Рисуем 3D сферу в Фотошоп
Рисуем 3D сферу в Фотошоп
Сложность урока: Легкий
Несколько недель назад мой друг поинтересовался, как создать 3D сферу в Фотошоп. Я не знал, как это сделать, но это меня заинтриговало, так что я решил попробовать. Я знал, что нужно использовать фильтр Сферизация, но не знал, как это сделать.
Так что в этом уроке я покажу вам, как создать красивую 3D сферу в фотошопе используя основные инструменты и фильтр Сферизация. Весь этот урок не займет более 30 минут, но техника действительно полезна, особенно для создания значков и логотипов.

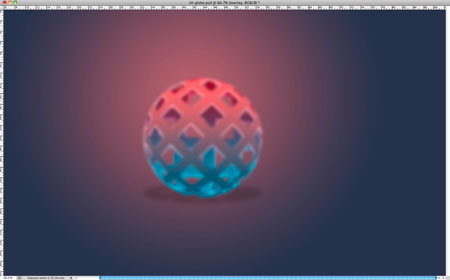
(нажмите, чтобы увеличить изображение)
Шаг 1. Откройте Фотошоп, создайте новый документ произвольного размера, а затем с помощью Rectangle Tool  (Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на
(Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на  . После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.
. После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.

Шаг 2. С помощью Elliptical Marquee Tool  (Овальная область) (M) создайте круглое выделение, как на изображении ниже.
(Овальная область) (M) создайте круглое выделение, как на изображении ниже.

Шаг 3 . Перейдите в Filter> Distort> Spherize. (Фильтр> Искажение> Сферизация) С параметрами: Количество - 100% и Режим - обычный.

Шаг 4. Вырежьте выделение и вставьте его, чтобы получить лицевую сторону сферы (Ctrl+C, Ctrl+V и скройте все предыдущие слои).

Шаг 5. Перейти в Layer> Layer Styles> Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Примените градиент от темно-красного до светло-голубого цветов в линейном стиле. Вы можете попробовать так же и в радиальном стиле.

Шаг 6. Дублируйте слой (Ctrl+J) и поверните его на 45 градусов. Измените цвет градиента до светло-красного сверху и темно-синего снизу (Или просто нажмите в параметрах градиента Инверсия). Это позволит создать 3D-эффект.

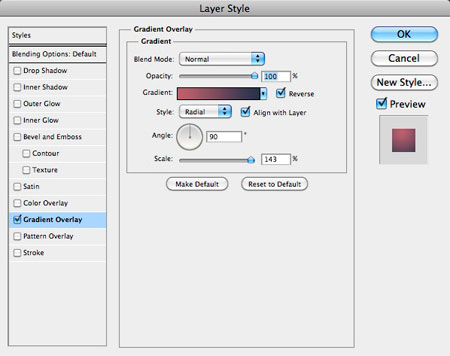
Шаг 7. Выберите фоновый слой и зайдите в Layer> Layer Styles>Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Используйте цвета #aa616b и # 2c354d, Стиль - Радиальный и 143% для масштаба. Расположите центр градиента немного выше центра сферы. (Для этого просто нажмите на фон и перемещайте градиент в любую удобную для вас точку, в то время как вы находитесь в свойствах Наложения Градиента).

Шаг 8. Выберите оба слоя со сферой и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить Слои). У вас будет один слой со сферой. Перейдите в Layer> Layer Styles> Color Overlay (Слой> Стиль Слоя> Наложения Цвета). Используйте черный цвет. После этого идем в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус размытия - 15пикс. Затем измените размер и переместите под сферой, измените непрозрачность до 20%. Это создаст эффект тени.

Шаг 9. Выберите переднюю часть сферы и редактируйте стили слоя. Установите параметры для внутренней тени: Цвет - белый, Режим наложения - Осветление основы, Непрозрачность - 60%. Также измените угол до 104%, расстояние до 3 пикселей и Размер до 7 пикселей.

Шаг 10. После этого вы получите хороший световой эффект в вашей сфере.

Шаг 11. Выберите все слои и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить слои), чтобы получился один слой . Перейти в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус для размытия - 20 пикселей.

Шаг 12. Измените режим наложения на Overlay (Перекрытие), и вы получите хороший световой эффект.

Заключение
Теперь просто добавьте нужный текст, а также вы можете наложить текстуру. Идеей этого урока было показать, как создать красивую 3D сферу, используя только Photoshop, это хороший метод для создания логотипов и иконок.

Автор: abduzeedo.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
Источник: www.abduzeedo.com
Комментарии 413
просто и классно!
спасибо.
Спасибо!
У меня такие мячики были))
Кое что от себя)) Спасибо.
Спасибо!
спасибо за это волшебство))) получила несказанное удовольствие от урока)
Не совсем то, что хотелось.
Что то, как то на сферу мало похоже
Спасибо за урок! Но если посмотреть на картинку в уроке то и в задней части сферы так же присутствует трюк с белой тенью.
Ольга Дидык, точно!!
Благодарю за урок! Научилась-таки её делать.
Спасибо за интересный урок!
классный урок и легкий
Отличное исполнение
Спасибо за урок!
Спасибо!
Спасибо))
Спасибо !
Спасибо за урок.
Спасибо!
Спасибо! )
Спасибо за урок!
Спасибо!
Все вокруг меняется каждый миг, и в каждый момент мир представляет собой сумму иных обстоятельств, чем секундой до или после. Люди, с которыми мы имеем дело, тоже постоянно меняются и ведут себя по-разному в зависимости от того, какие именно мысли попадают в моментальное сечение их умов. Поэтому, выбирая временную и пространственную точку своей встречи с миром, мы занимаемся совершенно реальной магией, может быть, даже единственно возможной магией, потому что каждый раз мы решаем, в какой именно мир нам вступить. В одном нас ждет падающий из окна горшок с бегонией или несущийся из-за угла грузовик, в другом – благосклонная улыбка Незнакомки или толстый кошелек на краю тротуара, и все на одних и тех же улицах…
Виктор Пелевин - Диалектика Переходного Периода из Ниоткуда в Никуда
Интересно, спасибо.
Хороший урок