Рисуем сердитого кота в Фотошоп
Рисуем сердитого кота в Фотошоп
Сложность урока: Средний
- #Этапы урока
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- # Комментарии
В этом уроке вы узнаете, как создать винтажный постер в программе Photoshop. Вы также узнаете про работу с инструментами Photoshop, а также про композиционную технику.
Этапы урока
Сегодня мы создадим винтажный постер с изображением кота в программе Photoshop, а также прибегнем к небольшой помощи программы Illustrator. Начнём мы с создания заднего фона, используя текстуры, далее, мы создадим главного персонажа кота, используя инструменты Фигура, включая технику перекрытия для создания винтажного эффекта. Для выполнения данного урока я использовал программу Photoshop CS 6, но вы можете использовать любую версию, начиная с версии CS3.
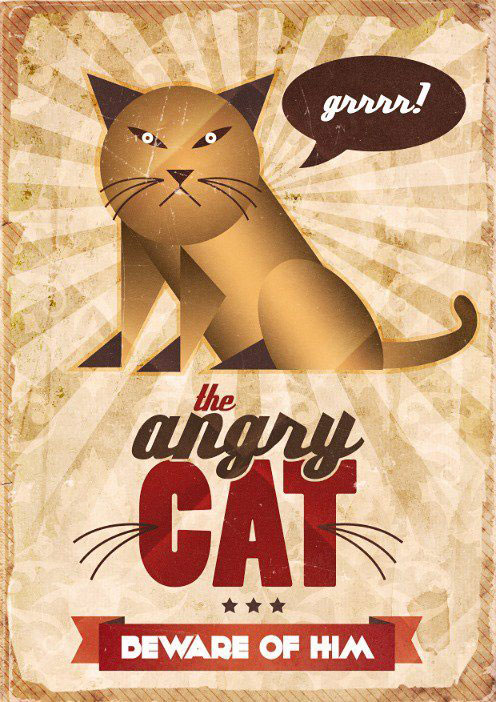
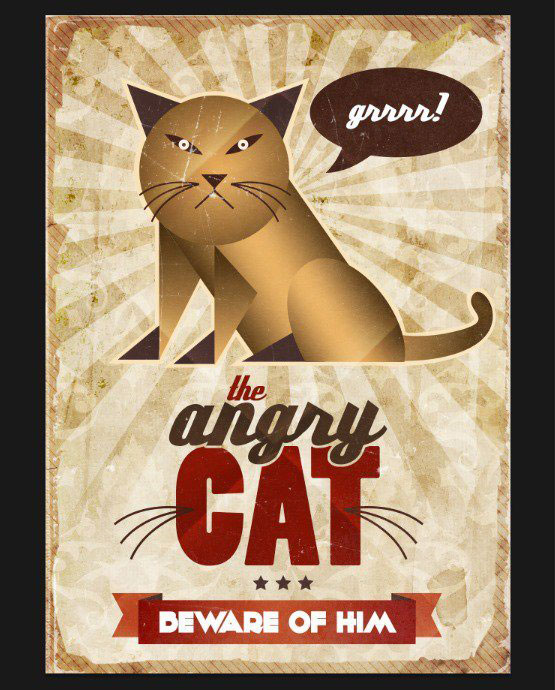
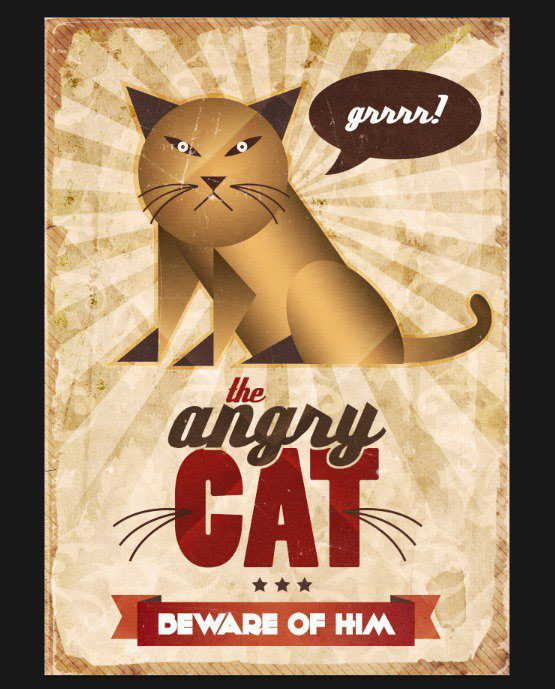
Итоговый результат

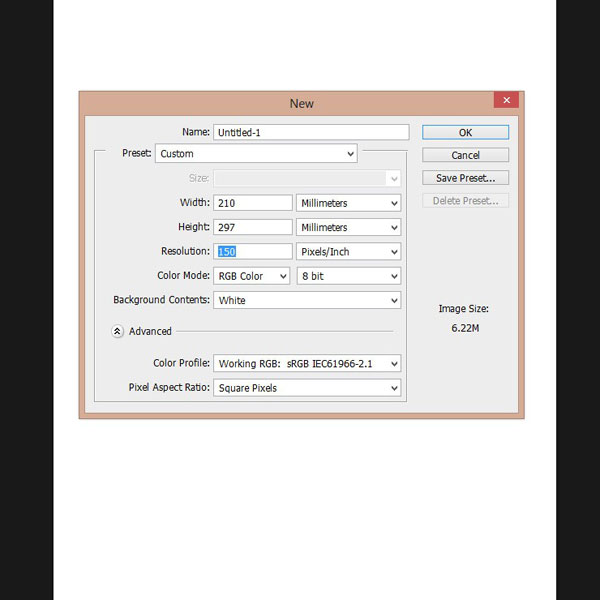
Шаг 1
Начнём с создания нового документа размерами A4 (210mm X 297mm). Я установил разрешение 150 точек на дюйм, т.к. не собираюсь печатать на принтере.

Шаг 2
Добавьте текстуру на наш рабочий документ с помощью команды Поместить (Place), таким образом, вы добавите текстуру к рабочему документу в качестве смарт-объекта. Идём Файл – Поместить (File > Place).

Шаг 3
Увеличьте масштаб текстуры, чтобы закрыть полностью область рабочего документа, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
Далее, добавьте винтажные обои на рабочий документ с помощью команды Поместить (Place).

Шаг 5
Данная текстура обоев слишком большая по размерам. Давайте уменьшим масштаб до 47% от оригинальных размеров текстуры.

Шаг 6
Сместите текстуру. Выровняйте текстуру, чтобы верхний левый угол текстуры совпадал с верхним левым углом документа.

Шаг 7
Далее, ещё раз добавьте текстуру старой бумаги, которую вы уже добавляли ранее. Или просто продублируйте слой с текстурой старой бумаги, примените масштабирование к дубликату слоя, как показано на скриншоте ниже.

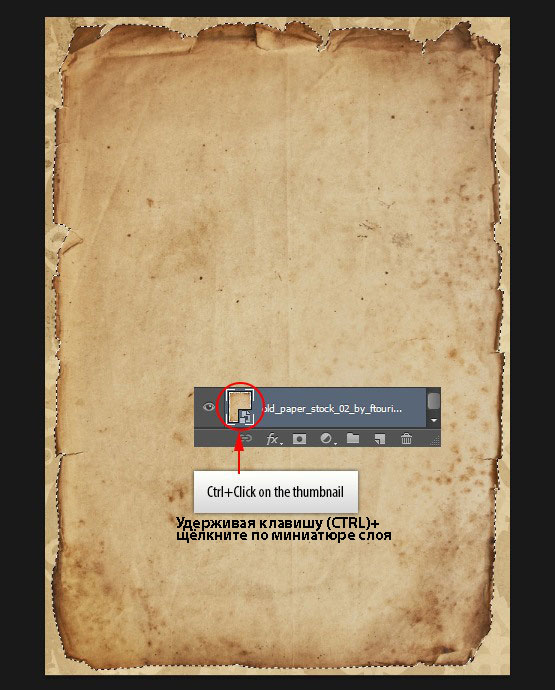
Шаг 8
Удерживая клавишу (CTRL)+щёлкните по миниатюре слоя с текстурой бумаги в палитре слоёв, чтобы загрузить активное выделение.

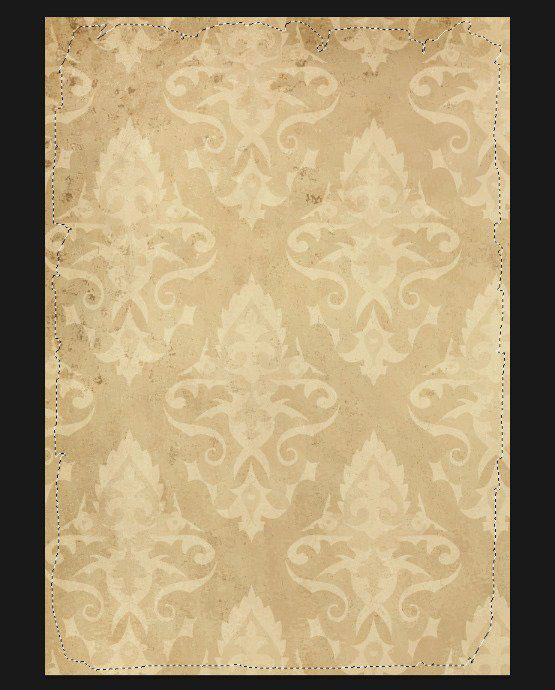
Шаг 9
Теперь отключите видимость слоя с текстурой бумаги. Мы используем активное выделение, чтобы применить слой-маску к слою с винтажным узором.

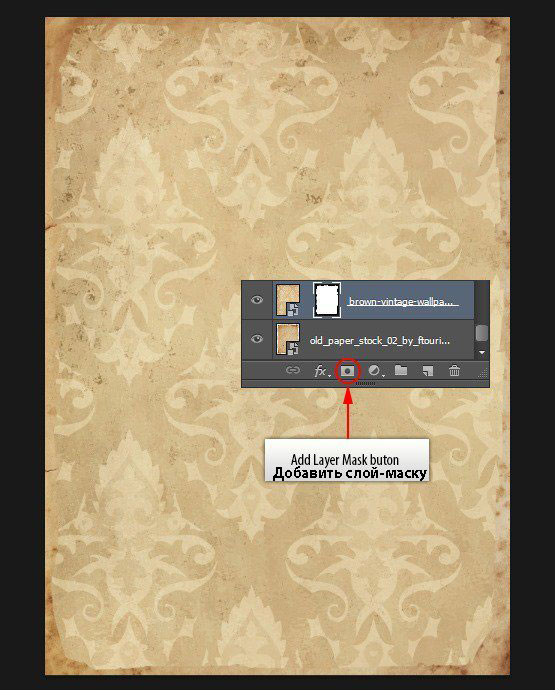
Шаг 10
Не снимая активного выделения, перейдите на слой с винтажными обоями, а затем, нажмите кнопку Добавить слой-маску (Add a Mask) в нижней панели инструментов. Вы можете увидеть, как аккуратно обрезаны края.

Шаг 11
Добавьте ещё одну текстуру старой бумаги (‘Текстура Старой Бумаги 2’) на наш рабочий документ.

Шаг 12
Увеличьте масштаб текстуры, чтобы текстура полностью закрыла рабочую область.

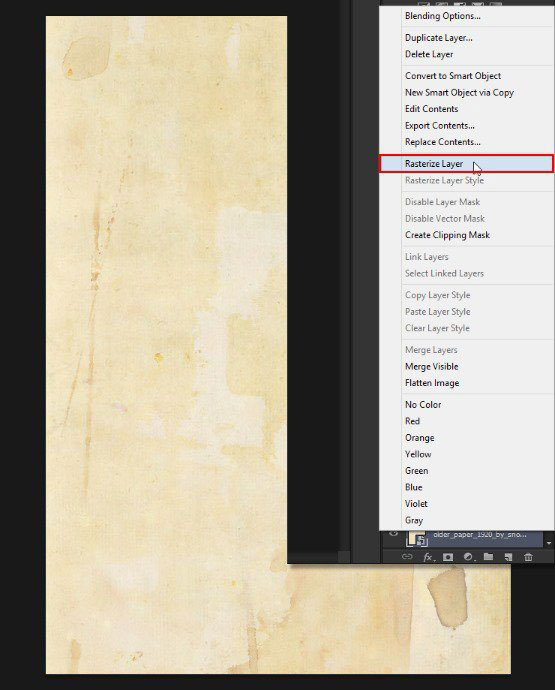
Шаг 13
Растрируйте данный слой с текстурой – щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer).

Шаг 14
Далее, обесцветьте текстуру – нажмите клавиши (Ctrl+U), установите значение Насыщенности (saturation) на -100.

Шаг 15
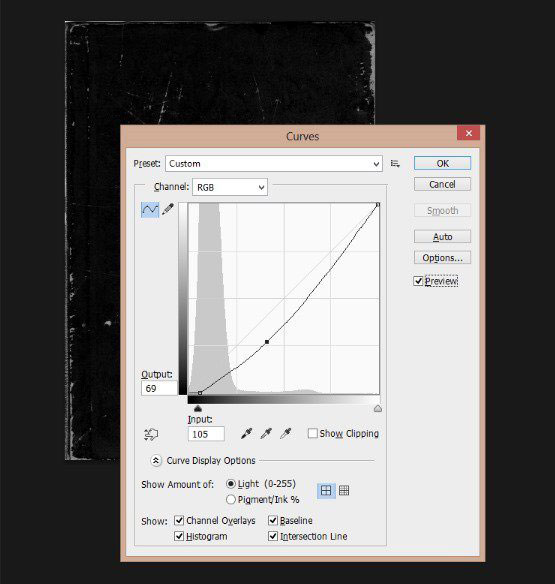
Добавьте затемнение к текстуре – нажмите клавиши (Ctrl+M), чтобы активировать Кривые (Curves).

Шаг 16
Преобразуйте данный слой с текстурой старой бумаги в обтравочную маску к слою с винтажными обоями, расположенного ниже – используйте горячие клавиши (Ctrl+Alt+G) для создания обтравочной маски.

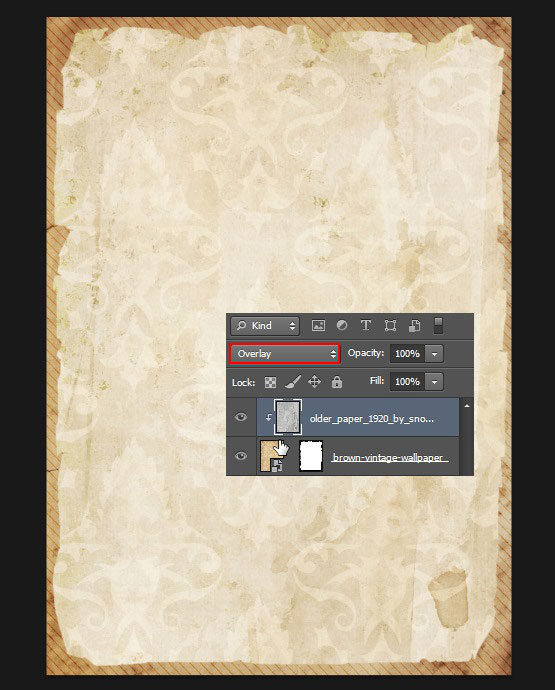
Шаг 17
Далее, поменяйте режим наложения для данного слоя с текстурой старой бумаги на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже.

Шаг 18
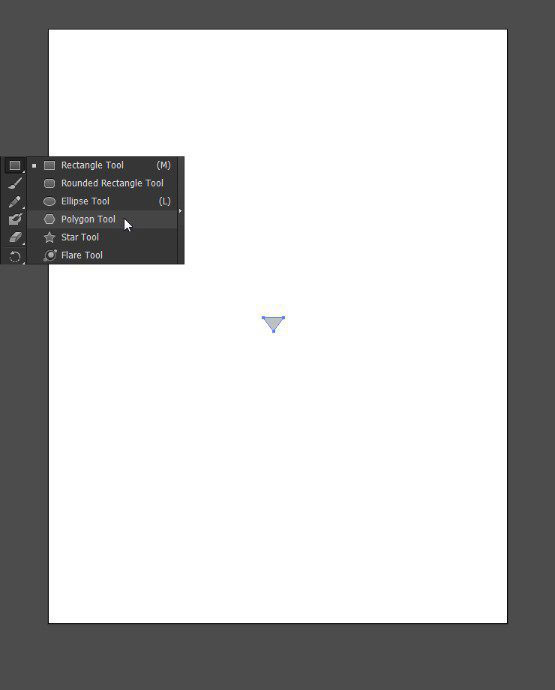
Далее, мы создадим эффект звезды с исходящими от неё лучами в программе Illustrator. На время переключитесь на программу Illustrator. Выберите инструмент Многоугольник (Polygon Tool). Дважды щёлкните по нему, чтобы появилось окно настроек инструмента, установите количество сторон 3. Нарисуйте треугольник.

Шаг 19
Растяните нарисованный треугольник по вертикали, как показано на скриншоте ниже.

Шаг 20
Идём Эффекты – Искажение & Трансформация - Трансформация (Effect > Distrort & Transform > Transform).

Шаг 21
Примените значения, которые указаны на скриншоте ниже.
Примечание: такой же узор вы можете сделать в Photoshop используя инструменты Многоугольник (Polygon Tool) в режиме фигура и Трансформация. Для автоматизации процесса можно создать экшен, в этом вам поможет данный урок. Либо вы просто можете использовать кисть с лучами.

Шаг 22
Результат должен быть, как на скриншоте ниже. Скопируйте созданный узор.

Шаг 23
Возвращаемся в программу Photoshop, вклейте узор звезды с исходящими лучами, как слой-фигуру.

Шаг 24
Увеличьте масштаб фигуры. Вы можете использовать верхнюю панель настроек, чтобы использовать точные настройки.

Шаг 25
Немного сместите звезду верх, как показано на скриншоте ниже.

Шаг 26
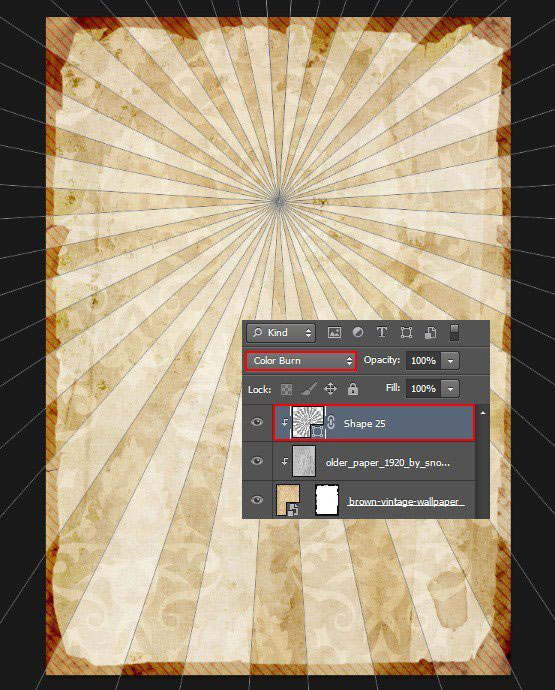
Поменяйте режим наложения для слоя со звездой с исходящими лучами на Затемнение основы (Color Burn). Далее, преобразуйте данный слой в обтравочную маску к слою с винтажными обоями.

Шаг 27
Я хочу скрыть нижнюю часть звезды с лучами. Вначале, к слою со звездой, добавьте слой-маску.

Шаг 28
Выберите инструмент Градиент (Gradient Tool), установите чёрно-белый градиент. Находясь на слой-маске слоя, потяните градиент снизу верх, как показано на скриншоте ниже.

Шаг 29
Итак, задний фон готов. Теперь, мы приступим к созданию нашего персонажа кота. Давайте начнём с создания головы. Выберите инструмент Эллипс (Ellipse Tool). Нарисуйте круг, как показано на скриншоте ниже.

Шаг 30
Далее, мы создадим глаза, используя форму эллипса. С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте форму глаза, как на скриншоте ниже.
(Ellipse Tool), нарисуйте форму глаза, как на скриншоте ниже.

Шаг 31
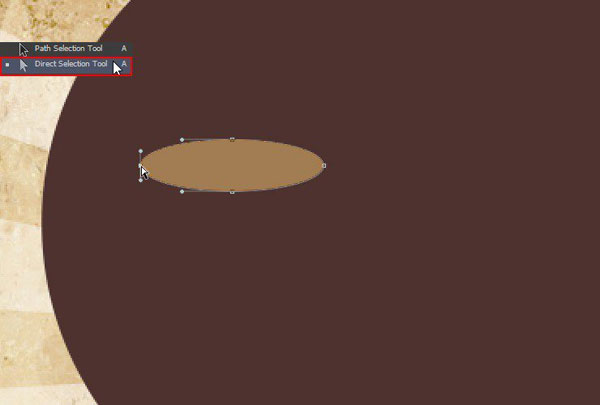
Выберите инструмент Стрелка (Direct Selection Tool). Выделите среднюю опорную точку слева.

Шаг 32
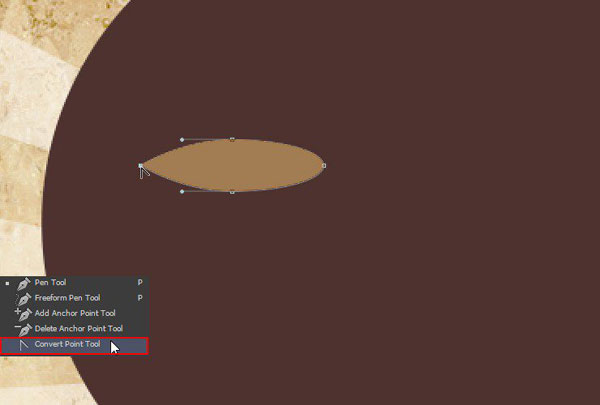
Далее, выберите инструмент Угол (Convert Point Tool), а затем щёлкните по выделенной опорной точке, чтобы преобразовать округлую кромку в заострённую.

Шаг 33
Проделайте то же самое, только на этот раз со средней опорной точкой справа.

Шаг 34
Нажмите клавиши (Ctrl+T), чтобы повернуть глаз под соответствующим углом.

Шаг 35
Продублируйте слой с формой глаза. Отразите по горизонтали (Flip it horizontally).

Шаг 36
С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте глазные яблоки.
(Ellipse Tool), нарисуйте глазные яблоки.

Шаг 37
Далее, к слою с головой кота, мы применим стили слоя Наложение градиента (Gradient Overlay). Дважды щёлкните по слою с головой, чтобы появилось окно Стили слоя (Layer Style). Примените градиент, который указан на скриншоте ниже.

Шаг 38
Установите цвет для глаз #4e2419.

Шаг 39
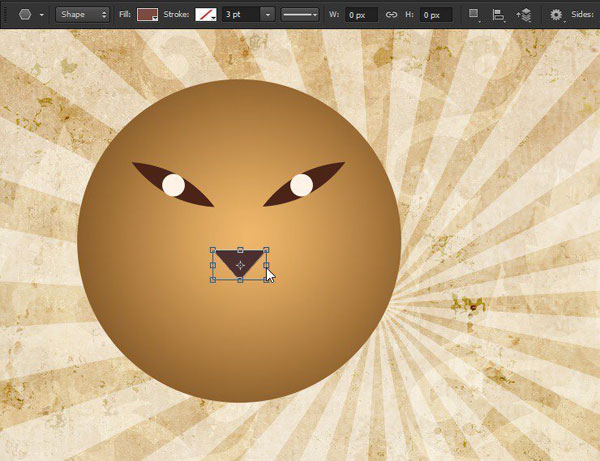
С помощью инструмента Многоугольник (Polygon Tool), нарисуйте форму носа.

Шаг 40
Продолжайте конструировать форму носа. С помощью инструмента Прямоугольник (Rectangle Tool), нарисуйте маленькую деталь в нижней части носа.

Шаг 41
Далее, нарисуйте горизонтальную деталь.

Шаг 42
Поверните нарисованную деталь.

Шаг 43
Продублируйте слой.

Шаг 44
Находясь на дубликате слоя, нажмите клавиши (Ctrl+T), а затем щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Шаг 45
На данный момент результат должен быть, как на скриншоте ниже.

Шаг 46
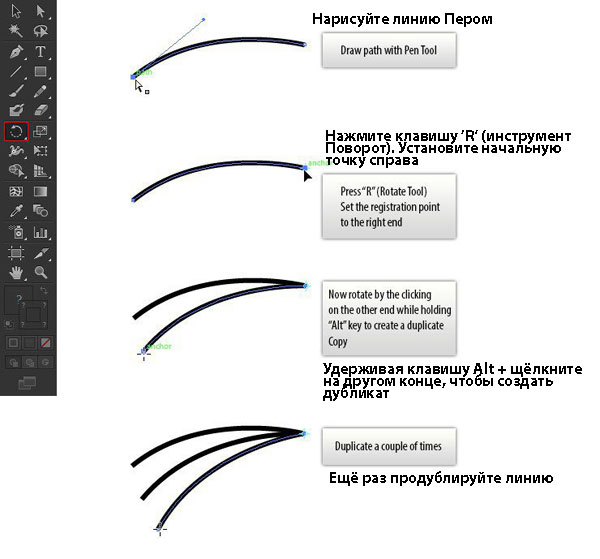
Далее, мы нарисуем усы в программе Illustrator. Нарисуйте кривую линию с помощью инструмента Перо (Pen tool). Как только вы нарисовали первую линию, продублируйте линию несколько раз.
Примечание: такие усы можете нарисовать в Photoshop, используя инструмент Перо (Pen tool), Свободное перо (Freeform Pen Tool).

Шаг 47
Выделите все три линии, а затем, удерживая клавишу (Alt) + перетащите выделенные линии, чтобы создать дубликат.
Примечание переводчика: не забудьте отразить по горизонтали дубликат слоя с усами.

Шаг 48
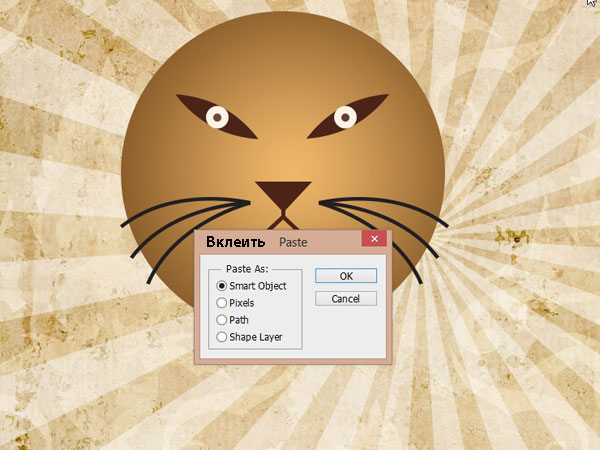
Скопируйте усы в программе illustrator, а затем вклейте усы на наш рабочий документ.

Шаг 49
К слою с усами добавьте стиль слоя Наложение цвета (color overlay) для соответствия цветовых оттенков.

Шаг 50
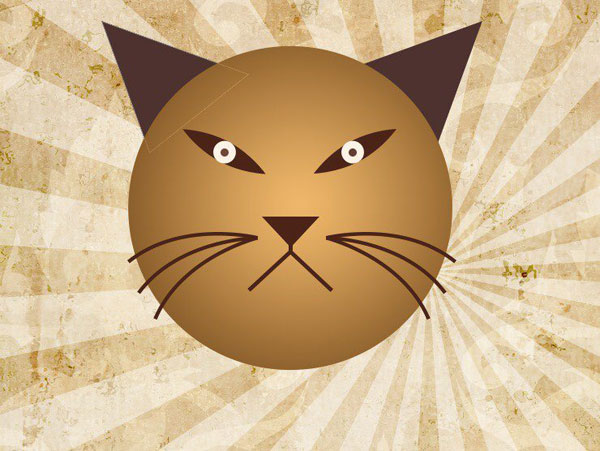
С помощью инструмента Перо  (Pen tool), нарисуйте форму уха.
(Pen tool), нарисуйте форму уха.

Шаг 51
Продублируйте слой с фигурой уха, а затем поверните изображение.

Шаг 52
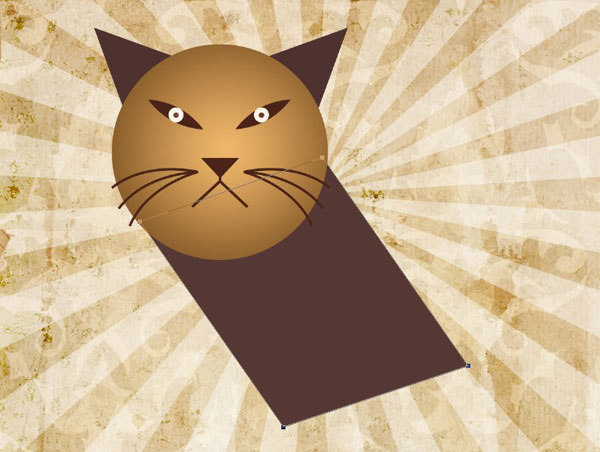
Далее, с помощью инструмента Перо (Pen tool), нарисуйте туловище.

Шаг 53
К слою с туловищем, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.

Шаг 54
Далее, нарисуйте переднюю лапу.

Шаг 55
Продублируйте слой с передней лапой, расположите дубликат слоя поверх слоя с туловищем кота.

Шаг 56
К слою с передней лапой, добавьте стиль слоя Наложение градиента (Gradient Overlay).

Шаг 57
Таким же образом, примените наложение градиента ко второй передней лапе.

Шаг 58
Нарисуйте лапки коту, как показано на скриншоте ниже.

Шаг 59
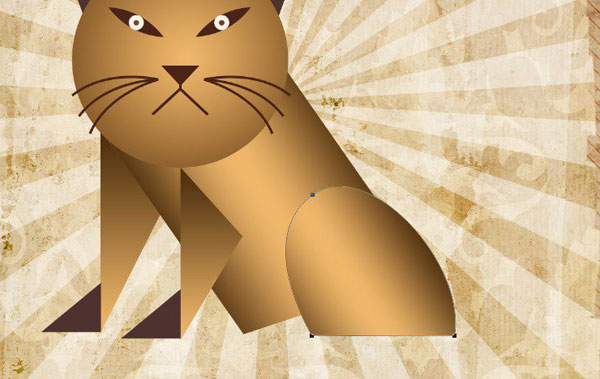
Мы завершили создание передних лап. Далее, мы создадим задние лапы. Нарисуйте фигуру, как показано на скриншоте ниже.

Шаг 60
Примените тот же самый градиент, который мы применяли к туловищу кота.

Шаг 61
Нарисуйте лапку коту.

Шаг 62
Наш персонаж почти готов, за исключением хвоста. С помощью инструмента Перо  (Pen Tool), нарисуйте фигуру хвоста. Примените тот же самый градиент, который вы применяли к передним лапам.
(Pen Tool), нарисуйте фигуру хвоста. Примените тот же самый градиент, который вы применяли к передним лапам.

Шаг 63
С помощью инструмента Перо  (Pen Tool), обведите контур вокруг изображения кота. Далее, выполните обводку контура. На этом шаге, мы завершили создание персонажа.
(Pen Tool), обведите контур вокруг изображения кота. Далее, выполните обводку контура. На этом шаге, мы завершили создание персонажа.
Примечание переводчика: после создания обводки, не забудьте удалить контур. Цвет обводки подберите с помощью пипетки, отобрав светлые оттенки.

Шаг 64
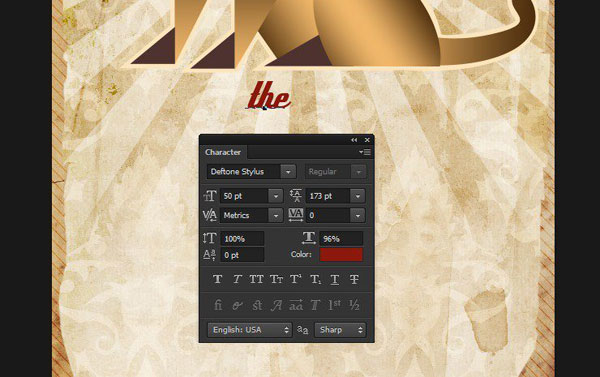
Давайте перейдём к созданию текста. Скачайте / установите шрифт “Deftone Stylus”, а также шрифт “Poplar Std”. Напечатайте текст “the”, используя шрифт “Deftone Stylus”.
Примечание переводчика: шрифт Deftone Stylus, вместо шрифта “Poplar Std”, попробуйте применить шрифт Ackbar или самостоятельно подберите соответствующий шрифт.

Шаг 65
Напечатайте текст ниже первого слова. Примените настройки к шрифту, которые указаны на скриншоте ниже.

Шаг 66
Напечатайте слово “CAT”, используя шрифт “Poplar Std”.

Шаг 67
Результат должен быть, как на скриншоте ниже.

Шаг 68
Как вы, возможно, заметили, вторая линия текста перекрыла текст “CAT”, Мы откорректируем перекрытие слова “angry” со словом “CAT”. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с текстом “angry”, чтобы загрузить активное выделение.

Шаг 69
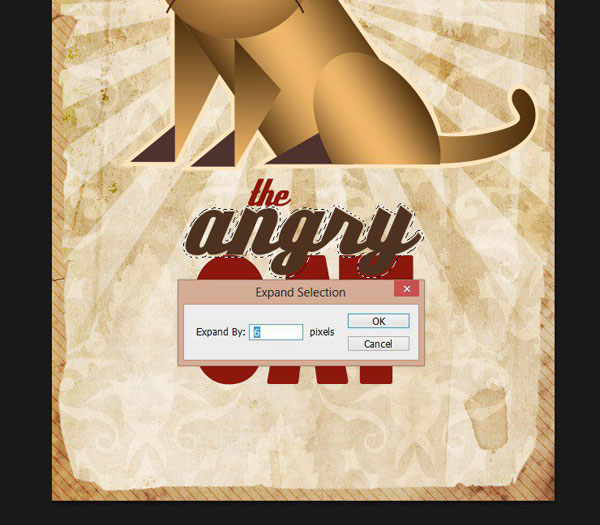
Далее, мы расширим активную область. Идём Выделение – Модификация – Расширить (Select > Modify > Expand).

Шаг 70
Перейдите на слой с текстом “CAT”, а затем, добавьте слой-маску.
Примечание переводчика: не снимая активного выделения, проведите инверсию, далее, перейдите на слой с текстом ‘CAT’, а затем, добавьте слой-маску.

Шаг 71
Давайте нарисуем фигуру Ленты, используя инструмент Прямоугольник  (Rectangle tool). Убедитесь, чтобы в настройках была выбрана опция Фигура
(Rectangle tool). Убедитесь, чтобы в настройках была выбрана опция Фигура  (Shape). Нарисуйте горизонтальную полоску, как показано на скриншоте ниже.
(Shape). Нарисуйте горизонтальную полоску, как показано на скриншоте ниже.

Шаг 72
Далее, нарисуйте загиб ленты и с помощью инструмента Стрелка  (Direct Selection Tool), измените перспективу фрагмента ленты, как показано на скриншоте ниже.
(Direct Selection Tool), измените перспективу фрагмента ленты, как показано на скриншоте ниже.

Шаг 73
Продублируйте фрагмент ленты, сместив дубликат на противоположный конец основной ленты.

Шаг 74
Нарисуйте ещё один фрагмент ленты, расположив слой с данной фигурой ниже остальных 2х слоёв с лентой.

Шаг 75
Далее, мы должны добавить вырез к ленте. Добавьте опорную точку к левой кромке фигуры нашей ленты с помощью инструмента Перо  (Добавить опорную точку) (Add Anchor Point Tool).
(Добавить опорную точку) (Add Anchor Point Tool).

Шаг 76
Используя инструмент Стрелка  (Direct Selection Tool), захватите мышкой опорную точку, которую мы только что добавили.
(Direct Selection Tool), захватите мышкой опорную точку, которую мы только что добавили.

Шаг 77
Сместите опорную точку вправо от своего фактического положения. Вы можете использовать клавиши со стрелками для смещения точки.

Шаг 78
Давайте выправим стороны с помощью инструмента Угол (Convert Point Tool).

Шаг 79
Продублируйте вырез ленты, сместив дубликат на противоположный конец нашей ленты.

Шаг 80
К центральной части ленты, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.

Шаг 81
Добавьте текст на ленту, используя шрифт “KiloGram”.
Примечание переводчика: шрифт KiloGram и другие вы найдёте в архиве с материалами к уроку.

Шаг 82
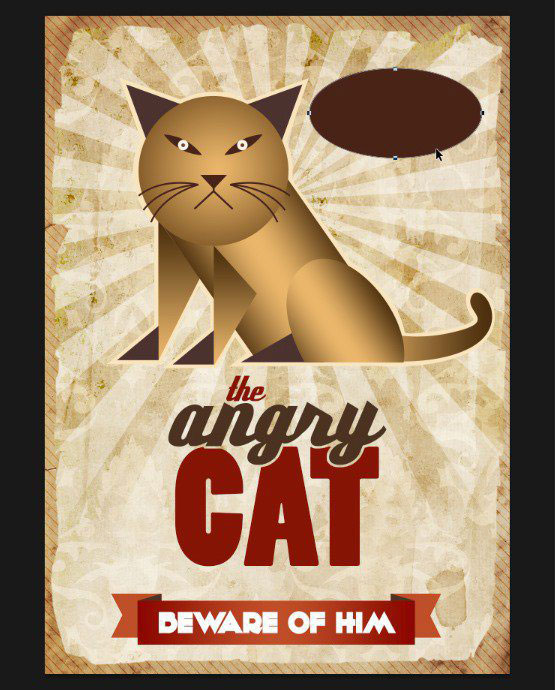
Далее, мы добавим облачко с текстом, используя инструмент Эллипс  (Ellipse Tool).
(Ellipse Tool).

Шаг 83
Нарисуйте хвостик к облачку с текстом.

Шаг 84
Добавьте текст поверх слоя с облачком, установите цвет для текста белый.

Шаг 85
Далее, я продублировал усы кота, увечил масштаб, а затем, расположил их поверх слоя с текстом “CAT”, чтобы просто добавить небольшой символический смысл.

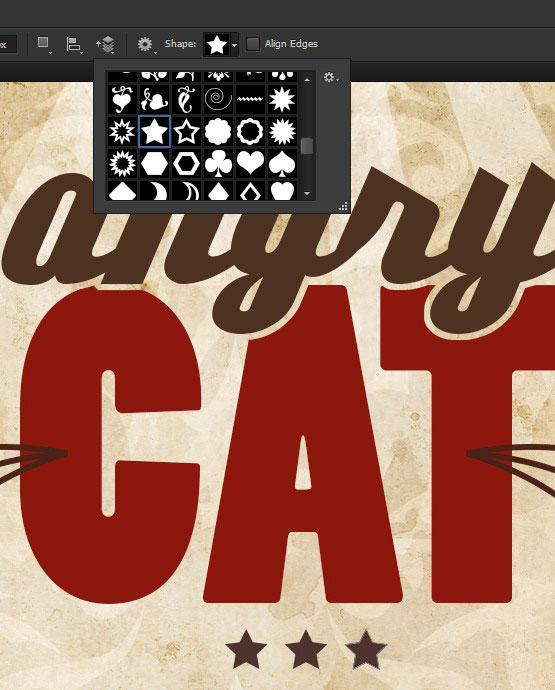
Шаг 86
Выберите фигуру звёздочки в палитре инструмента Произвольная фигура (custom shapes). Нарисуйте звёздочки между котом и лентой.

Шаг 87
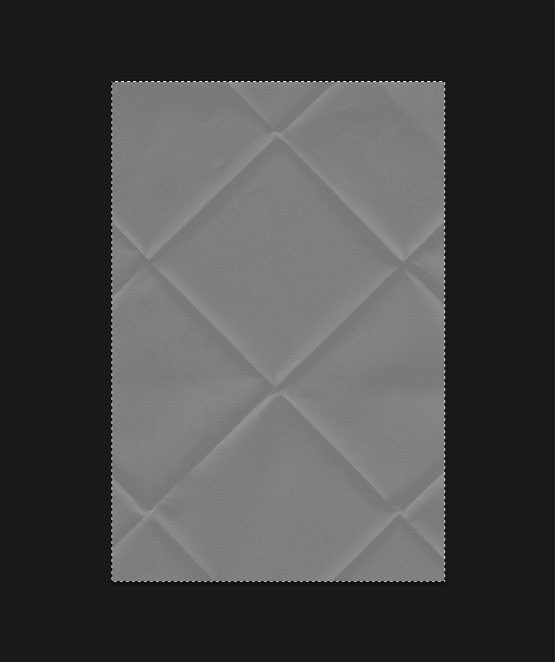
Откройте текстуру фальцованной бумаги. Выделите всю текстур (Ctrl+A), а затем, скопируйте выделенную текстуру (Ctrl+C).

Шаг 88
Вклейте скопированную текстуру на наш рабочий документ (Ctrl+V).

Шаг 89
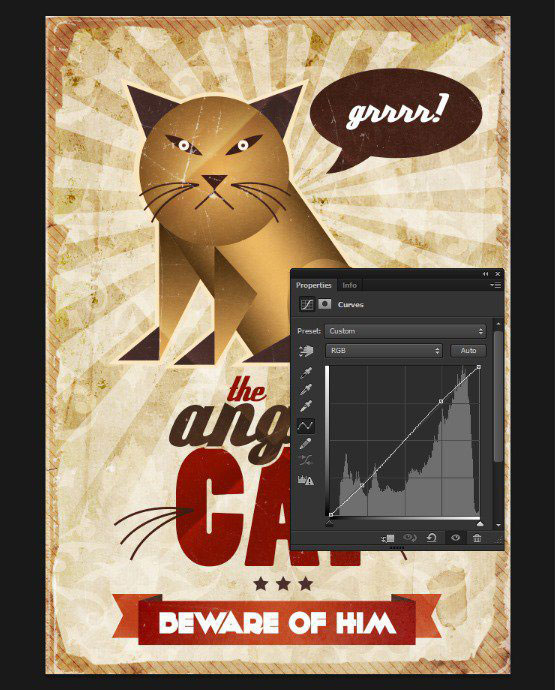
Откорректируйте яркость текстуры с помощью коррекции Кривых (Curves).
Примечание переводчика: для активации коррекции нажмите клавиши (Ctrl+M).

Шаг 90
Поменяйте режим наложения для слоя с фальцованной бумагой на Перекрытие (Overlay).

Шаг 91
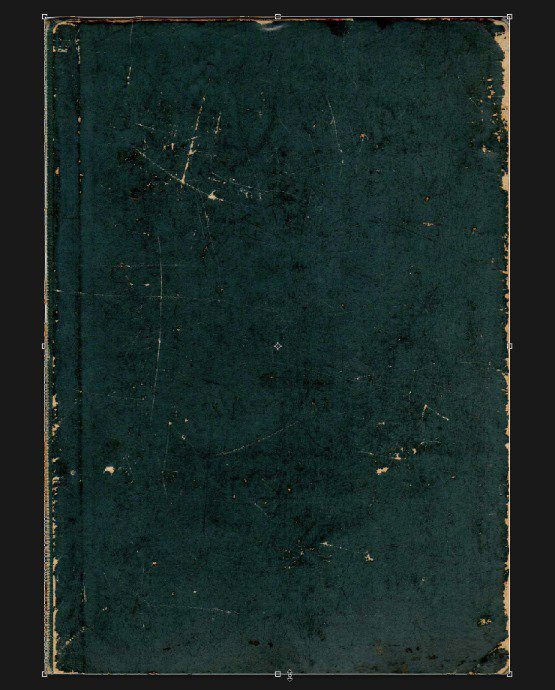
Откройте Изумрудно-зелёную текстуру бумаги.

Шаг 92
Скопируйте / вклейте изумрудно-зелёную текстуру бумаги на наш рабочий документ.

Шаг 93
Примените масштабирование к текстуре бумаги в соответствии с размерами рабочего документа.

Шаг 94
Обесцветьте текстуру (CTRL + Shift + U).

Шаг 95
Затемните текстуру с помощью коррекция Кривых (Curves).

Шаг 96
Поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).

Шаг 97
К слою с текстурой царапин, добавьте корректирующий слой Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с зелёной текстурой.

Шаг 98
Далее, добавьте корректирующий слой Фото фильтр (Photo Filter).

Шаг 99
В заключение, мы добавим небольшой эффект шума на нашу картину. Создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом.

Шаг 100
Добавьте шум к созданному слою, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).

Шаг 101
Поменяйте режим наложения для слоя с эффектом шума на Осветление (Screen).

Поздравляю, мы завершили урок! Надеюсь, что вам понравился этот урок, и вы создадите свои винтажные работы, которые станут ещё привлекательнее.
Итоговый результат

Автор: Niranth M
Переводчик: Садыгалиев Марат
Источник: photoshoptutorials.ws
Комментарии 40
Спасибо, Марат, за перевод. Ваши переводы самые лучшие.
спасибо) моя работа
Какой сердитый, симпатичный кот!
Спасибо за урок
Очень классный урок !Спасибо )
)
Сердито получилось!
Спасибо!
Рисуем сердитого кота в Фотошоп. Спасибо.
спасибо за урок
спасибо
Спасибо! Урок отличный! Правда, усы в иллюстраторе я так и не осилил..До меня не доходит как это сделать.. Я часа 2-3 потерял на ту фигуру лучи ..Надо было делать это в ФШ
спасибо за чудный урок)
Марат, спасибо за перевод!
Это наш Филька — наглая, шкодная РЫЖАЯ МОРДА!
Спасибо за урок!
Спасибо
Гхаф-Гхаф
Большое спасибо за урок. Было интересно.
сердитый котик в ФШ.. спасибо))
кот для моей девушки)
Спасибо!
Спасибо! Прикольненько!
Спасибо!
Спасибо за чудесный урок! Узнала много новых приемов.
Спасибо))
Хороший урок!!!
Спасибо за перевод!))
спасибо за урок!))
Котэ готов!
Спасибо!
Спасибо за урок, Марат! Очень познавательный!