Рисуем листы из блокнота в Фотошоп
Рисуем листы из блокнота в Фотошоп
Сложность урока: Средний
В этом уроке мы будем создавать интересную иллюстрацию с офисными файлами.

Примечание: автор предлагает загрузить psd файл из урока, содержимое которого будет служить фотоновой основой для вашей композиции. Если у вас возникнут проблемы со скачиванием, то вы можете пропустить первые пять шагов, т.к . они не несут особой смысловой нагрузки.

(нажмите на изображение, чтобы увеличить)
Шаг 1: Переходим File - New (Файл - Новый) (CTRL+N). Устанавливаем параметры нового документа, как на скриншоте ниже.
* Ширина: 1222 px
* Высота: 1315 px
* Разрешение: 300

Шаг 2: Пожалуйста, загрузите rar-файл. В архиве вы найдете фоновое изображение, которое я создал в Фотошопе. Теперь у нас есть книга и фон.

Шаг 3: Создаем новую группу Layer - New - Group (Слой - Новый - Группа). В этом уроке мы создадим много слоев, поэтому нам понадобится объединять их в группы, чтобы все было аккуратно упорядочено. Итак, создаем группу и называем ее "Файл_1". Название группы должно быть простым и понятным, чтоб вам было легче ориентироваться на панели слоев.

Шаг 4: После этого, переносим три слоя из архива в группу, как показано ниже.

Шаг 5: Переместив слои, вы можете нажать на маленький серый треугольник возле названия группы, чтобы развернуть/свернуть ее. Когда она свернута (или скрыта), мы имеем больше свободного пространства на панели слоев. Если вам нужно скрыть слои в группе, не нужно кликать на каждом, достаточно скрыть саму папку.

Шаг 6: Теперь нарисуем несколько разделителей, который обычно используется в тетрадях на кольцах, с помощью инструмента выделения.
На панели инструментов Фотошопа выбираем Polygonal Lasso  (Полигональное лассо) (L). C его помощью создаем простое выделение, как у меня. Затем заливаем его цветом с помощью Paint Bucket Tool
(Полигональное лассо) (L). C его помощью создаем простое выделение, как у меня. Затем заливаем его цветом с помощью Paint Bucket Tool  (Заливка) (G).
(Заливка) (G).

Шаг 7: Удалим некоторые области листка. Активируем Eliptical Marquee  Tool (Овальное выделение) (M), создаем выделения и жмем DELETE.
Tool (Овальное выделение) (M), создаем выделения и жмем DELETE.

Шаг 8: Повторяем весь процесс с синим разделителем. Сначала, создаем новый слой (CTRL+SHIFT+N), рисуем выделение и заливаем его синим цветом (#163b57).

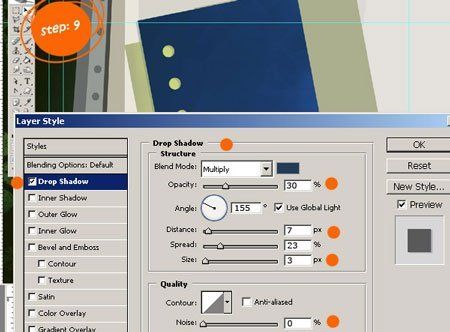
Шаг 9: Теперь нам нужно создать тень. Два раза кликаем по слою с синим разделителем, в появившемся окне выставляем параметры, как показано ниже.

Шаг 10: С этим разделителем мы закончили и, как вы видите, с тенью он стал выглядеть лучше.

Шаг 11: Обратите внимание на лист блокнота. Он создан при помощи группы инструментов выделения "Область", а именно Rectangular Marquee Tool  (Прямоугольное выделение) (M), Область (вертикальная строка) /
(Прямоугольное выделение) (M), Область (вертикальная строка) /  Single Column marquee, Область (Горизонтальная строка /
Single Column marquee, Область (Горизонтальная строка /  Single Row marquee).
Single Row marquee).
Примечание: технику создания листа из блокнота вы сможете найти здесь.

Примечание: обратите внимание, на изображении виден разделитель салатового цвета, он создан по технике синего разделителя.
Шаг 12: Создаем новую группу. Называем ее "Файл_2". Систематизируем все группы, как показано ниже.
Примечание: из изображения видно, что автор создал ещё листы из блокнота и разделитель оражевого цвета. Чтобы сэкономить время вы можете просто скопировать/вставить слои из предыдущей группы, внеся коррекцию в цвет и расположение.

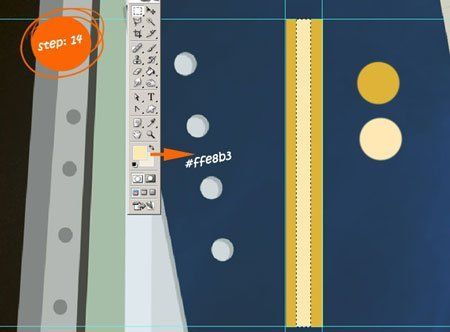
Шаг 13: Теперь я покажу вам, как создать карандаш. Выбираем цвет #e6b23c. Активируем Rectangular Marquee Tool  (Прямоугольное выделение) (M). Зажав клавишу SHIFT, создайте прямоугольное выделение и на новом слое залейте его цветом.
(Прямоугольное выделение) (M). Зажав клавишу SHIFT, создайте прямоугольное выделение и на новом слое залейте его цветом.

Шаг 14: Создайте новое выделение. В этот раз цвет должен быть светлее.

Шаг 15: Таким же образом, используя другие цвета, создайте ластик на карандаше. Нужно еще добавить теней.

Шаг 16: Два раза кликаем по слою с карандашом, чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем параметры, как на скриншоте ниже.

Примечание: дополнительную информацию по созданию карандаша вы сможете найти здесь.
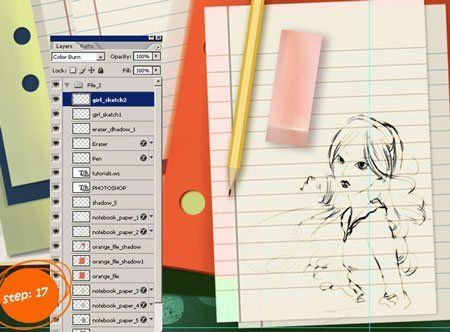
Шаг 17: Сейчас нам нужен простой набросок, который мы поместим на лист бумаги. Вы можете сами нарисовать набросок, либо найти в интернете.
Как вы видете, набросок расположен как бы на листе блокнота, следовательно слой с наброском должен быть поверх слоя с листом из блокнота. А для этого вам понабится немного упорядочить ваши слои, чтоб не запутаться. Далее дублируем (CTRL+J) слой с наброском. Режим смешивания оригинала слоя устанавливаем на Linear Burn (Линейный затемнитель), а для копии - Color Burn (Затемнение основы).

Примечание: чтобы создать ластик вам понадобится палитра розовых оттенков, указанная в шаге 15, инструменты выделения, Затемнитель  /Осветлитель
/Осветлитель  , стиль слоя - Тень.
, стиль слоя - Тень.
Шаг 18: Как вы видите, я закончил создание данной иллюстрации всего с тремя группами (1- фон, 2 - листы блокнота, синий и салатовый разделителем, 3 - оранжевый разделитель, листы из блокнота, карандаш, набросок). Но в каждой из них находится много слоев.

Шаг 19: Переходим на панель слоев и выбираем опцию Flatten (Объединить). Теперь мы имеем всего один слой.

Шаг 20: С иллюстрацией мы закончили, осталось немного поработать на панели слоев. Дублируем слой и устанавливаем режим смешивания самого верхнего на Color Burn (Затемнение основы). В результате темные цвета стали интенсивнее. Еще раз дублируем слой и устанавливаем режим смешивания на Color Burn (Затемнение основы) и Opacity (Непрозрачность) уменьшаем до 22%. И еще раз дублируем слой и устанавливаем режим смешивания на Pin Light (Точечный свет) и Opacity (Непрозрачность) уменьшаем до 13%.

На этом я решил закончить. Я надеюсь, что урок был вам полезен.


Автор: Hatice Bayramoglu
Переводчик: Макс Енин
Ссылка на источник
Источник: www.tuts.3d2dizayn.com
Комментарии 31
Спасибо. Интересно было.
Спасибо за урок
Psd-файл не скачался, так что все рисовала сама. Урок понравился! Спасибо.
Хороший урок. Спасибо.
Простите,не то изображение поместила
Благодарю за урок!)))
Хорошо расписано как и что делать. Результат меня радует.)))
Многому уже на этом сайте научилась,но это первое что осмелилась выложить, так как получилось боле-менее хорошо по сравнению с предыдущими работами по другим урокам.))))
спасибо за урок
Макс, спасибо за урок! Интересно было делать...
не знаю, что было в PSD файле, к уроку, но можно обойтись и без него! Так даже интереснее!
что-то свое
Спасибо! Сделала без исходника с изменениями и дополнениями)))))
пришлось сделать по своему,а так урок интересный!
Спасибо за урок, правда пришлось не много изменить.
Ну вот, получилось очень много самодеятельности. Вся картинка с нуля. В конце только фото добавила вместо наброска.
пришлось без исходника обойтись )) за перевод - спасибо
Спасибо за урок..вот так получилось!
а я по своему интерпретировал
Спасибо за перевод! Решил по своему сделать, раз нету файла! ^_^
я выполнила этот урок,урок замечательный!жалко что работа больно большая для вставки :"(
Интересно, хоть кто-то выполнит этот урок?
Да, жаль)) Нормальный урок пропадает.
ежли кто-нить не даст рабочую ссылку на нужный для урока файл PSD - тема продолжения не получит ) ) переводчику так или иначе - спасибо
Да...скачать невозможно, файл с сайта удалён, а жаль. А без него ведь не сделаешь? Ну пока отложу этот урок ))
Урок интересный! Жаль, что файл невозможно скачать. Макс, спасибо за перевод.
Мммм.Перевод хороший,урок полезный...сделаем позже
за перевод спасибо
Красиво.
Интересный урок!
Урок мне как-то не приглянулся, но за перевод спасибо!
Invalid or Deleted File. НЕвозможно взять файл!!!!!!!!!!!!