Рисуем конверт
Рисуем конверт
Сложность урока: Сложный
В этом фотошоп уроке мы научимся рисовать конверт с маркой, помятыми углами, следом от штемпеля и надписью.
Шаг 1.
Создайте новый документ размером 1600 х 1200 пикс. и разрешением 150 точек на дюйм.
В фоновом слое, создайте радиальный градиент  . Центр градиента сместите ближе к углу документа.
. Центр градиента сместите ближе к углу документа.
В настройках градиента установите начальный цвет - #4a1c00, конечный цвет - #311300

Шаг 2.
Откройте текстуру бумаги в фотошопе.
В этом уроке использовалась эта текстура.
Нажмите Ctrl+A, Ctrl +C, сделайте активным документ с градиентом и нажмите Ctrl +V (так, вы вставите текстуру в основной документ). Нажмите Ctrl +Shift + U, чтобы обесцветить текстуру. Изменим режим наложения слоя (blend mode) на lighten (светлее), и уменьшим непрозрачность до 70%.
С помощью инструмента «Free transform» (свободная трансформация, Ctrl + T) подгоним размер текстуры под размер нашего документа.

Шаг 3.
Теперь вам потребуется текстура холста, перенесите её в основной документ поверх всех слоёв, обесцветьте и, с помощью «Free transform», измените размер текстуры под размер нашего документа, установите непрозрачность 10%, blend mode на Затемнение Основы (Color Burn).

Шаг 4.
Продублируйте ваш фоновый слой (с радиальным градиентом). Перетащите его в панели поверх всех слоев и измените blend mode на Перекрытие (Overlay) с непрозрачностью 70%. Теперь создайте группу, назовите “Background”, выделите все слои и перенесите их в группу (не забудьте разблокировать фоновый слой, чтобы он тоже попал в группу.)

Шаг 5.
Создайте новую группу, назовите «Letter/Письмо». В группе создайте новый слой, на котором с помощью инструмента «Rectangle»  нарисуйте прямоугольник, который впоследствии станет нашим конвертом. Перед этим установите Foreground (цвет переднего плана) - #f2d27d.
нарисуйте прямоугольник, который впоследствии станет нашим конвертом. Перед этим установите Foreground (цвет переднего плана) - #f2d27d.

Шаг 6.
Продублируйте слой с текстурой бумаги, переместите поверх всех слоёв. Blend mode на Hard Light (Жёсткий свет), уровень непрозрачности – 75%.

Шаг 7.
Создайте привязку к слою. Нажмите комбинацию клавиш Ctrl – Alt –G.

Шаг 8.
Зажимая Shift, выделите оба слоя (сделайте их активными) и, используя Free Transform, придайте более интересное положение конверту. Объедините эти слои и переименуйте получившийся слой в “Envelope/конверт”.

Шаг 9.
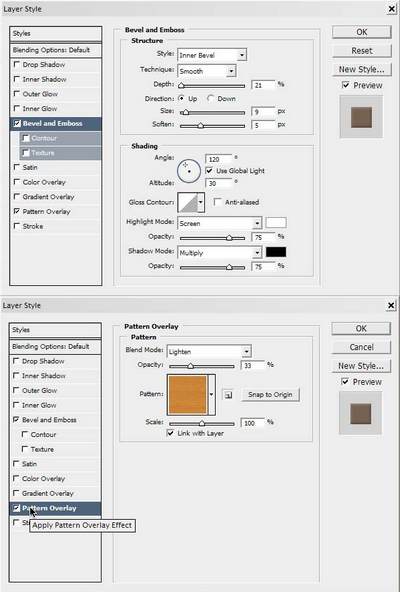
Примените к этому слою стили с настройками, указанными ниже:
Layer Style – Bevel/Emboss (Стиль Слоя – Тиснение): стиль - Внутренний скос, метод – плавный, размер – 9 пикс., смягчение – 5 пикс., Затемнeнность – установки по умолчанию.
Layer Style – Pattern Overlay (Перекрытие узором): режим – Светлее, непрозрачность – 33%, узор из группы Patterns с названием Wood

Шаг 10.
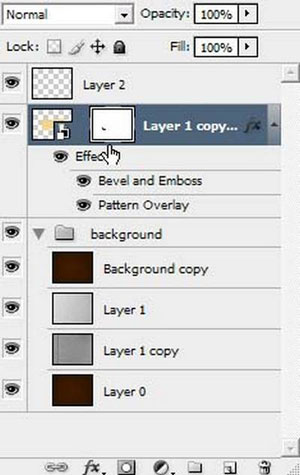
На слое “Envelope” используйте инструмент Polygonal Lasso (Прямолинейное Лассо), чтобы выделить один из углов. Скопируйте выделенное на новый слой. Убедитесь, что на новом слое присутствуют те же стили слоя, что и на “Envelope”.

Шаг 11.
Ctrl + клик на миниатюре нового слоя, чтобы получить выделение. Не удаляя выделение, сделайте активным слой с конвертом и, удерживая Alt, нажмите на иконке «Layer Mask» (Слой-маска).

Шаг 12.
Выберите на палитре слоёв слой с уголком и примените к нему Edit-Transform-Distort (Редактирование –Трансформация – Искажение). Немного растяните слой и переместите немного вниз и вправо относительно конверта.

Шаг 13.
Сделайте активным слой с уголком и повторите шаги 10 – 12 для него. Результат смотрите ниже. Слой-маску, естественно, нужно применить к слою с уголком, а когда будете использовать искажение, то перемещайте новый слой вниз и влево. Шаги 10-12 повторяйте столько раз, сколько посчитаете нужным.

Шаг 14.
Сделайте активными все слои с уголками, объедините их. Теперь выберите инструмент «Smudge» (Палец) и размажьте линию соединения между слоем с углом и конвертом. Слой с углом переименуйте в «Corner/Уголок».

Шаг 15.
Ну что ж. Теперь смотрится намного лучше. Теперь создайте новый слой, примените к нему Edit-Fill (Редактирование-Заливка) Выберите заливку Серый (Gray) – 50%. Blending Mode измените на Overlay. На этом слое мы будем создавать эффект некоторого затемнения и осветления в разных местах.
Назовите этот слой «depth/глубина». Выберите теперь инструмент Кисть  , установите большой размер кисти и низкую степень жесткости. Цвет для кисти используйте чёрный. Так же вы можете снизить «Opacity» (прозрачность) и «Flow» (нажим) кисти до 25%. Пройдитесь этой кистью по верхним краям конверта и верхним краям документа Photoshop. Если на ваш взгляд результат получился слишком мрачным, то вы всегда можете снизить уровень «Opacity» самого слоя.
, установите большой размер кисти и низкую степень жесткости. Цвет для кисти используйте чёрный. Так же вы можете снизить «Opacity» (прозрачность) и «Flow» (нажим) кисти до 25%. Пройдитесь этой кистью по верхним краям конверта и верхним краям документа Photoshop. Если на ваш взгляд результат получился слишком мрачным, то вы всегда можете снизить уровень «Opacity» самого слоя.

Шаг 16.
Теперь займёмся слоем с углом. Выберите кисть маленького размера, мягкую с ещё более низким уровнем «Opacity» и «Flow». Создайте новый слой выберите чёрный цвет и пройдитесь кистью в тех местах, где по- вашему должна быть тень. Поменяйте цвет на белый и нарисуйте «блик» на изломе конверта. Если результат вам кажется грубым, снизьте уровень непрозрачности слоя или слегка размойте его. Объедините слои «Конверт» и «Уголок»

Шаг 17.
Создайте дубликат документа Edit-Dublicate (Редактирование - Создать дубликат). Теперь объедините все слои. Обесцветьте Ctrl+Shift+U. Сохраните дублированный документ в формате PSD, назовите его letter_map.psd Этот документ нам ещё понадобится.
Теперь нужно перенести обесцвеченный слой в основной документ. Выберите инструмент «Move» (перемещение) и зажимая клавишу «Shift» перенесите слой из одного документа в основной (новый слой у вас будет отцентрирован). Скройте дубликат документа.

Шаг 18.
В основном документе на палитре слоёв переместите импортированный слой под слой «depth/глубина». Измените Blending Mode на Multiply (умножение) и измените уровень непрозрачности слоя на ваше усмотрение.

Шаг 19.
Используя инструмент Rectangle (Прямоугольник), нарисуйте длинный и узкий прямоугольник. Продублируйте слой (Ctrl+J) два раза.

Шаг 20.
Выровните слои друг за другом на одной линии. Цвет левого прямоугольника #ff0000, среднего - #dbdbdb, правого - #000e61.

Шаг 21.
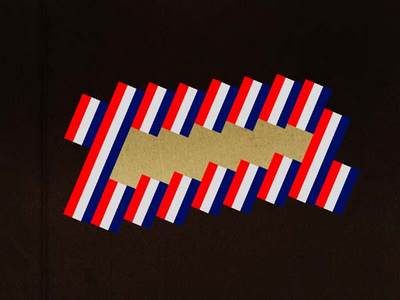
Сделайте активными эти три слоя и, Edit - Free Transform (редактирование - свободное трансформирование) на панели параметров трансформирования установите градус поворота – 22.

Шаг 22.
Удерживая клавишу Alt кликайте и перемещайте выделенные слои по периметру конверта. Желательно, чтобы у вас получались ступеньки. И пусть вас не пугает, что скрылась большая часть конверта. Мы займёмся исправлением изображения в следующем шаге. Просто убедитесь, что углы конверта скрыты достаточно хорошо.

Шаг 23.
Теперь объедините все слои с цветными прямоугольниками. Переименуйте получившийся слой в «border/рамка». Убедитесь, что этот слой находится выше слоя с конвертом, создайте привязку слоя: на палитре слоёв, удерживая ALT щёлкните на границе между слоями «прямоугольники» и «конверт» (Alt+Ctrl+G)
режим смешивания измените на Multiply.

Шаг 24.
Удерживая Ctrl, кликните на миниатюре слоя с конвертом. Select - Transform Selection (выделение – трансформировать выделенную область), подведите курсор к верхнему узлу выделения, удерживая Alt+Shift, потяните курсор немного вниз (чтобы равномерно уменьшить размер выделения). Сделайте активным слой «border» добавьте маску-слоя (установите стандартные цвета – D) нажмите Delete. Теперь у вас действительно получилась рамочка.

Шаг 25.
Теперь сделаем нашу рамочку более реальной. Сделайте активным слой с рамкой. Примените к нему Filter > Distort > Displace (Фильтр-Искажение-Смещение). Установки по умолчанию, жмите ОК. Появится диалоговое окно, в котором вам будет предложено выбрать документ. Вот здесь нам и понадобится созданный дубликат letter_map.psd. Выберите его и жмите ОК.
Этот же эффект можно получить более простым способом. Делаете активным слой с конвертом, заходите в Layer Style (Стиль слоя), ставите галочку напротив Bevel/Emboss (Тиснение), настройки по умолчанию.

Шаг 26.
Создайте новый слой. Используя инструмент Rectangle (Прямоугольник), нарисуйте квадрат, цвет заливки для него #e9e8e8.

Шаг 27.
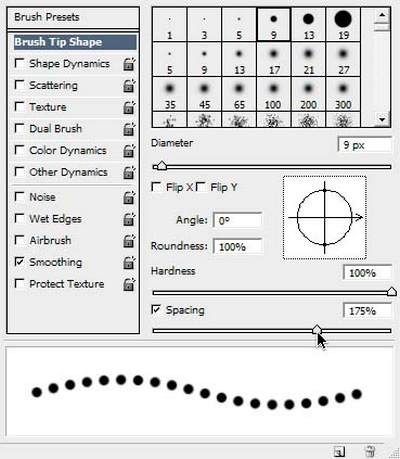
Добавьте к новому слою слой-маску. Выберите инструмент Кисть. Зайдите в палитру кистей (Brush Engine), выберите Brush Tip Shape (Форму отпечатка кисти), поставьте галочку напротив Spacing (Интервалы), установки смотрите ниже:

Шаг 28.
Будем делать марку. Ctrl+клик на миниатюре слоя с квадратом, чтобы получить выделение слоя. Выберите инструмент Rectangular Marquee (Прямоугольное выделение). Щелкните правой кнопкой мыши на слое, выберите Make work pass (создать рабочий контур). Добавьте слой-маску. Нажмите D, чтобы восстановить цвета. Нажмите X, чтобы поменять цвета местами. Выберите инструмент Pen, щёлкните правой кнопкой мыши на слое, выберите Stroke Pass (ободка контура). В появившимся диалоговом окне среди инструментов обводки выберите Brush/Кисть.
Если вы всё сделали правильно, то у вас должен появиться рельеф марки.

Шаг 29.
Продублируйте слой с квадратом, удалите с дубликата маску слоя. Цвет нового квадрата поменяйте на зелёный, чтобы был виден результат. Нажмите Ctrl+T, чтобы применить свободное трансформирование. Зажимая Shift+Alt, равномерно уменьшите масштаб зелёного квадрата.

Шаг 30.
Выберите изображение, которое бы вы хотели поместить на марку, поместите его в основной документ. Если необходимо, то уменьшите масштаб изображения для марки.
Примените Filter- Artistic -Dry Brush ( Фильтр – имитация – сухая кисть). Настройки смотрите ниже.

Шаг 31.
Убедитесь, что изображение активно и находится на палитре слоёв над зелёным квадратом. Создайте привязку слоя.

Шаг 32.
Выделите все слои, из которых состоит марка, объедините их и продублируйте два раза. С помощью Свободной трансформации расположите каждую марку так, словно она небрежно приклеена.

Шаг 33.
Сгруппируйте слои с марками и поместите их под слоем «depth». По желанию, вы можете уменьшить уровень непрозрачности для марок.

Шаг 34.
Создайте новый слой, выберите инструмент Elliptical Marquee (эллиптическое выделение) и получите выделение круга. Нажмите правую кнопку мыши и выберите «Stroke» (Обводка), в появившемся окне поставьте число пикселей на своё усмотрение. (Если контур получился слишком толстым, отмените действие через палитру History (История) и попробуйте снова.

Шаг 35.
Дублируйте слой с кругом несколько раз, уменьшите масштаб для каждого дубликата, ориентируясь на рисунок ниже. (Edit-Transform-Scale)

Шаг 36.
Когда закончите с масштабированием, выберите инструмент Custom Shapes (Произвольная фигура). Выберите фигуру из стандартного набора, которая показана ниже и поместите её в центр круга.

Шаг 37.
Теперь нам понадобится инструмент Line (Линия). Нарисуйте длинную линию, которая будет заходить на самый большой круг. Не забывайте удерживать Shift, если хотите получить строго горизонтальную линию. Нажмите Ctrl+T, чтобы войти в режим свободной трансформации. Передвиньте линию вниз, используя сочетание Shift+стрелка вниз (нажимайте не меньше трёх раз), теперь ОК.

Шаг 38.
Теперь, надеюсь, пальцы у вас развиты достаточно хорошо, нажмите Ctrl+Shift+Alt+T 6-9 раз. Вы получили дубликаты линии на одном слое. Расстояние между линиями зависит от того, сколько раз вы в предыдущем шаге нажали Shift+стрелка вниз.
Воспользуемся Filter - Distort – Wave (Фильтр-Искажение-Волна).

Шаг 39.
Попробуем избавиться от кончиков линий, которые зашли на наш штамп и портят его. Ctrl+клик на миниатюре слоя с самым большим кругом. Не снимая выделение, убедимся, что активным является слой с линиями. Теперь нажимаем Delete. Уже лучше.
Сгруппируем слои: круги, линии, произвольная фигура. Уменьшим масштаб нашего штампа и поместим его в правый верхний угол конверта.

Шаг 40.
Да, кстати, на конверте же надо что-то написать: кому или от кого письмо. Используйте шрифт, который вам по душе.

Шаг 41.
Ну что ж, конверт почти готов. Но для лучшего вида стоит придать конверту потёртый вид. Для этого делаем активным слой с рамкой. Ctrl+клик на миниатюре слоя, получим выделение. Не снимая выделение, создайте новый слой (нажмите D, чтобы восстановить цвета) зайдите Filter–Render–Clouds, Filter–Noise–Add Noise (Фильтр–Рендеринг–Облака, Фильтр–Шум–Добавить шум). Режим смешивания на Lighten (Замена светлым). Снизьте уровень непрозрачности для слоя.
И смотрим что у нас вышло:

Автор: Rafik Massoud
Источник: www.psdtuts.com
Комментарии 45
Спасибо
Очень хорошо!
Евгения, спасибо за урок!
Спасибо!За красивый урок!
Спасибо за урок!
Очень интересно, спасибо!
Очень интересный урок.И познавательный.
Интересный урок!
Полезный урок.Спасибо.
Спасибо Евгению! Урок почти понятен. Иногда делала по своему. А вообще-то урок познавательный. И красивый получается старый конвертик.
Спасибо за урок.Вот только загинать уголок что то не захотелось.
Какой урок. Аж голова к концу закружилась. Спасибо!))
Увлекательно!))
фух
тяжеленький урок)
спасибо)) только вот последний шаг не получился..
А потом взять этот рисунок распечатать и положить в письмо и отправить друзьям)
Мне понравилось!
Спасибо. Вот мой конвертик.
Всем спасибо. Доходчиво...
Спасибо!
спасибо
пастух,
интересно причем здесь ваша работа!!?
спасибо за урок. Ну оочень длинным он мне показался, делала его в несколько заходов. Зато подробно. С послед шагом че то не справилась. Вот мое письмо.
Спасибо Guess за полезный совет, очень пригодился. Надеюсь дойду до конца, урок прикольный.
Большое спасибо! Отличный урок, вот результат моей работы
блииин!!! рисовала-рисовала, фиг знает сколько часов, нарисовала!! хотела добавить в коммент и как-то случайно удалила(((((((((((( ыыы...а так красиво было((((((((
текстура не скачалсь пришлось сделать таким образом Для имитации текстуры ?холста выбираем Filter > Texture > Texturizer > Canvas (?Фильтр - Текстура - Текстуризатор - Холст).
оч реалистично