Делаем Mockup постер в Фотошоп
Делаем Mockup постер в Фотошоп
Сложность урока: Легкий
В этом небольшом уроке я покажу, как создать постер mockup, который может быть использован повторно. В процессе работы, мы будем использовать смарт-объекты для создания неразрушающего редактирования.
Конечный результат:

Шаг 1
Для начала, потребуется хороший снимок постера и человек, который будет держать его в руках. В моем случае, снимок постера держит в руках автор статей для сайта Abduzeedo Paulo Gabriel.

Шаг 2
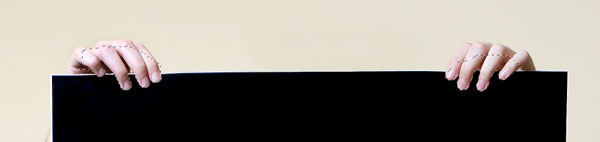
Инструментом Прямолинейное лассо  (Polygonal Lasso Tool) (L) выделите пальцы, которые держат постер:
(Polygonal Lasso Tool) (L) выделите пальцы, которые держат постер:

Шаг 3
Вызовите команду Определить край (Refine Edge), выберите параметр Smart Radius, а затем закрасьте края пальцев, чтобы уточнить выделение. После этого, в параметре Output выберите пункт Создать новый слой с маской (New Layer with Layer Mask).

Шаг 4
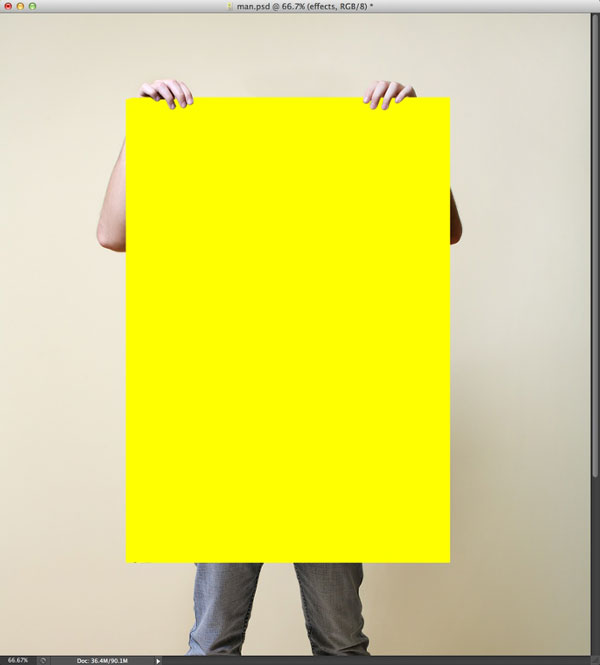
Теперь нарисуйте прямоугольник желтого цвета поверх плаката:

Шаг 5
Измените порядок слоев так, чтобы желтый прямоугольник находился под слоем с пальцами.

Шаг 6
Для придания реалистичности, добавим тень под пальцы: (Слой – Стили слоя – Тень) (Layer>Layer Styles>Drop Shadow). В открывшемся окне настройки стиля слоя выберите режим наложения Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 30%, затем установите параметр Расстояние (Distance) 4 px, Смещение (Spread) 0% и Размер (Size) 5 px.

Шаг 7
Выделите слоя с прямоугольником и измените цвет на белый и преобразуйте его в смарт-объект (Слой – Смарт-объект – Преобразовать в смарт-объект) (Layer>Smart Objects>Convert to Smart Objects). После этого, выберите команду Деформация (Редактирование – Трансформирование - Деформация) (Edit>Transform>Warp) (Ctrl + T). Исказите края прямоугольника, делая его похожим на настоящий постер.

Шаг 8
К смарт-объекту примените стиль слоя Наложение градиента (Слой – Стиль слоя – Наложение градиента) (Layer>Layer Style>Gradient Overlay). Используй2те черно-белый градиент с непрозрачностью 10%. Уменьшите параметр Масштаб (Scale) до 55% и прямо на изображении передвиньте мышкой темную часть градиента на нижнюю часть постера.

Шаг 9
Теперь выберите стиль слоя Перекрытие узора (Pattern Overlay) и в окне настройки выберите режим наложения Линейный затемнитель (Linear Burn) с непрозрачностью 20%.

Шаг 10
Теперь у Вас есть пустой готовый постер в виде смарт-объекта и для того, чтобы его изменить, просто дважды кликните по нему и добавьте любое изображение.

Шаг 11
После того, как Вы сохраните файл с документом с расширением .psb, Фотошоп откроет для редактирования смарт –объект и Вы сможете добавить любое изображение на постер.

И в заключении, несколько примеров постеров, которые были созданы по вышеописанному принципу.



Автор: ABDUZEEDO
Источник: abduzeedo.com
Комментарии 27
Отличный урок
три
два
спасибо за урок
1
несложно :)
Интересный урок, а главное полезный, спасибо)
Спасибо
Спасибо.
Спасибо! О_о
спасибо за полезную инфу))
Спасибо.
Спасибо. Берегите Землю – другой не будет...
Очень интересно, спасибо Светлана
За урок спасибо!!!
Спасибо за урок!
Спасибо!
Светлана, спасибо за перевод!
Спасибо за урок
Спасибо!
Делаем Mockup постер в Фотошоп. Спасибо.