Рисуем реалистичный стакан кофе в Фотошоп
Рисуем реалистичный стакан кофе в Фотошоп
Сложность урока: Сложный
В этом уроке я продемонстрирую вам, как создать реалистичный стакан кофе с использованием смарт-объектов Фотошопа.

Материалы:
Шаг 1. Начнем с создания документа размером 1500х2200 px с разрешением 300dpi. Заливаем фон цветом #c2c2c2.

Шаг 2. Ниже разными цветами показаны отдельные детали стакана.

Шаг 3. Добавляем вспомогательные линии, одну вертикальную в центре на 750 px и одну горизонтальную на 1100 px.

Шаг 4. Начнем со стакана. Рисуем контур с помощью Pen Tool  (Перо) (P), чтобы создать отдельные части стакана, используем команду Add to path area (+) (Добавить к контуру). Когда одна сторона будет создана, активируем ее и жмем CTRL+ALT+T, чтобы копировать, затем перемещаем центральный круглый узелок в центр правой линии, щелкаем правой кнопкой мышки по контуру и выбираем Flip Horizontal (Отразить по горизонтали). Создаем дно с помощью Ellipse Tool
(Перо) (P), чтобы создать отдельные части стакана, используем команду Add to path area (+) (Добавить к контуру). Когда одна сторона будет создана, активируем ее и жмем CTRL+ALT+T, чтобы копировать, затем перемещаем центральный круглый узелок в центр правой линии, щелкаем правой кнопкой мышки по контуру и выбираем Flip Horizontal (Отразить по горизонтали). Создаем дно с помощью Ellipse Tool  (Эллипс) (U), кликаем по вертикальной вспомагательной линии и жмем ALT, чтобы сделать ее симметричной по отношению к горизонтальной линии. Создаем новый слой и заливаем контур стакана белым цветом.
(Эллипс) (U), кликаем по вертикальной вспомагательной линии и жмем ALT, чтобы сделать ее симметричной по отношению к горизонтальной линии. Создаем новый слой и заливаем контур стакана белым цветом.

Шаг 5. Повторяем вышеописанные действия, чтобы создать область, где будет размещена этикетка.

Шаг 6. Крышка создается таким же способом. Когда будете создавать нижнюю часть, убедитесь, что включена команда Substract from path area (-) (Исключить из контура).

Шаг 7. Для задней внутренней части крышки копируем ее нижний эллипс и редактируем форму с помощью Add to path area (+) (Добавить к контуру), заливаем ее серым цветом #adadad.

Шаг 8. Кольцо на крышке создается таким же способом как и стакан. Нижняя часть должна быть такой же ширины, как и крышка.

Шаг 9. Теперь, когда все части, необходимые для стакана, созданы, вы можете отредактировать размер документа примерно на 1100х650 px. Убедитесь, что все слои видимы и находятся на своих местах, как показано ниже.

Шаг 10. Теперь пришло время вдохнуть в композицию немного жизни. Начнем со стакана. Создаем форму чуть больше стакана. Применяем градиентную заливку, как показано ниже. Создаем новый слой над слоем с градиентом. Выделяем градиентную заливку и новый слой и жмем CTRL+E, чтобы объединить их вместе.
Активируем Free Transform (Свободное трансформирование) (CTRL+T) и подгоняем слой под форму стакана. Затем жмем ALT+CTRL+G, чтобы создать обтравочную маску для градиента. Теперь градиентный слой действует только на область стакана.

Шаг 11. С помощью Pen Tool  (Перо) (P) создаем контур по форме нижней части стакана. Создаем новый слой над градиентным слоем и называем его "Нижняя тень". Создаем из контура обводку мягкой кистью (B) черного цвета. Затем применяем обтравочную маску (ALT+CTRL+G).
(Перо) (P) создаем контур по форме нижней части стакана. Создаем новый слой над градиентным слоем и называем его "Нижняя тень". Создаем из контура обводку мягкой кистью (B) черного цвета. Затем применяем обтравочную маску (ALT+CTRL+G).

Шаг 12. Добавляем градиент для крышки так же, как мы это делали со стаканом. Для редактирования контура используем Edit - Transform - Warp (Редактирование - Трансформация - Искажение). Перед трансформирование не забываем создать новый слой и объединить его с градиентным.

Шаг 13. Таким же способом как и для стакана мы создадим тень для крышки. Называем слой "Нижняя тень крышки".
Также нам необходимо будет создать свет в верхней части, используем вышеописанный способ, но в этот раз берем белую кисть. Слой называем "Свет".

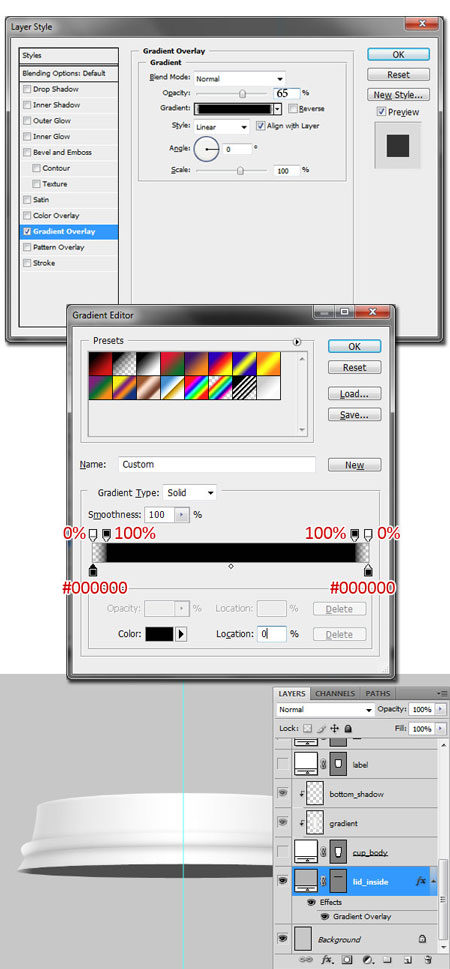
Шаг 14. Дважды кликаем по слою с кольцом на крышке, чтобы вызвать окно Layer Style (Стиль слоя), и применяем Gradient Overlay (Перекрытие градиентом), кликаем OK и затем жмем правой кнопкой мышки по стилям слоя и выбираем Create Layers (Создать слои). В результате градиентная заливка окажется на отдельном слое.

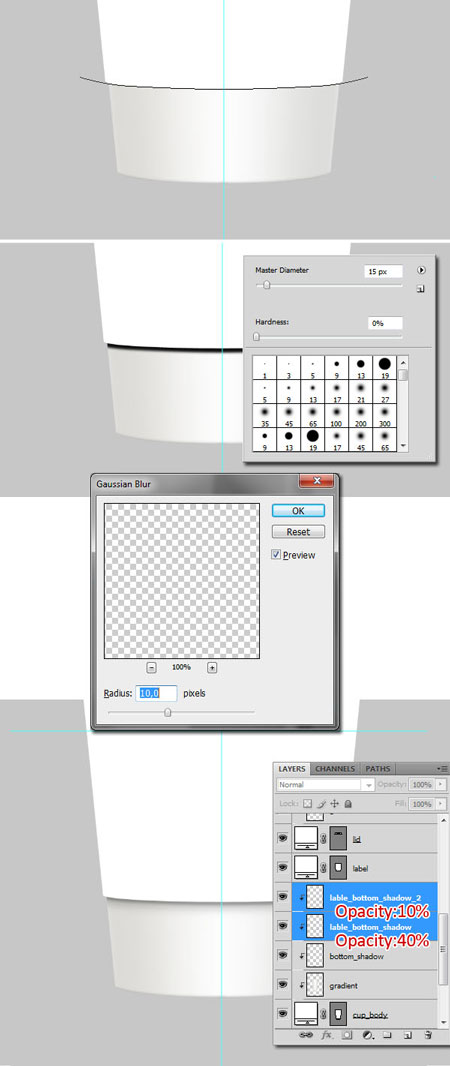
Шаг 15. Создаем путь по контуру нижней части кольца крышки. Создаем новый слой "Нижняя тень" и преобразовываем путь в обводку с помощью большой кисти черного цвета. На новом слоем создаем еще одну обводку, но в этот раз используем кисть меньшего диаметра. Уменьшаем Opacity (Непрозрачность) обеих слоев до 10% и создаем обтравочную маску для каждого.

Шаг 16. Рисуем новый контур. Создам слой над слоем со светом для крышки. Преобразовываем путь в обводку с помощью черной кисти, затем переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 6px. Уменьшаем Opacity (Непрозрачность) до 30%.
Дублируем слой и располагаем его над слоем с кольцом крышки, уменьшаем Opacity (Непрозрачность) до 18%.

Шаг 17. Дважды кликаем по слою с задней внутренней частью крышки и применяем Gradient Overlay (Перекрытие градиентом).

Шаг 18. Теперь создадим тень от этикетки на стакане. Рисуем контур и добавляем новый слой "Тень от этикетки" над слоем с тенью стакана. Преобразовываем контур в обводку с помощью черной кисти. Дублируем слой (CTRL+J) и называем его "Тень от этикетки 2", уменьшаем Opacity (Непрозрачность) до 10%. Выбираем первый слой и применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 10 px, уменьшаем Opacity (Непрозрачность) до 40%. Убедитесь, что для обеих слоев создана обтравочная маска.

Шаг 19. Создаем два новых слоя над слоем с этикеткой и называем их "Левый градиент" и "Правый градиент". Создаем для них обтравочную маску. С помощью Gradient Tool  (Градиент) (G) создаем градиентную заливку, как показано ниже. Меняем режим смешивания обеих слоев на Multiply (Умножение).
(Градиент) (G) создаем градиентную заливку, как показано ниже. Меняем режим смешивания обеих слоев на Multiply (Умножение).

Шаг 20. Чтобы стакан был более округлым, добавим света по бокам этикетки. Рисуем контур на каждой стороне этикетки и создаем новый слой над слоем с градиентом, который мы создали в предыдущем шаге. Называем его "Боковой свет". Преобразовываем контур в обводку с помощью мягкой белой кисти, применяем Gaussian Blur (Размытие по Гауссу), создаем обтравочную маску (CTRL+ALT+G) и устанавливаем режим смешивания на Soft Light (Мягкий свет).

Шаг 21. Крышка также отбрасывает тень на этикетку, поэтому создадим еще одну тень с помощью Pen Tool  (Перо) (P). Добавляем новый слой над слоем "Боковой свет", называем его "Тень от крышки" и создаем для него обтравочную маску.
(Перо) (P). Добавляем новый слой над слоем "Боковой свет", называем его "Тень от крышки" и создаем для него обтравочную маску.
Преобразовываем контур в обводку и немного ее размываем фильтром Gaussian Blur (Размытие по Гауссу), затем устанавливаем режим смешивания на Multiply (Умножение) с Opacity (Непрозрачность) 25%.
(рис.22)
Шаг 22. Повторяем Шаг 21, но в этот раз называем слой "Тень от крышки 2".

Шаг 23. Теперь добавим на этикетку графику, создаем контур немного больше, чем этикетка, и заливаем его любым цветом. Называем слой "Рисунок на этикетке". Уменьшаем Opacity (Непрозрачность) слоя, чтобы можно было видеть то, что находится под ним. Располагаем этот слой над слоем с этикеткой.
Жмем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь вы можете трансформировать слой.
Жмем CTRL+T, чтобы вызвать Free Transform (Свободное трансформирование), и переходим в режим Warp (Деформация). Пытаемся преобразовать слой так, как вы видите ниже. Важно, чтобы все было аккуратно, иначе на хороший результат не расчитывайте.

Шаг 24. Жмем правой кнопкой мышки по слою "Рисунок на этикетке" и выбираем Edit Contents (Редактировать содержимое). Вы можете удалить цвет, которым заполнен объект, и импортировать текстуру. Переходим File - Save (Файл - Сохранить), это обновит смарт-объект в оригинальном файле. Теперь стакан должен выглядеть, как показано ниже.
Если этикетка получилась искаженной, вы всегда можете вернуться к Шагу 23 и исправить, просто нажмите CTRL+T и перейдите в режим Warp (Деформация).

Шаг 25. Возвращаемся в окно, в котором мы редактируем смарт-объект "Рисунком на этикетке". Текст на этикетке можно разместить в любом месте, но чтобы получить более реалистичный результат, не располагайте его строго по центру.
Пишем любой текст и применяем к нему текстуру или просто заполняем цветом.

Шаг 26. Чтобы текст выглядел реалистичнее, мы должны его разнообразить с помощью цвета. Начнем с создания нового слоя над текстовым и называем его "Градиент". С помощью Gradient Tool  (Градиент) (G) создаем черный градиент от края до центра, затем применяем обтравочную маску и уменьшаем Opacity (Непрозрачность) до 28%.
(Градиент) (G) создаем черный градиент от края до центра, затем применяем обтравочную маску и уменьшаем Opacity (Непрозрачность) до 28%.
Создаем новый слой над тем,с которым только что работали, и называем его "Свет". Создаем белый градиент с другой стороны и применяем обтравочную маску.
Проделываем эти же действия с другим текстом.

Шаг 27. Создаем новый слой над слоем с текстурой и называем его "Свет", рисуем большой мягкой белой кистью линию в центре. Уменьшаем Opacity (Непрозрачность) до 15%.
Дублируем (CTRL+J) слой и добавляем слой-маску. На слой-маску применяем черный градиент от низа к центру. Уменьшаем Opacity (Непрозрачность) на 20%.
Сохраняем и закрываем окно со смарт-объектом "Рисунок на этикетке".

Шаг 28. Освещенная сторона на этикетке слишком темная, поэтому меняем режим смешивания слоя "Боковой свет" на Screen (Осветление) с Opacity (Непрозрачность) 70%.

Шаг 29. Чтобы стакан не висел в воздухе, добавим теней.
Переходим на слой со стаканом и дублируем нижнюю часть. Создаем новый слой с заливкой в форме копии и называем его "Тень". Располагаем слой внизу над фоновым. Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с размытием 225 px, затем применяем Gaussian Blur (Размытие по Гауссу) с радиусом 6 px.
Дублируем слой (CTRL+J) и растягиваем его по ширине на 120%. Уменьшаем Opacity (Непрозрачность) до 20%. Затем трансформируем оригинал. Уменьшаем его по ширине на 80% и уменьшаем Opacity (Непрозрачность) на 60%.

Шаг 30. Выбираем все слои, кроме фонового, и жмем CTRL+G, чтобы сгруппировать их. Называем группу "Стакан". Дублируем ее и жмем CTRL+E, чтобы объединить в один слой. Уменьшаем копию до 60% относительно оригинала и перемещаем в левую часть документа.
Чтобы изображение было более интересным, мы создадим эффект глубины. Переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости) с радиусом 21 px. Дублируем (CTRL+J) слой и перемещаем новый стакан на другую сторону.

Шаг 31. Чтобы добавить больше деталей на изображение, мы создадим маленькую деревянную ложечку.
Для этого воспользуемся техникой, с помощью которой мы создавали стакан, заливаем слой цветом и называем "Ложка". Жмем правой кнопкой мышки по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Теперь мы должны трансформировать ложку так, чтобы она лежала перед стаканом. Вы всегда сможете вернуться назад и что-нибудь изменить, если результат вас не устраивает.

Шаг 32. Так как мы создаем деревянную ложку, то необходимо создать для нее текстуру дерева.
Переходим к редактированию смарт-объекта. Создаем новый слой и заливаем его цветом #9f7948. Создаем еще один новый слой над предыдущим. Переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака), жмем CTRL+T и растягиваем слой на 400%. Затем переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) и вводим Distance (Расстояние) 200 px и Angle (Угол) 90 градусов. Далее переходим Image - Adjustments - Posterize (Изображение - Коррекция - Постеризация), вписываем значение 20 и кликаем OK. Жмем CTRL+L, чтобы вызвать Levels (Уровни) и увеличить контрастность изображения. Теперь мы должны добавить волокон. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), устанавливаем значение на 50% и жмем OK. Затем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с Distance (Расстояние) 10 px и Angle (Угол) 90 градусов. Меняем режим смешивания слоя на Multiply (Умножение).
Чтобы добавить объемности текстуре, дублируем (CTRL+J) слой и называем копию "Свет". Инвертируем ее (CTRL+I). Жмем CTRL+L и устанавливаем значения на 75-1,0-140. Меняем режим смешивания на Screen (Осветление) и уменьшаем Opacity (Непрозрачность) до 50%. Располагаем слой под оригиналом и слегка сдвигаем его вниз. Выделяем все созданные слои и добавляем к ним обтравочную маску (CTR+ALT+G).

Добавляем текст на ложку и применяем стили слоя.
Сохраняем окно со смарт-объектом и закрываем его.

Шаг 34. Зажимаем CTRL и кликаем по миниатюре слоя "Ложка", чтобы загрузить выделение. Создаем новый слой под слоем с ложкой и заливаем выделение черным цветом. Дублируем (CTRL+J) слой. Называем копию "Боковая сторона", а оригинал "Тень".
Жмем CTRL+T, чтобы трансформировать оба слоя и слегка сдвинуть их вниз, чтобы ложка стала объемной.
Активируем слой "Боковая сторона" и черной кистью (B) с жесткостью 100% заполняем пустой край ложки, чтобы соединить ее верхнюю и нижнюю части. Дважды кликаем по слою мышкой, чтобы вызвать Layer Style (Стиль слоя), и применяем Color Overlay (Перекрытие цветом). Затем кликаем правой кнопкой по эффектам слоя и выбираем Create Layers (Создать слои).
Создаем новый слой над слоем "Боковая сторона" и называем его "Свет". Применяем к нему обтравочную маску (CTRL+ALT+G), затем берем белую мягкую кисть (B) и рисуем свет на боковой стороне ложки. После этого меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 35. Чтобы добавить свет на верхнюю часть ложки, создаем новый слой над смарт-объектом "Ложка" и применяем к нему обтравочную маску (CTRL+ALT+G). Берем большую (>1000px) белую кисть (B) и рисуем пятно в центре ложки. Уменьшаем Opacity (Непрозрачность) до 58% и меняем режим смешивания слоя на Screen (Осветление).
Дублируем (CTRL+J) этот слой и размещаем копию под оригиналом. Меняем ее режим смешивания на Overlay (Перекрытие) и Opacity (Непрозрачность) 20%. Сдвигаем этот слой немного влево и вниз.
Чтобы придать еще более реалистичный вид ложке, добавим к смарт-объекту стиль слоя Bevel&Emboss (Фаска и Тиснение).

Шаг 36. Активируем слой "Тень" и применяем к нему фильтры Motion Blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу), чтобы отредактировать тень.

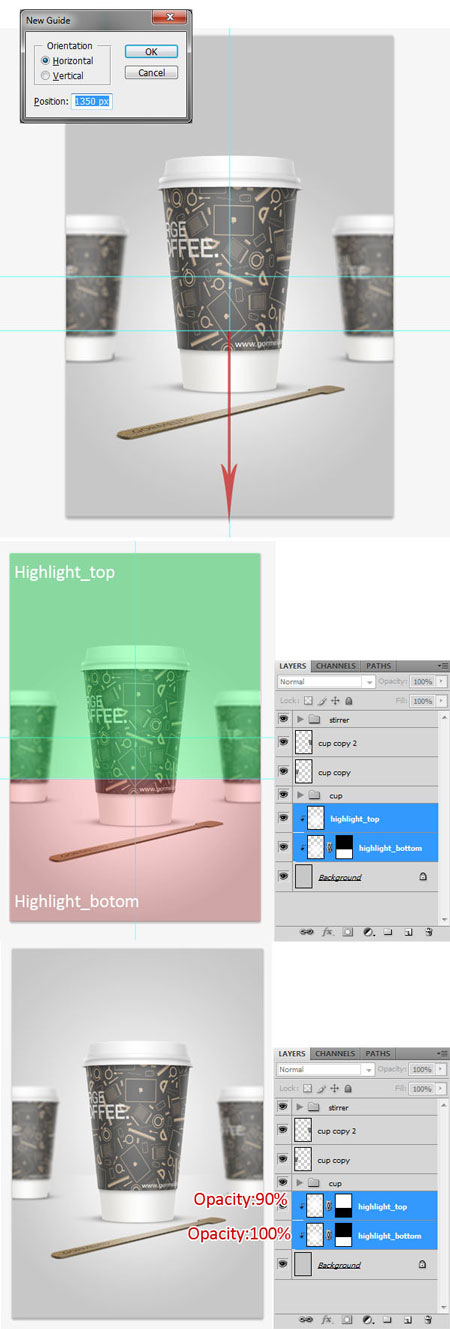
Шаг 37. Добавляем новую горизонтальную вспомогательную линию. Создаем новый слой над фоновым и называем его "Свет", применяем в центре документа большой радиальный градиент.
Дублируем (CTRL+J) слой и переименовываем оба слоя на "Верхний свет" и "Нижний свет". Применяем к обоим слоям слой-маску, как показано ниже. Отменяем привязку маски к слою "Верхний свет" (для этого кликаем по кнопке в виде звеньев цепи между слоем и маской на Панели слоев), затем растягиваем градиент к верху, чтобы захватить им центральную часть документа. Меняем Opacity (Непрозрачность) слоя на 90%. После этого снова активируем привязку.

Шаг 38. Создаем новый слой и заливаем его черным цветом. С помощью маски скрываем область, показанную ниже. Уменьшаем Opacity (Непрозрачность) слоя до 30%.

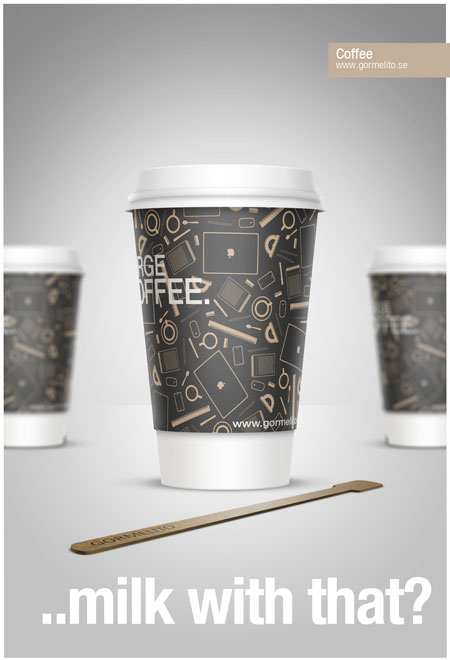
Я также добавил рамку и немного текста, а также поместил маленькую этикетку в верхнем углу.

Вариант от переводчика:

Автор: Gorm Haraldsson
Переводчик: Макс Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 119
Ну как с такой красоты не попить кофе....
Спасибо!
Сложный урок.
не хватило сил вырисовать все детали...
Спасибо за урок. Не знаю почему, решил сделать в другом стиле...
Внес свои поправки, надеюсь не зря.
Спасибо за работу!
Людвиг Ван Бетховен - он не пил кофе, он его ел.
В каждую чашечку кофе великий композитор бросал не менее 60 зерен. Может именно поэтому композитор был темпераментным мужчиной. Самое великое его выражение прозвучало из уст Людвига одному из владельцев жилищ, где композитор жил, пришедшему ругаться, Бетховен предложил: «Не соизволите ли выпить чашечку кофе, прежде чем выйти вон?».
Спасибо за урок:)
Дуже прікольно
Спасибо за перевод! ))
Отличный урок,спасибо!
Спасибо! =)
Наконец закончила, спасибо за урок!
Спасибо за урок) Пришлось хорошенько потрудиться)
Спасибо за урок!
спасибо большое за урок, сидел долго, потому как преследовал цель именно разобраться и понять а не просто повторить, по моему получилось не плохо ) спасибо еще раз узнал много нового !
люблю кофе.)
Классный урок)))
Отличный урок, многому научилась, огромное спасибо !
Легкий и понятный урок. А вот мой ARTcoffee.
спасибо, понравилось.
Замечательный урок!
Как много я для себя открыла из этого урока! Постоянно новые открытия новых возможностей фотошопа! Вот только обводка контура на планшете получается неровной. Спасибо.
Класс ! Спасибо !
В уроке продемонстрировали работу со сматр-объектами-полезно. Раньше я их не использовал, а теперь открылись новые возможности...
Спасибо за урок!!!Очень полезный!Вот, что у меня получилось)
Спасибо за урок, многому научилась
очень классный урок!!!!!спасибо большое!..поскольку я новичёк фотошопа,есть нюансы((...не подскажете почему у меня рисуется на ФОНЕ??Заливка,эффекты применяются также к ФОНУ,а НА СОЗДАННЫХ СЛОЯХ НИЧЕГО НЕТ(когда я рисовала любой элемент,убеждалась,что новый слой активен)..подскажите пожалуйста,в чём проблема..очень хочется выполнить этот урок...Заранее спасибо)
Спасибо,долго но интересно)
Не доделала, но получилось красиво.