Рисуем иконку щита в Фотошоп
Рисуем иконку щита в Фотошоп
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- # Комментарии
В этом уроке мы нарисуем сияющий щит в Фотошопе с нуля. Щиты широко применяются в рекламных объявлениях в Интернете. Они представляют собой символ уверенности, надёжности, защиты. Идея использования щита – вызвать у покупателей или пользователей положительные ассоциации о продукте или услуге.
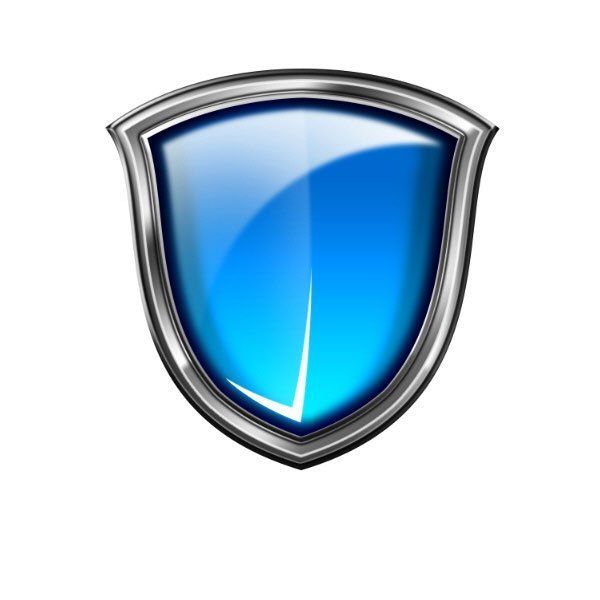
Конечный результат:

Шаг 1
Создайте новый документ в Фотошопе с параметрами, показанными на скриншоте. Сохраните его под именем «Shield.psd». В процессе работы рекомендуется сохранять свой проект (Ctrl + S), чтобы не потерять изменений.

Шаг 2
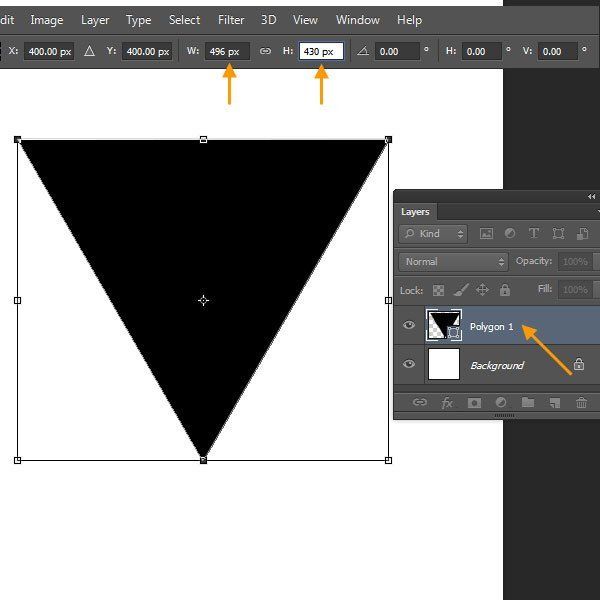
Выберите инструмент Многоугольник (Polygon Tool) (U). На верхней панели задайте 3 сто

роны и нарисуйте чёрный треугольник, как показано на скриншоте.
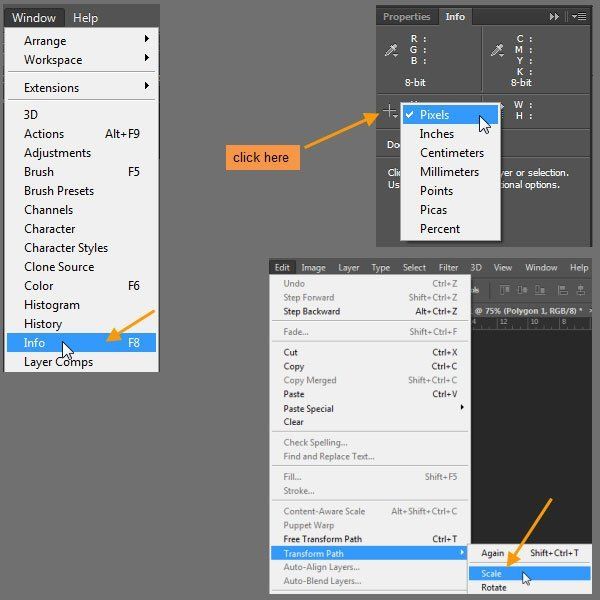
Откройте панель Инфо (Окно > Инфо) (Window > Info). Кликните на иконке плюса (+) и выберите Пиксели (Pixels) как единицу измерения. На панели инструментов выберите слой с треугольником и инструмент Перемещение (Move Tool) (V). После этого перейдите в меню Редактирование > Трансформирование контура > Масштаб (Edit > Transform Path > Scale).

На верхней панели введите следующие значения ширины и высоты:

Теперь нужно расположить треугольник прямо в центре холста. Для этого выберите слой треугольника и фона. На верхней панели нажмите на кнопки выравнивания по вертикальным и горизонтальным центрам.
Работать с векторными фигурами очень удобно из-за возможности изменить их формы при помощи якорных точек. Далее Вы увидите, как мы превратим треугольник в щит, используя всего 3 якорные точки.

Шаг 3
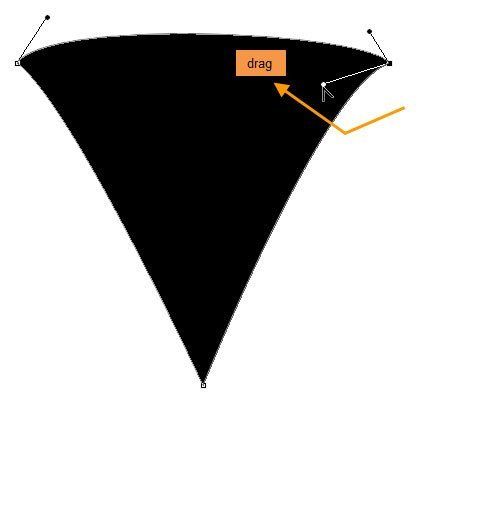
Выберите инструмент Угол (Convert Point Tool) и наведите курсор на левый верхний угол треугольника. Указатель сменится на белую стрелку, а это значит, что инструмент сменился на другой – Выделение узла (Direct Selection Tool) (A). Дело в том, что инструмент Угол (Convert Point Tool) виден только тогда, когда выделена хотя бы одна якорная точка. Поэтому сначала выделите левую верхнюю точку.

Как только точка будет выделена, снова наведите курсор на неё и увидите, что он сменится на перевёрнутую букву V. Это и есть указатель инструмента Угол (Convert Point Tool). Кликните на якорной точке и потяните мышь вправо вверх. У якорной точки появятся два рычажка. Как Вы поняли, этим инструментом в Фотошопе создают изогнутые линии. Рычажки нужны для того, чтобы направлять линии, образующие угол. Их можно контролировать через точки на концах. После того, как вы создали изогнутую линию, переключитесь на инструмент Выделение узла (Direct Selection Tool) (A). Им будет удобнее пользоваться и безопаснее.

Сейчас у Вас по-прежнему должен быть выбран инструмент Угол (Convert Point Tool). Зажмите клавишу Alt и потяните нижний рычажок вправо вверх.

Шаг 4
Инструментом Угол (Convert Point Tool) создайте изгиб в правом верхнем углу треугольника.

Удерживая Alt, потяните нижний рычажок влево вверх.

Шаг 5
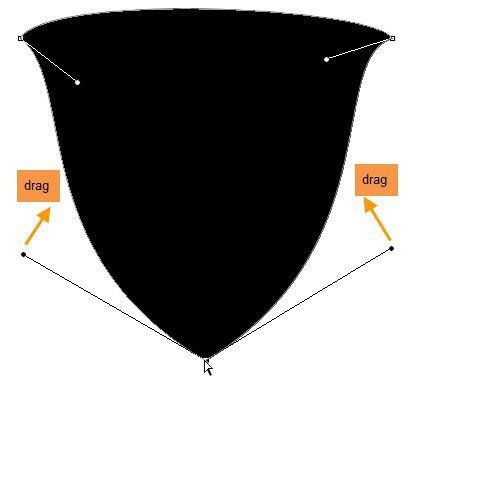
Теперь займитесь нижним углом.


Теперь можно переключиться на инструмент Выделение узла (Direct Selection Tool) (A), так как все углы были сглажены. Этим инструментом мы продолжим изменять форму щита.

Вам нужно получить следующую форму:

Шаг 6
Назовите слой с фигурой «shield outer». Кликните на нём правой кнопкой мыши и выберите пункт Растрировать слой (Rasterize Layer). После растеризации Вы больше не сможете изменять форму фигуры.

Шаг 7
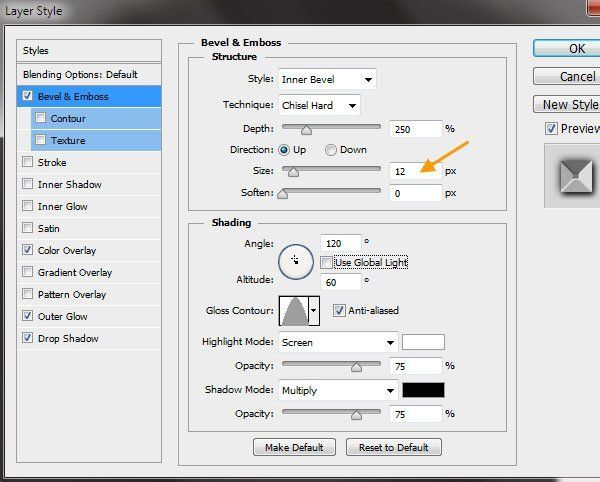
Сейчас мы добавим несколько стилей, которые сделают щит сияющим и металлическим. Кликните дважды на слое «shield outer» и настройте стили так:
Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение.
Примечание переводчика: переведены только текстовые значения параметров, так как параметры, имеющие цифровые значения, остаются на своих местах независимо от языка программы.

Выберите контур Кольцо (Ring):

Контур (Contour): контур Полукруг (Half Round).

Шаг 8
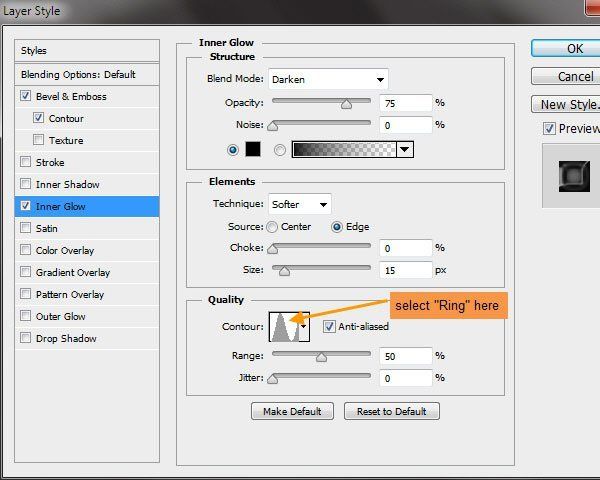
Теперь настройте стиль Внутреннее свечение (Inner Glow): Режим – Замена тёмным, Метод – Мягкий, Контур – Кольцо (Ring).

Шаг 9
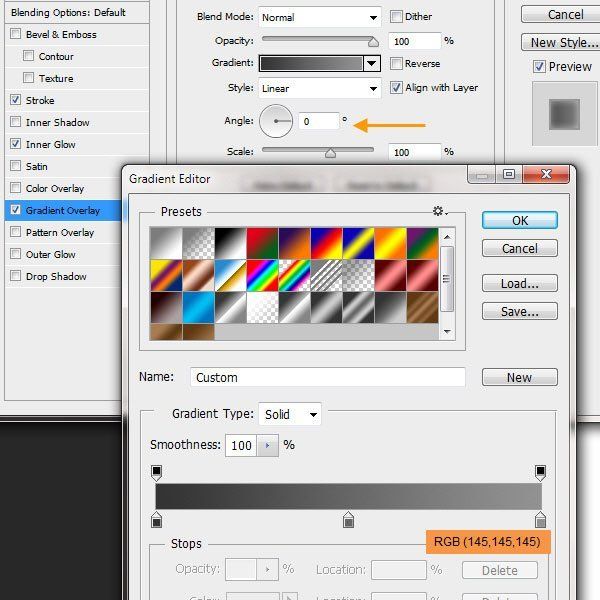
Следующий стиль - Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.

Откройте Редактор градиента (Gradient Editor). На градиентной цветовой полоске кликните на середине, чтобы добавить новую контрольную точку цвета. Как только появится новая точка и будет выделена, Вам станут доступны параметры Цвет (Color) и Позиция (Location). Кликните на цвете параметра Цвет (Color), чтобы открыть Редактор цвета (Color Picker). Там Вы сможете ввести RGB код цвета. Чтобы удалить контрольную точку цвета, кликните ней и потяните мышь вверх или вниз.

Добавьте две контрольные точки на градиентную полоску.

Результат после применения стилей:

Шаг 10
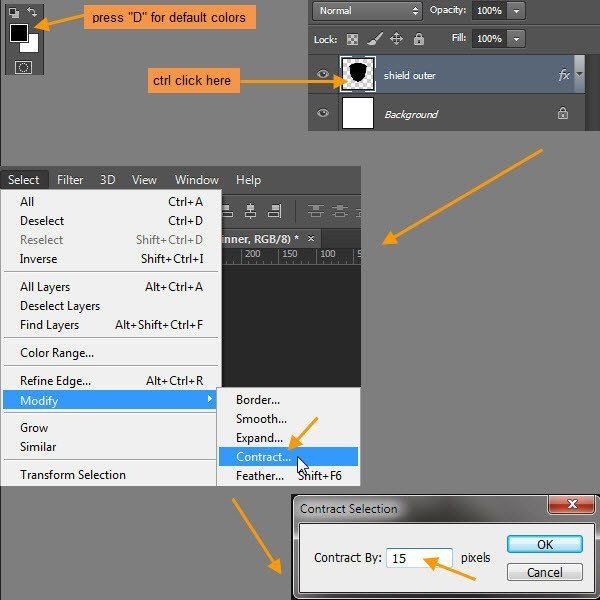
Установите цвета по умолчанию (D). Выделите слой с формой щита (удерживая Ctrl, кликните на миниатюре слоя). Сожмите выделение на 15 пикселей через меню Выделение > Модификация > Сжать (Select > Modify > Contact).

Шаг 11
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте выделение чёрным цветом (Alt + Backspace).

Уберите выделение и назовите слой «shield base mid» .

Шаг 12
К слою «shield base mid» примените следующие стили:
Внутреннее свечение (Inner Glow): Режим – Осветление, Метод – Мягкий, Контур – По Гауссу.


Шаг 13
Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.


Шаг 14
Внешнее свечение (Outer Lower): Режим – Осветление, Метод – Точный.

Результат:

Шаг 15
Выделите слой «shield base mid», создайте новый слой «shield inner» и сожмите выделение на 15 пикселей. Заполните его чёрным цветом.

Шаг 16
К слою «shield inner» примените следующие стили:
Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Контур – По Гауссу, Режим подсветки – Осветление, Режим тени – Умножение.

Контур (Contour): Полукруг (Half Round).

Шаг 17
Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.


Шаг 18
Внешнее свечение (Outer Glow): Режим – Умножение, Метод – Мягкий, Контур – Кольцо.

Результат:

Шаг 19
Выделите слой «shield inner». Создайте новый слой «shield core» и сожмите выделение на 6 пикселей. Заполните его цветом RGB (0, 114, 188).

Шаг 20
Примените следующие стили к слою «shield core»:
Внутреннее свечение (Inner Glow): Режим – Умножение.

Глянец (Satin): Режим – Осветление основы.

Наложение градиента (Gradient Overlay):



Шаг 21
Синяя часть щита должна отражать свет. Сейчас мы создадим блик на щите. Все слои отражения будут иметь в названии слово «refl». Выделите слой «shield core», сожмите выделение на 15 пикселей, создайте новый слой refl left mid и заполните выделение белым цветом.

Шаг 22
Уберите выделение (Ctrl + D). Инструментом Овальная область (Elliptical Marquee Tool) (M) создайте выделение, показанное на скриншоте.

Шаг 23
Теперь нужно выделить оставшуюся часть левой половины белой формы. Выберите инструмент Лассо (Lasso Tool) (L), зажмите клавишу Shift и добавьте к выделению то, что находится слева.

Шаг 24
Инвертируйте выделение (Ctrl + Shift + I).

Нажмите Delete, чтобы удалить правую половину белой формы.

Шаг 25
Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur).

Шаг 26
Вы по-прежнему должны находится на слое «refl left mid». Добавьте к нему маску.

Белый цвет маски означает, что содержимое слоя полностью видно. Чёрный цвет на маске скрывает участки слоя. Сейчас мы создадим плавный переход между синим щитом и белым бликом.
Выберите мягкую кисть с 50% непрозрачностью, убедитесь в том, что маска активна и начните закрашивать белую область от левого края. Чтобы вернуть белую заливку, смените цвет на кисти на белый. Маска не влияет на пиксели слоя, поэтому относится к разряду безвредных средств Фотошопа.

Шаг 27
Выберите инструмент Перемещение (Move Tool) (V). Затем уменьшите непрозрачность слоя до 24%.

Шаг 28
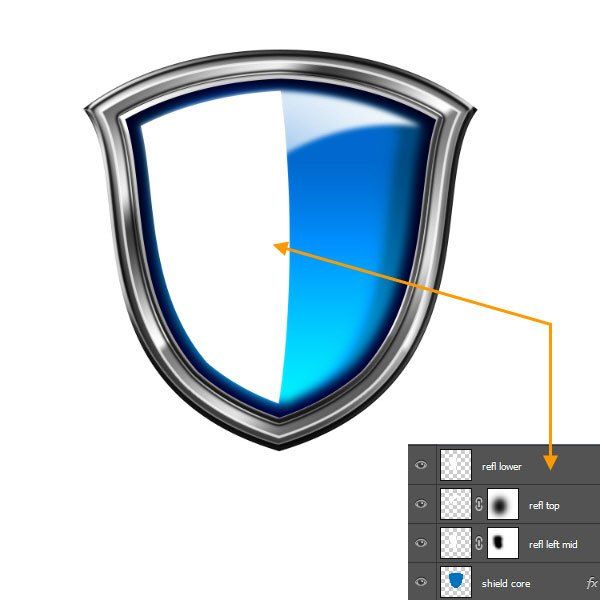
Создайте новый слой «refl top». На нём мы создадим ещё один блик таким же способом, как и первый.

Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 3 пикселя.

Добавьте маску и мягкой кистью сотрите часть заливки.

Шаг 29
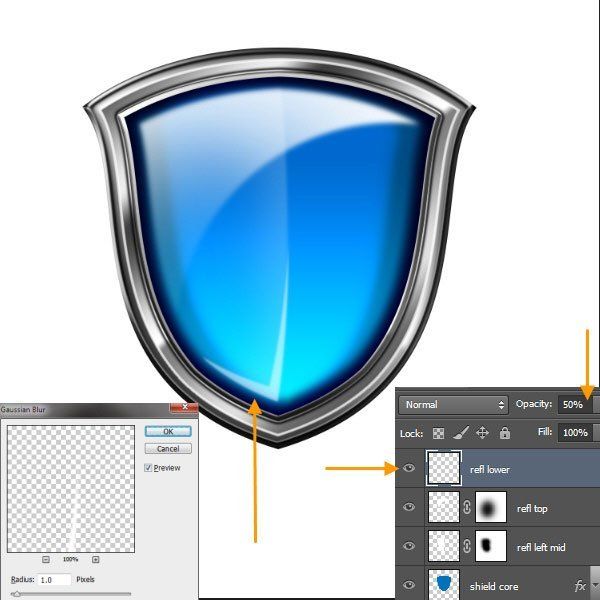
Выделите слой «shield core», создайте новый слой «refl lower» и залейте выделение белым цветом. Удалите правую половину заливки.

Выделите слой «refl lower», выберите любой инструмент выделения, кликните правой кнопкой мыши на холсте и выберите пункт Трансформировать выделенную область (Transform Selection).

Кликните правой кнопкой мыши на холсте ещё раз и выберите режим Искажение (Distort). Потяните угловые точки, как показано на скриншоте, чтобы изменить форму выделения.

Нажмите Enter, чтобы применить изменения. Удалите выделенную часть (Delete).

Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 1 пиксель. Уменьшите непрозрачность слоя до 50%.

Шаг 30
Создайте ещё два слоя: «refl left side» и «refl right side». Нарисуйте блики на по бокам.

Примените тот же фильтр размытия и уменьшите непрозрачность до 50%. На этом мы закончили создание бликов.

Шаг 31
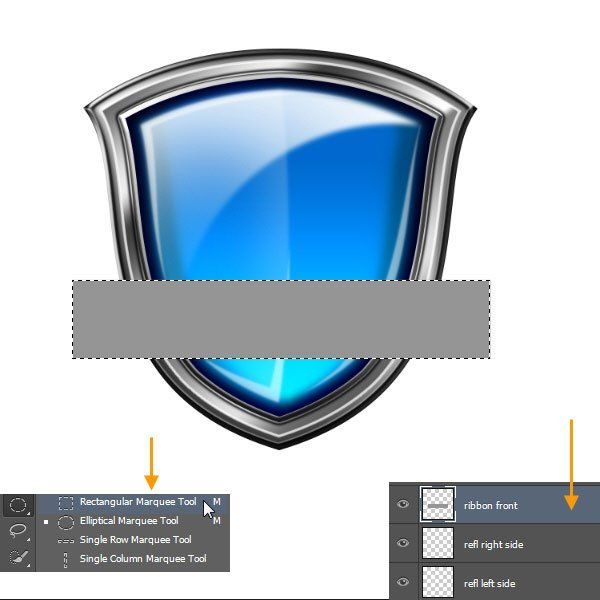
Создайте новый слой «ribbon front» над слоем «refl right side». Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение в форме небольшой полоски и заполните его 50% серым цветом.

Активируйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp).

На верхней панели выберите тип деформации Арка (Arch).

Потяните верхнюю точку сетки вниз, чтобы изогнуть полоску в другую сторону. Нажмите Enter, чтобы применить изменения.

Шаг 32
К слою «ribbon front» примените следующие стили:
Обводка (Stroke): Положение – Внутри, Режим– Нормальный, Тип обводки – Цвет.

Шаг 33
Внутреннее свечение (Inner Glow): Режим – Осветление, Метод – Мягкий.

Шаг 34
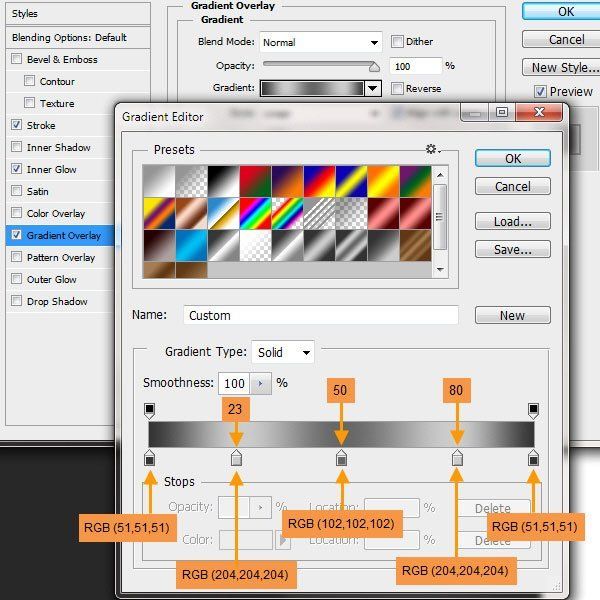
Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.



Шаг 35
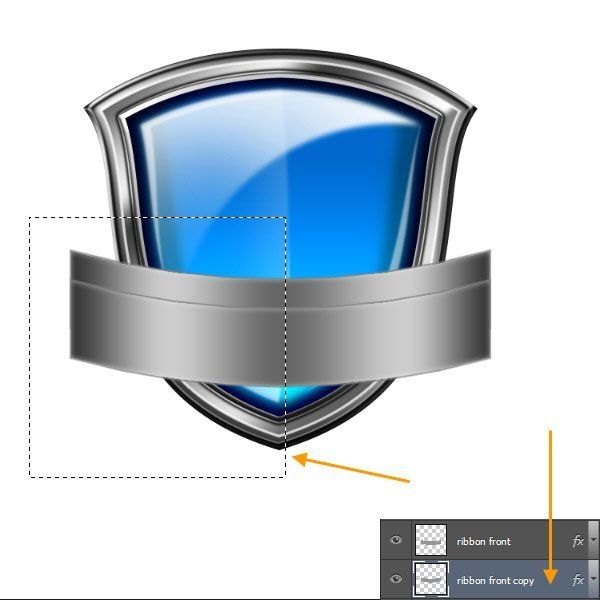
Создайте копию слоя «ribbon front» и опустите её под оригинал. Инструментом Перемещение (Move Tool) (V) сдвиньте слой на холсте на несколько десятков пикселей вверх.

Шаг 36
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите левую половину полоски.

Шаг 37
Вырежьте выделенную часть на отдельный слой (Слой > Новый > Вырезать на новый слой (Layer > New > Layer via Cut). Расположите две половинки, как показано на скриншоте.

Шаг 38
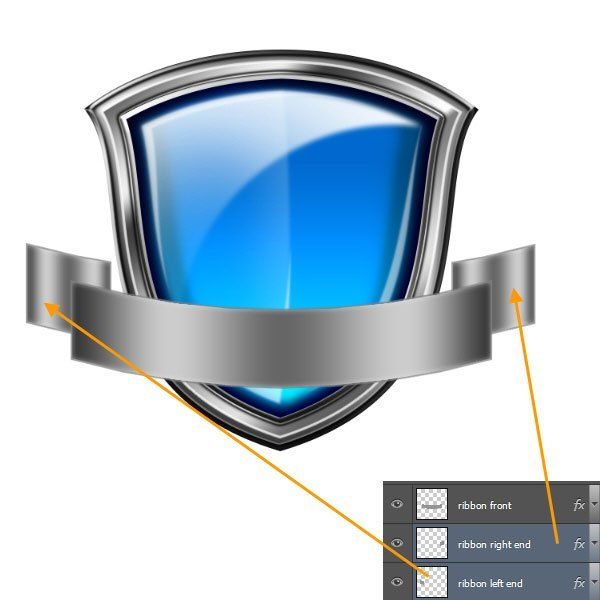
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) обрежьте правую и левую полоски. Назовите слои «ribbon left end» и «riboon right end».

Шаг 39
Измените стиль градиента слоя с левой частью полоски «ribbon left end».


Шаг 40
Измените угол градиента для слоя «ribbon right end».


Шаг 41
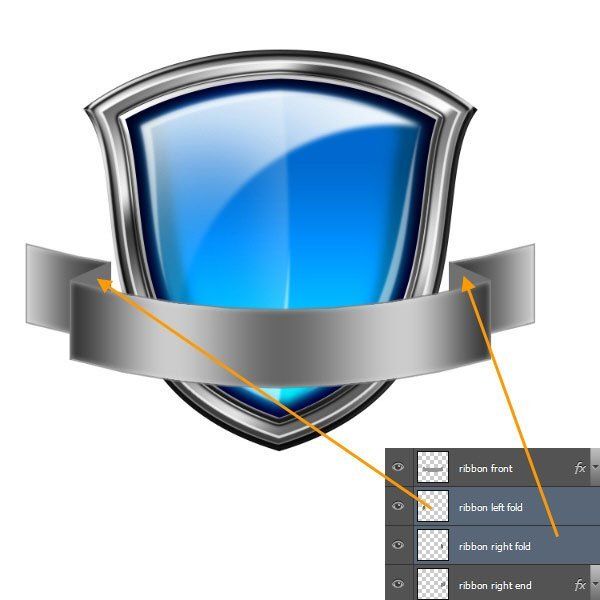
Сейчас мы соединим части ленты. Создайте два слоя: «ribbon left fold» и «ribbon left fold». Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте полоску и измените её форму в режиме Искажение (Distort). Соедините фронтальную часть ленточки с задними.

Сейчас мы скопируем стили. Кликните правой кнопкой мыши на иконке fx у слоя «ribbon left end». Выберите пункт Скопировать стиль слоя (Copy Layer Style). Затем кликните на слое «ribbon left fold» и выберите пункт Вклеить стиль слоя (Paste Layer Style). Таким же способом скопируйте стили правого конца ленты на соединительную часть.

Шаг 42
Измените настройки градиента слоя «ribbon left fold»:

Шаг 43
Настройки градиента слоя «ribbon right fold».


Шаг 44
Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) создайте треугольное выделение на конце ленты.

Шаг 45
Нажмите Delete, чтобы сделать вырез. Сделайте то же самое на правой стороне.

Шаг 46
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите «PREMIUM QUALITY». Шрифт «Times New Roman» размером 48pt. Примените деформацию Арка (Arch) и измените изгиб.

Шаг 47
К текстовому слою примените следующие стили:
Тиснение (Bevel & Emboss): Стиль - Контурное тиснение, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение.

Контур (Contour):

Шаг 48
Наложение цвета (Color Overlay):

Шаг 49
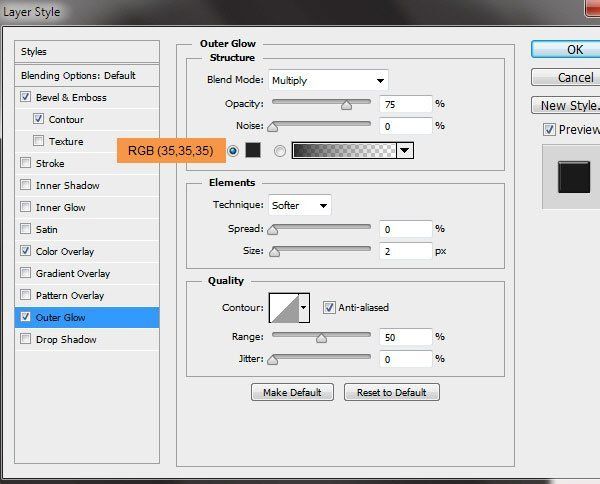
Внешнее свечение (Outer Glow): Режим – Умножение, Метод – Мягкий.

Шаг 50
Уменьшите непрозрачность слоя «refl top» до 50%.

Шаг 51
Создайте новый слой над предыдущим текстовым и напишите на нём «PSD». Шрифт «Times New Roman» размером 122pt, цвет – чёрный. Примените следующие стили:
Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Жёсткая огранка, Режим подсветки – Осветление, Режим тени – Умножение, Контур – Конус.

Наложение цвета (Color Overlay):

Внешнее свечение (Outer Glow): Режим – Умножение, Метод – Мягкий.

Отбрасывание тени (Drop Shadow): Режим – Умножение.


Шаг 52
Выберите инструмент Произвольная форма (Custom Shape Tool) (U) и на верхней панели выберите звезду.

Шаг 53
Нарисуйте звезду над словом «PSD». Скопируйте стили со слоя «PSD» на звезду. Измените настройки стиля Тиснение.

Шаг 54
Отбрасывание тени (Drop Shadow):

Назовите слой «star mid».

Шаг 55
Создайте две копии слоя «star mid» и назовите их «star left» и «star right». Уменьшите эти звёзды и расположите справа и слева.

Шаг 56
Выделите слой «ribbon front». Затем создайте два слоя: «ribbon front left refl» и «ribbon front right refl» над слоем «PREMIUM QUALITY». Инструментом Овальная область (Elliptical Marquee Tool) (M) вырежьте центральную часть полоски и заполните оставшиеся участки белым цветом.

Уменьшите непрозрачность белой заливки до 50%.

Шаг 57
Выделите слой «shield outer» и создайте новый слой «shield shadow» под ним. Залейте выделение чёрным цветом. Активируйте режим Свободное трансформирование (Ctrl + T) и уменьшите высоту, как показано ниже.

Шаг 58
Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 10 пикселей. Уменьшите непрозрачность до 70%.

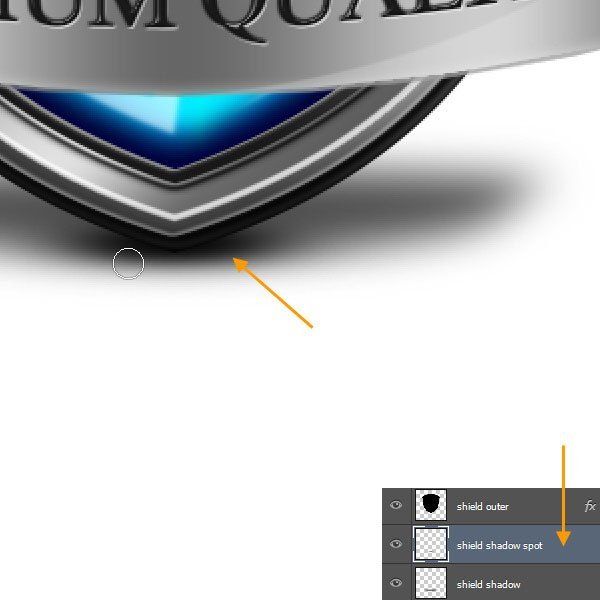
Шаг 59
Под слоем «shield outer» создайте новый слой «shield shadow spot». Выберите мягкую кисть с 50% непрозрачностью и нарисуйте тень прямо под остриём щита.

Шаг 60
Сейчас создадим тень от ленты. Выделите слой «ribbon front». Добавьте к выделению содержимое слоёв «ribbon left fold», «ribbon right fold», «ribbon right end» и «ribbon left end» (Ctrl + Shift + клик на миниатюре слоя).

Шаг 61
Создайте новый слой над слоем «shield shadow spot» и назовите его «ribbon shadow». Залейте выделение чёрным цветом. Опустите тень под ленту.

Шаг 62
Уменьшите высоту тени.

Шаг 63
Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 4 пикселя.

Шаг 64
Уменьшите непрозрачность тени от ленты до 30%. После наложения теней общая область получилась слишком тёмной. Такое случается, когда Вы накладываете два слоя с уменьшенной непрозрачностью.

Шаг 65
Добавьте маску к слою с тенью от ленты. Мягкой кистью ослабьте тень от ленты на краях и там, где происходит наложение теней.

Шаг 66
Теперь мы создадим ещё одну тень на щите. Создайте новый слой «shield base mid shadow left» над слоем «shield base mid». Выделите слой «shield base mid», исключите из выделения слоя «shield inner» (Ctrl + Alt + клик). Сожмите выделение на 3 пикселя и заполните его чёрным цветом.

Шаг 67
Создайте две копии слоя «shield base mid shadow left» и назовите их «shield base mid shadow top» и «shield base mid shadow right».

Шаг 68
Выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L) и создайте выделение, показанное на скриншоте. Нажмите Delete, чтобы разделить три части тени.

Шаг 69
Сделайте то же самое для двух других слоёв:


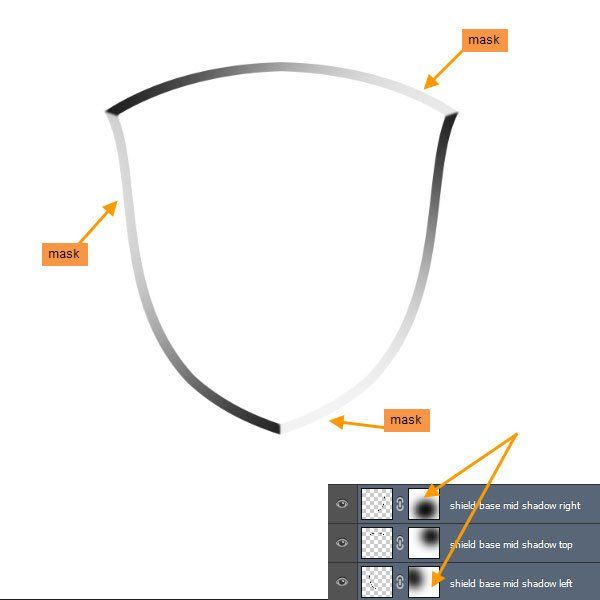
Шаг 70
Добавьте маску к каждому из трёх слоёв тени. Выберите мягкую кисть с 50% непрозрачностью и закрасьте тени, как показано на скриншоте. Такая неравномерная яркость создаст объём.

Уменьшите непрозрачность всех трёх слоёв до 70%.

Шаг 71
Мы почти закончили. Над фоновым слоем создайте новый слой «bg grd» и примените к нему следующие стили:
Внутренняя тень (Inner Shadow):

Шаг 72
Внутреннее свечение (Inner Glow):

Шаг 73
Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Радиальный.



Конечный результат:

Автор: Ken Smith
Перевод: Stark
Источник: photoshopstar.com
Комментарии 39
Не совсем так, как хотелось, но всё же что-то получилось. Спасибо за урок!
спасибо
Спасибо!
Спасибо
Мой щит
Честно сказать...отвратительно нудно и противно...Хотя кое что полезно
Очень интересно, спасибо большое !
Спасибо за урок!
Спасибо за урок!
Спасибо за урок, все очень классно, а с внешним свечением еще круче получается
Супер классный эффект!
Спасибо!
Спасибо за урок:) Было сложно но очень и очень интересно:)
Очееень трудно!
Спасибо за урок!
спасибо!
спасибо!
Моя работа
спасибо за урок
Очень интересно, спасибо!
Спасибо за урок
Спасибо за интересный урок! Намучилась изрядно. Было сложно, но захватываюшее.
Мой вариант щита)
Спасибо за урок!
спасибо
Вроде получилось.
Спасибо)было интересно делать!
Рисуем иконку щита в Фотошоп. Спасибо.
Большое спасибо за урок
Спасибо за урок!