Рисуем пластиковую упаковку в Фотошоп
Рисуем пластиковую упаковку в Фотошоп
Сложность урока: Сложный

Ресурсы урока:
Прежде чем Вы начнёте
Чтобы мы могли изменять наши объекты без труда, используйте инструменты в режиме фигур. Не важно, что Вы создаёте: круг, треугольник, прямоугольник и т.д. Каждый векторный инструмент нужно настраивать так:

Настройка документа
Создайте новый документ размером 600х600 пикселей с разрешением 72dpi. Цвет фона – белый. Название можете использовать любое.

Шаг 1 – Настройка фона
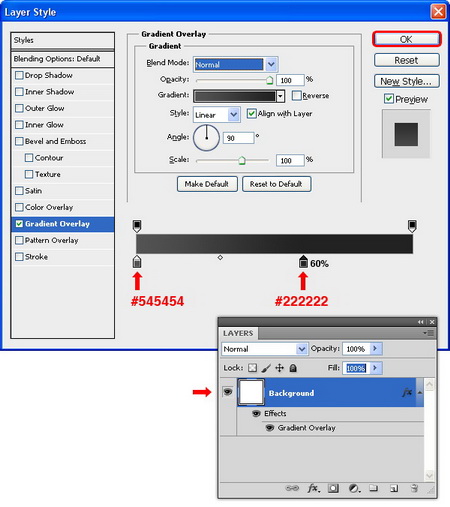
Кликните дважды на фоновом слое, чтобы разблокировать его. Назовите слой “Background”. Примените к нему стиль Наложение градиента (Gradient Overlay) (кликните на иконке fx в нижней части палитры слоёв и выберите нужный пункт).

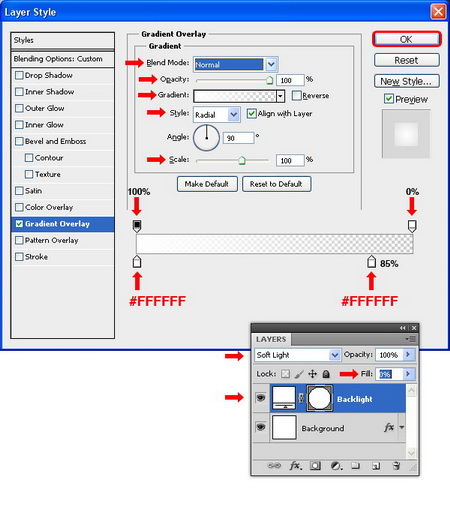
Выберите инструмент Эллипс  (Ellipse Tool) (U) и нарисуйте круг диаметром 600 пикселей. Назовите этот слой “Backlight”, установите Заливку (Fill) слоя – 0%. Примените стиль Наложение градиента (Gradient Overlay):
(Ellipse Tool) (U) и нарисуйте круг диаметром 600 пикселей. Назовите этот слой “Backlight”, установите Заливку (Fill) слоя – 0%. Примените стиль Наложение градиента (Gradient Overlay):

Выберите инструмент Свободное трансформирование (Free Transform) (Ctr+ T). В настройках сверху установите значение оси Y – 0 пикселей. Потом кликните правой кнопкой на слое с фигурой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Заливка слоя вернётся к 100%.

Шаг 2 – Рисование картонной части
Создайте новую группу (Create New Group) и назовите её “Display Board”. Установите цвет заливки – белый. Выберите инструмент Прямоугольник с закруглёнными углами  (Rounded Rectangle Tool) (U), установите радиус – 8 пикселей и создайте фигуру размером 490х356 пикселей. Назовите слой “Main Shape”.
(Rounded Rectangle Tool) (U), установите радиус – 8 пикселей и создайте фигуру размером 490х356 пикселей. Назовите слой “Main Shape”.

Выберите инструмент Перо  (Pen Tool) (U), в настройках сверху установите значение Вырезать из области фигуры (Subtract form Shape Area). Нарисуйте фигуру, как показано ниже.
(Pen Tool) (U), в настройках сверху установите значение Вырезать из области фигуры (Subtract form Shape Area). Нарисуйте фигуру, как показано ниже.

Шаг 3. Перетащите слой “Main Shape” на иконку создания нового слоя. Вы получите копию слоя. Сделайте три копии и назовите их "Main Light", "Top Light" и "Shadow".

Шаг 4. Установите Режим наложения слоя “Shadow” – Перекрытие (Overlay) и Непрозрачность (Opacity) – 9%, Заливку (Fill) – 0%. Примените стиль Наложение градиента (Gradient Overlay):

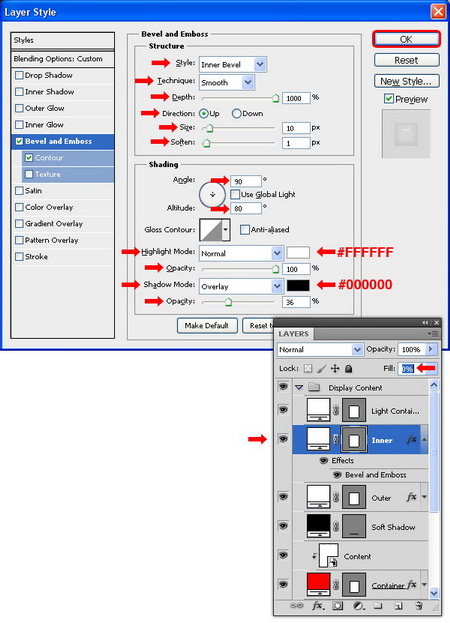
Шаг 5. Установите Режим наложения слоя “Main Light” – Перекрытие (Overlay) и Непрозрачность (Opacity) – 75%, Заливку (Fill) – 0%. Примените стиль Тиснение (Bevel and Emboss):

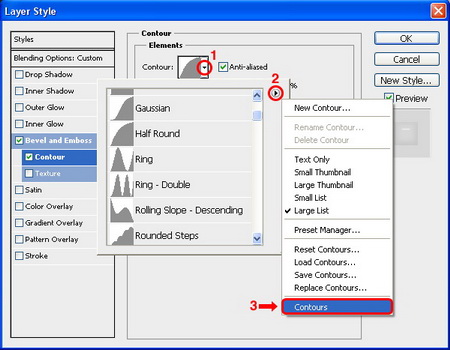
Контур глянца:

Контур:

Шаг 6. Выберите слой “Top Light”, выберите инструмент Прямоугольник  (Rectangle Tool), установите значение Вырезать из области фигуры и создайте фигуру, как показано ниже.
(Rectangle Tool), установите значение Вырезать из области фигуры и создайте фигуру, как показано ниже.

Выберите инструмент Выделение контура (Path Selection Tool) (A), сделайте выделение всего холста и нажмите на кнопку Объединить (Combine):

Шаг 7. Сделайте копию слоя “Backlight” и расположите её над слоем “Top Light”. Перетащите векторную маску слоя “Top Light” на слой “Backlight copy”. Удалите слой “Top Light” и переименуйте слой “Backlight Copy” в “Top Light”. Установите Непрозрачность (Opacity) этого слоя – 55%.

Шаг 8. Выберите слой “Main Shape” и примените стиль Наложение узора (Pattern Overlay). Кликните на узор и выберите там набор “Artist Surfaces”.

Выберите узор “Stone” (80x80 пикселей).

Шаг 9. Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте фигуру, показанную ниже. Назовите этот слой “Design” и расположите её над слоем “Main Shape”.
(Rectangle Tool) (U) нарисуйте фигуру, показанную ниже. Назовите этот слой “Design” и расположите её над слоем “Main Shape”.

Кликните правой кнопкой на слое и выберите Преобразовать в смарт-объект (Convert to Smart Object), потом кликните правой кнопкой ещё раз и выберите Создать обтравочную маску (Create Clipping Mask) (Ctrl+Alt+G).

Шаг 10. Создайте новую группу и назовите её “Display Content”. Установите цвет заливки – белый. Инструментом Прямоугольник с закруглёнными краями  (Rounded Rectangle Tool) (U) с радиусом 16 пикселей нарисуйте фигуру, показанную ниже. Назовите этот слой “Side”. В режиме Свободного трансформирования (Free Transform) (Ctr+ T) введите координаты Х и Y, чтобы определить положение.
(Rounded Rectangle Tool) (U) с радиусом 16 пикселей нарисуйте фигуру, показанную ниже. Назовите этот слой “Side”. В режиме Свободного трансформирования (Free Transform) (Ctr+ T) введите координаты Х и Y, чтобы определить положение.

Шаг 11. Сделайте две копии слоя “Side”. Назовите их “Top” и “Outer”.

Шаг 12. Выберите слой “Side” и установите его Заливку (Fill) – 0%. Примените стиль Обводка (Stroke): Нужно выбрать узор "Side_Dot".


Шаг 13. Выберите слой “Top”, установите Заливку (Fill) слоя – 0%. Примените стиль Обводка (Stroke):

Шаг 14. Выберите слой “Outer”, установите Заливку (Fill) слоя – 0% и примените стиль Тиснение (Bevel & Emboss):


Контур:

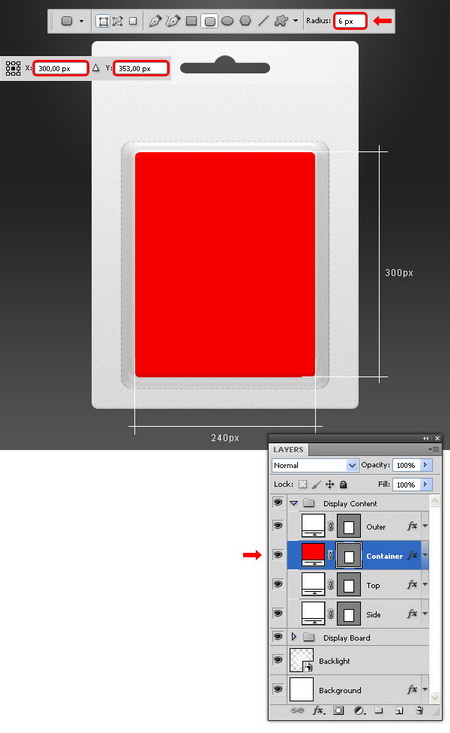
Шаг 15. Установите цвет заливки - #ff0000, выберите инструмент Прямоугольник с закруглёнными углами  (Rounded Rectangle Tool) (U) с радиусом 6 пикселей и нарисуйте фигуру, показанную ниже. Назовите слой “Container”. Расположите его под слоем “Outer”.
(Rounded Rectangle Tool) (U) с радиусом 6 пикселей и нарисуйте фигуру, показанную ниже. Назовите слой “Container”. Расположите его под слоем “Outer”.

Шаг 16. Сделайте копию слоя “Container” и назовите её “Soft Shadow”. Установите Непрозрачность (Opacity) слоя – 41% и измените цвет на чёрный (кликните дважды на чёрную иконку слоя).

Выберите инструмент Выделение контура (Path Selection Tool) (A) и выделите слой “Soft Shadow”. Перейдите в меню Редактирование – Скопировать (Edit – Copy), потом Редактирование – Вставить (Edit – Paste). Используя стрелки на клавиатуре, сдвиньте выделении на 3 пикселя вверх. В настройках сверху кликните на значение Вырезать из области фигуры (Subtract From Shape Area), потом на кнопку Объединить (Combine).

Шаг 17. Установите цвет заливки – белый, выберите инструмент Прямоугольник (Rectangle Tool) (U) и нарисуйте фигуру, показанную ниже. Назовите этот слой “Content” и расположите над слоем “Container”.

Преобразуйте слой “Content” в смарт-объект и создайте обтравочную маску (Ctrl+Alt+G).

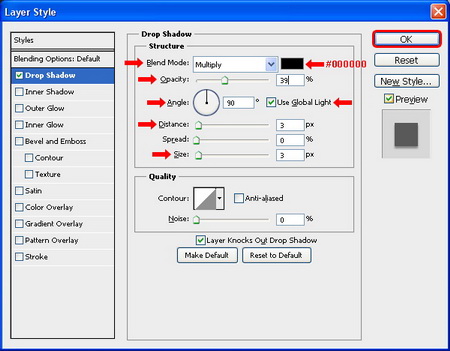
Шаг 18. К слою “Container” примените стиль Тень (Drop Shadow):

Шаг 19. Создайте закруглённый прямоугольник, как показано ниже. Назовите слой “Inner” и расположите его под слоем “Outer”.

Сделайте копию слоя “Inner” и назовите её “Light Container”.

Шаг 20. Установите Заливку (Fill) слоя “Inner” – 0% и примените стиль Тиснение (Bevel & Emboss):

Контур: Half Rounded.


Шаг 21. Выберите слой “Light Container”, инструментом Стрелка  (Direct Selection Tool) (A) перетащите правые якорные точки на 150 пикселей влево. Выберите точки и нажмите 15 раз на клавишу стрелки влево, удерживая Shift.
(Direct Selection Tool) (A) перетащите правые якорные точки на 150 пикселей влево. Выберите точки и нажмите 15 раз на клавишу стрелки влево, удерживая Shift.

Шаг 22. Сделайте несколько копий слоя “Backlight” и назовите их, как показано ниже.

Расположите три копии над слоем “Light Container”.

Шаг 23. Выберите слой “Front Light” и измените его при помощи инструмента Свободное трансформирование (Free Transform) (Ctr+ T), как показано ниже.

Выберите слой “Light Container” и перетащите его векторную маску на слой “Front Light”. Потом удалите слой “Light Container”.

Установите Непрозрачность (Opacity) слоя “Front Light” – 45%.

Шаг 24. Выберите слой “Content Shadow” и примените стиль Наложение цвета (Color Overlay). Установите Непрозрачность (Opacity) слоя – 18%.

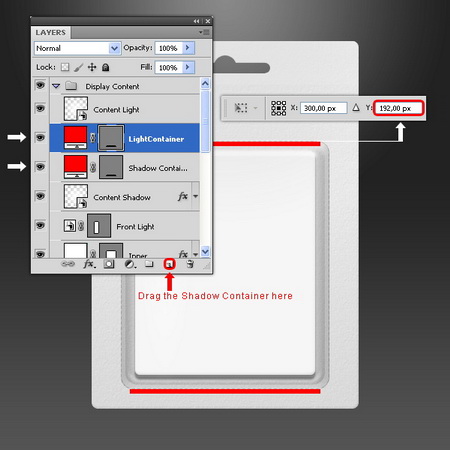
Шаг 25. Установите цвет заливки - #ff0000. Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте фигуру, показанную ниже. Назовите этот слой “Shadow Container”.
(Rectangle Tool) (U) нарисуйте фигуру, показанную ниже. Назовите этот слой “Shadow Container”.

Сделайте копию слоя “Shadow Container” и назовите её “Light Container”. В режиме Свободного трансформирования (Free Transform) (Ctr+ T) установите значение оси Y – 192 пикселя.

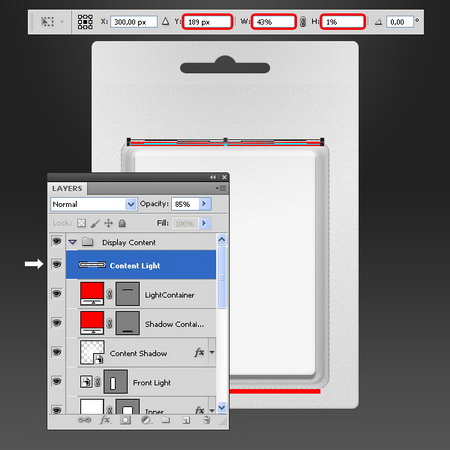
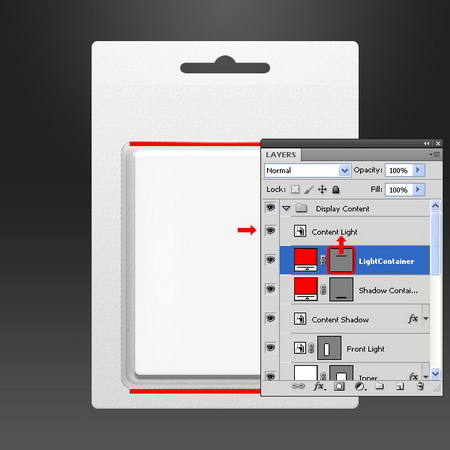
Шаг 26. Измените слой “Content Light”, как показано ниже.

Потом измените слой “Content Shadow” так:

Шаг 27. Перетащите векторную маску слоя “Light Container” на слой “Content Light” и удалите первый.

Перетащите маску слоя “Shadow Container” на слой “Content Shadow” и удалите первый слой.

Шаг 28. Сделайте копию слоя “Backlight” и назовите её “Fantasy Shadow”.

Инструментом Свободное трансформирование (Free Transform) (Ctr+ T) измените фигуру так:

Примените стиль Наложение цвета (Color Overlay).

Шаг 29. Инструментом Прямоугольник  (Rectangle Tool) (U) создайте фигуру, как показано ниже.
(Rectangle Tool) (U) создайте фигуру, как показано ниже.

Перетащите векторную маску слоя “Fantasy Container” на слой “Fantasy Shadow”. Удалите первый слой.

Шаг 30 – Дизайн упаковки. В группе “Display Board” выберите слой “Design” и примените к нему стиль Наложение градиента (Gradient Overlay).

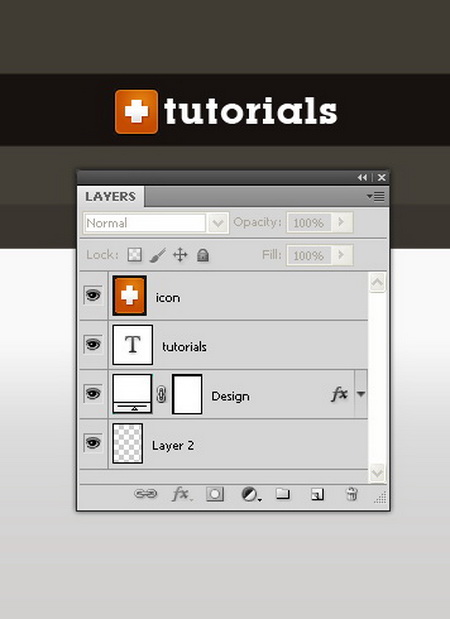
Инструментом Горизонтальный текст  (Horizontal Type Tool) (T) напишите какой-нибудь текст. Я написал “tutorials”. Шрифт – Lubalin. Добавьте иконку и сохраните документ.
(Horizontal Type Tool) (T) напишите какой-нибудь текст. Я написал “tutorials”. Шрифт – Lubalin. Добавьте иконку и сохраните документ.

В группе “Display Content” выберите слой “Content” и дважды кликните на иконке смарт-объекта и вставьте скриншот страницы (просто пример). Измените размер скриншота инструментом Свободное трансформирование (Free Transform) (Ctrl + T) и сохраните документ.

Конечный результат:

Автор: Diego Sanchez
Перевод: Хегай Глеб
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 28
Спасибо!Классный урок!
Открыть! Отличный урок! Я немного по своему! ))
NOT1961, пожалуйста, укажите непонятные предложения!
Отличный в смысле познавательности урок.

Крайне жалко, что автор перевода столь небрежно подошёл к компоновке материала. Местами понять просто невозможно.
Но всё равно огромное спасибо ему за труды.
Спасибо за урок, очень полезный!!))
Спасибо за урок
Прикольно =) спасибо за урок!
Спасибо за урок, в некоторых местах была нечеткость, но это помогло немного по импровизировать и сделать немного своего!
Вот мой вариант
Warner Bros. Pictures LOGO of Professional
Давайте создадим конкурс на лучший LOGO!
Урок супер!!!))) Спасибо.
потрясающая техника! ))
Спасибо за урок! Вот что получилось.
Спасибо за урок!
вот так
Классный урок. спасибо за перевод.
трудоёмкий урок!
Спасибо! Пригодится урок!
СПАСИБО!!!
Да! Запутаешься в слоях! ))
Делала шаг за шагом,не совсем понимая что к чему,но упаковка вроде получилась.
Результат супер!!! Почти как фото, я в шоке. Обязательно попробую.
здоровский урок!
Клево! Сейчас закончу другой урок, и это буду делать!
Результат:
прикольно) пойду порисую)) спасибо))
что-то зачистили уроки по рисованию, в котором я не силен (( что же будем пробовать. Спасибо за урок!