Дизайн клубного флаера в Фотошоп
Дизайн клубного флаера в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать абстрактный постер для ночного клуба в программе Photoshop. Вы узнаете, как создать интересную абстрактную атмосферу. Вы также узнаете, как выделять объекты, как работать с масками, как проводить цветовую коррекцию и создавать световые эффекты, а также многое другое.
Описание урока
В этом уроке мы создадим абстрактный постер, используя несколько стоковых изображений. Мы используем технику работы с масками, кистями, используя отдельные фильтры и цветовую коррекцию. Для выполнения данного урока, вам понадобится программа Photoshop версия CS3 или выше. Надеюсь, вам понравится данный урок.
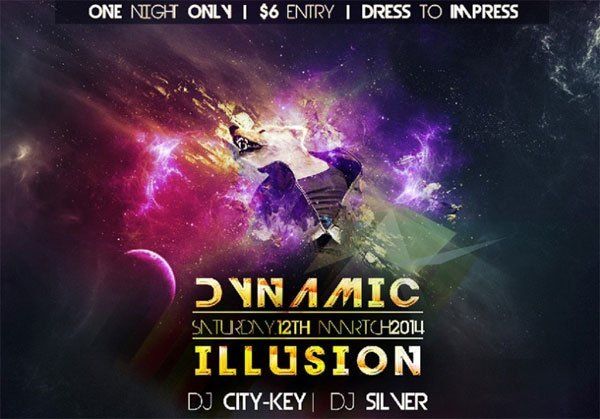
Итоговый результат

Скачать исходные материалы к уроку
Шаг 1
Создайте новый документ по ширине 1278 px, по высоте 900 px, разрешение 150 dpi (Dots per Inch/ точек на дюйм). Залейте новый документ чёрным цветом.

Шаг 2
ОК. Создайте новый слой, назовите этот слой “Кисть Космос”. С помощью кисти Космос, которые вы скачали, нарисуйте космический элемент / туманность, как показано на скриншоте ниже:

Уменьшите непрозрачность данного слоя до 25 %.

Добавьте ещё туманности к нашей сцене.

Далее, добавьте слой-маску к слою с туманностью через нижнюю панель инструментов.
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области на слой-маске.
Примечание переводчика: уменьшите непрозрачность данного слоя с туманностью до 75 %.

Результат должен быть, как на скриншоте ниже:

Шаг 3
ОК. Теперь создайте новый слой, назовите этот слой “Дым”. С помощью кисти Дым, которые вы скачали, нарисуйте дым, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже:

Добавьте ещё дым, используя отдельные слои.

Далее, находясь на одном из слоёв с эффектом дыма, нажмите клавиши (CTRL+T), а затем щёлкните правой кнопкой мыши внутри выделенной области и в появившемся окне, выберите опцию Деформация (warp), поиграйте с формой эффекта дыма. См. скриншот ниже:

Используя ту же самую технику, добавьте ещё эффектов дыма.

ОК. Теперь создайте ещё один новый слой, назовите этот слой “Частицы”. С помощью кисти Частицы, которые вы скачали, добавьте эффект частиц к нашей сцене, цвет кисти #92886f.

Далее, активируйте инструмент Трансформация (Transform tool (Ctrl+T), находясь на слое “Частицы”, примените трансформацию к частицам, как показано на скриншоте ниже:

Используя ту же самую технику, добавьте ещё частиц к нашей сцене.

Шаг 4
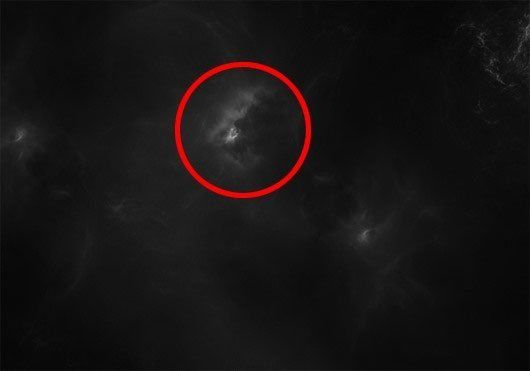
Далее, выберите одну из кистей Космос, которые вы скачали ранее, а затем, откройте текстуру Камня. Создайте новый слой поверх слоя с текстурой Камня. Прокрасьте кистью на новом слое. Далее, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя, чтобы загрузить активное выделение, а затем перейдите на слой с текстурой Камня и нажмите клавиши (Ctrl+C), чтобы скопировать выделенную область, которую мы прокрасили. См. скриншот ниже.

Теперь возвращаемся на наш рабочий документ. Создайте новый слой, назовите этот слой “Камни”. Нажмите клавиши (Ctrl+V), чтобы вклеить скопированную часть текстуры Камня.

Далее, добавьте корректирующий слой Уровни (Levels) к слою “Камни” в качестве обтравочной маски.
Когда появится окно настроек Уровней, примените следующие значения:

Используя ту же самую технику, добавьте камней к нашей сцене. Не забывайте создавать фрагменты камней на отдельных слоях.

Шаг 5
Далее, увеличьте размер кисти Космос. На этот раз, выделите фрагмент текстуры Камня побольше. Скопируйте / вклейте выделенное изображение камня на наш рабочий документ.

Также добавьте корректирующий слой Уровни (levels).

Результат должен быть, как на скриншоте ниже:

Теперь выделите все слои, относящиеся к камням, а затем, нажмите клавиши (Ctrl+E), чтобы совместить эти слои.

Шаг 6
Далее, добавьте корректирующий слой Кривые (Curves). См. скриншот ниже:
Примечание переводчика: создайте новый корректирующий слой Кривые (Curves) поверх всех слоёв в палитре слоёв.

Перейдите на слой-маску корректирующего слоя Кривые (Curves).
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области.

Результат должен быть, как на скриншоте ниже:

Шаг 7
Откройте стоковое изображение модели. Отделите изображение модели от заднего фона с помощью инструмента Перо  (pen tool).
(pen tool).

Шаг 8
Далее, откройте стоковое изображение волка.

Выберите инструмент Перо  (pen tool (p). Создайте произвольное выделение вокруг изображения волка, а затем продублируйте выделенное изображение волка на новый слой.
(pen tool (p). Создайте произвольное выделение вокруг изображения волка, а затем продублируйте выделенное изображение волка на новый слой.

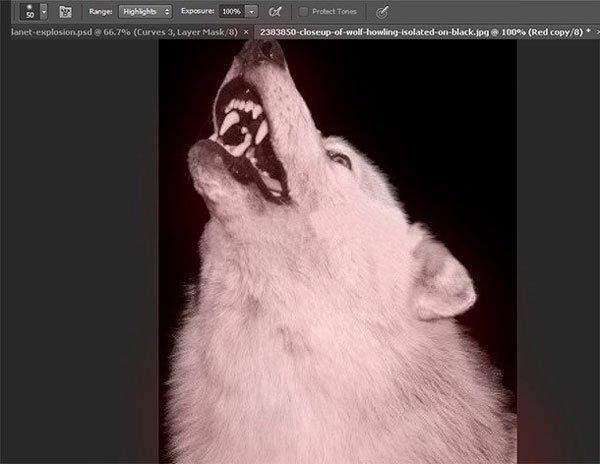
Перейдите в закладку Каналы (Channels) в палитре слоёв, а затем нажмите правой кнопкой по Красному (Red) каналу и в появившемся окне, выберите опцию Создать дубликат канала (Duplicate Channel):

Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # ffffff
Далее, прокрасьте кистью по выделенной области. (дубликат слоя с красным каналом должен быть активным).

Результат должен быть, как на скриншоте ниже:

Далее, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя дубликата красного канала, чтобы создать активное выделение вокруг изображения волка.

Далее, возвращаемся в закладку Слои (Layers) в палитре слоёв, находясь на дубликате слоя с волком, нажмите клавиши (Ctrl+J), чтобы продублировать изображение на новый слой.

Находясь на дубликате слоя, активируйте инструмент Уточнить край (Refine Edge tool).
Когда появится окно настроек инструмента Уточнить край (Refine Edge tool), примените следующие значения:

Шаг 9
Далее, переместите выделенное изображение волка на документ с изображением модели.
Примечание переводчика: расположите слой с волком поверх слоя с танцором.

Теперь, добавьте слой-маску через нижнюю панель инструментов.
Примечание переводчика: к слою с волком, добавьте слой-маску.
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области.

Теперь перейдите на слой с танцором.
К слою с танцором, добавьте слой-маску через нижнюю панель инструментов.
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области.

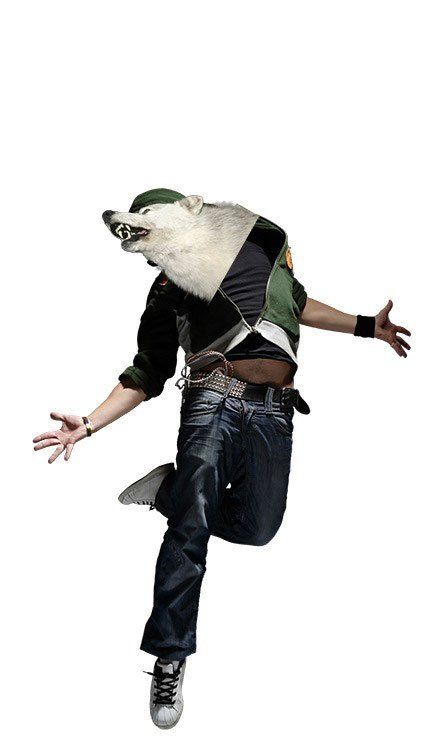
Результат должен быть, как на скриншоте ниже:

Шаг 10
Далее, мы добавим элементы меха к изображению волка.
Итак, вначале поменяйте цвет заднего фона на любой тёмный оттенок, чтобы мы могли легко увидеть мех, который мы нарисуем.

Нарисуйте мех, с помощью кисти Мех, которые вы скачали. См. скриншот ниже
С помощью инструмента Пипетка  (ink drop tool), отберите образец цветового оттенка с шерсти волка.
(ink drop tool), отберите образец цветового оттенка с шерсти волка.

Проявите терпение, постарайтесь уделить как можно больше внимания этому шагу, т.к. это поможет вам улучшить навыки рисования.
Результат должен быть, как на скриншоте ниже:

Шаг 11
Далее, объедините слой с волком и танцором, а затем, переместите объединённый слой на наш рабочий документ. Назовите этот слой “Волк танцор”.
Как вы видите, я дополнительно поработал над изображением волка, проведя небольшую цветовую коррекцию, поэтому, вы также можете поэкспериментировать с добавлением цветовых оттенков и с длиной шерсти волка.

Далее, к слою “Волк танцор”, добавьте слой-маску и с помощью кисти Гранж, скройте отдельные участки изображения волка танцора.

Результат должен быть, как на скриншоте ниже:

Продублируйте слой “Волк танцор”, а затем поменяйте режим наложения для дубликата слоя на Умножение (Multiply), а также уменьшите непрозрачность слоя до 65%.

Шаг 12
Далее, откройте текстуру Космоса, которую вы скачали.
Примечание переводчика: переместите текстуру Космоса на наш рабочий документ.

Поменяйте режим наложения для слоя с текстурой космоса на Осветление (Screen).

Продублируйте слой с текстурой космоса, сместив дубликат слоя вправо. См.скриншот ниже:

Шаг 13
Далее, мы создадим атмосферу или по-другому можно сказать, создадим настроение нашей сцены.
Обратите внимание, что корректирующий слой должен быть поверх всех остальных слоёв в палитре слоёв.
Итак, создайте новый корректирующий слой Выборочная коррекция цвета (Selective color), нажав кнопку Создать новый корректирующий слой или слой-заливку (Create New Fill/Adjustment) в нижней панели инструментов:
Когда появится окно настроек корректирующего слоя Выборочная коррекция цвета (Selective color), примените следующие значения:



Результат должен быть, как на скриншоте ниже:

Шаг 14
Далее, перейдите на слой-маску корректирующего слоя Выборочная коррекция цвета (Selective color).
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области.

Результат должен быть, как на скриншоте ниже:

Шаг 15
Далее, создайте новый корректирующий слой Цветовой Баланс (Color balance), нажав кнопку Создать новый корректирующий слой или слой-заливку (Create New Fill/Adjustment) в нижней панели инструментов:
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color balance), примените следующие значения:



Результат должен быть, как на скриншоте ниже:

Шаг 16
Далее, перейдите на слой-маску корректирующего слоя Цветовой Баланс (Color balance).
Теперь, выберите инструмент Кисть  (Brush tool (B). Примените следующие настройки для кисти:
(Brush tool (B). Примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Далее, прокрасьте кистью по выделенной области.

Результат должен быть, как на скриншоте ниже:

Шаг 17
Далее, создайте новый корректирующий слой Кривые (Curves), нажав кнопку Создать новый корректирующий слой или слой-заливку (Create New Fill/Adjustment) в нижней панели инструментов:
Когда появится окно настроек корректирующего слоя Кривые (Curves), примените следующие значения:

Результат должен быть, как на скриншоте ниже:

Шаг 18
Далее, мы поработаем над текстом, который является частью нашего урока.
Создайте новый слой. Выберите инструмент Прямоугольная область  (rectangular marquee tool). С помощью данного инструмента, создайте прямоугольное выделение, а затем залейте выделенную область #070606. Уменьшите непрозрачность слоя до 65%. Назовите этот слой “Основа для текста”.
(rectangular marquee tool). С помощью данного инструмента, создайте прямоугольное выделение, а затем залейте выделенную область #070606. Уменьшите непрозрачность слоя до 65%. Назовите этот слой “Основа для текста”.

Далее, установите шрифт DevilBreezeDemi, DevilBreezeMedium, DevilBreezelight на свой компьютер, т.к. мы собираемся использовать их.
Примечание переводчика: нужный шрифт можно найти на стоковых ресурсах через поисковик (DevilBreezeDemi) или используйте любой другой шрифт, который вам нравится.
Итак, напишите текст поверх основы для текста.

Добавьте ещё текст, например имена DJ или другую информацию.

Шаг 19
Теперь, напечатайте “DYNAMIC”.

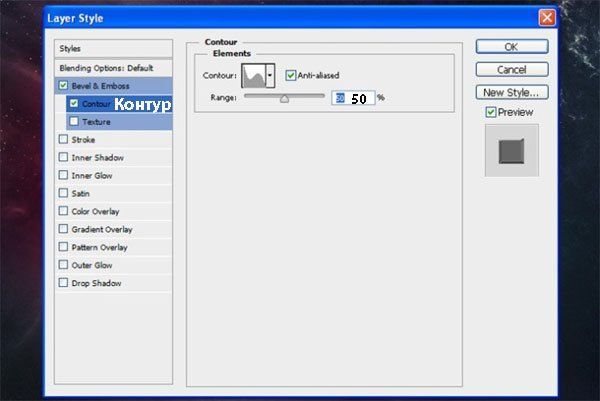
Далее, к тексту “DYNAMIC”, добавьте Стили слоя (Layer style). Примените следующие параметры стилей слоя.




Результат должен быть, как на скриншоте ниже:

Повторите весь процесс, добавив ещё текст.

Шаг 20
Далее, создайте новый документ по ширине 800 px и по высоте 800 px.
Залейте его чёрным цветом.

Выберите инструмент Перо  (pen tool), с помощью данного инструмента, нарисуйте прямоугольник, а затем, залейте его цветовым оттенком #edef4b.
(pen tool), с помощью данного инструмента, нарисуйте прямоугольник, а затем, залейте его цветовым оттенком #edef4b.
Примечание переводчика: не забудьте создать новый слой для создания световых эффектов.

К слою с нарисованным прямоугольником, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте прямоугольник, как показано на скриншоте ниже.

Повторите весь процесс, добавив ещё полосок.

Попробуйте другие цветовые оттенки.

Как только вас устроит результат, объедините все слои с полосками, а затем, переместите созданный световой эффект на наш рабочий документ.

Поменяйте режим наложения для слоя со световым эффектом на Линейный затемнитель (LINER BURN).

Результат должен быть, как на скриншоте ниже:

Шаг 21
Создайте новый слой, назовите этот слой “геометрические фигуры”. Выберите инструмент Перо  (pen tool (p), нарисуйте треугольник. Мы зальём треугольную область Радиальным градиентом
(pen tool (p), нарисуйте треугольник. Мы зальём треугольную область Радиальным градиентом  (radial gradient).
(radial gradient).

Выберите инструмент Градиент (Gradient Tool (G), установите тип градиента Радиальный (Radial), в конце уменьшите непрозрачность слоя с градиентной заливкой до 5%. Также, не забудьте поставить галочку в окошке Прозрачность (Transparency) в настройках инструмента. Теперь, давайте зальём треугольную область градиентом. Вы можете несколько раз применить градиент, тогда цвет заливки будет насыщеннее.
(Gradient Tool (G), установите тип градиента Радиальный (Radial), в конце уменьшите непрозрачность слоя с градиентной заливкой до 5%. Также, не забудьте поставить галочку в окошке Прозрачность (Transparency) в настройках инструмента. Теперь, давайте зальём треугольную область градиентом. Вы можете несколько раз применить градиент, тогда цвет заливки будет насыщеннее.



Используя ту же самую технику, добавьте ещё треугольников, например, различного цвета, используя другие градиенты. Вы можете объединить созданные слои с треугольниками, а затем продублировать объединённый слой (Ctrl+J) и повернуть изображение (Ctrl + T), чтобы получить более произвольный результат.

Результат должен быть, как на скриншоте ниже:

Шаг 22
Выберите инструмент Кисть  (Brush Tool (B), установите круглую кисть, Жёсткость (Hardness) кисти 0%, Непрозрачность (Opacity) 100%, Нажим (Flow) 5%, цвет кисти #f8ff7c. Создайте новый слой поверх слоёв с треугольниками, назовите этот слой “световые блики 1”. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Вначале используйте кисть маленького диаметра, постепенно увеличивая размер кисти, создавая нужный световой блик, щёлкая кистью в одной точке. Переключите цвет кисти на белый оттенок, а затем, повторите весь процесс, но уже на отдельном новом слое (режим наложения для данного слоя Перекрытие (Overlay).
(Brush Tool (B), установите круглую кисть, Жёсткость (Hardness) кисти 0%, Непрозрачность (Opacity) 100%, Нажим (Flow) 5%, цвет кисти #f8ff7c. Создайте новый слой поверх слоёв с треугольниками, назовите этот слой “световые блики 1”. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Вначале используйте кисть маленького диаметра, постепенно увеличивая размер кисти, создавая нужный световой блик, щёлкая кистью в одной точке. Переключите цвет кисти на белый оттенок, а затем, повторите весь процесс, но уже на отдельном новом слое (режим наложения для данного слоя Перекрытие (Overlay).
Вы можете добавить эффекты треугольников и световые блики на любой участок нашего дизайна, это создаст красивый штрих абстракции.

Спасибо, что были со мной до конца урока. Надеюсь, вам понравился этот урок.
Итоговый результат

Скачать исходные материалы к уроку
Автор: Vik Aadi
Переводчик: Садыгалиев Марат
Источник: photoshoptutorials.ws
Комментарии 6
Спасибо за урок!
Спасибо за урок)))
Спасибо за урок! Выполняла его с большим удовольствием.
Марат, спасибо за перевод! Интересно...
Или вот так)
Спасибо за урок! Я обычно идеи из флайеров для аваторок использую. Вот так)