Рисуем записную книжку в Фотошоп
Рисуем записную книжку в Фотошоп
Сложность урока: Средний

Шаг 1. Подготовка документа
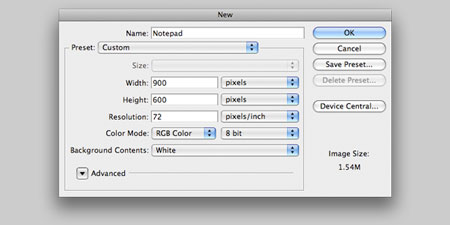
Создайте новый документ со следующими параметрами.

Затем залейте фон цветом #D4D4D4. Установите основной цвет #EDEDED, выберите инструмент Gradient Tool  (Градиент) и радиальным градиентом (от основного цвета к прозрачному) залейте от центра к верху, как показано на рисунке.
(Градиент) и радиальным градиентом (от основного цвета к прозрачному) залейте от центра к верху, как показано на рисунке.


Шаг 2. Рисование основы
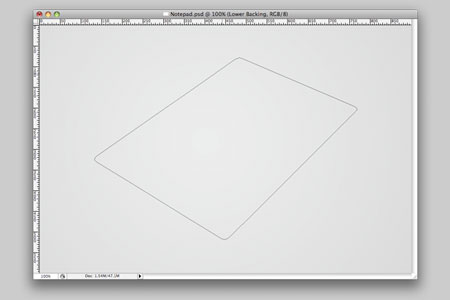
Создайте новый слой и назовите «Lower Base». Выберите инструмент Pen Tool (Перо), установите режим контуров и нарисуйте фигуру как на рисунке ниже. Если вам трудно нарисовать, то можете просто обвести эту фигуру .


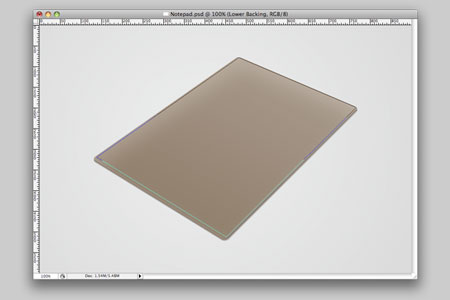
Далее нужно выполнить заливку нарисованной формы. Выберите инструмент Direct Selection Tool (Стрелка) и ПКМ внутри фигуры выберите Make Selection (Образовать выделенную область). Установите основной цвет #A69889, выберите инструмент Заливка  и залейте выделенную область. Продублируйте слой «Lower Base»,нажмите на клавишу стрелки вверх несколько раз на клавиатуре. Переименуйте слой в «Upper Base».
и залейте выделенную область. Продублируйте слой «Lower Base»,нажмите на клавишу стрелки вверх несколько раз на клавиатуре. Переименуйте слой в «Upper Base».

Шаг 3. Добавление стилей слоя
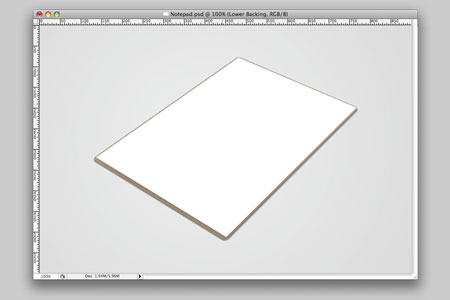
К слою «Upper Base» примените следующие стили слоя.
Внутренняя тень:

Внутреннее свечение:

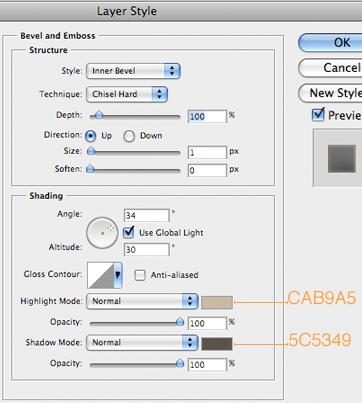
Тиснение/Скос:

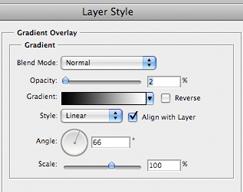
Наложение градиента:

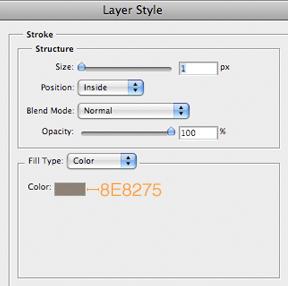
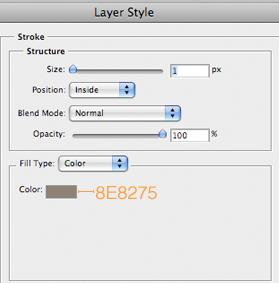
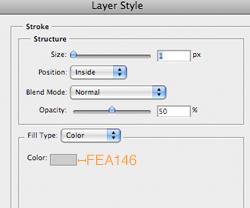
Обводка:

К слою «Lower Base» примените следующие стили слоя.
Тень:

Обводка:

Шаг 4. Текстура
Создайте новый слой «Texture 1» и залейте черным цветом. Выполните команду Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) и установите следующий параметр.

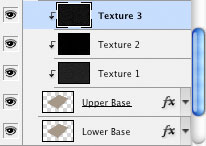
Этот слой должен быть выше слоя «Upper Base», кликните на нём ПКМ и выберите Create Clipping Mask (Создать обтравочную маску). Установите Blending Mode (Режим наложения слоев) на Multiply (Умножение), Opacity (Непрозрачность) 5%.
Создайте новый слой «Texture 2» и повторите процесс с заливкой и фильтром шума. Перед тем, как вы создадите Обтравочную маску, перейдите Filter > Filter Gallery (Фильтр – Галерея фильтров), выберите Dry Brush (Сухая кисть) со следующими настройками: Brush Size (Размер кисти): 2; Brush Detail (Детализация): 5; Texture (Текстура): 1. Если вы всё сделали правильно, то у вас будут видны несколько белых областей на черном фоне. Установите Режим наложения слоев на Screen (Осветление) и прозрачность 10%. Теперь создайте Обтравочную маску.
Создайте еще один слой «Texture 3» и повторите шаги с добавлением шума. Теперь перейдите Filter > Brush Strokes > Crosshatch (Фильтр – Штрихи – Перекрестные штрихи), установите следующие значения: Stroke Length (Длина штриха): 10; Sharpness (Резкость): 5; Strength (Интенсивность): 1. Нажмите ОК и установите режим наложения и непрозрачность такие же, как и в предыдущий раз. Создайте Обтравочную маску и закончите с этим шагом.


Шаг 5. Бумага
Создайте новый слой и назовите его «Paper». Убедитесь, что он у вас выбран, и нажмите Ctrl+G. У вас создастся группа слоёв и слой «Paper» будет помещён в неё. Мы создадим около 15 копий этого слоя, поэтому назовите группу «Sheets».

Выберите инструмент Перо  и нарисуйте фигуру, показанную ниже. Если вы затрудняетесь, обведите эту форму
и нарисуйте фигуру, показанную ниже. Если вы затрудняетесь, обведите эту форму

Как и ранее создайте выделенную область инструментом Стрелка. Залейте выделение белым цветом и хорошо расположите его на основании блокнота. Желательно, чтобы бумага была немного ближе к верхнему краю.

Продублируйте слой, стрелкой на клавиатуре сдвиньте его вверх на 1 пиксель. Заметьте, что бумага стала немного толще. Назовите копию слоя «Darker» и примените следующие настройки.

Копия слоя должна быть над оригиналом. Выберите оба слоя (оригинал и копию, удерживая Shift) и нажмите Alt+Стрелка вверх несколько раз. Выберите верхний слой из всех копий, продублируйте его ещё раз. С этой верхней копии удалите стили слоя (ПКМ по слою выберите Clear Layer Style (Очистить стиль слоя)). Переместите этот поверх группы слоёв и назовите его «Page 2». Затем сделайте копию и поместите ниже. Назовите «Page 1». Оба слоя будут использоваться для создания видимого контента.


Шаг 6. Добавление линий и деталей
Теперь нужно создать узор, который будет выглядеть как линии. Создайте новый документ 1px в ширину и 10px в длину. Зумируйте изображение так, чтобы вы могли с ним работать.

Выберите инструмент Rectangular Marquee Tool  (Прямоугольное выделение) сделайте выделение нижних двух пикселей и залейте их цветом #E5FFFA.
(Прямоугольное выделение) сделайте выделение нижних двух пикселей и залейте их цветом #E5FFFA.

Создайте выделение всего документа (Ctrl+A). Перейдите Edit > Define Pattern (Редактирование – Определить узор), узор назовите «Lines» и нажмите ОК. Можете закрыть этот документ. Сейчас нужно создать еще один документ со следующими параметрами.

В новом документа перейдите Edit > Fill (Редактирование – Выполнить заливку). Выберите созданный узор «Lines» и нажмите OК.

Документ будет залит синими, горизонтальными линиями. Создайте выделение всего документа (Ctrl+A), скопируйте его (Ctrl+C) и вернитесь в основной документ с блокнотом. Создайте новый слой над слоем «Page One». Назовите его «Lines».

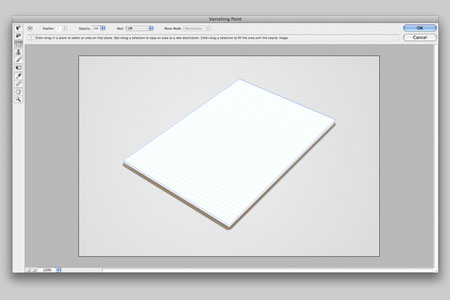
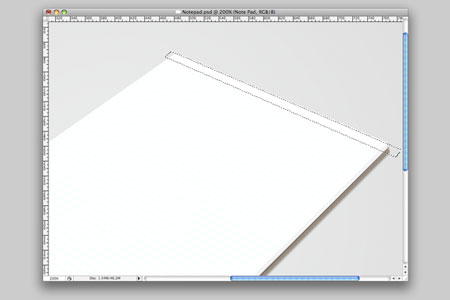
Сейчас нужно вставить линии на бумагу так, чтобы они аккуратно ложились на неё. Перейдите Filter > Vanishing Point (Фильтр – Исправление перспективы). У вас будет курсор в виде цели. Кликните на каждом угле вашего документа. Смотрите рисунок.

Далее нажмите Ctrl+V, чтобы вставить линии. Перетащите изображение линии к сетке и нажмите OK, когда закончите.

Теперь у вас должны появиться красивые синие линии на бумаге. Создайте обтравочную маску для слоя «Lines». Выберите инструмент Polygonal Lasso Tool  (Многоугольное лассо), сделайте выделение верхней линии и нажмите Delete. Это пространство останется для заголовка. Установите Непрозрачность слоя с линиями 25%.
(Многоугольное лассо), сделайте выделение верхней линии и нажмите Delete. Это пространство останется для заголовка. Установите Непрозрачность слоя с линиями 25%.

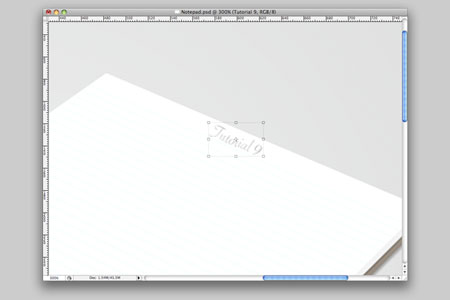
Можно добавить текст. Выберите инструмент Horizontal Type Tool  (Горизонтальный текст), напишите текст рукописным шрифтом. Потом поверните его как на рисунке.
(Горизонтальный текст), напишите текст рукописным шрифтом. Потом поверните его как на рисунке.

Повторите этот процесс несколько раз, чтобы текста на странице было столько, сколько вам нужно. Немного изменяйте размер текста по мере его приближению к низу блокнота, так, как он должен смотреться в перспективе.

Возможно вы захотите добавить картинку. Так вот, простого поворота будет не достаточно. Вам нужно будет изменить размер и возможно добавить границу.

В конце объедините все слои с картинкой, назовите «Picture». Сделайте выделение всего документа (Ctrl+A), скопируйте его (Ctrl+C) и скройте слой. Создайте новый слой «Applied Picture».

Зайдите в фильтр Исправление перспективы, вставьте картинку таким образом, как и ранее. Картинку можете расположить так, как захотите. После того, как вас все устроит, нажимайте ОК. Окончательный размер можно подправить при помощи инструмента Transform Tool (Трансформирование).
В зависимости от того, какое изображение вы используете, можно установить непрозрачность 50%, чтобы получить более реалистичный эффект, когда будете создавать обложку поверх верхнего листа бумаги.

Если вы захотите создать липкую ленту на углу картинки, то нужно создать новый слой. Назовите его «Tape». При помощи инструмента Многоугольное лассо нарисуйте форму ленты, залейте её чёрным цветом и установите непрозрачность слоя 5%. Автор посчитал нарисовать еще облако справа от картинки таким же инструментом.

Шаг 7. Обложка
Для начала автор советует привести порядок в палитре слоев: создать группы для слоев.
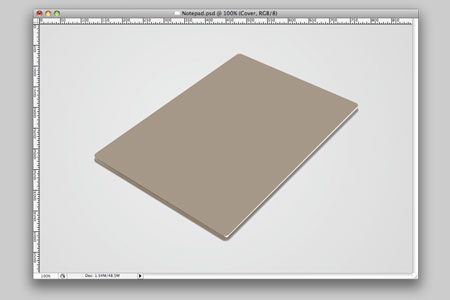
Продублируйте слой «Lower Base» и назовите «Cover». Поместите его поверх всех слоёв. Затем удалите с этого слоя все стили и сдвиньте вверх на 8 пикселей.

Примените стиль слоя Color Overlay (Наложение цвета), цвет #CCCCCC. Создайте новый слой ниже и объедините их.

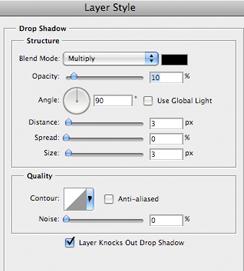
Установите Fill (Заливка) 10%, затем примените следующие стили слоя.
Тень:

Внутреннее свечение:

Тиснение/Скос:

Наложение градиента:

Обводка:

У вас должно получиться так.

Добавьте глянец. Создайте новый слой и назовите «Gloss». Выберите инструмент Перо и создайте несколько фигур как на рисунке. При помощи инструмента Стрелка залейте их белым цветом.
и создайте несколько фигур как на рисунке. При помощи инструмента Стрелка залейте их белым цветом.

Далее к фигурам примените размытие 5px, установите непрозрачность 55%. Создайте обтравочную маску. Эффект не очень заметен, но добавляет приятный вид краям.

Шаг 8. Кольца
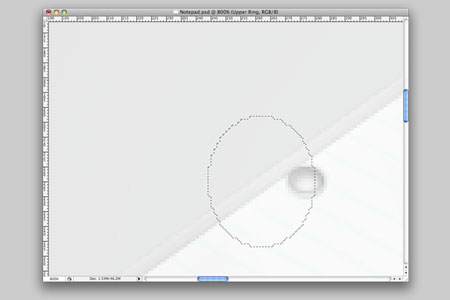
Чтобы придать законченный вид блокноту, создайте для него пару колец. Выберите инструмент Elliptical Marquee Tool  (Овальное выделение) и нарисуйте маленький круг.
(Овальное выделение) и нарисуйте маленький круг.

Нажмите Backspace на клавиатуре. Как вы видите, отверстие выглядит вполне привлекательно из-за стилей слоя. Повторите этот шаг еще раз для второго отверстия.

Пришло время создать кольца. Создайте новый слой и назовите «Lower Ring». При помощи инструмента Овальное выделение  создайте следующую фигурную область.
создайте следующую фигурную область.

Залейте выделение цветом #CCCCCC.

Далее перейдите Select > Modify > Contract (Выделение – Модификация - Сжать), установите 3px. После нажмите Delete.

Выберите инструмент Многоугольное лассо  , создайте следующее выделение и нажмите Delete.
, создайте следующее выделение и нажмите Delete.

Теперь повторите этот шаг для следующего кольца. В конце автор затемнил фон и добавил отражения.

Надеюсь, что вы для себя нашли что-то новое и полезное. До скорой встречи!
Автор: Rory
Перевод: Гаврыш Екатерина
Ссылка на источник
Источник: www.tutorial9.net
Комментарии 72
Спасибо за урок. :)
Спасибо
спасибо.
Не совсем поняла, как автор делал дырочки. Экспериментировала сама. Некоторые моменты были непонятны, но узнала много фишек
Екатерина, спасибо за перевод!
Спасибо за интересный урок.
Благодарю!
Спасибо!
спасиб :)
Спасибо, нра..
Спасибо за урок. Очень интересный и полезный
Спасибо за урок.
ну как то так
Спасибо)
Ну,вот что получилось у меня,грац,отличный урок :D
о насущном
C новым годам :D
Класс. Спасибо.
илья105, это вроде журнал, а по уроку должен получится блокнот??? И ещё, не обижайтесь, Top GEAR пишется так, а автомобиль - с тремя буквами "о"
супер!!!!!))
Спасибо.
Спасибо за урок!
Мего-урок!
Спасибо большое!...=))
Прикольный урок, спасибо)))
Не так, но смысл понятен
Спасибо автору
_____________
Cattle
классный урок
Правда что-то напутала и без картинок)
Узнал кое-что новое.
Кольца у автора выглядели криво, Skew искажение помогает. Спасибо!
Уф,потратил много времени,но это того стоило.Прикольный урок спасибо!!!