Обои для рабочего стола в Фотошоп
Обои для рабочего стола в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать отличные обои для рабочего стола с помощью Adobe Photoshop CS6. Этот урок универсален и пригодится для создания других обоев. К уроку прилагается PSD файл, разделенный на слои. Давайте начнем!
Финальное изображение:

Перед началом работы в Adobe Photoshop CS6 нужно создать новый документ (Ctrl + N) с размером 1920px на 1200px, режимом цвета RGB (Color mode > RGB Color), разрешением 72 пикселя/дюйм (Resolution > 72px/inch) и прозрачным фоном. Кликните на иконку Добавить стиль слоя (Add a layer style) в нижней части Панели слоев (Layers panel) и выберите Наложение Градиента (Gradient Overlay).

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Мы получим такой результат:

После этого рисуем небольшой эллипс, используя кнопку Эллипс  (Ellipse Tool) или U на клавиатуре.
(Ellipse Tool) или U на клавиатуре.

Результат получился такой:

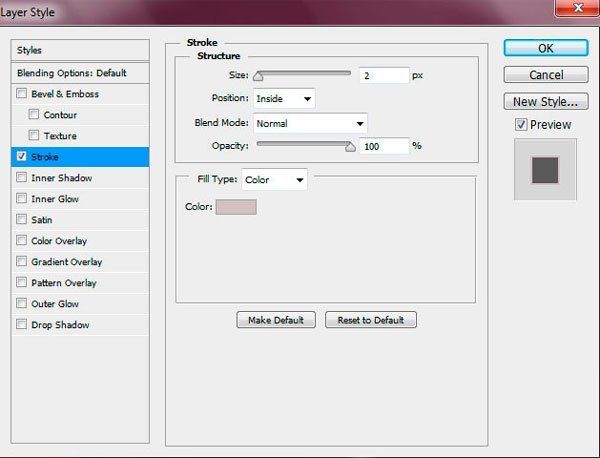
Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка(Stroke).

Добавьте Внутреннее Свечение (Inner Glow):

Примените Наложение Градиента (Gradient Overlay):

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Результат будет таким:

Затем, создаем еще один слой и используем Мягкую Круглую кисть  (Soft Round brush), чтобы зарисовать слой, расположенный позади эллипса. Слой, который вы создали должен находиться под слоем с эллипсом. Цвет кисти - #B31B0B.
(Soft Round brush), чтобы зарисовать слой, расположенный позади эллипса. Слой, который вы создали должен находиться под слоем с эллипсом. Цвет кисти - #B31B0B.

Получается такой результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).

Затем мы должны нарисовать еще один круг за темным кругом, используя инструмент Эллипс  (Ellipse Tool (U) и цвет #C71906. Слой с новым эллипсом должен находиться под слоем с темным кругом.
(Ellipse Tool (U) и цвет #C71906. Слой с новым эллипсом должен находиться под слоем с темным кругом.

Установите Заливку (Fill) этого слоя на 50%.

Сделайте много копий слоя, содержащего меньший эллипс и используйте команду Свободное Трансформирование (Free Transform (Ctrl + T), чтобы изменить их размер, располагая при этом как показано на рисунке:

Используя те же методы, нужно нарисовать еще несколько эллипсов с большим диаметром, применяя тот же цвет и Заливку (Fill) - 20%. Слой с большими кругами так само должен быть под слоем с темным кругом.

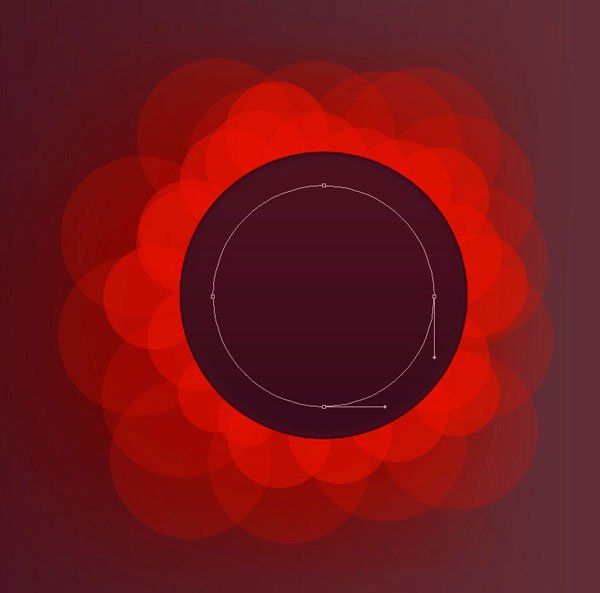
Используя инструмент Эллипс  (Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.
(Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.

В Adobe Photoshop CS6 есть очень удобная функция - Обводка(Stroke). Она появляется в Панели Инструментов (Options Bar) когда активна какая-либо фигура. Используйте выпадающие меню, чтобы настроить опции эллипса - Заливка - Нет (Fill – (None), цвет обводки (Stroke color) - #B0999F, Тип обводки - Точки (Stroke type – Dotted):

Мы получим такой результат:

Создайте новый слой и выберите Мягкую Круглую кисть  (Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.
(Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.

Результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).

Нарисуйте еще один маленький эллипс с заливкой #CDBFC2 и переместите его на одну из точек, используя инструмент Свободное Трансформирование (Free Transform (Ctrl + T). После этого выберите инструмент Частичное Выделение  (Direct Selection Tool) или нажмите кнопку А и измените форму эллипса как показано на рисунке.
(Direct Selection Tool) или нажмите кнопку А и измените форму эллипса как показано на рисунке.

Результат:

Теперь нарисуйте эллипс меньшего размера с заливкой #511D30.

Скопируйте эллипс, который вы создали перед этим. Используйте инструмент Свободное Трансформирование (Free Transform (Ctrl + T) и разместите копию как показано на рисунке ниже.

Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка (Stroke).

Результат:

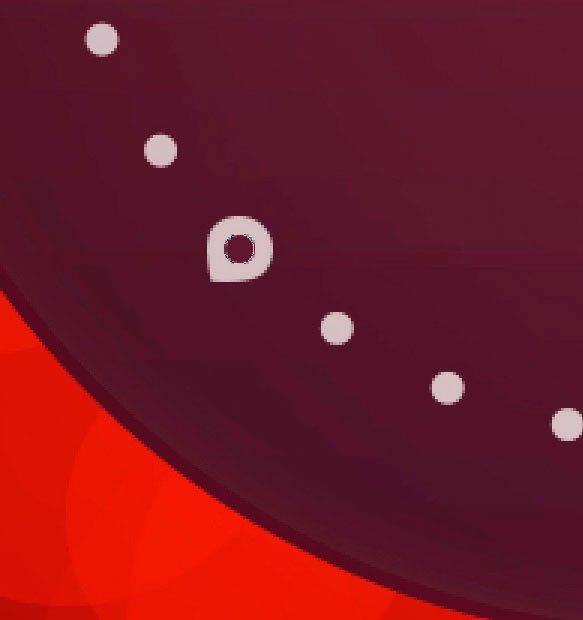
Сделайте десять копий последнего представленного слоя, затем при помощи инструмента Свободное Трансформирование (Free Transform (Ctrl + T) переместите копии как показано на следующем рисунке.

Результат:

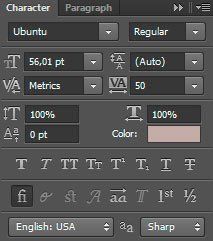
Пришло время вставить текст в наши обои, используя инструмент Горизонтальный Текст  (Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.
(Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.

Кликните на созданный вами рисунок и напишите "Ubuntu OS".

Наши обои для рабочего стола в стиле Ubuntu готовы!
Скачайте бесплатный PSD-исходник, разделенный на слои.
Автор урока: adobetutorialz
Переводчик: Шаповал Алексей
Источник: adobetutorialz.com
Комментарии 28
спасибо_)
Спасибо!
Интересненько однако
Как вам?
Почему нет годных работ в комментариях?
Спасибо за урок))))))))
Спасибо!
Спасибо.
Спасибо за урок.
Спасибо. Повторила.
Спасибо
Моя работа
Благодарсвую!:)Интересно было))
Спасибо за урок!
Вот, моя работа. Решил в конце цвет поменять.
Спасибо за урок!!!
Большое спасибо за урок. Расписать бы ещё по-подробнее, а не то новичкам вроде меня не очень некоторые моменты ясны :)
Спасибо за урок!
Спасибо.
Воть! Спасибо за урок!
спасибо за урок
красиво получилось
Спасибо )
Спасибо за урок!
Спасибо за урок и урок.
Спасибо за урок.Как-то так.
Спасибо за урок!
Спасибо!
Спасибо за урок