Рисуем геометрическую текстуру в Фотошоп
Рисуем геометрическую текстуру в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать трехмерную бесшовную текстуру с геометрическими элементами.

1. Создание документа
Шаг 1
Создам новый файл размером 600 х 1000 пикселей.

Шаг 2
Переходим View - Snap (Просмотр - Привязка), чтобы активировать привязку.

Затем View - Show - Grid (Просмотр - Показать - Сетка).

Теперь рабочее полотно должно выглядеть вот так:

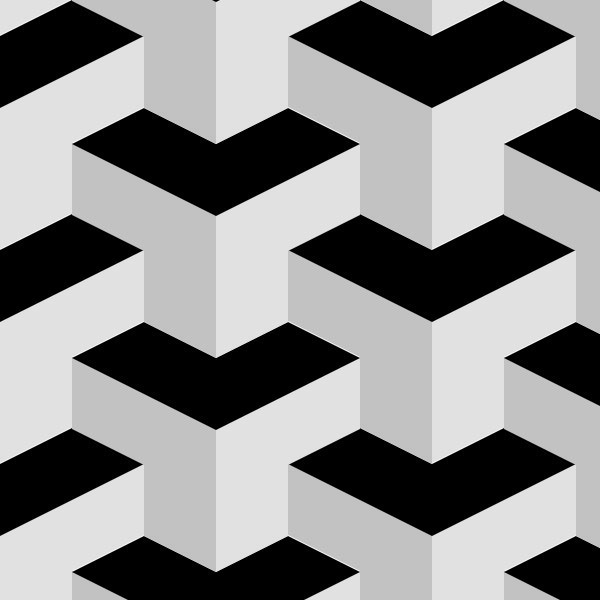
2. Создание геометрического элемента
Шаг 1
Активируем Rectangle Tool  (U) (Прямоугольник) и рисуем квадрат, как показано ниже (цвет #e1e1e1). Положение элемента не имеет значения.
(U) (Прямоугольник) и рисуем квадрат, как показано ниже (цвет #e1e1e1). Положение элемента не имеет значения.



Шаг 2
Активируем Direct Selection Tool  (A) (Частичное выделение).
(A) (Частичное выделение).

Хватаем два правых узелка и перемещаем их вверх, как показано ниже.

Шаг 3
Дважды дублируем элемент (Command/Ctrl+J) и размещаем копии, как показано ниже. Убедитесь, что между элементами нет просветов! Отключите сетку, чтобы проверить.


Переименовываем эти слои.

Шаг 4
Выделяем все три слоя и дублируем, перетащив на иконку Create a New Layer (Создать новый слой) на панели слоев.

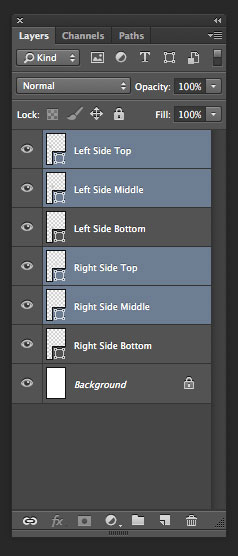
Переименовываем слои.

Выделяем все три слоя "Left Side..." и переходим Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).

Размещаем элемент, как показано ниже, используя инструмент Move Tool  (V) (Перемещение).
(V) (Перемещение).

Активируем Direct Selection Tool  (A) (Частичное выделение) и меняем цвет левых элементов на #c2c2c2.
(A) (Частичное выделение) и меняем цвет левых элементов на #c2c2c2.

Выделяем верхний ряд элементов, затем дублируем их и переименовываем.


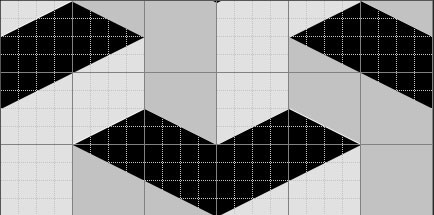
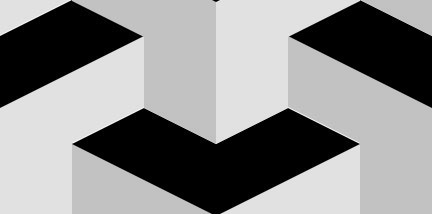
Меняем цвет элементов на черный и размещаем, как показано ниже.

Активируем Direct Selection Tool  (A) (Частичное выделение) и удаляем узелки в самых верхних углах крайних элементов, как показано ниже.
(A) (Частичное выделение) и удаляем узелки в самых верхних углах крайних элементов, как показано ниже.


3. Создание текстуры
Шаг 1
Группируем все слои.

Дублируем группу столько раз, чтобы покрыть элементами небольшую область рабочего полотна.


Шаг 2
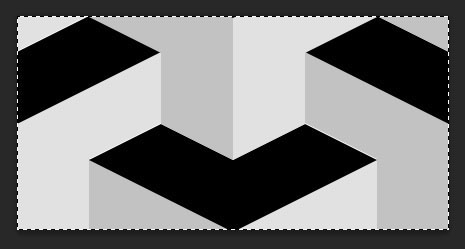
Активируем Crop Tool  (C) (Кадрирование) и вырезаем часть текстуры, как показано ниже.
(C) (Кадрирование) и вырезаем часть текстуры, как показано ниже.




4. Сохранение новой текстуры
Шаг 1
Вырезав кусок текстуры, жмем Command/Ctrl+A, чтобы выделить весь документ, затем переходим Edit - Define Pattern (Редактирование - Определить узор).


Вводим название текстуры.

Шаг 2
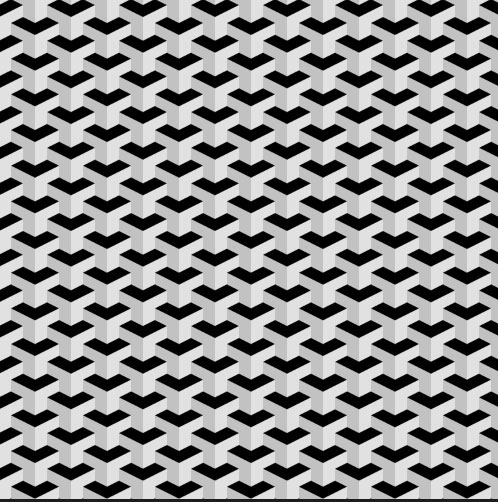
Теперь мы можем залить документ нашей новой текстурой. Создаем новый файл любого размера (в уроке использован размер 3000 х 3000 пикселей). Жмем Command/Ctrl+A, чтобы выделить весь документ.

Шаг 3
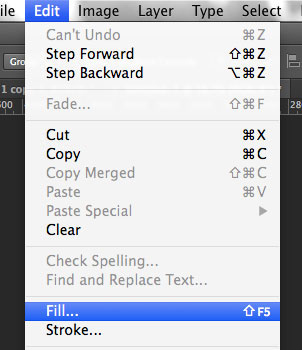
После этого переходим Edit - Fill (Редактирование - Заливка).

В выпадающем меню выбираем Pattern (Узор), затем в Custom Pattern (Заказной узор) находим нашу текстуру и жмем OK.

Весь документ должен автоматически заполниться текстурой.

Шаг 4
Если на этапе создания элемента текстуры вы сделали все правильно и просветов нет, то работу можно считать успешно законченной. В противном случае вам придется все переделывать.




Автор: Grant Friedman
Переводчик: Daewon
Источник: design.tutsplus.com
Комментарии 28
спасибо за урок
Спасибо, отличный урок. CS6:
Спасибо.
Спасибо))
Спасибо)
Немного "украсила" работу.
Спасибо за урок!
чуть по другой методике....
Спасибо!! Очень увлекательно.
Спасибо
Не смогла удержаться, считайте закрепление материала
Спасибо за урок и перевод
Спасибо за урок
Спасибо за урок и перевод.
Моя работка))
Моя работка)))
Урок простой и полезный, очень нужный! Спасибо!
очень понравилось, спасибо)
Спасибо за интересный урок.
Спасибо за урок)
Спасибо за перевод и урок, было интересно.
А вот ещё вариант.
Спасибо за урок!
Спасибо, хороший урок!
Спасибо за урок! Всегда пригодится.
У меня такой вырвиглаз))) Спасибо!
Спасибо за урок.Сделала себе пару текстур.
Спасибо за урок!Светлана, спасибо за помощь, как всегда-быстро и четко!!!
Спасибо за урок! Замучался с обрезкой изображения, чтобы подогнать под 100 кб.