Рисуем футболку в Фотошоп
Рисуем футболку в Фотошоп
Сложность урока: Средний

Привет! Вот и лето пришло. А летом футболка – вещь незаменимая. Конечно, обычный человек пойдет в магазин и футболочку купит, но настоящий фотошопер денежки свои просто так на ветер выбрасывать не станет. Он сядет за комп, соберется мыслями и нарисует такое, что Гуччи с Армани отдыхают. Не верите? Сейчас убедитесь сами. Поехали!
Вот, что должно у нас получиться:

Рисуем футболку:
Шаг 1. Для начала создайте новый документ с размерами 600 на 600 пикселей:

Шаг 2. Активируйте Polygonal Lasso Tool  (многоугольное лассо) и сделайте выделение, как на моем рисунке. Я поставил радиус растушевки (feather) 0.3 пикселя, чтобы сделать контур будущей футболки не слишком резким. Все – таки мы делаем имитацию ткани.
(многоугольное лассо) и сделайте выделение, как на моем рисунке. Я поставил радиус растушевки (feather) 0.3 пикселя, чтобы сделать контур будущей футболки не слишком резким. Все – таки мы делаем имитацию ткани.

Шаг 3. Установите цвет переднего плана (foreground color) #CFCDD0.

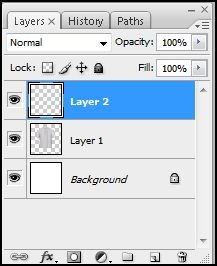
Шаг 4. Откройте новый слой (Ctrl+Shift+N или Layer > New > Layer).

Шаг 5. Залейте выделенную область цветом #CFCDD0. Вы можете или нажать Alt+Backspace или зайти в Edit > Fill ( редактирование – заливка).

Шаг 6. Активируйте Burn Tool  (затемнитель). Для этого можно просто нажать клавишу “O”.
(затемнитель). Для этого можно просто нажать клавишу “O”.

Шаг 7. Внимание! Сначала посмотрите на картинку и затемните только те места, который я выделил оранжевыми линиями.

Шаг 8. Зайдите в Filter > Noise > Add Noise (фильтр – шум – добавить шум). Поставьте следующие настройки:

Шаг 9. Опять активируйте многоугольное лассо и сделайте выделение, как на рисунке. Но до этого зайдите в Select > Modify > Feather (выделение – модификация –растушевка) и поставьте радиус растушевки 0.3 пикселя.

Шаг 10. Не снимая выделения, активируйте Burn tool  (затемнитель) и затемните чуть-чуть по краям выделенной области:
(затемнитель) и затемните чуть-чуть по краям выделенной области:

Шаг 11. Создайте еще одно выделение:

Шаг 12. Опять возьмите Burn tool  (затемнитель) и повторите предыдущий шаг. Так же затемните правую сторону футболки.
(затемнитель) и повторите предыдущий шаг. Так же затемните правую сторону футболки.

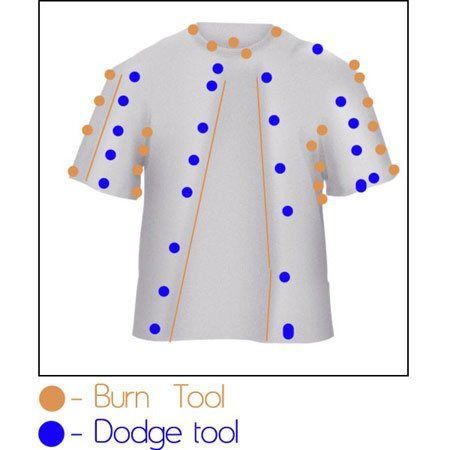
Шаг 13. Теперь будет добавлять светотени. Голубые точки на моем рисунке показывают участки, которые надо осветлить, а оранжевые точки – участки, которые надо затемнить. Соответственно, для осветления мы будем использовать Dodge tool  (осветлитель), а для затемнения - Burn tool
(осветлитель), а для затемнения - Burn tool  (затемнитель).
(затемнитель).

Шаг 14. Откройте новый слой (Ctrl+Shift+N или Layer > New > Layer).

Шаг 15. Активируйте Pen tool  (перо) в режиме Контур (mode path). Нарисуйте контур, как на картинке:
(перо) в режиме Контур (mode path). Нарисуйте контур, как на картинке:

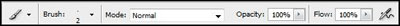
Шаг 16. Возьмите Brush tool  (кисть) с размером не больше 2 пикселей. Перейдите во вкладку контуры (Window > Paths), правый клик по созданному контуру и выберете Stroke Path ( обвести контур). Не забывайте, что цвет переднего плана должен быть черный.
(кисть) с размером не больше 2 пикселей. Перейдите во вкладку контуры (Window > Paths), правый клик по созданному контуру и выберете Stroke Path ( обвести контур). Не забывайте, что цвет переднего плана должен быть черный.

Шаг 17. Установите прозрачность (opacity) не больше 20%

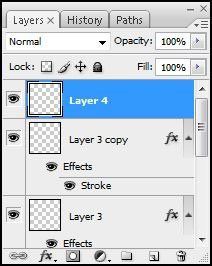
Шаг 18. Оставайтесь на том же слое. Зайдите в Layer > Layer Style > Stroke (слой – стиль слоя – обводка).

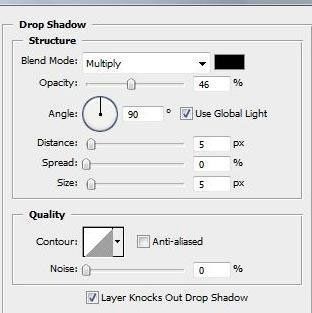
Шаг 19. Добавьте стиль слоя Drop Shadow (отбросить тень) со следующими настройками:

Шаг 20. Повторите шаги 14-19 и таким же образом сделайте “швы” на рукавах:

Делаем бирочку
Шаг 21. Откройте новый слой.

Шаг 22. Активируйте Rectangle tool  (прямоугольник). Для этого нажмите клавишу “U”. Бирочку мы будем делать на внутренней стороне футболки.
(прямоугольник). Для этого нажмите клавишу “U”. Бирочку мы будем делать на внутренней стороне футболки.

Шаг 23. Нарисуйте прямоугольник и залейте его белым цветом. Затем зайдите в Layer > Layer Style > Drop Shadow (слой – стиль слоя – отбросить тень) и поставьте следующие настройки:

Шаг 24. Добавьте текст на свое усмотрение: Бирка готова.

Продолжаем работать с футболкой
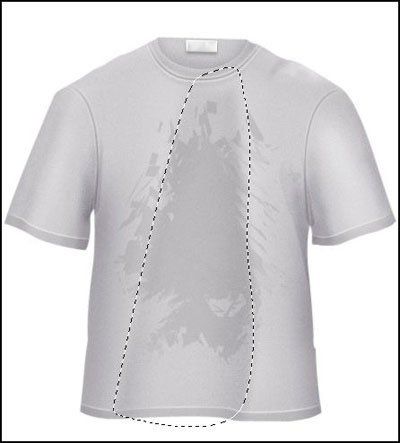
Шаг 25. Опять сделайте выделение на левом рукаве с радиусом растушевки 0.3 пиксела. Select > Modify > Feather (выделение – модификация –растушевка)

Шаг 26. Теперь в палитре слоев выберете слой с футболкой.

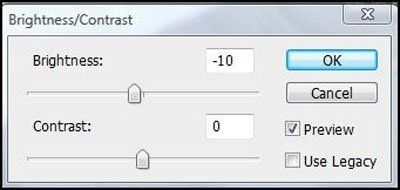
Шаг 27. Зайдите в Image > Adjustments > Brightness/Contrast (изображение – коррекция – яркость\ контрастность и уменьшите яркость до 10.

Шаг 28. Откройте новый слой.

Шаг 29. Выберете Pen tool  (перо) и нарисуйте такой контур:
(перо) и нарисуйте такой контур:

Шаг 30. Цвет переднего плана должен быть белый. Затем перейдите во вкладку Контуры (Window > Paths) на палитре слоев сделайте правый клик на самом контуре и выберете Stroke Path (обвести контур)

Шаг 31. Вот так это должно выглядеть:

Шаг 32. Повторите шаги 29-30 на правом рукаве.

Добавляем рисунок
Шаг 33. Я выбрал совершенно абстрактную форму, но вы можете выбрать любое изображение по своему вкусу.
Сначала откройте выбранную вами картинку и переместите ее в основной документ.

Шаг 34. Теперь сделайте выделение с растушевкой 5 пикселей. Select > Modify > Feather (выделение – модификация –растушевка). Не забывайте, что все подобные выделения в этом уроке мы делаем с помощью Polygonal Lasso Tool  (многоугольное лассо)
(многоугольное лассо)

Шаг 35. Создайте новый слой.

Шаг 36. Залейте выделенную область белым цветом.

Шаг 37. Возьмите Eraser tool  (ластик) и удалите излишки белого цвета.
(ластик) и удалите излишки белого цвета.

Шаг 38. Уменьшите прозрачность слоя с заливкой до 30%.

Шаг 39. Зайдите в Filter > Blur > Gaussian Blur (фильтр –размытие –размытие по Гауссу). Поставьте следующие настройки:

Шаг 40. Посмотрите, что получилось:

Рисуем ценник
Шаг 41. Активируйте Rounded Rectangle tool  (прямоугольник со скругленными краями).
(прямоугольник со скругленными краями).

Шаг 42. Нарисуйте прямоугольник. Зайдите в Edit > Transform > Rotate (редактировать – трансформировать – повернуть) и немного его разверните:

Шаг 43. Зайдите в Layer >Layer Style >Drop Shadow ( слой –стиль слоя –отбросить тень) и поставьте следующие настройки:

Шаг 44. Активизируйте Elliptical Marquee tool  (эллипс) и нарисуйте круг. Не забудьте удерживать при этом клавишу Shift.
(эллипс) и нарисуйте круг. Не забудьте удерживать при этом клавишу Shift.

Шаг 45. Нажмите delete, чтобы удалить содержимое выделения. В итоге, у вас должна получиться маленькая дырочка.

Шаг 46. Откройте новый слой.

Шаг 47. Активируйте Pen tool  (перо) и начертите вот такой закругленный контур:
(перо) и начертите вот такой закругленный контур:

Шаг 48. Возьмите Brush tool  (кисть) и установите следующие настройки:
(кисть) и установите следующие настройки:

Шаг 49. Перейдите во вкладку Контуры (Paths window). Сделав правый клик на контуре, выберете Stroke Path (обвести контур)

Шаг 50. Теперь возьмите Eraser tool  (ластик) и сотрите краску в указанных местах. Вам нужно добиться эффекта, что петелька, на которой висит ценник, как будто бы проходит через ткань.
(ластик) и сотрите краску в указанных местах. Вам нужно добиться эффекта, что петелька, на которой висит ценник, как будто бы проходит через ткань.

Шаг 51. Перейдите в Layer > Layer Style > Drop Shadow ( слой – стиль слоя – отбросить тень). Посмотрите настройки на рисунке:

Шаг 52. Выберете слой с футболкой.

Шаг 53. Активируйте Elliptical Marquee tool  (эллипс) и снова нарисуйте маленький круг, но теперь уже на футболке.
(эллипс) и снова нарисуйте маленький круг, но теперь уже на футболке.

Шаг 54. Нажмите delete и удалите содержимое выделения. Теперь у вас должна получиться маленькая дырочка на футболке.

Шаг 55. Вот, почти закончили!

Шаг 56. добавим на ценник текст, Для этого используйте Text tool  (текст).
(текст).

Добавляем фон
Шаг 57. Осталось разобраться с фоном, который до сих пор у нас белый и не интересный. Вы можете добавить на фоновый слой любую фотографию или текстуру. Лично я использовал текстуру дерева.

Шаг 58. Теперь перейдите на слой с футболкой и выберете Layer > Layer Style > Drop Shadow (слой – стиль слоя – отбросить тень) со следующими настройками:

Вот и все. Футболка готова. Хоть сейчас надевай!

Если вам этот урок понравился, вы можете попробовать таким же способом нарисовать любой предмет гардероба. Поверьте, это будет несложно! Удачи и до новых встреч!
Автор: Pintilei Adrian
Перевод: Марта Добрыкина
Ссылка на источник
Источник: www.photoshoptutorials.ws
Комментарии 128
Cпасибо, интересный урок.
Спасибо
Спасибо большое. Отличный урок. Не всё получалось. Но я сделала это. Кривенькая конечно-но зато своя.
Спасибо!
Спасибо за урок.
Спасибо, класный урок!
Спасибо! Отличный урок!
Пригодился урок)
Спасибо!
Класс!!! спасибо!!!
Обожаю такие уроки!
полезно!)с п а с и б о
Прикольно, спасибо за урок.
Хороший урок)
Спс, чето не очень вышло, но я думаю еще разок если проделать все то выйдет как надо. А пока вот так
моя футболочка)
кофту решил нарисовать)
вот футболка, сделал немного по другому)
:) Спс, но :( мне не нравится моя работа >_<
добавила немного пластики,чтобы было больше похоже на ткань.Спасибо за урок!
Рисовал по шаблону, которым являлось реальное фото футболки.
Спасибо))
Спасибо за урок!Правда блики я не сделала,смотрелось как то неестественно((
Интересный урок! Спасибо!
Урок мне очень понравился. Спасибо! )))))))))
Спасибки за урок) Сложный блин, зато интересный!!!))На рисунке герои из сериала "Сверхъестественное" )
Спасибо. Классная футболка получилась.
Спасибо за урок!
Урок - класс! Не знал что можно с нуля создать рисунок как в шаге 32! Вот мои футболочки :)
Урок очень интересный! Спасибо!