Мятый стикер
Мятый стикер
Сложность урока: Легкий
На изображении представлен финальный результат:

Осветлитель и Затемнитель очень мощные инструменты, используемые в Photoshop для создания различных вещей.
В этом небольшом уроке будет показано, как создать помятый стикер, используя эти 2 инструмента. Итак, начнём!
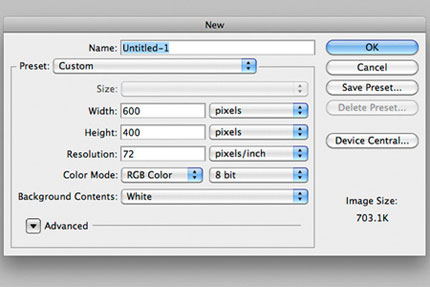
Шаг 1. Создайте новый документ. Размер 600х400 пикселей.

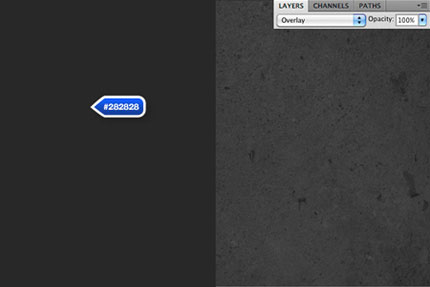
Шаг 2. Заполните фон цветом #282828. На новом слое разместите текстуру камня, расположите этот слой выше всех.
Установите режим смешивания Перекрытие (Overlay). Вы можете скачать текстуру "stonetexture5.jpg" с набора каменных текстур Stone Texture Pack.

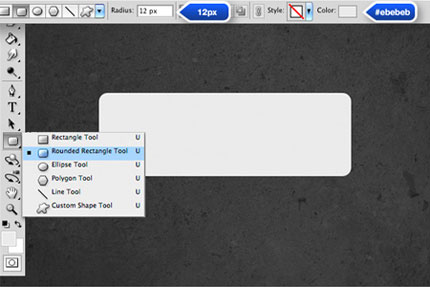
Шаг 3. Теперь, давайте создадим сам стикер. Создайте прямоугольник со скругленными углами, используя инструмент прямоугольник со скругленными углами  (Rounded Rectangle Tool).
(Rounded Rectangle Tool).
Установите радиус закругления 12px и установите цвет переднего плана #ebebeb.

Шаг 4. Для дальнейшей работы, Вам необходимо растрировать слой. Щёлчок правой кнопкой мыши по миниатюре слоя с фигурой > Растрировать слой.
Как только это будет сделано, выделите часть стикера, используя инструмент Прямоугольная область  (Marquee Tool (M)) и поверните выделение немного, используя Свободную трансформацию Ctrl+T.
(Marquee Tool (M)) и поверните выделение немного, используя Свободную трансформацию Ctrl+T.
Для поворота и смещения можно использовать клавиши со стрелками на Вашей клавиатуре.

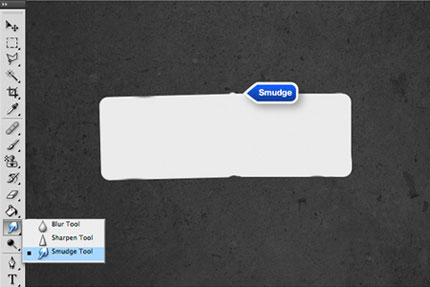
Шаг 5. Используя инструмент Палец  (Smudge Tool) с различными параметрами, создайте искажение нашего стикера.
(Smudge Tool) с различными параметрами, создайте искажение нашего стикера.
Совет: Старайтесь использовать твёрдые кисти, и высокую интенсивностью для достижения наилучших результатов. В противном случае изображение может оказаться слишком размытым.
Аналогичный результат можно достичь с помощью фильтра Liquify, но данный способ немного быстрее.
Попытаемся создать крупную складку, как показано ниже.

Шаг 6. Теперь настало время добавить теней и бликов, добавить реализма изображению.
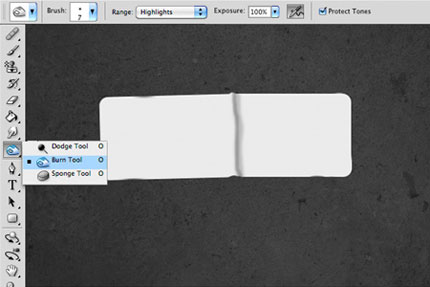
Используя инструмент Затемнитель  (Burn Tool), нарисуйте несколько линий на правой стороне складки.
(Burn Tool), нарисуйте несколько линий на правой стороне складки.
Линии не должны быть идеально ровными; несовершенство линий сделает складку более реалистичной. Вы можете настроить размер кисти, так, чтобы получить различные результаты.

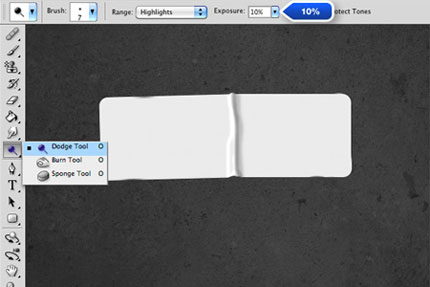
Теперь проделайте тоже самое, используя инструмент Осветлитель  .
.

Используя ту же технику, создайте ещё несколько складок на стикере.

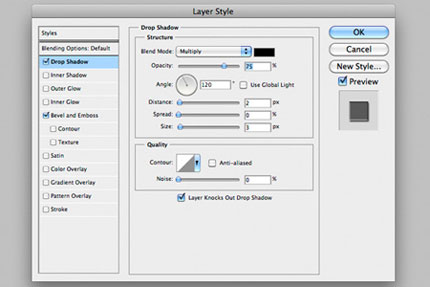
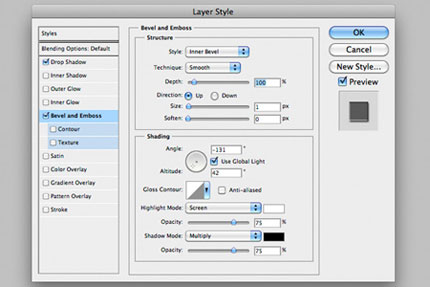
Шаг 7. Для придания ещё большего реализма, добавим тени и теснения (кликните на скриншот, чтобы увеличить).
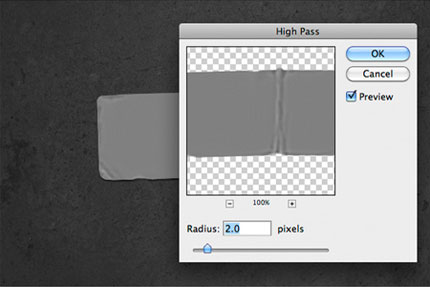
Шаг 8. Для того, чтобы наш стикер выглядел более чётко, нужно сделать дубликат слоя и очистить стиль слоя. Для этого перейдите в Слой>Стиль слоя>Очистить стиль слоя. Затем выберите Фильтр>Другие>Цветовой контраст.
Для тех, кто не знает, это фильтр усиливает темные/светлые участки изображения.

В настройках фильтра установите радиус - 2 пикс. Разместите этот слой над слоем со стикером и установите режим смешивания на Перекрытие (Overlay).

Шаг 9. Что хорошего в этой технике, так это то, что очень легко придать тексту такие формы, как и стикеру.
Автор использовал готический шрифт Lt Std Bold, который отлично подходит для надписи. Сделайте текст размером соотносящимся с размером стикера, в зависимости от слова,
которое Вы захотите напечатать. Автор использовал размер шрифта примерно 75pt. Установите цвет текста #393939.

Шаг 10. При размещении слоя с текстом, постарайтесь его разместить так, что бы он попадал на область нашей созданной складки. Вы должны растрировать текст, перед тем, как начать с ним работать дальше.

Шаг 11. Используя ту же технику, как и со стикером, используя инструменты Осветлитель  и Затемнитель
и Затемнитель  , постарайтесь, чтобы текст повторял изгиб стикера. Результат показан ниже.
, постарайтесь, чтобы текст повторял изгиб стикера. Результат показан ниже.

Шаг 12. Для придания текстуры стикеру, можно использовать гранж кисти, которых очень много в сети Интернет.

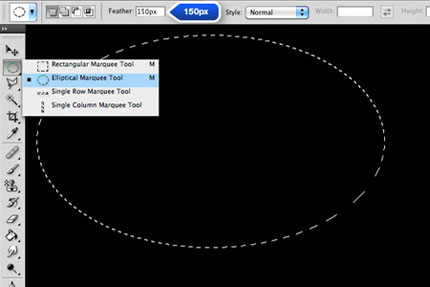
Шаг 13. Теперь давайте добавим эффект освещения к фону. Чтобы сделать это, создайте новый слой, залейте его черным и сделайте овальное выделение, используя инструмент Овальная область  , растушёвка 150 пикселей.
, растушёвка 150 пикселей.

Затем нажмите на кнопку Del несколько раз, чтобы избавиться от тёмного фона по центру. (2-3 раза должно быть достаточно)

Финальное изображение.

Автор: Antoine Halle
Переводчик: Лукша Юрий
Ссылка на источник
Источник: www.psdtuts.s3.amazonaws.com


Комментарии 248
Спасибо за урок!
а вот и мой стикер)
Отлично скомкали!
Очень старался, так как не очень друзу с этими замечательными инструментами) Спасибо за урок
Спасибо за урок!
Спасибо)
Спасибо!
Спасибо))
Спасибо! Просто и здорово! мне понравилось!
Ну вроде норм :D
Вот никогда не могу понять как красиво это делать , хурма получается некрасивая((((
Нормально.
Эффектно!
красиво
Спасибо!
Спасибо за урок!
Спасибо, что-то не очень вышло
Вот моя работа
Спасибо за урок (первая работа)
Мне понравилось. Спасибо
Отличный урок. Спасибо.
Спасибо, очень понравилось!
Спасибо! Попытался изобразить что-то похожее! :)
Спасибо.
Не знаю, насколько правдоподобно выглядит, но мне нравится!
Спасибо за урок
Спасибо.)
Как-то так :D
Каряво правда :)
Спасибо большое за урок.Моя первая работа