Делаем в Фотошоп разноцветные обои на рабочий стол
Делаем в Фотошоп разноцветные обои на рабочий стол
Сложность урока: Легкий
Сегодня я собираюсь показать Вам, как с помощью изображения модели и простых форм, можно создать потрясающий плакат. Вы узнаете, полезные советы для успешной работы с градиентами и стилями слоя. Давайте начнем!

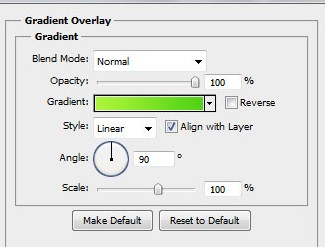
Для начала давайте создадим новый документ (Ctrl + N) в Adobe Photoshop CS5 размером 1280px на 1024px (RGB цветной режим) при разрешении 300 дюйм. Создайте новый слой . Двойной щелчок кнопкой мышки, добавить стиль слоя. Перекрытие градиентом (Gradient Overlay).

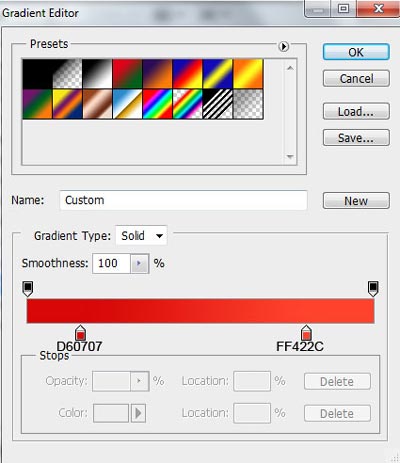
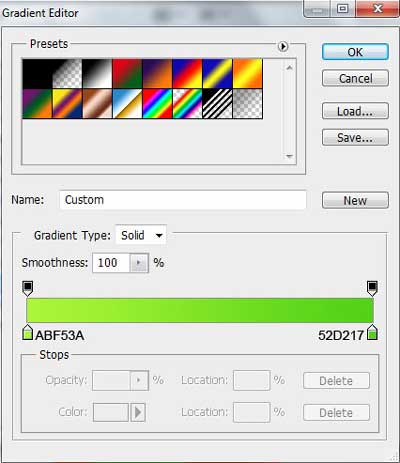
Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Вот что у вас должно получиться!

Теперь Вам понадобится фото модели. Я использовала эту из deviantart.com/. Я хотела бы поблагодарить автора этой фотографии. Вы, в свою очередь, можете заменить эту фотографию на свою собственную.

Удалите фон с фотографии, используя на выбор инструменты, такие как Перо  (Pen Tool (P)), Волшебная палочка (Magic Wand Tool (W)), Магнитное лассо (Magnetic Lasso (L)) и вставьте фигуру девушки на новый слой в основной документ.
(Pen Tool (P)), Волшебная палочка (Magic Wand Tool (W)), Магнитное лассо (Magnetic Lasso (L)) и вставьте фигуру девушки на новый слой в основной документ.

Сделайте прямоугольное выделение с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)).
(Rectangular Marquee Tool (M)).

Щелкните правой кнопкой мыши внутри выделения и выберите Трансформировать выделенную область (Transform Selection), чтобы повернуть его, так как это показано на изображении:

Выберите Инструмент Перемещение  (Move Tool (V)), подтвердите применение трансформации, теперь вы можете переместить нарезанную часть. Эта операция должна быть сделана в несколько раз, резка изображение девушки по частям различной толщины.
(Move Tool (V)), подтвердите применение трансформации, теперь вы можете переместить нарезанную часть. Эта операция должна быть сделана в несколько раз, резка изображение девушки по частям различной толщины.

Используя инструмент Линия  (Line Tool (U)) в 1 пиксель, попробуйте сделать несколько линий белого цвета, как показано на рисунке.
(Line Tool (U)) в 1 пиксель, попробуйте сделать несколько линий белого цвета, как показано на рисунке.

Далее мы будем объединять в группу все слои с линиями (нажмите CTRL и выберите необходимые слои и затем, Создать новую группу из нижней части панели слов (Layers)) и перетащить выделенные слои в созданную группу . Установите непрозрачность до 63% для созданной группы.

Выберите теперь инструмент Элипс  (Ellipse Tool (U))и сделайте небольшой круг.
(Ellipse Tool (U))и сделайте небольшой круг.

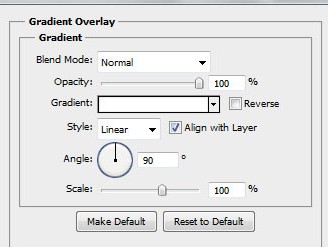
Нажмите кнопку Добавить стиль слоя в нижней части панели слоев и выберите Перекрытие градиентом (Gradient Overlay).

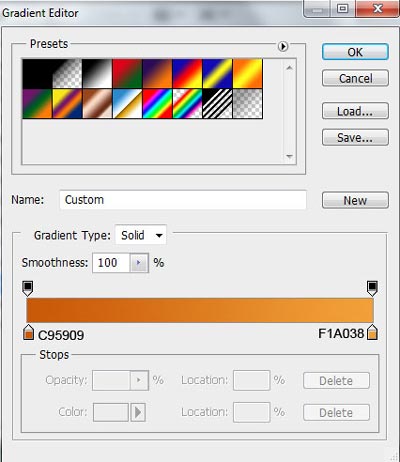
Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Мы получили следующий результат:

Сделайте две копии слоя с эллипсом и выберите команду Свободное трансформирование (Free Transform (Ctrl + T)), чтобы изменить размер копии, как показано ниже. Измените настройки Перекрытие радиентом (Gradient Overlay) на одну копию.

Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Вот что мы получили.

Снова берем инструмент Элипс  (Ellipse Tool (U)) и рисуем еще один эллипс:
(Ellipse Tool (U)) и рисуем еще один эллипс:

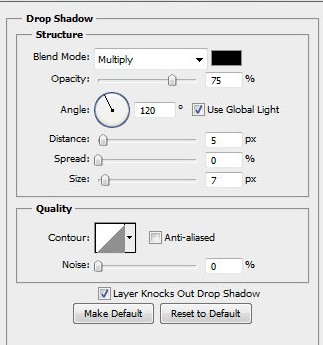
Нажмите кнопку Добавить стиль слоя в нижней части панели слоев выберите Тень (Drop Shadow).

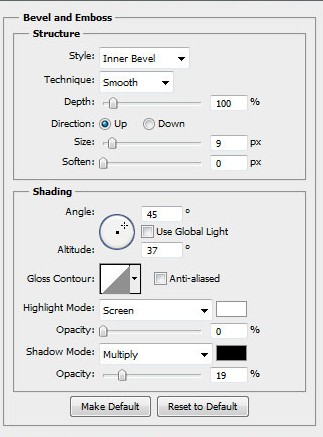
Тиснение (Bevel and Emboss)

Перекрытие градиентом (Gradient Overlay)

Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Вот что должно получиться.

Используя тот же инструмент, упомянутый выше, продолжаем делать эллипсы:

Нажмите кнопку Добавить стиль слоя в нижней части панели слоев и выберите Тиснение (Bevel and Emboss)

Перекрытие градиентом (Gradient Overlay)

Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Вот что у вас должно получиться.

Сделайте копию недавно сделанного слоя с Элипсами, и примените команду Трансформирование Free Transform (Ctrl + T), чтобы изменить размеры копии, как показанно ниже.

Возьмите инструмент Эллипс  (Ellipse Tool (U)) снова и сделать еще один эллипс.
(Ellipse Tool (U)) снова и сделать еще один эллипс.

Нажмите кнопку Добавить стиль слоя в нижней части панели слоев и выберите Тиснение (Bevel and Emboss)

Перекрытие градиентом (Gradient Overlay)

Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Мы получили следующий результат.

Поместите слой с Элипсом, как показанно ниже.

Сделаите много копий последнего слоя и выберите команду Трансформирование (Free Transform (Ctrl + T)), чтобы изменить размеры копии, размещая их, как это показано ниже:

Снова берем инструмент Элипс  (Ellipse Tool (U)) и делаем небольшой элипс.
(Ellipse Tool (U)) и делаем небольшой элипс.

Нажмите кнопку Добавить стиль слоя в нижней части панели слоев и выберите Тиснение (Bevel and Emboss)

Перекрытие градиентом (Gradient Overlay)

Нажмите кнопку в панели цвета, чтобы открыть редактор градиентов и установить цвет как на рисунке. Нажмите кнопку OK, чтобы закрыть редактор диалогового окна градиента.

Должно получиться следующее.

Сделайте копии слоя, содержащего белый эллипс, применяя для копий инструмент "Стрелка" (Direct Selection Tool (A)) и инструмент "Угол"(Convert Point Tool), чтобы исказить формы элипсов.

Выберите инструмент Перо  (Pen Tool (P)), установите режим Слоя-формы в панели параметров и сделайте несколько треугольников цветом # 00853C.
(Pen Tool (P)), установите режим Слоя-формы в панели параметров и сделайте несколько треугольников цветом # 00853C.

Вставьте также несколько треугольников цветом # C9CAC9.

Затем мы должны объединить в группу все слои, содержащие треугольники (зажмите CTRL, чтобы выбрать необходимые слои и затем, удерживая на мышь перетащите выбранные слои на Созданный новый значок группы из нижней части из панели "Слоев").
Сделайте копию новой группы, копия должна быть растрирования. Нажмите CTRL + E чтобы слить все слои из группы. Используя команду Трансформирование (Free Transform (Ctrl + T)), мы можем разместить слои с треугольниками в слои с элипсами.
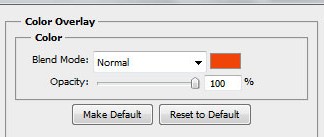
Нажмите кнопку Добавить стиль слоя в нижней части панели слоев и выберите Наложение цвета (Color Overlay).

Мы получили следующий результат.

Сделать еще одну копию слоя, содержащего треугольники, применяя для копии следующие настройки:
Наложение цвета (Color Overlay).

Мы получили следующий результат.

Нажмите кнопку Создать новый Корректирующего слой "Экспозиция" (Exposure) в нижней части панели Слоев .Настройте следующие параметры:

Должно получиться следующее.

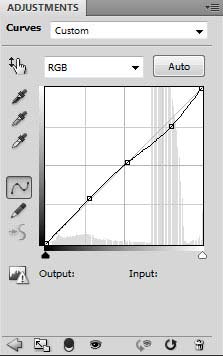
Нажмите еще раз кнопку Создать новый Корректирующего слой "Кривые" (Curves) в нижней части панели Слоев .Настройте следующие параметры:

Вот такие прекрасные обои у нас получились!

(нажмите на изображение, чтобы увеличить)
Автор: ART-DART
Переводчик: Артеменко Любовь
Ссылка на источник
Источник: www.adobetutorialz.com
Комментарии 178
Спасибо.
Спасибо!
Полезный сайт. Спасибо за урок. Это моя работа.
спасбо
спасибо за урок
спасибо, за яркий, сочный, красочный урок))
Мой вариант! спасибо!
спасибо
Спасибо за урок!
оя первая работа в фотошопе. Как говорится - первый блин комом(( Урок очень интересный, спасибо!
Обои пополнили коллекцию.Спасибо.
Спасибо за урок)
Спасибо за урок! Стильные обои получились....
Ой, с трудом, но что-то получилось, очень здорово!
Спасибо!!!Очень позитивный урок))Получила массу удовольствия))
Спасибо!
...Крива- косо.))
С помощью некоторых приемов Вашего урок,вот такое получилось)Благодарю
спасибо
БЛиииин а у меня не получается((((((((
Спасибо ! Смысл понятный
спасибо за урок
спасибо за науку!
Спасибо за урок!
спасиб за такой клёвый урок!
спасибо, за яркий, сочный, красочный урок))
Интересный урок =)) спасибо...
спасибо
Какая красивая девушка на фото