Дизайн рекламного флаера в Фотошоп
Дизайн рекламного флаера в Фотошоп
Сложность урока: Средний

Добро пожаловать в очередной урок по дизайну печатных изделий. В этом уроке вы узнаете, как создать привлекательный и чистый ваучер для какого-либо подарка или скидки. Следуйте шагам инструкции, и вы откроете для себя некоторые новые техники и получите базовые знания о дизайне работ для последующей печати.
Материалы для урока
Также были применены шрифты из семьи Lexia и Effra, которые есть в Typekit или подписке Adobe Creative Cloud.
1. Настраиваем документ и направляющие
Шаг 1
Создайте новый документ с размерами 105 х 216 мм. Этот размер представляет одну треть листа А4. Установите Разрешение (Resolution) на 300, Цветовой режим (Color Mode) на CMYK.

Шаг 2
Создайте новые направляющие. Сместите каждую направляющую на 3 мм от каждой стороны. Это представит так называемые вылеты печати, которые нужны для последующей аккуратной обрезки документа (прим. переводчика). Продолжайте и добавьте одну вертикальную линию в середине документа.

2. Создание фона
Шаг 1
Возьмите изображение "nature-12.jpg" из Resources Pack и поместите его в документе.

Шаг 2
Давайте немного подкорректируем изображение. Для этого мы используем несколько Корректирующих слоев (Adjustment Layers). Добавьте Цветовой баланс (Color Balance) и установите Средние тона (Midtones) на +46, +1, +10.

Шаг 3
Теперь давайте добавим Уровни (Levels) и отрегулируем слайдеры как на картинке внизу, чтобы улучшить цвета фона.

Шаг 4
Используйте корректирующий слой Яркость/Контрастность (Brightness/Contrast) с установкой Яркости (Brightness) -4 и Контрастности (Contrast) 35.

Шаг 5
Создайте новый слой (Ctrl + Shift + N) и заполните его красным цветом. Измените режим наложения (Blending Mode) на Экран (Screen) и добавьте маску слоя  (Layer Mask). Используйте инструмент Радиальный градиент
(Layer Mask). Используйте инструмент Радиальный градиент  (Radial Gradient Tool), чтобы смягчить красный цвет в верхнем левом углу ваучера. Это добавит больше теплых тонов нашей фотографии.
(Radial Gradient Tool), чтобы смягчить красный цвет в верхнем левом углу ваучера. Это добавит больше теплых тонов нашей фотографии.

Шаг 6
Выберите инструмент Прямоугольник  (Rectangle Tool) и создайте новый вытянутый прямоугольник белого цвета. Выберите верхний правый угол прямоугольника и перетяните его к нижней части ваучера. Не забудьте уменьшить Непрозрачность (Opacity) до 50%.
(Rectangle Tool) и создайте новый вытянутый прямоугольник белого цвета. Выберите верхний правый угол прямоугольника и перетяните его к нижней части ваучера. Не забудьте уменьшить Непрозрачность (Opacity) до 50%.

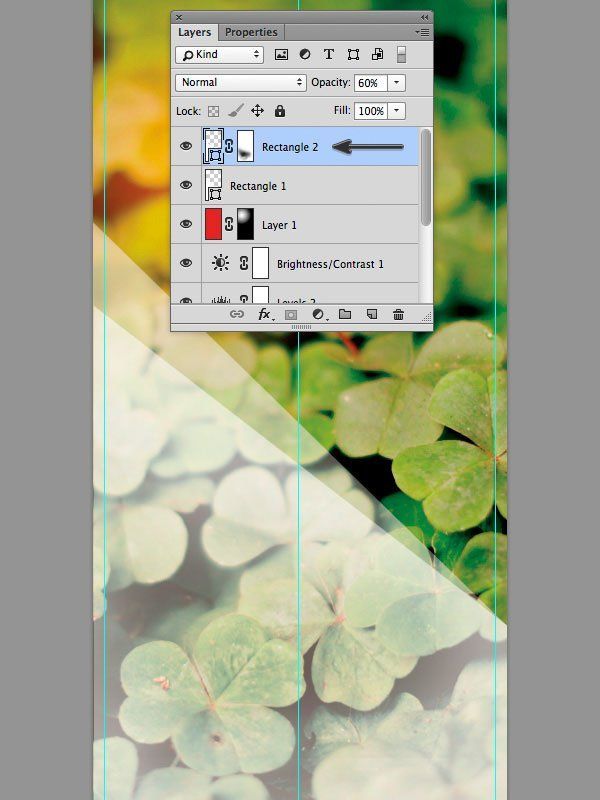
Шаг 7
Следуйте тем же шагам, чтобы создать новый прямоугольник над предыдущим. На этот раз установите Непрозрачность (Opacity) на 60%. Чтобы сделать форму более интересной добавьте Маску слоя  (Layer Mask). Активируйте инструмент Кисть
(Layer Mask). Активируйте инструмент Кисть  (Brush Tool) и мягкой кистью удалите белый цвет с середины этого прямоугольника.
(Brush Tool) и мягкой кистью удалите белый цвет с середины этого прямоугольника.

Шаг 8
Снова создайте прямоугольник. Удалите нижний левый угол, чтобы получился треугольник. Поместите треугольник между правой гранью и первым прямоугольником. Установите непрозрачность на 35%.

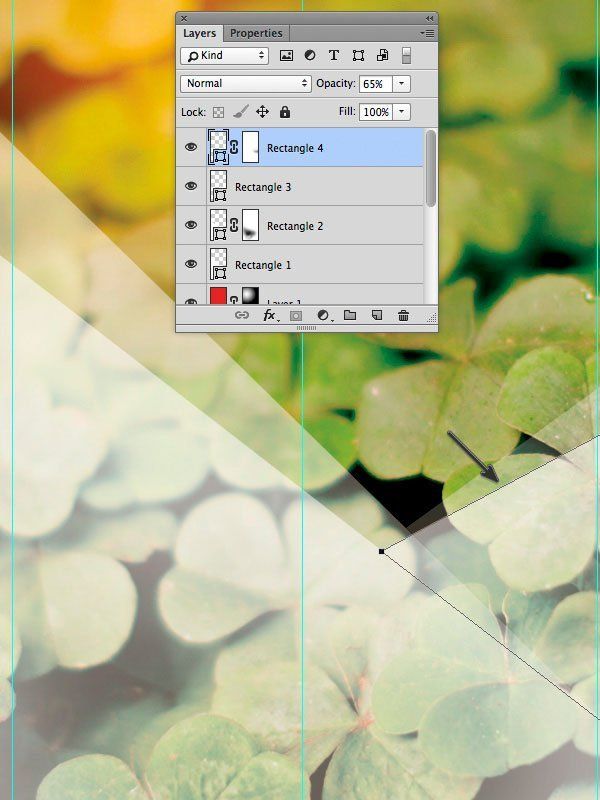
Шаг 9
Дублируйте (Ctrl + J) слой с треугольником и установите Непрозрачность (Opacity) на 65%. Отрегулируйте треугольник примерно как показано на рисунке ниже. Добавьте Маску слоя  (Layer Mask) и снова используйте мягкую кисть, чтобы "проредить" белый цвет в середине треугольника.
(Layer Mask) и снова используйте мягкую кисть, чтобы "проредить" белый цвет в середине треугольника.

Шаг 10
Создайте новый Прямоугольник ( Rectangle). Переместите левый верхний угол немного ниже. Заполните его коричневым градиентом и измените Режим наложения (Blending Mode) на Линейный затемнитель (Linear Burn).
Rectangle). Переместите левый верхний угол немного ниже. Заполните его коричневым градиентом и измените Режим наложения (Blending Mode) на Линейный затемнитель (Linear Burn).

Шаг 11
Дублируйте (Ctrl + J) коричневый треугольник. Установите Режим наложения (Blending Mode) назад на Нормальный (Normal). Измените Непрозрачность (Opacity) на 65%. Используйте Маску слоя (Layer Mask), чтобы смягчить нижние зоны слоя.

Шаг 12
Выделенному слою добавьте эффект Тень (Drop Shadow Effect). Установите Непрозрачность (Opacity) на 35%, Смещение (Distance) на 10 и Размер (Size) на 40.

3. Создаем заголовок
Шаг 1
Создайте новый Прямоугольник  (Rectangle). Переместите верхний правый угол этого прямоугольника немного влево. Заполните его коричневым градиентом. Добавьте эффект Тень (Drop Shadow) с Непрозрачностью (Opacity) 20%. Установите Смещение (Distance) на 2 и Размер (Size) на 7.
(Rectangle). Переместите верхний правый угол этого прямоугольника немного влево. Заполните его коричневым градиентом. Добавьте эффект Тень (Drop Shadow) с Непрозрачностью (Opacity) 20%. Установите Смещение (Distance) на 2 и Размер (Size) на 7.


Шаг 2
Используя процесс, описанный в первом шаге, создайте новый прямоугольник. На этот раз заполните его белым цветом и разместите под коричневым прямоугольником. Активируйте Свободное Трансформирование (Free Transform), нажав Ctrl + T, и немного сдвиньте правый нижний угол. Установите Непрозрачность (Opacity) на 80%.

Шаг 3
Добавьте Слой-маску  (Layer Mask) и используйте инструмент Кисть
(Layer Mask) и используйте инструмент Кисть  (Brush Tool), чтобы осветлить верхнюю зону белого прямоугольника. Поместите этот слой под коричневым прямоугольником.
(Brush Tool), чтобы осветлить верхнюю зону белого прямоугольника. Поместите этот слой под коричневым прямоугольником.

Шаг 4
Выберите инструмент Текст  (Type Tool) и напишите "Х". Для нашего урока я использовал шрифт Effra Bold Italic. Заполните его белым и установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Растяните "Х" пока она не станет такой же высоты, как коричневый прямоугольник и поместите ее внутри.
(Type Tool) и напишите "Х". Для нашего урока я использовал шрифт Effra Bold Italic. Заполните его белым и установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Растяните "Х" пока она не станет такой же высоты, как коричневый прямоугольник и поместите ее внутри.

Шаг 5
Дублируйте (J) слой с "Х" и конвертируйте Шрифт в Фигуру. (Для этого кликните по слою с текстом правой кнопкой мыши и выберите "Преобразовать в кривые" - прим. переводчика). Поиграйте с инструментом Перо  (Path Tool) и удалите точки "Х" пока не получите форму в виде стрелки. Немного переместите ее влево.
(Path Tool) и удалите точки "Х" пока не получите форму в виде стрелки. Немного переместите ее влево.

Шаг 6
Используйте инструмент Текст  (Type Tool), чтобы добавить информацию в заголовке. В этом случае я использовал шрифты Lexia Thin и Lexia Bold для создания нашего текста. Заполните тонкий шрифт темно-коричневым, а жирный шрифт белым цветом.
(Type Tool), чтобы добавить информацию в заголовке. В этом случае я использовал шрифты Lexia Thin и Lexia Bold для создания нашего текста. Заполните тонкий шрифт темно-коричневым, а жирный шрифт белым цветом.

4. Создаем значок
Шаг 1
Создайте новый Эллипс  (Ellipse). Для этого можно просто нажать кнопку U. Добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 60, Смещение (Distance) на 7 и Размер (Size) На 12.
(Ellipse). Для этого можно просто нажать кнопку U. Добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 60, Смещение (Distance) на 7 и Размер (Size) На 12.


Шаг 2
Создайте еще один эллипс. Сделайте его немного меньше и разместите внутри коричневой зоны. Заполните Штрих (Stroke) белым и установите его ширину на 1 пт. Сделайте штрих пунктирным.

Шаг 3
Создайте еще один эллипс. Заполните его черно-белым градиентом. Поместите его над коричневым кругом как показано на картинке внизу и создайте Обтравочную маску (Clipping Mask). (Для этого нажмите на слой с градиентом правой кнопкой мыши и выберите Создать обтравочную маску). Установите Режим наложения (Blinding Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) на 35.


Шаг 4
Используйте инструмент Текст  (Type Tool) чтобы написать "65%". В нашем уроке я использовал шрифт Effra Bold. Поиграйтесь с размерами шрифта и другими настройками, чтобы сделать результат более эстетичным.
(Type Tool) чтобы написать "65%". В нашем уроке я использовал шрифт Effra Bold. Поиграйтесь с размерами шрифта и другими настройками, чтобы сделать результат более эстетичным.

Шаг 5
Используя тот же метод, напишите слово "Sale". Заполните текст оранжевым цветом и установите Капитализацию (Capitalization) на Капитель (Small Caps).

Шаг 6
Используйте инструмент Линия  (Line Tool), чтобы создать два оранжевых разделителя рядом с текстом "Sale". Установите Толщину (Weight) на 5 пт.
(Line Tool), чтобы создать два оранжевых разделителя рядом с текстом "Sale". Установите Толщину (Weight) на 5 пт.

5. Добавляем основной текст
Шаг 1
Создайте новый текст и напишите "Voucher". Используйте шрифт Lexia Bold Italic и заполните шрифт желтым. Установите Трекинг для выделенных символов (Character Tracking) на -40. Добавьте эффект Внутренняя тень (Inner Shadow). Установите Непрозрачность (Opacity) на 40, Смещение (Distance) на 1 и Размер (Size) На 1.


Шаг 2
Теперь добавьте Наложение узора (Pattern Overlay). Загрузите "штрихованный узор" (stripe-pattern.pat) из скачанных файлов. Установите Режим наложения (Blending Mode) на Яркий свет (Vivid Light).

Шаг 3
Добавьте новый текст "Present". Заполните его коричневым и примените тот же эффект Внутренняя тень (Inner Shadow) из предыдущего шага.

Шаг 4
Используйте инструмент Текст  (Type Tool) чтобы добавить немного "рыбного" текста. Также можете добавить любые слова на ваше усмотрение. Заполните текст белым цветом и добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 30, Смещение (Distance) на 3 и Размер (Size) на 8.
(Type Tool) чтобы добавить немного "рыбного" текста. Также можете добавить любые слова на ваше усмотрение. Заполните текст белым цветом и добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 30, Смещение (Distance) на 3 и Размер (Size) на 8.


6. Добавляем текст в нижней части
Шаг 1
Используйте те же техники для добавления текста в "подвале". Комбинируйте белый и желтый цвет, чтобы получить соответствие стилю. Хорошая смесь цветов сделает текст легко читаемым.

Шаг 2
Импортируйте векторные иконки из источников. Равномерно разместите иконки по ваучеру. Добавьте объяснительный текст к таким иконкам как: адрес, номер телефона, email.

Шаг 3
Давайте добавим еще один белый разделитель. Создайте новую штрихованную Линию (Dashed New Line) и установите ее Толщину (Weight) на 3 пт.

Выводы
В этом уроке мы рассмотрели некоторые базовые шаги для создания простого ваучера. Если вы следовали пунктам, то должны были получить отличный дизайн, который вы можете использовать как шаблон для ваших клиентов или любого другого проекта. Используйте воображение, чтобы играть с цветами и фоновыми картинками для получения альтернативных дизайнов.
Небольшой совет
Вы можете использовать полученные ваучеры как шаблоны для создания альтернативных дизайнов. Поиграйте с цветами и фоновыми изображениями, чтобы получить разнообразные результаты.

Автор: Róbert Šarudy
Переводчик: Шаповал Алексей
Источник: http://design.tutsplus.com/tutorials/design-an-eye-catching-voucher-in-photoshop--cms-21654
Источник: design.tutsplus.com
Комментарии 43
Магазин сад огород)))
спасибо за урок
спасибо
Ух ты! Спасибо за интересный и полезный урок!
Спасибо за перевод!
спасибо!
спасибо за урок
Спасибо
Спасибо.
спасибо за интересный урок! жаль не везде есть конкретика по некоторым пунктам
загружу одну из первых попыток
Спасибо за урок! Первый флаер
спасибо
спасибо за урок
п.с. интересно, почему работа , когда сюда загрузилась приобрела более ядовито-насыщенные цвета?
Спасибо за урок!
Спасибо за урок)))
Спасибо:)
Спасибо за урок)))
Спасибо! Мой первый флаер))
Спасибо!
Спасибо!
Спасибо за перевод!
первая работа)) коряво)) как-то так
не знаю как правильно наклонять фото (положить на объект) за урок спасибо!
Спасибо за урок! Очень полезно!!!
Здравствуйте, у меня возникла сложность в ходе выполнения этой работы, буду очень признательна, если Вы поможете мне в ней разобраться. В пункте 1 в 6 шаге, где нужно создать вытянутый прямоугольник, у меня не получается изменить его форму. Ка это сделать?
Спасибо за урок, очень интересно.
Очень интересный и полезный урок. Сделал рекламный баннер для своей компании :)
спасибо
Не могу найти иконки, для имейла, телефона. место нахождение. Урок супер, один из моих любимых..
Спасибо за урок!