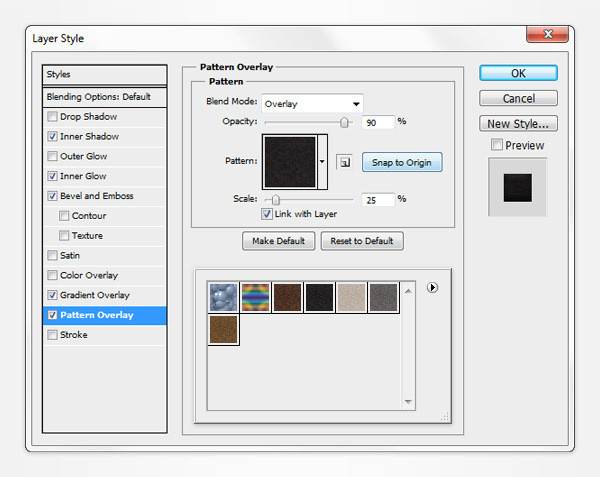
Наложение узора (Patter Overlay):
- Режим наложения (Blend Mode): Перекрытие (Overlay),
- Непрозрачность (Opacity): 90%
- Узор (Patter): Выберите самый темный узор из Neutral Tileable Leather Patterns
- Масштаб (Scale): 25
Примечание переводчика: для того чтобы загрузить узор (Patter) кожи, нажмите на шестеренку и в раскрывшемся меню выберите Загрузить узоры. После этого укажите путь к папке с узорами кожи, которые вы скачали, и выберите файл webtreats leather patterns.pat.
Шаг 6
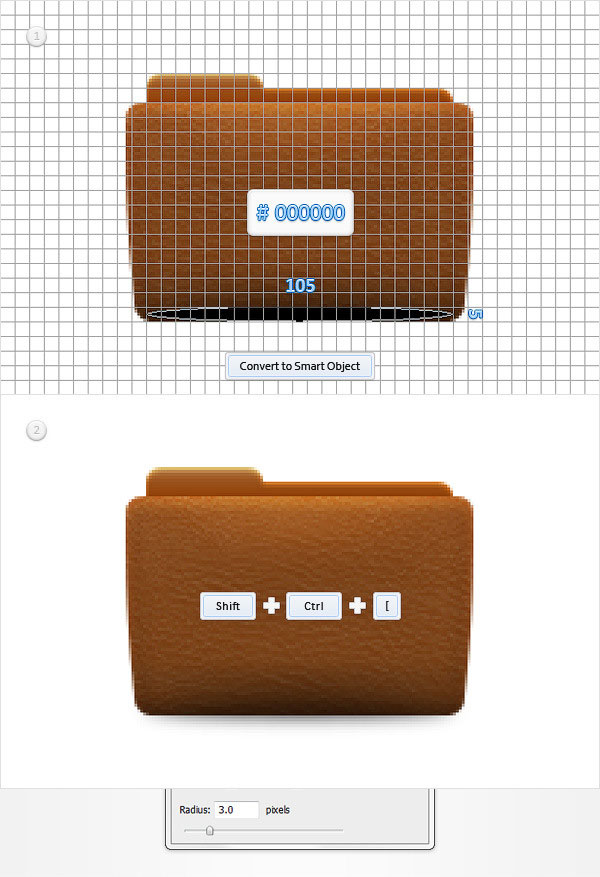
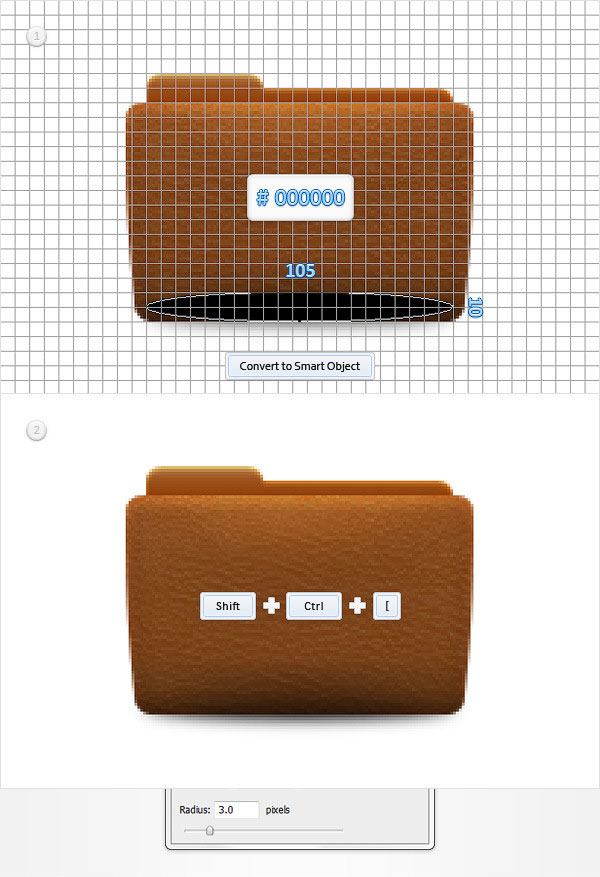
Установите цвет переднего плана черный (#000000) и выберите инструмент Эллипс  (Ellipse Tool). Создайте векторную форму размером 105 х 5 пикселей, поместите ее так, как показано на первом изображении. Щелкните правой кнопкой мыши по слою, который мы только что создали, затем в раскрывшемся меню выберите Преобразовать в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном ( Shift + CTRL + [ ) и перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur), введите радиус 3 px и нажмите OK.
(Ellipse Tool). Создайте векторную форму размером 105 х 5 пикселей, поместите ее так, как показано на первом изображении. Щелкните правой кнопкой мыши по слою, который мы только что создали, затем в раскрывшемся меню выберите Преобразовать в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном ( Shift + CTRL + [ ) и перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur), введите радиус 3 px и нажмите OK.
Шаг 7
Выберите инструмент Эллипс  (Ellipse Tool). Создайте векторную форму размером 105 x 10 пикселей, поместите ее так, как показано на первом изображении. Затем щелкните правой кнопкой мыши по слою и преобразуйте его в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном (Shift + CTRL + [). После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur) и введите радиус 3 px.
(Ellipse Tool). Создайте векторную форму размером 105 x 10 пикселей, поместите ее так, как показано на первом изображении. Затем щелкните правой кнопкой мыши по слою и преобразуйте его в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном (Shift + CTRL + [). После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur) и введите радиус 3 px.
Шаг 8
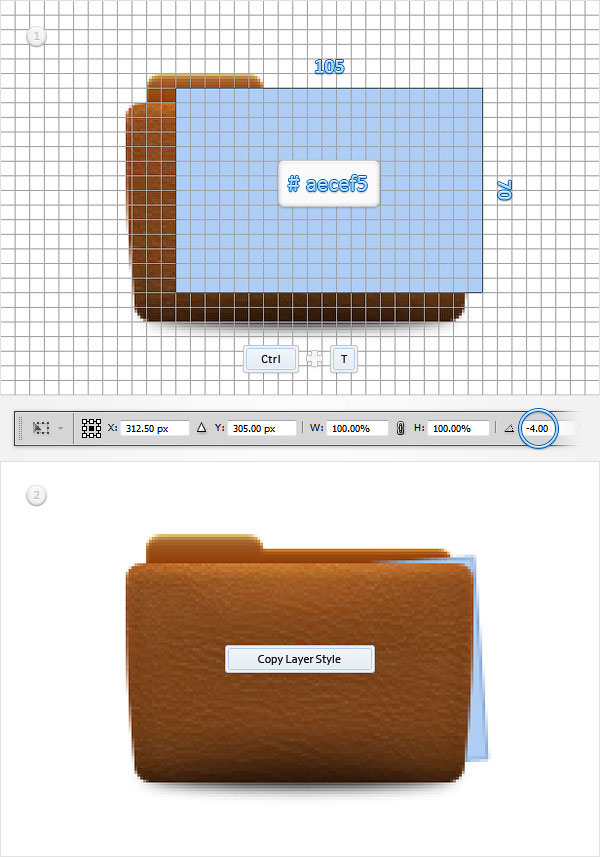
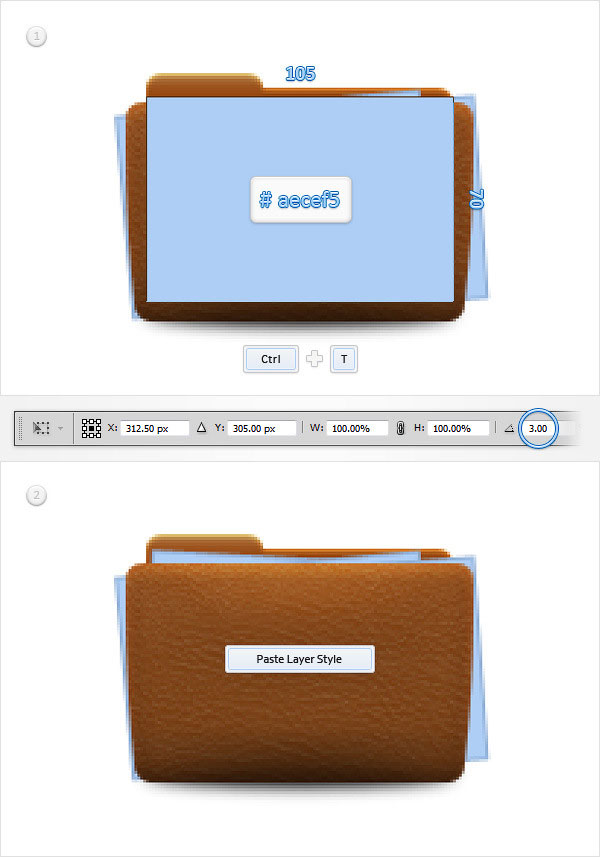
Установите цвет переднего плана #aecef5 , выберите инструмент Прямоугольник  (Rectangle Tool) и создайте прямоугольник размером 105 x 70 пикселей, расположите его так, как показано на первом изображении. Выберите слой с синим прямоугольником и нажмите CTRL + T (или перейдите в Редактирование – Трансформирование – Поворот (Edit – Transform – Rotate)). Вверху введите угол поворота -4° и нажмите Enter.
(Rectangle Tool) и создайте прямоугольник размером 105 x 70 пикселей, расположите его так, как показано на первом изображении. Выберите слой с синим прямоугольником и нажмите CTRL + T (или перейдите в Редактирование – Трансформирование – Поворот (Edit – Transform – Rotate)). Вверху введите угол поворота -4° и нажмите Enter.
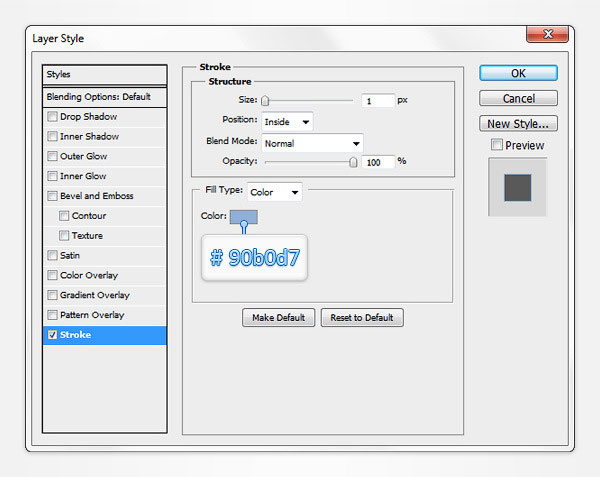
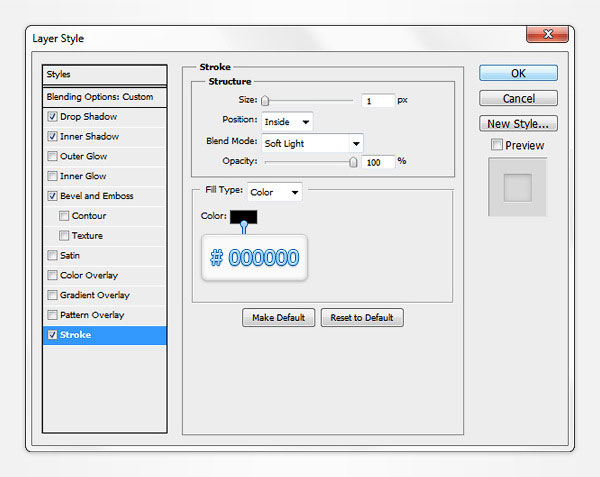
Переместите слой с синим прямоугольником под слой «front». Откройте Стиль слоя (Layer Style) и выберите эффект Обводка (Stroke).
Примечание переводчика: К эффекту Обводка (Stroke) примените следующие настройки (на скриншоте):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #90b0d7
После этого, щелкните правой кнопкой мыши по слою с синим прямоугольником и выберите Копировать стиль слоя (Copy Layer Style)
Шаг 9
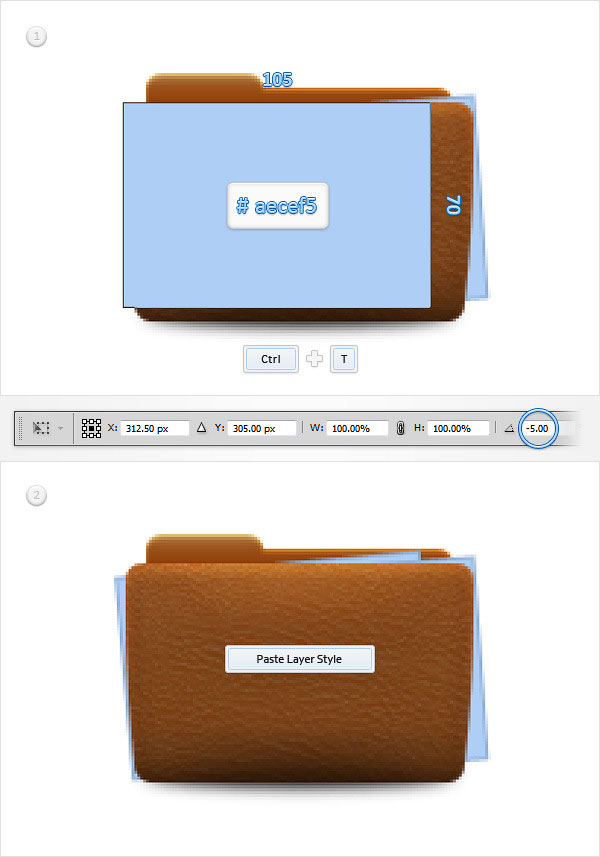
Для следующих шагов нам понадобится сетка с настройками «Линия через каждые» (Gridline Every) 1 px, поэтому перейдите в Редактирование – Настройки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и введите 1 в поле «Линия через каждые» (Gridline Every). Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник размером 105 x 70 пикселей, расположите его так, как показано на первом изображении. Нажмите CTRL + T, введите вверху угол поворота -5° и нажмите Enter.
Переместите этот слой под слой с первым синим прямоугольником, затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).
Шаг 10
Выберите инструмент Прямоугольник  (Rectangle Tool) и создайте прямоугольник 105 х 70 px, поместите его как показано на первом изображении и нажмите CTRL + T . Вверху введите угол поворота 3° и нажмите Enter.
(Rectangle Tool) и создайте прямоугольник 105 х 70 px, поместите его как показано на первом изображении и нажмите CTRL + T . Вверху введите угол поворота 3° и нажмите Enter.
Переместите этот слой под слой «front», затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).
Шаг 11
Отключите Сетку (Просмотр – Показать – Сетку ( View > Show > Grid)) и продублируйте слой под названием «front» (CTRL + J ). Очистите продублированный стиль слоя, для этого щелкните правой кнопкой мыши по слою и выберите Очистить стиль слоя (Clear Layer Style).
Уменьшите Заливку (Fill) продублированного слоя до 0%.
Затем перейдите в Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и примените следующие эффекты:
Примечание переводчика: на скриншотах
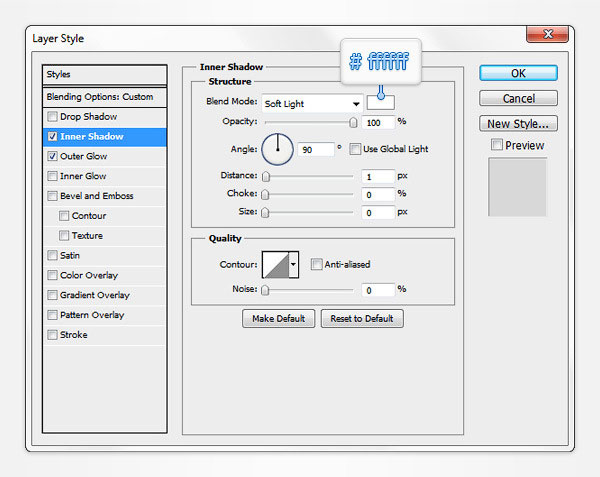
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light), цвет белый (#ffffff)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
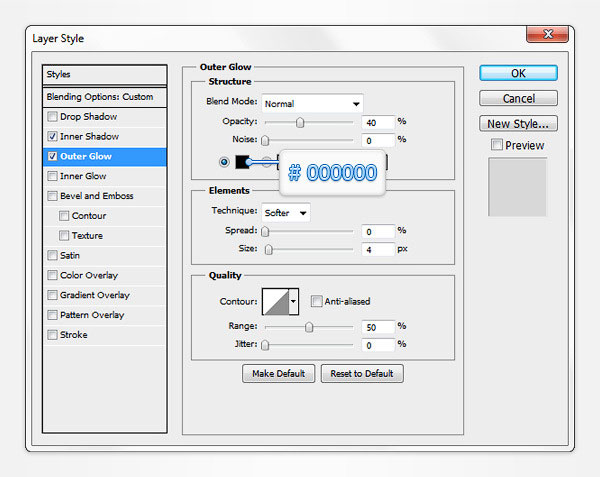
Внешнее свечение (Outer Glow):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 40%
- Шум (Noise): 0%
- Метод (Technique): Мягкий (Softer)
- Размах (Spread): 0%
- Размер (Size): 4 рх
Шаг 12
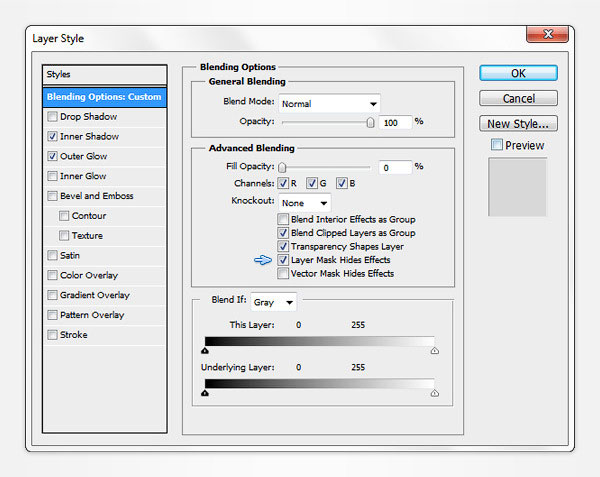
Сосредоточьте своё внимание на панели Слои (Layer), Зажмите на клавиатуре клавишу CTRL и щелкните левой кнопкой мыши по слою с синим прямоугольником. Затем, удерживая клавишу CTRL, зажмите клавишу Shift и выделите два других синих прямоугольника. В итоге у вас должно быть выделено три синих прямоугольника. Не снимая выделения, перейдите на слой из предыдущего шага (слой с заливкой 0%), и добавьте к нему слой маску, для этого нажмите внизу на кнопку Добавить слой маску  (Add Layer Layer Mask).
(Add Layer Layer Mask).
Откройте диалоговое окно Стиль слоя, затем перейдите в Параметры наложения (Blending Option) и установите галочку Слой-маска скрывает эффекты (Layer Mask Hidden Effects). После этого нажмите комбинацию клавиш Ctrl + D для того, чтобы снять выделение.
Шаг 13
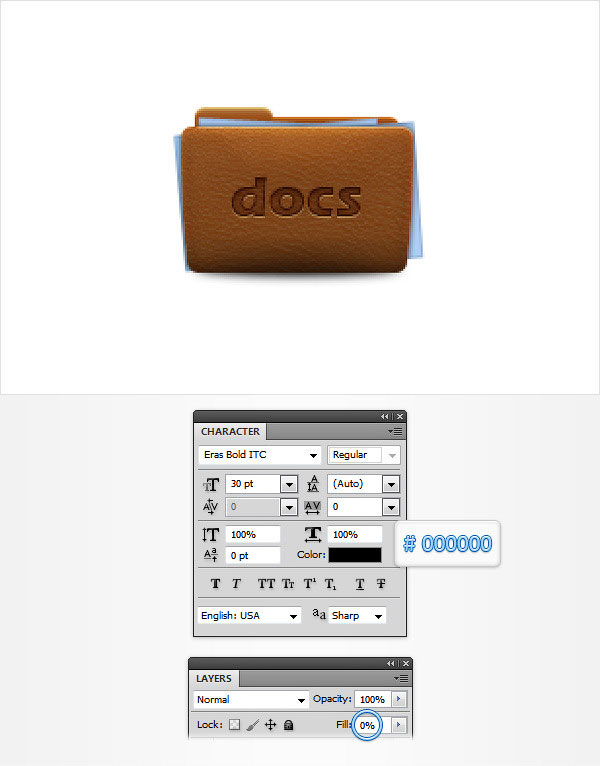
Выберите на панели инструментов горизонтальный текст  (Horizontal Type Tool) и добавьте надпись «docs» как показано на первом изображении. Примените к надписи «docs» шрифт под названием Eras Bold ITC и установите размер шрифта 30 пт. Затем уменьшите заливку текстового слоя до 0%.
(Horizontal Type Tool) и добавьте надпись «docs» как показано на первом изображении. Примените к надписи «docs» шрифт под названием Eras Bold ITC и установите размер шрифта 30 пт. Затем уменьшите заливку текстового слоя до 0%.
Перейдите в Стиль слоя (Layer Style) и примените следующие эффекты:
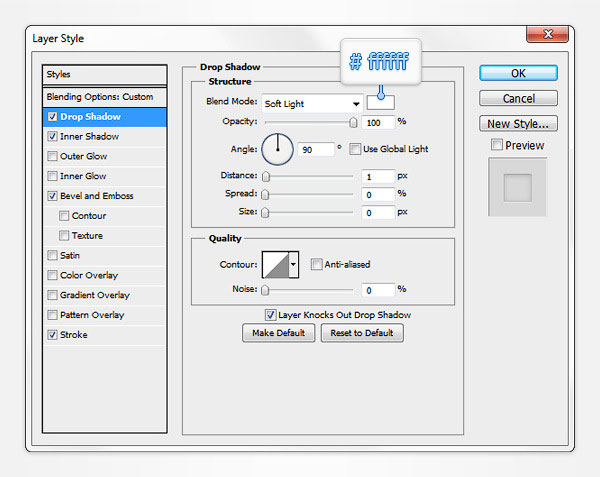
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light), Цвет белый (#ffffff)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Размах (Spread): 0%
- Размер (Size): 0
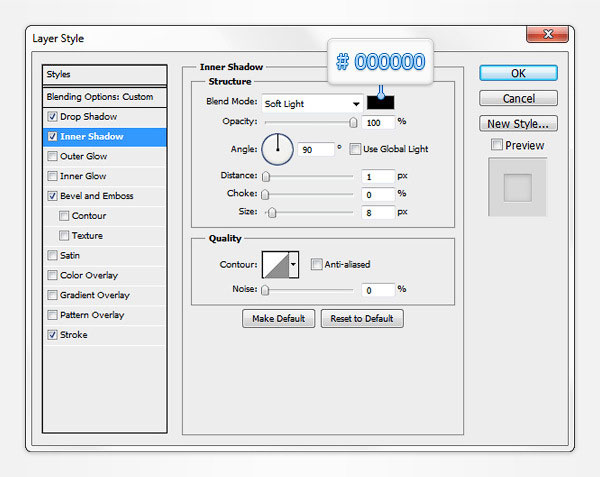
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light), цвет черный (#000000)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 8 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
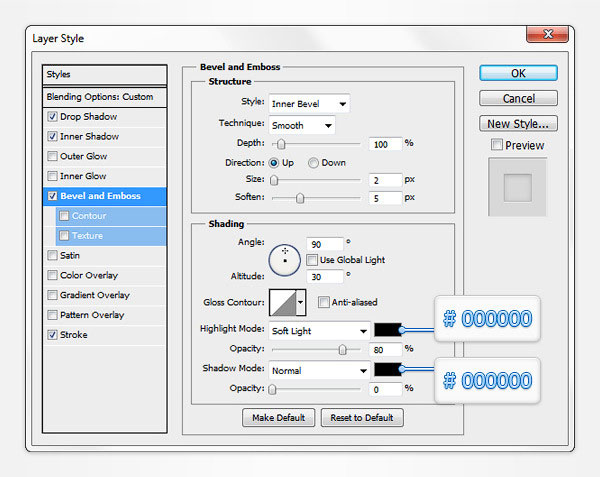
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 2 рх
- Смягчение (Soften): 5 рх
- Угол (Angle): 90°
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light), Цвет черный #000000
- Непрозрачность (Opacity): 80%
- Режим тени (Shadow Mode): Нормальный (Normal), Цвет черный #000000
- Непрозрачность (Opacity): 0%
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): Черный #000000
Шаг 14
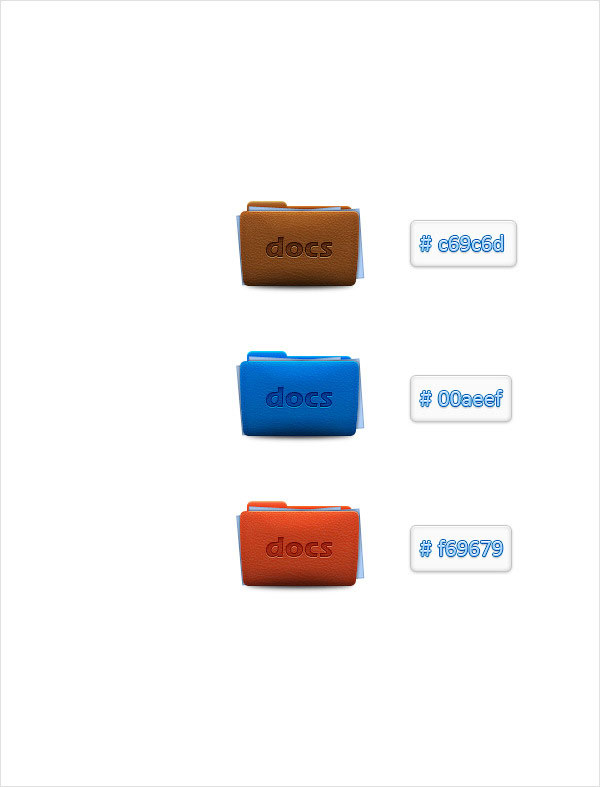
Мы закончили, теперь вы можете легко изменить цвет иконки. Перейдите на панель Слои (Layer), сфокусируйте свое внимание на векторных фигурах с цветом, установленным на # c69c6d, и просто замените его цветом, который вы предпочитаете.
Примечание переводчика: для того чтобы изменить цвет иконки (папки) выберите слой под названием «front», затем дважды кликните по миниатюре слоя и в палитре цветов подберите подходящий цвет. Проделайте тоже самой для слоя под названием «back».
Готово!
Вот так должен выглядеть ваш конечный результат.
Автор: Andrei Marius
Источник: photoshopstar.com































Комментарии 64
Папка с документами
Спасибо)
Спасибо!
Спасибо за урок и перевод!
Отличный урок!
На 12 шаге нужно бы указать что нажимать надо не на слой, а на нужный объект на иконке, а так всё здорово.
Спасибо
Да, спасибо за урок. Конечно, пришлось повозиться над ним, но я доволен результатом
Автор идеи молодец продолжайте радовать нас своими идеями!
Спасибо за урок, и перевод все получилось.
Спасибо! Все получилось. Только вот шрифта такого нет
Спасибо за перевод!
спасибо
Спасибо за урок.
Красотища!!! а как сохранить в систему что бы использовать. без "фактор конвертер" подскажите кто нибудь...
отличный урок,спасибо
Спасибо за урок
Спасибо за идею
Спасибо за урок и перевод.
Спасибо! :3
Каждому свое)
спасибо
Спасибо за столь полезный урок!
Спасибо за урок!
Спасибо за урок и перевод!
Хороший урок. Спасибо!
Спасибо за урок.
У меня почему-то шрифт не установился.
Благодарен за урок! :)
спасибо
в папке
Доброй ночи! Было бы не плохо добавлять скриншоты слоев. Для большей визуализации. Спасибо.