Проектируем мобильное приложение в Photoshop
Проектируем мобильное приложение в Photoshop
Сложность урока: Средний
- #Зачем использовать стикеры?
- #1. Открываем стикеры
- #2. Создаём глобальные (общие) элементы
- #3. Добавляем список
- #4. Изменяем названия пунктов списка
- #5. Добавляем иконки в стиле материального дизайна
- #6. Добавляем цвет
- #7. Добавляем плавающие кнопки действия
- #8. Обрезаем документ
- #9. Добавляем диаграмму
- #10. Создаём обложку устройства
- #Заключение
- # Комментарии

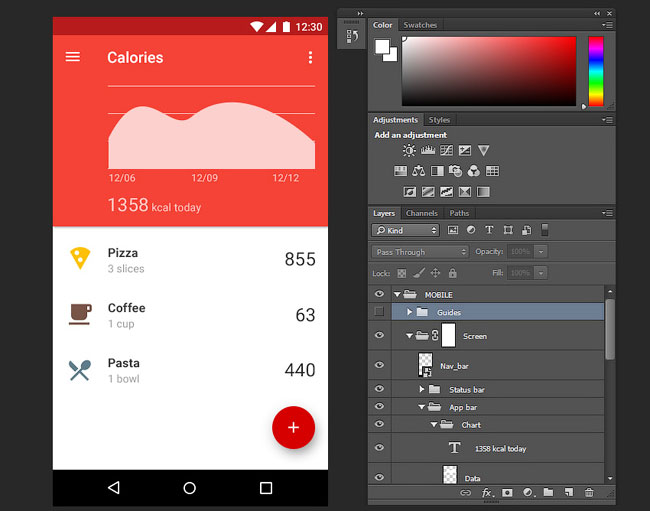
То, что вы создадите
Благодаря материальному дизайну − визуальному языку, разработанному Google, создавать интерфейс приложений для Android стало намного проще. После того, как вы потратите несколько минут на то, чтобы прочитать его спецификацию, которая обновляется время от времени, вы можете приступить к разработке приложений для Android, соответствующих традиционным для новейших версий Android стилям, включая Marshmallow и Nougat. Более того, чтобы помочь вам сэкономить время и силы, Google выпустил специальные стикеры для приложений в стиле материального дизайна.

Стикеры
Исходные материалы:
- Набор стикеров
- Шрифт Roboto
- Иконки
- Цветовая палитра материального дизайна
Скачать архив с материалами к уроку
Зачем использовать стикеры?
Пользовательские интерфейсы, соответствующие спецификации материального дизайна, по большей части состоят из простых форм, чистых цветов и небольшого количества теней. Следовательно, в отличие от сквеоморфных пользовательских интерфейсов (примечание переводчика: сквеоморфизм − имитация в цифровом пространстве внешнего вида реальных объектов), они не сильно отличаются друг от друга. Фактически, кроме их цветов, размеров и высоты, виджеты пользовательского интерфейса выглядят одинаково практически во всех приложениях в стиле материального дизайна. Стикеры содержат изображения этих виджетов и, используя их, вы можете эффективно практиковать метод перетаскивания в дизайне пользовательского интерфейса.

Перетаскивание в дизайне интерфейса
Хотя в этом уроке мы будем использовать Adobe Photoshop, стоит отметить, что стикеры доступны для Sketch, Adobe Illustrator и After Effects.
Для выполнения урока вам понадобится:
- Adobe Photoshop CC
- Последняя версия стикеров в стиле материального дизайна для Фотошопа
1. Открываем стикеры
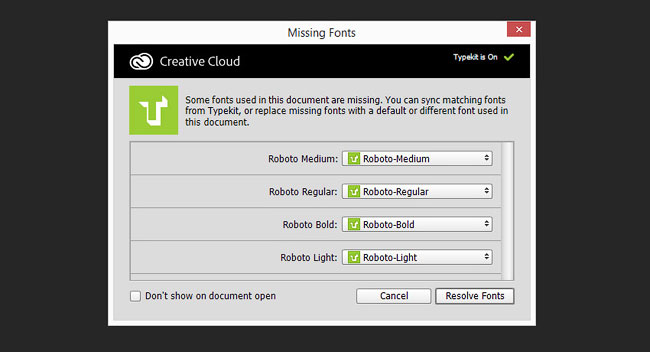
Запустите Фотошоп и нажмите Файл > Открыть... (File > Open...), чтобы открыть скачанный вами файл со стикерами. Если на вашем компьютере ещё не установлен шрифт Roboto, Фотошоп предложит вам либо синхронизировать его с Adobe Typekit, либо загрузить его из другого источника (например, Google-шрифты).

Если вы используете Typekit, нажмите кнопку Разрешить (Resolve Fonts), чтобы продолжить. Само собой, вы должны войти в свою учетную запись Creative Cloud, чтобы синхронизация завершилась.
Как только файл стикеров откроется, вы увидите, что это очень большой документ (его размеры составляют 5688 × 6790 пикселей) с множеством слоёв и групп слоёв. Предлагаю вам потратить несколько минут на изучение документа.

2. Создаём глобальные (общие) элементы
Строка состояния, панель навигации и панель приложения часто называются глобальными элементами. Создавая их первыми, мы определяем область, в которую будут помещены остальные виджеты пользовательского интерфейса.
В файле стикеров все глобальные элементы присутствуют внутри группы слоёв, называемой глобальными элементами (Global elements). Он также содержит глобальные элементы для мобильных телефонов, планшетов и настольных компьютеров. Но пока сосредоточимся только на группе MOBILE. Удерживая ALT, щёлкнем по иконке глаза возле названия группы Mobile.

Как вы видите, группа слоёв содержит все нужные элементы, а также несколько вспомогательных элементов, которые помогут нам правильно расположить виджеты пользовательского интерфейса. Перейдите в Слой > Создать дубликат группы... (Layer > Duplicate Group ...), чтобы создать его копию в новом документе MyMaterialApp.

В этом уроке мы создаем пользовательский интерфейс приложения для Android, которое будет подсчитывать потребляемые калории. Поэтому в новом документе разверните группу слоёв "App Bar" и используйте инструмент «Горизонтальный текст»  (Horizontal Type Tool) (T), чтобы изменить название приложения на «Калории».
(Horizontal Type Tool) (T), чтобы изменить название приложения на «Калории».

Кроме того, наш дизайн будет иметь диаграмму в области панели приложений. Чтобы освободить для неё место, выделите слои "key shadow" и " ambient shadow ", нажмите Ctrl + T (Свободное трансформирование) и сделайте их высотой 250 пикселей. Не забудьте сохранить изменения, нажав Enter.

3. Добавляем список
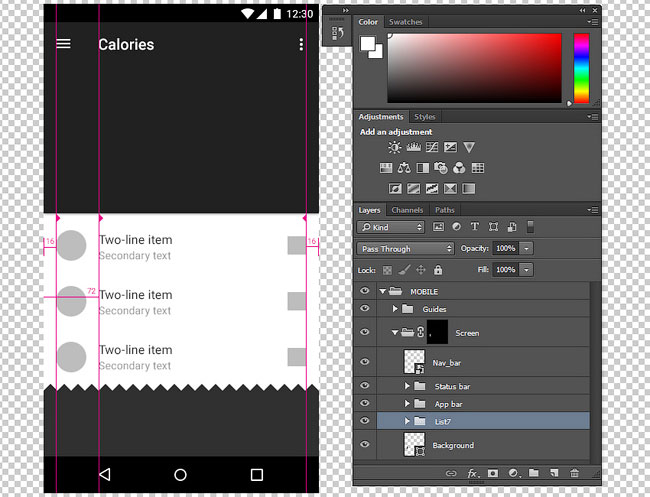
Вернитесь на вкладку документа со стикерами и найдите группу слоёв LISTS. В ней есть восемь различных типов списков. Мы, однако, будем использовать только седьмой тип. Поэтому выберите группу слоёв с именем List7 и перейдите в Слой > Создать дубликат группы... (Layer > Duplicate Group ...), чтобы скопировать её в документ MyMaterialApp.

На вкладке MyMaterialApp убедитесь, что слой List7 расположен прямо под слоем панели приложений (App bar). Если это так, вы увидите, что направляющие и содержимое списка выровнены идеально.

Всегда лучше давать своим группам слоёв значимые названия. Поэтому переименуйте группу List7 в «Список продуктов».
4. Изменяем названия пунктов списка
Давайте теперь изменим список так, чтобы он отображал названия блюд вместе с их размерами порций. Это делается просто. Выберите нужные слои и используйте инструмент "Горизонтальный текст"  (Horizontal Type Tool) (T) для изменения их содержимого. Я предлагаю вам также изменить вес шрифта для названий блюд на «Жирный» (Bold).
(Horizontal Type Tool) (T) для изменения их содержимого. Я предлагаю вам также изменить вес шрифта для названий блюд на «Жирный» (Bold).

Приложение для подсчёта калорий не было бы таким полезным, если бы оно не отображало калории. Однако в нашем списке больше нет места для текста. Поэтому удалим слои "square" из групп слоёв list_01, list_02 и list_03.

Теперь вы можете использовать инструмент "Горизонтальный текст"  (Horizontal Type Tool) (T) для добавления слоёв, отображающих калории. Установите размер шрифта слоёв на 24 px, шрифт Roboto Regular и цвет # 333333.
(Horizontal Type Tool) (T) для добавления слоёв, отображающих калории. Установите размер шрифта слоёв на 24 px, шрифт Roboto Regular и цвет # 333333.

5. Добавляем иконки в стиле материального дизайна
Мы можем сделать наш пользовательский интерфейс более привлекательным, добавив в него иконки в стиле материального дизайна. Так что давайте загрузим три иконки для трёх элементов списка нашего интерфейса.
Откроем страницу Material Icons и выберем первую иконку под названием local pizza (Проще всего вбить название в строке поиска). В нижней части страницы появится голубая строка, в ней нужно изменить размер на 36 dp и нажать кнопку JPGS, чтобы загрузить zip-архив с иконкой.

Распакуйте архив и в папке android/drawable-mdpi найдите нужное изображение. Перетащите его на вкладку MyMaterialApp в окне Фотошопа.
Повторите те же шаги для иконок local cafe и local dining.
Теперь мы можем заменить слои "circle" в элементах списка иконками. Начнём с иконки пиццы. Выделите её слой и слой "circle", который находится внутри группы слоёв list_01. Перейдите в меню "Слой > Выровнять > Центры по вертикали" (Layer > Align > Vertical Centers), чтобы выровнять их по вертикали. Аналогичным образом перейдите в меню "Слой > Выровнять > Центры по горизонтали" (Layer > Align > Horizontal Centers), чтобы выровнять их центры по горизонтали.

Теперь можно удалить слой "circle" в группе list_01.
Повторите те же шаги для двух оставшихся иконок.

6. Добавляем цвет
Давайте теперь добавим цвета, так как пользовательские интерфейсы в стиле материального дизайна, как правило, яркие и красочные.
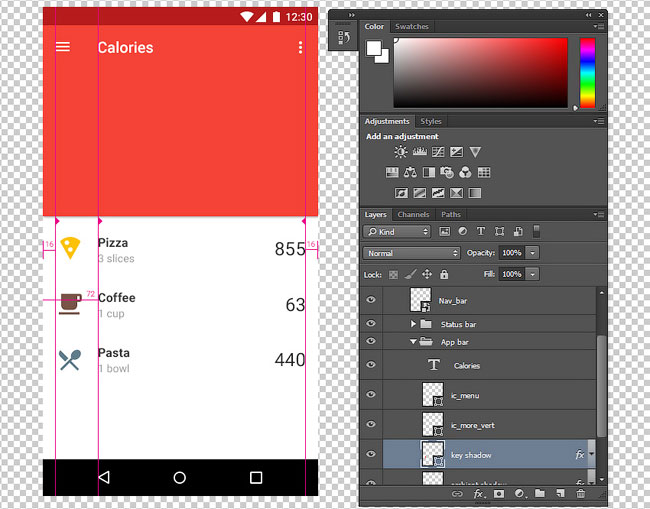
Выберите слой с названием "ic_local_pizza_black_36dp", щёлкните по нему правой кнопкой мыши и выберите "Параметры наложения" (Blending Options). В открывшемся диалоговом окне перейдите в раздел "Наложение цвета" (Color Overlay) и установите цвет # ffc107, который в дальнейшем будет называться «Янтарный 500» (Amber 500) на цветовой палитре материального дизайна.

Повторите те же действия для слоёв с названиями "ic_local_cafe_black_36dp" и "ic_local_dining_black_36dp". Убедитесь, что каждый раз был выбран другой цвет.

Давайте теперь раскрасим глобальные элементы. Чтобы изменить цвет фона, выберите слой "Фон" (Background), нажмите "А", чтобы выбрать прямоугольник внутри него, и измените цвет заливки на белый.

Чтобы изменить цвет строки состояния, откройте группу слоев "Строка состояния" (Status bar), выберите слой с именем «bar», нажмите "A" и измените цвет заливки на красный 900 (Red 900), шестнадцатеричное значение которого # b71c1c.
Аналогичным образом, чтобы изменить цвет панели приложения, откройте группу слоев "Панель приложения" (App bar) выберите слой "key shadow", нажмите "А" и установите цвет заливки на Красный 500 или # f44336.

7. Добавляем плавающие кнопки действия
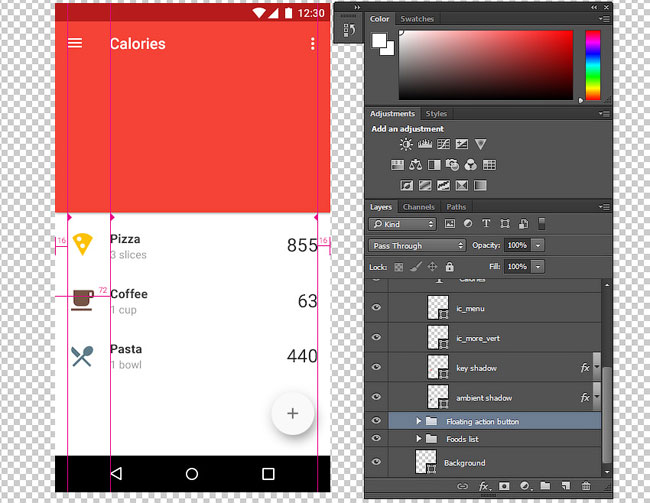
Плавающая кнопка действия − это один из самых важных виджетов пользовательского интерфейса в стиле материального дизайна. Чтобы копировать её в наш дизайн, продублируйте группу слоёв "Floating action button" (Плавающая кнопка действия) из документа со стикерами. Если затруднитесь с поиском, найдите её в группе слоёв «METRICS AND KEYLINES».
Разместите группу слоёв " Плавающая кнопка действия " над группой слоёв "Список продуктов".
Затем, используя инструмент "Перемещение"  (Move Tool) (V), поместите плавающую кнопку действия в нижний правый угол пользовательского интерфейса.
(Move Tool) (V), поместите плавающую кнопку действия в нижний правый угол пользовательского интерфейса.

Плавающая кнопка действия должна быть акцентного цвета (дополняющего основные). Поэтому выберите слой "key shadow" внутри текущей группы слоёв, нажмите "A", чтобы выбрать круг внутри него, и измените цвет заливки на Red Accent 700 (Красный акцентный 700) или # d50000.
Аналогичным образом измените цвет слоя "ic_add", который содержит символ плюса, на белый. Кроме того, откройте его Параметры наложения (Blending Options) и измените Непрозрачность (Opacity) на 100%.

8. Обрезаем документ
Вы могли заметить, что наш документ получился очень большим, и проект занимает в нём лишь маленькую часть. Чтобы изменить размер документа таким образом, чтобы он соответствовал размеру дизайна, нажмите "Изображение > Тримминг" (Image > Trim). В появившемся диалоговом окне оставьте значения по умолчанию и нажмите OK.

9. Добавляем диаграмму
Как я упоминал ранее, область приложения в нашем пользовательском интерфейсе будет иметь диаграмму. Поскольку в файле Стикеров нет стикеров для графиков, нам придётся создавать его вручную.
Начнём с включения сетки. Для этого перейдите в меню "Просмотр > Показать > Сетку" (View > Show > Grid).
Нажмите Shift + Ctrl + N, чтобы создать новый слой внутри группы слоёв "App bar", и используйте инструмент "Карандаш"  (Pencil Tool) (B), чтобы нарисовать четыре горизонтальные линии, белого цвета и толщиной в 1 пиксель ниже названия приложения.
(Pencil Tool) (B), чтобы нарисовать четыре горизонтальные линии, белого цвета и толщиной в 1 пиксель ниже названия приложения.

Используя инструмент «Горизонтальный текст»  (Horizontal Type Tool) (T), добавьте три даты ниже последней горизонтальной линии. Размер шрифта дат − 13 пикселей.
(Horizontal Type Tool) (T), добавьте три даты ниже последней горизонтальной линии. Размер шрифта дат − 13 пикселей.

Теперь можно отключить сетку, снова нажав "Просмотр > Показать > Сетку" (View > Show > Grid).
Выделите все слои, созданные в этом шаге, и нажмите Ctrl + G, чтобы создать для них новую группу слоёв. Назовите группу "Диаграмма" (Chart).
Затем, внутри группы слоёв "Диаграмма" создайте новый слой и назовите его "Данные". Внутри слоя нарисуйте замкнутый контур с помощью инструмента "Перо"  (Pen Tool) (P). Форма контура не очень важна, если она похожа на гладкую кривую.
(Pen Tool) (P). Форма контура не очень важна, если она похожа на гладкую кривую.

Чтобы залить контур цветом переднего плана, перейдите на панель "Контуры" (Paths), щёлкните правой кнопкой мыши на "Рабочий контур" (Work Path) и выберите "Заливка контура ..." (Fill path). В открывшемся диалоговом окне оставьте значения по умолчанию и нажмите ОК.

Чтобы диаграмма не выглядела такой назойливой, уменьшите непрозрачность группы слоёв «Диаграмма» до 75%.
Наконец, используйте инструмент "Горизонтальный текст"  (Horizontal Type Tool) (T), чтобы под графиком отобразить общее количество потребляемых калорий. Пусть размер шрифта цифр будет 24 px, а размер шрифта слов − 14px.
(Horizontal Type Tool) (T), чтобы под графиком отобразить общее количество потребляемых калорий. Пусть размер шрифта цифр будет 24 px, а размер шрифта слов − 14px.
Наш дизайн закончен. Идем дальше и скрываем группу слоёв "Guides", она нам больше не понадобится.

10. Создаём обложку устройства
Дизайн пользовательского интерфейса в обложке устройства (смартфона или планшета) и с добавлением бликов выглядит более профессионально и реалистично. Хотя вы можете использовать для этого Фотошоп, гораздо проще воспользоваться Google Device Art Generator.
Сначала экспортируйте свой дизайн в файл JPG, нажав в меню "Файл > Сохранить как" (File > Save As).
Теперь перетащите файл JPG на любое из устройств, которые вы видите в Device art generator. Обратите внимание, что вам нужно масштабировать изображение, по крайней мере, до 1080 × 1920 пикселей, чтобы использовать обложки новейших моделей устройств.

Как только изображение будет сгенерировано, вы можете перетащить его в любую папку на вашем компьютере, чтобы сохранить.
Заключение
В этом уроке вы узнали, как использовать стикеры Google в стиле материального дизайна и Фотошоп, чтобы создавать дизайн приложения для Android. Не стесняйтесь добавлять в него больше виджетов, менять их цвета и экспериментировать с макетом.
Я также хотел бы напомнить вам, что спецификация Material Design − это только набор рекомендаций. Необязательно строго придерживаться её, главное, чтобы конечный результат получился логичным и интуитивно понятным.
Чтобы узнать больше о дизайне приложений для Android, а также найти ещё больше дизайнерских ресурсов, можно посетить сайт Google Design.
Автор: Ashraff Hathibelagal
Источник: webdesign.tutsplus.com
Комментарии 15
спасибо!
Спасибо за урок!
Спасибо)
Спасибо за урок!
всё получилось! спасибо
Спасибо за урок!
Спасибо.
Спасибо! Отличный урок!
Благодарю!
Спасибо, весьма занимательный урок.
Спасибо! Урок довольно необычный!!!
спс