Простой дизайн для необычной рекламы
Простой дизайн для необычной рекламы
Сложность урока: Легкий

(нажмите на изображение, чтобы увеличить)
Вы хотите сделать необычную креативную рекламу? Тогда этот урок для вас.
Итак, начнём! Вначале создайте новый документа 500х500 пикселей и залейте его линейным градиентом, используя цвета, #f0f0f0 и #c2c2c2.

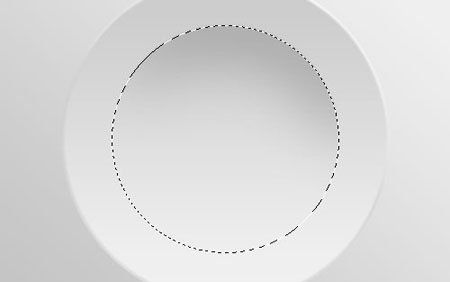
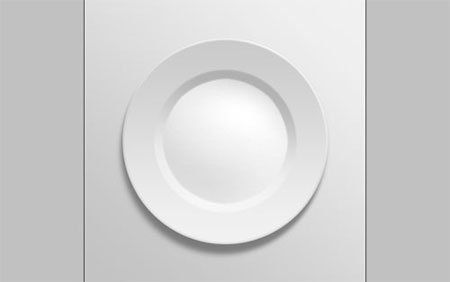
После этого создайте новый слой, затем с помощью инструмента Elliptical Marquee Tool  (Овальная область) создайте круглое выделение в середине холста, и после этого выберите подходящие цвета, например #f2f2f2 и #c9c9c9 и вновь залейте линейным градиентом.
(Овальная область) создайте круглое выделение в середине холста, и после этого выберите подходящие цвета, например #f2f2f2 и #c9c9c9 и вновь залейте линейным градиентом.

После этого идём Select> Modify> Feather (Выделение>Модификация>Растушевка), чтобы размыть границы выделенной области приблизительно на 1 пиксель, а затем примените Select> Modify> Contract (Выделение>Модификация>Сжать) уменьшите выделенную область на 3 пикселя и нажмите Ctrl + Shift + I или Select> Inverse (Выделение>Инверсия ), чтобы инвертировать выделение . Хорошо, возьмите инструмент Burn Tool  (Затемнитель) (Кисть: 100 пикселей, Диапозон: Highlights (Средние тона), Экспозиция: 15%) и сделайте верхний немного темнее.
(Затемнитель) (Кисть: 100 пикселей, Диапозон: Highlights (Средние тона), Экспозиция: 15%) и сделайте верхний немного темнее.

После этого, используем инструмент Dodge Tool  (Осветлитель) (Кисть: 100 пикселей, Диапозон: Средние тона, Экспозиция: 20%), сделайте противоположный край ярче.
(Осветлитель) (Кисть: 100 пикселей, Диапозон: Средние тона, Экспозиция: 20%), сделайте противоположный край ярче.

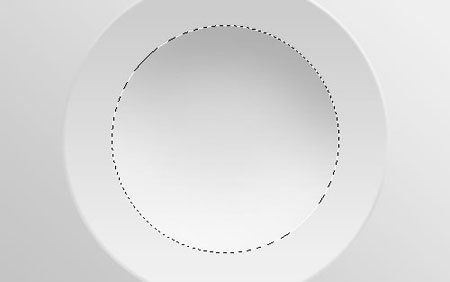
Хорошо, теперь нажмите Ctrl + D чтобы снять выделение этой области. Затем с помощью инструмента Elliptical Marquee Tool  (Овальная область) сделайте ещё одно выделение. Постарайтесь сделать как же, как на картинке ниже. Выделенная область должна находится в центре.
(Овальная область) сделайте ещё одно выделение. Постарайтесь сделать как же, как на картинке ниже. Выделенная область должна находится в центре.

Снова используйте Select> Modify> Feather (Выделение>Модификация>Растушевка) для размытия границы выделенной области на 1 пиксель. После этого выберите Burn Tool (Затемнитель) с теми же параметрами и попытаться затемнить так же, как на картинке ниже:

Затем возьмите Dodge Tool  (Осветлитель) и добавляем яркости в выделенной области в нижней части.
(Осветлитель) и добавляем яркости в выделенной области в нижней части.

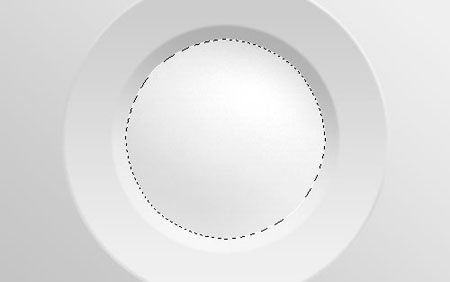
Теперь, используя Select> Modify> Contract (Выделение>Модификация>Сжать) сожмите выделение на 15 пикселей и вновь поработайте с затемнителем и осветлителем.

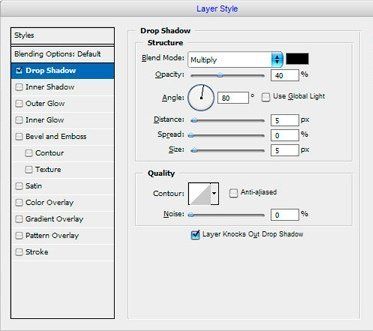
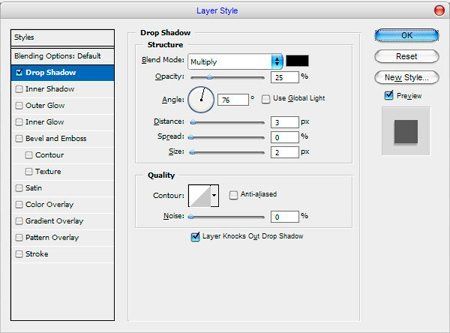
Снимаем выделение с помощью Ctrl + D. Выглядит реалистичней, не так ли? Чтобы закончить с созданием нашей тарелки я думаю, мы должны добавить тень. Примените Drop Shadow (Тень) опция режима наложения для этого слоя.


Затем с помощью Layer> Layer Style> Create Layer (Слой>Стиль слоя>Образовать слой) для разделения Тени от текущего слоя. Затем перейдите на слой с тенью и деформируйте его, используя инструмент Smudge Tool  (Палец) (Кисть: 500px, Режим: Нормальный, Интенсивность: 70%).
(Палец) (Кисть: 500px, Режим: Нормальный, Интенсивность: 70%).

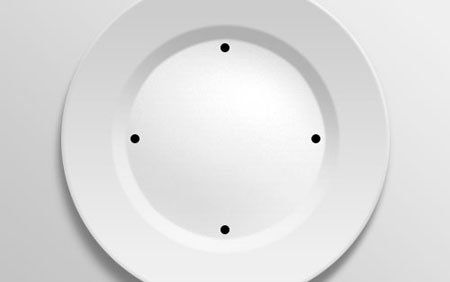
Теперь, переходим к следующему шагу. Следующее, что я планировал добавить, это циферблат на тарелку. Как мы можем это сделать? Это очень легко! Переходим на верхний слой, потому что сейчас мы находимся на слое с тенью под тарелкой. Затем выберите Ellipse Tool  (Эллипс) и добавьте 4 маленьких черных круга на тарелку.
(Эллипс) и добавьте 4 маленьких черных круга на тарелку.

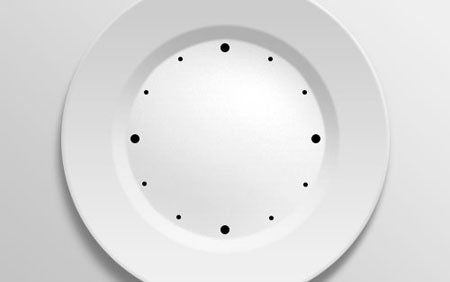
После этого добавьте ещё 8 кругов с меньшего размера, того же цвета.

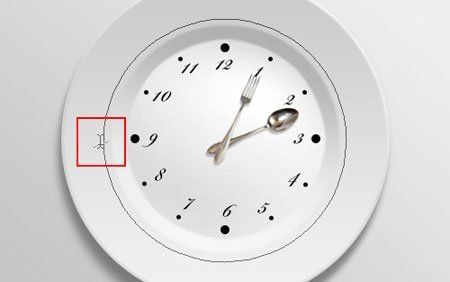
Я хочу добавить числа. Возьмите инструмент Horizontal Type Tool  (Горизонтальный текст) и пишем цифры от 1 до 12 по всей окружности.
(Горизонтальный текст) и пишем цифры от 1 до 12 по всей окружности.

Я использовала шрифт Bickham Script Pro. Этот шрифт не является стандартным. Вы можете использовать любой другой шрифт. Отлично, переходим к следующему шагу. Теперь нам нужно добавить стрелки часов. У меня есть одна интересная идея. Можно положить вилку и ложку вместо стрелок часов. Можете перейти в Google Images и попытаться найти фотографии с вилкой и ложкой. Или можете использовать мою картинку. Откройте этот файл и используйте Polygonal Lasso Tool  (Многоугольное лассо), чтобы отделить объекты от фона.
(Многоугольное лассо), чтобы отделить объекты от фона.

Скопируйте выделенную область Ctrl + C. Затем перейдите на новый слой и нажмите Ctrl + V, чтобы вставить скопированную часть изображения.

Используйте Edit> Free Transform (Редактирование>Свободное трансформирование), чтобы уменьшить текущее изображение и переместите так же, как на моей картинке ниже.

После этого примените Drop Shadow (Тень) в режимах наложения для этого слоя.


Чтобы закончить урок я хочу добавить текст. Прежде всего выберите Ellipse Tool  (Эллипс) (вы должны убедиться, что выбран режим контура (Paths) а не фигуры (Shape Layers) и нарисуйте круг, как на картинке ниже:
(Эллипс) (вы должны убедиться, что выбран режим контура (Paths) а не фигуры (Shape Layers) и нарисуйте круг, как на картинке ниже:

Теперь вам нужно ввести текст по кольцевой линии. Используйте инструмент Horizontal Type Tool  (Горизонтальный текст), переместите курсор перпендикулярно к линии круга, и когда она будет выглядеть как на картинке ниже начните вводить текст.
(Горизонтальный текст), переместите курсор перпендикулярно к линии круга, и когда она будет выглядеть как на картинке ниже начните вводить текст.

Я написал что-то вроде этого:

Я использовал шрифт CAC Saxon. Этот шрифт также не входит в стандартный набор шрифтов. Попробуйте использовать другой, если у вас его нет. Хорошо, теперь нажмите Ctrl + H, чтобы скрыть круглые линии для текста. Мы закончили этот шаг!

Я надеюсь, что этот урок был полезен для вас.
Переводчик урока: Сабчук Ангелина
Ссылка на источник
Источник: www.photoshopstar.com
Комментарии 224
Спасибо за урок!Ложку с вилкой подходящие не нашла...
Спасибо за урок! Немного странные получились часы.
Спасибо.
Спасибо.
Спасибо.
Спасибо за урок)
Спасибо.
Немного изменил,пусть будут два варианта.Спасибо.
Что то с сайтом. Загрузило 2 копии...
Спасибо.
Спасибо!
Cпасибо за урок!
Спасибо за урок.Мои часики.
Полезный сайт. Спасибо за урок. Это моя работа.
спасибо за урок) интересненько)
спасибо за интересный урок!
Все, таки осилил, спасибо!
Старался но не получилось(((
Да ну,чего ты?Хорошая работа
Классный урок, спасибо.
Было интересно, благодарю.
спс за урок)
отличный урок и так вовремя! благодарю!
Спасибо
Спасибо за урок!!!
Урок супер.Давно хотел обновить вид циферблата старых часов ,под дизайн стен комнаты .
Спасибо за урок! Было интересно работать)
Простенький, но интересный урок
Хорошая тарелочка получилась.
Прикольно!
Вау супер интересная и легкая работа