Как создать макет (MockUp) банки с содовой в Фотошоп
Как создать макет (MockUp) банки с содовой в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать макет (Mockup) банки с содовой. Мы создадим основную форму банки с помощью векторных фигур, настроим Градиент (Gradient) и с его помощью придадим банке металлический эффект. А так же нарисуем капельки воды и с помощью Смарт объектов (Smart object) вставим изображения и превратим наш макет (Mockup) в легко редактируемый шаблон. Таким образом, вы сможете представить ваш дизайнерский продукт, неоднократно используя готовый шаблон.
Прим. переводчика: такие макеты (Mockup) как этот, очень удобно использовать в дизайнерских целях. Всего за пару кликов вы настраивает смарт объект, зачастую просто вставляя готовое изображение, и получаете вид конечного продукта.
Финальный результат.

(нажмите на изображение, чтобы увеличить)
Материал для урока:
Шаг 1. Откройте новый документ в Photoshop и воспользуйтесь предложенными настройками.

Ниже вы можете рассмотреть все формы элементов, которые нам нужно создать, с их именем и расположением в палитре слоёв.

Начнём создавать основу банки. Используйте инструмент Прямоугольник  (Rectangle tool) и его настройки в верхней панели опций. Нарисуйте первый прямоугольник с размерами 568х1124 пикселей и назовите его Middle 1. Создайте еще один прямоугольник 568 пикселей шириной и 1086 пикселей высотой и дайте ему название Middle 2.
(Rectangle tool) и его настройки в верхней панели опций. Нарисуйте первый прямоугольник с размерами 568х1124 пикселей и назовите его Middle 1. Создайте еще один прямоугольник 568 пикселей шириной и 1086 пикселей высотой и дайте ему название Middle 2.
Смотрите настройки и порядок слоёв на скриншоте ниже.

Шаг 2. Для создания верхней фигуры мы будем работать с инструментом Перо (Pen Tool) в режиме Слой- фигура (Shape). Нарисуйте левую часть фигуры, как на скриншоте ниже и назовите этот слой Top shape 2.

Затем, используя инструмент Выделение контура (Path Seleсtion), выделяем созданную фигуру и, зажав клавиши Alt + левый клик, перетащим дублированную фигуру на этом же слое. Как только дублированная фигура готова, зададим ей правильное положение. Нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по горизонтали (Flip Horizontal). Расположите фигуру, как показано на скриншоте.

Шаг 3. Далее мы собираемся создать верхний выступ банки. Для этого используйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool).
(Rounded Rectangle Tool).
Настройки такие:
Радиус (Radius) - 5 пикс.
Заданный размер (Fixed Size) – 468пикс. ширина и 25пикс. высота
Расположите созданную фигуру как показано ниже и назовите этот слой Top shape 1.

Шаг 4. Для создания нижней части банки мы воспользуемся методом, который использовали в шаге 2 для создания верхней фигуры. То есть – чтобы нарисовать нижнюю фигуру мы будем работать с инструментом Перо  (Pen Tool) в режиме Слой- фигура (Shape). Нарисуйте левую часть нижней фигуры, как на скриншоте ниже и назовите этот слой Bottom Shape. Затем, используя инструмент Выделение контура (Path Selection), выделяем созданную фигуру и, зажав клавиши Alt + левый клик, перетащим дублированную фигуру на этом же слое. Как только дублированная фигура готова, зададим ей правильное положение. Нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по горизонтали (Flip Horizontal). Расположите фигуру, как показано на скриншоте.
(Pen Tool) в режиме Слой- фигура (Shape). Нарисуйте левую часть нижней фигуры, как на скриншоте ниже и назовите этот слой Bottom Shape. Затем, используя инструмент Выделение контура (Path Selection), выделяем созданную фигуру и, зажав клавиши Alt + левый клик, перетащим дублированную фигуру на этом же слое. Как только дублированная фигура готова, зададим ей правильное положение. Нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по горизонтали (Flip Horizontal). Расположите фигуру, как показано на скриншоте.


На данный момент наша банка имеет такой вид. Будет удобней придать фигурам цвет оттенков серого, чтобы было лучше различать все элементы.
Прим. переводчика: советую сохранить этот скриншот и открыть у себя в Photoshop для того, чтобы правильно отобрать цвета для каждой фигуры, это важно. Воспользуйтесь пипеткой и берите цвета с миниатюр слоя.

Шаг 5. Сейчас мы собираемся добавить световые эффекты (блики) на банке, чтобы оживить её и сделать более реальной на вид. Для этого активируйте слой Middle 1, и дважды щёлкнув мышкой по слою, вызовите окно настроек стилей слоя. Там выберите опцию Наложение градиента (Gradient Overlay) и воспользуйтесь предложенными настройками.


Так как этот градиент мы создали вручную, было бы разумно его сохранить на будущее. Для этого в окне редактирования градиента можно нажать кнопку Сохранить (Save), выбрать подходящее название для вашего градиента и сохранить его у себя на компьютере. А так же можно просто нажать кнопку Новый (New) и этот градиент появится в списке градиентов в Photoshop.

Шаг 6. Активируйте слой Middle 2 и уменьшите его Заливку (Fill) на 0%. В стилях слоя примените тот же градиент, что и к предыдущей фигуре, то есть тот, который вы создали и сохранили в шаг 5.

Как вы можете видеть на скриншоте ниже, автор немного редактирует градиент по сравнению с оригинальным, ранее созданным. Это нужно для того, чтобы при добавлении графических элементов содовой, мы получили более реалистичный результат. Вы можете пока не редактировать этот градиент, добавив графику, вы сможете вернуться и подстроить.
Прим. переводчика: иногда, исходя из цвета и насыщенности, добавляемых вами изображений для дизайна напитка, вам придётся несколько корректировать настройки градиента, например, Непрозрачность или Режим наложения.

Шаг 7. К слою Top Shape 2 мы будем применять следующие стили слоя:
Внутренняя тень (Inner Shadow)

Затем создайте новый слой Shift + Ctrl + N и назовите его Top Gradient. Используя инструмент Прямоугольная область  (Rectangular Marquee Tool), создайте выделение, которое охватит часть фигуры верхнего слоя Shape 2. Затем активируйте инструмент Градиент
(Rectangular Marquee Tool), создайте выделение, которое охватит часть фигуры верхнего слоя Shape 2. Затем активируйте инструмент Градиент  (Gradient Tool), в верхней панели опций, нажав на предварительный просмотр в редакторе градиента, выберите градиент, созданный вами в предыдущих шагах.
(Gradient Tool), в верхней панели опций, нажав на предварительный просмотр в редакторе градиента, выберите градиент, созданный вами в предыдущих шагах.
Примените выбранный градиент по всей длине, как показано ниже:


Как только вы применили градиент, вызовите Свободную трансформацию комбинацией клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите опцию Деформация (Warp).
Измените вручную слой с градиентом, ориентируясь по контуру слоя Top Shape 2. Измените этому слою режим наложения на Перекрытие (Overlay), а так же примените обтравочную маску, щелкнув правой кнопкой мыши и выбрав опцию Создать обтравочную маску (Create Clipping Mask).

С помощью инструмента Перо  (Pen Tool ) нарисуйте фигуру как на скриншоте, таким образом, мы добавим блик. Назовите этот слой Light Left.
(Pen Tool ) нарисуйте фигуру как на скриншоте, таким образом, мы добавим блик. Назовите этот слой Light Left.

Измените этому слою режим наложения на Перекрытие (Overlay) и внизу палитры слоёв нажмите кнопку Добавить слой-маску  (Add Layer mask). Сделайте активной эту маску, выберите инструмент Кисть
(Add Layer mask). Сделайте активной эту маску, выберите инструмент Кисть  (Brush Too), поставьте чёрный цвет (# 00000) и скройте на маске часть блика, как показано на скриншоте.
(Brush Too), поставьте чёрный цвет (# 00000) и скройте на маске часть блика, как показано на скриншоте.

Существует несколько различных способов достижения такого же результата, однако это самый быстрый и простой способ управления точностью желаемого эффекта. Используйте кисть с учетом того, что кисть черного цвета скрывает слой на маске, а зона белого цвета на маске и есть то, что показано на слое.
Как только блик готов, дублируйте его, отразите по горизонтали, как делали это в предыдущих шагах и расположите копию, как показано на скриншоте.

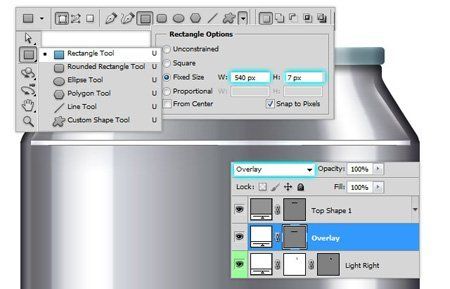
Теперь с помощью инструмента Прямоугольник  (Rectangle tool) создайте новую фигуру с такими настройками:
(Rectangle tool) создайте новую фигуру с такими настройками:
Заданный размер (Fixed Size) – 540пикс. ширина и 7пикс. высота
Цвет – белый (# FFFFFF)
Назовите этот слой Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay).

Затем, к этому слою добавьте маску слоя и, так же как и раньше, обработайте чёрной кисточкой часть фигуры, скрывая блик там, где он проявляется наименьше всего. А так же примените к этому слою стиль слоя Тень (Drop Shadow) с настройками указанными ниже.

Шаг 8. Теперь мы подошли к работе со слоем Top Shape 1. Применим к нему стили слоя.


После применения градиента добавим некоторые детали. Нужно загрузить выделение этой фигуры. Для этого выделите слой Top Shape 1 и щёлкните левой кнопкой мыши по миниатюре векторной маски с зажатой клавишей Ctrl. После этих действий мы автоматически получаем выделение данной фигуры. Теперь создайте новый слой Shift + Ctrl + N и назовите его Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay). Активируйте инструмент Кисть  (Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 35% и обработайте этот слой как показано на скриншоте ниже.
(Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 35% и обработайте этот слой как показано на скриншоте ниже.

Шаг 9. Выделите слой Bottom Shape примените следующие стили слоя – Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient overlay).


Затем создайте новый слой и назовите его Bot Gradient. Используя инструмент Прямоугольная область  (Rectangular Marquee Tool), создайте выделение, которое охватит часть слоя и примените к нему наш пользовательский градиент, который вы уже создавали.
(Rectangular Marquee Tool), создайте выделение, которое охватит часть слоя и примените к нему наш пользовательский градиент, который вы уже создавали.

Дублируйте созданный слой и расположите копию в палитре слоёв выше слоя Bot Gradient и расположите его так, как на скриншоте. Масштабируйте дубль с помощью команды Ctrl + T – Масштабирование (Scale).

Теперь выделите сразу первый, потом второй слой так же, из только что созданных, вызовите Свободную трансформацию комбинацией клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите опцию Деформация (Warp). Деформируйте слои, придав им аналогичную форму как на скриншоте.

Как только достигнете нужной формы, выделите оба слоя: Bot Gradient и его копию, и щёлкните правой кнопкой мыши, чтобы выбрать опцию Объединить слои (Merge Layers). У вас получится один слитый слой. Измените этому слою режим наложения на Жёсткий свет (Hard Light), а так же примените обтравочную маску, щелкнув правой кнопкой мыши и выбрав опцию Создать обтравочную маску (Create Clipping Mask).

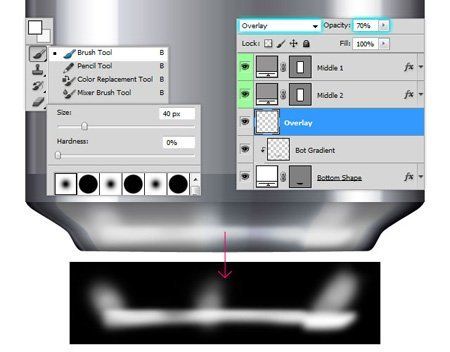
Теперь создайте новый слой Shift + Ctrl + N и назовите его Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay). Уменьшите Непрозрачность (Opacity) этого слоя до 70%. Активируйте инструмент Кисть  (Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 50% и нарисуйте новый элемент как показано на скриншоте.
(Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 50% и нарисуйте новый элемент как показано на скриншоте.

Сейчас активируйте инструмент Прямоугольник  (Rectangle tool) чёрного цвета (# 000000) и воспользуйтесь настройками ниже, чтобы задать ему точные размеры. Назовите это слой Ligne Shadow и установите ему режим наложения Умножение (Multiply). Уменьшите Непрозрачность (Opacity) этого слоя до 20%.
(Rectangle tool) чёрного цвета (# 000000) и воспользуйтесь настройками ниже, чтобы задать ему точные размеры. Назовите это слой Ligne Shadow и установите ему режим наложения Умножение (Multiply). Уменьшите Непрозрачность (Opacity) этого слоя до 20%.

Затем добавьте маску слоя, выделите её, и чёрной кисточкой на маске скройте левую и правую часть фигуры для достижения эффекта, как показано ниже:

Шаг 10. В этом шаге мы добавим тень и отражение для нашей банки с содовой. Создайте новый слой и расположите его ниже слоя Bottom Shape. Назовите новый слой Shadow Soda.
Используя инструмент Овальная область  (Elliptical Marquee Tool), создаем форму такую как на скриншоте. Эта форма должна иметь ширину чуть меньше чем нижняя часть банки. Заполните выделение чёрным цветом с помощью инструмента Заливка
(Elliptical Marquee Tool), создаем форму такую как на скриншоте. Эта форма должна иметь ширину чуть меньше чем нижняя часть банки. Заполните выделение чёрным цветом с помощью инструмента Заливка  (Paint Bucket) и установите режим наложения слою на Умножение (Multiply).
(Paint Bucket) и установите режим наложения слою на Умножение (Multiply).

Теперь идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter> Blur> Gaussian Blur), ставим в настройках Радиус (Radius) 2,0 пикселей. И снова Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur), ставим Угол (Angle) 0, а Смещение (Distance) 100 пикселей.
Затем разместите слой с тенью, относительно банки, как показано на скриншоте.

Сейчас выделите в палитре слоёв слой Bottom Shape. Дублируйте этот слой, нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по вертикали (Flip Vertical). Расположите этот слой прямо под слоем Shadow Soda и примените стиль слоя Внутренняя тень (Inner Shadow).

Затем добавьте маску слоя, выделите её, и чёрной кисточкой на маске скройте области, как показано ниже:

Шаг 11. В этом шаге мы будем создавать конденсат в виде крупных капель воды. Это освежит дизайн нашей банки и будет выглядеть очень эффектно. Мы сначала создадим новую папку поверх всех слоев и назовите её Water. Внутри новой папки создайте векторную фигуру с помощью инструмента Эллипс  (Ellipse), воспользовавшись настройками, указанными на скриншоте ниже. Заливку (Fill) этому слою уменьшите до 0%.
(Ellipse), воспользовавшись настройками, указанными на скриншоте ниже. Заливку (Fill) этому слою уменьшите до 0%.

Затем мы добавим стиль слоя созданной фигуре.

Добавьте маску слоя к слою с созданной каплей. Будем работать на маске, чтобы создать мягкую прозрачность капельке. Активируйте инструмент Кисть  (Brush) чёрного цвета (# 000000) размером 40 пикселей, Непрозрачностью (Opacity) 25% и поработайте на маске, чтобы получить результат примерно как на скриншоте.
(Brush) чёрного цвета (# 000000) размером 40 пикселей, Непрозрачностью (Opacity) 25% и поработайте на маске, чтобы получить результат примерно как на скриншоте.

С помощью инструмента Перо  (Pen Tool) создайте две фигуры белого цвета (# FFFFFF ), как показано на скриншоте ниже. Режим наложения для этих фигур поставьте Перекрытие (Overlay) и Непрозрачность (Opacity) 75%.
(Pen Tool) создайте две фигуры белого цвета (# FFFFFF ), как показано на скриншоте ниже. Режим наложения для этих фигур поставьте Перекрытие (Overlay) и Непрозрачность (Opacity) 75%.

Для каждого слоя с бликом добавьте маску слоя и скройте области указанные на скриншоте.

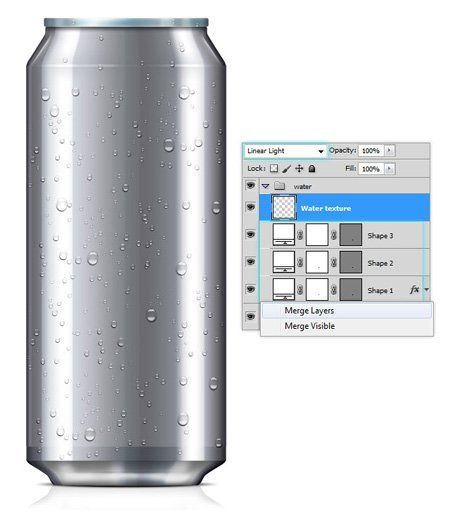
Шаг 12. После того как вы создали каплю, выделите все слои в группе и слейте их в один слой, нажав правую кнопку мыши и выбрав опцию Объединить слои (Merge Layers). После этого смените этому слою режим наложения на Линейный свет (Linear Light).
Таким образом, когда мы начнём копировать слой с каплей, мы будем работать с меньшим количеством слоев, что делает файл меньше, а работу легче.
Теперь дублируйте слой с каплей столько раз, сколько вам необходимо, меняя при этом размер других капель с помощью Свободной трансформации (Free transform) и располагая их случайным образом. Посмотрите скриншот ниже для примера.
До слияния и растеризации слоёв с каплями воды вы можете создать отдельный документ, переместить в него папку с каплями воды, для применения в будущем, с возможностью масштабирования без потерь в качестве, так как капля создана из векторных фигур. Затем сохраните этот файл у себя на компьютере.

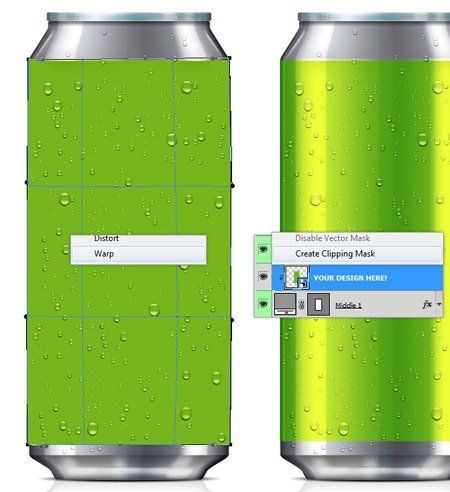
Шаг 13. Теперь давайте раскрасим нашу банку с содовой. Автор выбрал зелёный цвет # 76B51C, вы выбирайте цвет соответственно вашим потребностям и дизайна.
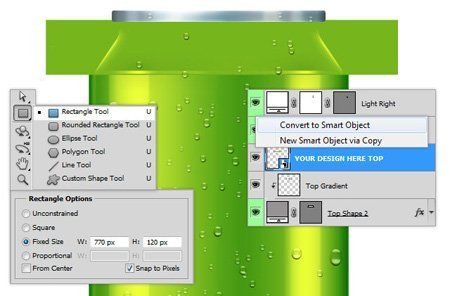
Создайте новый слой над слоем Middle 1 и с помощью инструмента Прямоугольник  (Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE! Это слой, где мы применим наш основной дизайн, используя Смарт объект (Smart Objec).
(Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE! Это слой, где мы применим наш основной дизайн, используя Смарт объект (Smart Objec).
Теперь стоя на этом слое, щелкните правой кнопкой мыши и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Немного позже вы узнаете об использовании смарт-объекта.

Выделите слой со смарт объектом и немного подкорректируйте фигуру с помощью Ctrl + T Деформация (Warp), как показано на скриншоте, затем щелкните правой кнопкой мыши и выберите опцию Создать обтравочную маску (Create Clipping Mask).

Затем создайте новый слой над слоем Top Gradient и снова с помощью инструмента Прямоугольник  (Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE TOP. И так же щелкните правой кнопкой мыши и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
(Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE TOP. И так же щелкните правой кнопкой мыши и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Снова выделите слой со вторым смарт объектом и немного подкорректируйте фигуру с помощью Ctrl + T Деформация (Warp), относительно слоя Top Shape 2, затем переместите этот слой под слой Top Gradient и к нему автоматически применится обтравочная маска.

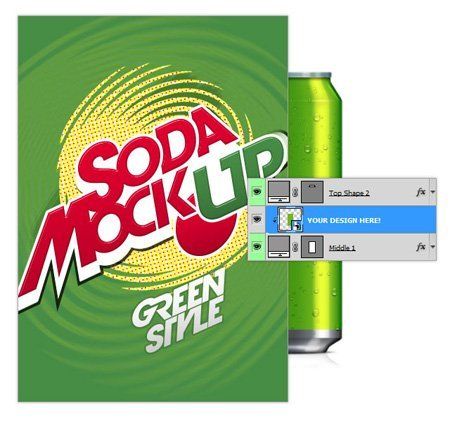
Шаг 14. Теперь выберите слой YOUR DESIGN HERE! Дважды кликните по миниатюре смарт-объекта и перед вами откроется новый файл, содержимое которого и будет соответствовать вашему смарт-объекту. Здесь на нескольких слоя можете создать свой дизайн или воспользуйтесь уже готовым дизайном нашей банки, который можно скачать здесь.
Прим. переводчика: По данной ссылке дизайн уже слитых слоёв, но если вы создадите свой, то внутри
смарт-объекта, так же как и в обычном документе можно создать дизайн с отдельным слоем для каждого элемента, это нужно для того, чтобы вы могли с лёгкостью менять и редактировать изображения и текст, исходя из ваших потребностей.

Как только ваш дизайн внутри смарт-объекта будет готов, нажмите Ctrl + S, чтобы сохранить изменения. После этого можете закрыть файл, который открывался после двойного щелчка по смарт объекту и посмотреть на основном документе, что ваш дизайн теперь присутствует на банке содовой с учетом всех бликов и теней.
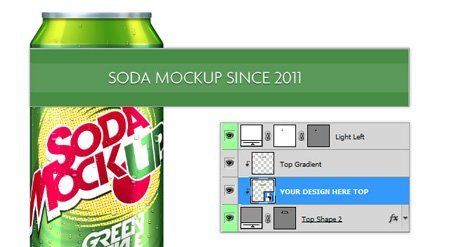
Теперь сделайте то же самое со вторым смарт-объектом YOUR DESIGN HERE TOP. Дважды кликните по миниатюре смарт-объекта и перед вами снова откроется новый файл, в котором так же как и раньше создайте свой дизайн или воспользуйтесь тем, который предложен в архиве.

Мы закончили создание удивительной банки с содовой, которая может быть использована в качестве макета. С помощью смарт-объектов вы с лёгкостью сможете менять дизайн банки, применяя к ней любые изображения и текст. В завершение, автор добавил немного размытый фон, чтобы главный акцент был на банке, и она выглядела как настоящая.

Автор: Cris
Переводчик: Рыбка
Ссылка на источник
Источник: www.pixeden.com
Комментарии 81
Благодарю
Отлично!
Спасибо за урок, было полезно!
Лет 6 не фотошопил, решил вспомнить.
Спасибо)
Подскажите как деформировать направление градиента на этом этапе,
у меня получается деформировать только сам прямоугольник.
классный урок
Вроде получилось что-то.
моя Soda :)
Спасибо! Пишу это редко, но этот урок стоит этого - хороший урок. =)
Привет! Нужна помощь!
На вот этом шаге: "Как только вы применили градиент, вызовите Свободную трансформацию комбинацией клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите опцию Деформация (Warp).
Измените вручную слой с градиентом, ориентируясь по контуру слоя Top Shape 2. Измените этому слою режим наложения на Перекрытие (Overlay), а так же примените обтравочную маску, щелкнув правой кнопкой мыши и выбрав опцию Создать обтравочную маску (Create Clipping Mask)"
не получается изменить направление градиента при помощи деформации :(((((((
Как быть и почему?
Спасибо за урок!
Спасибо, увлекательно!
Готово :)
Ещё раз сделала)))
Спасибо.Очень хороший урок
спасибо за урок
спс за урок
Спасибо за полезный урок! Сделал очень быстро.
Спасибо)))
Рисовал 2 дня. Это мой 2 урок по счету.
Спасибо за урок!
Спрайт. Спасибо за урок
спасибо за урок. заодно и этикетку разработал.
Интересный урок и полезный. Спасибо автору и переводчику!
Отличный урок. Мне, как новичку, очень поравилось. Спасибо.
Интересный урок, спасибо!
Хороший урок вот бы ещё видеоурок по нему сделать.
йййййййй
Сочёк
как-то так...
№2