Рисуем иконку компаса с длинной тенью в Фотошоп
Рисуем иконку компаса с длинной тенью в Фотошоп
 В этом уроке вы научитесь рисовать симпатичный компас, используя базовые фигуры, и узнаете как добавить длинную тень к вашей иконке.
В этом уроке вы научитесь рисовать симпатичный компас, используя базовые фигуры, и узнаете как добавить длинную тень к вашей иконке.
Сложность урока: Средний
В этом уроке вы научитесь рисовать простую симпатичную иконку компаса в программе Adobe Photoshop, используя такие инструменты как Перо  (Pen Tool), Прямоугольник со скругленными углами
(Pen Tool), Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и Прямоугольник
(Rounded Rectangle Tool) и Прямоугольник  (Rectangle Tool). Также вы научитесь соединять базовые фигуры, чтобы получить из них фигуры более сложные. И, наконец, вы увидите, как добавлять длинную тень к вашей иконке. Давайте приступим.
(Rectangle Tool). Также вы научитесь соединять базовые фигуры, чтобы получить из них фигуры более сложные. И, наконец, вы увидите, как добавлять длинную тень к вашей иконке. Давайте приступим.
Скачать архив с материалами к уроку
1. Подготовка холста
Шаг 1
Создайте новый документ в Фотошоп. Для этого необходимо зайти в Файл > Создать (File > New), либо просто нажмите комбинацию клавиш Ctrl+N. Задайте размер документа 500*500 пикселей.
Шаг 2
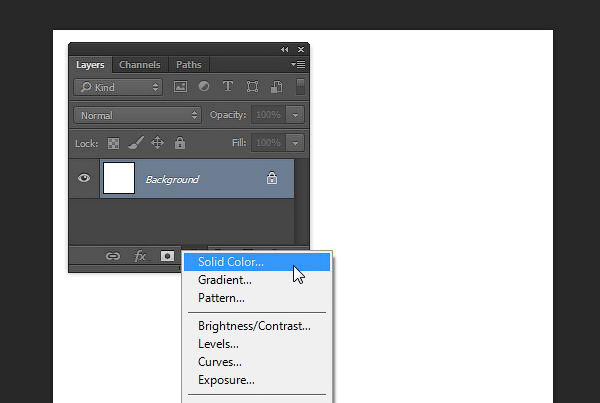
Кликните по иконке Добавить корректирующий слой (Add Adjustment Layer) в нижней части палитры Слои (Layers). Выберите опцию Цвет (Solid Color).
Шаг 3
Выберите светло-красный цвет (#db687b).
Шаг 4
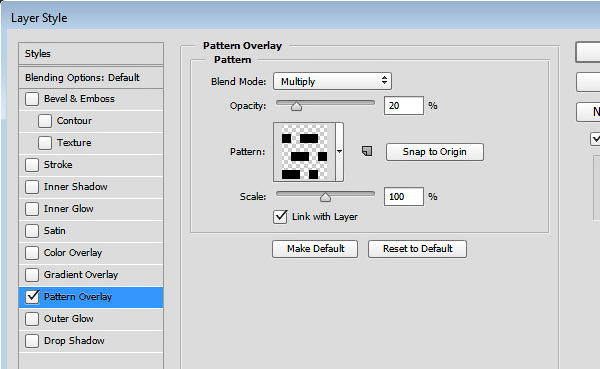
Сделайте двойной щелчок мышкой по созданному корректирующему слою. В появившемся диалоговом окне Стиль Слоя (Layer Style) активируйте свойство Наложение узора (Pattern Overlay). Используйте тот узор, что указан в исходных материалах. Установите режим наложения (Blend mode) Умножение (Multiply), непрозрачность (Opacity) снизьте до 20%.
Шаг 5
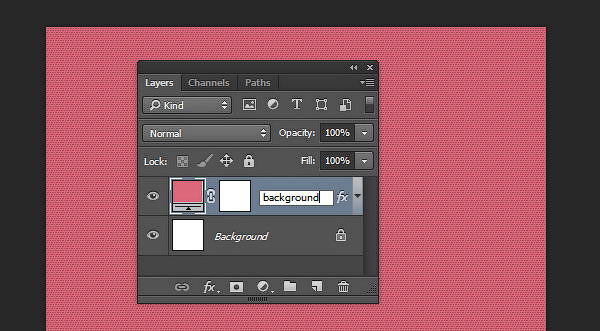
Измените название слоя на Задний фон (background). Я предлагаю переименовывать каждый слой, чтобы легче было определять их назначение.
2. Рисуем основание нашей иконки
Шаг 1
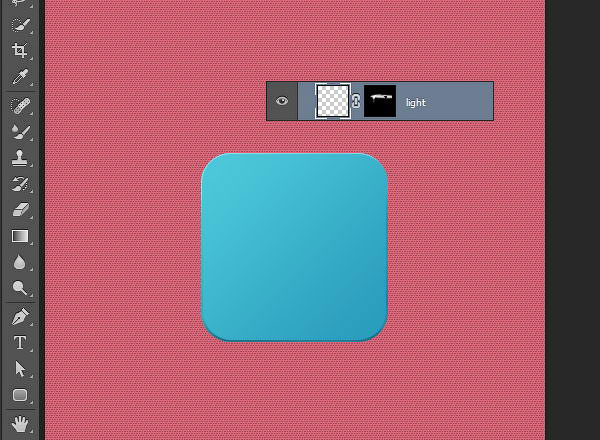
В первую очередь, нам необходимо создать основание для нашей будущей иконки.
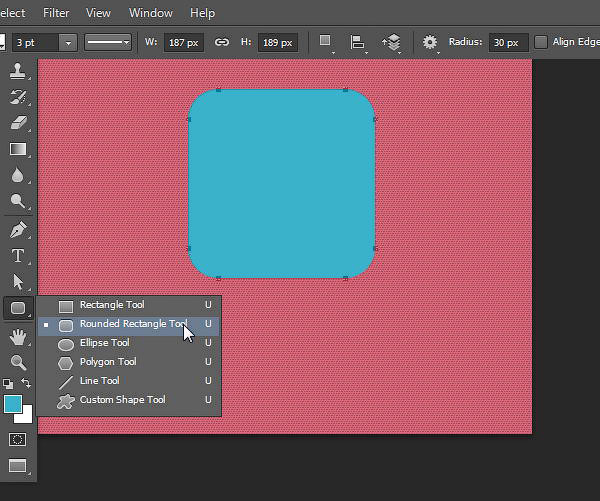
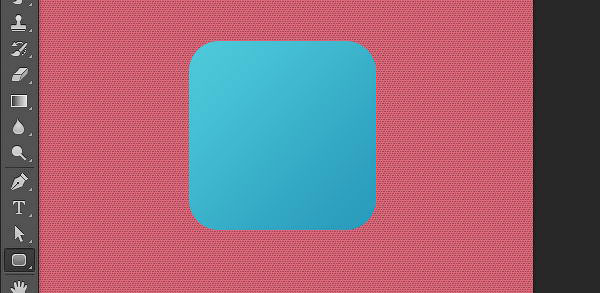
Установите в качестве основного цвета (foreground color) #3ab2cb. Активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), и установите радиус скругления для него 30 пикселей.
(Rounded Rectangle Tool), и установите радиус скругления для него 30 пикселей.
Зажав клавишу Shift, кликните мышкой по холсту и протяните курсор так, чтобы получилась фигура, как на скриншоте ниже (зажатый Shift поможет нарисовать именно квадрат, а не прямоугольник).
Шаг 2
Далее сделайте двойной щелчок по фигуре и активируйте свойство Наложение градиента (Gradient Overlay). Выберите градиент от черного к белому. Уменьшите непрозрачность (Opacity) до 30% и поменяйте режим наложения на Перекрытие (Overlay).
Шаг 3
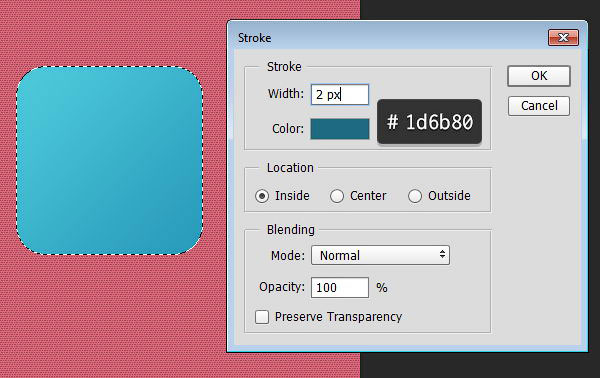
Создайте новый слой и поместите его над слоем с основанием нашей иконки. С зажатой клавишей Ctrl кликните левой кнопкой мыши по слою с основанием иконки. Это позволит создать выделение по форме, совпадающее с формой этого основания. Далее необходимо сделать щелчок правой кнопкой мыши и выбрать опцию Обводка (Stroke). В появившемся диалоговом окне выставьте цвет: темно-синий (#1d6b80), а также установите толщину обводки в 2 пикселя.
Шаг 4
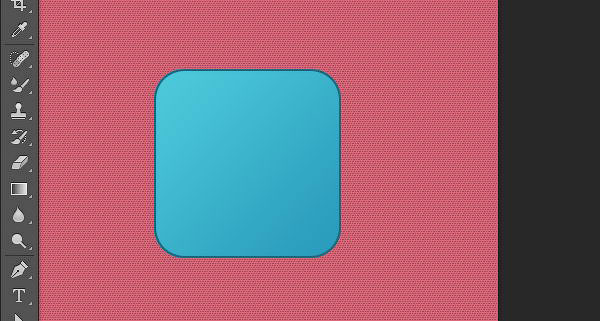
Добавьте маску слоя на слой с обводкой и залейте ее черным цветом. Закрасьте нижнюю часть маски белым цветом так, чтобы была видна обводка.
Шаг 5
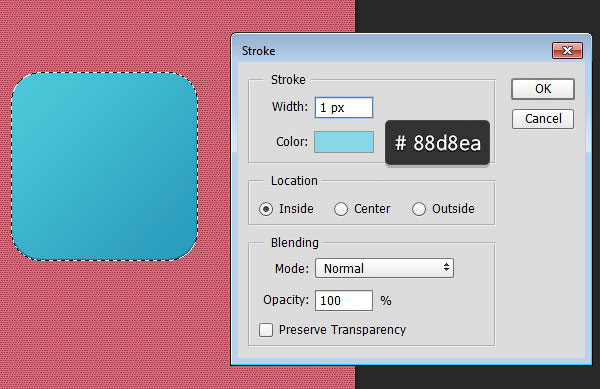
Повторяем процедуру, сделанную в Шаге 3. Т.е. добавляем новый слой, помещаем его над основанием нашей иконки. С зажатой клавишей Ctrl кликните левой кнопкой мыши по слою с основанием иконки. Это позволит создать выделение по форме, совпадающее с формой этого основания. Далее необходимо сделать щелчок правой кнопкой мыши и выбрать опцию Обводка (Stroke). Отличие в этом шаге в том, что здесь мы возьмем более светлый оттенок синего (#88d8ea), и толщина обводки будет составлять 1 пиксель.
Шаг 6
Далее добавляем маску слоя и заливаем ее черным цветом, чтобы скрыть нашу обводку. Теперь нам необходимо прокрасить верхнюю часть белым цветом таким образом, чтобы была видна верхняя часть обводки (примечание переводчика: используя кисть белого цвета, мы демаскируем ту часть обводки, которую хотим сделать видимой). Сочетание светлой обводки в верхней части и темной в нижней добавит основанию нашей будущей иконки трехмерный эффект.
3. Рисуем фигуру самого компаса
Шаг 1
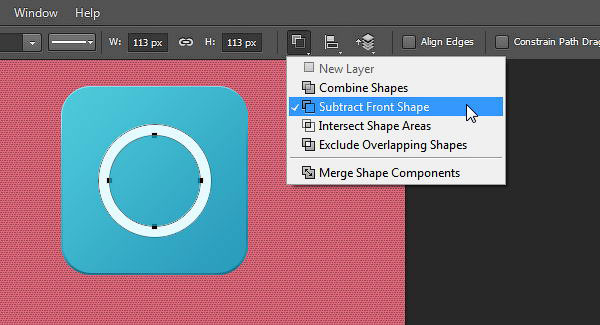
Рисуем круг с помощью инструмента Эллипс  (Ellipse Tool), затем рисуем круг поменьше и обязательно в режиме Вычесть из области фигуры (Subtract Front Shape). В результате должна получиться фигура в виде кольца (как на скриншоте ниже). Что касается цвета этого кольца, установите его белым (#e4ffff).
(Ellipse Tool), затем рисуем круг поменьше и обязательно в режиме Вычесть из области фигуры (Subtract Front Shape). В результате должна получиться фигура в виде кольца (как на скриншоте ниже). Что касается цвета этого кольца, установите его белым (#e4ffff).
Шаг 2
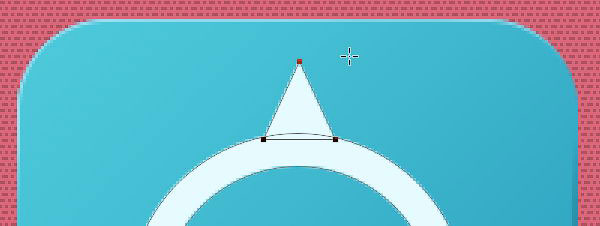
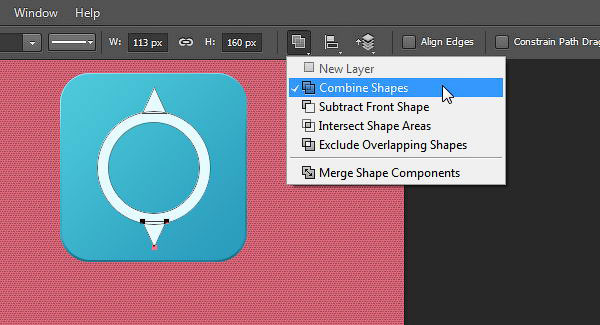
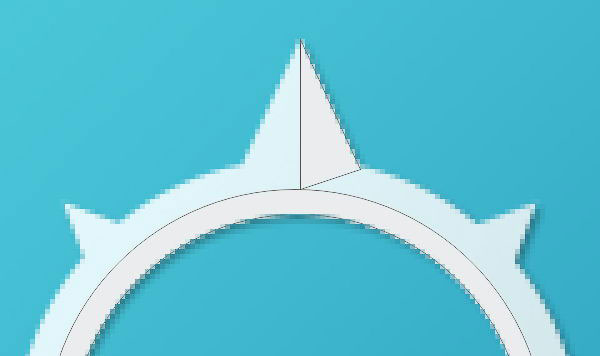
Теперь нам нужно добавить треугольник в верхней части нашего кольца. Чтобы его присоединить к нашему кольцу, необходимо активировать режим Добавить к области фигуры (Combine Shapes).
Шаг 3
Добавим еще один такой же треугольник к нижней части кольца.
Шаг 4
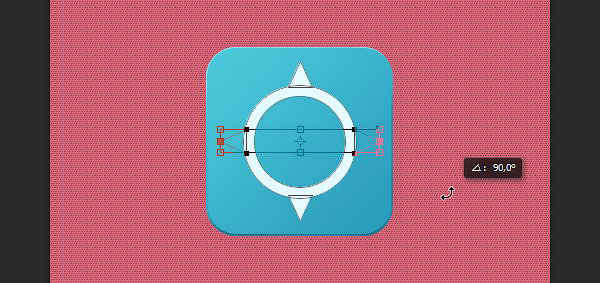
Продублируйте два созданных треугольника, затем поверните их на 90 градусов (как это показано на скриншотах ниже).
Теперь у нас есть треугольники, указывающие в четырех направлениях.
Шаг 5
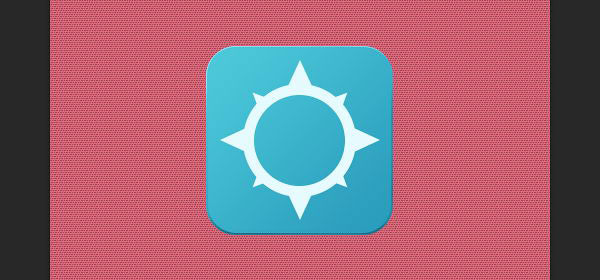
Повторите процесс создания треугольников. Только на этот раз треугольники должны быть поменьше. Поверните их на 45 градусов.
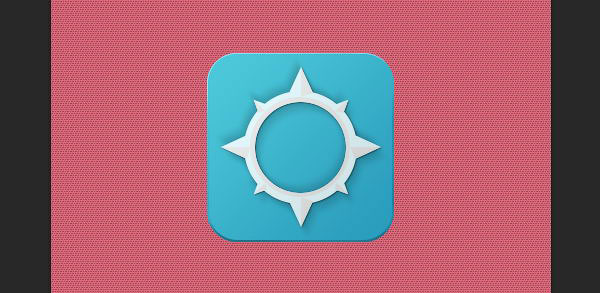
Шаг 6
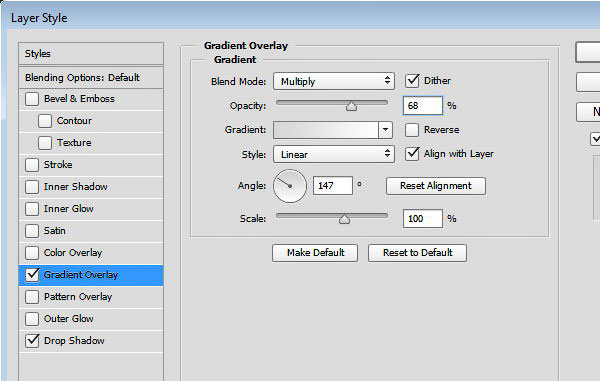
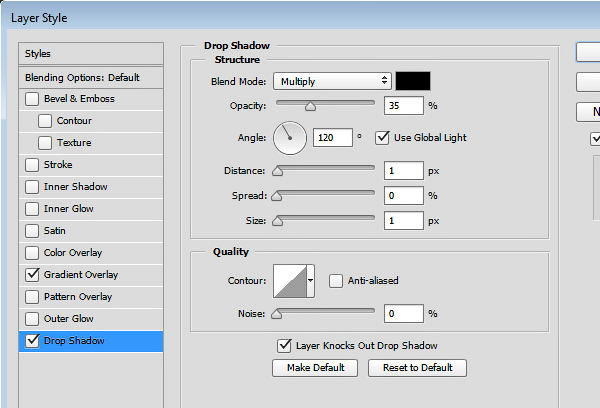
Двойным кликом по слою с нашим компасом мы откроем диалоговое окно Стиль Слоя (Layer Style). В нем активируем следующие свойства: Наложение градиента (Gradient Overlay) и Тень (Drop Shadow). Параметры этих свойств указаны на скриншотах ниже.
Наложение градиента. Режим наложения – Умножение.
Тень. Режим наложения – Умножение.
Шаг 7
Добавьте кольцо меньшего размера поверх ранее созданной фигуры. Установите цвет для него (#eaeded).
Шаг 8
Добавьте фигуру в виде треугольника так, как это показано на скриншоте ниже.
Продолжайте добавлять такие же треугольники, как это показано на нижнем рисунке. Данная фигура позволит создать иллюзию, что фигура нашего компаса объемная, а не плоская.
Шаг 9
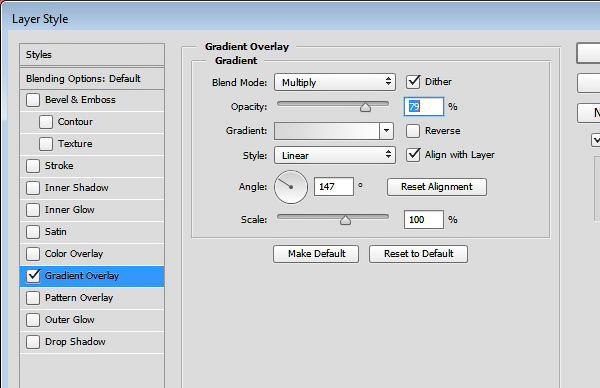
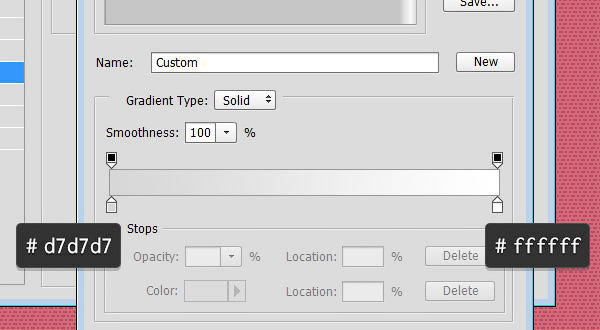
Двойным щелчком мыши по слою с фигурой, созданной в предыдущем шаге, активируем диалоговое окно Стиль Слоя (Layer Style) и выбираем свойство Наложение градиента (Gradient Overlay). Режим наложения – Умножение.
Для градиента выбираем стиль Линейный (Linear) с переходом цвета от серого (#d7d7d7) к белому (#ffffff).
Шаг 10
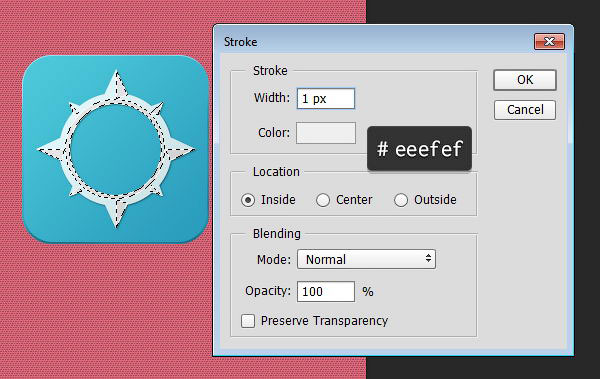
Добавьте новый слой, и убедитесь, что он располагается над всеми другими слоями. С зажатой клавишей Ctrl кликните по фигуре, созданной в предыдущем шаге. В результате мы получаем новое выделение, основанное на этой фигуре. Далее кликаем правой кнопкой мыши и выбираем опцию Обводка (Stroke). Установите толщину в 1 пиксель, расположение: внутри (Location: Inside), цвет (#eeefef).
Это даст нам тонкую линию обводки по периметру нашей фигуры.
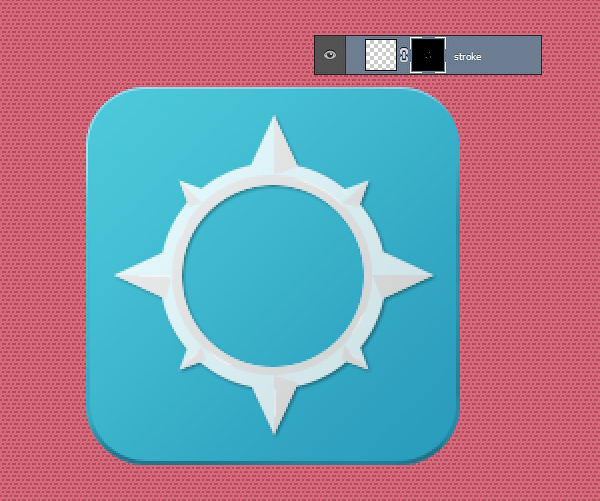
Шаг 11
Добавьте маску к слою этой фигуры и залейте ее черным цветом. Далее, работая по маске, закрасьте белым цветом несколько участков обводки, чтобы сделать их видимыми.
Шаг 12
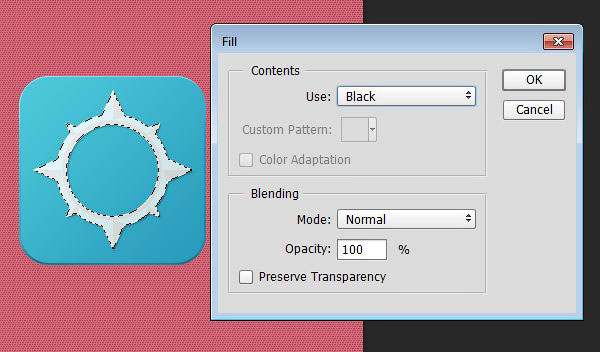
Давайте сделаем нашу фигурку компаса более реалистичной, добавив под нее тень. Добавьте новый слой и разместите его под фигурой нашего компаса. Зажав клавишу Ctrl, кликните по слою с фигурой компаса, чтобы создать новое выделение. Далее идем в Редактирование - Заливка (Edit > Fill). Выберите содержимое (Content) черный (Black) и нажмите ОК, чтобы выделенная область залилась черным цветом.
Шаг 13
Снимаем выделение, нажав комбинацию клавиш Ctrl+D. Далее идем в Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur). Установите угол размытия -45 градусов.
Шаг 14
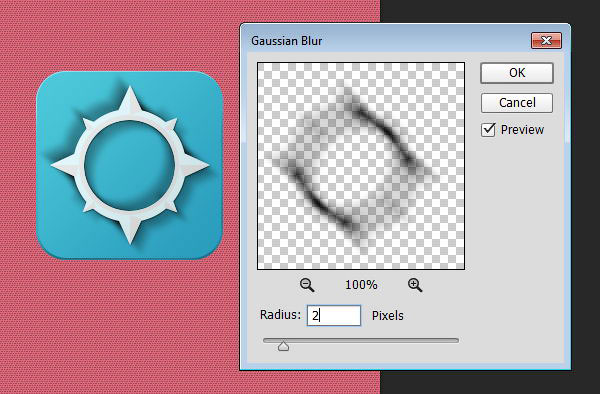
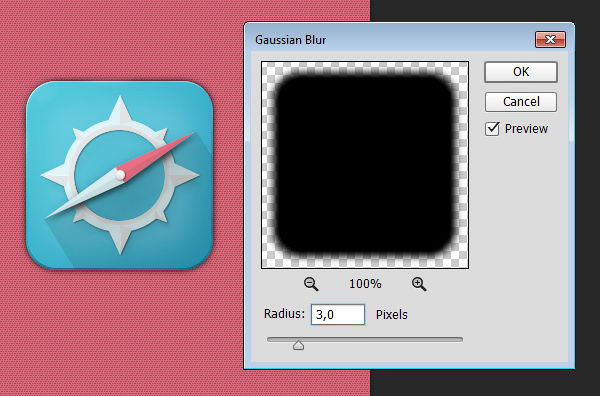
Чтобы смягчить нашу тень, используем фильтр Размытие по Гауссу (Gaussian Blur). Идем в Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Значение размытия 2 пикселя.
Шаг 15
На данный момент, это еще не та тень, которую мы хотим. Чтобы это исправить, добавьте маску к слою и затем просто закрасьте ненужные участки тени на верхней левой стороне. Нам нужна тень только лишь на правой стороне нашей фигуры. Для наглядности смотрите на изображение ниже. Так же убедитесь, что вы снизили уровень непрозрачности, чтобы сделать нашу тень более мягкой.
Шаг 16
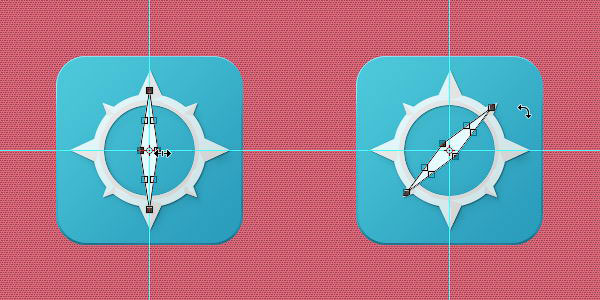
Теперь давайте добавим стрелку в центр нашего компаса. Начнем с добавления прямоугольника, затем применим к нему трансформацию (Control-T). Сначала повернем его на 45 градусов, затем сожмем его таким образом, чтобы это было похоже на форму стрелки компаса. И, наконец, снова повернем его.
Шаг 17
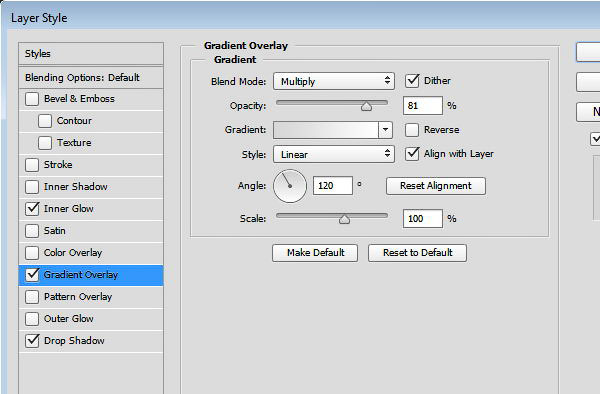
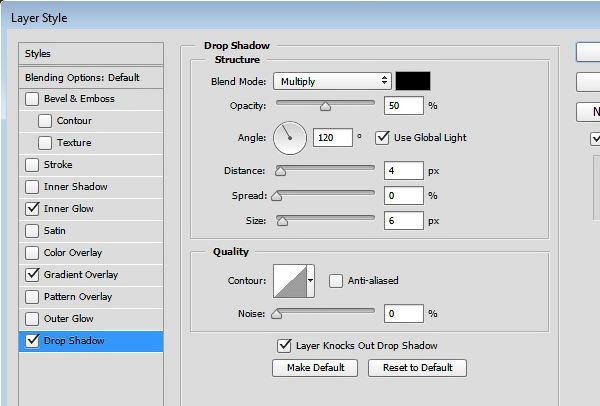
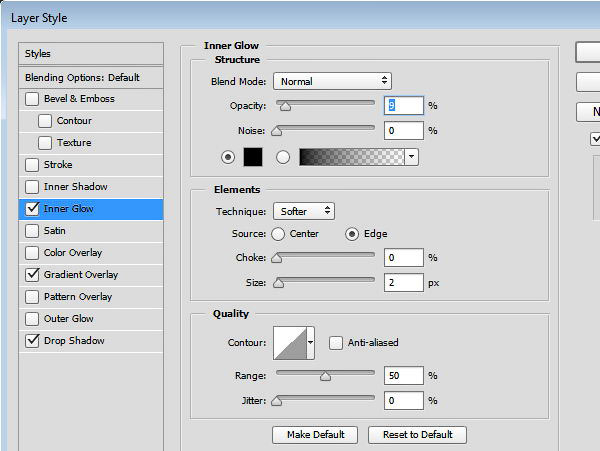
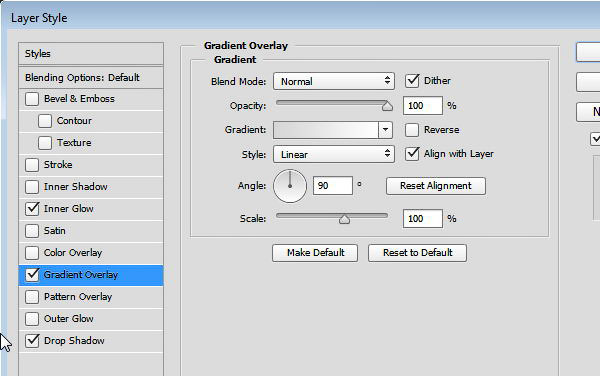
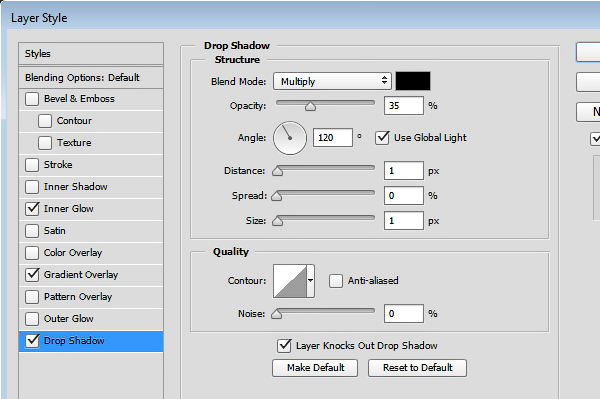
Двойной клик по слою со стрелкой и применяем следующие свойства: Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow) с параметрами, указанными на скриншотах ниже.
Внутреннее свечение: Режим наложения – Нормальный.
Наложение градиента: Режим наложение – Умножение.
Тень: Режим наложения – Умножение.
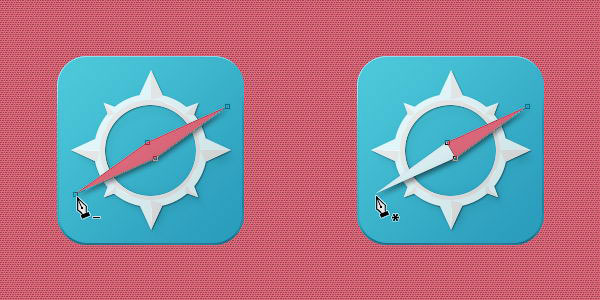
Шаг 18
Мы хотим, чтобы половина стрелки была белого цвета, а половина красного. Чтобы этого добиться, нам просто нужно продублировать слой со стрелкой (Ctrl+J), и затем удалить стили этого слоя. Установите этот слой в качестве Обтравочной маски (Clipping Mask). Возьмите инструмент Перо  (Pen Tool), кликните по нижней точке нашей стрелки (копии) и удалите эту точку.
(Pen Tool), кликните по нижней точке нашей стрелки (копии) и удалите эту точку.
Шаг 19
Добавьте маленький круг в центр стрелки. Двойной клик по слою с кругом и затем применяем к нему Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow) с параметрами, указанными на скриншотах ниже.
Внутреннее свечение: Режим наложения – Нормальный.
Наложение градиента: Режим наложения – Нормальный.
Тень: Режим наложения – Умножение.
4. Добавляем тень
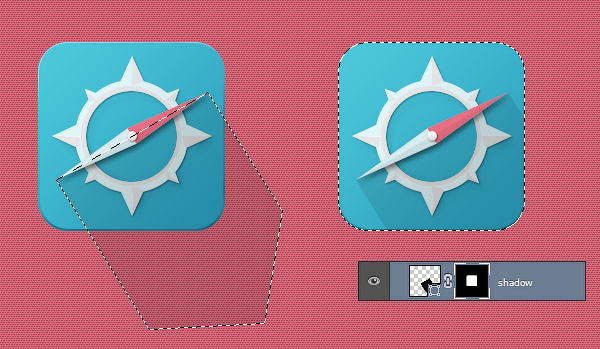
Шаг 1
Создаем новый слой и размещаем его между слоями с компасом и его стрелкой. Рисуем полигональное выделение, как показано ниже, используя для этого инструмент Перо  (Pen Tool), и затем заполняем это выделение черным цветом. Уменьшаем Непрозрачность (Opacity) слоя до 20%. Далее с зажатой клавишей Ctrl кликаем по слою с основанием нашей иконки и добавляем маску. Теперь, тень будет видимой в пределах основания иконки.
(Pen Tool), и затем заполняем это выделение черным цветом. Уменьшаем Непрозрачность (Opacity) слоя до 20%. Далее с зажатой клавишей Ctrl кликаем по слою с основанием нашей иконки и добавляем маску. Теперь, тень будет видимой в пределах основания иконки.
Шаг 2
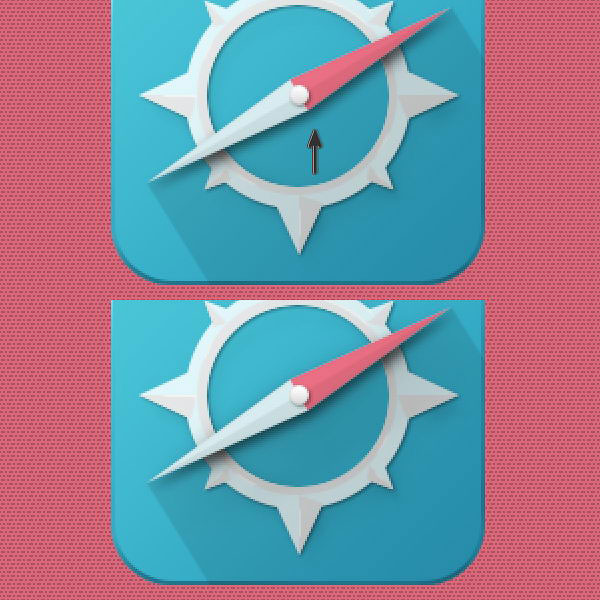
Чтобы сделать нашу иллюзию объемности компаса более правдоподобной, мы должны добавить еще тени. Создаем новый слой между компасом и стрелкой. Прокрасьте черным цветом места, в которых стрелка касается фигуры компаса (с нижней стороны).
Шаг 3
Добавьте еще один слой и затем еще одну легкую тень за стрелкой. Для этого возьмите инструмент Кисть  (Brush Tool), установите Жесткость (Hardness) на 0% и Непрозрачность (Opacity) снизьте до 5%. Нарисуйте тень за стрелкой.
(Brush Tool), установите Жесткость (Hardness) на 0% и Непрозрачность (Opacity) снизьте до 5%. Нарисуйте тень за стрелкой.
Шаг 4
Добавьте новый слой. На этот раз добавим бликов нашей иконки. Прорисуйте белым цветом углы иконки. Понизьте уровень непрозрачности у этого слоя (подберите экспериментально).
Повторяйте этот шаг, рисуя светлые блики на различных участках нашей иконки, до тех пор, пока она не перестанет выглядеть слишком плоской.
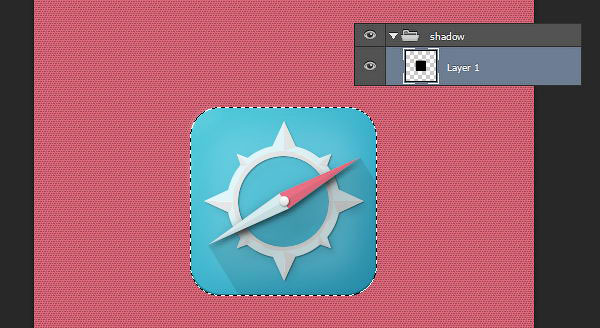
Шаг 5
Теперь, давайте добавим тень основанию иконки. Создаем новый слой и размещаем его под слоем с основанием иконки. Кликаем по слою с основанием, не забыв зажать перед этим клавишу Ctrl. Заполняем выделение черным цветом.
Шаг 6
Нажимаем Ctrl-D, чтобы снять выделение. Смягчаем тень с помощью фильтра Размытие по Гауссу (Gaussian Blur).
Шаг 7
Можно продублировать слой с тенью (Ctrl-J) если не устраивает результат и хочется, чтобы тень была более насыщенной. Если, наоборот, тень кажется слишком темной, то можно снизить непрозрачность слоя.
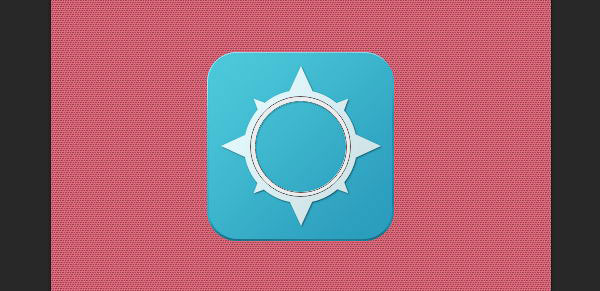
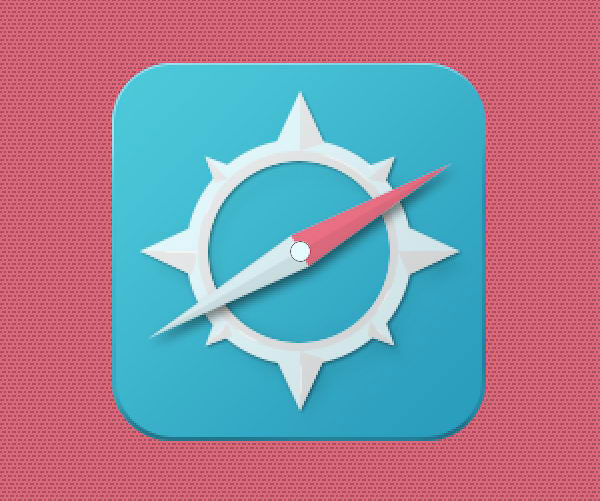
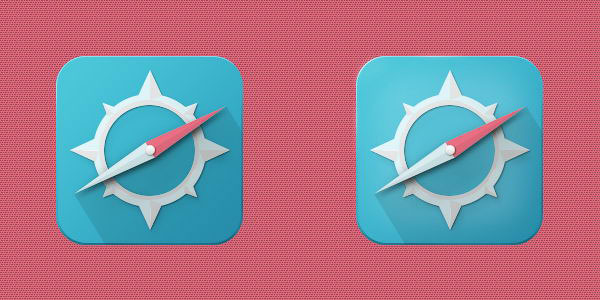
И, наконец, финальный результат!
Я надеюсь, вам понравился данный урок, и вы смогли понять технику создания плоских иконок с длинной тенью.
Автор: Mohammad Jeprie
Источник: design.tutsplus.com



























































Комментарии 3
Спасибо!
хорошо!
спасибо
ilya042, Хорошо!
я новичок в работе с фигурами. лично мне не хватало "разжеванности" и были трудные моменты, хотя сложно ошибиться, когда всё пошагово объясняют, но мне это удалось)))))
Спасибо !
спасибо
спасибо
Иконка компаса. Спасибо за перевод.
Делала превью и не заметила выключенный глазик с наложением градиента на одном слое, получилось, что у компаса теневая сторона светлей.
Большое спасибо за урок!)
Спасибо за урок и перевод.
даже самой нравится
Спасибо
Спасибо)
Спасибо за интересный урок))
Спасибо за урок :)
Спасибо)
Спасибо за урок
Спасибо.
:)))
Спасибо.
Спасибо, правда не понял как сделать белую стрелку.
Спасибо за урок!
спасибо
Спасибо за перевод.
Спасибо! =)
спасибо автору перевода урок был очень полезным
спасибо автору перевода урок был очень полезным
"щелчок правой кнопкой мыши и выбрать опцию Обводка (Stroke)"
не вижу такой опции! в чём может быть дело??
спасибо за урок)
Спасибо за перевод!))
Спасибо за перевод.