Делаем яркие обои в Фотошоп
Делаем яркие обои в Фотошоп
Сложность урока: Средний

Начните с создания очень большого документа: 3000 px x 2000 px. Нарисуйте прямоугольник с помощью инструмента Прямоугольник  (режим фигур) на всю величину рисунка, примените Стиль слоя - Наложение градиента. Линейный градиент (linear gradient). Угол градиента поставьте 45 градусов (можете варьировать ближе к 60 либо 90 градусам в зависимости от вашей работы). До начала работы установите цвета: чёрный и тёмно-фиолетовый как базовый. Волны будут соответственно трёх цветов для дополнительного баланса с базовым цветом, в нашем случае, фиолетово-голубой-оранжевой оси.
(режим фигур) на всю величину рисунка, примените Стиль слоя - Наложение градиента. Линейный градиент (linear gradient). Угол градиента поставьте 45 градусов (можете варьировать ближе к 60 либо 90 градусам в зависимости от вашей работы). До начала работы установите цвета: чёрный и тёмно-фиолетовый как базовый. Волны будут соответственно трёх цветов для дополнительного баланса с базовым цветом, в нашем случае, фиолетово-голубой-оранжевой оси.

Деформация (Warp Tool)
Рисуйте линии!!! Много параллельных линий (горизонтальных, вертикальных, или оба вида!). Группируйте их, дублируйте, растрируйте слой, снова группируйте, дублируйте, растрируйте…. и в конце немного разблюрите (Примечание переводчика: я использовала Filter > Blur > Gaussian Blur (Фильтры – Размытие – Размытие по гауссу)) с радиусом примерно в 1). В этом примере я использовал белый в качестве базового цвета для самих линий (белый цвет простой, с ним легко сбалансировать другие цвета и добавить сияние и другие стили слоя):

После того, как вы нарисовали все группы линий и по ширине и по высоте, время для небольшого волшебства: произвольно исказите форму при помощи Правка – Трансформация – Деформация ( Edit > Transform > Warp):

Единственной вещью, которую вы вероятно заметите, является количество запутывающихся структурных линий, пересекающих форму; ваши первые попытки будут полны проб и ошибок, но после вы привыкните к этому удивительному инструменту и научитесь создавать нужные формы. Не волнуйтесь, если не получиться создать нужную форму быстро, будет проще, когда вы создадите около 5 форм, увиденных на шаблонах или придуманных вами.
Когда закончите, не забудьте нажать клавишу ENTER, или нажать на кнопку Apply Warp(применит искривление) вверху. Если ваш компьютер достаточно мощный и выдержит все операции, ваша работа будет выглядеть примерно так:

Не забывайте использовать инструмент Erase Tool  (Ластик) для удаления резких краев и придать волне более реалистичный вид. Исследуйте другие сочетания форм, линий и текстур - они улучшат вашу работу.
(Ластик) для удаления резких краев и придать волне более реалистичный вид. Исследуйте другие сочетания форм, линий и текстур - они улучшат вашу работу.
Если вы сделали маленькую форму, я не рекомендую вам увеличивать размер либо деформировать снова. Инструмент Warp tool (деформация) не очень подходит для этого, так как вы будете работать с растрированными фигурами, а не со смарт-объектами или векторными фигурами. Чтобы избежать этого, я рекомендую вам пойти обратным путем – начать с очень большой площади и большой фигуры, а затем уменьшать её. Лучшие результаты легче исказить.
Свечение, осветление, умножение (Glow, screen, multiply) и другие эффекты.
Когда вы создадите отличную форму, вам нужно будет добавить свою душу, я имею ввиду, стили слоя. Снова откройте панель стилей слоя и примените Перекрытие градиентом (Gradient Overlay) и Внешнее свечение (Outer Glow) и добавьте режим наложения - Экран (осветление)(Screen) или смешивание (Overlay). Маленькая подсказка: для свечения используйте яркие насыщенные цвета, такие как желтый, циан (сине-зеленый), розовый или голубой, выбирайте цвет, который будет контрастировать с темным градиентом, который мы делали в начале.
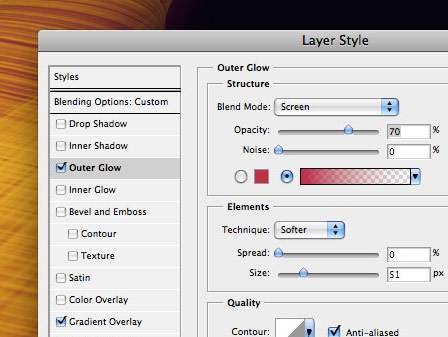
Чтобы достигнуть эффекта Насыщенности цвета, я использовал заливку градиентом (желтый к золоту), плюс следующие стиль Внешние свечение со следующей конфигурацией:

Полирующая кисть (Brush polishing)
Оживите свой рисунок. Добавьте некоторые рассеянные круглые точки, чтобы имитировать скорость и движение. В панели кистей (Окно> Кисти (Window > Brushes), или F5), измените размер (size), рассеяние (scattering) (с исчезновением (fade)), пробелы (spacing), и нажим (pressure)):

Большие точки, настройте так же, как и маленькие, за исключением размера (size) и интервала (spacing). Немного случайности приветствуется, работа будет более захватывающей!

Выбор "диапазона" в этом шаге очень важен - это придаст нашим светящимся точкам эффект, как если бы они сильно вибрировали:

Вы получили неравномерно расплывчатые края? Не волнуйтесь. Используйте Blur Tool  (размытие) чтобы исправить.
(размытие) чтобы исправить.

Завершение рисунка
Будь творческим и бесстрашным, чтобы сделать полный беспорядок с формой - по моему опыту, необычнее, тем лучше. Сравните образец и результат. Сделайте так много слоев, сколько оперативная память вашего компьютера может обработать. Иногда вы не сможете объединить слои, из-за эффектов и стилей, что были применены. Также используйте смешивание слоев и непрозрачность, чтобы придать вашей фигуре полупрозрачный вид.
Наш окончательный результат:

Заключение.
Теперь вы знаете, как действительно легко получить волны, текущие через бесконечность цвета. Я надеюсь, что этот урок помог Вам!
А вот что получилось у переводчика:

Автор: Rick
Перевод: Акименко Алевтина
Ссылка на источник
Источник: www.webdesignerwall.com
Комментарии 70
Спасибо!
спасибо!
Спасибо!
спасибо за урок)
Спасибо.
Круто! Спасибо, вот мой полет фантазии
Спс.
Спасибо! Красиво получается!
Красиво получается! Спасибо!
спасибо!=))
Спасибо!
Результат урока! Спасибо!
Красиво получается!
и еще один вариант
Спасибо за урок!
Большое спасибо за урок!
очень понравился урок!:)
Классный урок!!!
обои
Очень хороший урок, спасибо!
Спасибо за урок.
Хороший урок, спасибо! :)
спасибо за урок.вот моя лепнина
для xtinapeps:после всего что вы написали,следующий шаг
Свечение, осветление, умножение (Glow, screen, multiply) и другие эффекты.Снова откройте панель стилей слоя и примените Перекрытие градиентом (Gradient Overlay) и Внешнее свечение (Outer Glow) и добавьте режим наложения - Экран (осветление)(Screen) или смешивание (Overlay)
Подскажите пожалуйста, все делаю по инструкции, но почему то линии мои не освещаются. т.е. я сделала фигуру, преобразовала ее, а осветить не могу. и что озночает "Группируйте их, дублируйте, растрируйте слой, снова группируйте, дублируйте, растрируйте…. и в конце немного разблюрите" ??
Заранее спасибо!
спасибо
вот еще
урок как всегда хорошо
да, неплохой урок)