Дизайн винтажного постера в Фотошоп
Дизайн винтажного постера в Фотошоп
Сложность урока: Средний
В сегодняшнем уроке мы покажем вам, как, используя особые текстуры с потертостями, создать винтажный постер. В итоге, получится симпатичный макет из далеких 50х годов прошлого века.

Шаг 1
Для загрузки необходимых текстур зайдите на портал автора, оставьте в строке "Enter Your Email Address" свой адрес электронной почты, нажмите "SUBSCRIBE FREE". Войдите в свою почту, вам должно прийти письмо с ссылкой, подтверждающий ваш email. После подтверждения зайдите на страничку урока.
В начале, под строкой "Then, download the freebies you need to follow this tutorial below by entering your email:", впишите свой электронный адрес и нажмите "Download the source file and freebie you need to follow this tutorial.". Откроется страничка, где можно будет загрузить необходимые текстуры в высоком разрешении.

Откройте Adobe Photoshop, создайте новый документ, залейте фон сплошным, нежным пастельным цветом #bbe4de.

Шаг 2
С помощью инструмента Elliptical Marquee Tool  (M) (Инструмент "Овальная область") нарисуйте окружность в центре холста, создав новый слой, залейте выделение следующим цветом #d9c2cb.
(M) (Инструмент "Овальная область") нарисуйте окружность в центре холста, создав новый слой, залейте выделение следующим цветом #d9c2cb.

Шаг 3
Для удобства работы, создайте вертикальную и горизонтальную направляющие, пересекающиеся в центре окружности. Выберите Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), от центра до верхней границы нарисуйте выделение, как показано на изображении ниже. Нажмите Ctrl+Т, для Свободной трансформации выделения. Кликните правой кнопкой мыши по фигуре, выберите Perspective (Перспектива).
(M) (Инструмент "Прямоугольная область"), от центра до верхней границы нарисуйте выделение, как показано на изображении ниже. Нажмите Ctrl+Т, для Свободной трансформации выделения. Кликните правой кнопкой мыши по фигуре, выберите Perspective (Перспектива).

Шаг 4
Сделайте у̀же нижнюю часть, нажмите Enter. Создайте новый слой, залейте выделение #c3a4b0.

Шаг 5
Нажмите Ctrl+J, для дублирования слоя, затем снова включите функцию Свободное трансформирование командой Ctrl+Т. Кликните правой кнопкой по фигуре и выберите Flip Vertically (Отразить по вертикали). Расположите дубликат под первой фигурой, затем объедините их в один слой.

Шаг 6
Дублируйте получившийся слой из двух фигур знакомой командой Ctrl+J. С помощью Свободного трансформирования разверните дубликат по горизонтали. При развороте зажмите клавишу Shift, для фиксации по определенному углу вращения.

Шаг 7
Повторите предыдущие шаги, дублируя и разворачивая слои так, чтобы получились лучи, исходящие из центра окружности. После окончания, объедините все лучи в один общий слой.

Шаг 8
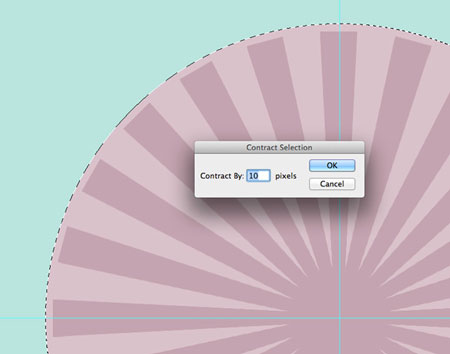
В Палитре Слои кликните, с зажатой клавишей Ctrl по иконке слоя с окружностью, после этого появится выделение. Немножко сделайте меньше выделение Select - Modify - Contract (Выделение - Модификация - Сжать), введите в строку 10 пикселей и нажмите Ок.

Шаг 9
Залейте, создав новый слой поверх остальных, выделение бледно желтым цветом #f6f7db.

Шаг 10
Снова создайте выделение окружности, но на данном этапе, из новой окружности. Уменьшите в размере на 10 пикселей тем же путем Select - Modify - Contract (Выделение - Модификация - Сжать). Затем нажмите клавишу Delete для удаления лишнего. Останется кольцо желтого оттенка.

Шаг 11
Начнем немного "разрушать" дизайн, с помощью гранжевых текстур. Загрузите в нашу работу ранее скаченные текстуры. Измените их размер под масштаб основного документа.

Шаг 12
Как уже ранее говорилось, загрузите выделением, кликнув по миниатюре слоя, с зажатой клавишей Ctrl. После этого кликая по слоям создавайте Маску слоя, скрывая области вокруг выделения.

Шаг 13
Повторите предыдущие два шага для разных текстур из тех, что вы загрузили. Необязательно скрывать области сразу у всех слоев, поэкспериментируйте по вашему вкусу.

Шаг 14
Вставьте в наш документ одну из текстур поверх всех слоев, подгоните ее размер под размер холста. Инвертируйте цвет в белый. Измените Непрозрачность на 40%, чтобы текстура не обращала на себя много внимания и ушла на задний фон.

Шаг 15
Загрузите http://www.losttype.com/missionscript/ из интернета шрифт Mission Script. Справа над кнопкой "Download" введите любую цифру и кликайте Enter на клавиатуре, чтобы скачать архив. Установите шрифт в систему. В Adobe Photoshop выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст") создайте надпись через всю окружность, как показано на изображении ниже.
(T) (Инструмент "Горизонтальный текст") создайте надпись через всю окружность, как показано на изображении ниже.

Шаг 16
Включите функцию Свободное трансформирование для текста, кликните по тексту правой кнопкой мыши, выберите Skew (Скос). Потяните правую сторону, захватив край и сдвинув его вверх. Увеличьте размер текста, чтобы он выходил из окружности, но оставался по центру.

Шаг 17
Выберите первые буквы каждого из слов, значительно увеличьте их в размере. Это не только изменит расстояние между буквами, но так же эта техника похожа на типографию логотипов 50х годов.

Шаг 18
Дублируйте слой с текстом, переместите его под слоем с оригиналом. С помощью Move Tool  (V) (Инструмент "Перемещение") расположите дубликат чуть ниже, как на следующем изображении. Измените цвет на нежно бирюзовый (#9bc8c1).
(V) (Инструмент "Перемещение") расположите дубликат чуть ниже, как на следующем изображении. Измените цвет на нежно бирюзовый (#9bc8c1).

Шаг 19
В Панели Слои, кликните дважды по дубликаты слоя с текстом, откроется окно Стиль слоя. Выберите Stroke (Обводка), размер 5 пикселей, цвет #bbe4de, для создания второй подложки.
Шаг 20
Создайте дополнительный дубликат слоя с текстом. Измените его цвет на тот же, который использовался при создании лучей #c3a4b0 в начале урока. Добавьте Stroke (Обводка), размер 7 пикселей, цвет идентичный тексту, получив третий дополнительный контур.
Шаг 21
В Панели Слои, кликните по миниатюре слоя с текстом (первоначальный слой, Шаг 15). Добавиться выделение, затем сожмите его через меню Select - Modify - Contract (Выделение - Модификация - Сжать) на 10 пикселей. Создайте новый слой поверх остальных. Залейте выделение бледно желтым цветом #f7f8d8.

Шаг 22
При помощи Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо") создайте прямоугольное выделение с приподнятой правой стороной, как показано на изображении ниже, разделив текст пополам. Находясь на слое с бледно желтым цветом, нажмите Delete, удалив верхнюю половину.
(L) (Инструмент "Прямолинейное лассо") создайте прямоугольное выделение с приподнятой правой стороной, как показано на изображении ниже, разделив текст пополам. Находясь на слое с бледно желтым цветом, нажмите Delete, удалив верхнюю половину.

Шаг 23
Создайте поочередно полосы выделений одинаковой толщины, но с разными расстояниями друг от друга. Нажимайте Delete для удаления частей. Таким образом, получится очень популярный винтажный эффект затухания.

Шаг 24
Создайте группу слоев, переместите в нее все слои, относящиеся к тексту. Добавьте Маску слоя для группы. Как и ранее, с помощью текстуры "разрушьте" текст, придав затертость от старины.

Заключение
С помощью винтажных и гранжевых текстур очень легко добиться эффект старины, главное научиться. Поэтому, данный урок поможет вам создать самый настоящий логотип из 50-х годов прошлого века, которого потрепало беспощадное время. Всем удачи в рисовании!

Автор: Tom Ross
Перевод: John Jackson
Источник: designcuts.com


Комментарии 48
Спасибо
Хорошая работа!
скачиваемые текстуры нынче не доступны, может кто-нибудь перезалить их на облако?
Архив с текстурами на форуме в теме к этому уроку.
спасибо за урок
не плохо вышло
Спасибо!
спасибо за перевод)
Спасибо за урок)
Эх, получилось не очень(
Сильно не пинайте
Эх, жалко блог с текстурами не открывается. можно их перезалить куда-нибудь?
Я полный чайник в фотошопе , за 2 часа , наконец ...
Спасибо!
Классный урок))
спасибо!
На версию цс6 не загружаются текстуры что делать?
класс
только у меня немного другой шрифт и обводка
Спасибо за урок, запутался в выделении и удалении слоев, так что получилось по-другому.
Спасибо, интересно!
Спасибо,хороший урок
Спасибо за интересный урок.
Спасибо за помощь, скачала шрифт. Вот такой результат.
Спасибо за урок!
Спасибо.
Спасибооо!
обьясните пожалуйста подробнее шаги 11 и 12
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Пройдите по ссылке под уроком "Задать вопрос на форуме...", там всё подробно описано, как делать.
спасибо за урок) добавил чуть креатива)
Отличный урок :}
Спасибо!
Красиво получается. Только шрифт пришлось найти другой: предложенный в уроке платный.
Такие нежные цвета. Спасибо за урок!