Делаем постер в Фотошоп
Делаем постер в Фотошоп
Сложность урока: Легкий

Материалы для урока:
Шаг 1. Создайте новый документ 1600px на 1280px. Залейте фоновый слой этим цветом:(# b1c900).

Шаг 2. Воспользуйтесь палитрой фигур, выберите фигуру в форме лучей, как показано ниже. Затем расположите фигуру по центру так, чтобы она выходила за пределы холста. Используйте этот цвет:(# bddc01).
Дублируйте фигуру в форме лучей. Поверните дублированную фигуру так, чтобы были видны только тонкие линии фона. Затем измените цвет фигуры:(# d3eb45). Ваше изображение должно выглядеть так как показано ниже.

Шаг 3. Теперь мы на новом слое будем рисовать ровные круги разных размеров. Установите непрозрачность кисти 60%, цвет (# 7a263e). Все круги должны быть разного размера. Добавьте несколько кругов с цветом (# 93133d) на новом слое.

Шаг 4. Далее, создайте новый слой и добавьте маленькие круги с цветом (# cdde67). Опять же, на отдельном слое, добавьте круги с цветом (# d9f14a).

Шаг 5. Теперь пришло время добавить немного контраста с помощью насыщенных цветов, похожие мы использовали вначале: (# 93133d).

Шаг 6. Чтобы завершить эффект, создайте небольшие круги, которые сделают макет оригинальнее. Этими кругами заполните неиспользуемое пространство холста. Сделайте так, чтобы они постепенно исчезали по мере приближения их к краю полотна. Используйте цвет (# 7b2dc1).

Шаг 7. Решающую роль здесь играет Radial Blur (радиальное размытие). Выделите все слои и нажмите Ctrl + Shift + E, чтобы объединить их в один. После того как вы их объединили, дублируйте слой. Назовите новый слой "Radial Blur"(радиальное размытие). Затем перейдите в Filter> Blur> Radial Blur (фильтр> размытие> радиальное размытие) и установите параметры, как показано ниже.

Шаг 8. Теперь у вас есть два слоя: фоновый слой, и дублированный слой, который вы назвали "Radial Blur". Выберите слой "Radial Blur" и измените его режим смешивания на "разница". Теперь вы должны получить темное изображение с ярко-зелеными и синими цветами. Это не тот оттенок который мы хотели получить. Объедините оба слоя в один и перейдите в Image> Adjustments> Hue / Saturation (изображение> коррекция> Цветовой тон/Насыщенность), или просто нажмите Ctrl + U. Затем измените цветовой тон на 73.

Шаг 9. На этом этапе мы добавим глубину изображению, которая будет направлять внимание зрителя в центр изображения. Выбирете Quick mask Mode (быстрая маска) (Q), и, используя инструмент Bucket Tool (заливка) залейте холст черным цветом. Далее выберите Eraser Tool (ластик), и сотрите некоторые участки.
Сосредоточьтесь на центре холста. Как только закончите, выходим из Quick mask Mode (быстрая маска) (Q) и инвертируем выделение, нажав Ctrl + Shift + I. При выбранном инструменте Marquee Tool (прямоугольная область) щелкните правой кнопкой мыши на холсте и выберите "Скопировать на новый слой". Переходим на этот скопированный слой и идем в Filter> Blur> Gaussian Blur (фильтр> размытие> размытие по Гаусу) выставляем значение 4 пикселя.

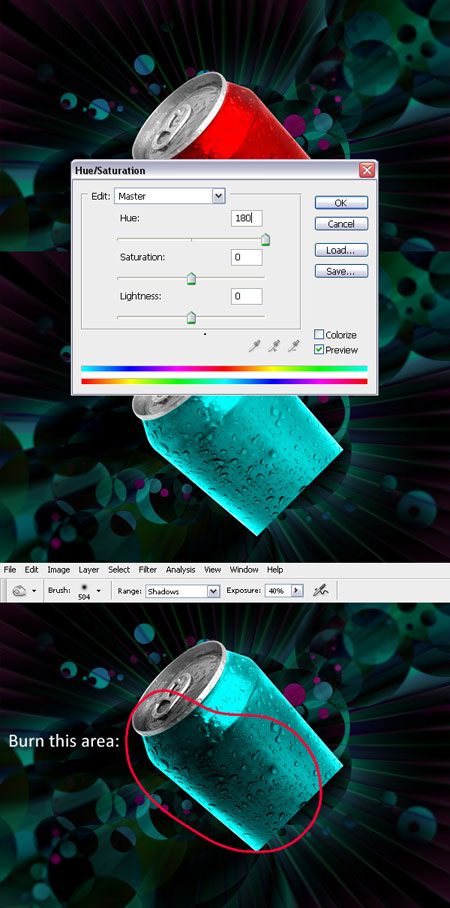
Шаг 10. Пришло время добавить еще один элемент. Загружаем изображение баночки. Затем вырежем банку с помощью Pen Tool (перо). Не беспокойтесь о дне банки, так как мы будем использовать только верхнюю её часть. После того как вы закончите, перенесите банку к центру изображения, и поверните на 45 градусов. Затем измените цветовой тон на 180. Используя Burn Tool (затемнитель), затемните нижнюю левую половину банки.

Шаг 11. Теперь вам необходимо скрыть часть банки. В этом нам поможет быстрая маска. Выбираем Quick mask Mode (быстрая маска). Затем заливаем весь холст черным цветом. Сотрите часть маски мягкой кистью в месте, где бы вы хотели скрыть банку. После этого выходим из режима Quick mask Mode (быстрая маска). Затем перейдите в Layer> Layer Mask> Hide Selection (слои> слоя-маска> спрятать выделенную область). Вы также можете добавить резкость. Для этого, перейдите в Filter> Sharpen> Sharpen (фильтр> резкость> резкость).

Шаг 12. Теперь, если вы внимательно посмотрите на изображение, вы увидите, что оно слишком гладкое. Вместо того, чтобы добавлять шум или гранж, мы будем имитировать текстуру поверхности металла. Во-первых, залейте холст белым цветом. Затем перейдите Filter> Pixelate> Mezzotint (фильтр> оформление> Меццо-тинто). Выберите средние точки, а затем примените фильтр "радиальное размытие". Затем установите режим наложения Color Burn (затемнение основы).

Шаг 13. И в конце мы добавим надпись на левой стороне холста. Я использовал шрифт под названием Incised 901 Nord Italic. После ввода слова, дважды щелкните на этом слое, и премините стиль слоя как описано ниже.

Конечный результат. Вот и все! Один рекламный банер для энергетического напитка готов!

Заключение. Уникальной особенностью этого метода является то, что он может быть легко адаптирован под любые требования. Ниже приведен пример того, как вы можете изменить результат просто путем изменения цвета и формы. Все зависит от вашего творчества! Надеюсь, вы нашли этот урок полезным!

Автор: Alex Beltechi
Перевод: Пихтелькова Анна
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 233
Спасибо за урок!
Делаешь все как написано,а все равно результат по-другому получается)
Немного не разобрался в пары моментах в уроке, но всё равно спасибо.
Получилось как-то так.
Спасибо!))
Вариант
Очень интересный эффект! Результат приятно удивляет. Спасибо за урок!
Спасибо за урок)
Спасибо. Моя первая работа после праздников )))
Спасибо!
спасибо за урок, эффект только получился другой у меня
Интересный урок.Спасибо.
тяжело
Спасибо за отличный урок.
спасибо
Согласна! Сайт отличный!
Хороший урок!!! Спасибо!!!
Спасибо за урок!
сайт классс по больше уроков добавляйте
интересный урок, спасибо
спс
Здорово! Спасибо!)))
Классный урок Спасибо)
Уау, классный урок. Но я люблю импровизировать))
Классно! Большое спасибо!!
Долго парился...вот результат.
В шаге 12 ничего не понял,поэтому пропустил,а вообще хороший урок...
Классный урок)))))))
Классный урок и очень понятный! Спасибо!
Большое спасибо за урок!
Очень интересная работа! )
Спасибо!