Рисуем символ Инь-Ян в Фотошоп
Рисуем символ Инь-Ян в Фотошоп
Сложность урока: Средний
- #Создание холста
- #1. Обводка символа Инь и Ян
- #2. Обводка розы
- #3. Обводка снежинки
- #4. Создание кисти для рисования снежинок
- #5. Узор снежинок на символе
- #6. Правая сторона символа
- #7. Отражение рисунка
- #8. Основа оттенками серого
- #9. Тень от лепестков роз
- #10. Белые снежинки
- #11. Создание фона
- #12. Исправление формы и расположения
- #13. Добавление цвета
- #14. Маленькие исправления
- #15. Последний корректирующий слой
- #16. Свечение на краях
- # Комментарии
Конечный результат:

Примечание: Автор использовал в своей работе платные изображения. Альтернативный вариант исходников вы найдёте в архиве.
Согласно Википедии символ Инь и Ян описывает, как противоположные и противоречащие силы взаимосвязаны и взаимозависимы в природе, и как они взращивают друг на друга. Всё в нашем мире сделано как из плохого, так и из хорошего. Это и есть Инь и Ян.
Мы попытаемся развернуть эту идею в нашей иллюстрации через разные времена года, соединив красоту зимнего мороза и очаровательную розу, как символ весны.
Создание холста
Создайте новый документ в Фотошопе размером 3000х2400 пикселей с разрешением 300 пиксель/дюйм.
1. Обводка символа Инь и Ян
Нам нужно будет нарисовать много повторяющихся элементов для нашей иллюстрации. Я предлагаю не тратить время и просто обвести несколько основных элементов. Очерчивание готовых объектов тоже даёт положительный эффект. Оно развивает мышечную память и позволяет Вам создавать идеальные формы.
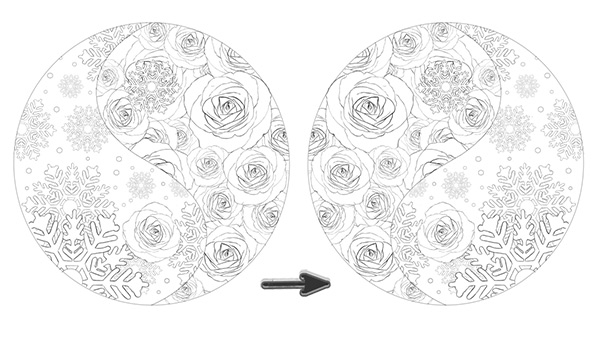
Откройте в Фотошопе изображение символа Инь и Ян. Обведите его при помощи инструментов Эллипс  (Ellipse Tool) (U) и Перо
(Ellipse Tool) (U) и Перо  (Pen Tool) (P).
(Pen Tool) (P).

Инструментом Эллипс  (Ellipse Tool) (U) создайте ещё два одинаковых круга. Используйте направляющие, чтобы расположите их на одной линии.
(Ellipse Tool) (U) создайте ещё два одинаковых круга. Используйте направляющие, чтобы расположите их на одной линии.

2. Обводка розы
Шаг 1
Выберите инструмент Кисть  (Brush Tool) (B) размером 6 пикселей. Откройте панель кистей (F5), включите Передачу (Transfer) и измените управление Колебания непрозрачности (Opacity Jitter) на Нажим пера
(Brush Tool) (B) размером 6 пикселей. Откройте панель кистей (F5), включите Передачу (Transfer) и измените управление Колебания непрозрачности (Opacity Jitter) на Нажим пера  (Pen Pressure).
(Pen Pressure).
Шаг 2
Скройте слои Инь и Ян. Вставьте фотографию роз и измените её размер в режиме Свободное трансформирование (Ctrl + T). Инструментом Масштаб  (Zoom Tool) увеличьте масштабирование до 400% и обрисуйте розу.
(Zoom Tool) увеличьте масштабирование до 400% и обрисуйте розу.

Результат должен быть таким:

3. Обводка снежинки
Шаг 1
Прежде, чем мы начнём собирать всё вместе, нам нужно нарисовать снежинку. Выключите слой с розой и вставьте в наш документ снежинку.

Шаг 2
Так как снежинка имеет довольно сложную форму, Вы можете сократить время и обвести только одну веточку. Затем из неё нужно будет сделать несколько копий, изменить их в размере и расположите по кругу. Используйте для этого режим Свободное трансформирование (Ctrl + T).

Объедините всё слои в одну снежинку.

4. Создание кисти для рисования снежинок
Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) (M) и создайте выделение вокруг снежинки. Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset). Дайте имя кисти и нажмите ОК.
(Rectangular Marquee Tool) (M) и создайте выделение вокруг снежинки. Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset). Дайте имя кисти и нажмите ОК.

5. Узор снежинок на символе
Шаг 1
Включите слой символа Инь и Ян. Выберите кисть для рисования снежинок и нарисуйте несколько узоров, как показано ниже. Используйте инструмент Ластик  (Eraser Tool) (E), чтобы стереть часть снежинок, которая выходит за пределы символа.
(Eraser Tool) (E), чтобы стереть часть снежинок, которая выходит за пределы символа.

Шаг 2
На месте маленького круга разместите снежинку, а сам круг нужно стереть.

Шаг 3
Добавьте на левую сторону больше снежинок и маленьких кругов.

6. Правая сторона символа
Шаг 1
Включите слой розы и расположите его, как показано ниже.

Шаг 2
Создайте несколько копий розы и заполните ими правую часть символа. Ластиком сотрите всё, что выйдет за его пределы. У меня получилось 19 слоёв с розами. Сделайте их разного размера и наложите друг на друга.

Шаг 3
Создайте ещё одну копию розы и расположите на месте второго круга символа.

Результат:

7. Отражение рисунка
Изначально мы неправильно нарисовали символ Инь и Ян. Линию сверху должна искривляться в правую сторону. Поэтому мы просто повернём холст в другую сторону. Перейдите в меню Изображение > Вращение изображения > Отразить холст по горизонтали (Image > Image Rotation > Flip Canvas Horizontal). После этого объедините все слои рисунка и назовите полученный «Sketch».


8. Основа оттенками серого
Шаг 1
Прежде чем добавить цвет, советую создать основу из оттенков серого цвета. Она позволит лучше определиться с освещением. Создайте новый слой под слоем рисунка. Инструментом Овальная область  (Elliptical Marquee Tool) (M) выделите символ и заполните выделение светло-серым цветом. Для этого слоя включите параметр Сохранить прозрачность пикселей (Lock Transparency Pixels).
(Elliptical Marquee Tool) (M) выделите символ и заполните выделение светло-серым цветом. Для этого слоя включите параметр Сохранить прозрачность пикселей (Lock Transparency Pixels).

Шаг 2
Создайте копию серого круга (Ctrl + J) и смените её режим наложения на Умножение (Blending Mode – Multiply). Установите цвета по умолчанию (D) и ластиком сотрите часть тёмно-серой заливки.

Шаг 3
Инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L) выделите левую сторону символа. Выберите инструмент Градиент
(Polygonal Lasso Tool) (L) выделите левую сторону символа. Выберите инструмент Градиент  (Gradient Tool) (G): От основного к прозрачному (Foreground to Transparent) с 50% непрозрачностью. Протяните градиент от нижней части, как показано на скриншоте.
(Gradient Tool) (G): От основного к прозрачному (Foreground to Transparent) с 50% непрозрачностью. Протяните градиент от нижней части, как показано на скриншоте.

Повторите процесс для правой части символа, только тяните градиент сверху вниз.

9. Тень от лепестков роз
Шаг 1
Инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L) выделите лепесток розы. Выберите мягкую кисть чёрного цвета с 20% непрозрачностью и добавьте тень на него.
(Polygonal Lasso Tool) (L) выделите лепесток розы. Выберите мягкую кисть чёрного цвета с 20% непрозрачностью и добавьте тень на него.

Шаг 2
Таким же образом продолжайте добавлять тень на внутренние края лепестков. Используйте мягкую кисть большого размера и касайтесь нужной области только краем.


Шаг 3
Тени от лепестков должны быть у всех 19 роз. Процесс займёт не мало времени, но именно благодаря этому этапу в итоге Вы получите действительно красивое изображение.

Результат должен быть таким:

10. Белые снежинки
Шаг 1
Мы сделаем снежинки белыми, чтобы они выделялись на фоне. Выберите слой «Sketch» и инструментом Волшебная палочка  (Magic Wand Tool) (W) выделите снежинку. Создайте новый слой и заполните выделение белым цветом.
(Magic Wand Tool) (W) выделите снежинку. Создайте новый слой и заполните выделение белым цветом.

Шаг 2
Продолжайте выделять снежинки и заполнять их белым цветом. После этого жёсткой кистью нарисуйте белые круги.

11. Создание фона
Шаг 1
Давайте сперва избавимся от скучного белого фона, а потом уже перейдём к добавлению цвета. Все слои символа я собирал в группу. Советую и Вам поместить их всех в одну группу. Затем создайте копию группы и объедините её в один слой. Активируйте режим Свободное трансформирование (Ctrl + T) и увеличьте слой с символом. Он должен полностью покрыть белый фон.

Шаг 2
Поверните слой с большим символом в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal).

Шаг 3
Уменьшите непрозрачность фона до 38% и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 3 пикселя. После этого уменьшите непрозрачность слоя «Sketch» до 25%.

12. Исправление формы и расположения
Шаг 1
Чтобы сделать кривую линию внутри символа более крутой, я решил повернуть основу символа. Но это также значит, что нужно переместить снежинки и розы.

Так как у нас отдельные элементы находятся на одном слое, выделяйте части символа инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L), копируйте их и вставляйте на новые места.
(Polygonal Lasso Tool) (L), копируйте их и вставляйте на новые места.
Шаг 2
Продублируйте объекты и заполните пустые места внутри символа. После этого выделите символ и перейдите в меню Изображение > Кадрировать (Image > Crop).

13. Добавление цвета
Шаг 1
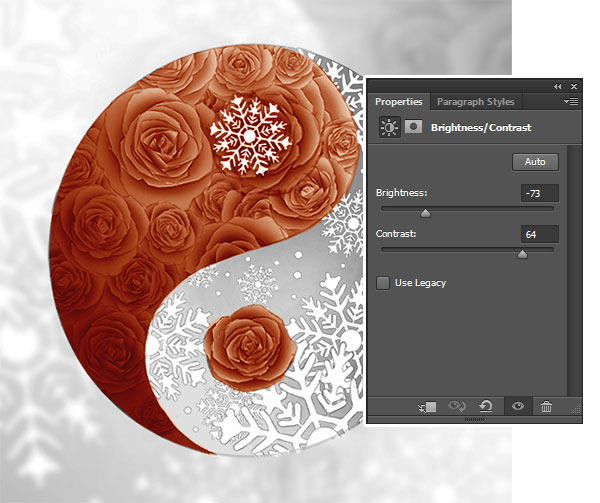
Создайте новый слой и жёсткой кистью закрасьте левую часть символа коричневым цветом. Установите режим наложения Затемнение основы (Color Burn). Создайте копию слоя с цветом и смените режим наложения на Осветление (Screen), уменьшите непрозрачность до 60%.

Создайте ещё одну копию слоя с цветом и верните режим Затемнение основы (Color Burn).

Шаг 2
Создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast):

Шаг 3
На новом слое закрасьте левую часть розовым цветом и установите режим наложения Мягкий свет (Soft Light).

Шаг 4
На новом слое заполните правую часть синим цветом. Установите режим наложения Мягкий свет (Soft Light) и ластиком сотрите нижнюю часть.

Шаг 5
Создайте корректирующий слой Микширование каналов (Channel Mixer) и настройте красный и синий каналы.

14. Маленькие исправления
Когда рисуешь что-то самостоятельно, не редко возникают небольшие неточности и смазанные места. Туда, где не хватает цвета, нужно добавить краску при помощи жёсткой кисти.

15. Последний корректирующий слой
Чтобы повысить контрастность, создайте корректирующий слой Уровни (Levels).

16. Свечение на краях
Добавьте оранжевое свечение на края лепестков. Оно должно быть только на тех лепестках, на которые попадает свет.

Конечный результат:

Автор: Melody Nieves
Перевод: Stark
Источник: design.tutsplus.com
Комментарии 21
Спасибо за урок ! Все понятно
Хорошо!
спасибо
Очень понравился урок. Немного затратный по времени, но немного сродни медитации.
Тень от лепестков я добавила к начальной розе и размножала розы уже с тенью. Даже мого терпения не хватило бы на рисование теней на всех лепестках.
Закрепила навык работы с пером.
Наложение слоя с бликами поставила Color dodge, мне так больше нравится.
На фоне размытие по Гауссу поставила радиус 8,0.
Спасибо автору и переводчику огромное!
Спасибо!
Спасибо
Поздравляю все тех,кто смог добраться до победного конца!Требуется немало упорства.При определенных навыках можно расчесывать волосы водя головой по расческе,зажатой в тисках.В этом уроке примерно тоже самое.
начинала делать год назад, бросила, сейчас доделала, так ничего и не поняла))) стряпала сама себе))) пожалуй один из самых непонятных уроков..
Спасибо за урок
Бред у меня получился, а после сжатия картинки еще страшней стало))))
Спасибо за перевод! Ох, и длинный же урок...
фух я это сделал!)) пожалуй один из самых трудных уроков за последнее время которые я делал...
Stark, спасибо за перевод!
Урок очень интересный, но делается очень тяжело (все так "мудрено" записано).
спс
сильно! :D