Рисуем в Фотошоп открытку в винтажном стиле
Рисуем в Фотошоп открытку в винтажном стиле
Сложность урока: Средний
Встречаем Новый год по старому стилю!
В этом уроке вы узнаете, как создать Новогоднюю открытку со старинными игрушками в Adobe Photoshop CS5. Вы узнаете, как создать марочный фон, Новогодние игрушки, нарисовать снежинки, настраивать кисти и прочее. Давайте начнем!
Материалы для урока:

(нажмите на изображение, чтобы увеличить)
На создание этого урока автора, вдохновили элегантные открытки автора David Arts.
Начнем, с создания нового документа (Ctrl + N) в Adobe Photoshop, размером 1900px на 1200px (RGB цветовом режиме) с разрешением 72. Используйте инструмент Заливка  (Paint Bucket Tool) (G), чтобы залить цветом # 231001 новый слой фона.
(Paint Bucket Tool) (G), чтобы залить цветом # 231001 новый слой фона.

Затем мы должны создать узор, который будет использоваться в качестве текстуры. Создайте новый документ (Ctrl + N) размером 152px на 141px (RGB цветовом режиме) с разрешением 72. Выберите инструмент Произвольная фигура  (Custom Shape Tool) (U) в панели инструментов, а в панели параметров нажмите кнопку Форма (Shape), чтобы открыть меню выбора. Найдите 5 конечная звезда (5 Point Star) в нижней части меню, а затем дважды щелкните на форму изображения, чтобы выделить его.
(Custom Shape Tool) (U) в панели инструментов, а в панели параметров нажмите кнопку Форма (Shape), чтобы открыть меню выбора. Найдите 5 конечная звезда (5 Point Star) в нижней части меню, а затем дважды щелкните на форму изображения, чтобы выделить его.

Нажмите и перетащите, чтобы сделать звезды, как показано на рисунке ниже.

Перейдем Редактирование-> Определить узор (Edit-> Define Pattern). Введите имя для узора в диалоговом окне. Вернемся к основному документу и создадим новый слой (Ctrl + Shift + N) затем перейдем Редактирование-> Выполнить заливку (Edit-> Fill). В диалоговом окне Заливки (Fill), выберите Узор (Pattern), который Вы создали, из меню, и нажмите кнопку ОК.

В нижней части нашего документа, нарисуем прямоугольник, используя инструмент Прямоугольник  (Rectangle Tool) (U).
(Rectangle Tool) (U).

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

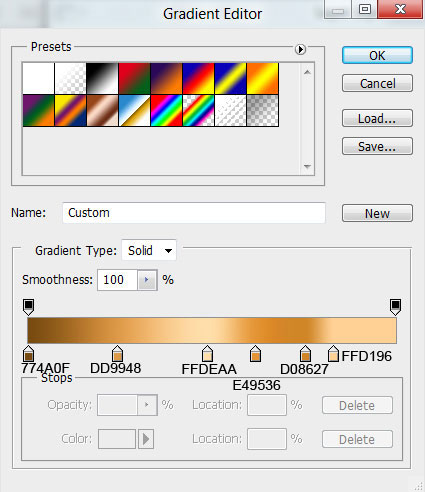
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Вернитесь на слой, содержащий звезды. Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев, чтобы выбрать Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев, чтобы выбрать Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

У нас получился следующий фон.

В следующем шаге мы будем использовать, следующий цветочный векторный клипарт с сайта Vecteezy. Скачайте векторный клипарт и вставьте его в Ваш документ, сделав несколько копий (Ctrl + J), чтобы получился узор. Используйте команду Свободное трансформирование (Free Transform) (Ctrl + T) чтобы поместить клипарт, как показано на рисунке.

Объедините в группу все слои, составляющие узор (зажмите CTRL, чтобы выбрать необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Установите Режим смешивания (Blend Mode) этого слоя на Линейный свет (Linear Light).

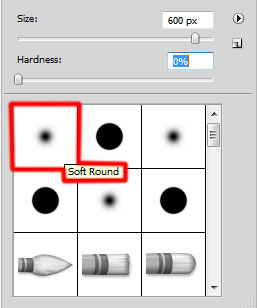
Добавим маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев, затем выберите Мягкую круглую (Soft Round) Кисть
(Add layer mask) в нижней части панели слоев, затем выберите Мягкую круглую (Soft Round) Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 15% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 15% в панели параметров).

Рисуем на маске с помощью данной кисти, чтобы скрыть края узора, как это показано ниже.

Далее мы создадим Новогоднюю игрушку, используя инструмент Эллипс  (Ellipse Tool) (U). Цвет # D10508.
(Ellipse Tool) (U). Цвет # D10508.

Мы получили следующий результат.

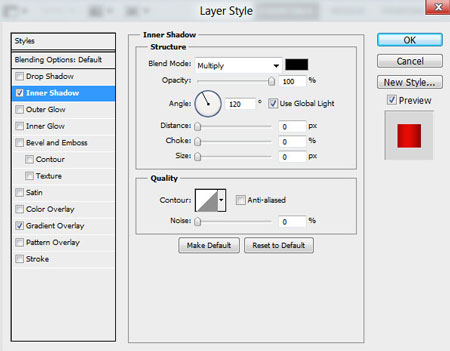
Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):
(Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Добавим Внутреннее свечение (Inner Glow):

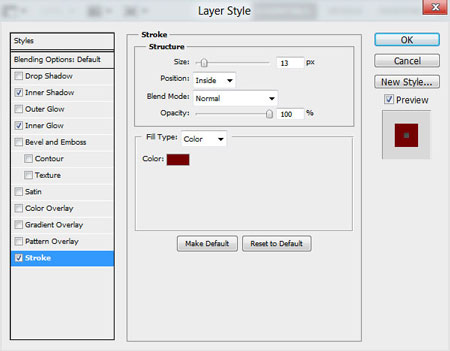
Применим Обводка (Stroke):

Мы получили следующий результат.

Используя тот же инструмент, сделаем следующий элемент нашей игрушки.

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев, чтобы выбрать Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев, чтобы выбрать Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Затем мы должны создать следующий слой украшения игрушки, используя Эллипс  (Ellipse Tool) (U).
(Ellipse Tool) (U).

Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Возьмите тот же инструмент, и сделайте следующий элемент.

Установите Заливка (Fill) до 35% для этого слоя.

Добавим маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев, затем выберите Мягкую круглую (Soft Round) Кисть
(Add layer mask) в нижней части панели слоев, затем выберите Мягкую круглую (Soft Round) Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 10% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 10% в панели параметров).

Рисуем на маске с помощью данной кисти, чтобы скрыть следующую зону на слое, как это продемонстрировано на картинке ниже.

Далее мы нарисуем блик в правой части игрушки, используйте все тот же Эллипс  (Ellipse Tool) (U), чтобы нарисовать первый эллипс белым цветом. Нажмите клавишу Alt или выберите Вычесть из области фигуры (-) (Subtract from shape area (-)) в панели параметров и нарисуйте еще два эллипса, чтобы уменьшить фигуру в два раза, как показано на рисунке.
(Ellipse Tool) (U), чтобы нарисовать первый эллипс белым цветом. Нажмите клавишу Alt или выберите Вычесть из области фигуры (-) (Subtract from shape area (-)) в панели параметров и нарисуйте еще два эллипса, чтобы уменьшить фигуру в два раза, как показано на рисунке.

Установите Заливка (Fill) до 35% для этого слоя.

Вставьте маску слоя  , как мы делали в предыдущем примере, при рисовании верхнего блика. Выберите Мягкую круглую (Soft Round) Кисть
, как мы делали в предыдущем примере, при рисовании верхнего блика. Выберите Мягкую круглую (Soft Round) Кисть  (Brush) и рисуйте на маске, чтобы скрыть немного края последнего сделанного блика, как показано на рисунке.
(Brush) и рисуйте на маске, чтобы скрыть немного края последнего сделанного блика, как показано на рисунке.

Далее мы сделаем крепление нашей игрушке, выберите инструмент Перо  (Pen Tool) (P), установите режим рисования на Слой – фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на рисунке. Поместите этот слой, под предыдущим слоем, относящимся к игрушке.
(Pen Tool) (P), установите режим рисования на Слой – фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на рисунке. Поместите этот слой, под предыдущим слоем, относящимся к игрушке.

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):
(Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Теперь мы сделаем еще один элемент крепления, используя ранее применяемый инструмент Перо  (Pen Tool) (P). Поместим этот слой, над слоем крепления, но ниже слоя с игрушкой.
(Pen Tool) (P). Поместим этот слой, над слоем крепления, но ниже слоя с игрушкой.

Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Используя Эллипс  (Ellipse Tool) (U), сделаем небольшое кольцо для крепления. Для начала мы будем рисовать первый эллипс. Затем нажмите клавишу Alt или выберите Вычесть из области фигуры (-) (Subtract from shape area (-)) в панели параметров и сделайте еще один эллипс, чтобы сократить среднюю часть кольца, как показано на рисунке. Поместите слой под слоями, содержащими игрушку и ее крепление.
(Ellipse Tool) (U), сделаем небольшое кольцо для крепления. Для начала мы будем рисовать первый эллипс. Затем нажмите клавишу Alt или выберите Вычесть из области фигуры (-) (Subtract from shape area (-)) в панели параметров и сделайте еще один эллипс, чтобы сократить среднюю часть кольца, как показано на рисунке. Поместите слой под слоями, содержащими игрушку и ее крепление.

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Нарисуем нить, используя инструмент Линия  (Line Tool) (U) (установите Толщина (Weight) 2px в панели параметров) проведите линию, как показано на рисунке. Цвет # F2D5A5. Поместите слой под слоями с игрушкой и ее элементами крепления.
(Line Tool) (U) (установите Толщина (Weight) 2px в панели параметров) проведите линию, как показано на рисунке. Цвет # F2D5A5. Поместите слой под слоями с игрушкой и ее элементами крепления.

Мы получили следующий результат.

Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть  (Brush) белого цвета.
(Brush) белого цвета.

Используйте эту кисть, чтобы сделать небольшой блик на игрушке, как показано на рисунке.

Объедините в группу все слои, составляющие Новогоднюю игрушку (зажмите CTRL, чтобы выбрать необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Сделайте две копии созданной группы и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы изменить размеры копии, и разместить их, как показано на рисунке ниже.

Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть  (Brush) белого цвета (Непрозрачность (Opacity) кисти - 10%).
(Brush) белого цвета (Непрозрачность (Opacity) кисти - 10%).

Используйте эту кисть для рисования фона, как на картинке ниже. Поместите слой под группой с узором.

На следующем новом слое мы будем использовать Жесткую круглую (Hard Round) Кисть  (Brush).
(Brush).

И Мягкую круглую (Soft Round) Кисть  (Brush).
(Brush).

Используйте это кисти, чтобы нарисовать больше бликов на игрушках и фоне. Выбирайте для жесткой Кисти (Brush) другое значение Непрозрачности (Opacity).

Теперь нам понадобиться набор кистей из архива.
Создайте новый слой (Ctrl + Shift + N) и загрузите скачанные кисти, выберите следующие кисти из набора light_brushes_2.

Используйте эти Кисти (Brush) для создания звездочек белого цвета (Непрозрачность (Opacity) кисти - 60%).

Напишите текст поздравления для Вашей открытки. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
(Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.

Напишите что-то вроде "Счастливого Нового года!". Нажмите клавишу Enter, чтобы применить текст.

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Тень (Drop Shadow):
(Add a layer style) в нижней части панели слоев и выберите Тень (Drop Shadow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Вот что у нас получилось.

Нажмите кнопку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
(Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.

Мы получили следующий результат.

Наша Новогодняя открытка готова! С наступившим Вас 2012 Годом!!!
Автор: adobetutorialz
Переводчик: Артеменко Любовь
Ссылка на источник
Источник: www.adobetutorialz.com
Комментарии 94
Спасибо)
Стильная открытка!
Скоро снова Новый год!
Спасибо за урок и перевод. Всех с наступающим Новым годом!)
Спасибо!
Спасибо! Очень хороший урок!
И ещё на одной его открыточке потренировалась
Спасибо за урок! Я тоже вдохновилась этим мастером)))
Спасибо)))
Такая вот открытка вышла.
Спасибо за урок. Классный
Спасибо за урок)
Спасибо!
Супер! Спасибо!
Спасибо за урок! Кое-что делала по-своему, но результат похож. Мне нравится!
Супер! У меня получилось!!!!
Спасибо за урок.
Спасибо за урок! Старалась очень, но с узором не получалось.
Всегда путался с этими контурами фигурами. Спасибо.
Очень нужный урок Благодарю
Спасибо за красивый урок!
Красивый урок. Но как вставить клипарт из урока я не поняла. Пришлось вырезать нужную фигуру из скачанного файла. Кто знает более простой способ вставить нужный клипарт с расширением *eps, поделитесь!
Спасибо за интересный урок!
Красивый урок! Спасибо большое!
Спасибо за урок!
Было познавательно. Спасибо.
Полезный урок!
Спасибо за урок!!!
Спасибо!!!
спасибо! получилось
вроде получилось))